- 1. Ubuntu で Node の最新版/推奨版を使う (n コマンド編)
- 2. ubuntu 20.04環境に手軽に最新のnodejs + npm環境を構築
- 3. npmとは?
- 4. canvasを使って、Imageオブジェクトにアウトラインを引く方法
- 5. Nexus + Prisma で Query の返却値の生成時に関連テーブルの内容も一緒に Where する
- 6. Game Player Matchmaking(GPM)でチャット作った!②
- 7. Game Player Matchmaking(GPM)でチャット作った!①
- 8. 爆速でNode.js開発環境構築する
- 9. AWS Lambda を使って雨の日を通知する Twitter bot を作る
- 10. npmとyarnをインストール(mac)
- 11. Azure IoT Hub と Azure Functions と LINE Notify による通知を組み合わせる(簡単な動作テスト)
- 12. Azure IoT Hub へのデータ送信と Azure Stream Analytics による可視化の下準備を試す(公式ドキュメントやサンプルをピックアップしつつ)
- 13. CHIRIMENをNode.jsで使用してみる⑶ ー I2C編 part1 ー
- 14. Google Calendarから予定を取得してESP32のLCDに表示する
- 15. ランダムなダミーの温湿度の値で急激な変動がない値を生成する(Node.js で simplex-noise を利用)
- 16. Node.jsでDeepl APIをたたいて、日本語翻訳をLINE Botに出力
- 17. Flutterの通報をSlackに通知し、Firestoreのデータを削除する
- 18. npm 7(8) でフロントエンド開発に関わる変更まとめ
- 19. DC-DCブーストコンバータモジュール
- 20. Gtk3アプリ NodeRedで仮想通貨を表示する その2
Ubuntu で Node の最新版/推奨版を使う (n コマンド編)
Ubuntu 20.04 に Node の最新版、安定版を切り替えて使うために n コマンドを導入します。
nコマンドは npm から導入できます。## nコマンド導入
“`bash
❯ sudo apt install nodejs npm
❯ sudo npm install n -g
“`## 推奨版(lts) のインストール
“`bash
❯ sudo n lts
installed : v16.13.0 (with npm 8.1.0)
“`## 最新版(latest)のインストール
“`bash
❯ sudo n latest
installed : v17.0.1 (with npm 8.1.0)
“`## 古い nodejs npm の削除
“`
❯ sudo apt purge nodejs npm
“`## 各バージョン
無事にインストールされましたか、バージョンを確認します。“`bash
❯ npm -v
8.1.0❯ node -v
v17.0.1❯ n –version
v8.0.0
“`#
ubuntu 20.04環境に手軽に最新のnodejs + npm環境を構築
# 概要
neovimなんかを使ってると、システムにnodeの環境が欲しい時があるけど、aptで配信されているnodejsは古いので、システムにうまいことnodejsをインストールするための手順。
# 手順
1. 配布されているnodejsとnpmをインストール
1. nコマンドをインストールする
1. nコマンドで安定板をインストールする
1. aptで入れたnodejsとnpmをパージする“`bash
$ sudo apt update
$ sudo apt install nodejs npm
$ sudo npm -g install n
$ sudo n stable
$ sudo apt purge nodejs npm
“`nコマンドでインストールされたnodejsとnpmは `/usr/local/bin` にインストールされるので、シェルを起動しなおして `which` コマンドで確認出来たらインストール完了。
“`bash
$ which npm
/usr/local/bin/npm
“`“`bash
$ which node
/usr
npmとは?
## 目標
・npmの概要をザックリ理解する
・npmの頻出コマンドを理解する。## きっかけ
・Laravelアプリ開発中にnpmで詰まったから
・過去、何となくで進めてた気持ち悪さから## 結論
#### 「npmとはNode.jsのパッケージを管理するツール」## 詳しく
#### Node.jsとは?
Node.jsはJavaScriptの実行環境のことです。PHPやRubyは、サーバーサイドで動作します。
Webアプリ開発では必須の言語になります。
しかし、 JavaScriptはブラウザ上でしか動作しません。
よって、DBと連携したりする複雑なWebアプリは作れませんでした。そこで誕生したのがNode.js
サーバーサイドで動くことが可能になり、多くの開発者が使用するようになりました。
現在は、便利なパッケージが追加されているため、クライアントサイド(ブラウザ上)でも多く利用されています。#### パッケージとは?
パッケージは、ライブラリやフレームワークなどの詰め合わせです。
Vue、React、webpack、jQueryなどです。使い
canvasを使って、Imageオブジェクトにアウトラインを引く方法
## 目標
透過色付きpngを読み込んで、その画像の縁に沿ってラインを引きます。
今回の方法はブラウザでもnode上で動くnode-canvasでも使える方法です。
## コード
一例として、読み込んだImageの縁に黒いラインをつける。“`javascript
const canvas = document.getElementById(‘canvas’)
const ctx = canvas.getContext(‘2d’)// Imageオブジェクトを読み込む。今回はネット上の画像を使う。
// node-canvasの場合`const img = await loadImage(imagePath)`とかで可能
const img = new Image;
img.onload = draw;
i
Nexus + Prisma で Query の返却値の生成時に関連テーブルの内容も一緒に Where する
例えば、
– `user` というテーブルは `company` という所属会社の情報を関連として持っている。
– GraphQL の query からは、引数に所属会社名も含めて検索したい。
みたいなケース。想定する input (query) は以下のような感じ。
“`graphql:クエリ
query users ($input: UserWhereManyInput) {
users (input: $input) {
id
name
company {
id
name
}
}
}
“`“`json:引数
{
“companyName”: “テスト株式会社”
}
“`これを実現します。
“`typescript:Query.ts
import { arg, list, queryType } from “@nexus/schema”;
import { User } from “./path/to/model”;export const Query = queryType({
Game Player Matchmaking(GPM)でチャット作った!②
## 前回のまとめ
[「Game Player Matchmaking(GPM)でチャット作った!①」](https://qiita.com/mynet-eng/items/6d26cdf40425289ee052)ではTencent Cloudが提供するGame Player Matchmaking(以下GPM)の主要な機能と、
GPMを使用して作る最小構成のチャットを紹介しました。
最小構成で作成したチャットには大きく2つの課題があります。
####課題
・チャットルームがない
・途中参加させたい本記事では[「Game Server Elastic-scaling」](https://intl.cloud.tencent.com/product/gse)(以下GSE)とGPMを連携したチャットの完成とゲームサービスへの適応について紹介します。
## GPMとGSEの連携
GPMにはGSEと連携する機能があります。
GPMとGSEを連携させると、マッチングが成立したときにGSEがゲームサーバをスケールしてくれ
Game Player Matchmaking(GPM)でチャット作った!①
# チャットを作るまでの経緯
ふと社内で Tencent Cloud を試す機会がやってきました・・!
Tencent Cloud では色々なプロダクトが提供されていますが、その中でも筆者が目を引いたのは「[Game Player Matchmaking](https://intl.cloud.tencent.com/product/gpm)(以下GPM)」!!!。ゲーム運営に携わる中で、マルチ対戦のようなネットワーク機能にあまり触れなかったことが目を引いた要因です。
せっかく試す機会が訪れたので、「GPMを使って何か形のあるモノを作ろう!チャットなら出来るかも!」という想いでチャットを作ることにしました。##### 本記事では2回に分けてチャットの制作と使用したサービスについて紹介し、ゲームへ適応することを考えていこうと思います!
– 1回目(本記事)ではGPMの主要な機能と最小構成で作るチャットについて紹介します。
– 2回目[「Game Player Matchmaking(GPM)でチャット作った!②」](https://qiita.c
爆速でNode.js開発環境構築する
# やりたいこと
複数のバージョンが混在可能なNodejs開発環境を構築したい。# 解決策
Node Version Manager、通称nvmをインストールする。
Windowsの場合、まずはWSL2をセットアップしましょう。# nvmセットアップ手順
[公式ドキュメント](https://github.com/nvm-sh/nvm#usage)に書いてあるとおり、インストールスクリプトを実行して、プロファイルに設定を追記します。
“`ターミナル
# インストール
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash# プロファイルに設定を追記
echo ”
export NVM_DIR=”$([ -z “${XDG_CONFIG_HOME-}” ] && printf %s “${HOME}/.nvm” || printf %s “${XDG_CONFIG_HOME}/nvm”)”
[ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DI
AWS Lambda を使って雨の日を通知する Twitter bot を作る
# つくったもの
もしよければ使ってやってください:bow_tone1:
傘いるで bot(東京)[@kasairu_tokyo](https://twitter.com/kasairu_tokyo)
傘いるで bot(大阪)[@kasairu_osaka](https://twitter.com/kasairu_osaka)1. 毎朝午前 6 時にお天気情報を取得
1. 雨が降る場合はツイート(降らない日は無言)今日、傘いるで
10/31 06:00:43
6 時 小雨
9 時 厚い雲
12 時 厚い雲
15 時 小雨
18 時 小雨
21 時 小雨— 傘いるでbot(東京) (@kasairu_tokyo) O
npmとyarnをインストール(mac)
# Homebrewをインストール
“`
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
“`# nodebrewをインストール
“`
brew install nodebrew
“`
「nodebrew」はNode.jsのインストールから複数のバージョンを管理・切り替えできるツール# nodebrewをインストール
“`
nodebrew install-binary latest
“`# nodebrewをインストール
“`
nodebrew use v7.1.0
“`# nodeバージョン確認
“`
npm -v
“`
Azure IoT Hub と Azure Functions と LINE Notify による通知を組み合わせる(簡単な動作テスト)
以下の記事に書いたように Azure IoT Hub を試してみました。
– [Azure IoT Hub へのデータ送信と Azure Stream Analytics による可視化の下準備を試す(公式ドキュメントやサンプルをピックアップしつつ) – Qiita](https://qiita.com/youtoy/items/0ca9be93c9189e71b5d1)
そして、その後に調査をしていた際に以下の記事を見かけました。
– [Azure IoT Hubで受け取ったデータを利用する方法(Azure function) – Qiita](https://qiita.com/kmaepu/items/016608d1b810a9bd6470)
つい最近、以下のようなことをやっていたのがあり、ふと上記の 2つの内容を組み合わせたものを動かしてみたいと思って、今回の記事の内容を試しました。
– [Azure Functions と LINE Notify の組み合わせ(Node.js を利用、ポータルで開発) – Qiita](https://qiita.com/youto
Azure IoT Hub へのデータ送信と Azure Stream Analytics による可視化の下準備を試す(公式ドキュメントやサンプルをピックアップしつつ)
公式ドキュメント等を見ながら、Azure IoT Hub を試していきます。
(参照した公式ドキュメント・サンプルの情報は、記事の中に記載していきます)## リソースの作成とデバイス登録
以下の公式ドキュメントの「IoT Hub の作成」・「IoT ハブに新しいデバイスを登録する」の項目の内容を進めていきます。●Azure Portal を使用して IoT Hub を作成する | Microsoft Docs
https://docs.microsoft.com/ja-jp/azure/iot-hub/iot-hub-create-through-portal以下は、IoT Hub のリソース作成が完了した後です。
そして、試していく。 pic.twitter.com/TJAPpocM28
— you (@youtoy
CHIRIMENをNode.jsで使用してみる⑶ ー I2C編 part1 ー
## はじめに
本記事では、複数回に分けてCHIRIMENコミュニティが提供しているnpmパッケージnode-web-gpioとnode-web-i2cを使用してNode.jsからGPIOとI2Cを制御するために私が実施した方法とそのサンプルコードを記載した備忘録になっています。
今回はCHIRIMENのExamplesにあるI2C ExamplesのコードをNode.jsから実行可能にする方法について説明していきます。なお、I2C編は全4回になる予定で、今回は湿温度センサー”SHT-30”と温度センサー”ADT-7410”をCHIRIMENから使用する方法について説明します。## コードの主な違い
Webブラウザ版とNode.js 版でのコードの主な違いについて説明します。– navigator()関数がNode.jsでは使用不可、記述する必要がないため削除する。
– sleep()関数がNode.js には存在しないため、使用する場合は適宜実装する必要がある。
– その他、HTML下では動作するがNode.js下では動作しない記法を変更する必要がある。## node-w
Google Calendarから予定を取得してESP32のLCDに表示する
前回の投稿 [Google Photosからランダムな1枚の画像を取得できるようにする](https://qiita.com/poruruba/items/ac4f12022da1173b575e) にて、Google Photosに登録しておいた画像をランダムに表示されるフォトフレームを作りました。
今回は、少し拡張して、Google Calendarに登録しておいたイベントも合わせて表示するようにします。Google PhotosのAPIの呼び出しの時には、REST呼び出しでしたが、Google CalendarはNode.js用のライブラリが用意されているのでそれを使います。
ですが、Googleアカウントログイン部分は、REST呼び出しのものを流用したいので、REST呼び出しで認証したGoogleアカウントの認証結果(アクセストークン)をGoogle Calendarライブラリに引き継ぐようにします。ソースコードもろもろは、以下に上書きしています。
poruruba/GooglePhotosGallery
https://github.com/poruruba/Go
ランダムなダミーの温湿度の値で急激な変動がない値を生成する(Node.js で simplex-noise を利用)
「デバイス+センサー」が MQTTクライアントになった構成の開発をしている中で、MQTT の値を受信する MQTTブローカーの部分や別クライアント側に手を加える開発をするのに、以下のような物理部分をセットしなくても開発できるようにしたくて、今回の内容を進めました。
GR-ROSE と「Grove – CO2 & Temperature & Humidity Sensor (SCD30) 」の接続はスルーホール用テストワイヤを使い、差し込み式で接続してる。 https://t.co/hA2wu3KYw3 pic.twitter.com/WbV3yNgNB6
— you (@youtoy) Node.jsでDeepl APIをたたいて、日本語翻訳をLINE Botに出力
##はじめに
翻訳APIにはgoogleやMicrosoftのものなど
いろいろあるみたいですが
今回は**Deepl API**を使用します。Deepl APIをNode.jsで叩く記事はあまりなかった印象でした。
今回は、この[記事](https://qiita.com/tomosukesan/items/b4c34713f1f709d856e8)の続きのような感じです。
https://qiita.com/tomosukesan/items/b4c34713f1f709d856e8
流れとしては、下記の通りです。
1. LINEのメッセージを受け取る
2. 格言APIで英語の文章を取得
3. 取得した文章をDeepl APIに渡す
4. 翻訳された結果をLINEのメッセージに出力##Deeplへの登録
Deeplへの登録やAPIキーの場所などはこちらを参照しました。##Deeplのnpmをインストール
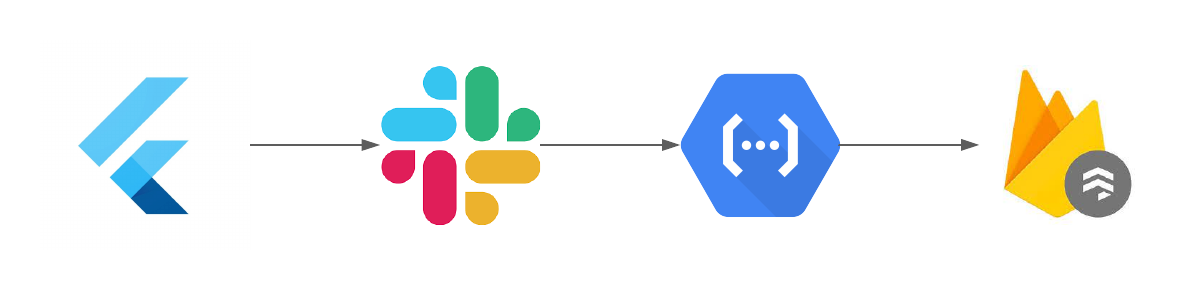
deeplのnpm(Node Package ManagFlutterの通報をSlackに通知し、Firestoreのデータを削除する
Flutter×Firebaseの構成のSNSモバイルアプリを開発中です。その中で通報機能を作成したのですが通報内容をボタン付きでSlackに送信して削除ボタンを押したら通報された投稿を削除しに行く一連の流れを構成し、通報対応を簡易かつプログラミングの知識なしで行うようにしました。使用する言語はDartとNode.jsです
#### 1、FlutterでSlack APIにPOSTリクエストし、削除ボタン付きのメッセージを送信
#### 2、削除ボタンをクリックし、Slackがそのイベント内容をPOSTリクエストでCloudFunctionsで生成したエンドポイントに対して送信
#### 3、CloudFunctionsでリクエストを受け取りFirestoreのデータを削除しに行く今回のアーキテクチャは以下の通りです

・Slac
npm 7(8) でフロントエンド開発に関わる変更まとめ
npm 7 が 6 から結構変わっていたのでそのまとめです。
普段、yarn はあまり使わず、pnpm も使ったことないユーザなので
情報の片手落ちなどがありましたらご指摘いただけると助かります:bow:## npm 7 について
Node.js v15 から npm 7 がインストールされるようになりました。
2021/10/26 から Node.js v16 が LTS になったので、
npm 7 以上を利用する機会が今後増えると思います。npm 6 から 7 での**フロントエンドに関する**大きな変更点と思われる箇所は下記。
– packege-lock.json のフォーマット変更
– yarn.lock のファイルサポート
– npm audit の出力変更
– workspace のサポートバックエンド含め、そのほかの変更箇所は下記の記事が詳しいです。
[npm v7の主な変更点まとめ](https://blog.watilde.com/2020/10/14/npm-v7%E3%81%AE%E4%B8%BB%E3%81%AA%E5%A4%89%E6%9B%B
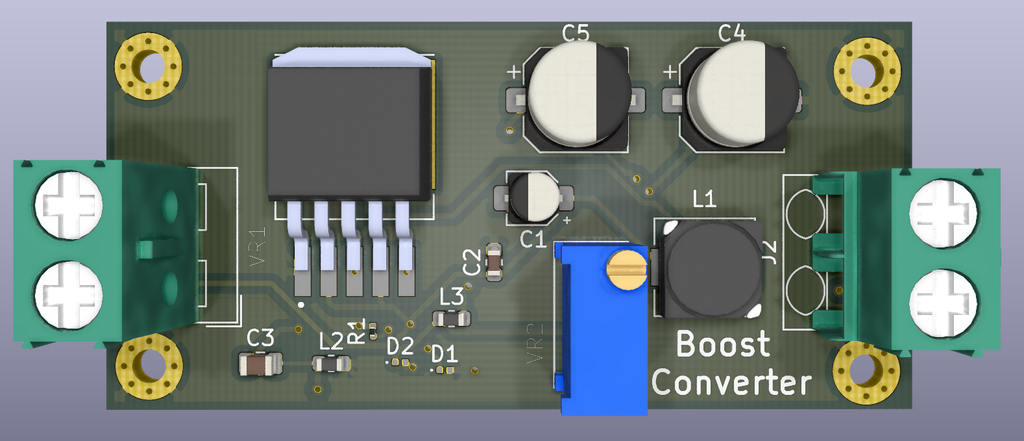
DC-DCブーストコンバータモジュール

XL6009 DC-DCバックブーストコンバータモジュール
XL6009 DC-DC Buck Boost Converter Modul
Gtk3アプリ NodeRedで仮想通貨を表示する その2
###Gtk3アプリ NodeRedで仮想通貨を表示する その2
####仮想通貨の価格をチャートに表示する
node-red-dashboardをインストールします。
https://flows.nodered.org/node/node-red-dashboard
“`
node-red-dashboard
“`####学習動画
####パラメータ










