- 1. iPhoneのショートカットにて時間を減算する
- 2. SwiftのOptional型に?をつけて代入した時の挙動
- 3. 【Swift】Swift Concurrency を使って簡易なAPIClientを作ってみる
- 4. [iOS]Test実行時のエラー: Multiple commands produce ~ MyApp.app ~ Target ‘MyApp’ has create directory command with output MyApp.app
- 5. 【Swift】EurekaのImageRowにURLから画像を表示させる
- 6. 【Swift資格】App Development with Swiftの科目がいつの間にか2つに分かれていた!
- 7. Swiftでバーコードリーダー機能を実装
- 8. iOS14で非推奨となったUITableViewCellのtextLavelプロパティ等の対応(iOS13対応含)
- 9. Flutter Flavor対応(パッケージ未使用)
- 10. iOS15 Navigation Bar TitleのFont / Colorの設定方法
- 11. 【Swift × cocoapods】0から学ぶライブラリ(SSSwiftUIGIFView)の使い方
- 12. 【Swift】UITextViewにプレースホルダーをつける
- 13. 【React Native】アプリ内でWebViewを表示する時のヘッダータイトルを動的に変更
- 14. First Responderについて理解する
- 15. iPhoneでPythonを使う(Pyto入門)
- 16. [iOS Swift] Auto Layout の基礎
- 17. UIViewとUITableCellの共通化
- 18. IOSの管理
- 19. iOSで 光学迷彩
- 20. Swift JSON+Codableで不正なURL表現の文字列があった場合のデコードエラーを防ぐ
iPhoneのショートカットにて時間を減算する
# ショートカットで時間を減算すると午後になる
https://discussionsjapan.apple.com/thread/250899633
この質問では不具合ですと結論づいていますが、解決しました。
めでたし。# 方法
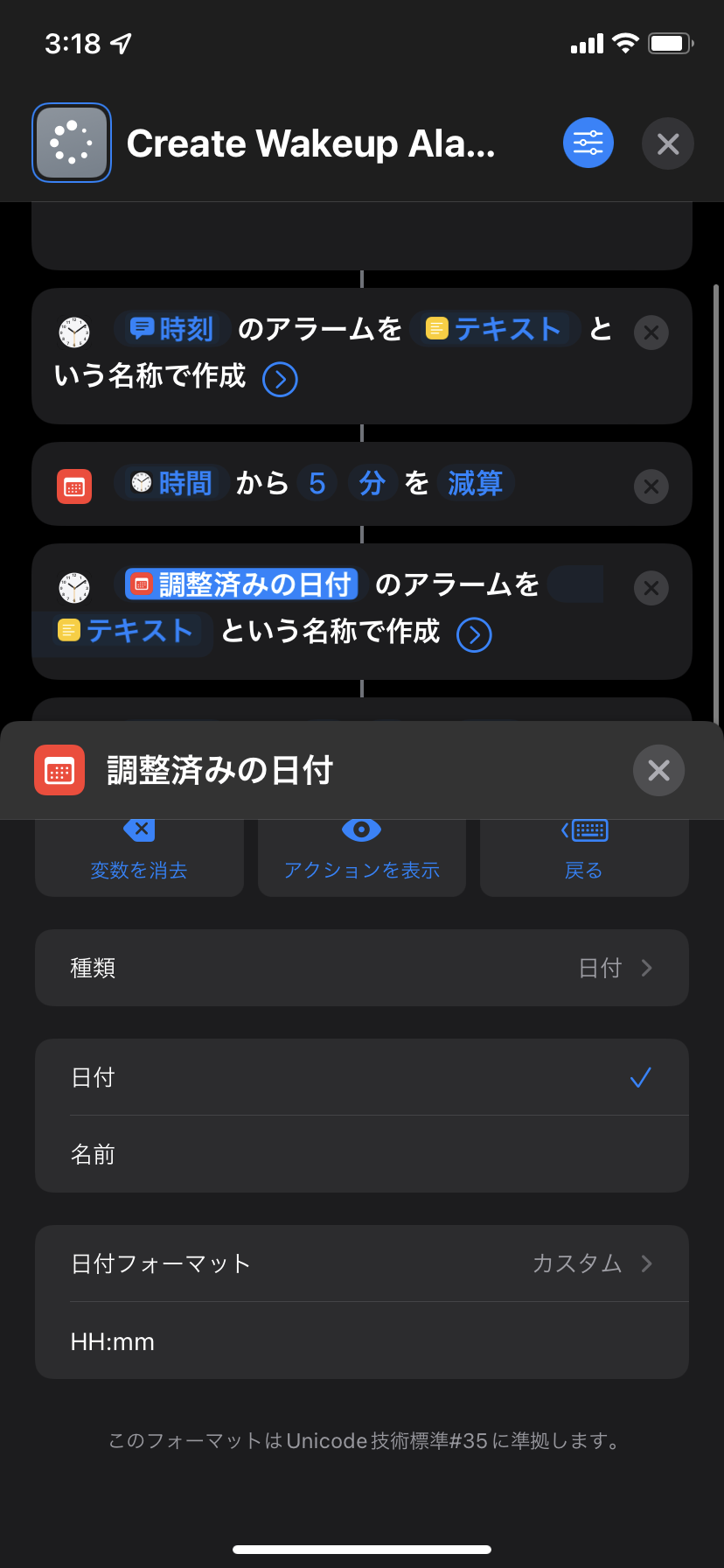
アラームに代入する値の設定をします。
日付フォーマットを`カスタム`にし、内容を`HH:mm`とします。

そうすれば、5分前や10分前の時間も無事に設定することができました。
# 理由はわからず。
上の記事の通り、アラームに代入するときに時間がずれるみたいです。
その直前の`調整済みの日付`までは正常な時刻になっています。
SwiftのOptional型に?をつけて代入した時の挙動
# Optional変数への代入
次のstrは何が代入されるでしょうか?“`swift
var str: String? = nil
str = “Hallo”
print(String(describing: str))
“`strにはHalloという文字列が代入されるので、strの結果は `”Hallo”` になります。正確には`Optional(“Hallo”)`になります。
# ?付きOptional変数への代入
では、次のstrは何が代入されるでしょうか?“`swift
var str: String? = nil
str? = “Hallo” // ←?付き変数に代入する
print(String(describing: str))
“`先程と似たようなコードですが、先程のコードとは違ってstrには`?`をつけて代入しています。
これはちゃんとビルドが通るコードですが、この場合、strの結果は `nil` になります。## ?付きの値のあるOptional変数へ代入
もう一つ、次のstrは何が代入されるでしょうか?
“`swift
var
【Swift】Swift Concurrency を使って簡易なAPIClientを作ってみる
Swift Concurrency は魅力的です。
それを試しに使ってみるために、APIClientを作成しレスポンスをViewに表示してみます(SwiftUIを利用)。GithubのREST APIを利用しています。
https://docs.github.com/ja/rest最終的なコードはこちらにあります。
https://github.com/yyokii/APIClientUsingSwiftConcurrency## APIリクエスト/レスポンス
まず、APIリクエストする際の設定とレスポンスで受け取る型を定義します。
ここではSwift Concurrencyの機能は利用していません。今回はGithubのユーザー情報取得のAPIを利用します。
レスポンスはこちらです。
“`swift
public struct UserInformation: Codable {
public var login: String
public var id: Int
public var followers: Int
public
[iOS]Test実行時のエラー: Multiple commands produce ~ MyApp.app ~ Target ‘MyApp’ has create directory command with output MyApp.app
Xcode13でテスト実行時に以下のようなエラーが出ました
> Multiple commands produce ‘/Users/XXXXXXX/Library/Developer/Xcode/DerivedData/MyApp-dezhjkzxmgwlxncualxzkrriyqfc/Build/Products/Debug-iphonesimulator/DEV_MyApp.app’:
1) Target ‘MyApp’ has create directory command with output ‘/Users/XXXXXXX/Library/Developer/Xcode/DerivedData/MyApp-dezhjkzxmgwlxncualxzkrriyqfc/Build/Products/Debug-iphonesimulator/DEV_MyApp.app’
2) Target ‘MyApp-for-preview’ has create directory command with output ‘/Users/XXXXXXX/Library/Develo
【Swift】EurekaのImageRowにURLから画像を表示させる
EurekaのImageRowにURLから画像を表示させる方法。
Eurekaの入力フォームを用いて既存のデータを編集したりする際に、ImageRowにURLから画像を表示させたい。
## 使用ライブラリ
Eureka
入力フォーム用のライブラリ
https://github.com/xmartlabs/EurekaImageRow
Eurekaに画像用のフォームを追加したい時に使用するライブラリ
https://github.com/EurekaCommunity/ImageRowSDWebImage
URLから画像を取得できるライブラリ
https://github.com/SDWebImage/SDWebImageライブラリのインストールについては以下の記事を参考にしてください。
https://qiita.com/ShinokiRyosei/items/3090290cb72434852460
https://qiita.com/tsuzuki817/items/8f6e2e0c2b3f9d197097
## 実装コード
まずEurekaとImageR
【Swift資格】App Development with Swiftの科目がいつの間にか2つに分かれていた!
## はじめに
### なぜ投稿したか
Swiftの資格というのは数が少なく、現状(2021年11月2日時点)株式会社オデッセイコミュニケーションズが運営する「App Development with Swift」がSwiftの資格としては一番メジャーな資格ではないかと思います。そんなApp Development with Swiftですが、これまで受験科目が「App Development with Swift Level 1」の1科目だけでしたが、最近?(いつかは不明)「App Development with Swift Certified User」と「App Development with Swift Associate」の2科目に分かれていました。
これに関する日本語の記事があまり出ていなかったので、本記事ではその科目の違いについて記載しています。あとは、実際に受験してみての感想や皆さんが気になっている英語力なんかも記載しています。笑
### 注意点
– 科目の違いは[公式サイト](https://www.odyssey-com.co.jp/ap
Swiftでバーコードリーダー機能を実装
Swiftでバーコードリーダー機能を実装する方法です。
## 目標
iPhoneのカメラで本の帯の裏に書かれているバーコードを読み込み、13桁の数字のJANコード(isbn13とも言う)を取得する。
## 実際に実装するコード
以下の6つのステップでご説明します。
1. モジュールをimport
2. 変数・定数を定義
3. セッションを開始する関数を定義・呼び出し
4. delegateの設定
5. 画面から離れる直前にセッションを止める
6. 検出エリアに枠線を表示それでは順番に見ていきましょう。
### 1. モジュールをimport
“`swift
import AVFoundation
“`まずカメラアプリを導入するために必要なAVFoundationをimportします。
### 2. 変数・定数を定義
“`swift
var captureSession : AVCaptureSession?
var videoLayer : AVCaptureVideoPreviewLayer?
var isbn : String?//検出エリアをカ
iOS14で非推奨となったUITableViewCellのtextLavelプロパティ等の対応(iOS13対応含)
## 経緯
iOS14でUITableViewCellのtextLabelプロパティ等が非推奨(Deprecated)になりました。代わりに、`defaultContentConfiguration`等を使用するのですが、こちらはiOS13非対応のため、現状iOS13以前に対応しているアプリだと使えません。Xcodeが助け舟を出してくれますが、念の為解決方法をメモしておきます。
## 対応方法
“`swift
// クラス名は任意。TableViewControllerを使わない場合、親クラスはUITableViewDataSource
class TableViewController: UITableViewController {let itemArray = [“A”, “B”, “C”]
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
itemArray.count
}o
Flutter Flavor対応(パッケージ未使用)
#内容
Flutter開発時にFlavorが導入されたプロジェクトに参画したり、他のメンバーがFlavorを導入した後にFlutterを触ったりすることはあったが、自分でFlavorを導入したことがなかったので、導入までの流れをまとめる。やり方は様々あるようですが、今回は、main_dev.dartとmain_prod.dartの2ファイルを作成する方法で行います。
#開発環境
PC:macOS Big Sur
エディター:Visual Studio Code, Android Studio, XcodeDart:2.13.1
Flutter:2.2.1
Visual Studio Code:1.16.2
Android Studio:4.1.2
Xcode:13.1その他
Flavorパッケージは未使用
今回は開発環境と本番環境を作成する。
それぞれの名前は以下のように統一している。(Android, iOS共に同じ名前を使用する。)
開発環境:dev
本番環境:prod#準備
以下のファイルを作成する。
・main_dev.dart
・main_pro
iOS15 Navigation Bar TitleのFont / Colorの設定方法
iOS15でNavigation Barの背景色が透明に変わましたが、付随してタイトルの文字色の設定も少し手こずったのでメモしておきます。
## 該当箇所
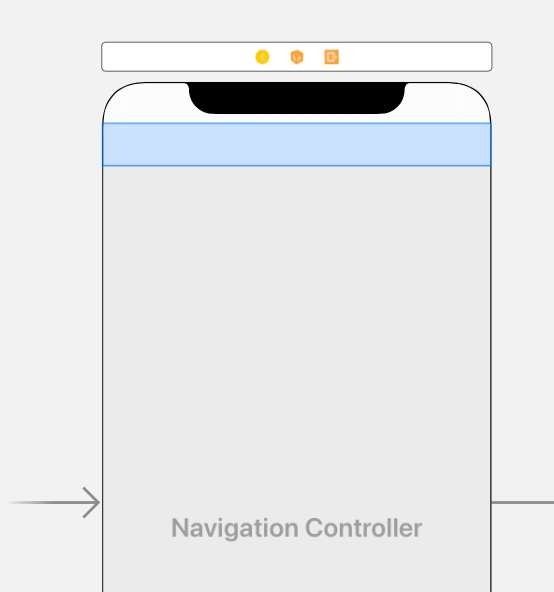
## 手順
– Navigation ControllerのBarを選択
– `Appearances` > `Standard`, `Scroll Edge`
の使い方
# 目的
Swift でライブラリ(SSSwiftUIGIFView)を使い GIF画像 を表示させる# 結果
# 前提
ファイルの構成
↓

【Swift】UITextViewにプレースホルダーをつける
##まえがき
• notionでメモ程度に書いてるのをQiitaでまとめてみた!
• 自分用
• UITextViewにプレースホルダーねーじゃんってなったので作ってみた
# プレースホルダー付きカスタムTextView↓
“`swift
import UIKitclass CustomTextView: UITextView {
var placeholderText: String? {
didSet{ placeholderLabel.text = placeholderText }
}let placeholderLabel: UILabel = {
let label = UILabel()
label.textColor = .gray
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()//y軸をセンターにするー
【React Native】アプリ内でWebViewを表示する時のヘッダータイトルを動的に変更
##アプリ内でWebViewを表示する時、WebView内で画面遷移してもも動的にヘッダータイトルを変更したい
アプリを実装していく中で、ほぼ間違いなくStackNavigationを使って画面遷移の制御をすると思います。
アプリで表示するところは画面ごとにタイトルを決めれますが、webViewは一つタイトルを決めて、そこからwebView内で画面遷移しても同じタイトルが使われてしまいます。
webViewを使うときはタイトルを表示しないという選択肢もありますが、タイトルを動的に変更する方法を見つけたので共有します。##ライブラリをインストール
`react-native-webview`
`cd ios && pod install`##実装
WebViewの`onNavigationStateChange`というメソッドを使ってWebViewのタイトルタグを取得します。“`javascript
import React from ‘react’;
import {WebView} from ‘react-native-webview’;
import { SafeAr
First Responderについて理解する
## はじめに
iOSではアプリ起動時に外的作用であるイベントを待ち続け、イベントが来たら1つずつ処理をするイベントループと呼ばれる状態が作られる。
イベントの例としては、画面のタッチ、端末のシェイク、サーバからのプッシュ通知などがある。
これらの通知は一時的にイベントキューという場所に格納され、先入先出の順でイベントループにより処理がおこなわれる。
アプリケーションの共通部分となるUIApplicationオブジェクトはこのイベントループを管理し、
受け取ったイベントを適所にディスパッチ(割り振り)している。
## FirstResponderとは
iOSがイベントを検知したときに
一番はじめにイベント処理を試みるUIResponderオブジェクト。
イベント発生時、まずFirstResponderにイベントがディスパッチされ、
FirstResponderでイベントを捌くことができなかった場合に、
Responder Chain(詳細後述)を辿って、処理できるResponderを探す。
FirstResponderになるためには
[canResignFi
iPhoneでPythonを使う(Pyto入門)
:::note warn
※この記事ではiPhone/iPadを所有している、Pytoを購入できる、Pythonの基礎知識があることを前提としています。
:::##導入
こんにちは。
chibibakuと申します。今回は、iPhoneでPythonが利用できるPytoというソフトウェアを紹介+モバイル独自の機能を活かしたソフトウェアを作成しようと思います。##今回の内容
>Pytoとは
>Pyto購入と、UIの見方
>モバイル独自の機能とは?
>実際に書いてみる#Pytoとは
Emma Labbé氏の開発した、iPhone上でPythonのIDLE、プログラムが扱えるソフトウェア。Emma氏は他にもiPhoneでC開発のできるアプリも公開されてました。公式サイト
https://pyto.app/
ドキュメント
https://pyto.readthedocs.io/en/latest/執筆(2021/10/26)直後にアクセスされた方には日経ソフトウェア誌をお読みになった方もいらっしゃるかと思います。Pytoは前述の通りiPhoneで様々なコードを書くことができる
[iOS Swift] Auto Layout の基礎
## はじめに
iOS は最近始めたばかりで、まず AutoLayout を理解するところで苦労した。基礎的なところをまとめてみたので、初学者の方の参考にでもなればと思い紹介します。macOS Mojava 10.14.6 / Xcode 11.3.1 / Swift 5.0
## 基本的な考え方
ビューにコントロールを配置するとき、コントロールの位置と大きさは、一般的にはコントロールの frameプロパティ(ビュー上の座標点とコントロールを格納する矩形領域のサイズからなる)により定義する。iPhoneは機種によってスクリーンの大きさが異なるので、この方法をとるとコントロールがスクリーンからはみ出したり、余白が偏って生じたりする場合がある。Auto Layoutoは従来型のコントロールの配置とは全く違う方法である。 この方法をとることにより、スクリーンの大きさが異なっても、コントロールが自動的に適正な位置に配置されるよう指定することができる。
一言で言えば、Auto Layout を使いこなすには、制約(constraint)の意味を理解すれば良い。下記の図に示すが、例えば
UIViewとUITableCellの共通化
# はじめに
こんにちは。
今回は、私がTableViewを使うプロジェクトでよく使っている、`UIView`と`UIViewCell`の共通化について書きます。
`UIView`と`UIViewCell`で同じようなデザインを使うことが多くて、この方法を見つけたときは感動しました。
`TableView`があるプロジェクトでは、ほぼ必ず使ってます。
# ViewとCellの共通化が有効な場面
– UITableViewのヘッダーにテーブルの項目タイトルをつけたい時
– 通常はViewとして使う部品をTableViewのCellとしても利用したい### 仕組み作り
こんな感じで、プロトコルを1つ作ります。
CellとViewで共通利用したいカスタムビューにこのプロトコルを継承させればOKです。`extension`に定義した`identifier`は、Cellをインスタンス化するときに使えるので、実装しておきます。
“`swift
public protocol Cel
IOSの管理
#はじめに
CCNA試験の勉強をしていて、IOSの管理について勉強したものをまとめています。
ご指摘等ございましたらご教授下さい。IOSには第1世代と第2世代に分かれています。
IOSイメージファイルによって、使用できる機能とできない機能があります。
第1世代の機器では用途に合わせて、適宜IOSイメージをインストールする必要がありました。
しかし、第2世代ではIOSユニバーサルイメージがインストールされており、
用途別にインストールせずに、ライセンスを購入するだけでアップグレードできます。##ルータのメモリ領域
ROM
NVRAM
フラッシュメモリ
RAMの4つがあります。
この内、RAMだけが電源が消えると消えます。
これらのメモリを使って、ルータの起動手順を見ていきましょう。①ROMでPOST(自己診断プログラム)を起動します。
これはインターフェイスやハードウェアは大丈夫かを調べます。②起動モードは何にするか?
これはROMのブートストラップがNVRAMのコンフィギュレーションレジスタに
起動モードを確認します。③どのIOSを起動するのか?
ROMのブート
iOSで 光学迷彩
移動する物体を除いた背景を作り、それをベースに物体に光学迷彩エフェクトをかける方法の紹介です。
<完成イメージ>
|人物|ボトル|
|:-:|:-:|
||
|
物体のセグメンテーションには [DeeplabV3](https://developer.apple.com/jp/machine-learning/models/) を使っています。
### 1. 光学迷彩画像の作り方
この記事では物体を透かして表示することで光学迷彩を表現しています(つまり物体の位置に、物体の裏にある背景色を出力)。その際、物体の真後ろ
Swift JSON+Codableで不正なURL表現の文字列があった場合のデコードエラーを防ぐ
# URLのCodable
JSONなどのデータをSwiftのStructに落とし込む時、`Codable`が使われます。
structの各プロパティをCodableに対応したクラスにすることで、JSONをstructに変換することができます。Codableに対応したクラスですが、Appleのドキュメントに、[Encoding and Decoding Custom Types](https://developer.apple.com/documentation/foundation/archives_and_serialization/encoding_and_decoding_custom_types) というものがあります。
ここには、String, Int, Double, Date, Data, そしてURLが対応していると列挙されています。
なので、struct中にURLがあっても、その文字列がURLで表現される場合、正しくURLとして変換されます。
以下はURLを含む文字列の例です。“`:JSONデータ
let data = “””
{
“id”: 123








