- 1. Reset password
- 1.0.1. railsチュートリアル第12章 送信メールのテスト
- 1.0.2. railsチュートリアル第12章 パスワード再設定のメール送信
- 1.0.3. 値に名前をつけて使う!
- 1.0.4. Cloud9 で rails server 終了せずにターミナルを閉じてしまった時の対処法
- 1.0.5. Railsでページごとに読み込むCSSを限定する
- 1.0.6. Rubyのバージョンアップとrails new時のエラー対処方法
- 1.0.7. Railsで多階層カテゴリーを実装してみた
- 1.0.8. RSpec入門者向けのTIPSをまとめた
- 1.0.9. 【Rails】ラベル名を日本語にする
- 1.0.10. アイコンをランダムにしゃべらせる
- 1.0.11. rspec に css を反映するにはプリコンパイルが必要
- 1.0.12. img タグの src のパスの頭に / を忘れるとHTTPリクエストが飛ぶ
- 1.0.13. 一定の文字数以上を … にするメソッド
- 1.0.14. 画像のプレビュー機能とドラッグアンドドロップ
- 1.0.15. form.submit と form.button の違いを1つ発見した
- 1.0.16. bootstrap ちょこっと隙間をあけたいときの css
- 1.0.17. geochart 日本地図に色分けしながらマッピング
- 1.0.18. form_with を使いながら bootstrap のボタンの中に fontawesome と文字を入れる
変数の命名規則について!
#変数の命名規則
前回の続きです!
変数には名前をつけることができます!
名前は自由に決められますが、一定のルールがあり、それを守らなくてはいけません!
“`php
命名規則 説明1,変数の中身が何かわかる! どんな名前もつけられますが,aaaのような意味のない名前は避けましょう!
2,小文字で始める! 大文字からも開始できますが、とくに理由がない場合は避けましょう!
3,_(アンダーバー)で始めない! _からも開始できますが,とくに理由がない場合は避けましょう!(2文字目以降には使えます!)
4,数字で始めない! 1文字目に使うとエラーが生じます!(2文字目以降には使えます!)
5,日本語を使わない! 文字列以外では日本語は使えないため,変数名も日本語は使えません!
6,スペースを含めない! 名前にスペースが入るとエラーが生じます!
7,予約語
railsチュートリアル第12章 パスワードを再設定する
##パスワードを再設定する
次はPasswordResetsコントローラのeditアクションの実装を進めていきましょう。
統合テストを使ってうまく動作しているかのテストも行っていきます。
###editアクションで再設定
今回はこのメールアドレスを保持するため、隠しフィールドとしてページ内に保存する手法を使い作成
####パスワード再設定のフォーム
app/views/password_resets/edit.html.erb“`html
<% provide(:title, 'Reset password') %>Reset password
<%= form_with(model: @user, url: password_reset_path(params[:id]), local: true) do |f| %>
<%= render 'shared/error_messagesrailsチュートリアル第12章 送信メールのテスト
###送信メールのテスト
####パスワード再設定用メイラーメソッドのテストを追加する
test/mailers/user_mailer_test.rb“`rb
require ‘test_helper’class UserMailerTest < ActionMailer::TestCase test "account_activation" do user = users(:michael) user.activation_token = User.new_token mail = UserMailer.account_activation(user) assert_equal "Account activation", mail.subject assert_equal [user.email], mail.to assert_equal ["noreply@example.com"], mail.from assert_match user.name, mail.body.enc
railsチュートリアル第12章 パスワード再設定のメール送信
##パスワード再設定のメール送信
createアクションがほぼ動作するところまで持っていきました。
残すところは、パスワード再設定に関するメールを送信する部分です。###パスワード再設定のメールとテンプレート
####パスワード再設定のリンクをメール送信する
app/mailers/user_mailer.rb“`rb
class UserMailer < ApplicationMailer def account_activation(user) @user = user mail to: user.email, subject: "Account activation" # mailにsubjectキーを引数として渡しています。 # この値は、メールの件名にあたります end def password_reset @user = user mail to: user.email, subject: "Password reset" end end ``` ####パスワード再設定のテンプレート(テキス値に名前をつけて使う!
#同じ値を何度も使う!
値を使うたびに、同じ値であっても毎回記述していました!
しかし、毎回同じ値を書くのはめんどうですね!
例えば、円の面積の計算を行うプログラムを作成する場合、毎回円周率の値を書くのは非常に大変な作業です!
“`php:【例】同じ値を毎回記述する
# 半径3の円の面積
3 * 3 * 3.14159# 半径10の円の面積
10 * 10 * 3.14159# 半径11の円の面積
11 * 11 * 3.14159
“`もし円周率を3.14159ではなく3.14へ変更することになったら、記述をすべて書き換える必要があります!
この問題を解決するのが『変数』という仕組みです!
#①.変数
変数とは、値を入れる箱のようなものです!
この箱には名前をつけることができ、どんな値が入っているのかを簡単に識別できるようになります!
この名前を変数名と言います!
変数を利用することで、値を再利用したい場合に、変数の名前を使うだけで呼び出すことができます!
変数の使い方について、順に説明します!
#②.変数の宣言と定義
変数を作ることを変数の
Cloud9 で rails server 終了せずにターミナルを閉じてしまった時の対処法
## この記事について
`rails server`起動したまま、ターミナルを間違って閉じてしまった?という時の対処法があまりにも簡単だったので、記事にしてみました。`A server is already running`エラーでググると、`kill`コマンドや`server.pid`の削除などが出てくると思いますが、難しいことをしなくても対処できるのでお試しください?### 事前に確認する
ブラウザ上で開いてあるローカルサーバーを**リロードしてみて、もう繋がらない状態であれば今回の対処は不要**です。 新しくターミナルを開いて`rails server`し直し、作業に戻りましょう?
## 対処法
### 1. ターミナルを新しく開く
元の二分割画面で開きたい場合は、ファイルの左上にあるメニューから分割スタイルを選択します。
[](https://gyazo.com/e5dff84a2127df50e49bb897583Railsでページごとに読み込むCSSを限定する
Railsで以下の課題があり、解決のためのコードを試し書きしたので概要を記載する
– ページ単位でCSSのスコープを限定したい
– 不要なCSSファイルの読込みを削減したい### Disclaimer
この記事は、以下の記事を参考に自分用にカスタマイズしたもの。
[Rails の CSS にスコープを持たせてファイル分割する](https://tech.basicinc.jp/articles/166)意図通りに動くのは確認したが、実運用に耐えるのかは不明。
ページ単位は細かすぎて割に合わないので、普通にController単位のスコープ限定/呼び出しにしたほうが良さげ。### 課題
railsで以下を実現したい。#### ページ単位でCSSのスコープを限定したい
常にビューテンプレートのトップレベルに一定のクラス名を設定すれば実現できるが、
もう少し強制力をもたせたい。#### 不要なCSSファイルの読みこみを削減したい
現状では、「全てのページで全てのCSSファイルを読み込んでいる」ので、
ページ単位で必要なものだけ読み込む形にしたい。現状はこういう感
Rubyのバージョンアップとrails new時のエラー対処方法
先日、Rubyのバージョンアップして、新しいバージョンでRailsアプリを作成しようとしたら、エラーが発生しました。
その時のRubyのバージョンアップ実施方法とエラーの原因、対処方法について備忘録としてまとめました。###環境
MacOS 11.5.2
Ruby 2.6.6(バージョンアップ前) → 3.0.2(バージョンアップ後)
Rails 6.1.4###バージョンの確認
バージョンをあげる前に、現在のrubyのバージョンを確認する。“`
$ ruby -v
ruby 2.6.6p146 (2020-03-31 revision 67876) [x86_64-darwin19]
$ rbenv version
2.6.6 (set by /Users/username/.rbenv/version)
“`###homebrewのバージョンアップとrbenvの導入
homebrewのアップデートとrbenvをインストールを実施します。
rbenvは、Rubyのバージョン管理ツールで、複数のrubyを管理、切り替えできます。“`
# homebrewを最新Railsで多階層カテゴリーを実装してみた
# 目標
# 実装
### 1.Gemを導入“`ruby:Gemfile
# 追記
gem ‘ancestry’
“`“`terminal:ターミナル
$ bundle
“`### 2.カラムを追加
データ量が多くなる可能性があるので念の為`index`を張っておきます。
“`terminal:ターミナル
$ rails g migration AddAncestryToCategory ancestry:string:index
“`“`terminal:ターミナル
$ rails db:migrate
“`“`ruby:schema.rb
create_table “categories”, force: :cascade do |t|
t.string “naRSpec入門者向けのTIPSをまとめた
## この記事はなに
RSpecを始めたばかりの方向けにRSpecの基本部分や「あ、これはこうやって書けば良いのか」といったTIPSをまとめた記事です。随時記事は更新していきます。(※最終更新:2021/11/13)## describe vs context
describeとcontextは技術的には同じです。describeではクラスやシステムの機能に関するアウトラインを記述し、contextでは特定の状態に関するアウトラインを記述します。## let vs let!
letは呼ばれた時に初めてデータを読み込む、遅延読み込みを実現するメソッドです。it/exampleブロック内では読み込みされた結果がキャッシュされます。“`ruby
RSpec.describe do
describe “letの挙動” do
let(:current_time) { Time.now }
it do
puts current_time # 2021-11-13 12:05:44 +0900
sleep(3)
puts cu【Rails】ラベル名を日本語にする
#概要
ユーザーの登録画面や投稿画面で表示されるラベル名と入力エラーメッセージを日本語にしてみました。:::note info
macOS Monterey
Ruby 2.6.5
:::#deviseの場合
devise用のビューファイルを作成
“`
% rails g devise:views
“`“`ruby:config/application.rb
module TravelClip0406
class Application < Rails::Application # Initialize configuration defaults for originally generated Rails version. config.load_defaults 6.0 config.i18n.default_locale = :ja #追記する ``` ```ruby:Gemfile gem 'rails-i18n' #一番下に追記する ``` ターミナルで以下のコマンドを実行し、ローカルサーバーの再起動まで行う。 ``` %アイコンをランダムにしゃべらせる

こんなかんじでロゴをホバーしたらランダムに喋らせる試み
ホバーするたびに内容が変わるようになっている## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
`jQuery` を導入している
喋らせたいロゴをつくってある## 本題
吹き出しは以下を参考にした
https://blog.raizzenet.com/balloon-on-image-on-mouse-hover/
ランダムに喋らせる `JS` のスクリプトは以下
“`:js
document.addEventListener(“turbolinks:load”, function(){
$(‘.sample’).hover(function() {let
rspec に css を反映するにはプリコンパイルが必要
テストを書いていて謎のエラー
エラー内容は“`
1) User 認証機能 ユーザー登録したときに ホームに遷移すること
Failure/Error: raise ActionController::RoutingError, “No route matches [#{env[‘REQUEST_METHOD’]}] #{env[‘PATH_INFO’].inspect}”ActionController::RoutingError:
No route matches [GET] “/%E5%90%8D%E7%A7%B0%E6%9C%AA%E8%A8%AD%E5%AE%9A%E3%81%AE%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3.png”
“`こんな感じ
`UTF-8` でデコードして要約すると
`名称未設定のデザイン.png` っていうルーティングがありません
っていう意味。謎## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
rspec でテストをimg タグの src のパスの頭に / を忘れるとHTTPリクエストが飛ぶ
エラーは起きないんだけどターミナル上で謎のルーティングエラーが出る
[](https://gyazo.com/4e0faf910c1d0cb9689115aa2f2ade67)
こんなふうにちゃんとしたリクエストは流れてて
画面遷移した後に謎のリクエストが発生していた## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## なにが悪かったか
これの何が悪かったのかというと
“`
img src=”signin.png” class=”topimg”
“`
これこれは
[](
://gyazo.com/7af18686c0d97863694595baab3cd1ab)上の画像の `img` なんだけど
`src` の中の一定の文字数以上を … にするメソッド
良いメソッドを見つけた
[](https://gyazo.com/48790baf519c482f486bc797f4b682b5)
こんな風にユーザーから受け取った文字数によってはUI が崩れてしまう箇所で
https://qiita.com/ishidamakot/items/2e74d980b3a338e4c784
これを使えば
[](https://gyazo.com/6ea818f187f21f68b74969dbfae37334)
こうなる
画像のプレビュー機能とドラッグアンドドロップ
[](https://gyazo.com/e273a1e767e73bc02153365a55fc2875)
こんなかんじの UI の画像フォームをつくった
ドラッグアンドドロップで画像を認識もする
で画像をいれると
[](https://gyazo.com/99746e8f31bf17afd2f7e11f36412373)
非同期で変化する
## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
`jQuery` を導入している
`bootstrap` を導入している
`noimage.png` というファイルが最初の画像## ドラッグアンドドロップ
以下を参考にした
https://blog1.mammb.com/e
form.submit と form.button の違いを1つ発見した
## 前提
`rails` でビューを書いている
`bootstrap` を導入している[](https://gyazo.com/d2644224e7c7cbf37fcd2fffdbe87c83)
こんな感じのフォームがある
これは
“`
.actions
= form.button “送信する”, class: “btn btn-primary”
“`こういうコード
`remote: true` だから `ajax` で更新する形にしてるんだけど
これを
“`
.actions
= form.submit value: “送信する”, class: “btn btn-primary”
“`ってすると更新のタイミングで一瞬登録するっていうボタンに変わる
`ajax` の場合は `button` のほうがいいかもって思ったbootstrap ちょこっと隙間をあけたいときの css
## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
bootstrap を導入している## 本題
[](https://gyazo.com/b074a0b62e7b3c828f13e3bbdb4e7f04)
こんかんじのを
[](https://gyazo.com/42cee93ded5cad3d572150b8a67c4530)
こんなかんじでちょこっと隙間をあけるためには
“`
.card-header.mb-2.mt-2
“`こうやってそのブロック要素にクラスをつけてやるだけでいい
`mt` が上のマージン `mb` が下のマージンいままで律儀にセレクターで指定していた自分を殴りたい
https:
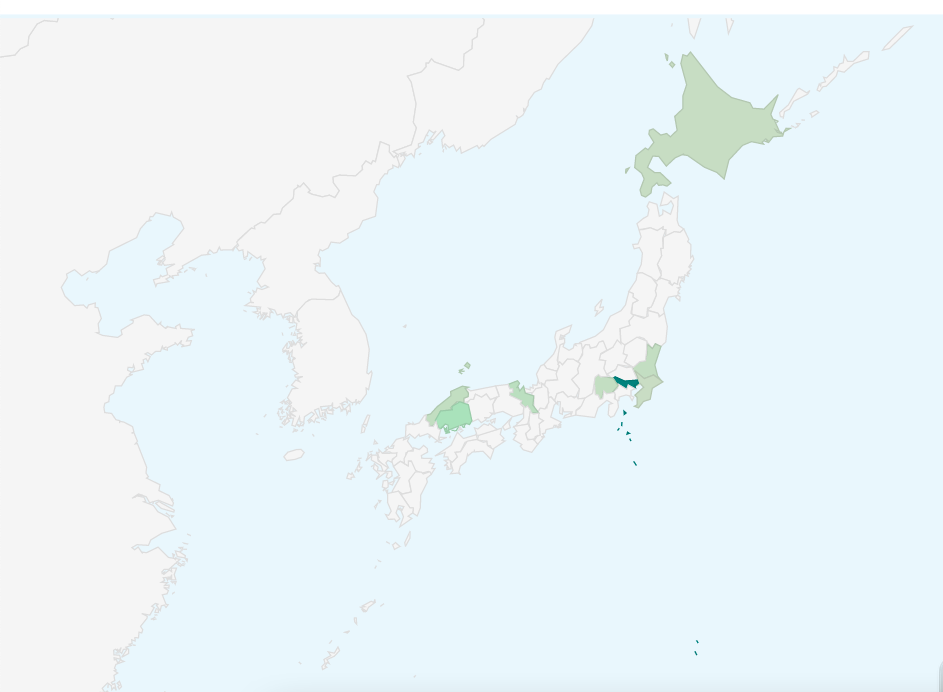
geochart 日本地図に色分けしながらマッピング
[](https://gyazo.com/af18b42b21b09f01f1364033b3cecab8)
こんなかんじで `DB` と連携して
特定の要素が多いほど日本地図に色濃くマッピングする機能をつくった。また `gem` の `chartkick` だと世界地図しかフォローしてないので
今回はオリジナルの `js` で書く## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
`DB` 内に住所のカラムを持つモデルがある
上記のモデルに `CRUD` 機能があり、その数を集計できるようにしたい## 手順
① `geochart` を読み込むスクリプトを書く
② `DB` からの情報を加工するロジックを書く
③ `ruby` の変数を `js` にわたす
④ 地図を描画する基本的に日本語の詳しい記事はないので
ドキュメントですすめる形になる## 具体的なフ
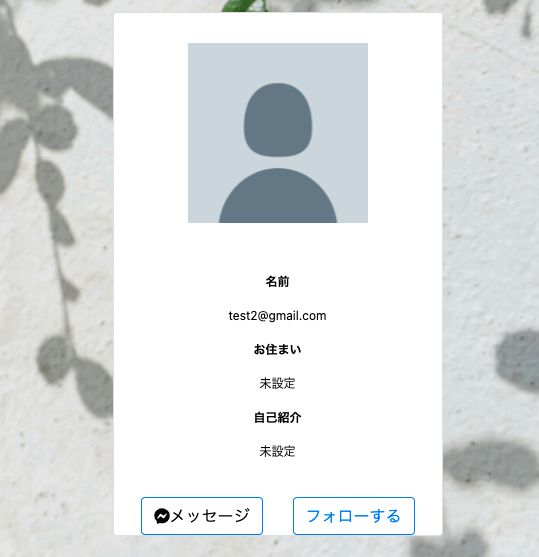
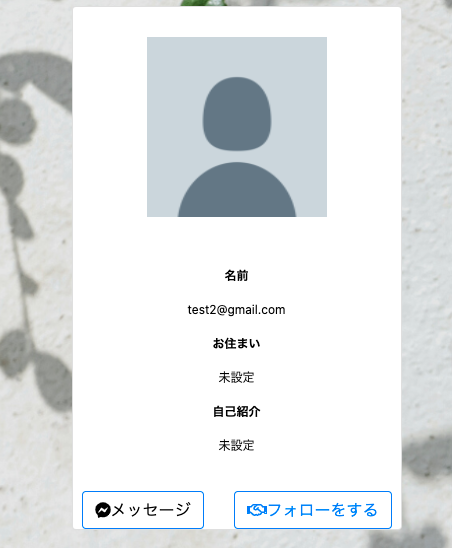
form_with を使いながら bootstrap のボタンの中に fontawesome と文字を入れる
[](https://gyazo.com/91c3b22f02459928ba55dfe6d5bc6a3a)
上の画像の右のボタンの中に
[](https://gyazo.com/696fa7fc7db66720fdc32d8361bdfa61)
こうやってアイコンを入れる試み
左のメッセージは `link_to` のタグを使っているので簡単にアイコンを入れられるんだけど
右のフォローするのボタンは `form_with` をつかっているのでどうしても入れられなかった## 開発環境
`ruby 2.6.5`
`Ruby on Rails 5.2.5`## 前提
fontawesome を導入しているちなみに左のボタンのコードは以下
“`
= li関連する記事
OTHERカテゴリの最新記事
- 2024.09.19
JavaScript関連のことを調べてみた
- 2024.09.19
JAVA関連のことを調べてみた
- 2024.09.19
iOS関連のことを調べてみた
- 2024.09.19
Rails関連のことを調べてみた
- 2024.09.19
Lambda関連のことを調べてみた
- 2024.09.19
Python関連のことを調べてみた








