- 1. 最もLGTMを獲得したのはあの記事!プロトアウトスタジオ2021年のアウトプットを振り返る
- 2. Reactのコンポーネントを生成するCLIアプリをNode.jsの標準機能のみで作ってみた話
- 3. 【FlutterFire × StripeAPI】簡易版メルカリのようなCtoCプラットフォームアプリを作ってみた
- 4. FirebaseAuthを使った自作APIの認証
- 5. モックサーバ(instant-mock)で送信できるContent-Typeメモ
- 6. AirtableをAPIとしてnodeJSを使いJSONデータ化するまで
- 7. Slack API のトークンローテーション完全ガイド
- 8. yarn start エラー
- 9. 【Node.jsメモ】require()の使い方
- 10. 【NestJS】ServiceクラスにServiceクラスを依存性注入(DI)する方法
- 11. npm install のエラー(zlib: incorrect data check)をRosettaで解決する(M1 Mac)
- 12. Node.js・ブラウザ(JavaScript)で処理時間を測る方法のいくつか
- 13. nodeのバージョンを切り替えても反映されない問題の対処法
- 14. vue serve しようと思ったら digital envelope routines::unsupported が出た
- 15. npm を使用したインストールで「permission denied, access」が出た
- 16. yarn installでエラーが出た件
- 17. 2$ PCB NE555 Door Lock Timer(ドアロックタイマー)
- 18. nvm: install v14 failed!
- 19. 【エラー】【Windowsの人は要注意】npm run watchが動かないときの解決方法
- 20. Nodeのfsモジュールでjsonを条件分けして出力する
最もLGTMを獲得したのはあの記事!プロトアウトスタジオ2021年のアウトプットを振り返る
## 今年も始まりました!アドベントカレンダー!
この記事は[プロトアウトスタジオのカレンダー | Advent Calendar 2021 – Qiita](https://qiita.com/advent-calendar/2021/protoout)の1日目の記事です。
みなさんこんにちは。[プロトアウトスタジオ](https://protoout.studio/)講師の光岡([@mitsuoka0423](https://twitter.com/mitsuoka0423))です。
今年も残すところ1ヶ月ですね。今年はどのような1年でしたでしょうか??
毎年恒例のアドベントカレンダーもスタートしました。プロトアウトスタジオも毎日投稿していきますので、ぜひご覧ください。## プロトアウトスタジオのQiita記事の投稿数が1000件に到達しました!
2021年もプロトアウトスタジオ学生によるたくさんのアウトプットが行われ、Qiita記事の投稿数が1000件に到達しました!祝
(10000LGTMも目の前ですね!)
Reactのコンポーネントを生成するCLIアプリをNode.jsの標準機能のみで作ってみた話この記事は[TDU CPSLab Advent Calendar 2021 – Adventar](https://adventar.org/calendars/6489)の1日目の記事です
https://adventar.org/calendars/6489
前の記事はありません、次の記事はこちらから。
## はじめに
“`
amplify codegen
“`
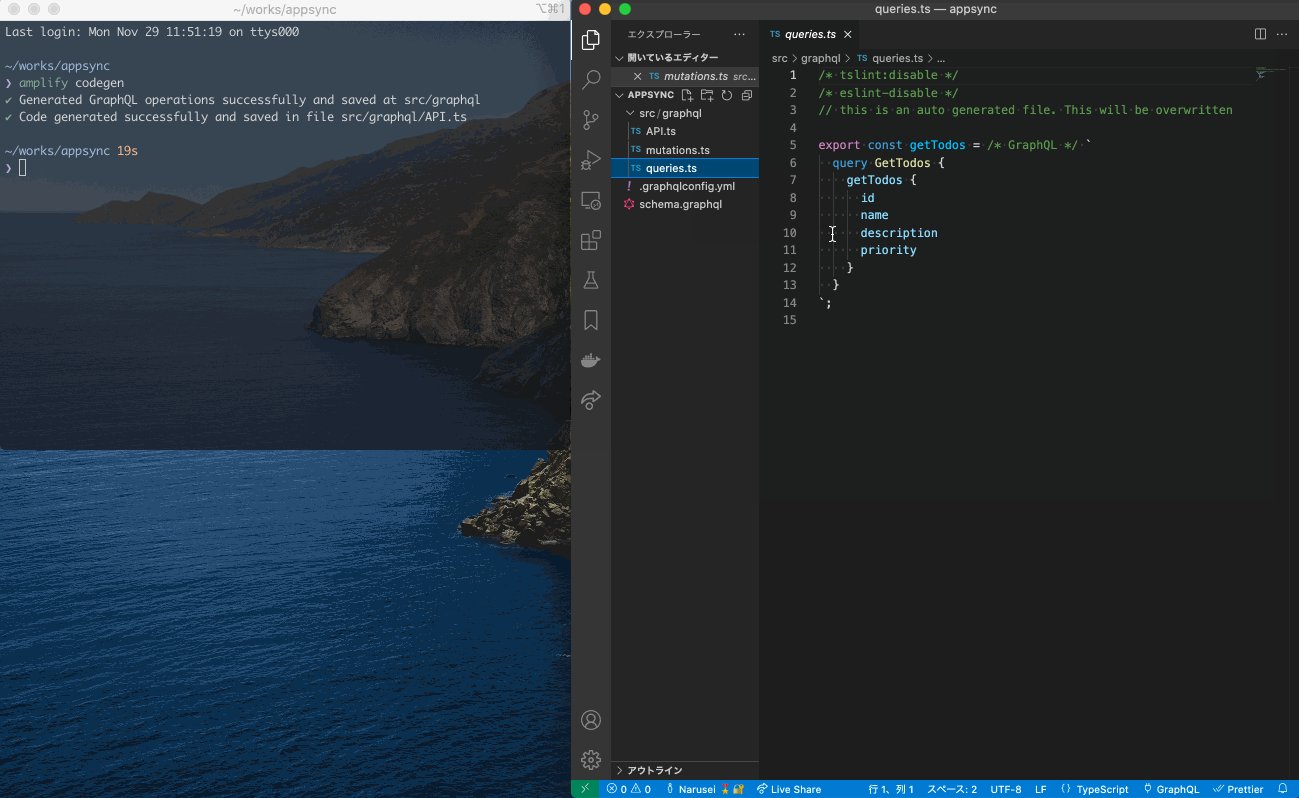
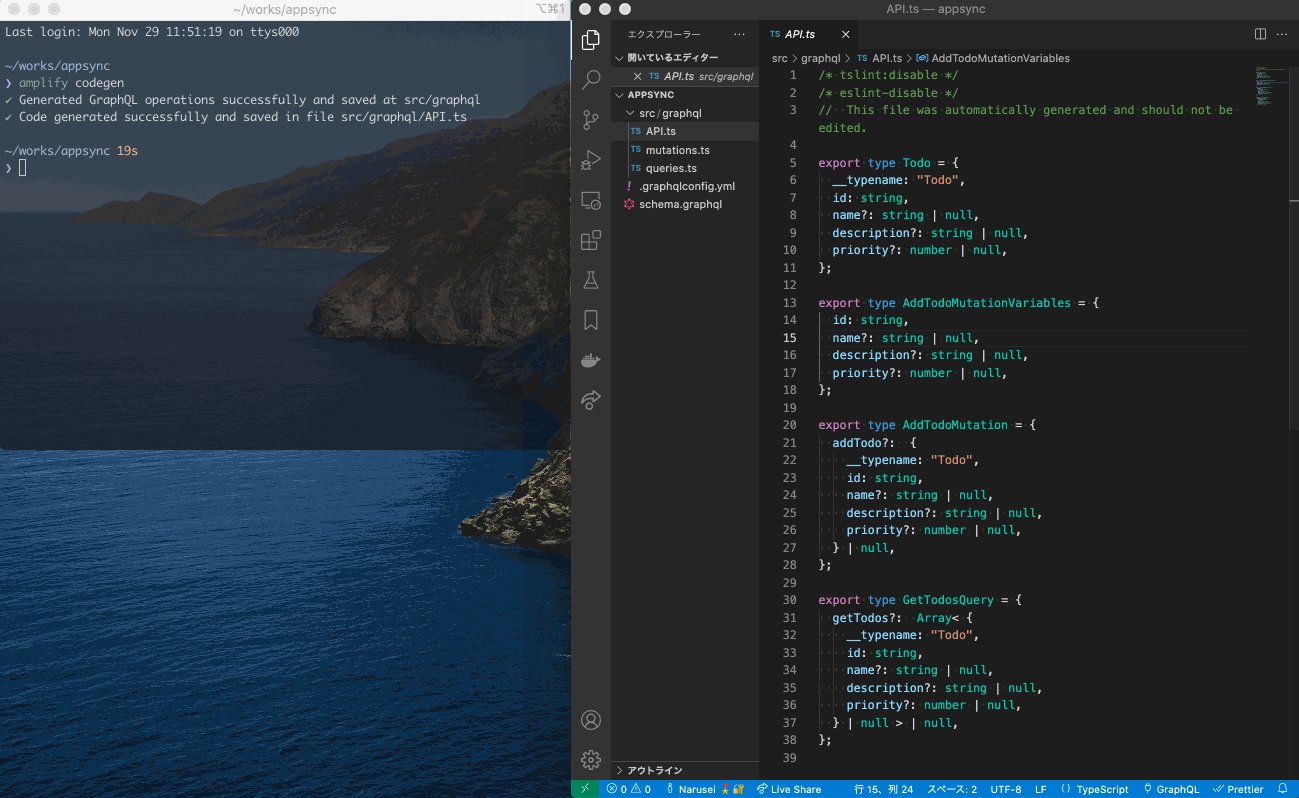
(生成されるファイル達)
**かっこいい〜!!!**
codegenってお前。。genってめっちゃかっこいいじゃん。。
generateだよね?それをgenってなんか良くない?俺もgenしたいな!!
なんかこうバシッとgenしたいな!!…という良くわかんない動機があって、
普段私が手動で作っていたReactコンポーネントをgenするCLI(脳筋)を作る
【FlutterFire × StripeAPI】簡易版メルカリのようなCtoCプラットフォームアプリを作ってみた
# はじめに
はじめまして、[ダイゴ](https://twitter.com/Mamushi_journey)と申します。
Flutter × Firebase × StripeAPIで、CtoCプラットフォームアプリを作ってみました。– ユーザーの登録
– クレジットカード情報の登録・削除
– 本人確認
– 決済しかできない簡易的なアプリですが、
難しいイメージのある「決済機能」をできるだけミニマルに実装してあるので、
個人開発などでサクッと導入してみたい場合などの助けになれば幸いです。本記事では **StripeAPI を FlutterFire アプリに組み込む方法**と、**決済を成立させるまでの実装方法**について解説していきます。
# サンプルアプリ
| ログイン | 商品一覧 | アカウント |
|:———–|:————|:————|
| 
# JWTとは
Json Web Tokenの略で読み方はジョット。JSONデータ構造で表現したトークンの仕様です。
JWTは長い文字列になっていますが . によって3つに分割することができます。構成は<ヘッダー>.<ペイロード>.<署名>となってます。JWT実際にデコードしていってみます。色々検証してみたい方はこちら↓↓↓https://jwt.io/
## ヘッダー
ヘッダーはJWTの署名検証を行うために必要な情
モックサーバ(instant-mock)で送信できるContent-Typeメモ
#モックサーバ(instant-mock)で送信できるContent-Typeメモ
前回下記の記事でinstant-mockの構築手順を(ほぼ自分用に)まとめた。https://ameblo.jp/monogusahanndomeido/entry-12707180074.html
今回はこのモックサーバーはresponse bodyにどんなデータの形式を入れ込んで送信できるのかを検証してみた。
#検証結果
bodyに入れ込むことができたデータの形式は以下のものであった。– JSONファイル
– PDFファイル
– EXCELファイル( .xlsx OFFICE 2007以降)
– CSVファイル
– HTMLファイル
– CSSファイル
– テキストファイル
– JPEGファイル(.jpg)
– PNGファイル
– Bitmapファイルbodyにデータを格納する際にContent-Typeの参考にさせていただいたのは下記サイトである。
https://qiita.com/AkihiroTakamura/items/b93fbe511465f52bffaa9
AirtableをAPIとしてnodeJSを使いJSONデータ化するまで
JSONを吐かせる簡易DB代わりにGoogleSpreadSheetを使っているのですが使っているGAS使ってるシートとそうでないシートとでごちゃごちゃしてきてしまったので無料で使えて代替手段となるものはないのかな〜ということでAirtableを使ってみることに。
(気になってたからってのもある)
## ワークスペースの準備
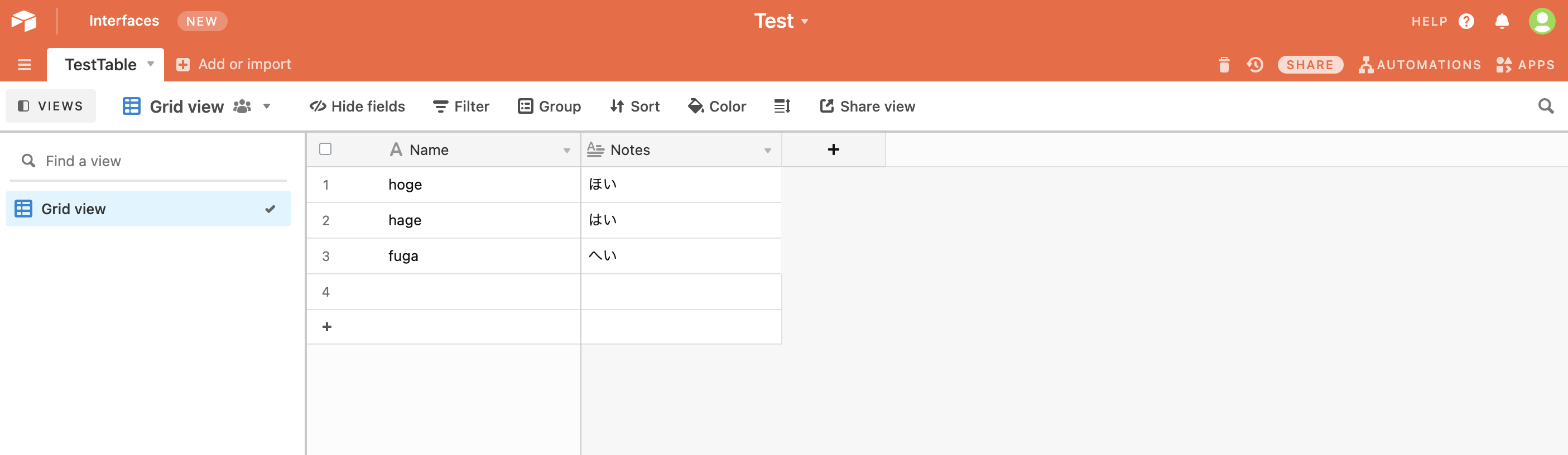
初めに、ワークスペースとしてTestテーブルを作成しておきます。シート名も”TestTable”としておきました。
## APIキーの取得
 がなく、一度発行した access token は明に無効化([`auth.revoke` API](https://api.slack.com/methods/auth.revoke) や[ワークスペースのアプリ管理画面](https://my.slack.com/apps)から revoke できます)しない限り、無期限で使える仕様でした。
しかし、2021 年に [refresh token とともに access token を発行する機能](https://api.sl
yarn start エラー
備忘録として、記事にします。
①「npx create-react-app」 後に「yarn start」できなかった
エラー内容は残っていないのですが、「node_modules」内にある「tokenize」がexportできないようでした。
②結論
色々と試しましたが、状況もいまいち把握できていなかったため、「node_,modules」に問題があるとしたら、再インストールすることが有用であると仮定して実行しました。
「rm -rf node_modules」を実行し、「npm install」を実行し、再インストールしました。そして再び「yarn start」すると成功しました
③まとめ
何に問題があったかは不明瞭であるため、教えていただけると幸いです。yarnやNode.jsに関して知識が無いに等しいので学習していきたいと思います。
【Node.jsメモ】require()の使い方
require()とは Node.jsでモジュール化された「便利なJavaScriptファイル」を呼び出すためのもの。
“`javascript
const 変数= require(‘モジュール名’);
“`サーバーサイドでの開発に優しい
こうやってモジュールを呼びだせば自分で難しいアルゴリズムを考えてプログラミングする手間が省けます
【NestJS】ServiceクラスにServiceクラスを依存性注入(DI)する方法

# はじめに
最近、実務で[NestJS](https://nestjs.com)を書き始めました!
NestJSに関する日本語の記事がまだまだ少ないので、自分用メモも兼ねてどんどん記事を書いていきたいです。# 使用技術
– NestJS(TypeScript)
– GraphQL
– TypeORM# クラス図
`HogeService`に`FugaService`を注入して、`HogeModule`を外部から利用したいというユースケースです。`HogeResolver`に`FugaServ
npm install のエラー(zlib: incorrect data check)をRosettaで解決する(M1 Mac)
最近M1チップ搭載のMacBook Airを買い、環境構築を進めていたところで、このエラーにぶつかりました。
前々からM1チップはバグが多いみたいなことを聞いていましたが、これまでのIntel製チップと何が違うのかあまり理解していませんでした。
今回のエラーを通じて、M1チップというものがなんとなくわかったので、エラーの対処法と共に書いてみたいと思います。
このエラーに該当していない人でも、Rosettaの設定をしておくとM1チップの意味のわからないエラーも解決できるようになるかもしれないのでみてみるといいと思います。# ぶつかったエラー
“`
npm install -g typescript
“`
nvmを用いてインストールをしたNode.js v14でtypescriptをグローバルにインストールすると下のようなエラーが出てしまいました。“`
zlib: incorrect data check
“`
パッケージの中には普通にインストールできるものもあれば、同じようにzlibのエラーが出てしまうものもありました。# 環境
MacBook Air (M1, 20
Node.js・ブラウザ(JavaScript)で処理時間を測る方法のいくつか
JavaScript で処理時間を計測する場合の話で、複数の方法があるので、そのいくつかをまとめてみました。
Node.js は 2通り、ブラウザ(Chrome を利用)は 3通りの方法を試しています。
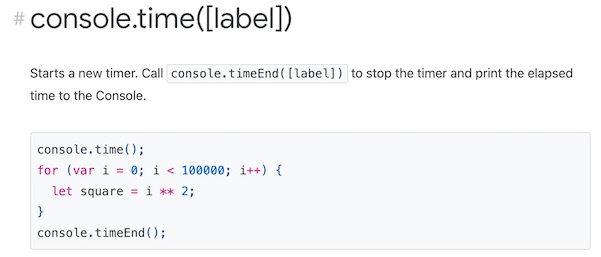
## Console API
最初は Console API です。●Console API reference – Chrome Developers
https://developer.chrome.com/docs/devtools/console/api/#time
以下、ブラウザと Node.js でそれぞれ動かしてみたものです。
### ブラウザ
“`html
nodeのバージョンを切り替えても反映されない問題の対処法
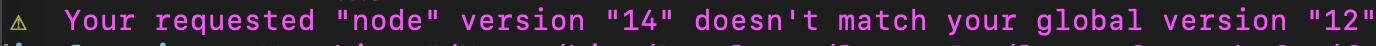
firebaseのサーバを立ち上げる時のnodeバージョンに合わせるために、node12からnode14にバージョンアップしたのに、なぜかfirebaseの方で何故か反映されていない事態が発生。
↓エラー内容
##やってた事
“`
$ nodebrew install 14.18.1
$ nodebrew use 14.18.1
“`して
“`
$ node -v
$ 14.18.1
“`なのに
firebaseのサーバを起動しようとすると、
こっちはnodeのバージョンが14なのにあなたは12ですと怒られてしまう…##対処法
nodeとfirebaseのpathを確認してみる“`
$ which node
$ /Users/higu/.nodebrew/c
vue serve しようと思ったら digital envelope routines::unsupported が出た
#はじめに
エラーメッセージ“`
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:67:19)
at Object.createHash (node:crypto:130:10)
at module.exports (/Users/~~~~~~~/.nvm/versions/node/v17.1.0/lib/node_modules/@vue/cli-service-global/node_modules/webpack/lib/util/createHash.js:135:53)
at NormalModule._initBuildHash (/Users/~~~~~~~/.nvm/versions/node/v17.1.0/lib/node_modules/@vue/cli-service-global/node_modules/webpack/lib/NormalModule.js:417:1
npm を使用したインストールで「permission denied, access」が出た
#はじまり
npmでのインストールができない。
“`
npm install -g @vue/cli
“`以下のようなエラーが出た
“`
npm ERR! code EACCES
npm ERR! syscall access
npm ERR! path /usr/local/lib/node_modules
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’
npm ERR! [Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules’] {
npm ERR! errno: -13,
npm ERR! code: ‘EACCES’,
npm ERR! syscall: ‘access’,
npm ERR! path: ‘/usr/local/lib/node_modules’
npm ERR! }
npm ERR!
npm
yarn installでエラーが出た件
今回、個人開発している方のお手伝いでVueを使用することになり、環境構築時のyarn installでエラーとなってしまいました。
その際に解決策として行ったことを記録として残しておこうと思います。#開発環境
PC:MacBook
エディター:VSCode以前一度Reactの環境構築を行っているので、Nodeはインストールされていました。
#エラー発生時の状況
GitHubからダウンロードしたソースコードを開く。
下記のコマンドを実行“`VSCodeのターミナル
$yarn install
“`しかし下記のエラーとなり失敗しました。
“`
The engine “node” is incompatible with this module. Expected version “^10.13.0 || ^12.13.0 || ^14.17.0 || >=15.0.0”. Got “14.16.1”
02
error Found incompatible module.
03
info Visit https://yarnpkg.com/en/docs/cli/a
