- 1. (1)はじめに
- 1.0.1. ESP32をAlexaでLチカする(2):Alexa Smart Homeを実装する
- 1.0.2. 【Node.js】ExpressとFirebase Admin SDKとJWTを使ってログイン機能を実装する
- 1.0.3. SVGアイコンをGitHubで管理し、フォントを自動ビルドして使いたい
- 1.0.4. google-home-notifierの代替となりそうなgoogle-home-playerを試してみる
- 1.0.5. Symbolネットワークを介して安全にサーバーを操作する
- 1.0.6. ベクトルタイルとAzure AD認証(nodejsでサーバーを作る)
- 1.0.7. Expressアプリを無料のホスティングサービスRenderにデプロイする
- 1.0.8. モダンな(ES6以降で実装した)Node.jsでJestを実行する ESLintの設定も
- 1.0.9. stripe API 使い方 (List all customers)
- 1.0.10. Wi-Fi接続先アクセスポイントのMACアドレスをcurlでAPIサーバーに送信する
- 1.0.11. Node.js + TypeScript で gRPCに入門する [前編: gRPCとは]
- 1.0.12. SAP BTPのCloud FoundryにGithub Actionsを使って自動デプロイする
- 1.0.13. Alexaスキル開発でGoogleカレンダーAPIと連携してみた
- 1.0.14. ESP32をAlexaでLチカする(1):これから作るものと環境セットアップ
- 1.0.15. fnmに切り替えたらVSCodeのF5実行できなくなった
Postman(WebAPI テスト)で画像をアップロードできなかった時の対処
## 1.エラー発生
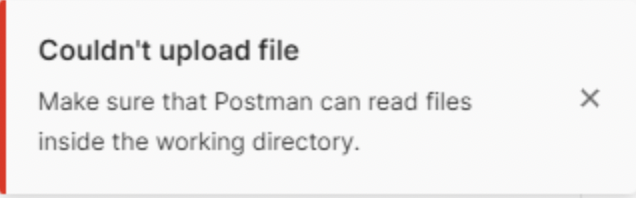
APIテストでPostmanを利用して画像をアップロードしようとしてエラー発生。
→ワーキングディレクトリの中にあるファイルなら読み込むことができますよとのこと。
## 2.対処方法(参考:[Setting Up Postman](https://learning.postman.com/docs/getting-started/settings/))
### 公式より
> You cannot change the working directory in Postman for Web. When you upload a file, Postman for Web creates a new folder with a random name in the ~/
Vue.js(Nuxt.js)におけるv-ifとv-showの違い
## 概要
Vue.jsやNuxt.jsで様々なディレクティブを使用する機会があると思います。
今回はその中で`v-if`と`v-show`ディレクティブについて学習したのでアウトプットします。##ディレクティブとは
公式ドキュメントにディレクティブについて記載を一部抜粋します。
>ディレクティブは v- から始まる特別な属性です。ディレクティブ属性値は、単一の JavaScript 式を期待します(・・・一部省略・・・)。ディレクティブの仕事は、属性値の式が変化したときに、リアクティブに副作用を DOM に適用することです。[Vue.js公式ドキュメント](https://v3.ja.vuejs.org/guide/template-syntax.html#%E3%83%86%E3%82%99%E3%82%A3%E3%83%AC%E3%82%AF%E3%83%86%E3%82%A3%E3%83%95%E3%82%99)
つまりJavaScriptの式を使って、DOMを操作することができるものです。
### 具体例
“`
hello
MVC の構成をアレンジしてみた
# MVC に救いの手を
## 一般的な MVC 構成
“`
app
├── controllers
│ ├── accountController.js
│ ├── apiController.js
│ ├── authController.js
│ ├── controller.js
│ ├── templateController.js
│ ├── topController.js
│ └── userController.js
├── index.js
├── models
│ ├── auth.js
│ └── user.js
├── routes
│ ├── accountRoute.js
│ ├── apiRoute.js
│ ├── authRoute.js
│ ├── route.js
│ ├── templateRoute.js
│ ├── topRoute.js
│ └── userRoute.js
├── services
│ ├── accountService.js
│ ├── a
【Firebase】サーバーレスWebアプリを作った
インターシップに落ちて時間が空いたので学習も兼ねて夏くらいから作りました。
この記事は制作で学んだものをまとめたものです。
間違い等あればコメントでご指摘お願いします# 成果物
+ [z-umon 記事例](https://z-umon.net/space/id/2AUDRZZOxvZyUExSnS9P)
+ [書き方](https://z-umon.net/space/id/t3r1pXea4Ahn5SMpr5fW)
マークダウン形式で書けるブログみたいなやつです。(Apple StoreボタンとかDiscordリンクを追加できる)
稼働費用は月300円くらいです。(コールドインスタンスを許容するなら0円)#### 制作動機
Node.js・サーバーレスで何か作ってみたい。
React NativeでSocket通信しよう
(1)はじめに
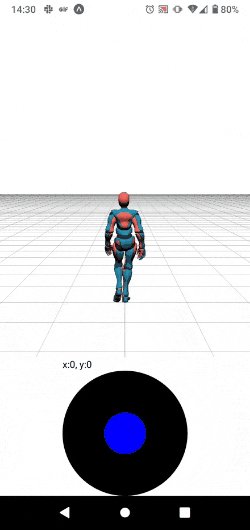
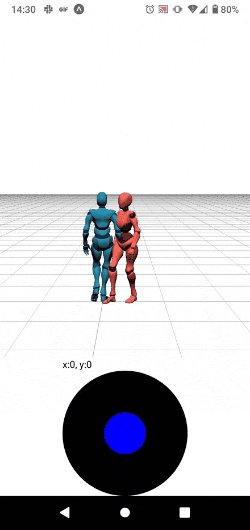
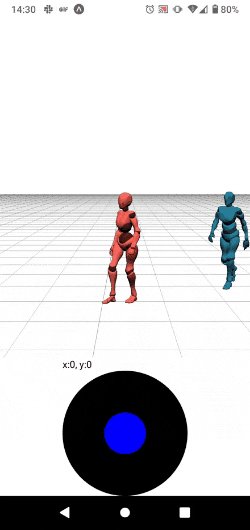
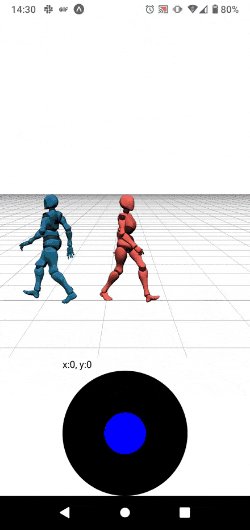
普段はソーシャルワーカーとして障がいをお持ちの方の支援をしています。Advent Calendarに合わせてバージョンアップさせているReact Nativeでの3D表示について、続きを書いていきたいと思います。前回はReact Nativeで3Dキャラクターを動かしてみようで3Dキャラクターをバーチャルスティックで動かすコードを紹介しました。今回はチャットやマルチプレイで利用するSocket通信の機能を追加したいと思います。

赤色のキャラクターは自身の端末、青色のキャラクターは別の端末で操作しています。
(2)Socket
ESP32をAlexaでLチカする(2):Alexa Smart Homeを実装する
前回の投稿で、ESP32をAlexaでLチカする準備が整いました。
[ESP32をAlexaでLチカする(1):これから作るものと環境セットアップ](https://qiita.com/poruruba/items/31fc27696d8d4220d8d0)今回は、肝心のAlexa Smart Homeを実装していきます。Node.jsで実装しています。
詳細は以下を参照してください。
https://developer.amazon.com/ja-JP/docs/alexa/device-apis/alexa-interface.html
今回実装したソースコードもろもろはGitHubに上げておきました。
poruruba/AlexaSmartHome_Test
https://github.com/poruruba/AlexaSmartHome_Test
#前提
前回の投稿で、AWS Lambdaから、ローカルに立ち上げたNode.jsサーバに転送しました。
Node.jsサーバは、Lambdaを模擬した環境にしてあるので、Lambdaと思って実装すればよいです
【Node.js】ExpressとFirebase Admin SDKとJWTを使ってログイン機能を実装する
#はじめに
メインはフロントですが、趣味でExpressを触っている者です。以前Passport.jsを使って認証機能を実装したのですが今回はtokenを使ってログイン機能を実装していきたいと思います。個人開発ということもあるのでDBには慣れているFirebaseからFirestoreを使用しています。###解説①(authMiddleware.js)
ログインユーザーでなければアプリを使えないという仕様になっています。
requestAuthとcheckUserという関数でtokenを確認(verify)して問題がなければnuxtし次のmiddlewareに進みます。もしtokenが違ければloginページへリダイレクトするようになっています。“`javascript:authMiddleware.js
const jwt = require(“jsonwebtoken”);
const admin = require(“../plugins/firebase”);
const db = admin.firestore();const requestAuth = (re
SVGアイコンをGitHubで管理し、フォントを自動ビルドして使いたい
この記事は [ミライトデザイン Advent Calendar 2021](https://qiita.com/advent-calendar/2021/miraito-inc) 17日目の記事です。
## やりたかったこと
某サイトでは古からの経緯でサイト内で使うアイコンファイルはPNGで書かれていた。
しかし、細切れ画像で辛い、小さくて汚い、画像の表示がめんどくさい。
(スプライト画像にするとか、画像大きくするとか、手法はいろいろあるけど割愛)– 大きくしてもきれいに表示したい
– ファイルロードを効率化したい
– CSSクラスあてただけで簡単に呼び出したい
– アイコンファイルはせっかくだから独立したリポジトリで管理したいSVGアイコンをまとめてフォントファイル化したら解決じゃん!
ということで表題のことを全自動でできるように整備してみた奇跡です。今回もろもろはNode.js使ってます。
## アイコン用のリポジトリを準備
### パッケージ設定ファイル
ということでさっくりとリポジトリを作成して `package.json` を準備しよう。
“`jso
google-home-notifierの代替となりそうなgoogle-home-playerを試してみる
# はじめに
Google Home発売当初、Google HomeハックのHello Worldとも言える「Google Homeを喋らせてみた」ハックで誰もが使用したであろう「google-home-notifier」ですが、動かなくなったりメンテされなくなったりで、もはや多くの方がGoogle Homeを喋らせることをやめてしまったのではないでしょうか。
https://github.com/noelportugal/google-home-notifier
そんな折ふとnpmを眺めていたら「google-home-player」というパッケージがあり、READMEでもgoogle-home-notifierの代替とあったので試してみました。
# google-home-player
https://github.com/mihyaeru21/google-home-player
google-home-notifierはcallback形式の書き方でしたが、google-home-playerはPromiseで書けます。もちろんasync/awaitでも。
その
Symbolネットワークを介して安全にサーバーを操作する
みなさま、こんにちは。ヴィーと申します。
この記事では、Symbolブロックチェーンでのメッセージングやモザイクを利用して、外部から安全にサーバーを操作する仕組みについて考察・実験した結果を書きます。
## 目的
『私が運用しているLinuxマシンのアップデートや再起動を、見ず知らずの信頼できる第三者(自分を含むステークホルダー)にお願いしたい』
というのが動機と目的です。これを達成するには、第三者にマシンにログイン(※)してもらうなどのセキュリティリスクの高い運用をせず、かつ確実に機能する仕組みが必要ですが、ブロックチェーン上でのメッセージングを利用することである程度は手軽に実現することができそうです。
(※ログイン) VPN構築、リモートデスクトップ、SSHキーの持出・貸出など
## 登場人物紹介
誰が何をどうしたいのか?
#### ヴィー(私)
24時間稼働のLinuxマシン君を1人で運用しているが、364泊365日の温泉旅行に行きたいと思っている。
誰かにサーバーをメンテしてほしいな、と思っているが、他人のログインとか怖いからしてほしくない。インターネット怖い。
ベクトルタイルとAzure AD認証(nodejsでサーバーを作る)
## はじめに
自分のベクトルタイルを配信するときに、データにどんな認証をつけているでしょうか。ここでは、私がベクトルタイルにAzure AD認証 をつけてみた経験を書きたいと思います。作業自体は少し前にやっていたのですが、作業記録として覚えていることを共有したいと思います。詳細を記録するというよりは方針や、参考になるコードの場所を記録するという感じになると思います。フィードバック、改善提案、ご助言があればお願いします!
なお、この作業は開発環境でやったものなので、まだ本物のインターネット上で公開しているサーバーには適用していません。
###なぜ認証が必要なのか
自分の作ったベクトルタイルをオープンに公開する場合には認証は必要ないと思います。一方で、不特定多数に公開したくないデータを含んでいたり、料金をとってサービスを提供したい場合などは、アクセスしてくる人を認証することが必要になります。私が扱っていたデータでも、同僚がデータの利用の際にはユーザーの認証が必要と考えていたので、ベクトルタイルの認証を試しました。###既存サービスにおけるベクトルタイルのアクセス制限など
Expressアプリを無料のホスティングサービスRenderにデプロイする
## 概要
– [Express](http://expressjs.com/)とは
– Node.jsで利用できるWebアプリケーションフレームワーク
– 今回はHTTPサーバーとして利用
– [Express/Node のイントロダクション \- ウェブ開発を学ぶ \| MDN](https://developer.mozilla.org/ja/docs/Learn/Server-side/Express_Nodejs/Introduction)
– [Render](https://render.com/)とは
– コードを簡単にデプロイできるホスティングサービス。[次世代Heroku](https://zenn.dev/katsumanarisawa/articles/c9da48652f399d)とも噂されていてHerokuよりもコストが低い
– Renderに[HerokuとRenderを比較したページ](https://render.com/render-vs-heroku-comparison)が用意されているのでそれを見ると分か
モダンな(ES6以降で実装した)Node.jsでJestを実行する ESLintの設定も
## はじめに
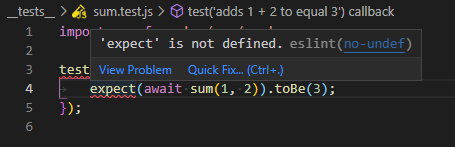
Node.jsの方でもフロントエンド(React・Vue・Angularなど)と同じようにimport/export, async/awaitなどを使った書き方(ES6以降の書き方)をする事があると思う。しかし、その場合どうやってJestを実行するの?という疑問が出てくると思う。今回はモダン化したNode.jsでJestを実行できるようにする方法についてまとめてみたい。また、ESLintを入れていると以下のようにJestの構文で`no-undef`のエラーが出てしまうのでその警告が表示されないようにする方法も見ていく。
GitHubのコードは以下(Step4の章の部分がこの記事でやった内容になっている)。
https://github.com/yuta-katayama-23/node-express/commit/ed
stripe API 使い方 (List all customers)
API の仕様はこちら
[List all customers](https://stripe.com/docs/api/customers/list)Ubuntu 21.10 で確認しました。
#データの準備#CLI のインストール
“`bash
wget https://github.com/stripe/stripe-cli/releases/download/v1.7.9/stripe_1.7.9_linux_amd64.deb
sudo dpkg -i stripe_1.7.9_linux_amd64.deb
“`インストールの確認
“`text
$ stripe –version
stripe version 1.7.9
“`カスタマーの作成
“`bash
stripe customers create
“`Secret Key の取得
https://dashboard.stripe.com/test/dashboard


[出典: https://cncf-branding.netlify.app/projects/grpc/]## 概要
`gRPC`は私も以前から興味はあり、なんとなくGeek達が集まって`GO言語`でハイパフォーマンスなバックエンドを作るあれでしょ?くらいに思っていました。しかし、最近では`Node.js(TypeScript)`を利用した開発環境も徐々に充実してきていることを知ったのがきっかけで、この本記事を書きました。
`gRPC`に関しては既に多くの記事がありますが、まだまだ集約した情報が少ないのと、バックエンドエンジニア目線の記事が多いということもあり、今回はフロン
SAP BTPのCloud FoundryにGithub Actionsを使って自動デプロイする
本記事は[GitHub Actions Advent Calendar 2021](https://qiita.com/advent-calendar/2021/github-actions)の12日目の記事です。
前回の記事で作ったSAP BTP のCloud Foundry環境にデプロイしたアプリをGitHubに保存して自動でBTP環境にデプロイ出来るようにします。
#前提条件
以下のブログと同じことをしていることhttps://qiita.com/nanaki11/items/47e6033dee3f76d0b156
#GitHubActions
https://github.co.jp/features/actions
みんな大好きGitHubのワークフロー機能です。
CircleCIとかと同じような事ができます。#今回の流れ
・コードをGithubにcommitする
・ワークフローを作る
・ワークフローの実行結果を確認する#コードをGithubにcommitする
アプリのフォルダで以下コマンド実施
“`bash
$ git config –glo
Alexaスキル開発でGoogleカレンダーAPIと連携してみた
この記事は [ZOZO #1 Advent Calendar 2021](https://qiita.com/advent-calendar/2021/zozo) 16日目の記事になります。
# はじめに
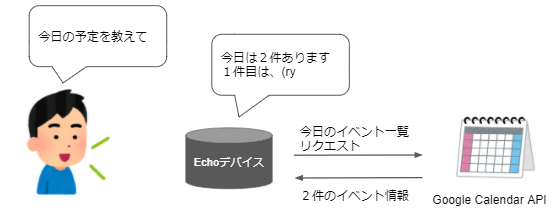
Alexaスキル開発にはアカウントリンクと呼ばれる機能があり、GoogleやAmazon、GitHubなどが提供する外部サービスとOAuth認証を使って連携することができます。今回はGoogleカレンダーAPIと連携し、Alexaがカレンダーに登録されたイベントを読み上げるスキルを開発したので紹介します。
## 例)
– 今日の予定を教えて
– ▷ 今日の予定は2件あります。1件目は、10時からのQiita投稿、2件目は、12時30分からのランチです。
– 明日の予定
– ▷ 今日の予定は1件あります。1件目は、10
ESP32をAlexaでLチカする(1):これから作るものと環境セットアップ
ESP32をAlexaでLチカします。
ESP32をAlexaのスマートホーム化することで、声で操作もできますし、AndroidやiPhoneアプリにインストールしたAlexaアプリでも、ESP32や周辺デバイスを操作したり状態を確認することができるようになります。以下のことができるようにします。
・ESP32に接続したENVユニットで、温度を取得して表示します。
・ESP32に搭載されている加速度センサを取得して表示します。
・ESP32に接続したガスセンサユニットで、二酸化炭素濃度を取得して表示します。
・ESP32に接続したRGB LEDユニットをカラー照明として操作します。
・ESP32に接続したサーボハットを回転操作します。
・ESP32に搭載されているLEDをスイッチとして操作します。
・ESP32のサイドボタンの押下状態を取得して表示します。
・ESP32のメインボタンをドアベルとして押下したことをAlexaに通知してもらいます。何を言っているかわかりにくいかもしれませんが、あとで示すAlexaアプリの画面を見るとわかるかと思います。
全体構成は以下のようになっ
fnmに切り替えたらVSCodeのF5実行できなくなった
# 背景
こちらの記事を読ませていただいて、Windowsにてfnmを導入しました。
すると、VSCodeでF5によるJSファイル実行ができなくなってしまいました。
今後も毎回必要になりそうなので、解決策を自分の備忘録のために書いておこう、という記事です。https://qiita.com/heppokofrontend/items/fe1c3bc41a0ae943c2ca?utm_campaign=popular_items&utm_medium=feed&utm_source=popular_items#3-%E5%90%84%E3%83%97%E3%83%AD%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E3%81%ABnode-version%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E8%A8%AD%E7%BD%AE%E3%81%99%E3%82%8B
# 解決策
`launch.json`の設定を下記のようにする“`launch.json
{
// Use IntelliSense









