- 1. (1)はじめに
- 1.0.1. Node.jsデザインパターン 並行処理
- 1.0.2. [NodeJS] Yargsを使ったコマンドパラメタの処理
- 1.0.3. 初学者が Next.js tailwindcss JavaScript を使用してポートフォリを作成して学んだこと
- 1.0.4. npm install エラー「npm ERR! g++: error: unrecognized command line option」解決法
- 1.0.5. TypeScript +NestJSをプロジェクトで導入したら素晴らしかった件
- 1.0.6. 【Next.js】Hunter×Hunterの休載期間をリアルタイム表示するWebアプリ【Vercel】
- 1.0.7. [Conoha VPS] ReactからNode経由でオブジェクトストレージへ画像保存する方法
- 1.0.8. Postman(WebAPI テスト)で画像をアップロードできなかった時の対処
- 1.0.9. Vue.js(Nuxt.js)におけるv-ifとv-showの違い
- 1.0.10. MVC の構成をアレンジしてみた
- 1.0.11. 【Firebase】サーバーレスWebアプリを作った
- 1.0.12. React NativeでSocket通信しよう
- 2. (1)はじめに
【TypeScript】AWS CDKv2でサクッとLambda関数を作る
先日AWS CDK v2がstableになり、一層便利に使えるようになったので、TypeScriptでLambda関数をサクッと作ってみました。
リポジトリは公開していますので、よかったらご参考ください :bow:https://github.com/tokku5552/cdk-lambda-typescript
### 環境
– macOS Monterey バージョン12.0.1 (Intel)
– node -v
– v16.13.0
– npm -v
– 8.1.4“`json:package.json(一部)
“devDependencies”: {
“@types/jest”: “^26.0.10”,
“@types/node”: “10.17.27”,
“jest”: “^26.4.2”,
“ts-jest”: “^26.2.0”,
“aws-cdk”: “2.2.0”,
“ts-node”: “^9.0.0”,
“typescript”: “~3.9.7”
},
“dep
TypeScriptを書いていてちょっと困った事まとめ
TypeScriptで書いているとたまにこの時はどうするんだっけ?ってが止まることがありますよね
今回は私が普段の実装している時に??って手が止まった時のことをまとめてみました#### 1. Object.keys使ったループ処理
Object.keysはstring[]を返却するためstring型では列挙型のindexとは型が不一致なためエラーになります“`javascript
const obj = {
aaa: ‘0’,
bbb: ‘1’,
ccc: ‘2’
}
// error 型 ‘string’ のパラメーターを持つインデックス シグネチャが型に見つかりませんでした。
Object.keys(obj).map((key) => Number(obj[key]))
“`
##### 解決策
どこかで型を明示的に変えてあげれば解決します。
###### ① 宣言しているオブジェクトの型を{ [key: string]: string }で定義する
上記の宣言だと列挙型になってしまうので列挙型ではなくインデックスシグネチャの型定義をしてあげれば参照できるよ
BigQuery日本語カラム自動変換ツールのアップデート
https://qiita.com/yasudakn/items/2e6a69a11845a9bcdc33
以前、この記事で作ったWebアプリについて活用出来るユースケース、使い方、アップデート情報を紹介します。
## ユースケース
– 手元にあるエクセルデータのカラムが日本語で、BigQueryやAutoMLに入らない!
BigQueryやAutoMLを始めるにあたって、日本語カラムが障壁になっているも多いのではないでしょうか。
2021/12/19 現在、データセット名までは、Unicode対応が入っています。
近いうちにカラム名のUnicode対応が入ってくるとは思いますが、保守性の観点で物理名には英字を利用したい需要も多いと思います。– 一定のルールで機械的にカラムを日本語変換したい! メンテナンスしたい!
一旦変換したスキーマをjsonスキーマとしてエクスポート出来ます。
(今後、インポート出来る機能追加する予定です)
辞書登録機能として外部のcodicに任せることも出来ます。## 使い方
アプリは次の手順で実行出来ます。#### 1. `git clo
ブラウザ JavaScript / Node.js の仕組みを知ろう! ~トラブルに迅速に立ち向かえる様に
## はじめに
近年 JavaScript の需要は増し、Web Application のほとんどは JavaScript を使って動いているのではないかと思います。
もともと JavaScript は [DOM] API (Document Object Model、HTML を JavaScript でから操作できる) の為にありました。[DOM] API を更に使いやすくした [jQuery] 等が流行りましたね。
しかし JavaScript の活用範囲は拡大し、現在では以下の様々な用途で利用されます。
* フロントエンド JS 開発の環境 ([Babel],[Webpack], etc…)
* Web バックエンド ランタイムサーバー ([Node.js], [Express])
* クロスプラットフォームなデスクトップアプリケーションランタイム ([Node.js], [Electron])
* AWS Lambda 等のサーバーレス環境のランタイム例えばフロントエンド開発をするとき、ローカルマシンに [Node.js] をインストールして使いますが、[N
React-Konvaで作成したcanvasをTwitterに画像投稿する
Reactで画像を作成してTwitterAPIを使って画像投稿する。
# ReactでCanvasを使う
探したところReact-Kanvaが便利そうだった。使い方は公式や他の方の記事を参照。
公式:https://konvajs.org/docs/react/
使い方:https://qiita.com/YSRKEN/items/bb8b34510d70ec90eb50# 画像をDataURLとして取得
作成したCanvasの画像データを取得する。
useRefのHookを使ってCanvasの要素を取得し、.toDataURL()を呼び出せばOK(https://qiita.com/YSRKEN/items/bb8b34510d70ec90eb50 から引用)
“`react
import React, { useRef } from “react”;
import { Stage as StageType } from ‘konva/types/Stage’;const stageRef = useRef
(null); const proc
React Nativeでイカゲーム!
(1)はじめに
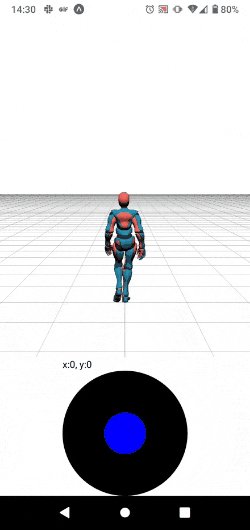
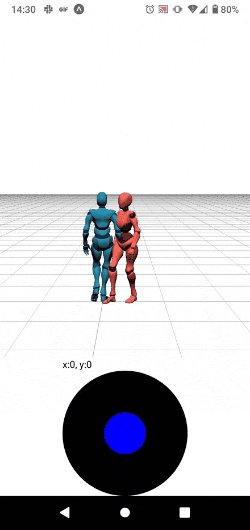
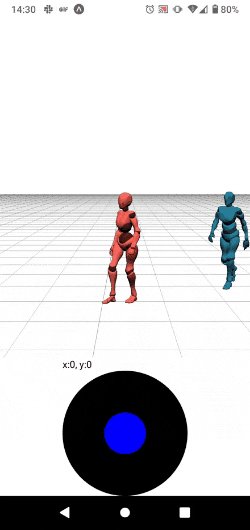
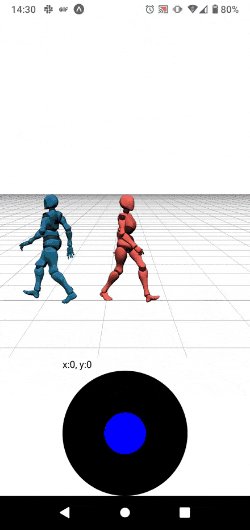
普段はソーシャルワーカーとして障がいをお持ちの方の支援をしています。Advent Calendarに合わせてバージョンアップさせてきたReact Nativeでの3D表示について、今回で仕上げの投稿になります。前回はReact NativeでSocket通信しようで3DキャラクターをSocket通信でマルチプレイができるコードを紹介しました。今回はイカゲームに出てくる、だるまさんが転んだの要素(イカゲームの流行に乗っただけ:joy:)を追加して完成にしたいと思います。
大きな敵キャラクターが振り向いたときに、自身のキャラクターが動いているとアウトとなり初期位置に戻ります。githubで公開しましたので、ご興味のある方はどうぞ。https://github.com/syehacom/expo3d
gl.pixelStorei() doesn’t support this parameter yet! fro
Node.jsデザインパターン 並行処理
[Node.jsデザインパターン](https://www.oreilly.co.jp/books/9784873118734/)を読んでいる中で
並行処理を学んだので書いていく。## 並行処理の基本パターン
“`{javascript}
const tasks = [task1, task2, task3]let completed = 0
tasks.forEach(task => {
task(() => {
if(++completed === tasks.length) {
finish();
}
})
})function finish() {
console.log(‘all tasks finished!!’)
}function task1(callback) {
setTimeout(()=> {
console.log(‘task1 finished’)
callback()
}, 1000)
}function task2(callback) {
setTimeout(
[NodeJS] Yargsを使ったコマンドパラメタの処理
#最初に
NodeJSでこんな感じのパラメタを渡すアプリを作りたいとします“`
node mynote add –title=”title” –body=”message body”
“`
addは機能名、–titleはタイトル、–bodyは本文だったとします。
皆さん、こんな時どうします?
ゴリゴリ処理を書くこともできますが、結構面倒ですよね。
さらに別なlistという機能を追加してみたい…ってなったら…
ということで、今回は簡単パラメタパーサー”yargs”を紹介します。yargsはnodeプログラム向けのパーサーです。
https://github.com/yargs/yargs#インストール
インストールはnpmコマンドで行います。“`
npm i yargs
“`#使い方
基本的な手順は以下の通りです1. requireする
1. コマンドを定義する
1. parseする## コード
では、実際にコードを書いてみます。
ここではaddというメソッドに対しtitleとbodyというパラメタを持ったアプリを作り、以下のような形で呼び
初学者が Next.js tailwindcss JavaScript を使用してポートフォリを作成して学んだこと
# はじめに
初めてQiitaへ投稿いたします。今回、ポートフォリオを作成する機会がありました。作成を通じて、私がつまずいたところ、学んだことをアウトプットしていきます。
同じように苦戦している初学者の方の参考になれば幸いです。
どのようなポートフォリオを作成したかは、こちらのリンク先からご確認ください。
リンク先➣➣[**ポートフォリオ**](https://shinsuke.vercel.app/)# 導入方法
導入方法すらわからない状況でしたので、こちらの[**リンク先**](https://fwywd.com/tech/next-tailwind)を見ながら導入していきました。
Vs Code を使用していましたら、便利な拡張機能も紹介していましたので、是非ご参考にしてください。# tailwindcss
css は少し触れたことがあるので、なんとなくは理解していました。それもあり、tailwindcss の使用に関して大きな抵抗はそこまでありませんでした。
もしcss も触ったことが無い方がいきなりtailwindcss で実装すると、使用イメージがあまりつか
npm install エラー「npm ERR! g++: error: unrecognized command line option」解決法
# 環境
Mac OS:Monterey 12.0.1
Node.js:16.3.0
npm:7.15.1# エラー内容
npm install した際、以下のようなビルドエラーが発生する。“`
MacBook-Air:××× $ npm install
(省略)
npm ERR! command failed
npm ERR! command sh -c node ./build.js
npm ERR! make: Entering directory ‘×××/node_modules/deasync/build’
npm ERR! CXX(target) Release/obj.target/deasync/src/deasync.o
npm ERR! make: Leaving directory ‘×××/node_modules/deasync/build’
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp info using node-gyp@7.1.2
npm ERR! gyp inf
TypeScript +NestJSをプロジェクトで導入したら素晴らしかった件
# 概要
https://qiita.com/advent-calendar/2021/timeleap-typescript
アドベントカレンダー11日目の記事になります。
空きスケジュールになっていたので急遽記事を書かせていただきました!
今回はTypescript製のバックエンドフレームワーク「NestJS」について紹介させていただきます私が導入した時にお世話になった記事?♂️
https://qiita.com/elipmoc101/items/9b1e6b3efa62f3c2a166
# 記事のゴール
1.NestJSの概要を説明
2.NestJSを使用したREST APIをハンズオンで構築する
3.構築したAPIにリクエストを投げるここまでをゴールとします
# NestJSとは?
https://nestjs.com/
https://github.com/nestjs/nes
– 効率的でスケーラブルなNode.jsサーバーサイドアプリケーションを構築するためのフレームワーク
– モダンなJavaScriptを使用し、TypeScript(純粋
【Next.js】Hunter×Hunterの休載期間をリアルタイム表示するWebアプリ【Vercel】
# なにこれ
[こんなの](https://how-long-h-h-suspned.vercel.app/)
ソースコード : https://github.com/nishiurahiroki/how_long_H-H_suspned# なぜ作った
Hunter×Hunterが好きすぎるから(全漫画で一番)
~~愛故のイジり~~# なぜNext.js
とにかくNext.js触ってみたかった。# 気付き
主にNext.jsに関して、– 環境構築が生のReact.jsより(create-react-appを使わない)遥かに簡単
– モジュールバンドラーの用意とかがほとんど必要無い
– Vercelへのデプロイ、CIの設定がとにかく楽等
何気に初SSRフレームワークだったが、とにかく直感的に使えるフレームワークだと感じた。
これを期にNuxt等もぜひ触ってみたいと思った。# こだわった所
・現在時刻に関して、端末時間ではなく、Rest APIを用いてサーバー側の正確な時間を`getServerSideProps`内で取得する様にした。“`jsx
i
[Conoha VPS] ReactからNode経由でオブジェクトストレージへ画像保存する方法
#はじめに
Webアプリを作る際にConohaのオブジェクトストレージに画像をアップロードするのが大変でしたので記事に書きました。
[回覧板アプリ](https://www.seazech.com)
サーバーサイドのNodeを経由した理由は、データベースでユーザー情報と画像ファイル名を紐付けして管理したいからです。#画像アップロードの流れ
私が作成したWebアプリ内で画像アップロード方法は以下のようにしています。
1.ReactからNodeに画像を送信
2.NodeのMulterを使って、VPS内のフォルダに画像データを一時保存
3.オブジェクトストレージのトークン取得
4.NodeでVPSで一時保存している画像データをオブジェクトストレージへ送信
5.VPS内の一時保存している画像データを削除#Conohaのオブジェクトストレージとは
Conohaが提供しているオブジェクトストレージで、特徴としては以下の通りです。
[Conohaオブジェクトストレージ](https://www.conoha.jp/objectstorage/)
1.データ転送料金無料
2.容量無制限
3.三
Postman(WebAPI テスト)で画像をアップロードできなかった時の対処
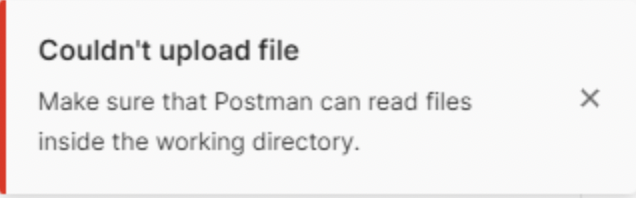
## 1.エラー発生
APIテストでPostmanを利用して画像をアップロードしようとしてエラー発生。
→ワーキングディレクトリの中にあるファイルなら読み込むことができますよとのこと。
## 2.対処方法(参考:[Setting Up Postman](https://learning.postman.com/docs/getting-started/settings/))
### 公式より
> You cannot change the working directory in Postman for Web. When you upload a file, Postman for Web creates a new folder with a random name in the ~/
Vue.js(Nuxt.js)におけるv-ifとv-showの違い
## 概要
Vue.jsやNuxt.jsで様々なディレクティブを使用する機会があると思います。
今回はその中で`v-if`と`v-show`ディレクティブについて学習したのでアウトプットします。##ディレクティブとは
公式ドキュメントにディレクティブについて記載を一部抜粋します。
>ディレクティブは v- から始まる特別な属性です。ディレクティブ属性値は、単一の JavaScript 式を期待します(・・・一部省略・・・)。ディレクティブの仕事は、属性値の式が変化したときに、リアクティブに副作用を DOM に適用することです。[Vue.js公式ドキュメント](https://v3.ja.vuejs.org/guide/template-syntax.html#%E3%83%86%E3%82%99%E3%82%A3%E3%83%AC%E3%82%AF%E3%83%86%E3%82%A3%E3%83%95%E3%82%99)
つまりJavaScriptの式を使って、DOMを操作することができるものです。
### 具体例
“`
hello
MVC の構成をアレンジしてみた
# MVC に救いの手を
## 一般的な MVC 構成
“`
app
├── controllers
│ ├── accountController.js
│ ├── apiController.js
│ ├── authController.js
│ ├── controller.js
│ ├── templateController.js
│ ├── topController.js
│ └── userController.js
├── index.js
├── models
│ ├── auth.js
│ └── user.js
├── routes
│ ├── accountRoute.js
│ ├── apiRoute.js
│ ├── authRoute.js
│ ├── route.js
│ ├── templateRoute.js
│ ├── topRoute.js
│ └── userRoute.js
├── services
│ ├── accountService.js
│ ├── a
【Firebase】サーバーレスWebアプリを作った
インターシップに落ちて時間が空いたので学習も兼ねて夏くらいから作りました。
この記事は制作で学んだものをまとめたものです。
間違い等あればコメントでご指摘お願いします# 成果物
+ [z-umon 記事例](https://z-umon.net/space/id/2AUDRZZOxvZyUExSnS9P)
+ [書き方](https://z-umon.net/space/id/t3r1pXea4Ahn5SMpr5fW)
マークダウン形式で書けるブログみたいなやつです。(Apple StoreボタンとかDiscordリンクを追加できる)
稼働費用は月300円くらいです。(コールドインスタンスを許容するなら0円)#### 制作動機
Node.js・サーバーレスで何か作ってみたい。
React NativeでSocket通信しよう
(1)はじめに
普段はソーシャルワーカーとして障がいをお持ちの方の支援をしています。Advent Calendarに合わせてバージョンアップさせているReact Nativeでの3D表示について、続きを書いていきたいと思います。前回はReact Nativeで3Dキャラクターを動かしてみようで3Dキャラクターをバーチャルスティックで動かすコードを紹介しました。今回はチャットやマルチプレイで利用するSocket通信の機能を追加したいと思います。

赤色のキャラクターは自身の端末、青色のキャラクターは別の端末で操作しています。
(2)Socket
ESP32をAlexaでLチカする(2):Alexa Smart Homeを実装する
前回の投稿で、ESP32をAlexaでLチカする準備が整いました。
[ESP32をAlexaでLチカする(1):これから作るものと環境セットアップ](https://qiita.com/poruruba/items/31fc27696d8d4220d8d0)今回は、肝心のAlexa Smart HomeをNode.jsサーバに実装していきます。
詳細は以下を参照してください。
https://developer.amazon.com/ja-JP/docs/alexa/device-apis/alexa-interface.html
今回実装したソースコードもろもろはGitHubに上げておきました。
poruruba/AlexaSmartHome_Test
https://github.com/poruruba/AlexaSmartHome_Test
#前提
前回の投稿で、AWS Lambdaから、ローカルに立ち上げたNode.jsサーバに転送しました。
Node.jsサーバは、Lambdaを模擬した環境にしてあるので、Lambdaと思って実装すればよいです。
さらに
【Node.js】ExpressとFirebase Admin SDKとJWTを使ってログイン機能を実装する
#はじめに
メインはフロントですが、趣味でExpressを触っている者です。以前Passport.jsを使って認証機能を実装したのですが今回はtokenを使ってログイン機能を実装していきたいと思います。個人開発ということもあるのでDBには慣れているFirebaseからFirestoreを使用しています。###解説①(authMiddleware.js)
ログインユーザーでなければアプリを使えないという仕様になっています。
requestAuthとcheckUserという関数でtokenを確認(verify)して問題がなければnuxtし次のmiddlewareに進みます。もしtokenが違ければloginページへリダイレクトするようになっています。“`javascript:authMiddleware.js
const jwt = require(“jsonwebtoken”);
const admin = require(“../plugins/firebase”);
const db = admin.firestore();const requestAuth = (re









