- 1. RPGツクールMVの任意スクリプト実行の準備を自動化してみた
- 2. GitHubまたはGiteaからHerokuにデプロイする手順
- 3. C#のバイナンスの仮想通貨のライブラリを使ってみる
- 4. [JavaScript] 正規表現とsplitを使って特定の文字列を置換する
- 5. StripeのWebhook処理にAzure Functionsを使ってみる
- 6. ElectronアプリをURLから起動する
- 7. 【Node.js】Expressとmulterを使って画像アップロードを実装する(multer, formData, axios)
- 8. 【Socket.IO】PC50台を無線でつなげてアートを作ってみた
- 9. 子どもの夜ふかし対策に照明が点いてたら消し続けるIoT装置を作った
- 10. discord.pyが開発終了したのでdiscord.jsに乗り換える
- 11. 【Docker+Nuxt】Cannot find module ‘nuxt_plugin_plugin_*’エラーが発生して画面が立ち上がらない
- 12. SwitchBotをLineボットで操作しよう
- 13. Node.jsからMySQLに接続する時に起きるエラーの対処法
- 14. 【Mac】Node.js と【Windows】SQL serverを接続し、SQLserverのデータ(画像)を抽出する方法
- 15. Electronで作ったアプリを配布しよう
- 16. Macへのnpm、npxのインストール
- 17. アレクサを好きなようにしゃべらせる(Webインターフェイス編)
- 18. JavaScriptでjsonの中身を確認したら[object Object]と表示された場合の対処法
- 19. Docker上のyarnの依存関係を解決。
- 20. Dockerfileベストプラクティス – Node.jsアプリケーション編
RPGツクールMVの任意スクリプト実行の準備を自動化してみた
以前、[RPGツクールMVで使える自作スクリプト集](https://qiita.com/qwe001/items/e3903f342b0a4582af76)を公開しましたが、
イチイチ各ゲームのHTMLファイルを編集するのは面倒だなと思って、
node.jsを用いてHTML編集を自動化しました。さらに、nodeコマンドを毎回入力することさえも面倒なので
バッチファイルで簡単に自作スクリプトを差し込めるようにしました。## 使用に必要なもの
node.js と cheerio が必要です。
cheerioはバッチファイル内でローカルインストールしますが、
何かうまくいかなかったらグローバルインストールしてみてください。“`bash
npm install -g cheerio
“`(windows環境でグローバルライブラリを読み込む方法がよくわからなかったのでローカルインストールしてます)
## 動作確認環境
* Windows 10 Home Edition
* node.js 12.14.0
* npm 6.13.4
* cheerio 1.0.0-r
GitHubまたはGiteaからHerokuにデプロイする手順
お手軽にWebサーバを立ち上げられるHerokuですが、いつもアップロードしているGitHubから立ち上げる手順や、ローカルネットワークに立ち上げているGiteaから立ち上げる手順をまとめておきます。
というより、備忘録です。すぐ忘れるので。ローカルネットワークに立ち上げたGit(Gitea)で日ごろは構成管理をして、Qiitaに投稿するときにGitHubに複製してソースを公開し、必要に応じてサンプル動作のためにherokuにデプロイしてアプリ公開する、といった活動を想定して説明していきます。

あるいは、有志の方のGitHubをカスタマイズする場合は以下の順番になります。
して取得したが、1秒単位で情報を取得していくとなるとレスポンスが遅く機能的に難しい、システム構成や環境も複雑で煩雑で開発や保守に時間がかかる。他のPCに持って行った時に設定しづらい。アプリをバイナリ一つにコンパクトにまとめて、他のPCに持っていった時に簡単に利用できるのが望ましい。
###C#のバイナンスのライブラリを使用するC#のバイナンスのライブラリがあったので使用することにした。
https://github.com/JKorf/Binance.Net
NugetからBinance.Netで取得できます。
“`
Install-Package Binance.Net
“`“`csharp
using System;
using System.Threading.Tasks;
using Binance.Net;
using Binance.Net.Objects;
using
[JavaScript] 正規表現とsplitを使って特定の文字列を置換する
ある文字列から、特定の文字列を除いて新たな文字列を作成するために
正規表現を使ったので、覚えておくために記事にしました。
同じようなことを実装するときに、この記事が少しでもお役に立てれば幸いです。## 文字列を分割する
ある特定の文字の後ろで文字列を分割します。“`javascript
const str =’ラジオ体操第一’
const regex = /(?<=体操)/; const words = str.split(regex); // [ 'ラジオ体操', '第一' ] ``` あとは配列の要素を置換するか、削除することで、目的の文字列を得ることができます。 配列の操作は、置換や削除、追加といろいろ使える`splice`を使いました。 最後に配列の要素をつなげて文字列にする`join`を使います。 ```javascript words.splice(1,1) console.log(words.join()) // 'ラジオ体操' ``` 文字列の置換を行う場合、`replace`を使う方法もありますが、 大量の文字列を扱い
StripeのWebhook処理にAzure Functionsを使ってみる
## はじめに
最近、StripeのWebhookをAzure Functionsで設置する機会がありましたので、その時の手順をまとめたいと思います。
いつもはExpressでAPIサーバーを立てたり、AWS Lambda + API Gateway で処理したりしていたのですが、**Azure Functionsがとても便利**だったのでご紹介をかねて記事にしました。
## 開発環境
必要なものは以下の通りです。CLIはそれぞれ最新バージョンを使用して下さい。
– Node.js (v14.17.0)
– Stripe CLI
– Azure CLI
– Azure Functions Core Tools(Azure Functionsをローカルで実行するために使います)## ローカルで関数アプリを作成する
#### 1. プロジェクトをダウンロードする
Node.js用のひな形が私のGitHubに入ってますのでそちらをご活用下さい。
**[プロジェクトをダウンロード](https://github.com/kota-imai/stripe-webhook-
ElectronアプリをURLから起動する
Electronアプリをブラウザ上のURLから開き、URLに含まれた情報をレンダラープロセスで利用できるようにする実装方法をまとめます。(mac, windows用)
特にwindows用の実装の情報が少なく、苦戦したので、同じような状況の方の参考になりましたら幸いです。
# 環境
– electron v16(v12でも動作しました)
– electron-builder v22# サンプルリポジトリ
https://github.com/K-kind/electron-custom-url-sample
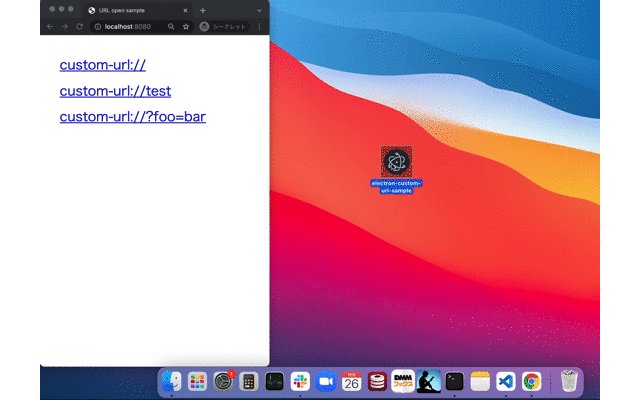
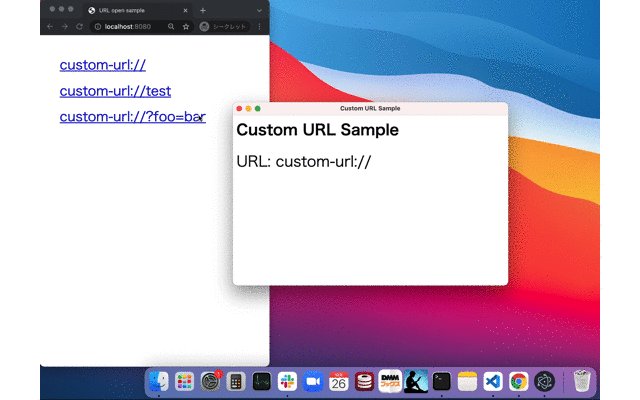
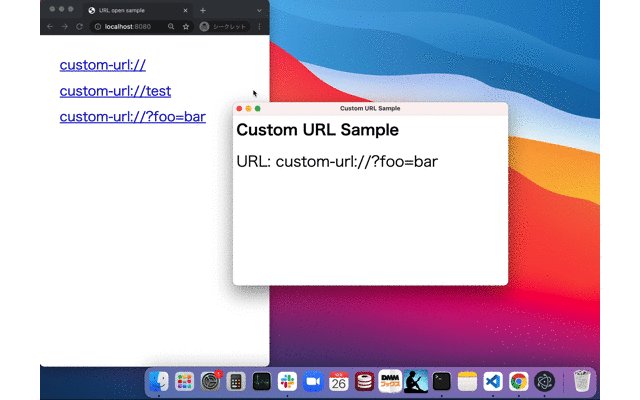
# 完成イメージ

– `custom-url://` のようなURLからアプリを起動し、画面にそのURLを表示することができる
– アプリが既に起動している場合、していない場合も同じように動作する# 実装ステップ
##
【Node.js】Expressとmulterを使って画像アップロードを実装する(multer, formData, axios)
#はじめに
メインはフロントですが、趣味でExpressを触っている者です。フロント側で画像アップロードを行う際はFileAPIを使ってDataUrlを作ってからサーバーに送る。という流れになると思うのですが、Expressで実装するとなるといろいろ前提が違ってハマったのでメモします。#実装したコード
“`javascript
// 画像アップロードapp.post(
‘/photo/upload’,
// 解説①↓ ==========
upload.any(),
// 解説①↑ ==========
async (req: any, res: express.Response) => {
// 解説②↓ ==========
const customeId = 1
const formData = new FormData()
const file = req.files[0]
formData.append(‘files[]’, file.buffer, file.originalname)
for
【Socket.IO】PC50台を無線でつなげてアートを作ってみた
この記事は [福島高専 Advent Calendar 2021](https://qiita.com/advent-calendar/2021/nitfc) 25日目(最終日)の記事です。
# 1. はじめに
こんにちは、高専4年のAkkunlabです。主にプログラミングや電子工作などをしています。[去年のAdvent Calendar](https://qiita.com/advent-calendar/2020/nitfc)では「[ちょっとすごいと思わせるデジタルアートを作ってみた](https://qiita.com/Akkunlab/items/581f17a90f35b1879adb)」というタイトルで、**インタラクティブなLEDアート**について記事を書きました。
今回はその進化版として**50台のPCを使用したデジタルアート**を制作したので、記事にしていきたいと思います。
読みにくいところがあるかもしれませんが、最後まで読んでいただけたら幸いです。# 目次
[1. はじめに](#1-はじめに)
[2. 制作したアート](#2-制作したアート)
[3. シ
子どもの夜ふかし対策に照明が点いてたら消し続けるIoT装置を作った
# はじめに
私は保育園児のふたりの子どもがいるのですが、子どもたちの夜ふかしに日々悩まされていました。
21時~22時ぐらいに寝かしつけに入りはするのですが親が先に寝落ちしてしまい、子どもが寝室の照明をつけて夜中まで延々と遊び続けるという状況です。せめて真っ暗闇なら親が寝落ちしたあともそこまで夜ふかししないだろうと思い寝室のブレーカーを落とすということも考えましたが、なぜかサーバールーム(クローゼット上部のルータが設置されている小さいスペース)とブレーカーが共用されており、このブレーカーを落とすと家中のネットワークが停止して夜間ジョブ(NASへのバックアップ等)に支障をきたしてしまうため断念しました。
そこで次の手段として考えたのが照明を消し続けるIoT装置の自作です。
# 仕様
以下のように仕様を考えました。
* 部屋の明るさを計測して照明が点いているかを判定
* 照明が点いていたら照明オフの赤外線信号を送信し続ける
* 上記の動作をデバイスのボタンを押してから1時間実行し続ける図にすると以下のようなイメージです。

開発終了したソフトウェアを使い続けることは、リスクの面から見ても良くありません。
当初の予定では同じPython製のAPIラッパーである[Pycord](https://github.com/Pycord-Development/pycord)を利用してdiscord.pyからのリファクタリングを行う予定でした。
ですが、embedを使いたかった[^1]上に、スラッシュコマンドの実装が容易であり、人口が多く、ちょうど.jsを始めたところだったので勉強がてらdiscord.jsへのリファクタリング作業を行いました。[^1]: discord.pyやpycordでも利用可能だが、discord.jsのほうがより柔軟だったので移行しました。
# Bot詳細
AWS CLIというA
【Docker+Nuxt】Cannot find module ‘nuxt_plugin_plugin_*’エラーが発生して画面が立ち上がらない
###発生したエラー

.nuxt/index.jsでインポートしているモジュールが見つからないっていうエラーのようですね。
###解決
####.nuxtフォルダとnode_modulesフォルダを削除してyarn installを実行そもそもnode_modulesからdockerビルドの際に.nuxtフォルダにコピーしているっぽいが、どうもそこでモジュールの名前が変わるらしい。
####node_modulesは消していいの?
はい。
package.jsonを消さなければ、yarn installで再度作られます。####.nuxtは消していいの?
はい。`docker compose up –build`
をすると`nuxt`コマンドも実行され、そのときに.nuxtがnode_modulesからビルドされるようです。
SwitchBotをLineボットで操作しよう
SwitchBotは、お手軽に入手できるスマートホームデバイスです。
購入してすぐに、AlexaスマートホームやGoogleアシスタントで使えるのは非常にうれしいです。
今回は、LINEアプリからも操作できるようにします。LINEボットを作成して、LINEアプリから友達登録することで、お友達にチャットする感覚で、操作することができるようにします。
一方で、SwitchBotは、WebAPIを公開していただいていますので、それを利用します。
詳細は以下に記載されています。OpenWonderLabs/SwitchBotAPI
https://github.com/OpenWonderLabs/SwitchBotAPI
LINEボットを立ち上げるため、サーバを立ち上げる必要がありますが、Node.jsサーバを利用します。
ソースコードもろもろは、GitHubに上げてあります。
poruruba/SwitchBot_SmartHomehttps://github.com/poruruba/SwitchBot_SmartHome
#SwitchBotをセットアップする
以降
Node.jsからMySQLに接続する時に起きるエラーの対処法
# 参考
https://github.com/linnovate/mean/issues/1066
https://stackoverflow.com/questions/50093144/mysql-8-0-client-does-not-support-authentication-protocol-requested-by-server
# エラー
MySQL 8.0 に接続するとエラーが起きる
“`
[nodemon] app crashed – waiting for file changes before starting…
“`“`
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
“`# 解決
“`
ALTER USER ‘root’@’localhost’ IDENTIFIED WITH mysql_native
【Mac】Node.js と【Windows】SQL serverを接続し、SQLserverのデータ(画像)を抽出する方法
# 目的
windows8.1内のSQLserver2005から画像データ(バイナリ)を抽出し、画像に変換し、変換した画像はMac側に保存する。# やったこと
windows内で諸々の作業ができればよかったのですが、windows環境ではネットも繋がっておらず、色々と作業しにくいこともあり、プライベートネットワークを介して、mac内のnode環境から抽出することにした。# 大まかな手順
1. windowsマシンを(LANケーブル等で)プライベートネットワークに接続コマンドプロンプトで`IPCONFIG`コマンドを叩いて、IPアドレスを確認。
2. macとwindowsマシンを接続確認
取得したIPアドレスに対し、ターミナルで`$ ping IPアドレス`コマンドを叩いて、接続を確認。
3. mac上でNodeアプリを作る
SQLserverのドライバ「**Tedious**」をインストール。DB設定情報をセット。4. nodeアプリから、SQLを叩いて、データ抽出。バイナリを画像に変換して保存。
#
Electronで作ったアプリを配布しよう
Working
Macへのnpm、npxのインストール
AWS AmplifyでWebアプリケーションを構築するチュートリアルを進めようとしたところ、npxが必要になったのでインストール方法をメモしておきます。
https://aws.amazon.com/jp/getting-started/hands-on/build-react-app-amplify-graphql/?e=gs2020&p=frontend
#手順
##パッケージマネージャの更新
Macのパッケージマネージャを更新します。“`
$ brew update
“`##nodebrewをインストール
nodeのバージョンを管理するnodebrewをインストールします。
“`
$ brew install nodebrew
“`##node.jsのインストール
node.jsインストール用のフォルダを用意した後、インストールを行ってから使用するバージョンを指定します。“`
$ mkdir -p ~/.nodebrew/src
$ nodebrew install-binary latest
$ nodebrew list
$ nodebrew
アレクサを好きなようにしゃべらせる(Webインターフェイス編)
ひとりアドベントカレンダー24日目
途中で詰まってしまったので抜けたところは飛ばします。
と言いつつ24日目にも間に合っていませんが。# はじめに
コマンドラインでアレクサをしゃべらせられるようになったので、Webインターフェイスを作ります。
ローカルで動けばいいのでRaspberryPi上でExpressでWeb APIとスマホ等から操作するためのページを一つ作ります。# 環境
– RaspberryPi
– Raspbian GNU/Linux 10 (stretch)“` bash
$ node –version
v12.22.3
$ npm –version
6.14.13
“`ところで、Raspberry Pi の初代はArmv6搭載のため新しいnodejsがパッケージで提供されていないため、以下のページの手順に従いUnofficialビルドをインストールしてあります。
https://qiita.com/homelan/items/4b61715bec5e805bf15d
使用したUnofficialイメージは[ここ](https://u
JavaScriptでjsonの中身を確認したら[object Object]と表示された場合の対処法
## はじめに
最近、API開発をしていて外部API時のエラーオブジェクトの構造を知りたい時がありました。
しかし、対象オブジェクトをログ出力しても[object Object]と表示されてしまいます。
そこで、オブジェクトの中身を表示する方法を調べたので紹介します。## 方法1 : JSON.stringifyを使う
以下のようにJSON.stringifyを使う方法です。“`
console.log(JSON.stringify(object))
“`他の記事でもよく見かけます。
確かにこれでオブジェクトの中身が表示されるのですが、正直みづらいです。
そこで、次の方法が個人的におすすめです。## 方法2 : console.dirを使う
以下のようにオブジェクトをconsole.dirで出力すると、良い感じに見やすく表示されます。“`
console.dir(object)
“`
Docker上のyarnの依存関係を解決。
docker-compose upで
“`
RUN yarn upgrade“`
の部分でエラーがでた。
“`
Step 13/19 : RUN yarn upgrade
—> Running in 3c8f3922483b
yarn upgrade v1.22.17
warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json.
[1/4] Resolving packages…
info There appears to be trouble with your netwo
Dockerfileベストプラクティス – Node.jsアプリケーション編
この記事は [ZOZO Advent Calendar 2021 24日目](https://qiita.com/advent-calendar/2021/zozo) の記事です。
# 概要
最近業務でNode.jsを扱うことがありました。そこでNode.jsアプリケーションをDocker化する上でのチェックポイントとDockerfileベストプラクティスのおさらいをまとめました。
実は [Next.jsのドキュメント](https://nextjs.org/docs/deployment#docker-image) に答えらしきものがあることに後で気づきました。## 環境
“`shell
$ node -v
v16.13.1
$ npm -v
8.1.2
$ docker -v
Docker version 20.10.8, build 3967b7d
“`# サンプルアプリケーションの作成
サンプルアプリケーションは [Next.js](https://nextjs.org/) を使用しました。
Dockerfileとはあまり関係ないですが、ついでなのでNext









