- 1. Glanceであそぼ
- 2. Android端末”だけ”でChrome Dev Toolを使う方法(知ってると便利)
- 3. Process ‘Gradle worker Daemon 1’ finished with non-zero exit value 1が出た
- 4. モバイルサイトのデザイン・動きをお手軽に実機とかで確認したーい
- 5. AndroidアプリでARしてみる
- 6. [Flutter 環境構築] Android toolchainのエラーを解消する方法
- 7. DockerでFlutterの環境構築メモ
- 8. Android端末でROS1/ROS2を動かす(Rvizもあるよ!)
- 9. JetpackCompose KeyBoard Options と Actions
- 10. UriからByteArrayに変換したい
- 11. Dagger Hiltでよくハマるミス
- 12. PopupMenu の要素を動的に追加する
- 13. 【Android】 Flipperで簡単にAPIモック環境を作成する
- 14. UiAutomatorで表示しているブラウザのURLを取得する
- 15. [Rails]Webアプリケーションしか作った事ない僕が、ネイティブアプリケーションを作りたい
- 16. Pepper SDK入門(36) LocalizeAndMapでPepper専用地図を得る
- 17. MacのPCでADBを使えるようにする方法
- 18. Androidアプリのダウンロード数をBigQueryで連携・取得する方法
- 19. Flutterでのバックグラウンド処理のスケジューリング実装が難しいというお話
- 20. ARでクリスマス気分を味わってみた!
Glanceであそぼ
# はじめに
こんにちは。どすこいです。
今回は先日リリースされた、Glance 1.0.0-alpha(ComposeでAppWidgetを作れるやつ)で遊んでいきたいと思います。Glanceの詳細に関してはこちらの記事をご覧ください。
https://blog.kyash.co/entry/2021/11/19/125319
# 環境
Kotlin 1.6
AGP 7.1.0-beta05# 1.準備
まずはbuild.gradle(app)に依存関係を書いていきます。https://developer.android.com/jetpack/androidx/releases/glance
“`Groovy:build.gradle(app)
dependencies {
implementation “androidx.glance:glance:1.0.0-alpha01”
implementation “androidx.glance:glance-appwidget:1.0.0-alpha01”
}android {
buil
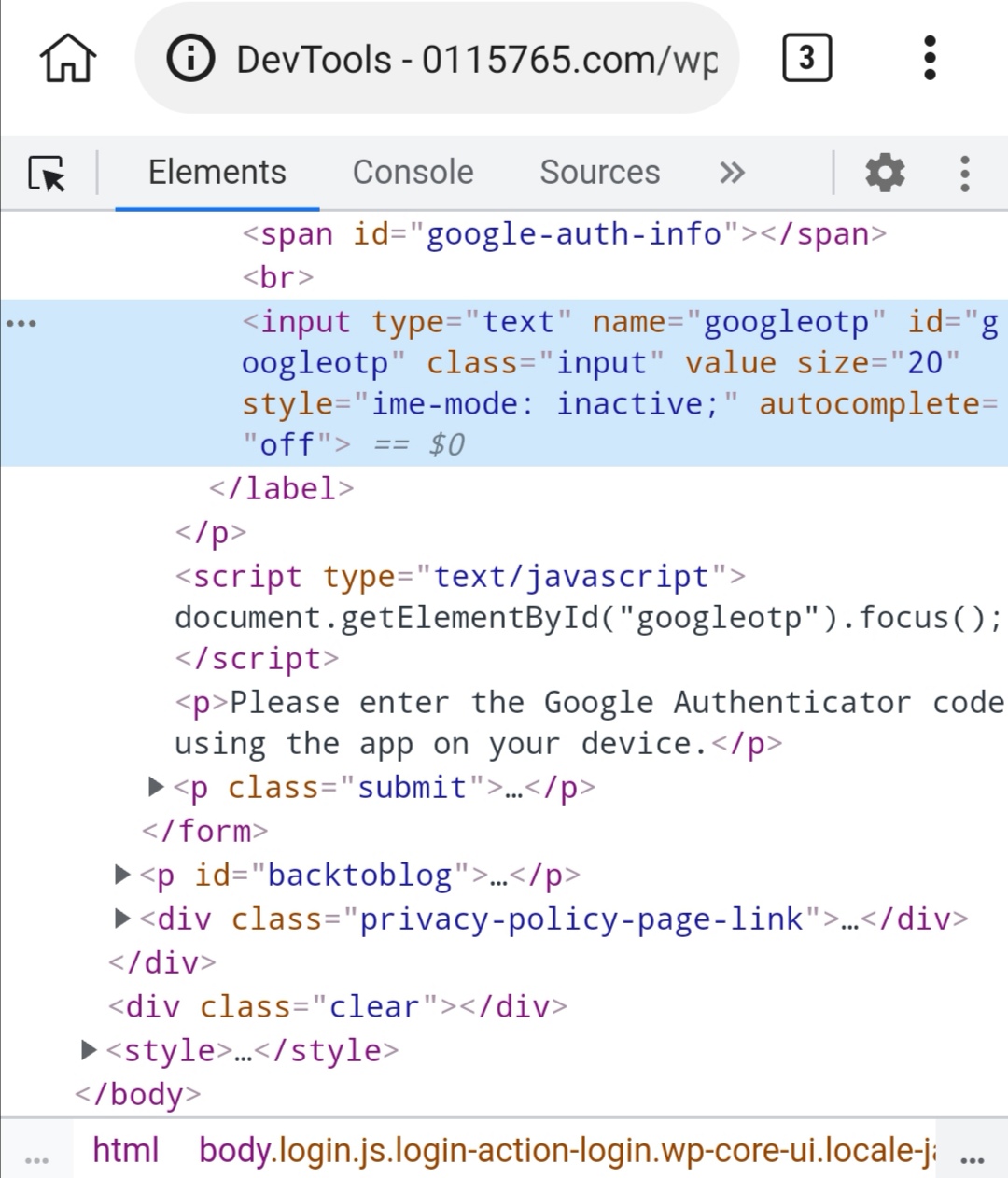
Android端末”だけ”でChrome Dev Toolを使う方法(知ってると便利)
Android端末でChromeのデベロッパーツールを使いたいとき、USBデバッグでパソコンから操作する方法が一般的に有名です。
Chrome DevToolをスマホだけで使う方法を紹介します。出先でパソコン開くスペース無い!ってときに参考に…
## 概要
Chromium系のカスタムブラウザ**Kiwi Browser**を使うだけ!https://play.google.com/store/apps/details?id=com.kiwibrowser.browser
kiwi browserは拡張機能をAndroidで動かす際に使うアプリで有名ですが、実はChrome DevToolが標準で搭載されています。
### 使いみち
Webサイトで気になるアニメーションとかあったら調べたくなりま
Process ‘Gradle worker Daemon 1’ finished with non-zero exit value 1が出た
# 概要
Process ‘Gradle worker Daemon 1’ finished with non-zero exit value 1が出た場合の対処法### 実行コマンド
“`
$ ./gradlew –stop
“`### 原因
Gradleデーモンを複数起動していたことが原因
モバイルサイトのデザイン・動きをお手軽に実機とかで確認したーい
##はじめに
モバイルサイトを作っててお手軽に動作確認するには、chromeとかsafariとかの開発機能を使いますよね。
でもアプリのwebViewでの表示をちゃんと確認したい。ならブラウザだけでは足りないよね。実機でちゃんとなるかは不明だし。##こうする
#####iOSシミュレータで
自社アプリならソースがあるだろうから、iOSシミュレータ向けにビルドして、localhostでサイトを動かして、確認しよう。iOSシミュレータのアプリから、localhost指定でアクセスできるよ。
webサーバーはご自由に。MANPとか色々あるよ。
#####androidエミュレータで
androidエミュレータからはlocalhost指定ではアクセスできないようで、パソコンのIPアドレスを指定すればアクセスできるよ。
#####iOS/Android実機で
IPアドレスを指定すればiOS/androidの実機からでもアクセスできるよ。これで完璧だね。ポートを開けるのを忘れずに。
##最後に
iOSシミュレータでlocalhost指定以外は、まあ常識なんだけど、なかなか気づかないので、記事に
AndroidアプリでARしてみる
# この記事について
~~全く埋まらない社内アドベントカレンダーを埋めるべく、~~UnityでARアプリを作成しました。# バージョン
参考ページよりバージョンを上げるとエラーが多すぎて対応できなかったので、参考ページとバージョンを合わせています。
– Unity 2019.4.34f1
– ARCore SDK for Unity v1.16.0# 作ってみる
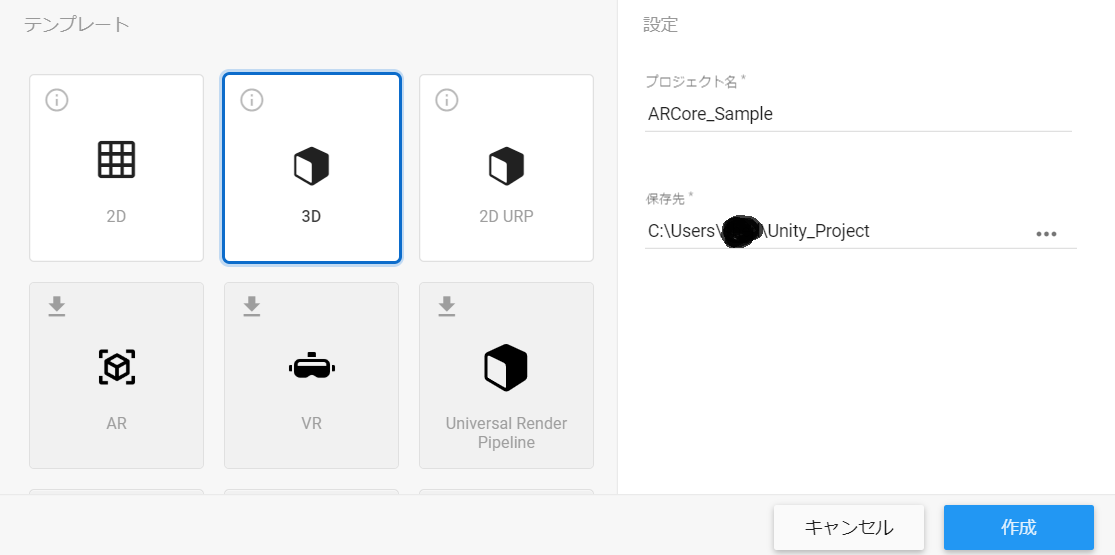
## プロジェクト作成
– 3Dテンプレートでプロジェクトを作成します
## 必要パッケージのインストール
[Window] -> [Package Manager]を選択します。
• Flutter version 2.9.0-1.0.pre.207 at /usr/local/flutter
• Upstream repository https://github.com/flutter/flutter.git
• Framework revision 7addb91364 (10 hours ago), 2021-12-28 04:54:11 -0500
• Engine revision 01d19ceef4
• Dart version 2.16.0 (build
DockerでFlutterの環境構築メモ
## 開発環境
Docker Engine 20.10.11
macOS Monterey 12.0.1## Dockerfile と docker-compose.yml と envファイルの作成
### Dockerfile
“`Dockerfile
# build時に使用するARGを定義している部分
ARG ubuntu_version
ARG timezone
ARG web_server_port
ARG app_code_path_container# https://hub.docker.com/_/ubuntu/
FROM ubuntu:${ubuntu_version}ENV DEBIAN_FRONTEND=noninteractive
ENV LC_ALL=ja_JP.UTF-8
ENV LC_CTYPE=ja_JP.UTF-8
ENV LANGUAGE=ja_JP:jp
ENV TZ $timezone
ENV WEB_SERVER_PORT $web_server_port
ENV APP_CODE_PATH_CONTAINER $app_cod
Android端末でROS1/ROS2を動かす(Rvizもあるよ!)
# はじめに
事の発端はちょうど1年前,[ROS/ROS2 Advent Calendar 2020 3日目のMeRT(ルット)さんの記事][1]だった.
どうせならROS2でやってみようと思い,UserLand上のUbuntu 18.04にROS2 Dashingをインストールしたところrqt_graphとrqt_plotは動いたので,[micro-ROSのデモに絡めてみた][2].この段階ではrqt系は動いたものの,OpenGLがサポートされていないためrvizやgazeboは動かなかった.
それから程なくしてROS2 DashingがEOLとなり筆者のメイン環境もROS2 Foxyへ移行を済ませた頃,Android端末上でROS2 Foxyを動かせないものかと考えるようになった.そのためにはUserLand上のUbuntuが20.04である必要があったが,UserLand上にインストールできるUbuntuは18.04のままという状態が続いた.
そんな中で出会った新たな選択肢が[Termux][3]であった.
# 記事概要
Android端末上にROS環境(ROS2
JetpackCompose KeyBoard Options と Actions
# JetpackComposeのKeyBoard
TextFieldのパラメータでKeyboardの種類と完了時のActionを設定できる。
細かく把握してなかったので、UIの差異をまとめておく。## KeyboardOptions
“`
class KeyboardOptions constructor(
val capitalization: KeyboardCapitalization = KeyboardCapitalization.None,
val autoCorrect: Boolean = true,
val keyboardType: KeyboardType = KeyboardType.Text,
val imeAction: ImeAction = ImeAction.Default
)
“`
KeyBoardの設定は上記クラスを使用して行う。### KeyBoardType
| KeyBoardType | 説明 | 備考 |
| – | – | – |
| Text | 通常のキーボードを表示するIME |
UriからByteArrayに変換したい
#やりたいこと
サーバーに渡せるようにUriからbyteArrayに変換してMultiPartBodyにする前準備をしておきたい###コード
“`decoder.kt
val imageStream: InputStream? = context.contentResolver.openInputStream(imageUri)
val bitmap = BitmapFactory.decodeStream(imageStream)
val byteArrayOutputStream = ByteArrayOutputStream()
val compressFormat = when (mimeType) {
MediaType.Jpeg -> {
Bitmap.CompressFormat.JPEG
}
MediaType.Png -> {
Bitmap.CompressFormat.PNG
}
else -> {
throw IllegalStateExceptio
Dagger Hiltでよくハマるミス
Dagger Hiltでよくハマるミス
“`
appモジュール -> moduleA -> moduleB
“`という依存関係で、
“` kotlin
// moduleB
interface Hoge
class HogeImpl : Hoge@Module
@InstallIn(SingletonComponent::class)
abstract class BModule {
@Binds
abstract fun provideHoge(impl: HogeImpl): Hoge
}// moduleA
class UseCase @Inject constructor(
private val hoge: Hoge
) {
}// appモジュール
class HogeViewModel @Inject constructor(
private useCase: UseCase
) : ViewModel() {
}
“`こんな感じのDIをしていた場合に、appモジュールのbuild.gradleでmoduleBへのimpl
PopupMenu の要素を動的に追加する
わざわざ記事にすることでもないかもしれないですが、 PopupMenu を使った際に menu リソース以外からも要素を作成する方法の備忘録を自分ように残します。
## やり方
以下のコードの `popupMenu.menu.add(“文字列”)` を行うことで好きな数だけ要素を増やすことができます。“`
val popupMenu = PopupMenu(this, target)
popupMenu.menu.add(“テスト1”)
popupMenu.menu.add(“テスト2”)
popupMenu.menu.add(“テスト3”)
popupMenu.show()
“`
【Android】 Flipperで簡単にAPIモック環境を作成する
## はじめに
Facebookが作ってる[Flipper](https://fbflipper.com/)というデバッグツールで、簡単にAPIモック環境を作成することができたのでまとめておきますFlipper導入は公式サイトを参考にNetwork Pluginを設定するとネットワークのトラフィックが参照できるようになります。
– Flipper
– https://fbflipper.com/docs/getting-started/android-native/
– Network Plugin
– https://fbflipper.com/docs/setup/plugins/network/## モックサポートを有効にする
FlipperのNetwork PluginにはOkhttp統合用のFlipperOkhttpInterceptorが用意されています。
そのFlipperOkhttpInterceptorには、isMockResponseSupportedというパラメータがあり、デフォルトだと無効(false)なのですが、こちらを有効(true)に設定
UiAutomatorで表示しているブラウザのURLを取得する
## 結論
“`kotlin
uiDevice.findObject(UiSelector().resourceId(“com.android.chrome:id/url_bar”)).text
“`## 概要
UiAutomatorを利用した検証で遷移したブラウザページのリンクを取得したい
結論項にある方法で取得が可能## 参考
https://stackoverflow.com/questions/48112983/how-to-verify-a-chrome-tab-url-by-using-ui-automator
[Rails]Webアプリケーションしか作った事ない僕が、ネイティブアプリケーションを作りたい
#はじめに
初学者の私が、2ヶ月でRailsを学びWebアプリケーションを作れるようになりました。
IOSでリリースをするに至って
まずどのような知識が必要かをまとめる記事になっています。##React Native
React Nativeは、iPhoneとAndroidどちらでも動かすことができる開発用フレームワークです。
JavaScriptで開発することができるため、JavaやSwiftが書けないエンジニアでも、React Nativeを使えばアプリ開発ができます。
React Nativeの開発言語は、JavaScriptです。そのため、JavaScriptのコードを書ければAndroidとiOSの両方で開発が可能になるフレームワーク“`
Reactに慣れている人にとっては学習コストの低いReact Native
ネイティブエンジニアには、逆に学習コストが高くなると考えられます。
“`
##FlutterFlutterはGoogleが作ったモバイルアプリ用のフレームワーク。
「Dart」という言語を使って開発をしていきます。“`
モバイルアプリ開発
Pepper SDK入門(36) LocalizeAndMapでPepper専用地図を得る
#はじめに
PepperはLocalizeAndMapアクションとLocalizeアクションによって周辺環境の地図を作成し、移動しても自分の相対位置を保持します。“`java
//アクションをビルドする
LocalizeAndMap localizeAndMap = LocalizeAndMapBuilder.with(qiContext).build();//非同期にアクションを実行
localizeAndMap.async().run();//LocalizeAndMapの実行を保存
private FuturelocalizationAndMapping;
“`つまりLocalizeが実行されていれば、Pepperを特定の位置に配置して周辺をネズミ花火のように動き回ってもらってもPepperは自分の立ち位置を見失いません?
LocalizeAndMapの使い方は以下の通りです↓“`java
//アクションをビルド
LocalizeAndMap localizeAndMap = LocalizeAndMapBuilder.with(qiCon
MacのPCでADBを使えるようにする方法
今回は自分は良くパソコンをお借りして仕事することがあり、その度にADBを入れているのですが、毎回調べている為、ここにまとめておこうと思いました。
# ADBとは
Android Debug Bridge(ADB) の略称です。
android開発をする際に便利な機能を使えるようになります。# 始めに
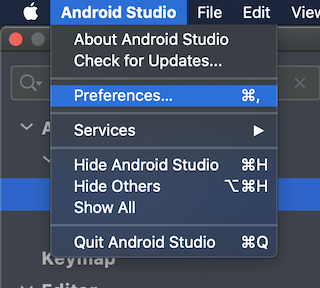
今回はMacのパソコンで、AndroidStudioを既にインストールしてある状態から始めます。# Android SDK locationのファイルパスを確認する
AndroidStudioを開いてPreferencesを開きます。
SDKと検索するとAndroid SDKが出てきます。
をBigQueryに連携させた設定手順をアウトプット。
# GooglePlayからBigQueryへの転送手順
公式ドキュメントはこちら
https://cloud.google.com/bigquery-transfer/docs/play-transfer?hl=ja#before_you_begin
### 1/ 転送手順を始める前に
1. [BigQuery Data Transfer Service](https://cloud.google.com/bigquery-transfer/docs/enable-trans
Flutterでのバックグラウンド処理のスケジューリング実装が難しいというお話
## 初めに
iPhone純正アラームのような規定時刻&曜日に通知を送って音を鳴らす目覚ましアラームアプリを、Flutterにて個人開発しています。
しかし、作り始めてみたところ思った以上に実装難易度が高く、調べた中で得た知見を共有します。
バックグラウンドって何度も書くのアレなので以降**BG**とします。また、いやいやこれでいけるんじゃないですか?みたいなコメントは大歓迎です。
## TL;DR (忙しい人用)
– 現状アプリkill状態でのBG処理のスケジューリング実装は**MethodChannel**を用いてOS毎にコードを書く必要がありそう…?(調査中)
– 調査段階の中途半端な状態で投稿すいません。
– アラームアプリ等、BG処理のスケジューリングは**茨の道**。
– 規定時刻&曜日のローカル通知は[flutter_local_notifications](https://pub.dev/packages/flutter_local_notifications)の[zonedSchedule](https://pub.dev/packages/flu
ARでクリスマス気分を味わってみた!
こんばんは!ZOZOTOWNでAndroidエンジニアをやっているマサと申します。
この投稿はZOZO Android Adventカレンダーのその2の25日目(最終回)の記事となります。
この記事ではAndroidのアプリ上でAR(拡張現実)を使用してクリスマスツリーを設置する方法を共有したと思います。
キッカケは、僕が普段からARに関連するアプリを(Pokemon Go,マップアプリ)使用する機会があり、ふとAndroidでARアプリを作成する方法が気になったからです。また、ちょうど投稿日がクリスマスということもあり、今回はARでクリスマスツリーを設置してみようと思います!
## はじめに
この記事は主に以下のような読者を対象として想定して書いてみました。他にも様々な実装手段やツールがあると思いますので、あくまで参考程度にしていただければと思います。この記事にはどういう特徴があるの?
– OpenGLについてあまり詳しくないけどARをAndoridで書いてみたいまたは実装方法を知りたい
– Andoridを普段JavaまたはKotlinを使用してAndroidStud









