- 1. herokuでのデプロイがうまくいかない時(マイグレーションファイル編)
- 2. rails sできないのは権限が付与されていないからだった
- 3. Rackアプリ向けWebサーバーの選択(Puma vs Unicorn)
- 4. Rails案件で一般的に「Nginx – Puma, Unicorn – Rails」構成を取る理由
- 5. 備忘録:「saveメソッド」と「save!メソッド」の違い
- 6. 備忘録:requireメソッドの使い方(二次元ハッシュの場合)
- 7. updateメソッドについて
- 8. rails c について
- 9. Heroku の dyno type を API で変更する方法(Ruby)
- 10. Railsプロジェクトの始め方
- 11. [お正月記事]ActiveRecord::ConnectionNotEstablished: Can’t connect to local MySQL server through socket
- 12. ルーティングのネストとは
- 13. よく聞くN+1問題って何ぞや?
- 14. rails new で指定するフラグによって生成されるコードの違いを確認するリポジトリを作った
- 15. サブクエリと闘うActiveRecord
- 16. Rails 7.0 + Ruby 3.1でゼロからアプリを作ってみたときにハマったところあれこれ
- 17. マイグレーションにおけるchangeとup/downの違い
- 18. 駆け出しエンジニアが点字メーカープログラムに挑戦(銀座Rails#41)
- 19. 【form_with】名前空間でadminを使用した際の書き方
- 20. 未経験からSESに転職した2021年を振り返る
herokuでのデプロイがうまくいかない時(マイグレーションファイル編)
# 前提
本番環境(今回はheroku)とローカル環境(自分のパソコン内)では別々のDBが使われます
ローカルではうまく行っている場合でも本番環境ではDBがうまく構築されないことがあります原因はいくつか考えられますが、
– テーブルがないのにカラムを追加しようとしている
– 同じ名前のカラムを追加しようとしてる
– 作成されてないテーブル(カラム)を削除しようとしているなどが挙げられます!
# マイグレーションファイルを綺麗にする
本番環境ではマイグレーションファイルを元に1からDBが作成されます
よってマイグレーションファイルを見やすくわかりやすくしてあげる必要があります。
ポイントをまとめます!– 1マイグレーションファイルに1テーブル。テーブルとカラムは一度に作成してあげる
– カラムやテーブルを削除するマイグレーションファイルは消す
– 外部キーを使う場合は親テーブルを先に作成する。(マイグレーションファイルをリネームすれば順番を変更できます)以上の観点があればマイグレーションファイルをスッキリできると思います!
# 変更したマイグレーションファイルをデプ
rails sできないのは権限が付与されていないからだった
###コトの発端〜
railsアプリをローカルで確認してみようと`rails s`すると、`config/boot.rb`に対して`cannot load such file`とエラー文が出てアプリが開けない状態に、、`config/boot.rb`に原因がありそうなのでVScode上で開いてみても開けなくなっていた。
ここでもエラー文を見てみると、
**「**`config/boot.rbを読み取れません。(NoPermissions (FileSystemError): Error: EACCES: permission denied`**」**
とのこと。自分にboot.rbを開く権限がないからファイルが開けない。従ってrails sに必要なboot.rbが使えないからアプリが開けなくなっていました。#権限を確認する
cdはアプリのディレクトリで以下のコマンドを打つ。
“`:ターミナル
ls -l
“`そうすると各ファイル・ディレクトリに対する自分の権限の範囲がどこまでなのか一覧で見れると思います。
以下一部抜粋したもの
Rackアプリ向けWebサーバーの選択(Puma vs Unicorn)
それぞれ調べた結果
– Puma: 導入が簡単.Rails5系以降のデファクトスタンダード?Herokuが推してるらしい。
– Unicorn: 広帯域で高速な動作向き(メモリは食う) Rails4系以前のデファクトスタンダード?「rails unicorn ゲーム」でググるだと、アカツキ(ドッカンバトルとかロマサガの開発会社)ではUnicornを採用してるっぽい。
これらはかなりの人気ゲームなので、アクセス負荷もかなり高いことが予想される。
逆に「rails puma ゲーム」でググっても、特にゲーム会社の記事がヒットしたりしなかった。
となると・・・あまり実績もない可能性がある。
**高負荷向けならunicorn安定か。****参考**
– https://stackshare.io/stackups/puma-vs-unicorn
– [環境変数を設定するだけでRuby on Railsサーバが10%高速化する(かもしれない)話](https://hackerslab.aktsk.jp/2019/12/01/141551)**関連**
https://qiit
Rails案件で一般的に「Nginx – Puma, Unicorn – Rails」構成を取る理由
それぞれの説明
– **Nginx**: 一般的なWebサーバ。デフォでクライアントからのリクエストをバッファリング可能
– **Puma, Unicorn**: Rackアプリ向けWebサーバ。クライアントからのリクエストをバッファリングができないため、低速回線によるリクエストだと接続が完了するまでつまってしまう。UnicornはRackの機能をあわせ持つ(Pumaも?)
– **Rack**: Rackアプリ向けWebサーバとRailsとをつなぐAPIを提供するアプリケーションサーバ(ライブラリ).一般的なWebサーバNginxとの接続は想定されていない。・・・というわけで、一般的に
Nginx – Puma, Unicorn – Rails
という構成が取られているみたい。**参考**
– [【Rails】Webサーバー「Unicorn」の基本情報と実装方法](https://www.autovice.jp/articles/146)
– [Apacheとnginxのリバースプロキシ挙動差(バッファリング)](https://qiita.com/no_clock/
備忘録:「saveメソッド」と「save!メソッド」の違い
## saveメソッドとは
DBにデータを保存するメソッド。(インスタンスメソッドです。)※ちなみにsaveはActiveRecordの基本メソッドです。
## 「saveメソッド」と「save!メソッド」の違い
saveメソッド:
保存に成功した場合→trueを返す
保存に失敗した場合→falseを返す
※saveメソッドを使う場合は、if/else文で「保存できた場合」と「保存できなかった場合」とで処理をわけると良い。save!メソッド:
保存に成功した場合→trueを返す
保存に失敗した場合→例外を発生させる
※保存に失敗した場合の処理はrescue節で行う必要がある。>引用元:
>https://techacademy.jp/magazine/22082
>http://www.code-magagine.com/?p=9275
備忘録:requireメソッドの使い方(二次元ハッシュの場合)
# form_forで送られたparamsをデータベースへ保存する方法
①requireメソッドを使います。
②paramsの中身を確認して、以下のような二次元ハッシュになっている事を確認する。
“`
{ review{ } }
“`③前述の②のような二次元ハッシュ構造のときは以下の雛形で入力した情報を取り出す。
“`
params.require(:モデル名).permit(:カラム名)
“`>引用元:https://chkc.hatenablog.com/entry/2019/07/26/171616
updateメソッドについて
##問題
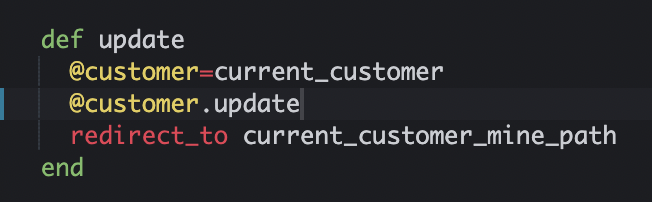
顧客情報の追加(更新)画面を作成するために、updateメソッドを使用した。
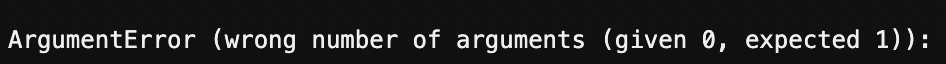
サーバーを起動して挙動を確認するも、下記エラーが発生する。
エラー内容によると、引数が1つ渡されるはずが、渡されていないとのことである。
##updateメソッドとは
そもそも、updateメソッドは、①変数に、更新したいレコー
rails c について
## 問題
rails c してもターミナル上に入力したはずのデータが表示されない。
「Object doesn’t support」のエラーメッセージが表示される。## 原因
rails c でコンソールを起動してから、exit で脱コンソールしてからも、コンソール自体は裏で起動しているため、最新の情報が表示されないらしい。## 解決
spring status で状況を確認して、spring running の時は、spring stop で停止する。その後、再度 rails c すると無事データが表示された。# 参照
こちらの記事が参考になりました。
https://mophie-blog.com/2020/12/30/rails-error-object-doesnt-support-inspect/#toc1
Heroku の dyno type を API で変更する方法(Ruby)
## 背景
Heroku の dyno type を柔軟に変更したいケースがあるかと思いますが、Platform API を利用すれば簡単に実現する事が出来ました。
重めの処理が走る時だけ dyno を Performance-M に変更し、処理が終わったら Standard 1X に戻すなどの操作が可能です。## 実装
“`:Gem
$ gem install platform-api
“`“`ruby
require ‘platform-api’heroku = PlatformAPI.connect_oauth(“#{platform_api_token}”)
heroku.formation.update(“#{app_id_or_app_name}”, “#{formation_id_or_formation_type}”, {“size” => “Standard-1X”})
“`## 参照
– [Platform API Reference | Heroku Dev Center](https://devcenter.heroku.com/ar
Railsプロジェクトの始め方
#Railsプロジェクトの始め方
##Railsプロジェクトの作成
rails new プロジェクト名
##データベースの設定
database.ymldefault: &default
adapter: postgresql
username: ユーザ名
password: パスワード
host: localhost
database: データベース名##Vue導入
rails webpacker:install:vue
[お正月記事]ActiveRecord::ConnectionNotEstablished: Can’t connect to local MySQL server through socket
##背景
“`
docker-compose run backend rails db:migrate
“`
をしようとしたところ
[+] Running 1/0
⠿ Container renote_mysql_1 Running 0.0s
rails aborted!
ActiveRecord::ConnectionNotEstablished: Can’t connect to local MySQL server through socket ‘/run/mysqld/mysqld.sock’ (2)
/app/bin/rails:10:in `‘
/app/bin/spring:15:in `‘
/app/bin/rails:3:in `load’
/app/bin/rails:3:in `‘ Caused by:
Mysql2::Error::ConnectionError: Can’t connect to lo
ルーティングのネストとは
ルーティングのネストについて勉強したので備忘録としてまとめます。
ルーティングのネストとは、Twitterなどにある、コメント機能の実装に必要です。
あるtweet画面の詳細ページを開くと、それに紐づくコメント一覧が出てきます。
これはネストによって、コメントの一つ一つにtweetのidが記録されているからです。例えばTwitterを例にすると、以下のようなルーティングになります。
“`Ruby:ruby.rb
Rails.application.routes.draw do
resources :tweets do
resources :comments, only: :create
end
end
“`tweetsコントローラーのルーティングの中に、commetnsコントローラーのルーティングが入れ子構造になっている事が分かります。
#親モデルのidを保持できる
ネストを行う理由は、親モデルのidを保持できるからです。rails routesコマンドで実行結果を確認してみます。“`
% rails routes#実行結果
t
よく聞くN+1問題って何ぞや?
使っている環境
– Vscode
– Rails 5.2.6
– ruby 2.6.6目次
– [初めに](初めに)
– [1どんな問題?](#1-どんな問題?)
– [2具体的に中身を見ていく](#2-具体的に中身を見ていく)
– [3解決方法](#3-解決方法)
– [4includesメソッドとは](#4-includesメソッドとは)
– [5データを増やしてみる](#5-データを増やしてみる)
– [6まとめ](#6-まとめ)
– [反省](#反省)
– [参考](#参考)## 初めに
– 何か不手際があればご指摘いただけるとありがたいです。?##1. どんな問題?
– テーブルにたくさんアクセスしてしまいデータが多いと重くなる問題
(図:ユーザーがたくさんの映画口コミができる。そして映画一覧の表示で映画に紐づいたユーザーの名前など表示)
##2. 具体的に中身を見ていく
– まず、scaffoldを利用し簡単な投稿アプリを作成
“`ruby
$ rails new movie_review
$ cd movie_review/
$ rails
rails new で指定するフラグによって生成されるコードの違いを確認するリポジトリを作った
`rails new` するとき、いつも `–skip-xxx` するのとしないとのでどのような違いがあるんだっけ? と気になってしまって毎回調べるのが面倒なのでリポジトリを作りました。
## 作ったもの
– https://github.com/snaka/rails_new_flags
このリポジトリでは、 `Rails version` × `flag` という組合わせで `rails new` を実行して出力されたコードを git の tag で参照できるようにしています。
tag の名前は `{Rails version}-{flag}` の形式になっています。
例えば、 Rails 7.0.0 で `–minimal` を指定して出力されたコードは `7.0.0-minimal` という Tag で参照することができます。
現時点で対応している Rails のバージョンは以下です。
– 6.0.4.4
– 6.1.4.4
– 7.0.0## 使い方
見ればわかりそうですが、念のため使い方を書いておきます。
例えば Rails 7.0.0 において、
サブクエリと闘うActiveRecord
# 0. 背景・こんな時に使いたいなど
ユーザー毎の最高得点や、ユーザー毎の最新の投稿などを取得・表示したいケースというのはよくあると思う。
そんな場合のSQL(ActiveRecord)は以下に記すようにある程度パターンとして決まっている気がするので、便利用に記事にしておく。
# 1. ユーザ毎の投稿の最新日時を降順で表示する
## 1-1. WHEREのサブクエリパターン
“`rb
> User.joins(:posts).where(posts: { created_at: Post.group(:user_id).select(‘MAX(created_at)’) }).order(‘posts.created_at DESC’)
# => SELECT “users”.* FROM “users” INNER JOIN “posts” ON “posts”.”user_id” = “users”.”id”
# WHERE “posts”.”created_at” IN (SELECT MAX(created_at) FROM “posts” GROUP B
Rails 7.0 + Ruby 3.1でゼロからアプリを作ってみたときにハマったところあれこれ
:christmas_tree: Ruby on Rails Advent Calendar 2021の枠が空いていたので、あとから登録しました :christmas_tree:
## はじめに
個人的なプロジェクトになりますが、僕が翻訳しているRSpecの入門書「[Everyday Rails – RSpecによるRailsテスト入門](https://leanpub.com/everydayrailsrspec-jp/)」を2022年前半にRails 7.0バージョンにアップデートしようと考えています。
そこでこの本の中で使っているサンプルアプリケーションをRails 7.0でゼロから作り直してみました。フロントエンド周りを中心に結構考え方が変わっている部分があったので、「ここでハマった!」とか「こういうポイントを押さえておくといいかも」という点をあれこれ書いてみます。
なお、Rails 7.0版のサンプルアプリケーションはまだ公開できる状態ではないので、公開はもうしばらくお待ちください?
### 実行環境
この記事は以下の実行環境で動作確認しました。
– Rail
マイグレーションにおけるchangeとup/downの違い
##up/downについて
upとdownメソッドは、migrateを実行した時の処理と、rollbackした時の処理を定義します
upで変更したものは、downで元に戻るようにしておかないと、正しくrollbackできません“`ruby
class AddNameToTitles < ActiveRecord::Migration def up #migrateを実行した時の処理 add_column :title, :name, :string end def down #rollbackした時の処理 remove_column :title, :name end end ``` ##changeについて changeメソッドは、migrateを実行した時の処理を定義します up/downと違うところは、rollback時の処理を勝手に反転して実行してくれるところです ですので、changeメソッドはrollback時の処理を書く必要はありません ```ruby class AddNameToTitles < ActiveRecord
駆け出しエンジニアが点字メーカープログラムに挑戦(銀座Rails#41)
## 自己紹介
はじめまして。
私はRailsで自社サービスの開発を行っている駆け出しエンジニアです。|2020年11月|エンジニアとしての学習を開始
|—|—|
|**2021年 5月**|**エンジニアへ転職**この1年間で自分ができるようになったこと、これから学ぶべきことを知る良い機会だと考え、
[【オンライン開催】銀座Rails#41](https://ginza-rails.connpass.com/event/234304/)の企画に挑戦させて頂きました。この記事では考えた過程を記載致します。
自分の実装が終わりましたので、これから他の方の実装も見ていきたいと思います。
至らない点は、優しくご指摘頂ければ幸いです。## 作成したPR
https://github.com/JunichiIto/tenji-maker-challenge-for-ginza-rails/pull/3# どうやって作ろう? (設計)
まずはどのように実装するかを考えました。
他の人のコードを見ないようにしていましたが、
できれば他の人がやってなさそうな方法にしたいと
【form_with】名前空間でadminを使用した際の書き方
編集画面の実装がうまくいかず困っていたところ、ドンピシャの記事を見つけたためメモ。
[Rails: form_withで名前空間が異なるコントローラを簡潔に指定する方法](https://techracho.bpsinc.jp/ohno/2019_12_10/84349)form_withの引数に[:admin, @user]を渡す。
“`
<%= form_with model: [:admin, @user], local: true do |f| %>
“`
未経験からSESに転職した2021年を振り返る
今年ももう大晦日ですね。
私は今年からエンジニアになりました。
SES・受託開発の企業で、現在はSESとして案件に参画しています。どちらかというとネガティブなイメージが強いSESですが、
どんな一年だったかを振り返ってみようと思います。これから未経験からエンジニア転職する際の何か参考になると嬉しいです。
# 結論、めっちゃ楽しい1年だった
ありがたいことに、開発させてもらってます。
チケットから仕様を理解して開発させてもらってます。その反面悩みすぎて少し仕事をお休みしたり、とても辛い部分も大きかったです。
ざっくりこんな一年でした。
##### 1月
通っていたスクールを卒業した?転職活動が本格化
書類選考落ちや、返答すらないがほとんどだった
##### 2月
引き続き就活
Twitterで現職のCEOからお誘いもらい、面接に進んだ
面接を経て、内定をいただいた。企業はこんな感じ↓
– 10人規模のベンチャー
– SES・受託開発
– フルリモート(案件先に端末取りに行くとか、必要なこと以外まじで出社してない)
– CEO CTOがいて、二人とも