- 1. 【Ruby 】 ターミナルから数値出力 gets.to_iで数値変換
- 2. Railsで条件に一致する要素の個数を数え上げる時のコードのリファクタ例
- 3. フォーム実装について
- 4. 【Rails 6】1つのコントローラー、ビューで複数モデルに対応した汎用性高めのCSVインポート機能を作る
- 5. 最小限のテスト容易性を確保するための一提案
- 6. Ruby の IO::Buffer を使ってnon blocking に IO する
- 7. メルカリを参考にECサイトを作る
- 8. 【Rails】画像アップロードにcarrierwave
- 9. HoneyBadgerでエラーが発生したjobの引数のリストをBQに送信する
- 10. gphoto2を使ってカメラから画像を自動で取り込む
- 11. shallowオプション
- 12. 【Rails】simple_formatとは
- 13. RSpecで表示順をテストする(SystemSpec)
- 14. 【JAWSDB設定】HerokuでMysqlを使う
- 15. 【Rails】decoraterの使い方
- 16. pumaを起動させるとconfig/initializers/devise.rb:17: syntax error, unexpected
- 17. 「form-with」なぜ自動的にcreateアクションが呼ばれるのか
- 18. herokuでのデプロイがうまくいかない時(マイグレーションファイル編)
- 19. 配列のコピー(Ruby)
- 20. 備忘録:「saveメソッド」と「save!メソッド」の違い
【Ruby 】 ターミナルから数値出力 gets.to_iで数値変換
※初心者向け
※アウトプット練習の為開発環境
rails 6.1.4.1
ruby 2.6.5#問題内容
ターミナルから数字を入力して、数字に応じて以下のように出力するプログラムを書いてください。
・0以下の数値なら0以下の数字です
・10以上の数値なら10以上の数字です
・1以上9以下の数値なら0より大きく10より小さい数字です**雛形**
“`csharp
input = gets.to_i#ここからソースコード記述。
“`
#解答
“`
input = gets.to._iif number <= 0 puts "0以下の数字です" elsif input >= 10
puts “10以上の数字です”
else
puts “0より大きく10より小さい数字です”
end
“`#解説
**①ターミナルから数値を入力する書き方**
**②条件分岐の書き方**
の2つに分けて解説します。#**①ターミナルから数値を入力する書き方**
ターミナルから数値を入力するにはgetsというメソッドを使います。このgetsメソッドを使って入力し
Railsで条件に一致する要素の個数を数え上げる時のコードのリファクタ例
railsで作られているアプリで、countを使用する機会があったので、具体例として書きました。
countを知らない人はググってみてください。“`ruby
class User
has_many :qualifications # 資格証
endclass Qualification
has_one_attached :image # 画像
end
“`
例えばこんなクラスがあったとして、あるuserが持っているqualificationsのうち、
imageが添付されているものの個数を数えたい場合を考えます。私はまず以下のように書きました。
“`ruby
attached_count = 0 # 添付されているものの個数を入れる変数
user.qualifications.each do |qualification|
attached_count += 1 if qualification.image.attached?
end
“`
このコードでも、あるuserの、imageが添付されているqualification
フォーム実装について
##form要素
form要素とは、フォーム関連要素の集まりを表すブロック要素です。この“`“`のなかに、入力フォームや送信フォームを作成します。
##input要素
フォームの入力欄や実行ボタンなどを作成することができるインライン要素です。
input要素にはtype属性という設定があり、それを指定することによって様々な種類のフォーム部品を作り出すことができます。| type属性 | 用途 |
|:——–:|:—–|
| text |1行入力できる欄を作成できます。|
|checkbox |チェックボックスを複数作成できます。|
|radio |複数の選択欄から一つだけ選択できるラジオボタンを作成できます。|
|submit |送信ボタンを作成できます。|###placeholder属性
入力フォームに仮の文字列を入力できます。
例文や入力ガイドの役割があります。“`qiita.rb
< input type = "text" placeholder = "タイトル" class =
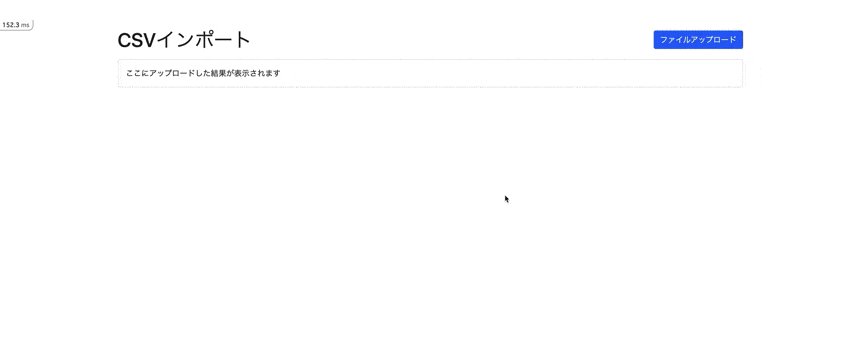
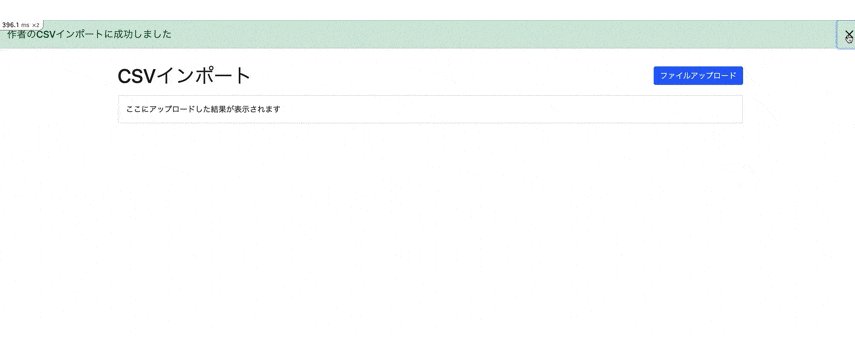
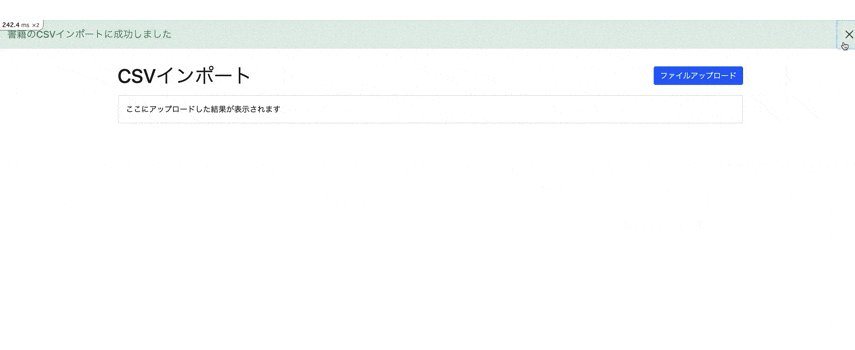
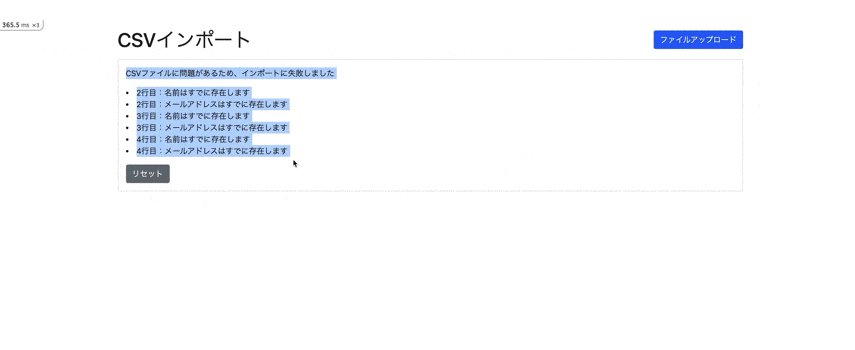
【Rails 6】1つのコントローラー、ビューで複数モデルに対応した汎用性高めのCSVインポート機能を作る
## 概要
先日、Rails でとあるサービスを作っている際に「〇〇 と △△ と □□ 〜 の CSV インポート機能を作ってくれ」といった要望を一度にたくさん受けたのですが、単にモデルの数だけ同じようなコードがダラダラと増えるのも嫌だなぁと思い何か良さげな書き方が無いか探していたところ、そこそこ汎用性の高そうなコードができたので紹介します。

**主な内容**
– 1つのコントローラー、ビューで複数モデルの CSV インポートに対応
– データ挿入前にプレビュー画面を挟み、取り込み予定データの内容を確認可能
– CSVファイルの中身に問題があった場合、何行目のどこが悪いかを表示全体的に “Dry” かつコンパクトに、たとえ後に対象のモデルが増えたとしてもなるべく少量の追記で対応できるように心がけました。
##
最小限のテスト容易性を確保するための一提案
## 要約
* システムの保守性をあげるために自動テストを書くのは良いアプローチといえる
* しかし自動テストを書く時間がなかったり書くスキルがないメンバがいるという諸事情はよく発生する
* そうした時は最初(書き始め)のタイミングで、テスト対象のクラス・メソッドの処理を最後まで処理が通る1ケースだけ書こう
* このアプローチはシステムの保守性をあげるだけではなく、個人・メンバのスキルアップにも繋がることがある## テスト容易性とは
* [テスト容易性をGoogleで調べる](https://www.google.com/search?q=%E3%83%86%E3%82%B9%E3%83%88%E5%AE%B9%E6%98%93%E6%80%A7)と難しそうな話が出てきますが、本記事では **テストがしやすい** というふんわりとした言葉の意味合いで使っていきます
* テスト容易性はシステムの保守性を支える1要素ともいえ、このテスト容易性を高めることでシステムの保守性を少しでも高めることができるものです。(もちろん銀の弾丸ではありません)
* [質とスピード](https:
Ruby の IO::Buffer を使ってnon blocking に IO する
rubyの非同期タスクスケジューラー実装時に必要になったのでメモる。
See: https://ruby-doc.org/core-3.1.0/Fiber/SchedulerInterface.html 。
他のケースで必要になる場面があるのかは分かってない。
(I/Oのメソッドの中にIO::Bufferは隠蔽されていると言う認識であっているのだろうか、、、)https://ruby-doc.org/core-3.1.0/IO/Buffer.html
– IO::Bufferに保持されるバイト数は固定。(可変長ではなく、固定長を最初に確保する)
– 今まで何バイト書き込んだか(=これから何バイト目に書き込むのか)を、offset変数によって管理する。## Read from IO to IO::Buffer
“`rb
offset = 0
# 512バイトのbufferを作成
buffer = IO::Buffer.new(512)
# 読み出したいバイト数
length = 123
# 読み出し元
io = ~~~while offset < length
メルカリを参考にECサイトを作る
作成にあたっては、こちらの方の過去の取り組みを参考にさせていただくことにした。
https://github.com/kasugatakuya/freemarket_sample_64j
初めて取り組むので、全くもって頓珍漢なことをしているかもしれないけれど。
まずはDB側から着手することとする。
【Rails】画像アップロードにcarrierwave
## CarrierWaveとは
Rubyのアプリケーションから簡単にファイルをアップロードするためのgemです。## 開発環境
mac
ruby: 2.6.4
rails: 5.2.6
db: mysql## 注意事項
本記事は、ローカルで作業する前提となります。
Gem追加後は読み込みの為にサーバーの再起動をしてください。
Carrierwaveのバージョンが2.0の場合は、Rails 5.0以上・Ruby 2.2以上が必要との事なので注意して下さい。
詳しい内容は下記の公式サイトから参照してください。
[carrierwave](https://github.com/carrierwaveuploader/carrierwave)## 導入手順
– Gemfileにcarrierwave追加後インストール“`ruby:Gemfile
gem ‘carrierwave’, ‘~> 2.0’
“`
“`linux:ターミナル
% bundle
“`– 下記のコマンドでアップローダークラスを生成します。
“`linux:ターミナル
%
HoneyBadgerでエラーが発生したjobの引数のリストをBQに送信する
paginationされているのでちょっとめんどかった。
https://docs.honeybadger.io/api/faults/#get-a-list-of-notices を参考にした。“`rb
$user_ids = []# returns page of next url
def get_user_ids(url)
connection = Faraday.new(url: url)
connection.basic_auth(“xxxxxxxxxxxxxxxx”, “”) # take this from https://app.honeybadger.io/users/edit
res = JSON.parse(connection.get().env[:response_body])
res[“results”].each do |r|
$user_ids << r["request"]["params"]["job"]["args"][0]["arguments"][3]["args"][0] end return r
gphoto2を使ってカメラから画像を自動で取り込む
## これはなに?
私は写真を取るのが好きです。でも、PCを立ち上げ、ログインして、コマンドを叩くなど行い、
写真をPCに取り込むのがめんどくさいです。紆余曲折、やっと簡単に取り込めるようになったので、ご紹介します。## 想定する利用方法
1. 写真をとる
1. カメラを操作し、お家LAN(無線LAN インフラストラクチャーモード)につなぐ。IPアドレスはカメラ固定であること。
1. PC上の常駐PGが、IPアドレスにつながったことを検知し、自動でgphoto2の機能を使って写真をPCに移動する。
1. カメラの電源を切る。(もしくは勝手に電源が切れる)つまり、PCに触ることなく、カメラの操作だけで、カメラ内の画像がPCに移動されます。
面倒なSDカードの抜き差しや、カメラメーカのツールを起動なしで、PCに取り込みができます。これさえできれば、あとはイントラネット内でWEBで鑑賞など色々応用ができますね!
## 準備するもの
– gphoto2 に関するライブラリ類
– ffi-gphoto2
– ruby
バージョン等は下の通り。webalbum
shallowオプション
##shallowオプションとは
ルーティングの記述を複雑にせず、かつ深いネストを作らないというバランスを保つことのできるオプションのこと。
簡単に言うと、``rails routes``した時のURLを短く分かりやすくしてくれるもの。##shallowオプションの実例
###オプション無```
resources :posts, only: %i(index show new create destroy) do
resources :likes, only: %i(create destroy)
end#URLを確認
$rails routes -c likes
Prefix Verb URI Pattern Controller#Action
post_likes POST /posts/:post_id/likes(.:format) likes#create
post_like DELETE /posts/:post_id/likes/:id(.:format) likes#dest
【Rails】simple_formatとは
##simple_formatとは
simple_formatは、改行文字を含むテキストをブラウザ上で表示させる時に使われるヘルパー。
simple_formatの特徴
・文字列を````で囲む
・改行には``
``を付与
・連続した改行については、````を付与
##記入法
```
<%= simple_format(入力値) %>
```##simple_formatの有無
###simple_formatなし
本当は改行しているが、出力値では改行されていない。```
# 入力値
simple_formatのテスト。
改行を1度挟む。# 出力値
simple_formatのテスト。 改行を1度挟む。
```###simple_formatあり
出力値でも改行されていることがわかる。
全体をで括っているため、最後の行にスペースが入っているように見える。
```
# 入力値
simple_formatのテスト。
改行を1度挟む。# 出力値
simple_formatのテスト。
改行を1度挟む。
---ここに1文空く---
RSpecで表示順をテストする(SystemSpec)
アプリ内のユーザーの表示順を任意に変更する機能のテストを書く上で、正規表現も含めて勉強になったのでメモを残します。
2人の``user``の表示順が正しく変更されているかをテストします。
#テスト
```ruby:spec/system
RSpec.describe '表示順変更テスト', type: :system do
let!(:user) { FactoryBot.create(:user) }
let!(:other_user) { FactoryBot.create(:other_user) }describe '表示順を変更する' do
it 'ユーザー表示順を変更できる' do
#user→other_userの順番で表示されていることをテスト
expect(page.text).to match %r{#{user.name}.*#{other_user.name}}
#other_user→userの順番で表示されていないことをテスト
expect(page.text).not_to mat
【JAWSDB設定】HerokuでMysqlを使う
## JAWSDB設定
**バージョン**
ruby '2.7.2'
rails '6.1.3.1'
mysql2 '8.0'**前提**
- Herokuへのログイン、及びアプリ作成は完了していること
**アドオンを追加**
- Herokuの標準のDBはPostgresのため、MySQL使う場合はアドオンの追加が必要になる
- MySQLのアドオンは知る限りClearDBとJawsDBの二種類ある(バージョンの違いにより使い分ける)1. ClearDB の MySQL のバージョンは 5.5系
2. JawsDB の MySQL のバージョンは 8系今回は、タイトルにもある通り、JawsDBを利用します。
```jsx
$ heroku addons:create jawsdb:kitefin --version=8.0
# 自動で DB 接続情報が環境変数にセットアップされる
# ただし、必要に応じて分解してアプリに適した形式の環境変数になおすこと
```**アドオンの確認**
```jsx
$ heroku addonsAdd-on
【Rails】decoraterの使い方
##decoraterとは
Decoratorというデザインパターンを導入することで、ビューファイルにロジックを記述しないことが出来る。使用イメージとしてはModelとViewの中間にデータの加工の役割を担うもの。これらを使えるようにするため、gemをインストールする。
##Draper導入
まず最初にgemをインストール。```
#Gemfile
gem 'draper'$ budle install
```
次にセットアップ。```
# app/decorators/application_decorator.rb を作成
# ApplicationDecoratorは全てのDecoratorの親クラスになる
$ rails generate draper:install
```##Draper使用例
データベースに``first_name: "田中", last_name: "太郎"``という名をviewにて**フルネームで表示**させようとすると、以下のようになる。```
<%= "#{@user.first_name} #{@user.last_na
pumaを起動させるとconfig/initializers/devise.rb:17: syntax error, unexpected << (SyntaxError) <<<<<<< HEAD ^~
##背景
pumaを起動させようとしたらこの文法エラーが出て、最初どういう意味かわかりませんでした。##エラーの意味
```
config/initializers/devise.rb:17: syntax error, unexpected << (SyntaxError) <<<<<<< HEAD ^~ ``` というエラーは皆さんもご存知の通り文法が間違っているというエラーなのですが、<<<<<<< HEAD ^~はファイルのコンフリクトを意味しています。(devise.rbにコンフリクトしている行があるよと教えてくれている) ##解決法 vimで↑のファイルを開くと17行目に不等号と=がついている箇所があるのと思うので、その行を消してください。そうするとエラーは解決します。
「form-with」なぜ自動的にcreateアクションが呼ばれるのか
form-withはruby on railsで使える、コードをよりシンプルに書くためのヘルパーメソッドです。
form-withのmodelオプションについて勉強していて浮かんだ疑問が、
「指定していないのに、なぜ自動的にcreateアクションが呼ばれるのか。。」
この疑問を解決するために、今回はform-withのmodelオプションの使い方と仕組みについて備忘録としてまとめます。#form-withには2種類の書き方がある
まずは前提として、form-withの基本的な2種類の使い方についてまとめます。
1つ目はmodelオプションを使った以下のような書き方です。```
<%= form_with model: モデルのインスタンス do |form| %>
フォーム内容
<% end %>
```
2つめはurlオプションでパスを指定する方法です```
<%= form_with url: root_path do |form|%>
フォーム内容
<%= end%>
```#モデルオプションでは自動的にURLの指定が行われる
さてここで1つ疑
herokuでのデプロイがうまくいかない時(マイグレーションファイル編)
# 前提
本番環境(今回はheroku)とローカル環境(自分のパソコン内)では別々のDBが使われます
ローカルではうまく行っている場合でも本番環境ではDBがうまく構築されないことがあります原因はいくつか考えられますが、
- テーブルがないのにカラムを追加しようとしている
- 同じ名前のカラムを追加しようとしてる
- 作成されてないテーブル(カラム)を削除しようとしているなどが挙げられます!
# マイグレーションファイルを綺麗にする
本番環境ではマイグレーションファイルを元に1からDBが作成されます
よってマイグレーションファイルを見やすくわかりやすくしてあげる必要があります。
ポイントをまとめます!- 1マイグレーションファイルに1テーブル。テーブルとカラムは一度に作成してあげる
- カラムやテーブルを削除するマイグレーションファイルは消す
- 外部キーを使う場合は親テーブルを先に作成する。(マイグレーションファイルをリネームすれば順番を変更できます)以上の観点があればマイグレーションファイルをスッキリできると思います!
# 変更したマイグレーションファイルをデプ
配列のコピー(Ruby)
Ruby3.0.0
class Array```ruby
#配列の作成(配列の長さ,値)
a = Array.new(3,"foo")
#=> ["foo","foo","foo"]#配列のコピー
b = Array.new(a)
#=> ["foo","foo","foo"]
```
備忘録:「saveメソッド」と「save!メソッド」の違い
## saveメソッドとは
DBにデータを保存するメソッド。(インスタンスメソッドです。)※ちなみにsaveはActiveRecordの基本メソッドです。
## 「saveメソッド」と「save!メソッド」の違い
saveメソッド:
保存に成功した場合→trueを返す
保存に失敗した場合→falseを返す
※saveメソッドを使う場合は、if/else文で「保存できた場合」と「保存できなかった場合」とで処理をわけると良い。save!メソッド:
保存に成功した場合→trueを返す
保存に失敗した場合→例外を発生させる
※保存に失敗した場合の処理はrescue節で行う必要がある。>引用元:
>https://techacademy.jp/magazine/22082
>http://www.code-magagine.com/?p=9275









