- 0.1. フロントエンド問題と、Laravel における解決策
- 0.2. Node.js 【MySQL 8.0 に接続できない。】
- 0.3. Webpackerでerror Command “webpack-dev-server” not foundになる
- 0.4. @google-cloud/bigquery などのライブラリを利用した際に発生した「Type ‘void’ is not assignable to type ‘this’」的な型エラーについて
- 0.5. 【AWS】LambdaからCognitoユーザーを削除する
- 0.6. Webの勉強はじめてみた その22 〜Slack上で動くbot作成2〜
- 1. 同期・非同期処理
- 1.1. Laravel Mix の使いかた
- 1.2. Nodemon【Node.jsアプリケーションを自動的に再起動ツール】
- 1.3. LINE + AWS Lambda + API Gateway でおうむ返しBotを作る
- 1.4. ReactとNode.jsアプリをAWSにデプロイしたよ
- 1.5. Log4jsでログ出力すると同時にSymbolブロックチェーンに記録する。
- 1.6. Oura Cloud APIにNode.jsからアクセスする #iotlt
- 1.7. マークダウン記法から装飾を外す
- 1.8. WebSocketを使ってAPIを作ってみた
- 1.9. nvm-windows を使って node のバージョンを変えてみた
- 1.10. モジュール系のエラーが出たとき
- 1.11. Microsoft TeamsのWebhook URLにNode.jsから情報を送ってみる ~その2~
- 1.12. ReactとNode.js、AWSで社内システムを構築するまで 1/2
- 1.13. Discord.jsでDiscordの新機能のTimeoutを実装する
- 1.14. Lambdaで当日との日付の差分を算出する [ Node.js・Python ]
フロントエンド問題と、Laravel における解決策
####はじめに
この記事は、「なんとなく理解できた」を目的としているため、正確性、具体性に欠ける表現がございます。精度の高い情報を求めている方には向かないので、ご理解ください。
######フロントエンドとは?
ユーザー側で、見るための機能。
サーバーサイドとは、逆の視点を持ったもの。フロントエンドの種類が増えてきた結果、様々なコードが入り乱れる状態になったので、それらをまとめるものが開発されるようになった。
###まとめ方(コンパイル)
新しい書き方をするフロントエンド側のプログラムを、古い書き方に統一する事(このことをコンパイルという)をして、コードの統一化を図るようになった。
代表的なコンパイルが、BABELなどが該当する。###バンドル
コードの統一化に成功したが、その後ファイルの数が多すぎて、処理が重くなったりする問題が発生したので、バンドルという、複数のファイルを1つに纏める事が行われた。
代表的なバンドルが、webpackである。###管理者の存在
これらのコンパイルや、バンドルをまとめて管理するシステムが現れる。
この、まとめて管理する役割を担って
Node.js 【MySQL 8.0 に接続できない。】
#Node.js 【MySQL 8.0 に接続できない。】
DBからデータ取得ができずに詰まったので備忘録。##起きたこと
– node.jsのパッケージ使って、MySQL8.0に接続しようとするとエラー発生“`
Error: ER_NOT_SUPPORTED_AUTH_MODE: Client does not support authentication protocol requested by server; consider upgrading MySQL client
“`“`
エラー:ER_NOT_SUPPORTED_AUTH_MODE:クライアントはサーバーから要求された認証プロトコルをサポートしていません。 MySQLクライアントのアップグレードを検討してください(Google翻訳)
“`##原因
– MySQL8.0のパスワード認証形式の違いが原因。
– MySQL8.0の認証プラグイン
– **caching_sha2_password**
– (MySQL5.7までは、**mysql_native_password**)
Webpackerでerror Command “webpack-dev-server” not foundになる
# はじめに
最近Railsの開発環境を作成しています。
[こちらの記事](https://zenn.dev/jinwatanabe/articles/4d26ac177069f374eb6a)で構築手順を載せています。そこで、GitにリポジトリをあげたコードをCloneして起動したところうまく起動できない事態が発生したため手直しのさいに解決した方法をまとめます。また、この記事とは別にWebpackerの問題がもう一つ起きています。
以下の記事から確認ください。https://qiita.com/Sicut_study/items/d3c8b30570ce49dc6d8c
# 問題
DockerでWebpackerを環境を作成して起動したところ以下のエラーが発生しました。
“`
webpacker_1 | error Command “webpack-dev-server” not found.
“`何度か起動するとエラーが消えて、git cloneしてくると初回は発生しました。
# 解決方法
これは`yarn install`された際に自動生成される`/
@google-cloud/bigquery などのライブラリを利用した際に発生した「Type ‘void’ is not assignable to type ‘this’」的な型エラーについて
## 起こった現象
Node.js で `@google-cloud/bigquery` を利用していると、ある日突然このような型エラーが発生するようになった。
“`
node_modules/@google-cloud/paginator/build/src/resource-stream.d.ts:37:5 – error TS2416: Property ‘end’ in type ‘ResourceStream‘ is not assignable to the same property in base type ‘Transform’.
Type ‘(…args: any[]) => void’ is not assignable to type ‘{ (cb?: (() => void) | undefined): this; (chunk: any, cb?: (() => void) | undefined): this; (chunk: any, encoding?: BufferEncoding | undefined, cb?: (() =>
【AWS】LambdaからCognitoユーザーを削除する
LambdaからCognitoユーザーを削除することがあり、少し手間取ったので残しておきます。
## 前提
– **Cognitoの削除が可能なポリシーをLambdaのロールにアタッチしていること。**
– ※今回はAWS管理ポリシーの AmazonCongitoPowerUser をLambdaのロールにアタッチしています。
– LambdaのランタイムはNode.js 14.x です。## Lambdaのコード
“`javascript:index.js
let aws = require(“aws-sdk”);exports.handler = async (event) => {
// eventから削除するCognitoユーザーのユーザー名リストを受け取る
let userNameList = event.userNameList;// Cognitoユーザーの無効化メソッドをコール
await disalbeCognito(userNameList);const response = {
Webの勉強はじめてみた その22 〜Slack上で動くbot作成2〜
N予備校「プログラミング入門Webアプリ」を受講しています。
今回は第三章10,11節です。同期・非同期処理
Node.jsは非同期で処理が実行される。
“`javascript
for (let count = 0; count < 500; count++) { fs.appendFile(fileName, 'あ', 'utf8', () => {
fs.appendFile(fileName, ‘い’, ‘utf8’, () => {
fs.appendFile(fileName, ‘う’, ‘utf8’, () => {
fs.appendFile(fileName, ‘え’, ‘utf8’, () => {
fs.appendFile(fileName, ‘お’, ‘utf8’, () => {
fs.appendFile(fileName, ‘\n’, ‘utf8’, () => {});
});
});
});
Laravel Mix の使いかた
こちらのページと同様のことを行いました。
[Stand-Alone Projects](https://laravel-mix.com/docs/6.0/installation#stand-alone-projects)簡易サーバーのインストール
“`bash
sudo npm install http-server -g
“`Mix のインストール
“`bash
mkdir my-app && cd my-app
npm init -y
npm install laravel-mix –save-dev
“`Mix の設定ファイルを作成
“`js:webpack.mix.js
let mix = require(‘laravel-mix’);
mix.js(‘src/app.js’, ‘dist’).setPublicPath(‘dist’);
“`この時点でのフォルダーの構造
“`text
$ tree -L 1
.
├── node_modules
├── package.json
├── package-lock.json
└──
Nodemon【Node.jsアプリケーションを自動的に再起動ツール】
## Nodemonとは…
nodemonは、ディレクトリ内のファイルの変更を検出すると、自動的にnodeアプリケーションを再起動することで、node.jsベースのアプリケーションの開発を支援するツールです。
https://www.npmjs.com/package/nodemon
##インストール方法
npmまたはyarnを利用してインストールすることができます。
開発環境のみで使用するので、ローカルインストールの方法でいいと思います。#####グローバルインストール
“`typescript:
npm install -g nodemon
yarn global add nodemon
“`#####ローカルインストール
“`typescript:
npm install nodemon –save-dev
yarn add nodemon –dev
“`ローカルにインストールすると、コマンドラインから直接nodemonコマンドを使用できません。
`package.json` の scripts に設定すると、`npmコマンド` で起動で
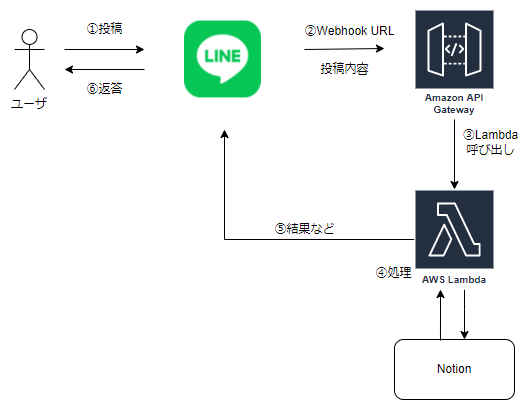
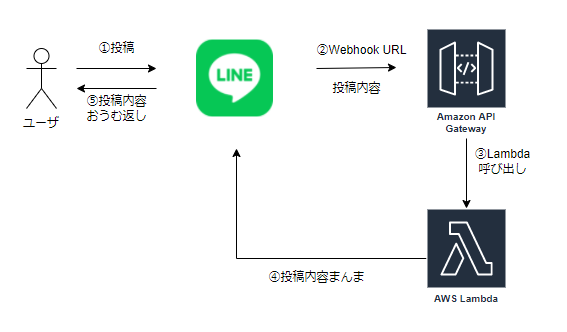
LINE + AWS Lambda + API Gateway でおうむ返しBotを作る
# 野望
・インターフェース:LINE公式アカウント
・処理:AWS Lambda(+API Gateway)
・DB:Notion
として簡単なツールを作ろうとしています。イメージはこんな感じ。

# 今回やったこと
まずはLINE公式アカウントに対する投稿の取得とLambdaでのLINE Messaging API動作検証のため、投稿した内容をそっくりそのまま返すおうむ返しBot的なものを作りました。
# 前提
・LINE Developersでユーザ登録を実施し、公式アカウントを作成している
ReactとNode.jsアプリをAWSにデプロイしたよ
ReactとNode.jsでアプリケーションを作りました。
実際にAWSを用いて環境構築して、動くようにしたので、どのようなネットワークを作ってどのような技術を用いてデプロイしたのかを書いていきます。
※どのようなネットワークを作ったかを重点的に説明します。技術の詳しい説明はまた別の記事で書きます。①まずネットワークですが、VPCを用いてプライベートサブネットとパブリックサブネットを2つずつ、プライベートサブネットとパブリックサブネットを1つずつペアにして異なるリージョンに配置した。
②インターネットゲートウェイとパブリックサブネットを紐づけた。
③NATゲートウェイを各パブリックサブネットに配置した。
④プライベートサブネットにSSHでアクセスするための踏み台サーバをEC2を用いてパブリックサブネットに配置した。
⑤各プライベートサブネットに1台ずつNodeサーバ用のEC2インスタンスを作成し、踏み台サーバ経由でnginxやpm2等をインストールし、nodeサーバを使える状態にした。
⑥ELBを配置し、各プライベートサブネットに接続するようにした。
⑦RDB(MyS
Log4jsでログ出力すると同時にSymbolブロックチェーンに記録する。
今日はログ出力すると同時に同じ内容をSymbolブロックチェーンに記録する方法を紹介します。
“`js
const log4js = require(‘log4js’);
const sym = require(“symbol-sdk”);const nodeURL = ‘https://node.xembook.net’;
const repositoryFactory = new sym.RepositoryFactoryHttp(nodeURL);
const transactionHttp = repositoryFactory.createTransactionRepository();var networkType ;
var networkCurrency ;
var epochAdjustment ;
var generationHash ;
var alertAccount;log4js.addLayout(‘symbol’, function(config) {
return function(logEvent) {
c
Oura Cloud APIにNode.jsからアクセスする #iotlt
[Oura Ring](https://ouraring.com/)のAPIドキュメントを眺めていたら結構簡単に取得できそうだったので少し調べたらnpmライブラリとして公開している人がいたので試してみました。
https://www.npmjs.com/package/oura-cloud-api
## 環境
– Node.js v17.3.0
## インストール
“`bash
npm i oura-cloud-api
“`## トークンの取得
https://cloud.ouraring.com ここからログインすると簡単に取得できました。
## コピペコード
npmのページにある通りにやると動作します。
2022年1月16日だけを取りたいとかならこんな感じです。
npmのサンプルよりも多くの情報が取れそうな`getSummaries()の関数を利用してみてます。
“`js
const Client = require(‘oura-cloud-api’);(async () => {
const accessToken = ‘
マークダウン記法から装飾を外す
単純に マークダウン記法のテキスト→HTML→HTMLタグ削除の流れで外しています。
markdown-itを使用します。
使いまわしそうなのでパッケージにしてます。
`npm i markdown-it-remove`([リポジトリ](https://github.com/s-n-1-0/markdown-it-remove))“`typescript
export function removeMdPlugin(md,
{
removeTags = true,
replaceNewlineValue = null,
escapeHtml = false,
}={}) {
md.renderer.__oldRender = md.renderer.render;
md.renderer.render = (…params)=>{
let html:string = md.renderer.__oldRender(…params);
var tmpHtml = (removeTags)
WebSocketを使ってAPIを作ってみた
# なぜ作ったのか
大学の授業で何かシステムを作れとの課題が出たから(グループワーク)# 実行環境
開発言語: node.js
使用したDB: MySQL
サーバ: AWS(EC2 t2.micro)# 仕様書を書こう
複数人でチームを組んでやる授業だったので,仕様書を書かなければ情報が共有できません.という事で仕様書を書きます.APIの仕様書は以前クライアントのプログラムを作っていた時にデザインが良かった[slate](https://github.com/slatedocs/slate)を使いました.
今回作成したAPIでは,JSON-RPC形式のメッセージをやり取りする形で通信を行います.(ただし,様々な事情によりエラー時のレスポンスが本来のJSON-RPCの形式になっていません.)

あと,クライアントのデータ等はサーバにあるDB
nvm-windows を使って node のバージョンを変えてみた
node のバージョンを切り替える必要があったので簡単に切り替えれる方法を残します。
nodist と迷ったが、更新されてないので nvm-windows を今回採用しました。
## nvm-windows の導入
最新のバージョンをインストールする
– [nvm-windows v1.1.9](https://github.com/coreybutler/nvm-windows/releases)
?から nvm-setup.zip をダウンロードして解凍する。
(試してないですが、すでにインストール済みである場合は nvm-update.zip で更新できるのかな?)
インストーラ起動して手順に沿って行けば問題なく install できると思います。
コマンドプロンプト or PowerShell などで?コマンドでバージョンやヘルプを確認できます。(管理者で開かないとバージョン変えられなかったはず)
“`PowerShell
nvm
“`## インストール済み node の確認
“`PowerShell
nvm list
“`## 別バージョ
モジュール系のエラーが出たとき
#結論
とりあえず`yarn upgrade`を行う。
これをすれば大抵のモジュールエラーは解決すると思います。自分も某colors.jsでエラーが出ていたところをアップデートしたら直りました。
#それでも直らない場合
一旦モジュールを入れる前まで戻してみるのも人流の手であると言えます。
gitのヒストリーを遡って確認してみるといいかもしれません。
Microsoft TeamsのWebhook URLにNode.jsから情報を送ってみる ~その2~
## ただのテキスト以外も送ってみたい
https://qiita.com/n0bisuke/items/f61b1f653d0aa2f93dc2
前回の記事の続きで、ちょっとリッチな情報を送ってみます。
前回は最もシンプルなテキスト送信を試していました。WebhookのURLの取得は前回記事参照です。
> 
こちらのドキュメントを参考に書いてみました。
https://docs.microsoft.com/ja-jp/outlook/actionable-messages/message-card-reference
## コピペ用コード
こんな感じです。
“`js
‘use strict’cons
ReactとNode.js、AWSで社内システムを構築するまで 1/2
こんばんは。natariです。
社内システムの構築プロジェクトが終わったので、日記風にどんなことをやったかを書いていきます。
まず、プロジェクトの概要ですが、社内でExcelで管理している出社状況データ(今日は○○さんはテレワークだよーとか、〇日はお休みだよーとか、部の出社率とかを管理するもの)のweb化でした。
上長からこんな技術使ってとか、こんな風に作ってという指定はありませんでした。
なのでまずは社内の集会などを利用して、どんなシステムを作ったらいいかという皆さんの要望を聞き出すヒアリングから開始しました。
大体20人くらいの方から意見を頂き、すべての意見を反映させることは出来ないので、要望の数が多いものをピックアップして、あとはExcelで管理していたデータをそのままweb上で再現することとしました。
ここで僕にとって幸福だったのは、使用技術の指定がなかったことです。ちょうどプライベートでReactやTypeScript、Node.js、AWSあたりを勉強していたので、SPAでWebアプリを作ってみようと思い、この4つの技術を使うこととしました。
SPAについて簡
Discord.jsでDiscordの新機能のTimeoutを実装する
#初めに
少し前にDiscordにTimeoutが実装されましたね
最近はテスト勉強などで忙しくて開発をしていませんでしたが今日から復活です!
Timeoutに対して詳しくはこちら
Docs
https://discord.js.org/#/docs/main/stable/class/GuildMember?scrollTo=timeout
released
https://github.com/discordjs/discord.js/releases/tag/13.5.0#必要なもの
Discord.js v13.5.0以降
Node.js v16以降#コード
“`js
const {Client,Intents} = require(‘discord.js’);
//面倒くさいので分割代入
new Client({intents: [ Intents.FLAGS.GUILD_MESSAGES,Intents.FLAGS.GUILDS]})
//インスタンス作る
.on(‘messageCreate’, message => {
//メッセージイベントを発火する(int
Lambdaで当日との日付の差分を算出する [ Node.js・Python ]
#はじめ
Lambdaで、当日の日付を`20220116`の形にし、5日後の日付`20220121`を引くと、`5`という数字が出せるようにすることを目的として、Lambdaを作成したため、まとめます。#Lambdaコードの流れ
###当日の日付
1. 2022-01-16 11:41:21.282791(タイムゾーンはUTC)
– ↓UTCをJSTに変換する
2. 2022-01-16 11:41:21.282791(タイムゾーンはUTC)
– ↓タイムスタンプに変更
2. 1642765665851
– ↓年、月、日のみに変換。(時間、分、秒は、切り捨て)
2. 20210116###5日後の日付
1. 2022-01-16 11:41:21.282791(タイムゾーンはUTC)
– ↓日付を5日進める
1. 2022-01-21 11:41:21.282791(タイムゾーンはUTC)
– ↓UTCをJSTに変換する
2. 2022-01-21 11:41:21.282791(タイムゾーンはUTC)
– ↓タイムスタンプ









