- 1. 【Android】ObjectAnimatorで遊ぼう
- 2. 【Android】独自のViewを描く
- 3. [Android] 古いバージョンのRoomを使用した時に出るビルドエラーを解消する(M1 Mac)
- 4. 【Android】テキストの長さに応じて高さ拡張+テキストスクロール
- 5. 【Android】バックグラウンド処理をServiceからWorkManagerに移行してみた
- 6. FlutterでFirebaseを使ってみる〜Firebase導入編(Android)〜
- 7. [Flutter] ビルド時のエラーの解決策 ( No matching client found for package name)
- 8. vdexファイルのデコンパイル
- 9. Androidアプリ開発におけるローカルデータベース〜Room覚書
- 10. notifyDataSetChanged() に警告が出るようになったので ListAdapter に置き換える
- 11. 【Flutter】Shimmerを利用してUXの高いローディング処理を実現
- 12. [Android]忙しい人のためのアーキテクチャガイド~UI Layer編~
- 13. MotionLayoutの例を試してみる
- 14. ActivityからFragmentへの遷移
- 15. Guide to app architectureからプラクティスを拾うメモ ドメインレイヤー編
- 16. React Native Expo利用時にAndroidエミュレータでエラーになるときの対処法
- 17. Guide to app architectureからプラクティスを拾うメモ UIイベント編
- 18. 【kotlin】超簡単なMVPを実装してみた、④異なるレイアウト(Fragment)との連携
- 19. 新しいくモジュールを作ったときにのbuild.gradleを3行で済まし、カスタマイズをDSLで行う
- 20. プライバシーポリシー
【Android】ObjectAnimatorで遊ぼう
※当記事は表示している画像にラグがあります。お許しください。
ObjectAnimatorを使うとこんなことができました。
~~某シューティングゲー??~~
今回はObjectAnimatorの基本的なアニメーションをまとめます。
## ObjectAnimator
Viewをアニメートしてくれます。
アニメーション対象のViewをTargetと呼び、具体的にどうアニメーションするかを定義しているのがプロパティです。代表的なプロパティは以下
– ROTATION:回転
– TRANSLATION:移動
– SCALE:拡大縮小
– ALPHA:透過ほか、いわゆるセッターゲッターがある各属性(backGroudColorのような)なら、大体これでアニメーション化でき
【Android】独自のViewを描く
# Androidで独自のViewを描く
(当記事はJetPack Compose は使ってません)
円と半円を組み合わせて以下を作ります。
## 手順
1. Viewを継承したカスタムクラスを作成
2. onDraw(canvas) をオーバーロード
3. canvasを組み合わせ、欲しいViewを描く ←メイン
4. ( Layoutファイルに1を配置 )### 1 Viewを継承したカスタムクラスを作成
“`kotlin.kt
class Onmyoudama @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(c
[Android] 古いバージョンのRoomを使用した時に出るビルドエラーを解消する(M1 Mac)
## はじめに
M1 MacでAndroid開発をする際、ライブラリのバージョンが古かったりすると問題が起こるケースがあります。
ここでは、その内のひとつの内容・解決方法をご紹介します。
私が問題に遭遇した時は日本語での情報が少なく、解決に苦労したということもあり、ここに残しておこうと思います。
## 開発環境
PC : M1 MacBook Air(2020) 16GB OS:Big Sur
AndroidStudio : ArcticFox arm64 (2020.3.1 patch3)Room 2.2.5
## なにが起きたか
Androidアプリ開発で使用される、ライブラリ`Room`のビルドが出来ない
#### ビルド時のエラーメッセージ
“`
Execution failed for task ‘:app:kaptDevelopmentDebugKotlin’.
> A failure occurred while executing org.jetbrains.kotlin.gradle.internal.KaptExecution
> ja
【Android】テキストの長さに応じて高さ拡張+テキストスクロール
# 概要
テキストの長さに応じてレイアウト変更するタイトル付きテキストのビューについて説明。
– テキストの長さが画面高さより短い場合、ビューの幅を変更。
– テキストの長さが画面高さより長い場合、テキスト部分をスクロール。タイトル部分はスクロールしない。| 短い | 長い(ビュー高さ拡張) | もっと長い(テキストのみスクロール) |
| —- | —- | —- |
|  |  | を参考にしてみてください。
なので、バックグラウンド処理を行う際には、Android Jetpack系の[WorkManager](https://developer.android.com/topic/libraries/architecture/workmanager?hl=ja)を使うことをGoogleは推奨しています。このWorkManagerは、電池寿命の向上・互換性の高さ・様々な条件や制約を付与できるなど、メリットが沢山あります。API level 14から機能します。
そのような背景から、今回は`S
FlutterでFirebaseを使ってみる〜Firebase導入編(Android)〜
## 投稿の経緯
FlutterのキャッチアップでFirebaseと連携してFirestoreを使うサンプルプロジェクトを立ち上げました。今回はAndroidアプリにFirebaseを導入してエミュレーターでビルドするところまでを書こうと思います。iOSアプリにFirebaseを導入する記事は↓コチラ↓
https://qiita.com/nkekisasa222/items/ebca2a89319fd0dcfe72
## 環境
Flutter:2.8.1
MacOS:12.1## サンプルプロジェクト
GitHubにコードPushしています。気になる方はご覧ください。
## Firebaseの導入
公式情報を参考にして進めていきます。https://firebase.google.com/docs/flutter/se
[Flutter] ビルド時のエラーの解決策 ( No matching client found for package name)
flutterで、androidのビルド時に下記エラーがでて、詰まったので共有です。
## エラー文
“`terminal
Execution failed for task ‘:app:processDebugGoogleServices’.
> No matching client found for package name ‘com.xx.xx’
“`## 解決策
google-services.jsonのpackage_nameとbuild.gradleのapplicationIdの2つを一致させる必要がありました。“` android/app/google-services.json
“client”: [
{
“client_info”: {
“mobilesdk_app_id”: “xxxxxxxxxxx”,
“android_client_info”: {
“package_name”: “com.xx.xx” //ここ
}
},
“`“
vdexファイルのデコンパイル
カスタムアンドロイドにてよくわからないAPIを調べるとき用。
要するに以下に無い場合は端末内にあるはず。という前提で
https://cs.android.com/あらかじめstringsとgrepで当たりをつけておくと楽
# 流れ
vdex -> cdex -> dex -> jar(classファイル) -> jar(javaファイル) -> jar解凍# vdex -> cdex
vdexExtractorを使う。
https://github.com/anestisb/vdexExtractorREADMEにはdependencyとかdisassembleとか書いてあるけど
とりあえずiとoを指定してやればcdexファイルが出来る
ヘルプに出てくる=(イコール)は不要# cdex -> dex
cdexはcompact dexとか言うらしい。
https://github.com/anestisb/vdexExtractor/issues/23
の compact_dex_converter_linux.zip を落として解凍すればそのまま使える。
wind
Androidアプリ開発におけるローカルデータベース〜Room覚書
## はじめに
1年以上前(2021年1月)に下記の記事を書きました。
https://qiita.com/yoshiyuki_kono/items/05496b26e1dc4eb99ddb
Realm、Couchbase Liteからはじめ、色々とマイナーなものを取り上げたものの、影響力に鑑みて、Android Roomを無視するわけには〜OSレベルの汎用性は別として〜いかないと考え、調査を始めた記録を覚書として残します。
上記記事を執筆したモチベーションは、業界の技術動向を理解した上で、Couchbase Lite/Mobileを、その中に位置付けることでした。Couchbase Mobileについては、以下参照ください。
https://qiita.com/yoshiyuki_kono/items/6a5bbad1b02196a25417
https://techbookfest.org/product/5074954942939136?productVariantID=5042865933647872
Couchbase Mobileは、NoSQL組み込みデータベ
notifyDataSetChanged() に警告が出るようになったので ListAdapter に置き換える
# 背景
いつからかは正確にはわからないですが、 `RecyclerView.Adapter.notifyDataSetChanged()` をコールしている箇所に
Android Studio で警告が表示されるようになりました。## 警告の内容
“`kotlin
adapter?.notifyDataSetChanged()
“`> It will always be more efficient to use more specific change events if you can.
> Rely on notifyDataSetChanged as a last resort.データに変更があった場合はより軽量な処理(例: notifyItemChanged )を使ってくださいということです。
## Workaround
以下のように `notifyItemRangeRemoved` を使って修正すれば警告は回避できます。“`kotlin
val preCount = adapter?.itemCount ?: 0
// ここに全消し処理が入る
a
【Flutter】Shimmerを利用してUXの高いローディング処理を実現
インドネシアの[PT.AQ Business Consulting Indonesia](https://aqi.co.id/)でFlutterのエンジニア兼アドバイザーをしております菊池と申します。
Zennで本を出版しております[flutter chips](https://zenn.dev/tetsukick/books/06ee607e30e243)(30,000字程度)
## Shimmerとは
データの読み込み中であることをユーザーに伝える方法の一つとして、読み込み中のコンテンツの形状に近似したUIの上に、グレー等の色でローディング状態を表現するアニメーションです。以下、[Flutter公式](https://docs.flutter.dev/cookbook/effects/shimmer-loading)から参照。
![]
[Android]忙しい人のためのアーキテクチャガイド~UI Layer編~
#はじめに
https://qiita.com/reo-androider/items/1ca168e290568a578cd6
こちらの続きです。
前回は、UI Layerを責務の分離において「表示」を担当すると簡略化して表現しましたが、今回はそれに関して詳しく見ていきます。###対象
– 忙しくてアーキテクチャガイドを読んでいる暇などない人
– Androidにおいて、推奨されるアーキテクチャを知りたい方
– アーキテクチャガイドを読んだけども、何を言っているのか分からなかった人#目次
内容は次の4つです。###・UI状態の定義
###・データフローについて
###・データの監視
###・データの更新#UIレイヤーでやること(手順)
ここでは、ニュース記事をAPIから取得するアプリを例に出しています。##UI状態の定義
UIが保持するデータやロジック+UIコンポーネントでUIが構成されていることを示しています。まずはMotionLayoutをActivityのレイアウトに設定します。
“`acti
ActivityからFragmentへの遷移
#初めに
MainActivityクラス、Fragmentクラス、activity_main.xml、fragment_layout.xml を用意します#実際にコードで書いていきます
Activity から Fragment への遷移を
MainActivityの onCreate内に コードで書いていきます“`
val fragment = Fragment()
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.add(R.id.container, Fragment)
fragmentTransaction.commit()
“`上から1行ずつ説明していきます
1行目
“`val fragment = Fragment()“`
変数fragment の 宣言をします
その変数fragment は 作っておいた Fragment になります2行目
“`val fragmentTransaction = sup
Guide to app architectureからプラクティスを拾うメモ ドメインレイヤー編
https://qiita.com/takahirom/items/e54f162f188d7de9c1d0
の続きです。
https://developer.android.com/jetpack/guide/domain-layer?hl=en
## 用語整理
(通常想像するドメインだと例えばニュースアプリではArticleクラスとかが入っているやつを想像すると思うんですが、ここではUseCaseが入っているっぽいです)
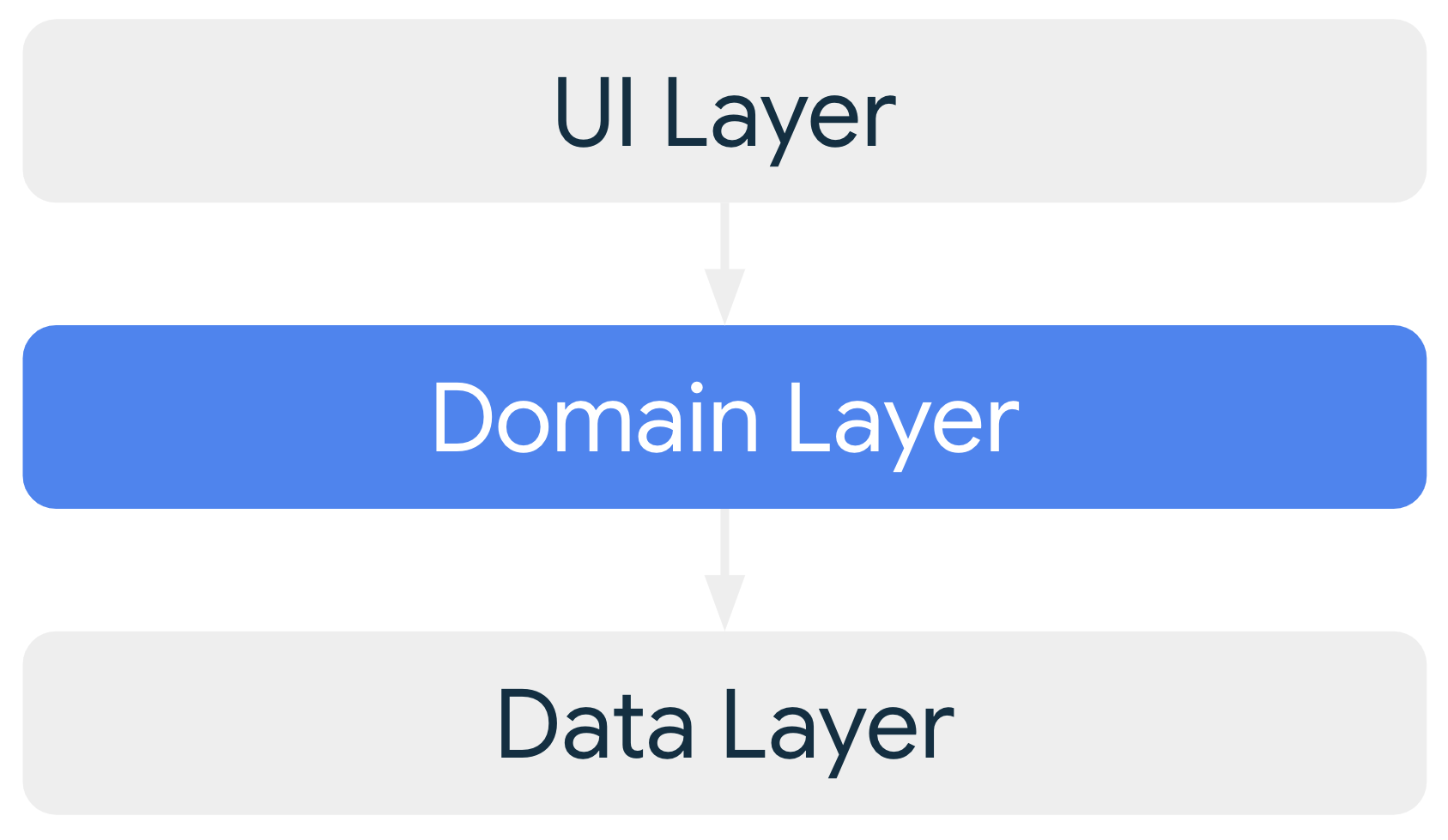
ドメインレイヤーとは?
> The domain layer is an optional layer that sits between the UI layer and the data layer.
UIとデータレイヤーの間にある任意のレイヤー。

https://developer.android.com
React Native Expo利用時にAndroidエミュレータでエラーになるときの対処法
React NativeのExpoでAndroidエミュレータを開いたときエラーが出たため、その解決方法を備忘録として残しておきます。
## 環境
MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports) OS Monterey12.1
expo –version:5.0.3
端末:Pixel_2_API_30:# エラーが起こったエミュレータ起動手順
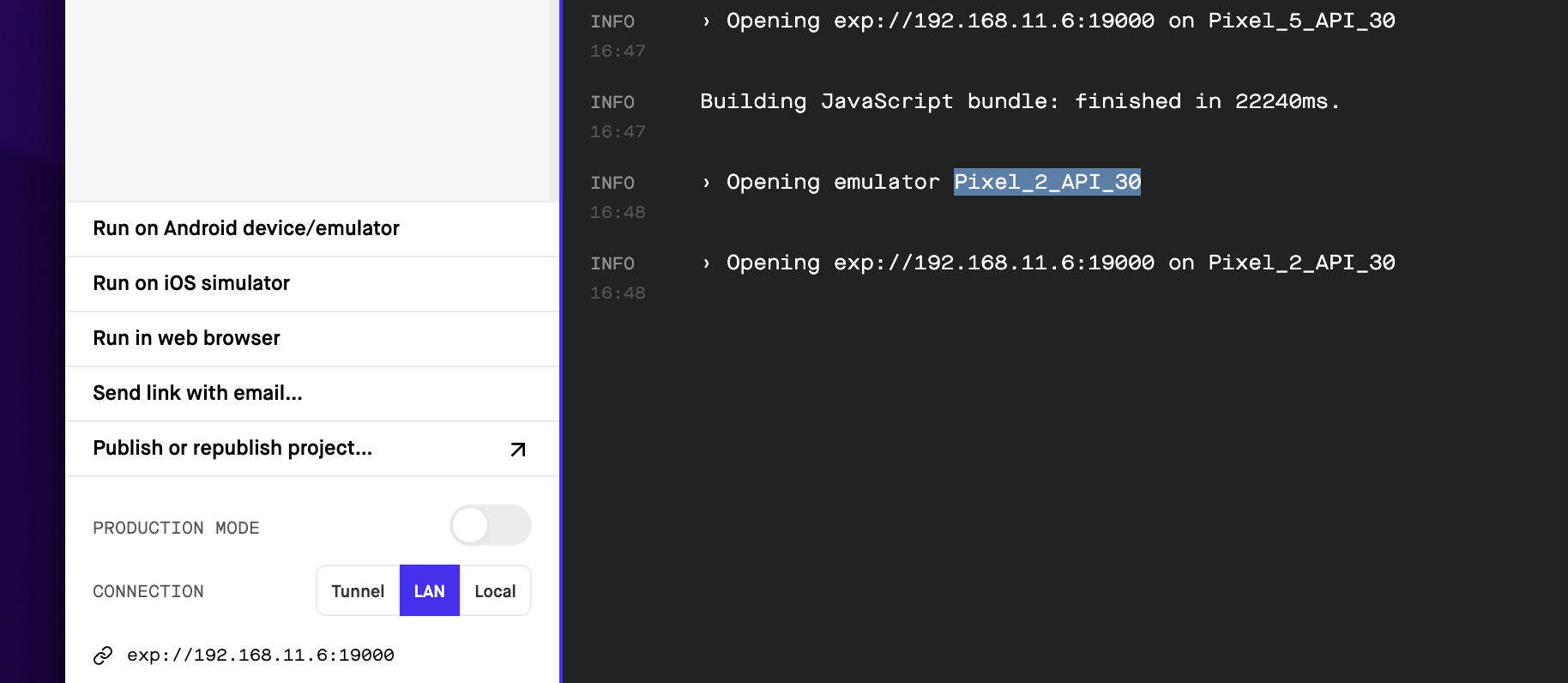
①ターミナルで以下のコマンドでExpoの管理画面をブラウザ表示“`
expo start
“`②サイドメニューのRun on Android /device/emulatorからエミュレータを起動する

# エラー内容
上記の方法でExpoでアプリを開くと以下のエラーになってし
Guide to app architectureからプラクティスを拾うメモ UIイベント編
https://qiita.com/takahirom/items/99cfa342a00ba9a99ef8
の続きです
https://developer.android.com/jetpack/guide/ui-layer/events?hl=en
# 用語整理
UIイベントとはなにか?
> Key terms:
UI: View-based or Compose code that handles the user interface.
UI events: Actions that should be handled in the UI layer.
User events: Events that the user produces when interacting with the app.UI: ViewかComposeかのコードでユーザーインターフェースを扱う。(例: MoviesFragment)
UIイベント: UIレイヤーでハンドルするべきイベント。(例: Snackbarの表示)
Userイベント: アプリに触れたときにユーザーが発行するイベント。
【kotlin】超簡単なMVPを実装してみた、④異なるレイアウト(Fragment)との連携
# はじめに
今回はMVP(アーキテクチャ)に沿って、異なるレイアウト(Fragment)との連携を実装していきたいと思います。# 実装内容
・Activity(親View)の下半分にFragment(子View)を重ねる。
・ACTIVITYボタン(紫文字)が押された際に双方ViewのTextViewに1を足し、表示する。
・FRAGEMENTボタン(赤文字)が押された際に双方ViewのTextViewに10を足し、表示する。
# 実装
**[レイアウト]**
Activity(親)側
①activityButton
②activityTextView
Fragment(子)側
③fragmentButton
④fragmentTextView

id(“org.jetbrains.kotlin.android”)
}android {
compileSdk = 32defaultConfig {
minSdk = 21
targetSdk = 32testInstrumentationRunner = “androidx.test.runner.AndroidJUnitRunner”
consumerProguardFiles(“consumer-rules.pro”)
}
…
// ながい。。
“`build.
プライバシーポリシー
本アプリを通じて第三者に個人を特定できる情報を提供することはありません。
本アプリが個人情報を収集・利用することはありません。
ご不明な点があれば msonrm@gmail.com までお問い合わせください。










