- 1. Jetpack Compose では同一方向にスクロール可能な Composable をネストできない
- 2. Flutterやーる(Windows10、Android)
- 3. RecyclerView【Android】【Kotlin】
- 4. ListAdapter Android Dev
- 5. UntiyでJDKがないとき
- 6. [Android]第二回Contextを掘り下げるの会
- 7. AppAuth for Androidを用いてHUAWEI IDログインを実装する
- 8. pure-python-adbでkillが動かない場合
- 9. スマホからSSH
- 10. AppAuth for Androidを用いてGoogleログインを実装する
- 11. AppAuth for Androidを用いてソーシャルログインを実装する
- 12. Android Studio(Arctic Fox/Bumblebee) + kotlin 1.6.10 でリリースビルドするとアプリの動作がおかしくなる件
- 13. Guide to app architectureからプラクティスを拾うメモ データレイヤー編
- 14. Binding Coroutine Job, SupervisorJob and viewModelScope to Android Lifecycle
- 15. WorkManagerを使ってバックグラウンドでエンドポイントを呼び出す
- 16. 【Android】AnimatedVectorDrawableを作成する
- 17. DroidKaigi2021
- 18. スマホアプリ クロスプラットフォーム開発 in Flutter
- 19. Viewを突き出して表示させたい
- 20. JetpackComposeでJavaクラスを引数にとるとスマートコンポジションが効かない(1.1.0-rc03時点)
Jetpack Compose では同一方向にスクロール可能な Composable をネストできない
Android において、同一方向にスクロール可能なコンテンツをネストしたいというのはよくある話です。
具体的には、縦スクロール可能な`ScrollView`の中に`ListView`を置くという形ですね。
例えば以下のように、コンテンツ一覧を表示する Composable`ListContents`を作成し、それを複数表示する Composable`MultipleLists`を作成したいとします。
“`kotlin
@Composable
fun MultipleLists(contents1: List, contents2: List ) {
Column(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState())
) {
Text(text = “コンテンツ1”)
ListContents(contents = contents1)
Flutterやーる(Windows10、Android)
# はじめに
Flutterやっていくー# 開発環境
– Windows 10
– flutter# 実装
1.flutter(flutter_windows_2.8.1-stable.zip)のダウンロードhttps://storage.googleapis.com/flutter_infra_release/releases/stable/windows/flutter_windows_2.8.1-stable.zip
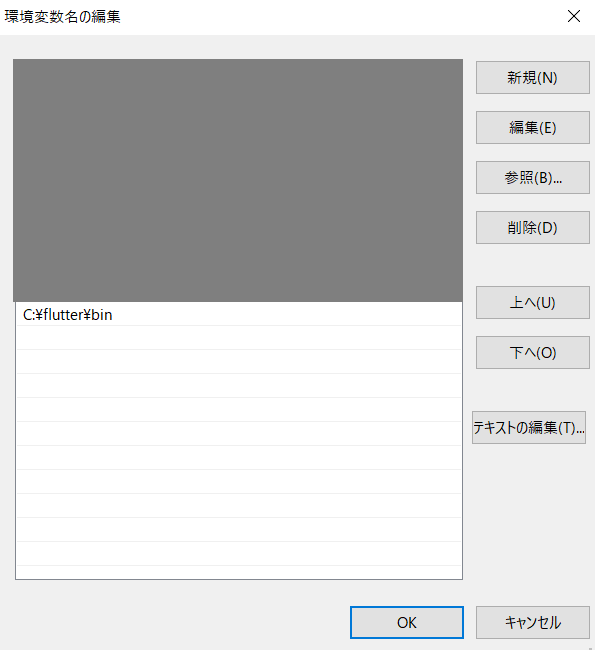
2.PATHを通す
3.コマンドプロンプトを開く
~~~
C:\Users\good_>flutter doctor╔════════════════════════════════════════════════════════════════════════════╗
║
RecyclerView【Android】【Kotlin】
RecyclerViewの使い方を備忘録として残します
まずRecyclerViewはスケジュールアプリなどで使うようなデータセットを簡単に表示できるクラスでライブラリでもあります。
タスクの表などをリサイクルするので、複数あるタスクがスクロールをし画面の外になってもビューを消去せず画面にスクロールされた新しいタスクを表示し再利用します。
以下を実装します
・activity_main
activity_mainの中にRecyclerViewを実装・recycler_line.xml
RecyclerViewの1行部のレイアウトを作成・ViewHolder
recycler_line.xmlの1行分を保持する・RecyclerView.Adapter
1行分のデータをViewHolderに紐づける使い方
まずactivity_mainにRecyclerView実装します“`activity_main.xml
ListAdapter Android Dev
#目次
1. ListAdapterとは
2. サンプルコード
3. まとめ## 実装内容
##1. ListAdapterとは
“ListAdapter“‥**Recyclerview**を使用する際に,“ViewHolder“がどのように生成されるかを定義できるクラスで,コンストラクタの引数として**DIFF_UTIL**のオブジェクトを与えることできる.“ListAdapter“の“submitList(List)“を呼び出し,リストを渡しUIの要素として利用することができる.また,この時に渡したリストを, **DIFF_UTIL**が差分を求めることで,**notifydatasetchan
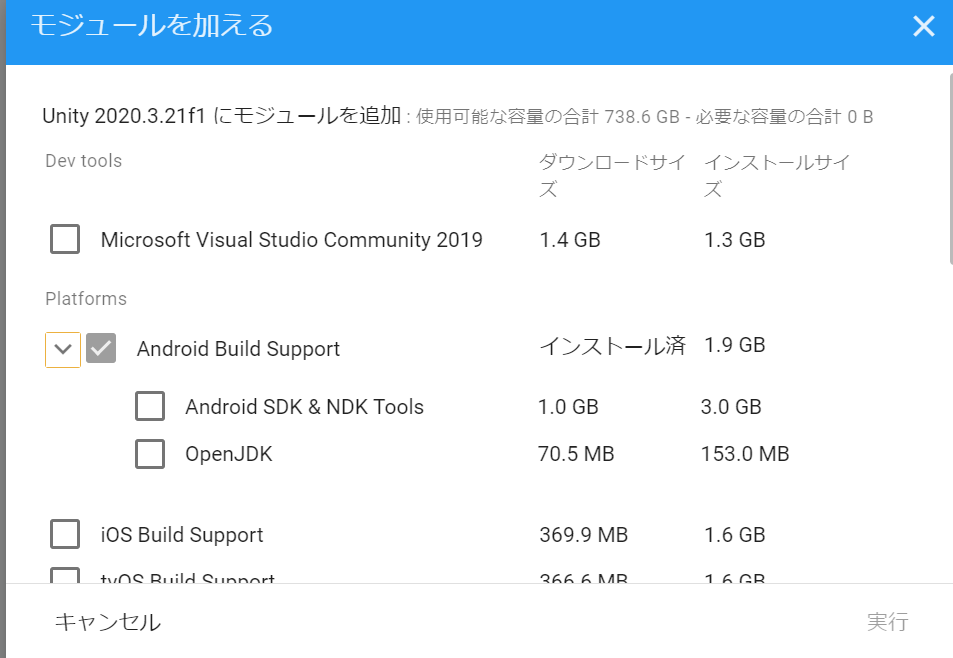
UntiyでJDKがないとき
ここにチェックいれていない。
参考
https://shibuya24.info/entry/jdk_not_found
[Android]第二回Contextを掘り下げるの会
#はじめに
前回は、ApplicationContextとActivityContextの違いについて掘り下げたので、今回はそもそもContextは何をしているのか?について掘り下げたいと思います。https://qiita.com/reo-androider/items/5cd82d02bd8de1ff14cc
#ドキュメントより
>Interface to global information about an application environment.
ドキュメント先輩のお言葉。
グローバル情報へのインターフェース的な意味があります。
ActivityもApplicationもContextを継承しているので、何となくわかったような気がする。#何をしているのか?
ApplicationContextとActivityContexgの二種類に分けてみていきます。###ApplicationContext
– Resourceへのアクセス
– Serviceを開始する
– Serviceをバインドする
– ブロードキャストを送信する
– ブロードキャストレシ
AppAuth for Androidを用いてHUAWEI IDログインを実装する
# 前置き
HUAWEI IDログインを実装するのに、よく使われているのは[HMS Account Kit](https://developer.huawei.com/consumer/jp/doc/development/HMSCore-Guides/android-introduction-0000001098842325)を導入する方法です。しかし、この方法ではAndroid端末にHMS Coreがインストールされていることが前提条件になっています。幸い、HUAWEI IDログインではOAuth 2.0が提供されているので、[AppAuth for Android](https://developer.huawei.com/consumer/jp/doc/development/HMSCore-Guides/app-auth-access-huaweiid-android-0000001050434521)を利用すれば、HMS CoreがインストールされていないAndroid端末でもHUAWEI IDログインが使えます。# AppAuth for Androidを利用するメリ
pure-python-adbでkillが動かない場合
# ライブラリを修正する
以下にある
%appdata%\..\Local\Packages\PythonSoftwareFoundation.Python.3.x_xxxxxxxx\LocalCache\local-packages\Python39\site-packages\ppadb\command\transport\\\_\_init__.py
の22行目くらい“`python
# cmd = “shell:{}”.format(cmd)
cmd = “shell,v2,TERM=xterm256color,raw:{}”.format(cmd)
“`こんな感じで使うと動くようになる
“`python
self.device.shell(“kill -9 `ps -ef | grep ” + option + “|grep -v grep | awk ‘{print $2}’`”)
“`# ついでに2重rootの許可とremountも実装するとこんな感じ
“`TEXT
diff –git a/ppadb/co
スマホからSSH
# はじめに
~ SSH connection from your Smart phone ~
スマホからサーバーコンソール、またはラズパイのようなデバイスへのSSH、思ってるより使えるよ!しかもremote.itでインターネット越しにつないじゃおうという記事です。# やりたいこと
AndroidまたはiPhoneを小さいながらもSSHコンソールとして使ってみたいと思います。remote.itを経由すれば携帯電波網でも、しかもポートフォワーディング無しでリモートホストに接続できます。
キーボード/マウスをつなぐとなお一層使いやすいですね。Androidならテキトーなキーボード・マウスでも認識するのでハードルは低くかなり使える環境になります。
# おすすめSSHクライアント
まずはスマホにSSHクライアントをイン
AppAuth for Androidを用いてGoogleログインを実装する
# 前置き
Android端末において、Googleログインの実装方法として、よく使われているのはGoogle Play開発者サービスを利用するやり方です。しかし、Google Play開発者サービスが無効になった場合、Googleログインができなくなります。また、国や地域、メーカーによって、そもそもAndroid端末にGoogle Play開発者サービスが入っていないことがあります。# AppAuth for Androidを利用するメリット
1. GoogleのOAuthでは、webviewをサポートしなくなりました。AppAuth for AndroidはChrome Custom Tabをサポートしているので、GoogleのOAuthを利用できます。(https://developers-jp.googleblog.com/2016/09/modernizing-oauth-interactions-in-native-apps.html)
2. Google Play開発者サービスがいりません。
3. 独自実装より楽です。# AppAuth for Androidの
AppAuth for Androidを用いてソーシャルログインを実装する
# 前置き
通常、ソーシャルログインを実装するのに、そのソーシャルログインのSDKを導入することが一般的です。しかし、この方法ですと、SDKに依存してしまうため、対象プラットフォームのSDKがなければ、導入ができなくなります。たとえば、– HMSのAndroid端末において、Google IDまたはApple IDでログインする場合
– HMS Coreが入っていないAndroid端末において、HUAWEI IDでログインする場合
– GMSのAndroid端末において、Apple IDでログインする場合上記の状況ですと、SDK導入によるソーシャルログインの実装では対応が不可能です。
また、SDKはプラットフォームごとに異なるため、ソースコードの管理において手間が増えます。
そこで、解決策としてOauthが出てきます。Oauthを利用すれば、プラットフォームとソーシャルログインSDKに依存せずに、ソーシャルログインを実装できます。
Android端末限定であれば、AppAuth for AndroidというOauthに特化したAndroid専用のSDKあり、それを使えば、
Android Studio(Arctic Fox/Bumblebee) + kotlin 1.6.10 でリリースビルドするとアプリの動作がおかしくなる件
みなさんいかがお過ごしでしょうか?
私は寒いのと暑いのが両方嫌いなタイプですので、早くあったかくならないかなあと思っているところです。
でもどうせ寒いなら雪が少しでもふればいいのに、とも思うわけです。
氷じゃだめなんです!雪が必要なんです!
そうとう寒いのに全然雪が降らなかったら、何か損した気分になりますよね?
(ならないか。おかしいな。あと、どうでもいいことかもしれませんが、最近のマイブームは公園にいってカモとコイに食パンをあげることです。
(餌あげていい場所です、これ大事。リストラされたサラリーマンみたいだな、って思わないように。カモとコイを比べると、素早さが武道家と戦士くらい違うので、だいたいカモが先に食べるんですよね。
そんな他人に一切忖度をしないカモが好きになった今日この頃です。
***
さて、今回のお題はリリースビルドについてです。
Android Studio(Arctic Fox/Bumblebee)、gradle、perf-pluginの組み合わせでリリースビルドすると、
アプリの動作がおかしかったり(、ビルドできなかったり)したときのメモです
Guide to app architectureからプラクティスを拾うメモ データレイヤー編
https://qiita.com/takahirom/items/8175752b86fd38105482
の続きです。
https://developer.android.com/jetpack/guide/data-layer?hl=en
## 用語整理
データレイヤーとは?
> **While the UI layer contains UI-related state and UI logic, the data layer contains application data and business logic. The business logic is what gives value to your app—it’s made of real-world business rules that determine how application data must be created, stored, and changed.**
アプリケーションデータとビジネスロジックを含む。ビジネスロジックはアプリに価値を与えるもので、ビジネスロジックはアプリケーシ
Binding Coroutine Job, SupervisorJob and viewModelScope to Android Lifecycle
#目次
[0.はじめに;](#0-はじめに)
[1.TLDR](#1-TLDR;)
[2.Coroutine Job](#2-Coroutine Job)
[3.SupervisorJob](#3-SupervisorJob)
[4.viewModelScope](#4-viewModelScope)
[5.おわりに](#5-おわりに)#0-はじめに
株式会社オプティマインドのGoです!When developing android apps, it is often common for beginners to be confused about how the kotlin coroutine integrated with android lifecycle. In this article I will explain the relationship between Coroutine Job, SupervisorJob and viewModelScope using a simple example (I will use Hilt as DI tool as
WorkManagerを使ってバックグラウンドでエンドポイントを呼び出す
## はじめに
### WorkManagerとは
WorkManagerは重たい処理や永続的な処理などをバックグラウンドで実行するために提供されているAndroidのフレームワークです。例えば重いデータのアップロード処理や定期的なタスクをバックグラウンドで実行したいといったユースケースで推奨されるフレームワークです。### やりたいこと
今回はViewのライフサイクルに依存せずにエンドポイントを呼びたいケースがあり、WorkManagerを使ったやり方でシンプルに実現できたため、その説明したいと思います。簡単に説明するとボタンを押下後に、エンドポイントを呼び出す必要があったのですが呼び出すViewが破棄されてしまうため通常のやり方だと非同期処理がキャンセルしてしまうのため、WorkManagerを使ってライフサイクルに依存せずにエンドポイントを呼び出したいというのがモチベーションです。## アクセス方法
Workerには2種類のアクセス方法があり、– OneTimeWorkRequest
– PeriodicWorkRequestが実装されており、OneTime
【Android】AnimatedVectorDrawableを作成する
# 概要
作成方法が少しややこしかったので、自分用にメモ。
[AnimatedVectorDrawable](https://developer.android.com/guide/topics/graphics/drawable-animation?hl=ja#AnimVector)により画像をアニメーション化する方法について説明。
ここでは、[Shape Shifter](https://shapeshifter.design)を使用して作成する方法を記述。# 作成方法
## 1. SVG画像を2個用意
アニメーション開始時の画像と終了時の画像をsvg形式で用意。## 2. Shape Shifterにimport
[Shape Shifter](https://shapeshifter.design)サイト内
DroidKaigi2021
# Index
1.プロダクトレベルで必要になるJetpackComposeテクニック
2.Master Of Lifecycle
3.長く生きるコードベースの「品質」問題に向き合う## 1.プロダクトレベルで必要になるJetpackComposeテクニック
#### Android Jetpackとは
Android Jetpackとは、Android公式開発者ページにある通り、
ベストプラクティスを集めたライブラリである。ボイラープレートコード(ほぼ固定化されたよく出てくるコード)を減らし
Androidバージョンやデバイスが変わっても一貫して機能するコードの作成を助け、
コーディングの負担を軽減する。Android Jetpackは、4つのカテゴリに分類される。
#### Jetp
スマホアプリ クロスプラットフォーム開発 in Flutter
# Index
1.Flutterフレームワーク
2.AndroidStudioで開発できる
3.UIの記載はネストを多用する
4.UIとビジネスロジックを分けて書く
5.KotlinとSwiftによる書き分けが必要な場合がある
6.Dartプログラムのエントリーポイント
7.使用パッケージの宣言
8.ホットリロードで一回一回ビルドしなくてもいい
9.動作確認
10.アプリ公開## 1.Flutterフレームワーク
2018年12月にGoogleからリリースされた、モバイルアプリ開発用のフレームワーク。#### Dart言語
従来ならば、AndroidならKotlin
iOSであればSwift
という、それぞれの言語を覚えなければいけないがFlutterの場合は、DartというJavaライクな言語を覚えるだけで
両方の開発ができ、学習コストを抑えることができる。## 2.AndroidStudioで開発できる
##### AndroidStudioのインストール

# TLDR
## どういう現象が発生し得るか?
* Composable関数の入力値にJavaで書かれたクラスがある場合、スマートコンポジションが効かなくなってしまう場合があるようです。
つまり、__入力値が前回と今回で全く同じであったとしても、毎回再コンポジションが発生してしまうということ__です。## 回避するには
クラスに@Stable or @Immutableアノテーションを付与しましょう。* 公開プロパティが全て不変である場合は、@Immutalbeを付与しましょう。
* 公開プロパティの変更をComposable関数に通知したい場合(再コンポジションを発生させたい場合)は、@Stableを付与しましょう。__ただし、闇雲に上記アノテーションを付与すると、再コンポジションの仕組みがうまく行かない場合があるため、アノテーションを付与できる細かい条件は下記公式ドキュメントを参照して下さい!!__
https://developer.android.com/jetpack/compose/lifecycle?hl=ja#skipping# 詳細
## 前提











