- 1. Flutter doctorコマンドで「Android license status unknown.」が出る場合の解決法
- 2. 【Android】初心者向け シンプルなドラムロール式TimePickerサンプル
- 3. RecyclerViewのいつもの設定をXMLでスマートに設定する方法
- 4. Couchbase Lite機能解説:Androidアプリ開発におけるライブクエリ利用
- 5. 日付を比較してどれだけ前かを表示したい
- 6. Firebase Storageで処理がタイムアウトしないよー
- 7. 【Unity】UnityとAndroid SDK & NDK Toolsをインストールする時に「ダウンロードが失敗しました: Validation Failed」とエラーが出る
- 8. FirebaseとHerokuでエセAndroidフルスタック開発をした話
- 9. 【Flutter】in_app_purchaseのrestorePurchasesメソッドをAndroidで使った場合の注意点
- 10. 【Jetpack Compose】SwipeRefresh のプログレス表示を制御する際の注意点
- 11. 【Flutter】アラート(ダイアログ)のカスタムウィジェット作ったので共有しておきます
- 12. Jetpack Compose では同一方向にスクロール可能な Composable をネストできない
- 13. Flutterやーる(Windows10、Android)
- 14. RecyclerView【Android】【Kotlin】
- 15. ListAdapter Android Dev
- 16. UntiyでJDKがないとき
- 17. [Android]第二回Contextを掘り下げるの会
- 18. AppAuth for Androidを用いてHUAWEI IDログインを実装する
- 19. pure-python-adbでkillが動かない場合
- 20. スマホからSSH
Flutter doctorコマンドで「Android license status unknown.」が出る場合の解決法
#はじめに
“`console
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.3, on macOS 11.1 20C69 darwin-x64, locale ja-JP)
[!] Android toolchain – develop for Android devices (Android SDK version 30.0.2)
✗ Android license status unknown.
Run `flutter doctor –android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details
【Android】初心者向け シンプルなドラムロール式TimePickerサンプル
以前にドラムロール式のDatePickerのサンプルを紹介しました。
https://qiita.com/masayah/items/c979e42b6333f15bd930今回時刻入力が必要になったので時刻用のTimePickeを作成しました。サンプルとしてご紹介します。
私と同じようなAndroid開発初心者の方の参考になれば幸いです。#ドラムロール式TimePickerのイメージ
#時刻入力でドラムロール式の必要があるのか?
最近のAndroidの標準の時刻入力方式は私も気に入ってます。こういう↓やつですね。
に記事をまとめている他、(これらの記事を元に構成した)以下の電子書籍を無償で頒布しています。
https://techbookfest.org/product/5074954942939136?productVariantID=50
日付を比較してどれだけ前かを表示したい
#初めに
今回、やりたいこととしては特定の日付と現在時刻を比較して、何秒前の物なのか等を出し分けるためのロジックです
組み分けとしては、0~59秒前、1~59分前、1~23時間前、1日前、それ以降は日付表示となっています###コード
適当な名前で作った`DataClass`内に下記のコードを書くことにより、その`DataClass`を利用する際は`toString()`とするだけで望んだ結果が帰ってきます“`kotlin:
override fun toString(): String {
val createdAt = at.toInstant().toEpochMilli()
val nowAt = ZonedDateTime.now().toInstant().toEpochMilli()
val diff = nowAt – createdAt
val sec = diff / 1000L
if (sec in 0..59) {
return “${sec}秒前”
}
val min = sec
Firebase Storageで処理がタイムアウトしないよー
##はじめに
Firebase Storage、アプリから便利に使ってますが、オフライン時に処理が全くタイムアウトしないことが発覚:joy:まあなんとかなったので、ご報告
##どうやる?
iOSは“`ObjC
FIRStorage *storage = [FIRStorage storage];
const int timeout=5; //5秒
storage.maxOperationRetryTime=timeout;
“`
これはdeleteするとき。Operation以外にUploadとDownloadもある。リトライだけど5秒で終わる。androidは
“`Java
FirebaseStorage storage = FirebaseStorage.getInstance();
final long timeoutMS = 5000; //5秒
storage.setMaxDownloadRetryTimeMillis(timeoutMS);
“`
なぜかdeleteはD
【Unity】UnityとAndroid SDK & NDK Toolsをインストールする時に「ダウンロードが失敗しました: Validation Failed」とエラーが出る
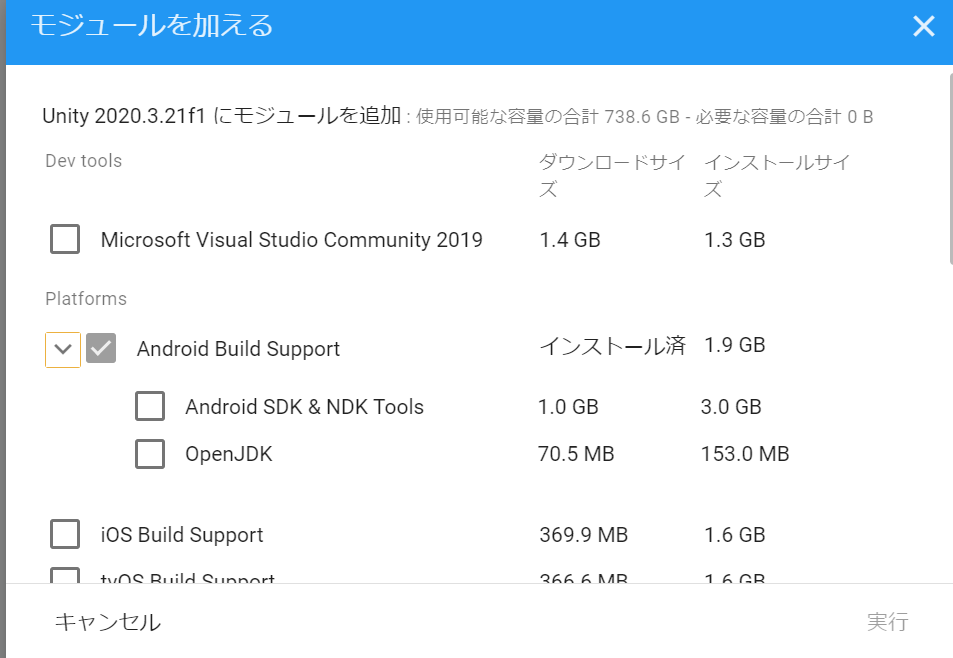
Uninty Hub から「Android SDK & NDK Tools」をモジュール追加しようとすると、
「ダウンロードが失敗しました: Validation Failed」とエラーが出て追加できず、
結構ハマってしまったのでその議事録です。# 結論
著者の環境では、ファイアウォールの設定で解決しました。コントロールパネル > システムとセキュリティ > Windowsファイアウォールによるアプリケーションの許可 > Unity Hub の項目をチェックして、「ドメイン / プライベート / パブリック」は環境に応じてチェック
再度、モジュールの追加するとインストールできました。
# 環境
– Windows10
– Unity Hub 3.0.1
– Unity 2020.3.27f1# エラー内容
UnityHubから、Unity 2020.3.27f1をインストールする時に、
「**Android SDK & NDK Tools**」にチェックをして、インストールしようとしました。
– 実際の完成品について記述しています。
– [使った技術](#使った技術)
【Flutter】in_app_purchaseのrestorePurchasesメソッドをAndroidで使った場合の注意点
# はじめに
本記事は、Flutterの公式の課金ライブラリである [in_app_purchase](https://pub.dev/packages/in_app_purchase) の `restorePurchases` メソッドを、Androidで使った際のハマリポイントをご紹介します。# `restorePurchases` メソッドとは :mag:
いわゆる「復元処理」の際に使えるメソッドで、未消費の課金データを取得できます。
https://github.com/flutter/plugins/blob/a5b97ea9b37283167968755387e6ee4cc5f268d1/packages/in_app_purchase/in_app_purchase/lib/in_app_purchase.dart#L208
Android側の実装は下記のところで行っています。
https://github.com/flutter/plugins/blob/a5b97ea9b37283167968755387e6ee4cc5f268d1/packages/in
【Jetpack Compose】SwipeRefresh のプログレス表示を制御する際の注意点
Jetpack Compose にて`SwipeRefreshLayout`を実現したい場合、Accompanist の`SwipeRefresh`を使用するのが一般的です。
[Guide – Accompanist](https://google.github.io/accompanist/swiperefresh/)
以下は上記サイトに掲載されている例です。
“`kotlin
val viewModel: MyViewModel = viewModel()
val isRefreshing by viewModel.isRefreshing.collectAsState()SwipeRefresh(
state = rememberSwipeRefreshState(isRefreshing),
onRefresh = { viewModel.refresh() },
) {
LazyColumn {
items(30) { index ->
// TODO: list items
}
【Flutter】アラート(ダイアログ)のカスタムウィジェット作ったので共有しておきます
#アラート(ダイアログ)のカスタムクラス作ったので共有しておきます
Flutterモバイルのダイアログになります。
iOSとAndroidでネイティブっぽいダイアログが出したかったので
色々探した上、今後自分自身よく使うだろうからカスタムウィジェット作りました。
良かったら使ってください。フォントとかフォントサイズとかなるべく寄せてますが(主にiOS)
気に入らなければ適宜変更してください。参考にさせていただいた記事
https://dev.classmethod.jp/articles/flutter_platform_ui1/##Alertクラス
とりあえずクラス全文“`Dart:alert.dart
import ‘package:flutter/cupertino.dart’;
import ‘package:flutter/material.dart’;
import ‘dart:io’;
import ‘package:google_fonts/google_fonts.dart’;class AlertButton {
final String
Jetpack Compose では同一方向にスクロール可能な Composable をネストできない
Android において、同一方向にスクロール可能なコンテンツをネストしたいというのはよくある話です。
具体的には、縦スクロール可能な`ScrollView`の中に`ListView`を置くという形ですね。
例えば以下のように、コンテンツ一覧を表示する Composable`ListContents`を作成し、それを複数表示する Composable`MultipleLists`を作成したいとします。
“`kotlin
@Composable
fun MultipleLists(contents1: List, contents2: List ) {
Column(
modifier = Modifier
.fillMaxSize()
.verticalScroll(rememberScrollState())
) {
Text(text = “コンテンツ1”)
ListContents(contents = contents1)
Flutterやーる(Windows10、Android)
# はじめに
Flutterやっていくー# 開発環境
– Windows 10
– flutter# 実装
1.flutter(flutter_windows_2.8.1-stable.zip)のダウンロードhttps://storage.googleapis.com/flutter_infra_release/releases/stable/windows/flutter_windows_2.8.1-stable.zip
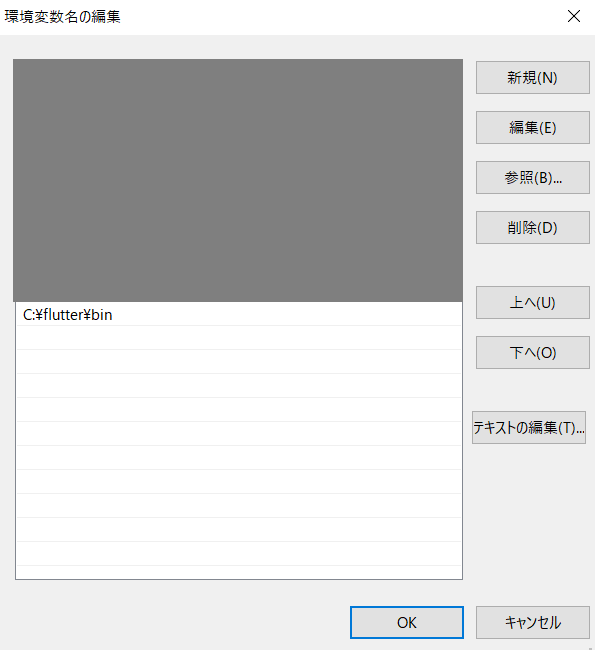
2.PATHを通す
3.コマンドプロンプトを開く
~~~
C:\Users\good_>flutter doctor╔════════════════════════════════════════════════════════════════════════════╗
║
RecyclerView【Android】【Kotlin】
RecyclerViewの使い方を備忘録として残します
まずRecyclerViewはスケジュールアプリなどで使うようなデータセットを簡単に表示できるクラスでライブラリでもあります。
タスクの表などをリサイクルするので、複数あるタスクがスクロールをし画面の外になってもビューを消去せず画面にスクロールされた新しいタスクを表示し再利用します。
以下を実装します
・activity_main
activity_mainの中にRecyclerViewを実装・recycler_line.xml
RecyclerViewの1行部のレイアウトを作成・ViewHolder
recycler_line.xmlの1行分を保持する・RecyclerView.Adapter
1行分のデータをViewHolderに紐づける使い方
まずactivity_mainにRecyclerView実装します“`activity_main.xml
ListAdapter Android Dev
#目次
1. ListAdapterとは
2. サンプルコード
3. まとめ## 実装内容
##1. ListAdapterとは
“ListAdapter“‥**Recyclerview**を使用する際に,“ViewHolder“がどのように生成されるかを定義できるクラスで,コンストラクタの引数として**DIFF_UTIL**のオブジェクトを与えることできる.“ListAdapter“の“submitList(List)“を呼び出し,リストを渡しUIの要素として利用することができる.また,この時に渡したリストを, **DIFF_UTIL**が差分を求めることで,**notifydatasetchan
UntiyでJDKがないとき
ここにチェックいれていない。
参考
https://shibuya24.info/entry/jdk_not_found
[Android]第二回Contextを掘り下げるの会
#はじめに
前回は、ApplicationContextとActivityContextの違いについて掘り下げたので、今回はそもそもContextは何をしているのか?について掘り下げたいと思います。https://qiita.com/reo-androider/items/5cd82d02bd8de1ff14cc
#ドキュメントより
>Interface to global information about an application environment.
ドキュメント先輩のお言葉。
グローバル情報へのインターフェース的な意味があります。
ActivityもApplicationもContextを継承しているので、何となくわかったような気がする。#何をしているのか?
ApplicationContextとActivityContexgの二種類に分けてみていきます。###ApplicationContext
– Resourceへのアクセス
– Serviceを開始する
– Serviceをバインドする
– ブロードキャストを送信する
– ブロードキャストレシ
AppAuth for Androidを用いてHUAWEI IDログインを実装する
# 前置き
HUAWEI IDログインを実装するのに、よく使われているのは[HMS Account Kit](https://developer.huawei.com/consumer/jp/doc/development/HMSCore-Guides/android-introduction-0000001098842325)を導入する方法です。しかし、この方法ではAndroid端末にHMS Coreがインストールされていることが前提条件になっています。幸い、HUAWEI IDログインではOAuth 2.0が提供されているので、[AppAuth for Android](https://developer.huawei.com/consumer/jp/doc/development/HMSCore-Guides/app-auth-access-huaweiid-android-0000001050434521)を利用すれば、HMS CoreがインストールされていないAndroid端末でもHUAWEI IDログインが使えます。# AppAuth for Androidを利用するメリ
pure-python-adbでkillが動かない場合
# ライブラリを修正する
以下にある
%appdata%\..\Local\Packages\PythonSoftwareFoundation.Python.3.x_xxxxxxxx\LocalCache\local-packages\Python39\site-packages\ppadb\command\transport\\\_\_init__.py
の22行目くらい“`python
# cmd = “shell:{}”.format(cmd)
cmd = “shell,v2,TERM=xterm256color,raw:{}”.format(cmd)
“`こんな感じで使うと動くようになる
“`python
self.device.shell(“kill -9 `ps -ef | grep ” + option + “|grep -v grep | awk ‘{print $2}’`”)
“`# ついでに2重rootの許可とremountも実装するとこんな感じ
“`TEXT
diff –git a/ppadb/co
スマホからSSH
# はじめに
~ SSH connection from your Smart phone ~
スマホからサーバーコンソール、またはラズパイのようなデバイスへのSSH、思ってるより使えるよ!しかもremote.itでインターネット越しにつないじゃおうという記事です。# やりたいこと
AndroidまたはiPhoneを小さいながらもSSHコンソールとして使ってみたいと思います。remote.itを経由すれば携帯電波網でも、しかもポートフォワーディング無しでリモートホストに接続できます。
キーボード/マウスをつなぐとなお一層使いやすいですね。Androidならテキトーなキーボード・マウスでも認識するのでハードルは低くかなり使える環境になります。
# おすすめSSHクライアント
まずはスマホにSSHクライアントをイン









