- 0.1. Commitメッセージをチェックするcommitlintの設定の備忘録
- 0.2. スクリプトをhook実行させるためのHuskyに関する設定の備忘録
- 0.3. 買ったばかりのM1 MacにNodejsの開発環境をセットアップする手順の備忘録
- 0.4. DynamoDBでデータがあるのに取得できない時に疑うこと
- 0.5. タスクスケジューラーでwsl上のnodeスクリプトを実行する
- 0.6. 【NestJS初心者】管理画面API作ったよって話① 〜環境構築って大変〜
- 0.7. REST API(Node.jsのExpressで実装)のエラーハンドリングを共通化してみる
- 0.8. 【obniz×圧電スピーカー】処理(曲)コードをまとめました。 #マンボ #Disney
- 0.9. サーバーサイド環境構築(Node.js + Typescript)
- 0.10. npm ERR! code E404からやっと抜け出せた;;
- 1. ハマりにハマったnpm install
- 2. npm ERR! code E404
- 2.1. Lambdaの明瞭な出力ログ [Python, Node.js]
- 2.2. Node.jsでS3に画像をアップロードする。
- 2.3. webpack4+babel7 に移行後、karma+inject-loaderが正しく動作しない
- 2.4. Azure Communication Services ことはじめ 2022 : 音声&ビデオ通話、チャット、Teams 会議参加機能を試す
- 2.5. express-generator で簡単な WebAPI を作成
- 2.6. ReactでQRコードを表示したいというお話
- 2.7. Node.jsのバージョンアップ
- 2.8. PostgreSQL データをnode.jsで挿入してみる
- 2.9. anyenv/envs/nodenv/node.jsの環境構築
- 2.10. 【Nuxt】vue-chartjsの読み込みに失敗する!
Commitメッセージをチェックするcommitlintの設定の備忘録
## commitlintとは
[Commitlint](https://commitlint.js.org/#/)は、Commitメッセージを特定のルールで守らせるための設定を行うためのツールです。Commitlintの設定手順についてチーム内で共有することが多かったので備忘録として残します。
詳しくルールをカスタマイズすることはできるのですが、この記事では既存のルールセットをそのまま利用し、動かせるようになることを目標としています。
package.jsonが置いてあるプロジェクトルートで下記を実行します。
“`
yarn add -D @commitlint/cli @commitlint/config-conventional
“`devDependenciesに下記が追加されます。
“`
//package.json“devDependencies”: {
“@commitlint/cli”: “^16.1.0”,
“@commitlint/config-conventional”: “^16.0.0”,
}
“`次
スクリプトをhook実行させるためのHuskyに関する設定の備忘録
## Huskyとは
https://github.com/typicode/husky
今回は実際に[こちらのプロジェクト](https://github.com/taijusanagi/nftcert)をセットアップとしてhuskyを導入していきます。
こちらの記事に記載されているセットアップ手順を使用します。
https://typicode.github.io/husky/#/
“`
npx husky-init && yarn
“`上記を実行すると、package.jsonに下記のようにhuskyが追加されます。
“`
“devDependencies”: {
“husky”: “^7.0.0”
},
“scripts”: {
“prepare”: “husky install”
}
“`こちらのpre-commitというファイルに、npm testというscriptが記載されているのですが、こちらのpre-commitはcommitを行う前に特定のコマンドを実行するための設定を行います。
が効いていないのでは」
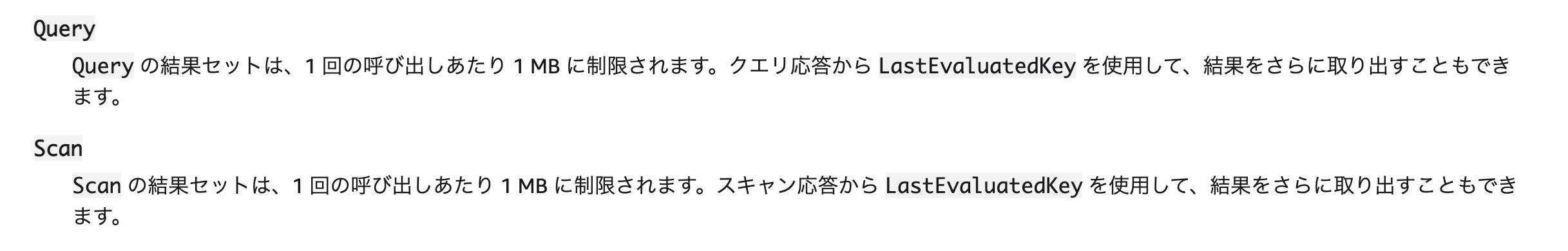
などと疑いましたが、どれも正しく設定されていました。## 結論
DynamoDBは、クエリー・スキャン共に1回のリクエストで最大1MBまでしかレスポンスできない制約がありました。参考: https://docs.aws.amazon.com/ja_jp/amazondynamodb/latest/developerguide/Limits.html
## 解決方法
DynamoDBのレスポ
タスクスケジューラーでwsl上のnodeスクリプトを実行する
# タスクスケジューラーで新規のタスクを作成する
わかるだろうから書かん!
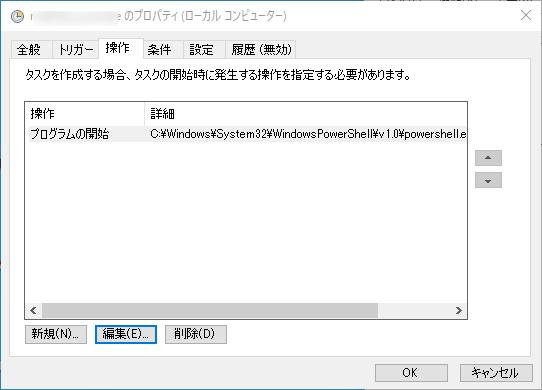
# タスクの詳細の「操作」タブ
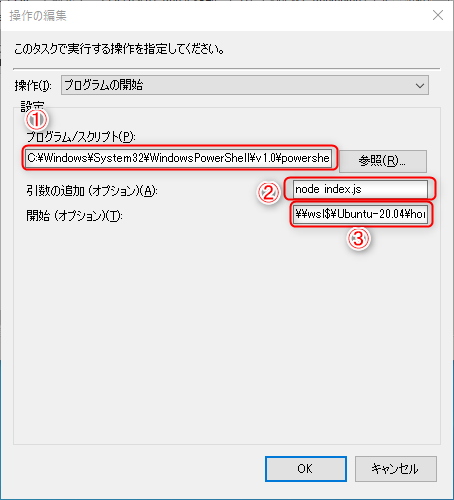
#操作を作る
以下の内容を設定する
①:C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe
②:node index.js
③:\\wsl$\Ubuntu-20.04\home\user\docker\path-to\node

これで完成!
【NestJS初心者】管理画面API作ったよって話① 〜環境構築って大変〜
Nest.jsに慣れるために
Nest.jsを使って、管理画面APIを作ってみたいと思います〜!#### Let’s start?
## 環境
– Node.js v15.0.0 -> v16.10.0
– MySQL
– macOS##インストール
以下のコマンドでNest CLIをインストールし、プロジェクトを作成します。“`
$ npm i -g @nestjs/cli
$ nest new TodoApp // nest new [プロジェクト名]
⚡ We will scaffold your app in a few seconds..CREATE …..
CREATE …..
CREATE …..
.
.
.
“`

どのパッケージ
REST API(Node.jsのExpressで実装)のエラーハンドリングを共通化してみる
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/neeb0b7f17627
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です**
## 補足
ソースコード全体は以下を参照。https://github.com/yuta-katayama-23/node-express/tree/3123743c8c53f4b8420f19de3c5223c331e425c8
【obniz×圧電スピーカー】処理(曲)コードをまとめました。 #マンボ #Disney
obniz1Yと圧電スピーカーを使って今まで実装してきた曲のコードのみを公開します。
自分で楽しんでもよし!他の事に使ってもよし!実際に使った記事は以下になります。
https://qiita.com/yui-kouy/items/d7959be61262a714833f
※obnizの0と1へ圧電スピーカーをつないで使用するソースコードを記載します。
#音符・休符の長さ、音階周波数について
##音符・休符の長さ
音符・休符の長さは、全音符・全休符の長さを基準として定数にします。
【参考】[バンド・スコアの小楽典 – 2. 音譜・休符・拍子](https://www.doremi.co.jp/gakufu_no_mikata/gakufu/basic2.ht
サーバーサイド環境構築(Node.js + Typescript)
## ss環境構築
##### まっさらな状態からcurlを叩いて「Hello World」を表示する
## src > app.ts
import express from “express”
const app = express()
app.use(express.json())
app.get(“/”, async (_req, res) => {
res.end(“Hello World”)
})const port = 8080
app.listen(port, () => {
// eslintでconsoleのエラーが出ないよう下記を追加
// eslint-disable-next-line no-console
console.log(`Listening on port ${port}`)
})## dependencies
#### コマンド
`yarn add express`:サーバーサイド Javascript の実行環境
npm ERR! code E404からやっと抜け出せた;;
ハマりにハマったnpm install
npm install でずっと「npm ERR! code E404」から抜け出せずにいたが半日後にやっと解決・・・
プログラミングを学び始めた自分にとってかなり辛かった・・・
npm ERR! code E404
$ npm install --save-dev typescript ts-loader webpack webpack-cli webpack-dev-servernpm ERR! code E404
npm ERR! 404 Not Found - GET http://registry.npmjs.org/typescript
npm ERR! 404
npm ERR! 404 'typescript@latest' is not in the npm registry.
npm ERR! 404 You should
Lambdaの明瞭な出力ログ [Python, Node.js]
#はじめに
Lambdaの出力ログは、CloudWatchLogsで確認しますが、json形式の明瞭なログ出力を書き留めます。#Python
DynamoDBの数値を取り出す際、データとしてDecimal(数値)として取り出されますが、json.dumpsを実行すると、エラーが起きました。
そのため、Decimalを取り除くロジックをつけています。`ensure_ascii=False`は、文字化け対策です。
```python
import json
from decimal import Decimal# json形式でログを出力するため、Decimalがある場合取り除く
def decimal_to_int(obj):
if isinstance(obj, Decimal):
return int(obj)def lambda_handler(event, context):
print("Received event:" + json.dumps(event, default=decimal_to_int, ensure_ascii
Node.jsでS3に画像をアップロードする。
#Node.jsで画像アップロードする。
```typescript:S3に画像アップロードのサンプル
import S3 from 'aws-sdk/clients/s3'
import fs from 'fs'const bucket = new S3({
accessKeyId: process.env.AWS_S3_BUCKET_ID,
secretAccessKey: process.env.AWS_SECRET_KEY,
})const fileContent = fs.readFileSync('./images/lisa.png')
const param: S3.Types.PutObjectRequest = {
Bucket: 'bucketName', // バケット名
Key: 'lisa.png', // 保存時の画像名
Body: fileContent,
ACL: 'public-read', // アクセスコントロール。パブリックアクセスの許可
}bucket.up
webpack4+babel7 に移行後、karma+inject-loaderが正しく動作しない
# 環境
* NPM@7.0.14
* Node.js@15.3.0
* webpack@4.46.0
* babel@7.0.0
* karma@6.3.9
* inject-loader@4.0.1# 事象
表題の通り。
`karma start`で実行されるテストコード内で`require('inject-loader!@/api/auth')`等、動的インポートを行おうとすると、「パス間違ってねぇか?」って言われちゃう。なぜか`inject-loader/dist!@/api/auth`として認識される。`dist`はどっから来た?
※ `'@'` は`'./src'` ディレクトリの alias として、webpack.config で指定してる。```bash:console.log
$ npm run unit> cross-env BABEL_ENV=test karma start test/unit/karma.conf --single-run
~・~・~ 中略 ~・~・~
WARNING in ./src/api/auth.js (./n
Azure Communication Services ことはじめ 2022 : 音声&ビデオ通話、チャット、Teams 会議参加機能を試す
Azure Communication Services は、リアルタイム コミュニケーション基盤となるサービスで、テキスト | 音声 | ビデオ によるコミュニケーションのハブとなり、接続やコントロールを行うアプリやサービスを SDK などを用いて容易に開発できます。また、Microsoft Teams 会議への参加 (Teams Interoperability) 機能を活用して、外部のユーザーがアカウントなどの準備なしに Teams 会議へ参加できるようになります。
今回は Azure Communication Services (以下 ACS) の [Web Calling Sample (Web 通話サンプル)](https://docs.microsoft.com/ja-jp/azure/communication-services/samples/web-calling-sample) のサンプルアプリ (Node.JS) を用いて、基本機能を試してみるまでの手順を紹介します。
- 概要&説明: [Microsoft Docs > Azure > Communica
express-generator で簡単な WebAPI を作成
こちらと同じことを、express-generator で行ってみます。
[Express で簡単な WebAPI を作成](https://qiita.com/ekzemplaro/items/1aa57e199b4fed4eb729)ex01 というフォルダーで作業します。
プロジェクトの作成
```bash
npx express-generator
```依存関係をインストール
```bash
npm install
```サーバーの起動
```bash
DEBUG=ex01:* npm start
```クライアントで http://localhost:3000/users にアクセスして GET の API の動作を確認
```text
$ http http://localhost:3000/users
HTTP/1.1 200 OK
Connection: keep-alive
Content-Length: 23
Content-Type: text/html; charset=utf-8
Date: Wed, 02 Feb 2022 00:
ReactでQRコードを表示したいというお話
#はじめに
なんか最近ハードウェアとソフトウェア両方ともやってて雑食となりつつある今日この頃。
AWS資格、せめてCRFくらいは取りたいなぁと思いつつ最近はReactで色々やっております。さて、今回はReact内でQRコードを表示しようとした際にちょっとした事があったので、折角なので新しい物を導入した雑感を記録していこうかと思います。
#開発環境
- AWS EC2 t2.microインスタンス
- Amazon Linux 2 + Cloud9
- Node.js 16.11.1
- React 17.0.2#事の発端
Webアプリケーションを作っていると、どうしても必要な物というのは色々出てくる。
その中で、2段階認証(俗に言うTOTP)が必要な段階になった。
あまり予算を使いたくない都合上SMSを使った認証は却下して、QRコードとAuthenticatorを利用した仕組みを導入しようとしました。
で、さー`qrcode.react`も導入したし、いざQRコードを表示!ってなった時にこんなエラーが出た訳です。```
Warning: componentWillRec
Node.jsのバージョンアップ
Nextの新規プロジェクトを作ろうとしたとき、Nodeのversionが古い!と怒られたのでメモです。
nodebrewを利用して、Node.jsをバージョンアップします。##現在のnodeのversion確認
```
$ node -v
v10.3.0
```##nodebrewをインストール
```
$ brew install nodebrew
```##インストールできたか確認
下記のように表示されればOKです
```
$ nodebrew -v
nodebrew 1.1.0
```##セットアップ
```
$ nodebrew setup
Fetching nodebrew...
Installed nodebrew in $HOME/.nodebrew========================================
Export a path to nodebrew:export PATH=$HOME/.nodebrew/current/bin:$PATH
==================================
PostgreSQL データをnode.jsで挿入してみる
#目次
* 目的
* 導入
* プログラムの作成
* つまづいた点
* 参考文献#1. 目的
* 前回はユーザのラインでの問い合わせに対してPostgreSQLのデータを取得し、送信してくれるようなシステムがあればいいなということで作りました。
* 今回は値を挿入するプログラムを作成していきたいと思います。* 家の温度や湿度をセンサで取得し、その値をPostgreSQLに格納する。←今回はここ
その後、家の外からでも家の中の状態をラインで把握できるといった応用例があります←前回はここ#2. 導入
* 前回の記事でユーザからのLINEメッセージに対して、適したデータをPostgreSQLから取得し、送信するといったことをpythonで実装しました。先に[そちらの記事](https://qiita.com/paupau/items/14c636469c81f4b4e9e7)をお読みいただいた方が理解がスムーズかと思います。herokuやPostgreSQLを初めて使うという方もお読みください。
※プログラムは一例として作っています。また、今回はプログラムの一部抜粋して
anyenv/envs/nodenv/node.jsの環境構築
## 事前知識
| 単語 | 意味 |
|:-----------|:------------|
| node.js |V8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つ|
| nodenv|プロジェクト(ディレクトリ)ごとに、Node.jsのバージョンを管理することができるバージョン管理ツール|
| anyenv|**env系ツールのバージョンを管理することができるバージョン管理ツール|とまあ、node.jsのハージョンを管理するためにnodenvを使って、そのnodenvのバージョンを管理するのにanyenvを使うという感じです。。
## 環境
macOS Montery バージョン 12.1 (2022年2月2日現在)## コマンド表
### anyenv
| コマンド | 内容 |
|:-----------|:------------|
| anyenv envs | インストールされている**env一覧|
| anyenv version|**envごとのシェルにおける実行環境|
| anyenv version|**envごとのイ
【Nuxt】vue-chartjsの読み込みに失敗する!
> TypeError: chart_js__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor
こんなメッセージが出てくる。なんでやねん!グラフ出したいだけなんですけど?!
https://reffect.co.jp/vue/nuxt-js-vue-chartjs-easy-to-use
こことかを参考にやってんだけどなぁ・・・なんでこう記事では簡単に導入できてんのに、自分のときはエラーが出るんだ~!!って毎回思うw
### 解決の際に参考したサイト
https://zenn.dev/kigi/scraps/f8c72302c0f84e
https://stackoverflow.com/questions/66940954/why-does-nuxt-give-me-this-error-with-vue-chartjs### 解決策
####package.jsonのchart.jsのバージョンを2.9.4に書き換える
```json:package.json
"dependencies" : {










