- 1. Compose Material3におけるComponentの対応状況
- 2. サーバに配置したWebViewのコンテンツからスマホのネイティブアプリのURLスキームの呼び出し方法
- 3. 【2022最新】Androidスマホのシステム音声とマイク音声をパソコンにミラーリングする方法
- 4. 別画面からのリロード処理トリガーを実装したい
- 5. [Android]GroovyからKTSに移行によるメリデメを調査
- 6. [Android] Jetpack Compose + Navigation Compose + Orbit MVI でポケモン図鑑を作ってみた
- 7. Flutterで既存のiOS / Androidアプリに機能追加 (Add-to-app):基本編
- 8. Android Emulatorのみを起動する
- 9. Androidでマルチモジュール化した簡単な実例
- 10. textView.text = “文字列” はできるのに editText.text = “文字列” とできない理由とは
- 11. Viewを突き出して表示させたい Part2
- 12. カウントアプリ(Android入門)
- 13. Pretiaやーる
- 14. TextInputLayoutにxmlでテキストを指定したらエラーが出た
- 15. Androidアプリ開発での音声認識の権限でハマった話
- 16. 【kotlin】超簡単なMVPを実装してみた、⑤recyclerviewとの連携
- 17. Kotlin Flow 勉強まとめ
- 18. Flutter doctorコマンドで「Android license status unknown.」が出る場合の解決法
- 19. 【Android】初心者向け シンプルなドラムロール式TimePickerサンプル
- 20. RecyclerViewのいつもの設定をXMLでスマートに設定する方法
Compose Material3におけるComponentの対応状況
Jetpack Compose の Material 3 の Component の対応表です。
Jetpack Compose のプロジェクトで Material 3 を導入を検討する時にでも活用ください。|Component|material-component(1.5.0)|Compose Material3(1.0.0-alpha05)|
|:–:|:–:|:–:|
| Backdrop | – | × |
| Badge | ◯ | ◯ |
| Bottom app bar | ◯ | × |
| Bottom sheet | ◯ | × |
| [Button](https://m3.material.io/components/buttons/overview) | ◯ | ◯ |
| [Card](https://m3.material.io/components/cards/overview) | ◯ | ◯ |
| Checkbox | ◯ | ◯ |
| [Chip](https://m3.material.io/components/chips
サーバに配置したWebViewのコンテンツからスマホのネイティブアプリのURLスキームの呼び出し方法
筆者は普段サーバサイドのエンジニアとしてWebシステムの開発をしているが、
担当している案件でスマホのネイティブアプリ内のWebView内にコンテンツを組み込む案件がありました。その際に、URLスキームを使ってネイティブアプリとWebViewのコンテンツ間の連携でハマったので、備忘録として残しておきます。
本記事はあくまでサーバサイドの立場からの対処方法になります。## URLスキームの書き方
筆者ははじめ、下記のコード用にfetch関数での読み込みを想定していました。
しかしURLスキームはネイティブアプリのWebViewのURLローダーの部分で実行する仕組みのため、
fetch関数のようなJavaScriptの非同期処理では実行が出来ませんでした。
そこで以下のように `location.href` にURLスキームを設定し、
ネイティブアプリのWebViewに読み込ませることで問題を解消しました。“`
// 間違い
fetch(“【URLスキーム】”);
// 正解
location.href = “【URLスキーム】”;
// 参考例
location.href
【2022最新】Androidスマホのシステム音声とマイク音声をパソコンにミラーリングする方法
#Androidスマホのシステム音声とマイク音声をパソコンに出力!
皆さんこんにちは!
この前、LetsViewというミラーリングアプリを例としてアンドロイドデバイスの音声をパソコンにミラーリングする方法を紹介しました。残念なことにLetsViewはアンドロイドのマイク音声のみをミラーリングできます。従って、Androidの音声をミラーリングする時、システムの音声だけでなく、マイクの音声も同時に流れます。
今回はApowerMirrorを使ってAndroidスマホのシステム音声とマイク音声をパソコンにミラーリングする方法について詳しく説明させていただきます。ご自分のニーズに応じて、システム音声またはマイク音声を自由に選択してミラーリングできます。
##事前準備
[ApowerMirror](https://www.apowersoft.jp/phone-mirror?apptype=qiita210)
Android側は最新のバージョンをインストールする必要があります。
最新バージョン1.7.5.0 [Google Play](https://play.google.com/s
別画面からのリロード処理トリガーを実装したい
#初めに
今回は、単一Activity複数Fragmentでの実装の際に、遷移先の画面でデータの更新があったときに遷移元に更新があったことを伝えたい場面が多くあると思います。
そんなときに一番簡単で一番実装しやすい方法を記事として残しておきます。
###やること
では、実際にどの様なコードを書くのかと言いますと`setFragmentResult`を使います。
`setFragmentResult`とは、`setFragmentResultListener`と対になっており`setFragmentResult`には`requestKey`に鍵として`String`を渡し`result`に値として`Bundle`を入れることができます。
`setFragmentResultListener`では`requestKey`に鍵として`String`を渡し、その鍵に格納された値を取り出すことができます
そのため、コードで書く場合以下の様になります“`kotlin:FirstFragment
setFragmentResultListener(requestKey = REQUEST_KE
[Android]GroovyからKTSに移行によるメリデメを調査
##はじめに
Gradle Plugin4.0からKTSのサポートがあります。
KTSに移行してみて、個人的に調べたり感じたりしたメリデメのお話です。##メリット
###1. コンパイルエラーを吐いてくれる
これが、一番のメリットな気はします。
書いていて感動しました。
Groovyは動的型付けであるのに対して、みんな大好きKotlinは静的型付けなので実現できます。
今までは、Syncして初めて文法ミスなどに気づけていましたが、これで書きながらミスに気づくことが出来るように。
###2. メソッド引数の補完が効く。
途中まで気づかなかったが、地味にありがたい。↓Groovyの時はなかった。

今回作成したアプリのソースコードはこちらにあります。
https://github.com/kaleidot725/PokemonLibraryWithJetpackCompose
Oribit MVI に関する詳細はこちらです。
https://orbit-mvi.org
https://github.com/orbit-mvi/orbit-mvi
# 機能
簡単なアプ
Flutterで既存のiOS / Androidアプリに機能追加 (Add-to-app):基本編
# はじめに
お仕事でFlutterで作成した画面を既存のiOSアプリ・Androidアプリに追加する事になりました。
個人的にAndroidとFlutterは多少知識があるのですがiOS(特にObjective-C)の知識が皆無で少し苦戦したので、ネイティブアプリにFlutterモジュールを組み込む手順とハマったときの対応を備忘録的にまとめておきます。既存iOSアプリはObjective-C、AndroidアプリはJavaで実装されているのでこの記事もそれに合わせたものとなっています。
また、iOSアプリではCocoaPodsを使って組み込み、Androidでは`settings.gradle`でFlutterモジュールを追加させています。基本的には以下の公式ドキュメントを参考にしました。
[Add Flutter to existing app \| Flutter](https://docs.flutter.dev/development/add-to-app)# 環境
* MacBookPro M1 BigSur 11.6
* Xcode:12.5.1
* And
Android Emulatorのみを起動する
# 概要
アプリを開発してると、少し前のバージョンの動きを確認する際やビルドマシンでビルドしたアプリの動作確認をする際などに、apk/aabをインストールして動作を確認することがあります。
このときに実機にインストールしてもいいのですが、なかなか認識しないことがあるためエミュレーターを使っています。
そんなときにAndroid Studioを起動→プロジェクトをビルド→エミュレーターで確認は少し時間がかかるのとメモリを食ってしまうので、エミュレーターのみ起動する方法を調べていました。公式のサイトでも十分分かりやすいのですがよく使うオプションなどまとめたかったので記事にしました。
# 方法
## エミュレーター名一覧表示
“`
emulator -list-avds
“`## エミュレーター起動
“`
emulator -avd avd_name [ {-option [value]} … ]
“`# 例
> たとえば、Mac で実行されている Android Studio 内からエミュレータを起動する場合、デフォルトのコマンドラインは次のようになります。
Androidでマルチモジュール化した簡単な実例
こんにちは
現在Hiltの導入のサンプルを作っているのですが、~~ついでに~~マルチモジュール化をやってみました。
ディレクトリ構成としては、アプリ名がhilt_sampleとすると
“`
└── hilt_sample
├── data
│ └── repositories
│ └── MainRepositoryImpl.kt
├── domain
│ ├── repositories
│ │ └── MainRepository.kt
│ └── usecases
│ └── FetchSomeNumberUseCase.kt
└── presentation
├── MainActivity.kt
└── MainViewModel.kt
“`↑このようになっています。
Domain層にRepositoryのinterfaceを置いて、Usecaseから外側の層(Dat
textView.text = “文字列” はできるのに editText.text = “文字列” とできない理由とは
# 経緯
俺「Javaを使っていたけど、これからはKotlinだ! まずは TextView での文字列の表示のあたりから。」
俺「`textView.setText(“文字列”)` っと。ほとんどJavaと変わらないけど、セミコロンが不要になったのはいいな」
Android Studio「セッターメソッドの呼び出しをプロパティ構文に置き換えられるよ!」
俺「なるほど!プロパティ構文で書けるのか、`textView.text = “文字列”` っと。いいね!」俺「さて、じゃあ TextView の派生クラスである EditText の方も書き換えよう。 `editText.text = “文字列”` っと」
Kotlin「`Type mismatch: inferred type is String but Editable! was expected`」
俺「え?」
Kotlin「`Editable`じゃないとダメです。`String` なら `setText()` を使って。」
俺「…」# 理由
`TextView#getText()` の戻り値の型は `CharS
Viewを突き出して表示させたい Part2
#初めに
[Viewを突き出して表示させたい ](https://qiita.com/Tsubasa12/items/8db55ca6a186abf2d905)
前回こちらの記事で
FrameLayoutやLinearLayoutで使える
Viewを凸出して表示させる方法を書きました今回はConstraintLayoutを使って Viewを突き出して表示させていきたいと思います
#コードでxmlに書いていく
前回と同じように Viewが突き出しているこ事を確認できるように、色のついたViewを用意しました
カウントアプリ(Android入門) ##はじめに
こんにちは。今回は、Androidアプリ開発の勉強会にて制作したアプリの1つを紹介します。
AndroidStudioを使用したことがない情報系の学生を対象として行っています。
使用言語は、Kotlinです。
※途中で飽きてくると日本語が適当になりますがあしからず##この記事の内容
– 今回作るものについての説明
– レイアウトを作る
– アクティビティを作る
– まとめ##今回作るものについての説明
今回は、カウントアプリを制作していきます。ボタンを押すと数字が増えたり、減ったりする単純なアプリです。
####ボタンの説明
| ボタン | 動作 |
|:-:|:-|
| PLUS | 数字を1追加する |
| MINUS | 数字を1減らす |
| CLEAR | 数字をリセットする(0にする) |
Pretiaやーる
# はじめに
Pretiaやーる# 開発環境
– Unity 2020.3.12f1
– Pretia SDK 0.5.0
– Oppo Reno3 A# 実装
1.クイックスタートガイドhttps://docs.developers.pretiaar.com/ja/tutorials/getting-started/
2.開発者コンソール
https://developers.pretiaar.com/
3.開発者コンソールから3Dスキャナーアプリをダウンロード
mapping-app(0.3.0).apk4.スキャンアプリを使用してスキャンし保存、Relocalizationテストする
5.Unity 2020.3.12f1を開く
6.Pretia SDKをインストール
Packages/manifest.jsonに追記~~~manifest.json
{
“scopedRegistries”: [
{
“name”: “Pretia Technologies”,
“url”: “https://registry.n
TextInputLayoutにxmlでテキストを指定したらエラーが出た
# やりたかったこと
_TextInputLayout_ を使った[テキストフィールド](https://material.io/components/text-fields)にテキストを指定したかった# やったこと
こんな感じにxmlで _TextInputLayout_ にテキストを指定してみた“`
“`# 出たエラー
> Cannot find
Androidアプリ開発での音声認識の権限でハマった話
## ハマったエラー
“`
System.err: java.lang.SecurityException: Not allowed to change Do Not Disturb state
“`
## 解決法
いろいろ調べた結果,海外サイトしかなかったが頑張って読んで解決した.
なぜかわからないが,サイレントモード系の権限が関係しているらしい.“`AndroidMainifest.xml
“`
で,下のやつをエラー発生箇所(僕の場合は,音声認識開始ボタンを押したところでエラーが発生したので,そこらへんの動作付近)に入力.“`
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
if (Buil
【kotlin】超簡単なMVPを実装してみた、⑤recyclerviewとの連携
# はじめに
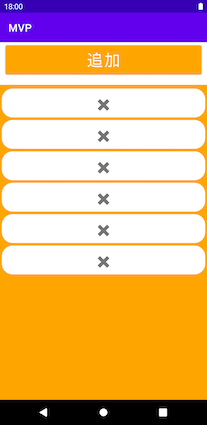
今回はMVP(アーキテクチャ)に沿って、recyclerviewとの連携を実装していきたいと思います。# 実装内容
・追加ボタンを押した時にrecyclerviewにアイテム(✖︎マークのセル)を追加し表示する。
・✖︎マークのセルを押した際に押したセルを削除し、反映させる。
# 実装
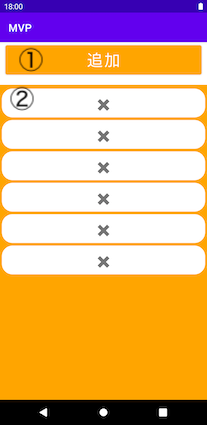
**[レイアウト]**
①addButton
②recyclerView
**[コード]**
**・準備**
①BasePresente
Kotlin Flow 勉強まとめ
#目次
1. Kotlin Flow とは
2. サンプルコード
3. まとめ##1. Kotlin Flow とは
**suspend fun**は、返す値が1つのみで、**Flow**は、複数の値を順に出力することができることが、大きな違いである。リアルタイムで、更新処理を行いたい場合に有効である。(UI の状態が変化したときに、変更を受け取る等)
また、**Flow**は、**suspend fun**を使うことで、メインスレッドを妨げることなく、ネットワークリクエストを行える。**Flow**は、大きく分けて3つの役割を持っています。
・**プロデューサ**‥非同期に出力する値の作成を行う
・**インターミディアリ**‥出力されたデータに変更を加えることができる
・**コンシューマ**‥得られた出力値を利用する“Repository“,“ViewModel“に当てはめると、出力値の作成を“Repository“で行い、使いやすい状態に変換する(mapで、リストの中身を置き換えるなど)、次に、得られた出力値を適切なスコープで呼び出し、UInへと反映さ
Flutter doctorコマンドで「Android license status unknown.」が出る場合の解決法
#はじめに
“`console
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.3, on macOS 11.1 20C69 darwin-x64, locale ja-JP)
[!] Android toolchain – develop for Android devices (Android SDK version 30.0.2)
✗ Android license status unknown.
Run `flutter doctor –android-licenses` to accept the SDK licenses.
See https://flutter.dev/docs/get-started/install/macos#android-setup for more details
【Android】初心者向け シンプルなドラムロール式TimePickerサンプル
以前にドラムロール式のDatePickerのサンプルを紹介しました。
https://qiita.com/masayah/items/c979e42b6333f15bd930今回時刻入力が必要になったので時刻用のTimePickeを作成しました。サンプルとしてご紹介します。
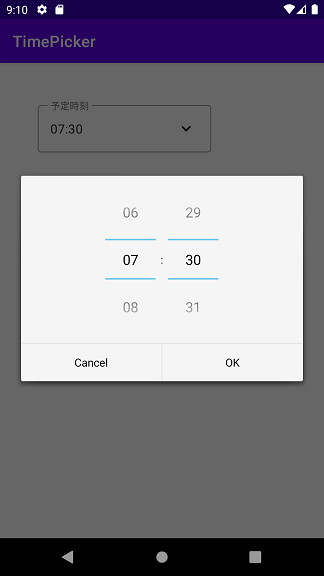
私と同じようなAndroid開発初心者の方の参考になれば幸いです。#ドラムロール式TimePickerのイメージ
#時刻入力でドラムロール式の必要があるのか?
最近のAndroidの標準の時刻入力方式は私も気に入ってます。こういう↓やつですね。










