- 1. はじめに
- 2. 前提
- 2.0.1. 【Rails/Heroku】H10 – App crashedエラーの対処法
- 2.0.2. [ActiveJob]Jobの中でbinding.pryする方法
- 2.0.3. 「find」 と 「find_by」の使い分けで気をつけなければいけないこと
- 2.0.4. Rails ルーティングの設定方法
- 2.0.5. [jQuery]プルダウンで選んだ値をform_withのparamsにブチ込む方法
- 2.0.6. 【Rails 6】simple_calendar でシンプルなカレンダー機能を作ってみる
- 2.0.7. Materializeでのvaliate方法について
- 2.0.8. アプリを作る PasswordResetsリソース
- 2.0.9. 『Rails』 groupメソッドで、月毎のデータを取得する方法
- 2.0.10. 【Rails】チェックボックスで複数選択した値を中間テーブルに保存する
- 2.0.11. データベースのロールバックやエラー解決法
- 2.0.12. 【Rails6】Webpacker::Manifest::MissingEntryErrorを解決する
- 2.0.13. 【Rails,Ruby】ページタイトルを三項演算子でシンプルに
- 2.0.14. Railsで日本語ヘッダのCSVを読み込む
- 2.0.15. 【未経験】【エンジニア転職】Rails, React, AWS, Docker を使用した SPA サービス作成までの独学方法
- 2.0.16. Railsのルーティング好きなURLにしたいとき
- 2.0.17. migrationファイルのnull:falseとは
renderにおけるオプション
インターンで実務に入っていた時にcollectionとlocalsについて理解が浅かったので、まとめようとおもいます。
以下のような例を見てみましょう## localsオプション
“`books_controller.rb
def index
@book = Book.find(params[:id])
end
“`
“`index.html.erb
<%= render partial: "form", locals: { book: @book } %>
“`“`_form.html.erb
本のタイトルは、<%= book.title %>です。
本の内容は、<%= book.content %>です。
“`
“`locals: { book: @book }“`の部分は、
index.html.erbファイル内の“`@book“`を部分テンプレート先でbookという名前で使えるようにするよ、というのがlocalsオプションです。
実際に、“`_form.html.erb“`内では、bookという名前で使われています
Herokuのコマンド一覧
#Herokuのコマンド一覧
[Heroku CLI コマンド 一覧](https://devcenter.heroku.com/ja/articles/heroku-cli-commands)#####触れたことのあるコード 2022.02.12
“`Ruby
#アプリを一覧表示
$ heroku apps#新しいアプリケーションを作成
$ heroku create# Herokuのコマンド一覧を表示
$ heroku help#ログイン
$ heroku login
(–interactive herokuコマンドでブラウザを開かないようにできる)#最新のログ出力を表示
$ heroku logs#アプリケーションの名前を変更
$ heroku rename アプリ名#バージョン確認
$ heroku –version“`
# 参考
https://devcenter.heroku.com/ja/articles/heroku-cli-commands
railsで相互限定公開の実装
はじめに
相互フォロワー限定で記事を投稿する機能を追加しようと思ったのですが、私の調べ方が足りなかったのかなかなか似たような機能の記事が見当たらず時間がかかったので記録します。
初心者故拙いところも多々ありますので何か間違っているところがあればご指摘いただけると嬉しいです。前提
・フォロー機能の実装
こちらの記事を参考にさせていただきました。
:warning:フォロー機能にはacts_as_followerというgemを必ず使用してください。
後述のfollowed_by?メソッドはこのgemによって定義されていますので、その他のフォロー機能の記事を参考にした方はacts_as
【Rails/Heroku】H10 – App crashedエラーの対処法
こんにちは。
まだ駆け出していない修行僧です。Herokuへデプロイする際、アプリケーションエラーによりブラウザで表示されない事象が発生したので、ここに解決した手順を記したいと思います。
尚、指摘箇所がございましたら
愛あるご教授を頂けますと幸いです。#結論
先に結論だけお伝えし、詳細は以降で述べていきます。
Gemfileに下記コードを入力することで、無事解決しました。“`
gem ‘net-imap’
gem ‘net-pop’
gem ‘net-smtp’
“`#環境
MacBook Air(M1,2020) Monterey 12.0.1
Ruby 3.1.0
Rails 6.1.4.6
Heroku 7.59.2#エラーコード
まずはどんなエラーが発生したのか見ていきます。
HerokuにRailsアプリを以下のコマンドでデプロイを実施しました。“`ターミナル
$ git push heroku HEAD
“`
そして以下のコマンドを入力してブラウザで確認をします。“`ターミナル
$ heroku open
“`するとアプリケーシ
[ActiveJob]Jobの中でbinding.pryする方法
# binding.pry in Job
Jobの中をデバッグしたいのにできない。
そんな僕のために記事を残します。# 2種類
## 1. perform_now
Jobのperformメソッドが`perform_later`メソッドから呼び出されていたら
一時的に`_now`に変えればOK!
すぐにJobを実行させることでpryができるようになる
“`rb
.perform_now
“`## 2. アダプタのコンテナに接続する
dockerで開発されている方限定になってしまいますが、
sidekipなどの使用しているアダプターのコンテナに接続すればOKです!
「find」 と 「find_by」の使い分けで気をつけなければいけないこと
railsにおいてmodelのデータを検索する際使用する 、findとfind_byの違いについて気をつけなければいけない点について書いていきます。
## 基本的な違い
findとfind_byの基本的な違いは主に
– find = モデルのIDを基準に検索をかける
– find_by = モデルのID以外の基準で検索をかけられる(IDでも検索可)です。
例)
“`ruby
user = User.find(1)
user = User.find_by(name: ‘hoge’)
“`基本的にはIDで検索する場合は「find」をそれ以外の場合は「find_by」を使用しているかと思います。しかしIDで検索をかける場合でも 「find_by」を使用したほうが良い場面があります。
それは「find」と「find_by」で検索をかけて該当のデータがなかった場合の挙動に起因するのですが、
– findで検索をかけた時、該当のデータがなかった場合は例外が発生する
– find_byで検索をかけた時、該当のデータがなかった場合は「nil」が返るという挙動の違いがあり、
Rails ルーティングの設定方法
## rootの設定
アプリケーションのトップページにあたるrootの設定。
“`ruby
root to: ‘home#index’
root ‘home#index’
# どちらでも可
“`## 個別のルーティングを一つ一つ設定
基本的なリソースを操作するルーティング。
“`ruby
get ‘users’, to: ‘users#index’ # user一覧を表示するためのアクション
get ‘user/:id’, to: ‘users#show’ # パラメーターのIDに合致するuserを取得したいときにしようするアクション
get ‘users/new’, to: ‘users#new’ # user modelに新しいデータを作成するページを表示するアクション
get ‘users/:id/edit’, to: ‘users#edit’ # 作成済みのuserデータを編集する画面を表示するときにしようするアクション
post ‘users’, t
[jQuery]プルダウンで選んだ値をform_withのparamsにブチ込む方法
# 経緯
form_with内にselectを書くことができないけど、選択された値をparamsとしてsubmitさせたい。
そんなときどうしたらいいの!?!?
そんな僕に似た状況の方の救いになればいいなと思い記事を書くことにしました!## 断り
今回はjQueryを使って表現します
## 結論
こうしましょう
“`erb
<%= form_with url: XXX_path do |f| %>
<%= f.hidden_field :ueno_zoo, value: :panda, class: 'targetJquery' %>
<%= f.submit '送信'%>
<% end %>
“``hidden_field`に対して`:ueno_zoo`を渡す。
こうすると、コントローラーで`params[:ueno_zoo]`とすることで送られてきた(選ばれた)値を取得することができますポイント
hidden_field(だけに限らず)に渡したSymbolの値を、コントローラー内では`params[:Symbol]`とすることで取得できる`
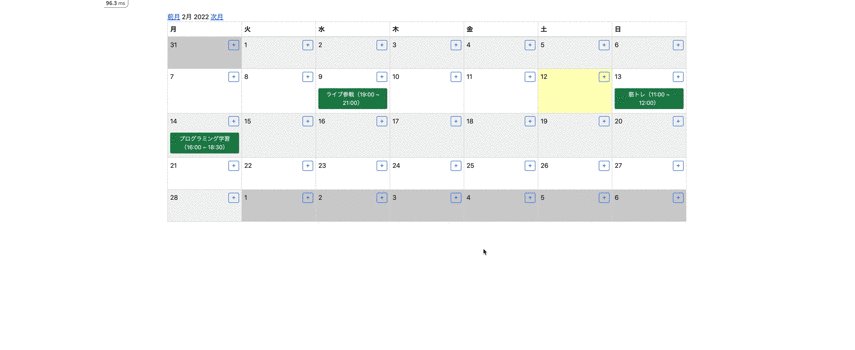
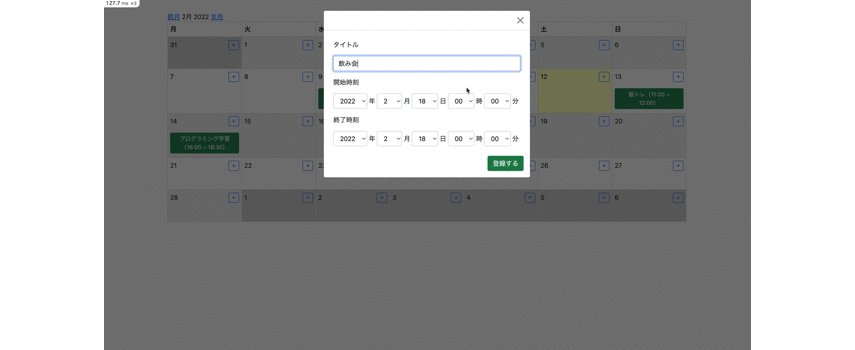
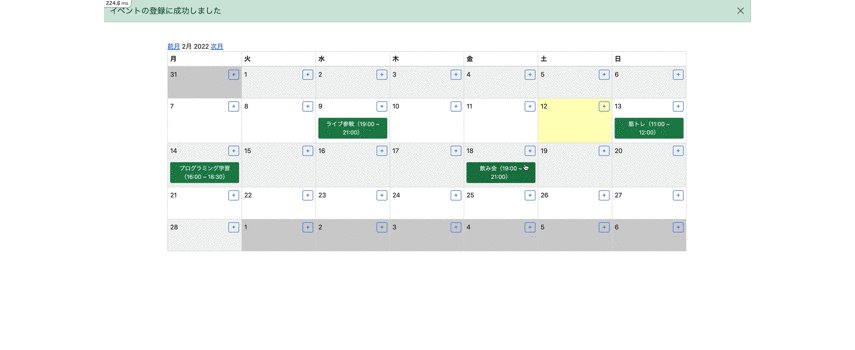
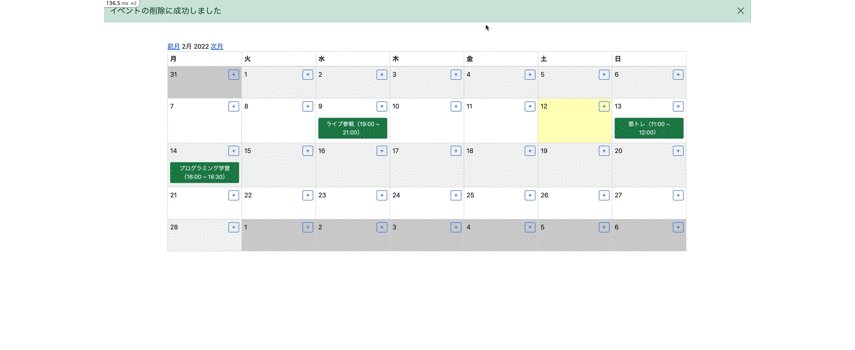
【Rails 6】simple_calendar でシンプルなカレンダー機能を作ってみる
## 概要
「[simple_calendar](https://github.com/excid3/simple_calendar)」 という gem を使ってシンプルなカレンダー機能を Rails アプリに実装してみます。
## 完成イメージ

## 仕様
– Ruby 3
– Rails 6
– MySQL 5.7
– Bootstrap 5
– Docker※ Bootstrap はバージョン5から JQuery が不要になり導入方法が少し変わったのでご注意ください。
## 下準備
まず最初に下準備から始めていきます。
### 各種ディレクトリ & ファイルを作成
“`
$ mkdir rails-simple-calendar-app && cd rails-simple-calendar-app
$ touch
Materializeでのvaliate方法について
###Materializeとは
https://materializecss.com/about.html
###Materializeでのvaliate方法について
inputセレクタとselectセレクタを使ったvalidate方法はやり方が異なります。
それぞれのやり方を以下に整理しました。#### 前提
– Materialize バージョン: 1.0.0
– inputセレクタ、selectセレクタのタグの後に、helper-textクラスを使ったタグにてエラーメッセージの表示を行う#### inputセレクタのvalidate
##### 必須入力チェック
inputセレクト内で、classに’validate’を指定し、かつrequiredを指定すると、
Materializeでバリデーションがかかる。“`
アプリを作る PasswordResetsリソース###gitをチェックアウトをする
“`
git checkout -b password-reset
“`
###PasswordResetsコントローラを生成する
“`
ubuntu:~/environment/my_app (password-reset) $ rails generate controller PasswordResets new edit –no-test-framework
Running via Spring preloader in process 10038
create app/controllers/password_resets_controller.rb
route get ‘password_resets/new’
get ‘password_resets/edit’
invoke erb
create app/views/password_resets
create app/views/password_resets/new.html.erb
『Rails』 groupメソッドで、月毎のデータを取得する方法
#はじめに
[](https://gyazo.com/fa26b7b1ee177f50e1c80d007d24d666)
現在オリジナルアプリ「morning-walk」という朝散歩を習慣化するアプリを制作中です。
その中で、月毎の散歩日数と散歩時間を集計する実装を行ったので、まとめます。#前提条件
・以下のようなデータ構造です。
walksテーブルは散歩記録を投稿できる。
timeカラムは、散歩時間を保持
start_timeは、散歩した日付を記録[](https://gyazo.com/75afeda9f7b95a523825a7e3974e2bce)
.以下のようなviewです
[
– View(formの追加)
– Controller(createアクション)
– 完了## Model(アソシエーションの設定)
“`rb:model/furniture.rb
class Furniture < ApplicationRecord has_many :furniture_scenes has_many :scenes, through: :furniture_scenes end ``` ```rb:model/furniture_scene.rb class FurnitureScene < ApplicationRecord bel
データベースのロールバックやエラー解決法
### ロールバック
[https://konaga-k.hatenablog.com/entry/2021/09/19/103446](https://konaga-k.hatenablog.com/entry/2021/09/19/103446)
### バージョン確認
[https://qiita.com/akilax/items/7c564590b59908245dd3](https://qiita.com/akilax/items/7c564590b59908245dd3)
“`bash
$ bundle exec rails db:migrate:status
database: developmentStatus Migration ID Migration Name
————————————————–
・・・
up 20210509061758 Add column editor info to edit histories
up 202105
【Rails6】Webpacker::Manifest::MissingEntryErrorを解決する
## Webpacker::Manifest::MissingEntryErrorが発生
Articleモデルのindexビューを作成して、表示させようとしたら“Webpacker::Manifest::MissingEntryError“が生じました。
“`:エラー
Webpacker::Manifest::MissingEntryError in Atricles#indexShowing /Users/app/views/layouts/application.html.erb where line #9 raised:
Webpacker can’t find application.js in /Users/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-
【Rails,Ruby】ページタイトルを三項演算子でシンプルに
#三項演算子
下記のように「?」と「:」を使って、if, else, end のくだりを一行で書ける書き方。
* if文による書き方
“`ruby
if name==”Taro”
“Yes, I am Taro”
else
“No, I am not #{name}”
end
“`* 三項演算子による書き方
“`ruby
name==”Taro” ? “Yes, I am Taro” : “No, I am not #{name}”
“`
#ページタイトルヘルパーへの応用この書き方を利用して、ページタイトルヘルパーもシンプルに書ける。
(page_titleはprovideでページごとに与えてください)* 変更前
“`ruby:application_helper.rb
module ApplicationHelper
BASE_TITLE = “HOGE”.freeze
def full_title(page_title)
if page_title.blank?
BASE_TITLE
else
Railsで日本語ヘッダのCSVを読み込む
# Railsで日本語ヘッダを持つCSVファイルを読み込む
想定: ユーザにCSVをアップロードしてもらい処理を行う。その際のヘッダー名に日本語を使いたい場合の書き方
結論: i18_nを使ってマッピングします。## サンプルCSV
“`
名前,かな
テスト,てすと
太郎,たろう
“`## いまいちな書き方
“`
CSV.foreach(“user.csv”, headers: true) { |row| puts row[‘名前’] }
テスト
太郎
“`
いまいちな理由– headerを日本語以外に変更する場合にコード修正が必要になる
– インスタンスを作成する場合のコードが冗長になる“`
User.new({name: row[‘名前’], kana: row[‘かな’]})
“`
2カラムぐらいなら問題ないですが、増えてくると可読性が下がります。## おすすめの書き方
`config/locales/models/user.ja.yml` を作成してマッピングを行います。### マッピング用ymlファイル
“`
ja:
activer
【未経験】【エンジニア転職】Rails, React, AWS, Docker を使用した SPA サービス作成までの独学方法
# 自己紹介
おがわと申します。
現在(2022年2月)、自社開発の企業を目標に転職活動をしています。
私は小学校教員からエンジニア転職を目指して独学を継続しています。
webのことは全くわからない状態から学習を始めました。
最初は「発達障害をもつ子どもを支援するサービス」を自分で作れないだろうか、というところから学習がスタートしました。
学習をしていくうちに、「作るのが楽しい!もっとやってみたい。エンジニアになって、技術で社会に貢献したい」という思いに変化していきました。
自分でも驚いていますが、「やってみたい、チャレンジしてみたい」と思えることに出会えました。忙しい中でも計画的に時間をかけて学習しました。これは効率性を考えるとおすすめできる学習方法ではありませんが、(継続できれば)誰でも再現可能であるともいえるかと思います。
仕事が忙しいからエンジニアに転職をすることを諦めている方の参考になればうれしいです。# 作成したサービスについて
## [「困り感」のある子どもを支援するサービス Tech Teach!](https://www.tech-teach.net)

## Railsのルーティングってなんかな〜
Railsを学びはじめたときにルーティングでresoucesを使うと複数形になったり
決められてる感があって、ほんとはこういうURLにしたいのにな、
なんだかRailsって思い通りのURLにすることできないのかな〜って思ってました。そんな初学者のかたに朗報です。
### 好きなURLにするには
`scopeメソッド`を使うことで、`resources`によって生成されるデフォルトのパス名を変更できます。
“`ruby
scope do
resources :this_sites , path: ‘kono_site’
end
“`[







