- 1. renderにおけるオプション
- 2. 【Rails/Heroku】H10 – App crashedエラーの対処法
- 3. 2/12教科書11 Ruby Sinatra
- 4. 【初学者】Ruby on Railsのローカル開発環境を構築してみた【Webアプリ開発の道~その1~】
- 5. [ActiveJob]Jobの中でbinding.pryする方法
- 6. 【Rails 6】simple_calendar でシンプルなカレンダー機能を作ってみる
- 7. [メタプログラミングRuby] アトリビュート生成時にバリデーションを実行するクラスマクロを実装してみました
- 8. Ruby on Rails チュートリアル第5章をやってみて
- 9. Materializeでのvaliate方法について
- 10. rangeオブジェクト ruby
- 11. アプリを作る PasswordResetsリソース
- 12. 『Rails』 groupメソッドで、月毎のデータを取得する方法
- 13. データベースのロールバックやエラー解決法
- 14. 【Rails6】Webpacker::Manifest::MissingEntryErrorを解決する
- 15. 【Rails,Ruby】ページタイトルを三項演算子でシンプルに
- 16. Railsで日本語ヘッダのCSVを読み込む
- 17. migrationファイルのnull:falseとは
- 18. Railsで作った日本、台湾華語対応のブログ構成
- 19. 【Ruby】クラスメソッドってなんや
- 20. Rubyの条件分岐処理(随時更新)
renderにおけるオプション
インターンで実務に入っていた時にcollectionとlocalsについて理解が浅かったので、まとめようとおもいます。
以下のような例を見てみましょう## localsオプション
“`books_controller.rb
def index
@book = Book.find(params[:id])
end
“`
“`index.html.erb
<%= render partial: "form", locals: { book: @book } %>
“`“`_form.html.erb
本のタイトルは、<%= book.title %>です。
本の内容は、<%= book.content %>です。
“`
“`locals: { book: @book }“`の部分は、
index.html.erbファイル内の“`@book“`を部分テンプレート先でbookという名前で使えるようにするよ、というのがlocalsオプションです。
実際に、“`_form.html.erb“`内では、bookという名前で使われています
【Rails/Heroku】H10 – App crashedエラーの対処法
こんにちは。
まだ駆け出していない修行僧です。Herokuへデプロイする際、アプリケーションエラーによりブラウザで表示されない事象が発生したので、ここに解決した手順を記したいと思います。
尚、指摘箇所がございましたら
愛あるご教授を頂けますと幸いです。#結論
先に結論だけお伝えし、詳細は以降で述べていきます。
Gemfileに下記コードを入力することで、無事解決しました。“`
gem ‘net-imap’
gem ‘net-pop’
gem ‘net-smtp’
“`#環境
MacBook Air(M1,2020) Monterey 12.0.1
Ruby 3.1.0
Rails 6.1.4.6
Heroku 7.59.2#エラーコード
まずはどんなエラーが発生したのか見ていきます。
HerokuにRailsアプリを以下のコマンドでデプロイを実施しました。“`ターミナル
$ git push heroku HEAD
“`
そして以下のコマンドを入力してブラウザで確認をします。“`ターミナル
$ heroku open
“`するとアプリケーシ
2/12教科書11 Ruby Sinatra
– アプリは⓵データベース②アプリの2つに分かれていて、2つは独立して考える
– 「\」→ option + ¥
– quit.com と quit.com/ は一緒
データベースに関して
–
→ rake db:create データベースの作成
rake db:drop データベースの削除
rake db:migrate migrationファイルの中身を読み込む。データベースができた後に、追加の情報や変更をするときに使うバリデーション
–
ex)エラー:情報入力してログインボタンを押したら、最初の画面に戻った。行われていること:
①ログインボタンを押す
→ログインボタンの実装
②情報が送られる
→ページが飛ぶ。今回だと”/signin”。
app.rbに書かれた順序を踏んで処理が行われる。
③処理が終わったら、違う画面に飛ぶ
処理がうまく行われなかったら、初めの画面に戻る。疑う順番:
①ログインボタン
②ログインの情報を投げる先今回の場合
①問題なし
→コードに間違いがなかった
②問題ありsign_in.erbより、フォームが”/signi
【初学者】Ruby on Railsのローカル開発環境を構築してみた【Webアプリ開発の道~その1~】
# はじめに
こんにちは。
最初の[記事](https://qiita.com/kosukein38/items/d3e57bdc345441f73241)で書いたとおり、Webアプリを開発するためにバックエンドでRuby on Railsを使っていきたいと思います。私のRails理解度は現時点でRailsチュートリアルを解説動画を購入して、見ながら一通りほとんどコピペで終わらせ、その後ProgateのRails5講座をダーっと終わらせたくらいのレベルです。
チュートリアルと同じSampleAppをもう一周丁寧にする選択肢もありますが、同じものを作るのもなんとなく嫌なので、チュートリアルをベースにして改変しながら、自分のオリジナルアプリを制作していこうと思います。Railsチュートリアルでは推奨環境のAWS内でCloud9を用いて開発しましたが、自分のWebアプリを開発する環境として何が最適か迷っていました。DockerやAWSのリソースを使って環境構築することも視野に入れましたが、おそらく、あれもこれもと手を出していくとハードルが高くなっていきそうだなと感じたので、まずローカ
[ActiveJob]Jobの中でbinding.pryする方法
# binding.pry in Job
Jobの中をデバッグしたいのにできない。
そんな僕のために記事を残します。# 2種類
## 1. perform_now
Jobのperformメソッドが`perform_later`メソッドから呼び出されていたら
一時的に`_now`に変えればOK!
すぐにJobを実行させることでpryができるようになる
“`rb
.perform_now
“`## 2. アダプタのコンテナに接続する
dockerで開発されている方限定になってしまいますが、
sidekipなどの使用しているアダプターのコンテナに接続すればOKです!
【Rails 6】simple_calendar でシンプルなカレンダー機能を作ってみる
## 概要
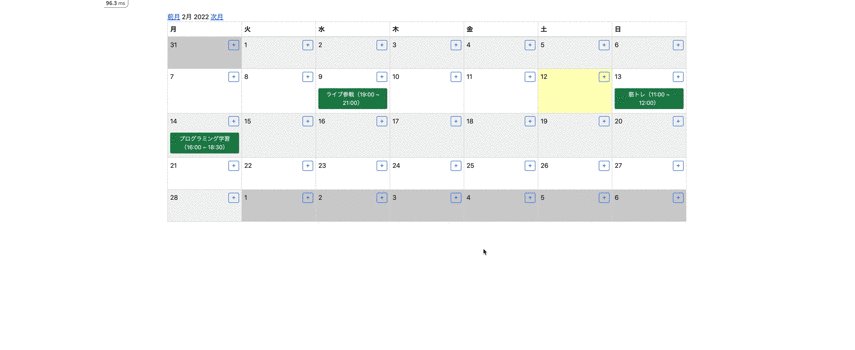
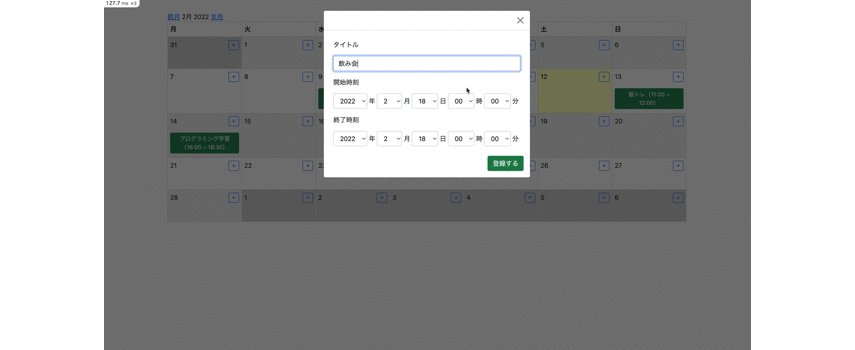
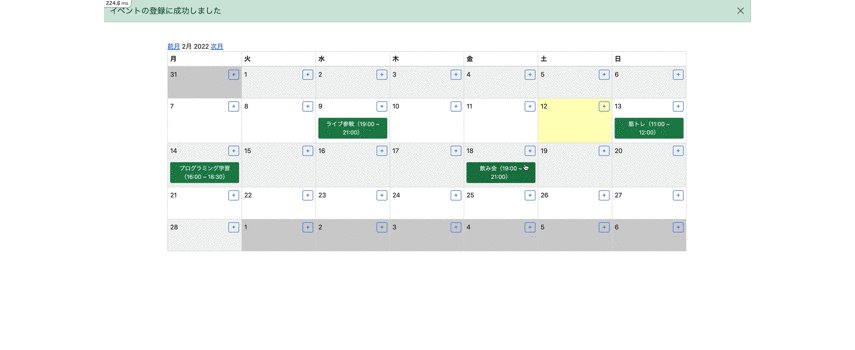
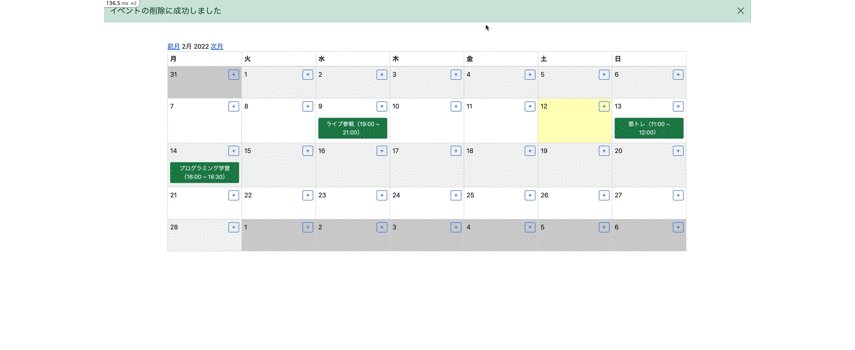
「[simple_calendar](https://github.com/excid3/simple_calendar)」 という gem を使ってシンプルなカレンダー機能を Rails アプリに実装してみます。
## 完成イメージ

## 仕様
– Ruby 3
– Rails 6
– MySQL 5.7
– Bootstrap 5
– Docker※ Bootstrap はバージョン5から JQuery が不要になり導入方法が少し変わったのでご注意ください。
## 下準備
まず最初に下準備から始めていきます。
### 各種ディレクトリ & ファイルを作成
“`
$ mkdir rails-simple-calendar-app && cd rails-simple-calendar-app
$ touch
[メタプログラミングRuby] アトリビュート生成時にバリデーションを実行するクラスマクロを実装してみました
## 実装したいこと
– メタプログラミングRubyのP145〜146あたりの問題を実装してみました
– ざっくりとした用件は以下になります
– attr_accessor のようなアトリビュートのセッター/ゲッターを提供するメソッドに、妥当性を検査する処理を記述した任意のブロックを渡せるようにする。
– 影響範囲を限定するため、モジュールに実装してincludeしたクラスのみに適用するようにする## モジュールの実装
“`ruby
module CheckedAttributes
# モジュールをincludeしたクラスに、attr_checkedをクラスメソッドとして定義する
def self.included(klass)
klass.extend(SingletonMethods)
endmodule SingletonMethods
def attr_checked(name, &blk)
define_method “#{name}” do
Ruby on Rails チュートリアル第5章をやってみて
#レイアウトを作成する
■第5章
この章では、アプリケーションにBootstrapフレームワークを組み込み、そして、カスタムスタイルを追加する。
また、これまで作成したページ (HomeやAboutなど) へのリンクをレイアウトに追加する。##5.1 構造を追加する
レイアウトにいくつかの構造とCSSを与えて、最小限のスタイルを追加する。カスタムCSSルールの他に、Twitter社によるオープンソースのWebデザインフレームワークとして公開しているBootstrapも利用する。この章では、サイトロゴ、ナビゲーションヘッダー、サイトフッターを含む静的ページを開発する。
###5.1.1 ナビゲーション
第一段階として、サイトのレイアウトファイル`application.html.erb`にHTML構造を追加し、レイアウトファイルを更新する。サイトのロゴを表示する`header`
“`
Materializeでのvaliate方法について
###Materializeとは
https://materializecss.com/about.html
###Materializeでのvaliate方法について
inputセレクタとselectセレクタを使ったvalidate方法はやり方が異なります。
それぞれのやり方を以下に整理しました。#### 前提
– Materialize バージョン: 1.0.0
– inputセレクタ、selectセレクタのタグの後に、helper-textクラスを使ったタグにてエラーメッセージの表示を行う#### inputセレクタのvalidate
##### 必須入力チェック
inputセレクト内で、classに’validate’を指定し、かつrequiredを指定すると、
Materializeでバリデーションがかかる。“`
rangeオブジェクト ruby“`irb
irb(main):008:0> (“あ”..”を”).to_a.sample
=> “か”
irb(main):009:0> (“ア”..”ヲ”).to_a.sample
=> “ギ”
irb(main):005:0> (1..7).to_a.sample
=> 6
“`アプリを作る PasswordResetsリソース
###gitをチェックアウトをする
“`
git checkout -b password-reset
“`
###PasswordResetsコントローラを生成する
“`
ubuntu:~/environment/my_app (password-reset) $ rails generate controller PasswordResets new edit –no-test-framework
Running via Spring preloader in process 10038
create app/controllers/password_resets_controller.rb
route get ‘password_resets/new’
get ‘password_resets/edit’
invoke erb
create app/views/password_resets
create app/views/password_resets/new.html.erb『Rails』 groupメソッドで、月毎のデータを取得する方法
#はじめに
[](https://gyazo.com/fa26b7b1ee177f50e1c80d007d24d666)
現在オリジナルアプリ「morning-walk」という朝散歩を習慣化するアプリを制作中です。
その中で、月毎の散歩日数と散歩時間を集計する実装を行ったので、まとめます。#前提条件
・以下のようなデータ構造です。
walksテーブルは散歩記録を投稿できる。
timeカラムは、散歩時間を保持
start_timeは、散歩した日付を記録[](https://gyazo.com/75afeda9f7b95a523825a7e3974e2bce)
.以下のようなviewです
[
### バージョン確認
[https://qiita.com/akilax/items/7c564590b59908245dd3](https://qiita.com/akilax/items/7c564590b59908245dd3)
“`bash
$ bundle exec rails db:migrate:status
database: developmentStatus Migration ID Migration Name
————————————————–
・・・
up 20210509061758 Add column editor info to edit histories
up 202105【Rails6】Webpacker::Manifest::MissingEntryErrorを解決する
## Webpacker::Manifest::MissingEntryErrorが発生
Articleモデルのindexビューを作成して、表示させようとしたら“Webpacker::Manifest::MissingEntryError“が生じました。
“`:エラー
Webpacker::Manifest::MissingEntryError in Atricles#indexShowing /Users/app/views/layouts/application.html.erb where line #9 raised:
Webpacker can’t find application.js in /Users/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-【Rails,Ruby】ページタイトルを三項演算子でシンプルに
#三項演算子
下記のように「?」と「:」を使って、if, else, end のくだりを一行で書ける書き方。
* if文による書き方
“`ruby
if name==”Taro”
“Yes, I am Taro”
else
“No, I am not #{name}”
end
“`* 三項演算子による書き方
“`ruby
name==”Taro” ? “Yes, I am Taro” : “No, I am not #{name}”
“`
#ページタイトルヘルパーへの応用この書き方を利用して、ページタイトルヘルパーもシンプルに書ける。
(page_titleはprovideでページごとに与えてください)* 変更前
“`ruby:application_helper.rb
module ApplicationHelper
BASE_TITLE = “HOGE”.freeze
def full_title(page_title)
if page_title.blank?
BASE_TITLE
elseRailsで日本語ヘッダのCSVを読み込む
# Railsで日本語ヘッダを持つCSVファイルを読み込む
想定: ユーザにCSVをアップロードしてもらい処理を行う。その際のヘッダー名に日本語を使いたい場合の書き方
結論: i18_nを使ってマッピングします。## サンプルCSV
“`
名前,かな
テスト,てすと
太郎,たろう
“`## いまいちな書き方
“`
CSV.foreach(“user.csv”, headers: true) { |row| puts row[‘名前’] }
テスト
太郎
“`
いまいちな理由– headerを日本語以外に変更する場合にコード修正が必要になる
– インスタンスを作成する場合のコードが冗長になる“`
User.new({name: row[‘名前’], kana: row[‘かな’]})
“`
2カラムぐらいなら問題ないですが、増えてくると可読性が下がります。## おすすめの書き方
`config/locales/models/user.ja.yml` を作成してマッピングを行います。### マッピング用ymlファイル
“`
ja:
activermigrationファイルのnull:falseとは
## はじめに
Qiitaへの初投稿になります。文章を作るのが苦手なので、その練習と備忘録もかねての投稿です。
学習していて気になったので調べてみました。
# 意味
migrationファイルのnull:falseとは指定したカラムがデータベースに空の状態で保存されることを防ぐものです。“`ruby
class CreatePosts < ActiveRecord::Migration[6.0] def change create_table :posts do |t| t.string :name, null: false t.text :text, null: false t.timestamps end end end ``` 上記の場合nameカラム、textカラムを空で保存できない設定になります。 # presence: true 似ているものでmodelにバリデーションとして記述するpresence: trueがあります。 意味は指定したカラムが空の状態で保存されることを防ぐ。 ```ruRailsで作った日本、台湾華語対応のブログ構成
# なぜまとめるのか
Railsオンリーでつくったブログ([日台one!](https://nittai-one.com)というブログ名)のフロントをこれからNext.jsに置き換えようと考えています。
そのため、現状の仕様が置き換わってしまう前に現状の姿形を記録に残したいと思いました。[github リポジトリ](https://github.com/atamakonkurii/blog_JT)
ちなみに、僕は日本人、彼女が台湾人でブログの記事作成は二人でやってます。
お互いの母国語で記事を書いて、記事を投稿した瞬間にAmazon translateで翻訳し、DBに保存する仕様です。# 技術スタック
| カテゴリ | 要素 |
| —- | —- |
| 言語/フレームワーク | Ruby / Rails / tailwind css |
| ミドルウェア | MySQL |
| クラウドサービス | AWS EC2 / CloudFront / AmazonTranslate|未経験入社した段階ではRails歴1週間にも関わらず、Rail
【Ruby】クラスメソッドってなんや
# クラスメソッドとは
インスタンスメソッドが生成されたインスタンスに対して呼び出すメソッドであるのに対し、
クラスメソッドはクラス全体に対して呼び出すメソッドです。
クラスメソッドの定義はメソッド名の前に「self.」を付けます。
また「class << self」から「end」の間にメソッドを書くことでも定義できます。 # インスタンスメソッドとの比較 実際にインスタンスメソッドとクラスメソッドを使って、同じ結果が出力されるようにコードを書いていきます。 まずはインスタンスメソッド ```ruby class Greet def hello 'Hello!' end end greet = Greet.new #newメソッドでインスタンスを生成 greet.hello #生成されたインスタンスに対して呼び出す #=> ‘Hello!’Greet.hello #クラスに対しては呼び出せない
#=> undefined method `hello’ for Greet:Class (NoMethodError)
“`次にクラスメソッド
“`r
Rubyの条件分岐処理(随時更新)
# はじめに
– 私個人の備忘録と学習記録として残しています
– 誰かの調べ物の役に立てれば幸いです## if
– 条件式が真(nil, false以外)の時、処理を行う条件分岐
– 条件を追加する際はelsif
– 条件以外の処理はelse
– thenを使うと処理を1行にまとめて書くことができる
– elsifとelseは無くてもいい
– 後置if文もあるよ
– 最後に評価した式を返り値として返す“`ruby
# オーソドックスなバージョン
if 条件式1
処理1
elsif 条件式2
処理2
else
条件式に当てはまらない時の処理
end# thenを使用して条件式の行に処理も入れ込んだバージョン
if 条件式1 then 処理1
elsif 条件式2 then 処理2
else 条件式に当てはまらない時の処理
end# 後置if文を使用するバージョン
def fizz_buzz(number)
return ‘FizzBuzz’ if number % 15 == 0
return ‘Buzz’ if numbe関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









