- 0.0.1. 【個人開発】Twitterで映える!ファンレターを交換・シェアして楽しめるサービス『ご縁箱』をリリースしました✧˖°。
- 0.0.2. ユニットテストのメソッドのメモ
- 0.0.3. Rails 7 + MySQLの環境構築をDocker composeで作る
- 0.0.4. strip,chomp,chopメソッド
- 0.0.5. RailsのクラスとDDD・クリーンアーキテクチャ概念のマッピング
- 0.0.6. scopeとクラスメソッド
- 0.0.7. スクラムを友達と回し始めた話(プロローグ)
- 0.0.8. 【2022年版】HerokuでRailsの画像が表示されないときの適切な対処法(と間違った対処法)
- 0.0.9. N+1問題を検知するgem 「bullet」を使ってみる
- 0.0.10. Herokuでアプリを公開する
- 0.0.11. renderにおけるオプション
- 0.0.12. Herokuのコマンド一覧
- 0.0.13. railsで相互限定公開の実装
- 1. はじめに
- 2. 前提
【個人開発】Twitterで映える!ファンレターを交換・シェアして楽しめるサービス『ご縁箱』をリリースしました✧˖°。
# はじめに…
### ▼ Twitterを使う上で このように感じたことはありませんか?
『 今あるご縁を大切にしたい 』
『 フォロワーさんと感謝の気持ちを伝えたり、交流を深めたい! 』
『 あの人に話しかけてみたい! 』けどきっかけがない..ちょっと億劫かも…
こういった問題も楽しみながら解決出来る『 ご縁箱 』というサービスを開発しました。
### ▼ ご縁箱を使うとどうなる?
##### 実際に使ってみて…
– まだ話したことがなかったフォロワーさんと話すきっかけになった
– 色んなメッセージを頂いてほっこりした気分になった
– 自分の率直な気持ちをレターを送って伝えることで喜んでもらえた
– ご飯の約束ができた(全部焼き肉)仲良しユーザーとの交流も深めることも出来ますが、まだ交流が出来ていないユーザーともコミュニケーションを取るきっかけにすることも出来るサービスです。
 | 式が真ならば成功 |
| assert_equal(変数1, 変数2 [, メッセージ]) | 変数1と変数2が等しければ成功 |
| assert_not_equal(変数1, 変数2 [, メッセージ]) | 変数1と変数2が等しくなければ成功 |
| assert_nil(変数 [, メッセージ]) | 変数がnilならば成功 |
| assert_not_nil(変数 [, メッセージ]) | 変数がnilじゃなければ成功 |
| assert_match(正規表現, 文字列 [, メッセージ]) | 正規表現に文字列がマッチすれば成功 |
| assert_no_match(正規表現, 文字列 [, メッセージ]) | 正規表現に文字列がマッチしなければ成功 |
| assert_raise(例外1, 例外2 [, 例外3…]) { } | ブロックを実行して例外1,2が発生し、その例外がexpected_exception_klassクラスならば成功 |
| assert
Rails 7 + MySQLの環境構築をDocker composeで作る
二年前に[Rails 6 + MySQLの環境構築をDocker composeで作る](https://qiita.com/croquette0212/items/44378e01de18f62d01df)という投稿を書いたが、Rails 7ではWebpackerが廃止されるなど色々と変更点があったので、Rails 7用に書き直した。
—
Dockerの公式サイトには[Railsアプリケーション用のDocker composeチュートリアル](https://docs.docker.com/compose/rails/)があるが、少し情報が古くRails 7ではうまく動かなかったので、Rails 7で動かすための方法を載せておく。基本は公式チュートリアルの手順に従っているため、Rails 7用に変更したところを中心に補足を入れている。
DBはPostgresではなくMySQLを使う方法を載せておく。
# プロジェクトディレクトリの準備
“`sh
mkdir myrailsapp
cd myrailsapp
“`# 設定ファイルの準備
“`Dockerfile
strip,chomp,chopメソッド
## stripメソッド
stripメソッドに関しては、以前記事を書いたので[こちら](https://qiita.com/wangqijiangjun/items/2c3d9f61afed9d7ecddf)を参照してください簡単にいうとstripメソッドは、文字列の先頭と末尾の空白や改行をすべて消してくれるメソッドでしたね。
## chompメソッド
このメソッドは、末尾の改行コードを削除するメソッドです。
以下のような結果が返ってきます。
“`
a = “RubyOnRails \r\n”
a.chomp
=> “RubyOnRails ”
“`
このように、改行コードが削除されます
## chopメソッド
chopメソッドは文字列の末尾の1文字を削除します。
chompメソッドの違いは、末尾の1文字に改行コードがあるかないかに関わらず、末尾の1文字を削除します。
文字列の終端が “\r\n” であればその 2 文字を取り除きます。
“`
a = “RubyOnRails \r\n”
a.chomp
a = “RubyOnRails”
a.chop
=> “RubyOn
RailsのクラスとDDD・クリーンアーキテクチャ概念のマッピング
## Railsとアーキテクチャ
| Rails | DDD | Clean Architecture
|:———–|————|————:|
| [ActionView](https://api.rubyonrails.org/classes/ActionView.html) | UI層 | Frameworks & Drivers(UI) |
| [ActionController](https://api.rubyonrails.org/classes/ActionController.html) | アプリケーション層 | Interface Adapters(Controllers / Presenters) / Application Business Rules(Use Cases / Interactor) |
| [ActiveModel::Model](https://api.rubyonrails.org/classes/ActiveModel/Model.html) | ドメイン層 | Enterprise Busi
scopeとクラスメソッド
実務でscopeというものをちゃんと理解していなかったので、記録しておこうとおもいます
## モデルのscope
モデルへのメソッド呼び出しとして、よく使われるクエリをまとめたメソッドです。
実際に使い方を見てみましょう“`
class User < ApplicationRecord scope :hoge, -> { where(name: ‘hoge’) }
end
“`
これは、以下のコードと同じです。
“`
User.where(name: ‘hoge’)
“`
このコードの名前をhogeという名前で使えるんです。つまり、
“`
User.hoge
“`
というメソッドが使えるようになります。これのメリットは、メソッドが長くなった時可読性が落ちないし、直感的になりますよね
公式化すれば、以下のようになります
“`
class モデル名 < ApplicationRecord scope :スコープ名, -> { 条件式 }
end
“`## scopeとクラスメソッドの違い
クラスメソッドは、以下のようなコードです
“`
class
スクラムを友達と回し始めた話(プロローグ)
## 初めに
趣味開発でもスクラムという手法が使えるのか?ということを試しているスクラム歴1年の僕の話です
## 状況
* チームの人数は僕含めて6人
* 目的はWebアプリ開発(スケジュール管理アプリ)
* Webアプリ開発・スクラム共に経験者は僕だけ
* 現在はsprint3
* 僕は社会人2年目のAWSを用いてサーバレスシステムを構築していたり、ネイティブアプリを開発していたり多種多様なことをしているエンジニア
* メンバーはITに関わっているが、SIerだったり、大学生だったりする(今回使う技術は未経験)
* 全員同じサークル出身のため面識はある## 使用ツール・技術
* Rails6
* Docker### git管理
* GitHub
* SourceTree###コミュニケーション
* Slack
* Skype### スクラム管理
* Jira
* Trello## どうしてスクラムを始めたか
* 現在のメンバーが多少なりとも、今の仕事に不満を持っていたり、Webアプリ開発に興味があった
* 僕がスクラムについてアウトプットする場が欲しかっ
【2022年版】HerokuでRailsの画像が表示されないときの適切な対処法(と間違った対処法)
## はじめに
HerokuにRailsアプリをデプロイすると、以下のようなトラブルがよく発生します。– ローカルでは表示されていた画像( `app/assets/images/` に保存していた画像)が表示されない!
– 画像が表示されるはずのページで、”The page you were looking for doesn’t exist.”というエラー画面が出た!そこで「Heroku 画像 表示されない」のようなキーワードで検索すると、この問題の対処法が載ったページがたくさん表示されます。しかし、以下のような情報が載っているページは間違いです。
> **?これは間違い!!**
> `config/environments/production.rb` を開き、 `config.assets.compile = false` の値を `true` に変更しましょう。以下の対処法が載っている場合も多いですが、これもやはり間違いです。
> **?これも間違い!!**
> `bin/rails assets:precompile RAILS_ENV=production`
N+1問題を検知するgem 「bullet」を使ってみる
個人開発をしているだけの時はあまり意識していなかったのですが、実際の開発現場で
何千、何万件というデータを扱う場合シビアになる「N +1問題」。それを自動で検知してくれるgem 「bullet」の使い方を紹介します。## 「N+1」問題を引き起こすデータの作成
まずは「N+1問題」を引き起こすデータを作成していきます。
– モデルの構成
“`user.rb
class User < ApplicationRecord has_many :tasks, dependent: :destroy end ``` ```task.rb class Task < ApplicationRecord belongs_to :user end ``` ・データ作成 ```ruby 100.times do |i| user = User.create(name:"name_#{i}") 100.times do |j| Task.create(name: "task_#{j}",user_id:user.id) end end # 一万件のTaskを作成
Herokuでアプリを公開する
概要
–
Herokuでアプリケーションを公開=「デプロイ」する。1. Herokuにコミットする
–
① CLIでHerokuを操作するため、HerokuのCLIをインストールする。
herokuというコマンドが使用できる。“`
% brew tap heroku/brew && brew install heroku
“`②インストールできたか確認
“`
% heroku –version⇨ heroku/7.40.0 darwin-x64 node-v13.15.1
“`
上記のように、バージョンが確認できれば、インストール成功!
③ Herokuにログインする
“`
% heroku login –interactive
=> Enter your Heroku credentials.
# メールアドレスを入力し、エンターキーを押す
=> Email:
# パスワードを入力して、エンターキーを押す
=> Password:⇨ Logged in as 登録したメールアドレス
“`
上記のように表示されれば、ログイン成
renderにおけるオプション
インターンで実務に入っていた時にcollectionとlocalsについて理解が浅かったので、まとめようとおもいます。
以下のような例を見てみましょう## localsオプション
“`books_controller.rb
def index
@book = Book.find(params[:id])
end
“`
“`index.html.erb
<%= render partial: "form", locals: { book: @book } %>
“`“`_form.html.erb
本のタイトルは、<%= book.title %>です。
本の内容は、<%= book.content %>です。
“`
“`locals: { book: @book }“`の部分は、
index.html.erbファイル内の“`@book“`を部分テンプレート先でbookという名前で使えるようにするよ、というのがlocalsオプションです。
実際に、“`_form.html.erb“`内では、bookという名前で使われています
Herokuのコマンド一覧
#Herokuのコマンド一覧
[Heroku CLI コマンド 一覧](https://devcenter.heroku.com/ja/articles/heroku-cli-commands)#####触れたことのあるコード 2022.02.12
“`Ruby
#アプリを一覧表示
$ heroku apps#新しいアプリケーションを作成
$ heroku create# Herokuのコマンド一覧を表示
$ heroku help#ログイン
$ heroku login
(–interactive herokuコマンドでブラウザを開かないようにできる)#最新のログ出力を表示
$ heroku logs#アプリケーションの名前を変更
$ heroku rename アプリ名#バージョン確認
$ heroku –version“`
# 参考
https://devcenter.heroku.com/ja/articles/heroku-cli-commands
railsで相互限定公開の実装
はじめに
相互フォロワー限定で記事を投稿する機能を追加しようと思ったのですが、私の調べ方が足りなかったのかなかなか似たような機能の記事が見当たらず時間がかかったので記録します。
初心者故拙いところも多々ありますので何か間違っているところがあればご指摘いただけると嬉しいです。前提
・フォロー機能の実装
こちらの記事を参考にさせていただきました。
:warning:フォロー機能にはacts_as_followerというgemを必ず使用してください。
後述のfollowed_by?メソッドはこのgemによって定義されていますので、その他のフォロー機能の記事を参考にした方はacts_as
【Rails/Heroku】H10 – App crashedエラーの対処法
こんにちは。
まだ駆け出していない修行僧です。Herokuへデプロイする際、アプリケーションエラーによりブラウザで表示されない事象が発生したので、ここに解決した手順を記したいと思います。
尚、指摘箇所がございましたら
愛あるご教授を頂けますと幸いです。#結論
先に結論だけお伝えし、詳細は以降で述べていきます。
Gemfileに下記コードを入力することで、無事解決しました。“`
gem ‘net-imap’
gem ‘net-pop’
gem ‘net-smtp’
“`#環境
MacBook Air(M1,2020) Monterey 12.0.1
Ruby 3.1.0
Rails 6.1.4.6
Heroku 7.59.2#エラーコード
まずはどんなエラーが発生したのか見ていきます。
HerokuにRailsアプリを以下のコマンドでデプロイを実施しました。“`ターミナル
$ git push heroku HEAD
“`
そして以下のコマンドを入力してブラウザで確認をします。“`ターミナル
$ heroku open
“`するとアプリケーシ
[ActiveJob]Jobの中でbinding.pryする方法
# binding.pry in Job
Jobの中をデバッグしたいのにできない。
そんな僕のために記事を残します。# 2種類
## 1. perform_now
Jobのperformメソッドが`perform_later`メソッドから呼び出されていたら
一時的に`_now`に変えればOK!
すぐにJobを実行させることでpryができるようになる
“`rb
.perform_now
“`## 2. アダプタのコンテナに接続する
dockerで開発されている方限定になってしまいますが、
sidekipなどの使用しているアダプターのコンテナに接続すればOKです!
「find」 と 「find_by」の使い分けで気をつけなければいけないこと
railsにおいてmodelのデータを検索する際使用する 、findとfind_byの違いについて気をつけなければいけない点について書いていきます。
## 基本的な違い
findとfind_byの基本的な違いは主に
– find = モデルのIDを基準に検索をかける
– find_by = モデルのID以外の基準で検索をかけられる(IDでも検索可)です。
例)
“`ruby
user = User.find(1)
user = User.find_by(name: ‘hoge’)
“`基本的にはIDで検索する場合は「find」をそれ以外の場合は「find_by」を使用しているかと思います。しかしIDで検索をかける場合でも 「find_by」を使用したほうが良い場面があります。
それは「find」と「find_by」で検索をかけて該当のデータがなかった場合の挙動に起因するのですが、
– findで検索をかけた時、該当のデータがなかった場合は例外が発生する
– find_byで検索をかけた時、該当のデータがなかった場合は「nil」が返るという挙動の違いがあり、
Rails ルーティングの設定方法
## rootの設定
アプリケーションのトップページにあたるrootの設定。
“`ruby
root to: ‘home#index’
root ‘home#index’
# どちらでも可
“`## 個別のルーティングを一つ一つ設定
基本的なリソースを操作するルーティング。
“`ruby
get ‘users’, to: ‘users#index’ # user一覧を表示するためのアクション
get ‘user/:id’, to: ‘users#show’ # パラメーターのIDに合致するuserを取得したいときにしようするアクション
get ‘users/new’, to: ‘users#new’ # user modelに新しいデータを作成するページを表示するアクション
get ‘users/:id/edit’, to: ‘users#edit’ # 作成済みのuserデータを編集する画面を表示するときにしようするアクション
post ‘users’, t
[jQuery]プルダウンで選んだ値をform_withのparamsにブチ込む方法
# 経緯
form_with内にselectを書くことができないけど、選択された値をparamsとしてsubmitさせたい。
そんなときどうしたらいいの!?!?
そんな僕に似た状況の方の救いになればいいなと思い記事を書くことにしました!## 断り
今回はjQueryを使って表現します
## 結論
こうしましょう
“`erb
<%= form_with url: XXX_path do |f| %>
<%= f.hidden_field :ueno_zoo, value: :panda, class: 'targetJquery' %>
<%= f.submit '送信'%>
<% end %>
“``hidden_field`に対して`:ueno_zoo`を渡す。
こうすると、コントローラーで`params[:ueno_zoo]`とすることで送られてきた(選ばれた)値を取得することができますポイント
hidden_field(だけに限らず)に渡したSymbolの値を、コントローラー内では`params[:Symbol]`とすることで取得できる`
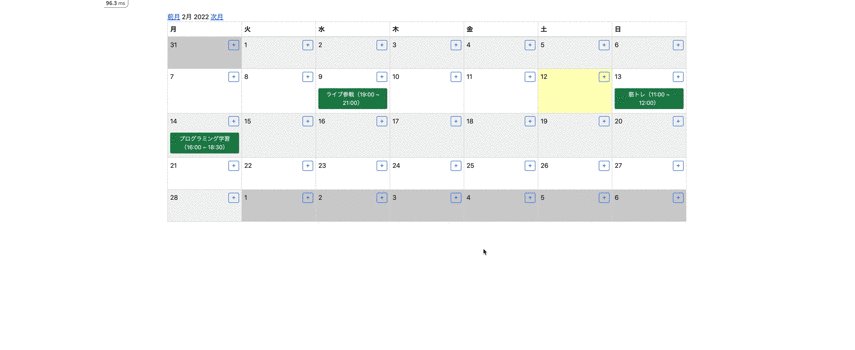
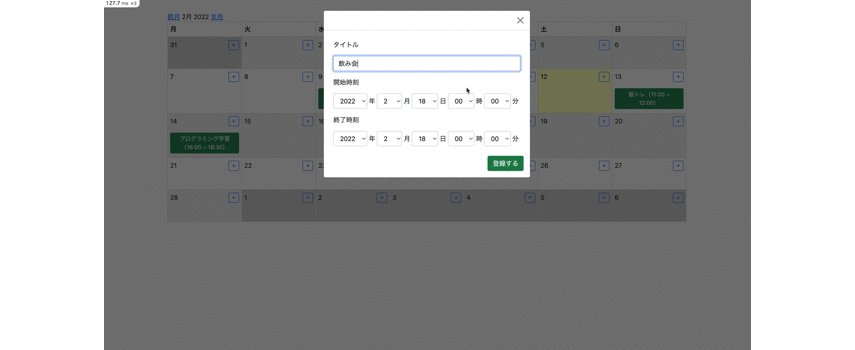
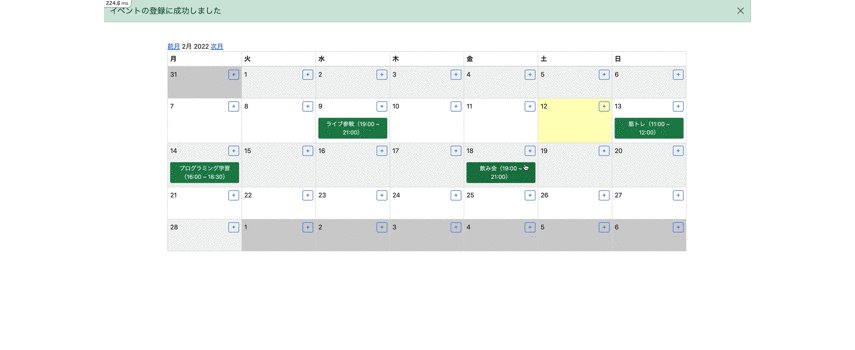
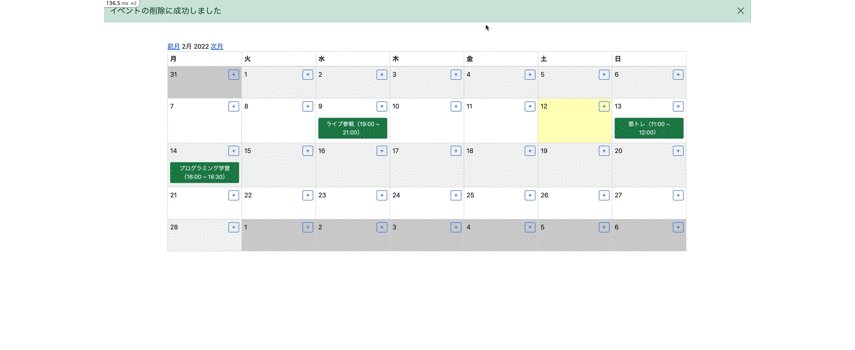
【Rails 6】simple_calendar でシンプルなカレンダー機能を作ってみる
## 概要
「[simple_calendar](https://github.com/excid3/simple_calendar)」 という gem を使ってシンプルなカレンダー機能を Rails アプリに実装してみます。
## 完成イメージ

## 仕様
– Ruby 3
– Rails 6
– MySQL 5.7
– Bootstrap 5
– Docker※ Bootstrap はバージョン5から JQuery が不要になり導入方法が少し変わったのでご注意ください。
## 下準備
まず最初に下準備から始めていきます。
### 各種ディレクトリ & ファイルを作成
“`
$ mkdir rails-simple-calendar-app && cd rails-simple-calendar-app
$ touch
Materializeでのvaliate方法について
###Materializeとは
https://materializecss.com/about.html
###Materializeでのvaliate方法について
inputセレクタとselectセレクタを使ったvalidate方法はやり方が異なります。
それぞれのやり方を以下に整理しました。#### 前提
– Materialize バージョン: 1.0.0
– inputセレクタ、selectセレクタのタグの後に、helper-textクラスを使ったタグにてエラーメッセージの表示を行う#### inputセレクタのvalidate
##### 必須入力チェック
inputセレクト内で、classに’validate’を指定し、かつrequiredを指定すると、
Materializeでバリデーションがかかる。
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた







