- 1. 独自のThemeを作るときの注意点
- 2. 【Android・kotlin】バリデーションエラーを示すEditTextを作る
- 3. XMLでViewにグラデーションの設定をする
- 4. ShapeableImageViewを使用して簡単に円形表示を行う方法
- 5. Jetpack ComposeでCanvasを使ってカスタムグラフィックを作成してみる
- 6. Firestoreの特徴的な機能
- 7. ネット上にあるSurfaceViewのサンプルコードおかしくない?
- 8. 【Flutter】Android実機でワイヤレスデバッグする方法
- 9. androidアプリにて、AdMobで以前はテスト広告を表示できていたはずなのだけれども、なにもしていないのにできなくなったよ〜 => 解決したよ〜という話
- 10. MotionLayoutの例を試してみる(キーフレームの位置)
- 11. iOS / Android のロケールID一覧
- 12. MRTK2.7.3 + AzureSpatialAnchorsSDK2.12をHoloLens2、Android、iOSで動かす
- 13. 【Android】画像をピンチイン・アウト
- 14. プログラミング未経験から始める!Flutterでアプリ開発【ios/android】
- 15. exifinterfaceを使った画像回転処理の実装
- 16. Android, Gradle: Version Catalog と PluginManagement を使って Gradle プラグインを利用する
- 17. Google Play を導入せずに Windows Subsystem for Android を最大限活用する
- 18. [Kotlin]スクロールするとヘッダーに収納されるTextViewを力技で作成してみた。[Android]
- 19. Android: Github Actions で Gradle build daemon disappeared unexpectedly が発生するときの対処
- 20. Raspberry Pi4をAmazonプライムビデオ専用機に2
独自のThemeを作るときの注意点
色とか全体にRippleの指定とかしたい時にThemeを作るけどもComposableの順で指定したRippleが消えたので注意点。
“` kotlin
@Composable
fun MyTheme(
themeType: ThemeType,
content: @Composable () -> Unit,
) {
val color = themeType.colorPalette
CompositionLocalProvider(
localMyColors provides color,
LocalRippleTheme provides MyRippleTheme
) {
MaterialTheme {
content()
}
}
}
“`こうするとMaterialThemeのなかでLocalRippleThemeを上書きしてしまい、せっかく指定したMyRippleThemeが効かなくなる
正しくはこうする
“` kotli
【Android・kotlin】バリデーションエラーを示すEditTextを作る
## はじめに
こんな感じでバリデーションエラーの時は赤く、それ以外の時は白くなるパスワードフィールドを実装したかったのですが、レイアウトを出し分けるやり方がなかなか見つからず苦労しました。
今回はその備忘録を記します。
## 実行環境
| 項目 | 情報 |
| —— | —————————- |
| PC | MacBook Pro (14-inch,2021) |
| CPU | Apple M1 Pro 10-core |
| GPU | Apple M1 Pro 16-core |
| O
XMLでViewにグラデーションの設定をする
まずはdrawableにグラデーションの設定をしていきます
“`
“`それぞれ説明していきます
android:angle=”270″
アングル、つまりグラデーションをかける角度のことです
その角度を270度に設定することによって 上から下に向けてのグラデーションをかけることができます
グラデーションをかけたい方向を変えたいときは android:angle を調整しましょう
0(未設定)では左から右へ
90 で 下から上へ
180で 右から左へ のグラデーションになりますandroid:startColor=”#ffffff”
ffffff は whitean
ShapeableImageViewを使用して簡単に円形表示を行う方法
# はじめに
歴史のあるプロジェクトでは特に、円形のViewを表示したい時にDrawableを作って再現しているところも結構多いですよね。
確かにDrawableを作って適用しても綺麗に円形表示が可能ですが、気がついたら同じようなDrawableばかりが増えている、、、こんなことありませんか?
最近ではかなり浸透してきているマテリアルなUIを使用する事で、無駄なDrawableを作成する必要がなくなり、リソースも必要最低限となりすっきりして良いので、簡単にご紹介します。# ShapeableImageView
円形表示にはShapeableImageViewを使用します。
まず、ShapeableImageViewをxmlに追加します。“`
Jetpack ComposeでCanvasを使ってカスタムグラフィックを作成してみる 最近、Android開発でJetpack ComposeでCanvasを使う機会があったので、今まで難しそうでなかなか手を出してこなかった、Canvasを勉強してみることにしました。
# Canvasの基本的な考え方
普段僕たちがみている画面は、ピクセルによって構成されています。キャンバスでは、このピクセルが色で満たされることで、その代わりに画面に画像が表示されるというものになっています。Canvasでは、最初“x = 0, y = 0“からスタートします。つまり、画面の左上の部分ですね。そこから、xにどのくらい動くのか?yにどのくらい動くのかを記述することで、さまざまなグラフィックを再現できます。
まずは簡単な三角形を表現してみます。
“`kotlin:MainActivity.kt
Canvas(
modifier = Modifier
.width(150.dp)
.height(150.dp)
.padding(16.dp)
) {
val path = Path()
path.moveTo(size.width.toFloat(), 0F)
Firestoreの特徴的な機能
最近個人開発を始めるなかで、Firestoreを使う機会があったので、今までなんとなくでしか理解できていなかった**Firebase**を勉強してみようということで[実践Firestore](https://www.amazon.co.jp/%E5%AE%9F%E8%B7%B5Firestore-%E6%8A%80%E8%A1%93%E3%81%AE%E6%B3%89%E3%82%B7%E3%83%AA%E3%83%BC%E3%82%BA%EF%BC%88NextPublishing%EF%BC%89-%E7%A6%8F%E7%94%B0-%E9%9B%84%E8%B2%B4-ebook/dp/B0851BGDQG)という本を読み始めたので、簡単にFirestoreの特徴についてまとめてみたいと思います。
# セキュリティルール
Firestoreでは、クライアントから直接データベースへアクセスして読み書きを行います。
セキュリティルールとは、データの機密性と完全性を担保するための記述するものです。
セキュリティルールを記述することで、Firebase上にデプロイすると、記述されたル
ネット上にあるSurfaceViewのサンプルコードおかしくない?
# 前書き
言いたいことはタイトル通りですが、
私自身そんなにAndroid開発やkotlinについて
詳しくないので定かではないのでこんなタイトルにしました。とりあえずSurfaceViewのサンプル実装見たかったので、
Google検索で以下のようなワード群で検索しました。“`
android SurfaceView サンプルor
android kotlin SurfaceView
“`
引っかかるサイト全般に同じような事をしていて
意味不明だったので記事を書きました。# 問題のサンプルコード
問題と思う所のサンプルコードはみんな以下のような状況でした。
察しのいい人はここでわかると思います。“`kotlin:View.kt
class SampleSurfaceView: SurfaceView, SurfaceHolder.Callback { … }
“`“`xml:activity_main.xml
【Flutter】Android実機でワイヤレスデバッグする方法
# TL;DR
– Adnroid端末で [設定] > [システム] > [開発者向けオプション] > [デバッグ] > [ワイヤレス デバッグ] をON
– ペア設定コードによるデバイスのペア設定
– 「Wi-Fiペア設定コード」・「IPアドレスとポート」を確認
– 以下のコマンドに確認した内容を入力
“`bash
$ adb pair HOST[:PORT] [PAIRING CODE]
Successfully paired to HOST:PORT [guid=xxxxxxxxxxxxxxxxxx]
“`# 実行環境
“`bash
$ adb –version
Android Debug Bridge version 1.0.41
Version 32.0.0-8006631
Installed as /$HOME/Library/Android/sdk/platform-tools/adb$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v)
androidアプリにて、AdMobで以前はテスト広告を表示できていたはずなのだけれども、なにもしていないのにできなくなったよ〜 => 解決したよ〜という話
**少にして学べば、即ち壮にして為すことあり。壮にして学べば、即ち老いて衰えず。老いて学べば、即ち死して朽ちず**
Advent Calendar 2022 48日目[^1]の記事です。
I’m looking forward to 12/25,2022 :santa::santa_tone1::santa_tone2::santa_tone3::santa_tone4::santa_tone5:
私の[Advent Calendar 2022 一覧](https://docs.google.com/spreadsheets/d/1HQvFjagQLRPjOYAjDVzWp9S4b8dKixxvvaz_TtbZWto/edit#gid=1723448955)。[^1]: @kaizen_nagoya さんの「[「@e99h2121 アドベントカレンダーではありますまいか Advent Calendar 2020」の改訂版ではありますまいか Advent Calendar 2022 1日目 Most Breakthrough Generator](https://qiita.com
MotionLayoutの例を試してみる(キーフレームの位置)
前回はImageFilterViewをやりました。
[ImageFilterView](https://qiita.com/yuta317/items/a1fe49c5b705d442d484)今回はキーフレームの位置を試していこうと思います。
# 公式リファレンス
https://developer.android.com/training/constraint-layout/motionlayout/examples?hl=jahttps://developer.android.com/training/constraint-layout/motionlayout/ref?hl=ja
# KeyFrameSet
今回は縦横同時に移動してみようと思います。
リンク先に公式サンプルがあります。
[キーフレームの位置](https://developer.android.com/training/constraint-layout/motionlayout/examples?hl=ja#keyframe-position)“`
iOS / Android のロケールID一覧
端末の地域と言語の設定は、アプリでは Locale として観測できますが、Locale ID を網羅した最新のリストが見当たらなかったので CSV ファイルを作りました。数年前のデータは Google 検索すると見付かるのですが、広東語とかが入ってないんですよね。
# CSV ファイル
– iOS版 [ioslocaleidentifiers.csv](https://gist.github.com/okaxaki/e355b3784983edc8b357f48e92b0e69c)
– Android版 [androidlocaleidentifiers.csv](https://gist.github.com/okaxaki/fc4fa7c96812de6444cffdbeaa9d647f)# 製法
iOS は NSLocale の availableLocaleIdentifiers と localizedStringForLocaleIdentifier を使って、次のコードをビルドし、iOS 15.1 端末実機で動かして取得しました。OSバージョンが違うと結果は変わりま
MRTK2.7.3 + AzureSpatialAnchorsSDK2.12をHoloLens2、Android、iOSで動かす
# 環境
– Windows10 PC
– iPhone 12 Pro
– HoloLens2
– Android 10
– Unity 20203.4f1# Azure
Azureポータルにログイン
Spatial Anchors Accountsにアクセス
各種値を入力して作成
下記値をメモしておく。
Account ID , Account Domain , Access Key# Unity
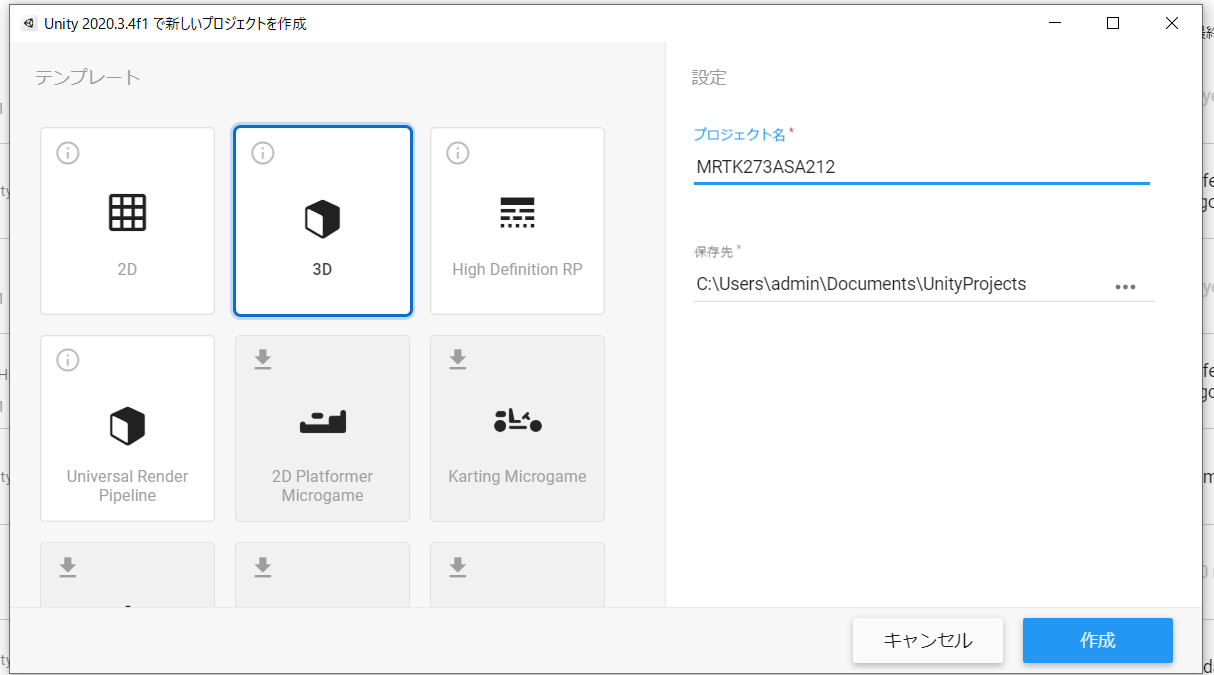
Unity HubからProjectを作成
[MixedRealityFeatureTool](https://docs.microsoft.com/ja-jp/windows/mixed-reality/develop/unity/welcome-to-mr-feature-tool)を起動しProjectPathを指定
![image
【Android】画像をピンチイン・アウト
Kotlinで書かれているコードが見つからなかったのでメモ。
“`CustomImageView.kt
class CustomImageView : View {
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs)
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr)private var bitmap: Bitmap? = null
private val bitmapMatrix = Matrix()
private val paint = Paint()// ピンチイン/アウト時、画像を拡大/縮小
private val scaleGestureDetector by lazy {
ScaleG
プログラミング未経験から始める!Flutterでアプリ開発【ios/android】
こんにちは。長谷川です。この記事では、自分の勉強もかねて、Flutterを使ったアプリ開発をなるべく易しく解説していくので、ぜひ最後までお付き合いいただけますと幸いです。
また、私自身こういった解説記事を書くのは初めてなので、至らぬ点は多々あるかとは思います。ぜひコメントで意見いただけると幸いです。##この記事の対象
今まで全くプログラミングしたことないけどアプリ開発してみたい人、です。プログラミングは専門用語や英語が多くて億劫。。という方も、丁寧に用語解説をしながら記事を書いていくので安心して読み進めてみてください。
##必要なもの
1、windows10以降搭載のパソコン or Mac
2、アプリを作りたいと思う熱意?大事!!##習得までのロードマップ
lesson0 : Flutterって?アプリ開発って?
lesson1 : とりあえずプログラミングする環境を作ってみる。
lesson2 : Dart言語を学習しよう。
lesson3 : オブジェクト指向プログラミングを学習しよう。
lesson4 : Widgetの使い方
lesson5 : Coming S
exifinterfaceを使った画像回転処理の実装
#初めに
以前、画像のUriからByteArrayに変換する処理を投稿させていただきましたが、それを利用して今度は画像が編集によって回転されている場合、逆方向に回転をさせてしっかりと縦画面表示になる様に実装していきたいと思います#導入方法
“`kotlin
implementation(“androidx.exifinterface:exifinterface:1.3.3”)
“`
###実装例“`kotlin
val imageStream: InputStream? = contentResolver.openInputStream(imageUri)val bitmap = BitmapFactory.decodeStream(imageStream)
val byteArrayOutputStream = ByteArrayOutputStream()
val compressFormat = when (mimeType) {
MediaType.Jpeg
Android, Gradle: Version Catalog と PluginManagement を使って Gradle プラグインを利用する
Gradle Version Catalog を使って、Gradle Plugin を利用する方法を解説します。
## 前提
* Gradle 7.2 以上
* Gradle 7.2 から Version Catalog に `[plugins]` セクションを使えるようになりました
* Gradle Kotlin DSL 使用
* 解説は Kotlin DSL とします## 実装
### buiildscript ブロックの削除
build.gradle.kts に buildscript ブロックを定義している場合は、削除してください。新しい Plugin DSL では classpath() 定義が不要になりました。
`(project root)/build.gradle.kts`
“`diff
-buildscript {
– repositories {
– google()
– mavenCentral()
– gradlePluginPortal()
– }
– depende
Google Play を導入せずに Windows Subsystem for Android を最大限活用する
#はじめに
2021年10月にリリースされた Windows 11 の目玉機能の一つが Windows Subsystem for Android (WSA) です。WSA によって、サードパーティ製のエミュレータなしで Android アプリを Windows 上で実行することが可能になりました。
日本国内での利用も、2022年2月現在ではマイクロソフト公式の方法ではできないものの、外部サイトを介してパッケージを直接ダウンロードすることで可能となりました。
しかしながら、現状の WSA にはパッケージの改変なしに Google Play を導入することができないという欠点があります。また、Google Play 開発者サービスのオープンソース互換アプリである microG を導入してもなかなかうまく行かない状況にありました。
そこで、本稿ではパッケージそのものを改変することなく Windows Subsystem for Android を最大限活用できるように、以下のことを目指していきたいと思います。– Google Play 開発者サービスなしでは動かないアプリを動かす
–
[Kotlin]スクロールするとヘッダーに収納されるTextViewを力技で作成してみた。[Android]
#はじめに
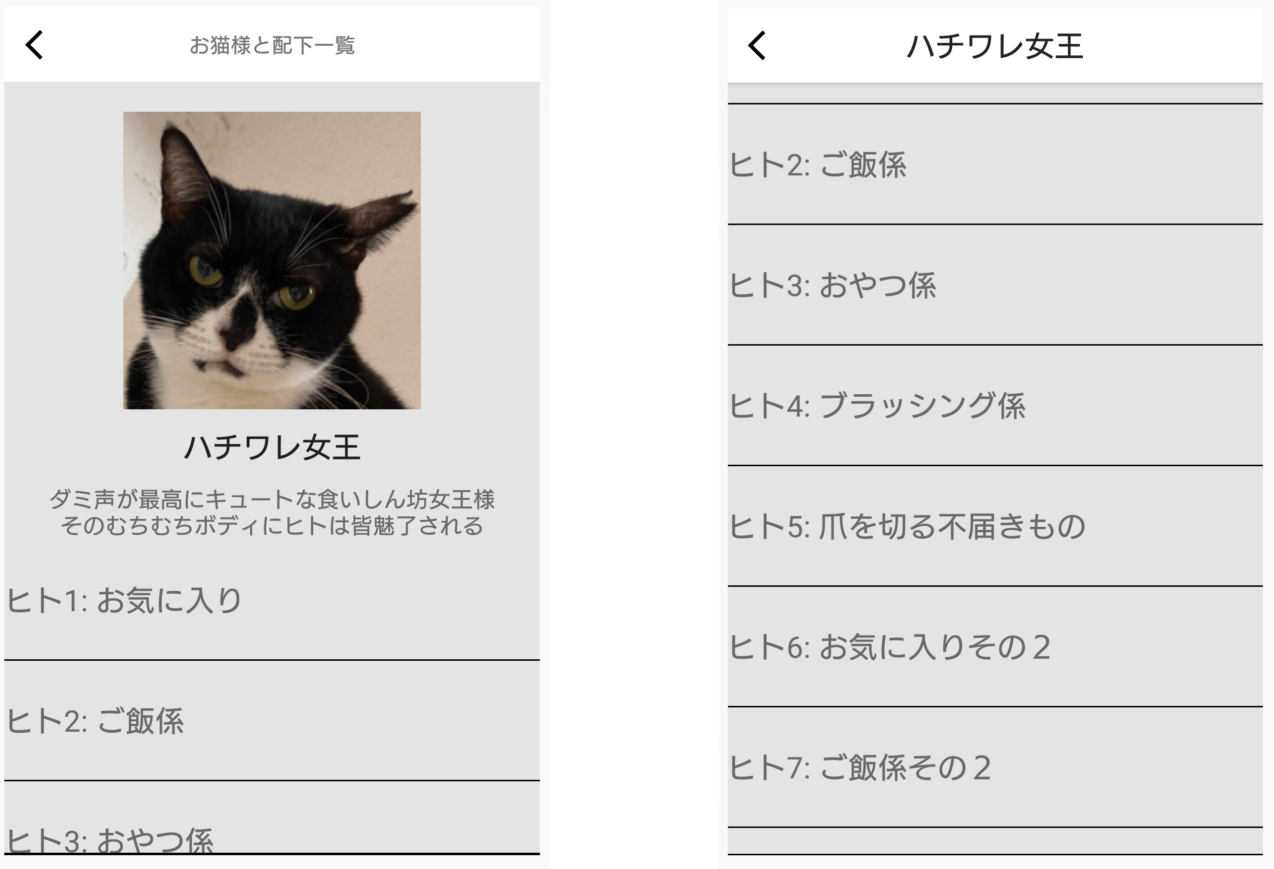
スクロールするとヘッダーに収納されるマーキーのタイトルを作りたくて始めた結果、力技で実装することにしました。__やりたいこと__

スクロールすると左画像の[ハチワレ女王]が右画像のようにヘッダーに収納される__力技に至った経緯__
1. CollapsingToolbarLayout + Toolbarで実装しよう!
> Toolbarにマーキーがない
2. マーキーするToolbarをカスタムビューで作ろう!
> リフレクションでTextView引っこ抜いてマーキーする設定にしたけどマーキーしない↓ とりあえず実装させた
Android: Github Actions で Gradle build daemon disappeared unexpectedly が発生するときの対処
Github Actions で Android Gradle プロジェクトをビルドするとき、プロジェクトが大きくなってくると Gradle daemon がクラッシュすることがあります。
メモリ不足により OOM (Out Of Memory) で Gradle Daemon プロセスが Kill されると以下のエラーメッセージが表示されます。
“`shell
FAILURE: Build failed with an exception.* What went wrong:
Gradle build daemon disappeared unexpectedly (it may have been killed or may have crashed)
“`## 対応: メモリサイズの調整
Gradle Daemon が使用するメモリサイズを調整します。Github Actions の workflow の `GRADLE_OPTS` 環境変数に `-Dorg.gradle.jvmargs` を渡します。
`.github/workflows/{workflow
Raspberry Pi4をAmazonプライムビデオ専用機に2
# Raspberry Pi4をAmazonプライムビデオ専用機に2
なんのことはないですが、1年ほど使用していて動作が不安定になってきたので
最新のLineageOSを再導入してみました。
目的は、Raspberry Pi4をAmazonプライム専用機として最導入しただけです。## 1.Raspberry PiにLineageOSを導入
### 1.1 LineageOSのダウンロード
[LineageOS 18.1 (Android 11) for Raspberry Pi 4](https://konstakang.com/devices/rpi4/LineageOS18/)上記サイトから「lineage-18.1-20210214-UNOFFICIAL-KonstaKANG-rpi4.zip」をダウンロードして、展開しておきます。
### 1.2 MicroSDカードへの書き込み
前回、同様にこのimgファイルをMicroSDカードに焼くには、[balenaEtcher](https://www.balena.io/etcher/)を使います。(v1.5.109









