- 1. 【Android】Perffetoを用いて爆速でパフォーマンス計測を行う方法
- 2. 【Android】絵文字判定
- 3. 【Android】キーボード関連の処理
- 4. Android + Gradle 探訪 – 後編: buildSrc や Version Catalog
- 5. Android + Gradle 探訪 – 前編: Groovy → KTS (Kotlin DSL) 書き換え
- 6. Flutterで動画編集ができるパッケージ、Tapiocaを作った話
- 7. Tencent Real-Time Communication(TRTC)を利用したAndroidデバイスでのビデオチャット
- 8. [Android]kotlin+firestore emulatorを使ったunit testを構築する
- 9. Jetpack ComposeのLazyRowカルーセルで見える要素数を指定する
- 10. Composeを使っているプロジェクトのbuildSrcにAGPの依存を追加するとビルドがコケる件
- 11. Androidの双方向データバインディングで`cannot be inverted, so it cannot be used in a two-way binding`を解決する
- 12. クラッシュした際にすぐログが消えてしまう場合の対処法
- 13. Flutterでダークモード時に画像を切り替える【Dart】
- 14. Jetpack ComposeでMaterial
- 15. JacocoMerge が Deprecated になったので、JacocoReport でレポートをマージする
- 16. [Android]Paging3でDBから取得したリストの途中に別のデータを追加する
- 17. リフレクションでKotlinの要素を取得する【Kotlinリフレクション編】
- 18. スマホでのタップ時に四角い枠を表示させないようTailwind CSSで設定する方法
- 19. MediaPlayerを使用してURLから音声を再生する方法
- 20. TextView内の設定でImageを設定する方法
【Android】Perffetoを用いて爆速でパフォーマンス計測を行う方法
# はじめに
Perfettoを用いてシステムトレースするには、(方法によっては)計測用のコマンドを作成して、実行結果を持ってきてGUI上で確認するなど、少し手間がかかる場合があります。なので本記事では、Perfettoを用いて(自分が試した中で)**最も短時間で計測できる方法**を紹介します。(Android StudioのProfiler使えばもっと速いととかはなし 笑)
# Perfettoとは?
Perfettoは、Androidデバイス内のシステムトレースをするツールのことです。
システムトレースとは、例えばCPUやメモリの使用率、各プロセスの情報などを記録することを言います。以前に、このPerfettoを用いて[ZOZOTOWNアプリのボトルネックを特定・改善した話](https://techblog.zozo.com/entry/android-performance-improvement-with-perfetto
)を書きました。上記の記事では、Perfettoでどのようにボトルネックを特定し、どのように改善したかを書いているので、実用的な使い方を知り
【Android】絵文字判定
# はじめに
絵文字かどうかを判定する方法について説明。[こちらの記事](https://qiita.com/nakashimaakio/items/487e586a0c942f73cf9e)でも書いたが、ここでは[getEmojiMatch](https://developer.android.google.cn/reference/androidx/emoji2/text/EmojiCompat#getEmojiMatch(java.lang.CharSequence,%20int))を使用する方法について説明。
# コード
## ビルド依存関係を追加
emoji2ライブラリを追加。
“`build.gradle
implementation “androidx.emoji2:emoji2:1.1.0”
“`## 処理内容
“`getEmojiMatch“`メソッドの第1引数は判定したいテキスト、第2引数はmetadataVersionを入れている。
“`Kotlin
fun CharSequence.isEmoji(): Boolean {
val
【Android】キーボード関連の処理
# はじめに
キーボード関連の処理をメソッド形式でメモ。# コード
キーボード表示状態の確認“`Kotlin
fun keyboardVisibility(view: View) =
view.height > Rect().apply { view.getWindowVisibleDisplayFrame(this) }.height()
“`—
キーボードの表示“`Kotlin
fun showKeyboard(editText: EditText) {
editText.requestFocus()
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(editText, 0)
}
“`—
キーボードの非表示“`Kotlin
fun hideKeyboard() {
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as Inp
Android + Gradle 探訪 – 後編: buildSrc や Version Catalog

最近は Gradle の構成を Groovy ではなく KTS (一連の Gradle の Kotlin DSL) で書いたり
`buildSrc` や Version Catalog に依存をまとめるのがナウそうですが,
Android Studio で作成した新規プロジェクトはシンプルな Groovy で記述されています.Kotlin DSL などについて まったくわかっていないので (Groovy もだけど),
この機会に `Empty Compose Activity` Project を題材にして,
最近の Gradle の構成や記述について調べようと思いました.:point_down: 前編:
https://qiita.com/mangano-ito/items/0537d70701e1e85223e7
## モジュ
Android + Gradle 探訪 – 前編: Groovy → KTS (Kotlin DSL) 書き換え

最近は Gradle の構成を Groovy ではなく KTS (一連の Gradle の Kotlin DSL) で書いたり
`buildSrc` や Version Catalog に依存をまとめるのがナウそうですが,
Android Studio で作成した新規プロジェクトはシンプルな Groovy で記述されています.Kotlin DSL などについて まったくわかっていないので (Groovy もだけど),
この機会に `Empty Compose Activity` Project を題材にして,
最近の Gradle の構成や記述について調べようと思いました.:point_down: 後編:
https://qiita.com/mangano-ito/items/7e13f1988f9da61746b8
Flutterで動画編集ができるパッケージ、Tapiocaを作った話
Flutterで動画編集ができるパッケージ、Tapiocaを開発しているのですが、開発している中で知見がかなり多くあったので共有させていただきます!
Tapiocaでは↑上のような動画編集が↓下のようなコードでシンプルに書けます。
“`dart
import ‘package:tapioca/tapioca.dart’;
import ‘package:path_provider/path_provider.dart’;final tapiocaBalls = [
TapiocaBall.filter(Filters.pink),
TapiocaBall.imageOverlay(imageBitmap, 300, 5),
TapiocaBall.textOverlay(“Hello w
Tencent Real-Time Communication(TRTC)を利用したAndroidデバイスでのビデオチャット
Tencent Real-Time Communication(TRTC)を利用してAndroidデバイスでのビデオチャットを試してみます.
環境要件
——————-
Android 4.1 (SDK API Level 16).推奨はAndroid 5.0 (SDK API Level 21)
Android Studio 3.5 以降
Android 4.1以降のデバイスアプリケーションの立ち上げ
——————-
TRTCのプロダクトにアクセスし,左のDevelopmentAssistance→Demo Quick Runでアプリを作成します.
アプリ名は任意のもので結構です.SDKと各プラットフォームのソースコードをダウンロード
——————–
アプリ名を入力するとSDKとソースコードがダウロードできる画面が表示されます.
今回はAndroidなのでAndroidのソースコードをダウンロードします.
ダウンロード後は **Downloaded and Next** を押して次のステップへ.SD
[Android]kotlin+firestore emulatorを使ったunit testを構築する
こんにちは。virapture株式会社のもぐめっとです。

最近もっぱら休みの日は山にこもって雪山に土下座する毎日なので自分の顔写真がないのが最近の悩みです。
本日はfirestoreのエミュレータを使ったunit testの方法について紹介します。
## 事前準備
firebaseコマンドでエミュレータを起動できるようにしておきます。
“`shell
npm install -g firebase-tools
cd {firebase.jsonを定義してるところがあるのディレクトリ}
“`firebase.jsonがなければ下記コマンドでプロジェクトの設定をしましょう。
“`sh
firebase init
“`emulatorを起動します。
“`
firebase start emu
Jetpack ComposeのLazyRowカルーセルで見える要素数を指定する
Jetpack ComposeでLazyRowを使ったカルーセル表示をした際に、指定の要素数は必ず見えるように実装してみました?
今回実装したサンプルコードはこちらにおいてます
https://github.com/yasukotelin/JetpackComposeCarouselitemsonscreen
## まえおき
カルーセル表示は横方向へのリスト表示ですが、ディスプレイやコンテンツサイズとの兼ね合いで運が悪いとちょうど収まってしまい、ユーザーがスクロールできることを認知できない可能性があります。
そういうケースを想定して、必ず次の要素がチラ見えするように、3.2個表示などをしておくとユーザーにとても親切です。
↑ このようにちょうどコンテンツがディスプレイに収まってしまっているとスクロール可能である
Composeを使っているプロジェクトのbuildSrcにAGPの依存を追加するとビルドがコケる件
## 問題
Composeを使っているプロジェクトで、LibraryExtensionなどを使うため`buildSrc/build.gradle.kts`にAGPの依存を追加すると、
`org.jetbrains.kotlin.backend.common.BackendException: Backend Internal error: Exception during IR lowering`
↑これが出てビルドがコケる。
### 環境
Kotlin: 1.6.10
AGP: 7.1.2
Jetpack Compose: 1.1.0## 解決方法
`implementation(kotlin(“gradle-plugin:${kotlin_version}”))`をdependenciesに追加する。
“`buildSrc/build.gradle.kts
plugins {
`kotlin-dsl`
}repositories {
mavenCentral()
google()
}dependencies {
imple
Androidの双方向データバインディングで`cannot be inverted, so it cannot be used in a two-way binding`を解決する
# はじめに
最近、Jetpack Composeばっかりやっていたのですが、久しぶりにxmlをやって思い出そうということで復習がてら勉強していたのですが、そこで双方向データバインディングをやろうとした時に、`cannot be inverted, so it cannot be used in a two-way binding`このエラーで少しだけ時間がかかったので、今回はこれを解決してみます。# 原因
原因はシンプルでした。
僕は、今まで単方向しか書いたことがなかったのでViewModelで以下のような書き方をしていました。“`kotlin
private val _username = MutableLiveData()
val username: LiveData= _username private val _password = MutableLiveData
()
val password: LiveData= _password
“`しかしこれで双方向をやろうとすると、、、、、
“
クラッシュした際にすぐログが消えてしまう場合の対処法
# はじめに
アプリを作っていると必ず一度はクラッシュさせてしまいますよね。
そんな時にログを見ようとして、消えてしまう、、、少しイラッとさせられてしまう事象かと思いますが、そんな時の対処法を忘れないよう残しておこうと思います。# 対処法
対処法としては非常に簡単です。
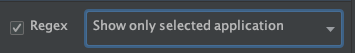
logcatタブを開いて右上にある以下のスピナーを**Show only selected application**から**No Filters**に変更することで、消えてしまったログを確認することが可能です。
ただし注意点として、名前の通りフィルター無しの状態でログが流れてくるので、ログの量が膨大になります。
クラッシュした際に確認する場合のみ使用することをお勧めします。# さいごに
この設定知っている方も多いかもし
Flutterでダークモード時に画像を切り替える【Dart】
Xcode/AndroidStudioでそれぞれ開発するときは、ライトモード用とダークモード用の画像を用意しておくと勝手に切り替えてくれる機能がありますが、Flutterではそれを使うことができないようです。
以下のようにして対応します。
“`.dart
Image.asset(
Theme.of(context).brightness == Brightness.dark
? ‘assets/images/image_dark.png’
: ‘assets/images/image_light.png’,
),
“``(bool変数) ? (trueのときの処理) : (falseのときの処理)`の構文を利用して、
ダークモード(Theme.of(context).brightness == Brightness.dark)のときは、image_dark.png、
ライトモード(Theme.of(context).brightness == Brightness.light)のときはimage_light.png
を表示させます。[Twitte
Jetpack ComposeでMaterial
# はじめに
こんにちは。Anroidエンジニア歴約二年のgottieです。
業務ではAndroid Classic Viewを触れていますが、個人ではせっせとJetpack Composeで遊んでいます。
今回は`Jetpack Compose`でのMaterial Colorの決め方を紹介します。Android Classic Viewでもそうですが、いつも適当に色を決めていって、Darkモードなどを考慮すると収集がつかなくなっていたいたのですが`JetPack Compose`はMaterial Colorとの親和性が高く、簡単にプロダクトに取り込むことができます。
# 方法
1.色を定義
– アプリで使用するメインの色(primary)として一色決めます。色の濃さは中間が推奨されているで500とします。([こちら](https://materialui.co/colors/))
– メインのサブ(primaryVaiant)も必要ですが、ライトテーマとダークテーマに備えてメインの色より濃いものと薄いものを準備します。
– アプリで使用するサブの色(seco
JacocoMerge が Deprecated になったので、JacocoReport でレポートをマージする
# 概要
カバレッジ計測ツール JaCoCo の Gradle プラグインで、[JacocoMerge](https://docs.gradle.org/current/javadoc/org/gradle/testing/jacoco/tasks/JacocoMerge.html) が Deprecated になりましたので、
これを使わない方法でマルチモジュールの JaCoCo レポートをマージするように変更しました。## 背景
[Gradle6系 + Jacoco + マルチモジュール + フルKotlin + Android + Robolectric環境でユニットテストのカバレッジを出す](https://qiita.com/ryo_mm2d/items/e431326f701e74ec49fa)
の記事を参考にして、マルチモジュールの Android アプリプロジェクトで JaCoCo のレポートをマージしていました。### Deprecated.
[JacocoMerge](https://docs.gradle.org/current/javadoc/org/g
[Android]Paging3でDBから取得したリストの途中に別のデータを追加する
Android の [Paging](https://developer.android.com/topic/libraries/architecture/paging/v3-overview) ライブラリで、データベースから取得したリストの途中に別のデータを追加する方法について考えたので紹介します。
例としては、例えば以下のように TODO タスクの一覧の中に広告を表示するというような感じです。 この TODO タスクはデータベースに保存されているものを参照しています。
|
|
| — |考えた方法としては以下の2通りになります。
1. `PagingData` の `insertSeparators` メソッドを使う
2. カスタムの `PagingSource` を作成するこの記事を書いた時点では Pag
リフレクションでKotlinの要素を取得する【Kotlinリフレクション編】
Kotlinリフレクションを使用したKotlin要素の取得方法についてまとめました。
リフレクションは、privateなクラスやメソッドにアクセスするために便利な機能です。
前回の[Javaリフレクション編](https://qiita.com/satona-oinuma/items/5000f166185f8d7f1b89)に引き続き、今回もAndroidの単体テスト例を用いてまとめています。尚、ご意見や筆者の認識の誤り等がありましたら、お気軽にコメントをお願いいたします。
## まとめ
### JavaリフレクションとKotlinリフレクション
今回、Kotlinリフレクションでは以下の要素が取得できると分かりました。– public クラス
– public / private プロパティ
– public / private メソッド
– public / private コンストラクタそして、privateクラスのみ取得ができませんでした。
そのため、基本的にはKotlinリフレクションを使用し、privateクラスを取得する時のみJavaリフレクションを使用
スマホでのタップ時に四角い枠を表示させないようTailwind CSSで設定する方法
僕が子ども向けのブラウザゲームを作成する中でのことです。
操作感を向上させるため、ボタンがタップに反応する領域を、ボタンの視覚的な領域よりも広くしました。
その結果悩まされたのが、タップ時に表示される、四角い影です。
CSSであれば、以下のように書けば、この影が消えます(一般化のため、`a`タグにしてあります)。
“`css
a {
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
“`
しかし、Tailwindではこれに対応するクラスが存在しません。
対応策としては、`tailwind.config.js`に、以下のように記述してください。
“`js
const plugin = require(‘tailwindcss/plugin’)
MediaPlayerを使用してURLから音声を再生する方法
# はじめに
最近音声を再生する機会が多く、都度調べている気がしますので、簡単にまとめておこうと思います。# 再生方法
まず、メンバ変数としてMediaPlayerを初期化しておきます。“`
private val mediaPlayer = MediaPlayer()
“`次に、MediaPlayerに再生したいURLと再生に伴う設定を行います。
“`
setDataSource(url)
setAudioAttributes(
AudioAttributes
.Builder()
.setContentType(AudioAttributes.CONTENT_TYPE_MUSIC)
.setUsage(AudioAttributes.USAGE_MEDIA)
.build()
)
“`
上記で再生する為の設定は完了です。
簡単に呼び出している関数を解説します。“`
setDataSource
“`
この関数に再生したいURLを設定します、他にもAssetFileDescriptorやMediaDat
TextView内の設定でImageを設定する方法
TextViewとImageViewを分けていましたが、TextView内にImageViewを設定し、コードを簡潔にすることができます!
早速コードで説明していきます!“`











