- 1. パワポの教材をマークダウンに移行した話
- 2. StrapiをバックエンドとしてセットアップしてHerokuでデプロイする方法
- 3. 既存のJestで書かれたテストを爆速実行するツール、uvu-jest を作りました
- 4. Next.jsでShopifyのREST Admin APIを叩く
- 5. Express + TypeScriptでexpress-sessionを利用する
- 6. 【スーパー初心者向け】Dockerを使ってReact環境を構築&起動する方法をかなり詳しく解説してみた。
- 7. BigQueryにデータを格納
- 8. Webの勉強はじめてみた その34 〜設計手順と認証のテスト〜
- 9. Lambda(Node.js)で別アカウントのECSサービス情報を取得する
- 10. node-sass導入、npm install時のエラー対処法
- 11. Node.js: fetch の使い方
- 12. 環境構築
- 13. Anacondaにnodejs(v≧12)をインストールする方法
- 14. GitHub Actionsを使ったGitHub PackagesでのNode.jsのDockerイメージの管理
- 15. Electron 18 を使って200行以内でファイルの入出力ができるようなテキストエディタを作ってみる。
- 16. Node.jsのバージョン管理 n でバージョンが切り替わらない
- 17. シークライズ
- 18. クラウド関数で音声プロキシを構築
- 19. VRChatがOSCに対応したので、まずはNode.jsでアバターをジャンプさせてみた
- 20. 【サーバサイド編】GraphQLを使うぞ
パワポの教材をマークダウンに移行した話
## 背景
定期的にプログラミング研修の講師の仕事をしています。その研修で使用する教材はほとんどがパワポで作成されています。受講生に対しては、パワポから出力したPDFを研修のテキストとして配布し、パワポのスライドをプロジェクターに映しながら講義をします。その研修はもう何年も前からこの運用方法で実施していますが、最近はパワポで教材を作ることに色々と不便に感じる部分があり、マークダウンに移行することにしました。この記事はその過程と移行する際に使用したツールや技術に関するまとめ、及び備忘録です。
## パワポで教材を作ることの問題点
パワポでプログラミングの教材を作ることには以下のような問題点がありました。
1. 共同制作が難しい
1. 編集履歴の管理ができない
1. Macユーザーに不利
1. アクセシビリティが悪い
1. ソースコードのコピペが不便### 共同制作が難しい
講師は私一人ではなく、複数名存在します。そのため、講師間で共同編集できると効率が良いですが、パワポのファイルで教材を管理していると共同制作は難しくなります。OneDriveやSharePointを使うこ
StrapiをバックエンドとしてセットアップしてHerokuでデプロイする方法
## Strapiとは
StrapiとはNode.js環境において動作するオープンソースヘッドレスCMSです。Strapiは100%JavaScriptベースで開発者がお気に入りのツールやフレームワークを自由に使用することができます。
https://strapi.io/why-strapi
## ヘッドレスCMSとは
ヘッドレスCMSとは従来のCMS(コンテンツ・マネジメント・システム)から見た目(View)の部分を切り離し、バックエンドのみの機能を用意したCMSの一種です。ヘッドレスCMSでは「バックエンド」のみを集中的に管理する目的があり、フロントエンドに関してはヘッドレスCMS外で運用する必要があります。基本的にはAPIを用いて入稿したコンテンツを取得し、表示したい場所へと映します。フロントエンドの自由度が高められることや表示速度が速いというメリットが挙げられます。
## StrapiをHerokuでデプロイする方法
#### Herokuインストールする前に
1.[Git](https://git-scm.com/book/en/v2/Gett
既存のJestで書かれたテストを爆速実行するツール、uvu-jest を作りました
[blogからの転載です](https://blog.hedrall.work/posts/uvu-jest-20220302)

# 概要
本記事ではタイトルの通り、テストコードの開発時間を短縮するべく、`Jest`で書かれた既存のテストコードを爆速で実行するツール、[**uvu-jest**](https://github.com/hedrall/uvu-jest) を開発したので、紹介させて頂きたいと思います!
実行速度の改善結果としては下記のとおりです。
– `Node.js + express` で実装したバックエンドの統合テストの実行時間: **1分20秒 => 9~14秒**
– `React + Testing Library`で実装したフロントエンドのユニットテスト: **1分20秒 => 20~30秒**立上がりのオー
Next.jsでShopifyのREST Admin APIを叩く
## Shopifyの様々なAPI
Shopifyには主に以下のAPIがあります。
・Admin API:アプリやサービスがShopifyと連携するのに使う(メインAPI)
・Storefront API:商品データ、顧客情報などを取得する
・Partner API:パートナーダッシュボードにあるデータにアクセスする
・Marketing activities API:プロモーションキャンペーンとマーケティングオートメーションを管理Storefront APIのjavascript用のsdk(shopify-buy)の日本語記事はよく見るのですが、Admin APIの日本語記事があまり見当たらなかったので、今回はAdmin API(shopify-api)を用いた簡単な実装を紹介します
Admin APIでもGraphQLかRESTがサポートされていますが、今回はREST Admin APIで実装しますまずは、
`npm i @shopify/shopify-api`
をしておいてください。## Shopifyの管理画面でAdmin API用のaccess tokenを発行
Express + TypeScriptでexpress-sessionを利用する
### 初めに
Express + TypeScriptで開発を行う際に、sessionの設定方法がJavascriptと異なっていたため備忘録として投稿する。### 環境
■ Nodeのバージョン
14.14.0
■ 使用OS
MacOS Big Sur:バージョン11.6
■ expressのバージョン
4.16.1
■ @types/express-sessionのバージョン
1.17.4
■ express-sessionのバージョン
1.17.2### 設定方法
使用するパッケージをインストールする。
JavaScriptでは、express-sessionのみインストールしていたが、TypeScriptで使用するには@types/express-sessionが必要。“`shell
npm i express-session @types/express-session
“`app.tsに下記の記載を行う。
“`ts
var session = require(‘express-session’);
declare module ‘express
【スーパー初心者向け】Dockerを使ってReact環境を構築&起動する方法をかなり詳しく解説してみた。
## はじめに
こんにちは、家業を飛び出したヤメツギフリーランスの笠原大瑚(@KasaharaDaigo_)と言います。プログラミングを学び始めて半年にも満たないですが、Qiitaでアウトプットすることを決意し、今回が初投稿になります。
エンジニアなら知ってて当たり前のようなステップを端折っている記事が多く散見され、これらが初学者のつまづきの原因になっているのでは?という仮説の基、私自身が躓いたところを網羅するよう、あくまで初学者目線でとにかく手順を丁寧に記載することを心掛けています。
世界一端的かつわかりやすい記事を心掛けていきますので、どうぞ応援よろしくお願いします!
この記事では以下のことを約束します。
– **難しいカタカナ語は使わない!**
カタカナ語ばかりの記事ダメ、絶対。– **細かい手順も端折らない!**
細かい手順を端折っている記事ダメ、絶対。– **要点をシンプルかつ明快に!**
長ったらしい記事ダメ、絶対。## 今回使うツールや技術
– ターミナル
– Docker
開発に使える仮想環境のひとつ。色々な言語やプロジェクトを一括で
BigQueryにデータを格納
## 前提
以前作成した下記記事の環境からスタートします。
https://qiita.com/sh19982580/items/d0e4fde11e734bee8c76
## サービスアカウントを作成
[スタートガイド](https://cloud.google.com/docs/authentication/getting-started
)でサービスアカウントを作成1. サービスアカウント名を入力
1. 作成して続行をクリック
1. ロールを選択(今回は編集者にしました)
1. 続行をクリック
1. 完了#### keyの作成
1. 上記手順で作成したアカウントがあることを確認
1. そのアカウントのリンクをクリック
1. 「キー」を選択
1. 鍵を追加、「新しい鍵を作成」をクリック
1. 「JSON」 で作成#### JSON
– 上記でダウンロードした「JSON」を`package.json`と同じ階層で`credentials.json`として保存
– envファイルでは、`GOOGLE_APPLICATION_CREDENTIALS=”./cred
Webの勉強はじめてみた その34 〜設計手順と認証のテスト〜
N予備校「プログラミング入門Webアプリ」を受講しています。
今回は第4章16,17節です。## 設計手順
ユースケース
1. ユースケースの想定
2. サービス名とプロジェクト名
3. サービスの内容
4. 要件定義
5. 要件に上がった用語の定義。用語・変数などで利用する英単語や意味の定義
6. データモデリング。エンティティのリレーションを考える。
—
インターフェース7. URL設計。ページの構成。
8. ページのURLを考える。メソッド(POSTやGET)とページの内容。
9. APIのURLを考える。メソッド、処理内容、利用方法(HTML,AJAX)。
—
モジュール10. モジュールの設計。フレームワークを利用するか。
11. `router`モジュールを考える。`routes/`にどういうファイルが必要か。
12. データベースをどこでどう管理するか。:::note
出来上がったデータモデルで基本要件を満たすか、
要件漏れや根本的な仕組みに問題がないかをチェックする。
:::ある程度フワッとしててもいい?
### ユース
Lambda(Node.js)で別アカウントのECSサービス情報を取得する
# はじめに
Node.jsを使ってスイッチロールして別アカウントのECS情報を取得する際に実装方法が分からなかったので、備忘として残しておきます。
Lambda+Node.jsの情報少なすぎひん…?# 設定内容
## 権限設定
Lambdaを作成する前に以下の設定だけ先にやっておきます。
色々試しながらだったので、もしかしたら漏れがあるかもしれません。* アクセス元のIAMロールにAssumeRole権限追加
* アクセス先のIAMロールにECSへのアクセス権限追加(ECSFullAccess)
* アクセス先のIAMロールの信頼関係にアクセス元のIAMロールを追加## Lambda実装
初めてNode.js書くので不要な実装とか含まれているかもしれませんが、実際に実装したプログラムは以下です。
普段Pythonしか書かないのでcallbackとか全然頭に入ってこなかった。。“`
const AWS = require(‘aws-sdk’);
const sts = new AWS.STS({apiVersion:’2011-06-15′,region:’ap-
node-sass導入、npm install時のエラー対処法
### 事象
node-sassを使用するためにモジュールをインストールしようと、npm installコマンドを入力したらエラーが起きた。### 該当するソースコード
“`
$ npm install〜省略〜
npm ERR! code 1
npm ERR! path /Users/horitakuya/curriculum-intermediate/work/03-sass/node_modules/node-sass
npm ERR! command failed
npm ERR! command sh -c node scripts/build.js
npm ERR! Building: /Users/horitakuya/.nodebrew/node/v16.14.0/bin/node /Users/horitakuya/curriculum-intermediate/work/03-sass/node_modules/node-gyp/bin/node-gyp.js rebuild –verbose –libsass_ext= –libsass_cfla
Node.js: fetch の使い方
こちらを参考にしました。
[node-fetch
/
node-fetch](https://github.com/node-fetch/node-fetch)ライブラリーのインストール
“`bash
sudo npm install -g node-fetch
“`“`js:fetch01.js
#! /usr/bin/nodeimport fetch from ‘node-fetch’
const url = ‘https://api.github.com/users/ekzemplaro’
const response = await fetch(url)
const body = await response.text()console.log(body)
“`実行結果
“`text
$ ./fetch01.js | jq
{
“login”: “ekzemplaro”,
“id”: 7269588,
“node_id”: “MDQ6VXNlcjcyNjk1ODg=”,
“avatar_url”: “https://avata
環境構築
# はじめに
最近Macの初期化をすることが多く、いちいち設定するのが面倒なのでまとめた。
以下を入れる
– Homebrew
– Chrome
– Slack
– Sourcetree
– VScode
– Zoom
– Nodejs
– angular cli# M1チップを利用している場合
– Rosettaのインストール
– https://support.apple.com/ja-jp/HT211861
– Rosettaを有効化
– Finder > アプリケーション > ターミナル右クリック > 情報を見る# Homebrewのインストール
homebrewの公式サイトからスクリプトをターミナルにコピペして実行。
以下のコマンドを実行しHomebrewのバージョンが表示されればOK
“`bash
brew –version
“`# 各ツールのインストール
Chrome, Slack, Sourcetree, VScode, Zoom
“`bash
brew install –cask google-chrome slack sour
Anacondaにnodejs(v≧12)をインストールする方法
m1 mac miniを購入して色々環境構築をしている時にハマったこと。解決方法を殴り書きします。
homebrewとnodebrewをインストールして、nodebrewからnode(version=17.)をインストールした。
AnacondaのjupyterLabで拡張機能を使うにはversion$\geq 12$のnodejsが必要。そもそもnodebrewでインストールしたnodejsとAnacondaで要求されたnodejsは場所的に別物なので、Anaconda側でもインストールする必要がある。
baseではicu>65を満たさないためnodejsの古いバージョンしかインストールできない。そこで、**baseとは別に仮想環境を作って**、そこで
“`
% conda install nodejs -c conda-forge –repodata-fn=repodata.json
“`を実行すれば、
“`
% node -v
v12.4.0
“`
となって、成功。初めての投稿で大分適当ですが、お許しください。
GitHub Actionsを使ったGitHub PackagesでのNode.jsのDockerイメージの管理
オープンソースの開発者に関わらず、githubを利用して開発をされているかたは多いと思います。
Repositoryという言葉は長いので、英語でもよく repoと書いたり、会話でも repoと言ったりします。
今回は、こちらからの翻訳です。
https://snyk.io/blog/managing-node-js-docker-images-in-github-packages-using-github-actions/
githubでの安全なNode.jsのDockerイメージの管理についてステップバイステップの説明となっています。
# GitHub Actionsを使用して、GitHub Packagesで Node.jsのDockerイメージの管理する
Liran Tal
July 13, 2021
現在、あなたがオープンソース開発をしているなら、GitHubコミュニティ内でアクティブに活動し、オープンソースプロジェクトやそのリポジトリに参加されていると思います。最近GitHubのエコシステムに加わったのが[GitHub Packages](https://
Electron 18 を使って200行以内でファイルの入出力ができるようなテキストエディタを作ってみる。
## 初めに
実用を目的とはしていません。`Electron`の構造を理解するために、どれだけ骨格を抜き出せるかを目的にしています。
というわけでスクラッチから書いてみます。
`html`中に`style`と`javascript`を直書きしているので、以下のワーニングが出ます。
`Electron Security Warning (Insecure Content-Security-Policy)`以下のレポジトリにワーニングの出ない、他の機能も入ったバージョンを置いておきます。
ワーニングの消し方や結果だけを知りたい方はこちらで!
https://github.com/Satachito/electron-quick-start-MOD`npm`,`npx`は入っている前提です。(`node`が入っていれば通常入っています)
## 準備
フォルダを作ってその中に`package.json`を作って`npm`で`Electron`をインストールします。
“`
$ mkdir TE
$ cd TE
“`
“`package.json
{ “main”:
Node.jsのバージョン管理 n でバージョンが切り替わらない
# 事象
Node.jsのローカル環境でのバージョン管理にはnというバージョン管理ツールがオススメという記事が多数あったので、インストールした。その際に、n でインストールしたNodeバージョンに切り替わらなかった時の対応方法まとめ。 ※ nのインストール方法は省略。生じた現状は以下。
“`
usr@usrMacBook-Pro ~ % n stable
installed : v16.14.0 to /Users/ogasawarasatoru/.n/bin/node
active : v17.0.1 at /usr/local/opt/nvm/versions/node/v17.0.1/bin/node
usr@usrMacBook-Pro ~ % node -v
v17.0.1
“`
`n stable`でNodeのLTSをインストール後、`node -v`で確認すると、activeのバージョンが違う。# 原因
どうやら、最初から入っていたnvmのNodeがactiveとして設定されていたようで、n でインストールしたnodeが適用されなかった。(
シークライズ
「Sequelize」の読み方を、私は「シークライズ」と表記、記述、呼称しています。
Sequelizeとは、データベースへ簡単にアクセスするためのNode.jsのライブラリです。
TypeScriptやJavaScriptで使用しています。
クラウド関数で音声プロキシを構築
音声プロキシ(マスクドコーリング)は、中継電話番号を提供することで、ユーザーの個人情報を保護するものです。この方法により、発信者にも着信者にもお互いの実際の電話番号を隠す事が可能です。Uberを代表にデリバリーサービスやライドシェアサービスでは一般的な方法ですが、中小企業のさまざまな場面でも重要視されています。
このチュートリアルでは、お気に入りのユースケースの1つであるバーチャルビジネスフォンを構築します。
2つの通話方向を取り上げます:
—————————————
1. Vonageのクラウドバーチャル番号でクライアントに電話をかける:DTMFで相手先番号へ接続
2. 他の誰かがあなたのVonageクラウドバーチャル番号に電話をかける:あなたの個人番号に接続これを実現するために必要なのはバーチャルのVonage番号と、Webフックを処理するちょっとしたサーバレス関数になります!
ここで使用するGoogle Cloud Functionsは、Googleが提供するFunction-as-a-Service (FaaS:サ
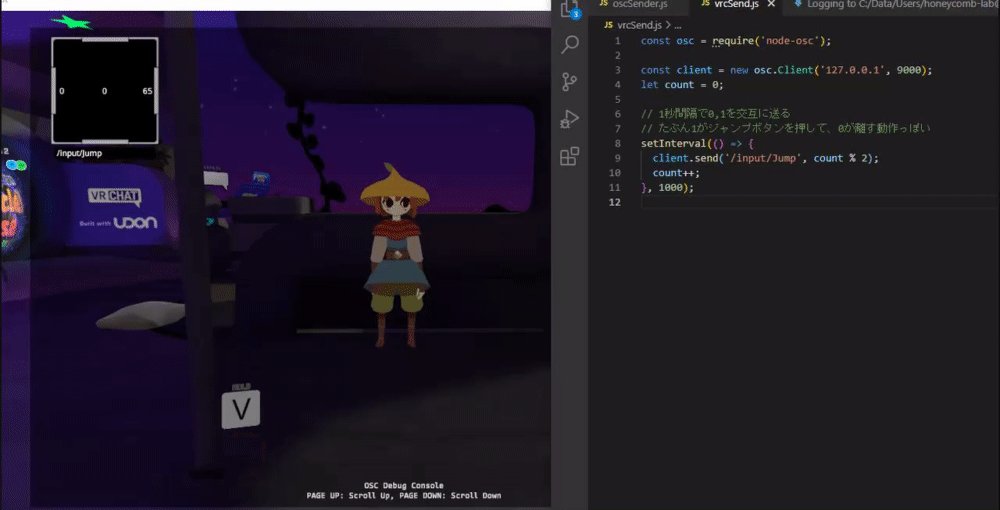
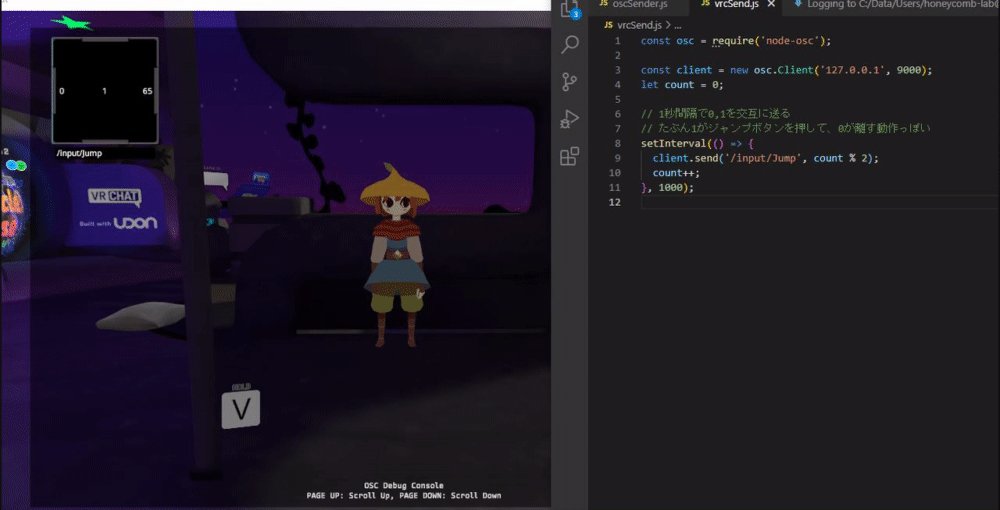
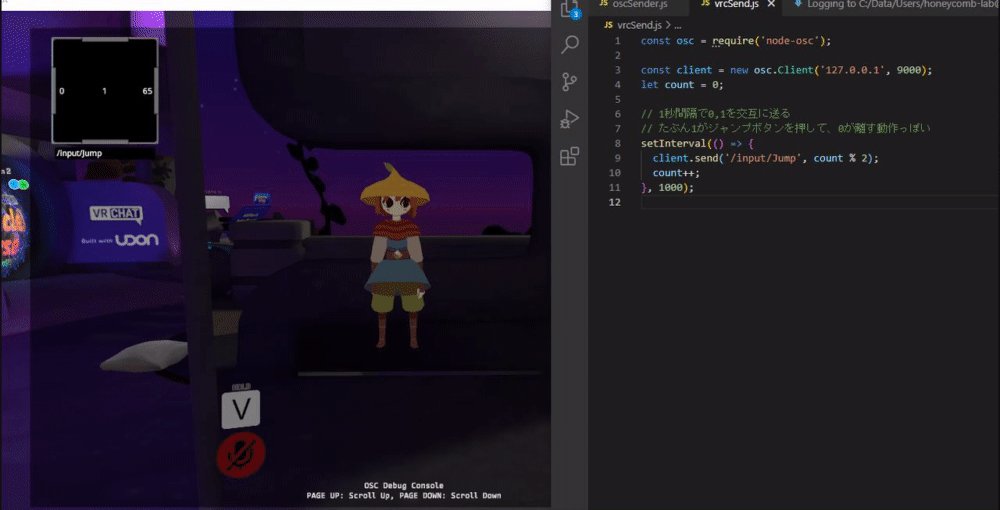
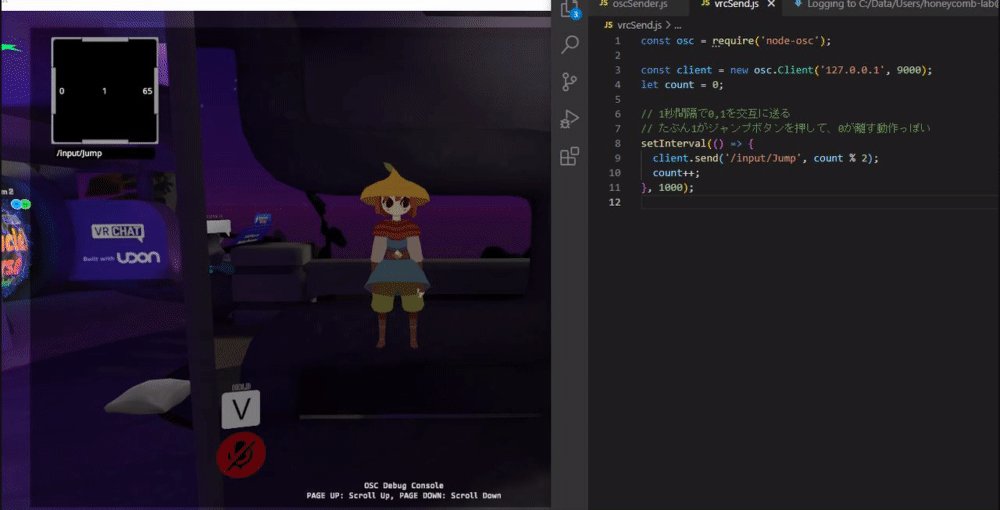
VRChatがOSCに対応したので、まずはNode.jsでアバターをジャンプさせてみた
[](https://gyazo.com/63ea9219eb659bd581bac3b5c2920d03)
## 参考記事
– VRChat [https://hello.vrchat.com/](https://hello.vrchat.com/)
– 【VRChat】オープンベータ版で「OSC」に対応 オーディオ機器でアバターの一部操作が可能に | Mogura VR [https://www.moguravr.com/vrchat-29/](https://www.moguravr.com/vrchat-29/)
– VRChat OSC for Avatars — VRChat [https://hello.vrchat.com/blog/vrchat-osc-for-avatars](https://hello.vrchat.com/blog/vrchat-osc-for-avatars)
– VRChat OSCを使
【サーバサイド編】GraphQLを使うぞ
こんにちは!今回は自身の備忘録としてGrapuQLについてまとめたいと思います。
# 目次
[1.今回作るもの](#1-今回作るもの)
[2.使用技術](#2-使用技術)
[3.必要なインストール](#3-必要なインストール)
[4.今回登場する主なファイル](#4-今回登場する主なファイル)
[5.早速書いていこう](#5-早速書いていこう)
・app.jsを書く
・schema.jsを書く
・MongoDBと接続する
・modelsフォルダ内のファイルを書く
[6.メソッドの書き方](#6-メソッドの書き方)
[7.データの取得](#7-データの取得)
[8.データの追加、編集、削除](#8-データの追加編集削除)
・データの追加
・データの編集
・データの削除
[9.上手くいっているかテストしてみる](#9-上手くいっているかテストしてみる)
[10.まとめ](#10-まとめ):::note info
超ざっくりGraphQLとは:
・DBから情報を取得するのに使えるやつ。
・APIのURL(エンドポイント)が1つで済む!
・クライアントサイドでDBから自分で持ってきたいデー









