- 1. Sequelizeでトランザクション処理を行う際のtransactionオプションの配置場所
- 2. DockerによるNext.jsの環境構築
- 3. Google Nest Hubを使って、家庭内チャットをしよう
- 4. 【node.js + express + mongodb】記事管理アプリを作ってみた
- 5. [Node.js]無料クラウドサービスでEclipse Theiaをビルドする。
- 6. 【GitHub】GitHub Actionsで独自のActionを定義する
- 7. SAMで構築したLambdaのエラーをSentryに通知する
- 8. 【Nicehash API+Nodejs+LINE Notify】マイニングリグのステータスを24時間監視してLINEに通知する
- 9. Node.jsのインストール npmの使い方について学んでみた。
- 10. Event Meshを試してみる
- 11. [Nuxt.js] Node.js 16 時代の Sass の利用方法
- 12. パワポの教材をマークダウンに移行した話
- 13. StrapiをバックエンドとしてセットアップしてHerokuでデプロイする方法
- 14. 既存のJestで書かれたテストを爆速実行するツール、uvu-jest を作りました
- 15. Next.jsでShopifyのREST Admin APIを叩く
- 16. Express + TypeScriptでexpress-sessionを利用する
- 17. 【スーパー初心者向け】Dockerを使ってReact環境を構築&起動する方法をめちゃくちゃ丁寧に解説してみた。
- 18. BigQueryにデータを格納
- 19. Webの勉強はじめてみた その34 〜設計手順と認証のテスト〜
- 20. Lambda(Node.js)で別アカウントのECSサービス情報を取得する
Sequelizeでトランザクション処理を行う際のtransactionオプションの配置場所
## 初めに
Sequelizeでマネージドトランザクションを使用する際に、transactionオプションの配置場所がメソッドによって異なっていたので備忘録として投稿する。結論として、Sequelizeのトランザクション処理に使用するtransactionオプションはcreate、updateのようなメソッドは第2引数に、その他のメソッドは第1引数に渡す必要がある。
理由は、create、updateのようなメソッドには更新するべき値を記載するが、その他のfindAll等のメソッドには更新するべき値がないため、その影響で引数の格納場所が異なっていると考えられる。
今回はupdateメソッドとfindAllメソッドを例にとって記載する。## 環境
■ Sequelizeバージョン
3.30.4
■ 使用OS
Amazon Lunux 2
■ MySQLバージョン
5.7.35## updateメソッド
[Sequelizeを使用してトランザクション処理を行う](https://qiita.com/shintaro_secual/items/845651b23804ff4
DockerによるNext.jsの環境構築
# はじめに
タイトルにある通り、DockerによるNext.jsの環境構築の手順を記載しています。
様々な方の記事も拝読させていただきましたが、create-next-appをルートに展開している例が見つからなかったため、投稿させていただきました。
ルートに展開した理由としましては、heroku等にデプロイする際にpackage.jsonがルートにないと正常にデプロイが完了しないことや、ツリー構造が分かりづらくなるといった観点からです。
しかしながら、苦し紛れな実装になっているため、お詳しい方はコメントでお知らせください。
# Dockerfileの作成
“`dockerfile:Dockerfile
FROM node:17.6.0WORKDIR /usr/src/app
RUN npm install -g npm@latest && npm install create-next-app
“`
上記のDockerfileにより実行されるのは、下記の3点です。
1. 公式のnodeイメージを使用
2. 作業ディレクトリを定義
3. create-next-appをインス
Google Nest Hubを使って、家庭内チャットをしよう
Google Nest Hubは、音声操作ができ、画面もついているので、誰でも何となく使うことができます。
そこで、Google Nest Hubの画面を使って、LINEのような機能を実現しようと思います。全体構成は以下になります。

Nest Hubで使えるよう、Actions on GoogleのInteractive Canvasを利用します。
自宅にあるNest Hubでは、「OK Google、チャットキャンバスにつないで」というと、起動し、あとは発話でチャットを投稿します。
Interactive Canvasでは、受動的に他人がチャットを投稿されたことを知る方法が見当たらなかったので、Nest HubのInteractive Canvasの中で、定期的にWebAPI呼び出しで新しいチャットがないかを問い合わせるようにしました。
【node.js + express + mongodb】記事管理アプリを作ってみた
## 概要
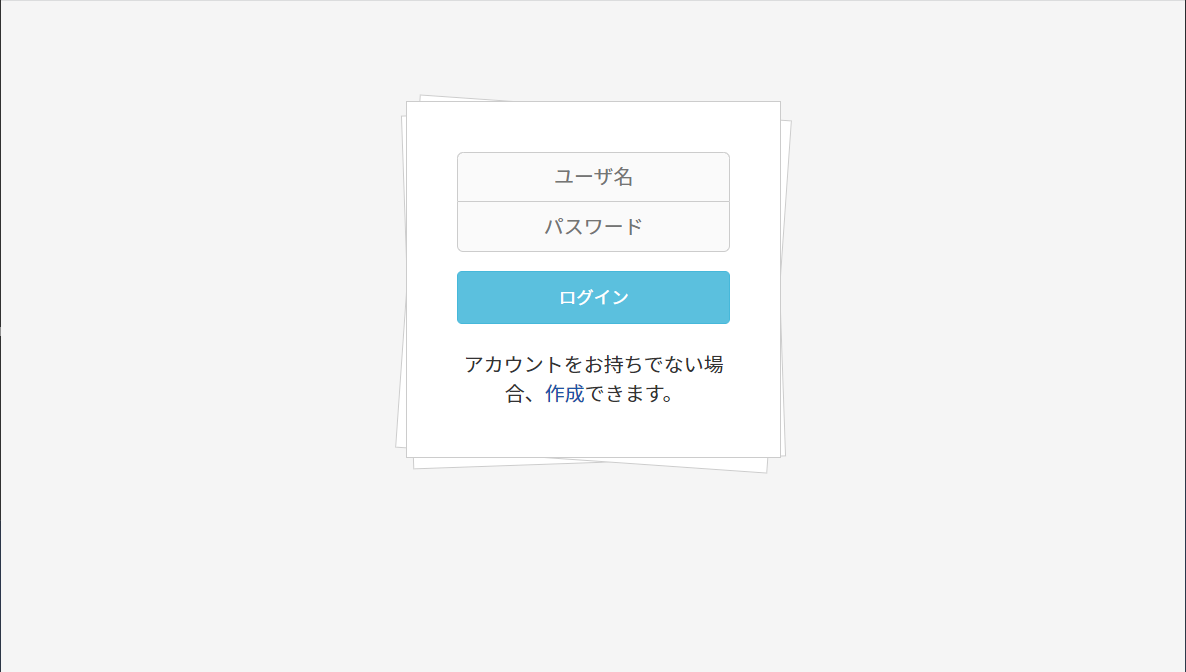
記事を投稿、管理できるアプリを作成した。機能としては、アカウント登録、ログイン機能、記事作成&編集&削除機能がある。見た目は以下のようになる。### 見た目
見た目は以下のようになる。**ログイン画面**:bootstrap使用。
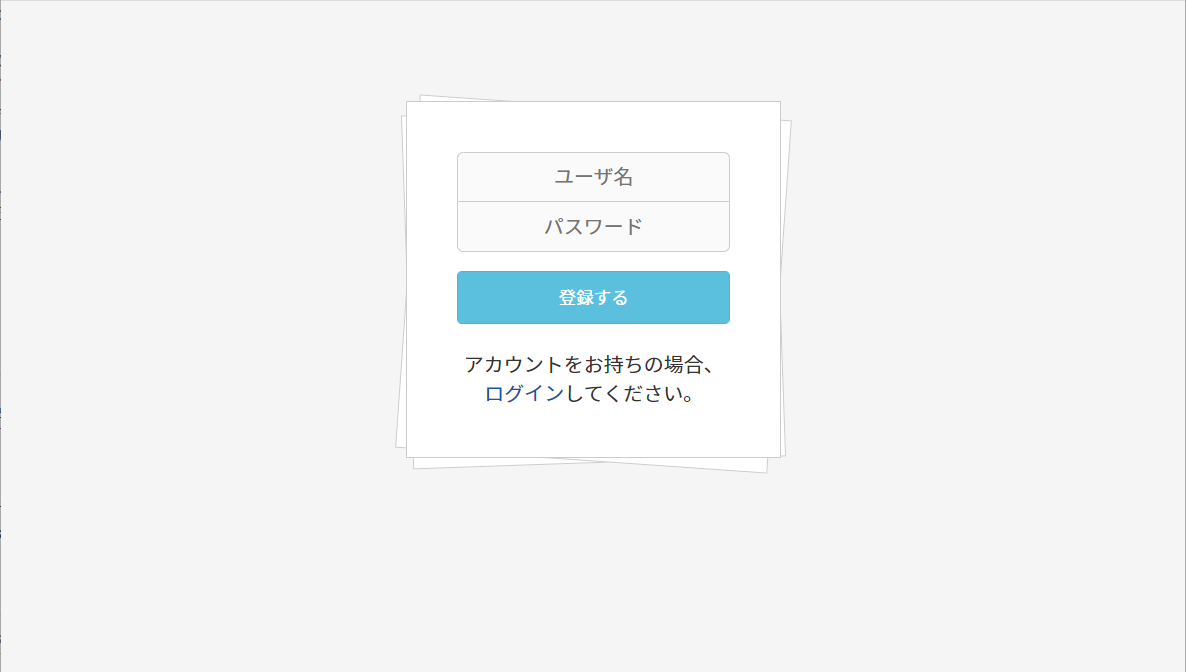
**登録画面**
**記事リスト**:ページ分け、編集削除
ではデフォルトで[Cloud Shell Editor](https://shell.cloud.google.com/?show=ide)というIDEが利用可能になっています。
これは現在、最もスタンダードなコードエディタである[Visual Studio code](https://code.visualstudio.com/)をWEBアプリで実装した[Eclipse Theia](https://theia-ide.org/)(以下Theia)をベースにカスタマイズされたもので、コードエディタとしてかなり高性能といえます。数年前に使ってみたときにはバージョンも古く、機能も物足りないものでしたが、現在はバージョンも新しくなり、多機能に進化しています。
にも書いている通り@sentry/serverlessを追加します。
(Lambda Layerを使用することもできます。詳しくは後述)
“`sh
yarn add @sentry/serverlessor
npm install –save @sentry/serverless
“`実際のソースコードへSentryへの通知設
【Nicehash API+Nodejs+LINE Notify】マイニングリグのステータスを24時間監視してLINEに通知する
# まえがき
グラボ4枚でマイニングしているんですがパソコンの調子が悪いときは急に落ちたり(電源は入った状態)、ネット回線の影響でマイニングできてなかったりします。
これを心配して外出先で毎回Nicehashのダッシュボード見るのも疲れたので、エラーのときやエラー回復したときだけLINEで通知してくれたらいいなと思って作ったものをまとめました。
前からやってマイニングリグ監視をnicehash apiとline notifyで通知するやつ完成したのでqiitaに記事あげます#Bitcoin #マイニング pic.twitter.com/PIVMs2bSms
— のどかもめ@HackBomb Steamで好評リリース中 (@nodokamome) October 16, 2021
# 必要なもの
各トークンの取得方法については割愛します。ググればだいたい出てきます。
1. Nicehash APIのアクセストークン
– https://www.nicehash.com/docs/
1. LINE Notifyのアクセストークン
– https://qiita.com/iitenkida7/items/576a8226ba6584864d95#line%E3%81%AE%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%A7-notify-%E3%81%A
Node.jsのインストール npmの使い方について学んでみた。
## はじめに。。
今回、Node.jsとnpmコマンドについて学習したので、その復習として記事を書きました。
学習するに当たって利用したのは、環境構築を必要とせずに、PCとブラウザさえあれば利用できてしまうというオンライン学習サービス、Envaderを利用しました。リンクはこちら [Envader](https://envader.plus/)
## この記事でわかる事
– Envader is 何?
– Node.jsのインストール方法
– npmコマンドの使い方
– package.jsonの意味、意義### 動作環境
EnvaderはLinux環境なので、コマンドもそれに付随します。
“`bash
OS Linux
ディストリビューション Ubuntu 18.04.6 LTS
“`## Envader is 何?
Envaderとはなんぞや?
全体を紹介すると、以下のコースを学習することができるサービスです。– Linuxコース (一部無料あり)
– セキュリティ基礎コース(無料)
– ターミナルカスタマイズコース(有料)
– Databa
Event Meshを試してみる
お仕事でEvent Meshを触る機会があったので自分でも触ってみようと思いました
わかりやすい説明とかは書けないのでこちらの記事を読んで頂くとだいたいのことはわかると思います(感謝)
https://qiita.com/tami/items/727fe127158eea39fd3e
また実務での利用イメージはこちらを見ていただくと良いかと思います。
https://discovery-center.cloud.sap/protected/index.html#/missiondetail/3242/3268/?tab=overview
S/4のBusinessPartnerが更新されるとEventMeshにMQTTプロトコルで連携がされてODataで見に行くようになっています。
# 今回の流れ
https://github.com/SAP-samples/event-mesh-client-nodejs-samples
Node.jsのメッセージクライアントリポジトリがあるのでこちら使ってみます。
基本的にこちらの解説に従って進めていきます。
大きな流れとしては
1.
[Nuxt.js] Node.js 16 時代の Sass の利用方法
`Nuxt.js` での Sass(SCSS) の利用については毎回苦しめられるのですが、 `Node.js` バージョン 16 の環境でもひと癖あったのでメモします。
## ? TL;DR
### 素直に Nuxt 3 使っとけ公式でベータ版になった `Nuxt3` には、とくに設定などなく `Sass(SCSS)` を利用できる環境が備わっています。
抵抗がなければ `Nuxt 3` 使うのがベター。
### Nuxt 2 を使う場合
リリース済みのアプリなど `Nuxt 2` で `Sass(SCSS)` を利用しないと行けない場合は、次の手順です。
“`shell
$ yarn add -D sass sass-loader@10
“`でインストールして、
“`javascript:nuxt.config.js
export default {
css: [ ‘~/assets/scss/style.scss’ ],
}
“`ですね。
個人的には `fibers` 使いたいところなんですけど、こいつも `Node.js` 14 止ま
パワポの教材をマークダウンに移行した話
## 背景
定期的にプログラミング研修の講師の仕事をしています。その研修で使用する教材はほとんどがパワポで作成されています。受講生に対しては、パワポから出力したPDFを研修のテキストとして配布し、パワポのスライドをプロジェクターに映しながら講義をします。その研修はもう何年も前からこの運用方法で実施していますが、最近はパワポで教材を作ることに色々と不便に感じる部分があり、マークダウンに移行することにしました。この記事はその過程と移行する際に使用したツールや技術に関するまとめ、及び備忘録です。
## パワポで教材を作ることの問題点
パワポでプログラミングの教材を作ることには以下のような問題点がありました。
1. 共同制作が難しい
1. 編集履歴の管理ができない
1. Macユーザーに不利
1. アクセシビリティが悪い
1. ソースコードのコピペが不便### 共同制作が難しい
講師は私一人ではなく、複数名存在します。そのため、講師間で共同編集できると効率が良いですが、パワポのファイルで教材を管理していると共同制作は難しくなります。OneDriveやSharePointを使うこ
StrapiをバックエンドとしてセットアップしてHerokuでデプロイする方法
## Strapiとは
StrapiとはNode.js環境において動作するオープンソースヘッドレスCMSです。Strapiは100%JavaScriptベースで開発者がお気に入りのツールやフレームワークを自由に使用することができます。
https://strapi.io/why-strapi
## ヘッドレスCMSとは
ヘッドレスCMSとは従来のCMS(コンテンツ・マネジメント・システム)から見た目(View)の部分を切り離し、バックエンドのみの機能を用意したCMSの一種です。ヘッドレスCMSでは「バックエンド」のみを集中的に管理する目的があり、フロントエンドに関してはヘッドレスCMS外で運用する必要があります。基本的にはAPIを用いて入稿したコンテンツを取得し、表示したい場所へと映します。フロントエンドの自由度が高められることや表示速度が速いというメリットが挙げられます。
## StrapiをHerokuでデプロイする方法
#### Herokuインストールする前に
1.[Git](https://git-scm.com/book/en/v2/Gett
既存のJestで書かれたテストを爆速実行するツール、uvu-jest を作りました
[blogからの転載です](https://blog.hedrall.work/posts/uvu-jest-20220302)

# 概要
本記事ではタイトルの通り、テストコードの開発時間を短縮するべく、`Jest`で書かれた既存のテストコードを爆速で実行するツール、[**uvu-jest**](https://github.com/hedrall/uvu-jest) を開発したので、紹介させて頂きたいと思います!
実行速度の改善結果としては下記のとおりです。
– `Node.js + express` で実装したバックエンドの統合テストの実行時間: **1分20秒 => 9~14秒**
– `React + Testing Library`で実装したフロントエンドのユニットテスト: **1分20秒 => 20~30秒**立上がりのオー
Next.jsでShopifyのREST Admin APIを叩く
## Shopifyの様々なAPI
Shopifyには主に以下のAPIがあります。
・Admin API:アプリやサービスがShopifyと連携するのに使う(メインAPI)
・Storefront API:商品データ、顧客情報などを取得する
・Partner API:パートナーダッシュボードにあるデータにアクセスする
・Marketing activities API:プロモーションキャンペーンとマーケティングオートメーションを管理Storefront APIのjavascript用のsdk(shopify-buy)の日本語記事はよく見るのですが、Admin APIの日本語記事があまり見当たらなかったので、今回はAdmin API(shopify-api)を用いた簡単な実装を紹介します
Admin APIでもGraphQLかRESTがサポートされていますが、今回はREST Admin APIで実装しますまずは、
`npm i @shopify/shopify-api`
をしておいてください。## Shopifyの管理画面でAdmin API用のaccess tokenを発行
Express + TypeScriptでexpress-sessionを利用する
### 初めに
Express + TypeScriptで開発を行う際に、sessionの設定方法がJavascriptと異なっていたため備忘録として投稿する。### 環境
■ Nodeのバージョン
14.14.0
■ 使用OS
MacOS Big Sur:バージョン11.6
■ expressのバージョン
4.16.1
■ @types/express-sessionのバージョン
1.17.4
■ express-sessionのバージョン
1.17.2### 設定方法
使用するパッケージをインストールする。
JavaScriptでは、express-sessionのみインストールしていたが、TypeScriptで使用するには@types/express-sessionが必要。“`shell
npm i express-session @types/express-session
“`app.tsに下記の記載を行う。
“`ts
var session = require(‘express-session’);
declare module ‘express
【スーパー初心者向け】Dockerを使ってReact環境を構築&起動する方法をめちゃくちゃ丁寧に解説してみた。
## はじめに
こんにちは、家業を飛び出したヤメツギフリーランスの笠原大瑚と言います。プログラミングを学び始めて半年にも満たないですが、Qiitaでアウトプットすることを決意し、今回が初投稿になります。
エンジニアなら知ってて当たり前のようなステップを端折っている記事が多く散見され、これらが初学者のつまづきの原因になっているのでは?という仮説の基、私自身が躓いたところを網羅するよう、あくまで初学者目線でとにかく手順を丁寧に記載することを心掛けています。
世界一端的かつわかりやすい記事を心掛けていきますので、どうぞ応援よろしくお願いします!
この記事では以下のことを約束します。
– **難しいカタカナ語は使わない!**
カタカナ語ばかりの記事ダメ、絶対。– **細かい手順も端折らない!**
細かい手順を端折っている記事ダメ、絶対。– **要点をシンプルかつ明快に!**
長ったらしい記事ダメ、絶対。## 今回使うツールや技術
– ターミナル
– Docker
開発に使える仮想環境のひとつ。色々な言語やプロジェクトを一括で管理でき、新規作成や削除も簡単。P
BigQueryにデータを格納
## 前提
以前作成した下記記事の環境からスタートします。
https://qiita.com/sh19982580/items/d0e4fde11e734bee8c76
## サービスアカウントを作成
[スタートガイド](https://cloud.google.com/docs/authentication/getting-started
)でサービスアカウントを作成1. サービスアカウント名を入力
1. 作成して続行をクリック
1. ロールを選択(今回は編集者にしました)
1. 続行をクリック
1. 完了#### keyの作成
1. 上記手順で作成したアカウントがあることを確認
1. そのアカウントのリンクをクリック
1. 「キー」を選択
1. 鍵を追加、「新しい鍵を作成」をクリック
1. 「JSON」 で作成#### JSON
– 上記でダウンロードした「JSON」を`package.json`と同じ階層で`credentials.json`として保存
– envファイルでは、`GOOGLE_APPLICATION_CREDENTIALS=”./cred
Webの勉強はじめてみた その34 〜設計手順と認証のテスト〜
N予備校「プログラミング入門Webアプリ」を受講しています。
今回は第4章16,17節です。## 設計手順
ユースケース
1. ユースケースの想定
2. サービス名とプロジェクト名
3. サービスの内容
4. 要件定義
5. 要件に上がった用語の定義。用語・変数などで利用する英単語や意味の定義
6. データモデリング。エンティティのリレーションを考える。
—
インターフェース7. URL設計。ページの構成。
8. ページのURLを考える。メソッド(POSTやGET)とページの内容。
9. APIのURLを考える。メソッド、処理内容、利用方法(HTML,AJAX)。
—
モジュール10. モジュールの設計。フレームワークを利用するか。
11. `router`モジュールを考える。`routes/`にどういうファイルが必要か。
12. データベースをどこでどう管理するか。:::note
出来上がったデータモデルで基本要件を満たすか、
要件漏れや根本的な仕組みに問題がないかをチェックする。
:::ある程度フワッとしててもいい?
### ユース
Lambda(Node.js)で別アカウントのECSサービス情報を取得する
# はじめに
Node.jsを使ってスイッチロールして別アカウントのECS情報を取得する際に実装方法が分からなかったので、備忘として残しておきます。
Lambda+Node.jsの情報少なすぎひん…?# 設定内容
## 権限設定
Lambdaを作成する前に以下の設定だけ先にやっておきます。
色々試しながらだったので、もしかしたら漏れがあるかもしれません。* アクセス元のIAMロールにAssumeRole権限追加
* アクセス先のIAMロールにECSへのアクセス権限追加(ECSFullAccess)
* アクセス先のIAMロールの信頼関係にアクセス元のIAMロールを追加## Lambda実装
初めてNode.js書くので不要な実装とか含まれているかもしれませんが、実際に実装したプログラムは以下です。
普段Pythonしか書かないのでcallbackとか全然頭に入ってこなかった。。“`
const AWS = require(‘aws-sdk’);
const sts = new AWS.STS({apiVersion:’2011-06-15′,region:’ap-









