- 1. 改めてTypescriptに入門してみた。
- 2. Webの勉強はじめてみた その36 〜Sequelizeでデータ削除とCSRF脆弱性の対策〜
- 3. 言語やライブラリによってcapitalizeの振る舞いが異なる
- 4. ケバブケースを使うならケバブケースに従わないと痛い目を見る
- 5. AWS EC2 nvmを用いてNode.jsをインストールしてnpmコマンドを実行できるようにする
- 6. Node.js + Express – ルーターモジュール内でパラメータに変数の値を入れてリダイレクトする
- 7. Discord.jsでbutton式ページを作る
- 8. Google Sheets APIで誰でも編集できるスプレッドシートを作成する(Node.js / TypeScript)
- 9. Node.js ExpressのテンプレートエンジンでFailed to lookup viewエラーになった時はどうすればいいか?
- 10. Azure Web App で React App のデプロイが反映されない際の解決方法
- 11. Nodejsサーバーのファイル監視と自動再起動
- 12. Webの勉強はじめてみた その35 〜Sequelizeを使った実装〜
- 13. Next.jsで簡単なTodoページを作成してみた
- 14. S3バケットにあるgzipファイルを加工して再度gzipで出力
- 15. Sequelizeでトランザクション処理を行う際のtransactionオプションの配置場所
- 16. DockerによるNext.jsの環境構築
- 17. Google Nest Hubを使って、家庭内チャットをしよう
- 18. 【node.js + express + mongodb】記事管理アプリを作ってみた
- 19. [Node.js]無料クラウドサービスでEclipse Theiaをビルドする。
- 20. 【GitHub】GitHub Actionsで独自のActionを定義する
改めてTypescriptに入門してみた。
# はじめに
プロジェクトでNuxt.jsとTypescriptを使用したフロントエンド開発を経験してきて今までなんとなく書いていたので基礎をしっかり身に着けることで同じような技術スタックの案件の時に即戦力になりたいと思い、改めて学び直してみた。# Typescript で Hello World するまで
### Typescript をグローバルにインストール
terminalで下記コマンドを入力する。ちなみに今回は node はすでにインストールされている前提。
“`
$ npm install -g typescript
“`### 任意の場所でディレクトリを作成して新規tsファイルを作成する。ここではindex.tsを作成。
index.tsに下記を記述。
“`index.ts
let hello:string = ‘hello’
console.log(hello)
“`### 作成したindex.tsをjsにコンパイル
お使いのterminalで下記コマンドを実行(`tsc` はTypescriptをインストールしたことで使用可能なコマ
Webの勉強はじめてみた その36 〜Sequelizeでデータ削除とCSRF脆弱性の対策〜
N予備校「プログラミング入門Webアプリ」を受講しています。
今回が最後、第4章20〜24節です。## Sequelizeを利用したデータの削除
テストデータの一括削除。
“`javascript
function deleteScheduleAggregate(scheduleId, done, err) {
Availability.findAll({
where: { scheduleId: scheduleId }
}).then(availabilities => {
const promises = availabilities.map(a => { return a.destroy(); });
return Promise.all(promises);
}).then(() => {
return Candidate.findAll({
where: { scheduleId: scheduleId }
});
}).then(candidates => {
const promi
言語やライブラリによってcapitalizeの振る舞いが異なる
## Java
– 2文字目以降の大文字は大文字のまま
– [org.apache.commons.lang3.StringUtils.capitalize](https://commons.apache.org/proper/commons-lang/apidocs/org/apache/commons/lang3/StringUtils.html#capitalize-java.lang.String-)
“`java
StringUtils.capitalize(“cAt”) = “CAt”
“`
## JavaScript
– 2文字目以降の大文字は小文字になる
– [lodash.capitalize](https://lodash.com/docs/4.17.15#capitalize)“`javascript
_.capitalize(‘FRED’);
// => ‘Fred’
“`
ケバブケースを使うならケバブケースに従わないと痛い目を見る
## 設定
– OpenAPIでAPI仕様書を書く
– API仕様書から[swagger\-api/swagger\-codegen](https://github.com/swagger-api/swagger-codegen)を使って、Node.jsのServer stubを生成する## API仕様書からNode.jsのServer stubの生成
### API仕様書の一部抜粋
“`yaml
‘/groups/{groupid}/users/{userid}’:
put:
tags:
– groupUser
operationId: put-groups-groupId-users-userId
parameters:
– name: groupId
in: path
schema:
type: string
default: sampleGroupId
– name: userId
AWS EC2 nvmを用いてNode.jsをインストールしてnpmコマンドを実行できるようにする
# 概要
– EC2のAmazonLinux2インスタンスにnvmを入れてNode.jsをインストールしnpmコマンドを実行できるようにする方法をまとめる。
# 方法
1. EC2にssh接続を行い下記コマンドを実行してnvmをインストールする。
“`terminal
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
“`1. 下記コマンドを実行してnvmを有効化する。
“`temrinal
$ . ~/.nvm/nvm.sh
“`1. 下記コマンドを実行してNode.jsのインストール可能バージョン一覧を出力する。
“`terminal
$ nvm ls-remote
“`1. 今回はv16.14.0をインストールするので下記コマンドを実行してNode.jsをインストールする。
“`terminal
$ nvm install v16.14.0
Node.js + Express – ルーターモジュール内でパラメータに変数の値を入れてリダイレクトする
専門学校の授業で1年間情報技術の基礎やプログラミング言語の文法等を勉強してきたけど、フレームワークを使って実践的なプログラミングにチャレンジしたい。
そう思い立ち、実際にNode.jsのExpressで掲示板サイトを作成しながら勉強している中で、パラメータを含めたリダイレクトが上手く動作せず数時間費やしたので記録。
(手探り状態で進めているので圧倒的知識不足を痛感・・・)## 掲示板の構造
掲示板のトップにはthreadから取得したスレッドの一覧を表示。
一覧の中のタイトルをクリックするとコメント一覧表示(/comments/:threadId)のページに移動する仕組み。スレッド一覧からタイトルをクリックすると、スレッドのID(thread.id)をルートパラメータに指定して対応するコメントを取り出して表示する。
“`
[thread]
+——–+————-+——+—–+———+—————-+
| Field | Type | Null | Key | Default | Extra
Discord.jsでbutton式ページを作る
# 初めに
今回はDiscord.jsv13を使ってボタンページを作ってみることにした
パッケージがあるので簡単にできる# 必要なもの
discord.js(v13,14)
discord-quick-button-page
node.jsv16以上`npm i discord.js discord-quick-button-page`
# コード
“`js
const {Client,Intents} = require(‘discord.js’),
client = new Client({intents:[Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MESSAGES]}),
discord_page = require(“discord-quick-button-page”);
discord_page.buttonname({next:”次へ”,back:”前へ”});
discord_page.buttonerror({content:”エラーが発生しました”,button:”エラー”});
c
Google Sheets APIで誰でも編集できるスプレッドシートを作成する(Node.js / TypeScript)
## 結論
Google Sheets API だけじゃなくて、Google Drive API も使う
“`typescript
const sheets = google.sheets({ version: “v4”, auth: oAuth2Client });
const drive = google.drive({ version: “v3”, auth: oAuth2Client });// スプレッドシートを作成する
const createdSheet = await sheets.spreadsheets.create();// Google Drive APIでスプレッドシートの権限を作成する
await drive.permissions.create({
fileId: createdSheet.data.spreadsheetId,
requestBody: {
type: “anyone”,
role: “writer”,
},
});// 誰でも編集できるスプレッドシートのURL
console.log(cre
Node.js ExpressのテンプレートエンジンでFailed to lookup viewエラーになった時はどうすればいいか?
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nf2f1d837666e
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/post-restaurant-reviews/commit/8f808e48df501d8f12e99cf284bba7b405e50f31
Azure Web App で React App のデプロイが反映されない際の解決方法
# Azure Web App へ React アプリをデプロイすると…
Azure Web App へ 自分で開発した React アプリをデプロイした際、デプロイが正常終了しているにも関わらず、Web App のスタートアップ画面から表示が切り替わらない。Azure Web App の再起動や VSCode からのデプロイ等も試したが、画面表示はスタートアップのままである。
# Web App のログを追いかける
**App Service > 監視 > ログストリーム** を開き、Web App の起動ログを確認する。
初投稿です。
foreverを使う選択肢もありますがsystemdでやります。# 目的
gitで自動デプロイしているNodeサーバーがあり、それをデプロイ後に自動で再起動させたい。# 方法
– systemdでサーバーをデーモン化
– systemd.pathを使ってファイル監視して更新されたら再起動## デーモン化
まずサーバーのデーモン化
“` /home/user_name/systemd/my_server.service
[Unit]
Description=hogehoge[Service]
User=user_name
WorkingDirectory=/{サーバーまでのパス}/
ExecStart=/{nodeのパス}/node server.js
Restart=always[Install]
WantedBy=multi-user.target
“`
シンボリックリンクをsystemdのディレクトリに作成しサービスを有効化、起動
“`
ln -s /home/user_name/systemd/my_server.service /etc
Webの勉強はじめてみた その35 〜Sequelizeを使った実装〜
N予備校「プログラミング入門Webアプリ」を受講しています。
今回は第4章18,19節です。## UUID
:::note
任意のIDを作る。全世界で同じ値を持つことがない一意な識別子。
:::データベースのデータ型として、UUIDが用意されている。
Node.jsで使う場合はライブラリをインストールする。
“`
yarn add uuid@3.3.2
“`## データモデルの作成
“`javascript:models/schedule.js
‘use strict’;
const {sequelize, DataTypes} = require(‘./sequelize-loader’);const Schedule = sequelize.define(
‘schedules’,
{
scheduleId: {
type: DataTypes.UUID,
primaryKey: true,
allowNull: false
},
scheduleName: {
type: Da
Next.jsで簡単なTodoページを作成してみた
## 初めに
今回、久しぶりにプログラミングの勉強をしようということで流行りのReactを勉強しました。
どうせならNext.jsも使って簡単なものを作ろうと思い、今回はTodoアプリを作成しました。## 環境
– Docker
– Next.js
– TypeScript
– TailwindCSS## Dockerでの環境構築
ネットでたくさん出回っていますが、私は下記サイトを参考にしました。
https://zenn.dev/tasuya/articles/da033574b85e6d## ヘッダーを追加する
ほとんどのサイトではどのページに行っても、ヘッダーがあると思うので、ヘッダーを作成します
“`sh
$ mkdir components
$ touch ./components/Header.tsx
“`Header.tsxの中身は下記です(タイトルをクリックするとトップページに戻れるようにリンクを設定しています)
“`tsx:Header.tsx
import Link from ‘next/link’export default functi
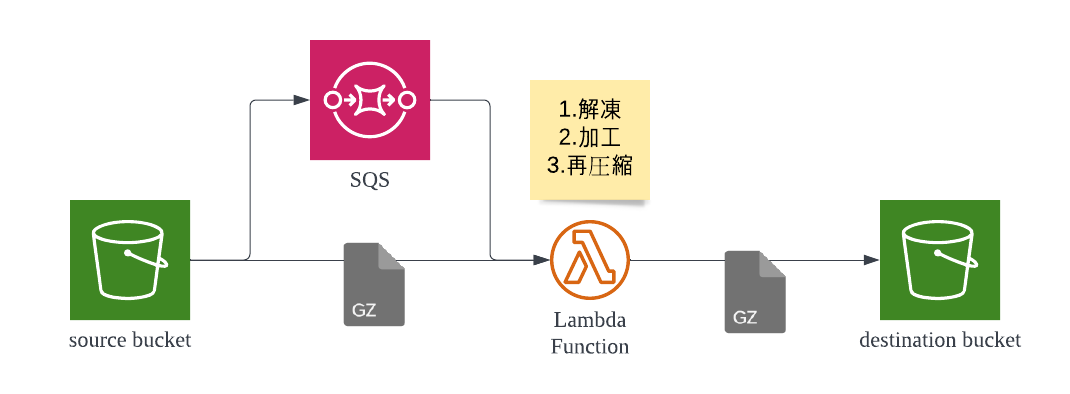
S3バケットにあるgzipファイルを加工して再度gzipで出力
大したことない作業のようですが、若干つまりどころがあったので残しておきます。
## やりたいこと
とあるS3バケットにあるgzipファイル(中身はjson)が生成されるたびに一部加工して、別のバケットに再圧縮して出力したい。
図を書くほどのものでもないんですが、こんな構成になります。
## どうやるか
Source BucketからSQSに通知してLambdaを呼び出すところは一般的な設定なので割愛します。
gzipを取り扱えるnpmパッケージは有名どころだと[node-zip](https://www.npmjs.com/package/node-gzip)などがありますが、zlibだけで出来ましたので今回のようなシンプルなケースだと外部パッケージは不要でした。
解凍・加工・再圧縮を行うLambdaは下記のようにな
Sequelizeでトランザクション処理を行う際のtransactionオプションの配置場所
## 初めに
Sequelizeでマネージドトランザクションを使用する際に、transactionオプションの配置場所がメソッドによって異なっていたので備忘録として投稿する。結論として、Sequelizeのトランザクション処理に使用するtransactionオプションはcreate、updateのようなメソッドは第2引数に、その他のメソッドは第1引数に渡す必要がある。
理由は、create、updateのようなメソッドには更新するべき値を記載するが、その他のfindAll等のメソッドには更新するべき値がないため、その影響で引数の格納場所が異なっていると考えられる。
今回はupdateメソッドとfindAllメソッドを例にとって記載する。## 環境
■ Sequelizeバージョン
3.30.4
■ 使用OS
Amazon Lunux 2
■ MySQLバージョン
5.7.35## updateメソッド
[Sequelizeを使用してトランザクション処理を行う](https://qiita.com/shintaro_secual/items/845651b23804ff4
DockerによるNext.jsの環境構築
# はじめに
タイトルにある通り、DockerによるNext.jsの環境構築の手順を記載しています。
様々な方の記事も拝読させていただきましたが、create-next-appをルートに展開している例が見つからなかったため、投稿させていただきました。
ルートに展開した理由としましては、heroku等にデプロイする際にpackage.jsonがルートにないと正常にデプロイが完了しないことや、ツリー構造が分かりづらくなるといった観点からです。
しかしながら、苦し紛れな実装になっているため、お詳しい方はコメントでお知らせください。
# Dockerfileの作成
“`dockerfile:Dockerfile
FROM node:17.6.0WORKDIR /usr/src/app
RUN npm install -g npm@latest && npm install create-next-app
“`
上記のDockerfileにより実行されるのは、下記の3点です。
1. 公式のnodeイメージを使用
2. 作業ディレクトリを定義
3. create-next-appをインス
Google Nest Hubを使って、家庭内チャットをしよう
Google Nest Hubは、音声操作ができ、画面もついているので、誰でも何となく使うことができます。
そこで、Google Nest Hubの画面を使って、LINEのような機能を実現しようと思います。全体構成は以下になります。

Nest Hubで使えるよう、Actions on GoogleのInteractive Canvasを利用します。
自宅にあるNest Hubでは、「OK Google、チャットキャンバスにつないで」というと、起動し、あとは発話でチャットを投稿します。
Interactive Canvasでは、受動的に他人がチャットを投稿されたことを知る方法が見当たらなかったので、Nest HubのInteractive Canvasの中で、定期的にWebAPI呼び出しで新しいチャットがないかを問い合わせるようにしました。
【node.js + express + mongodb】記事管理アプリを作ってみた
## 概要
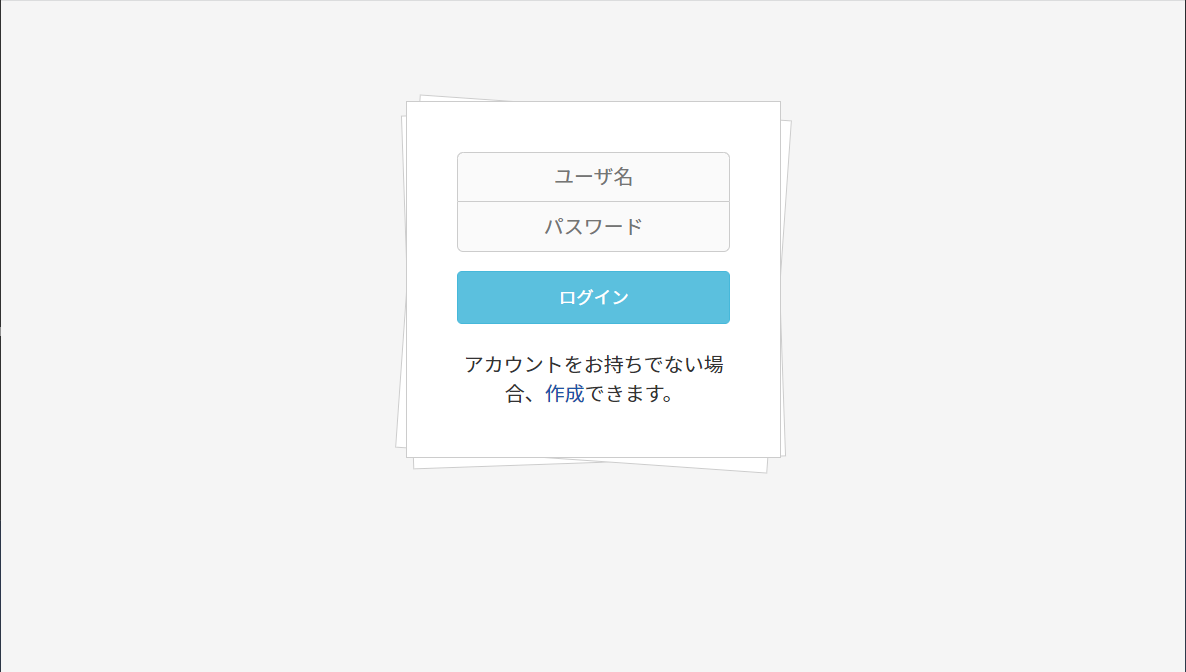
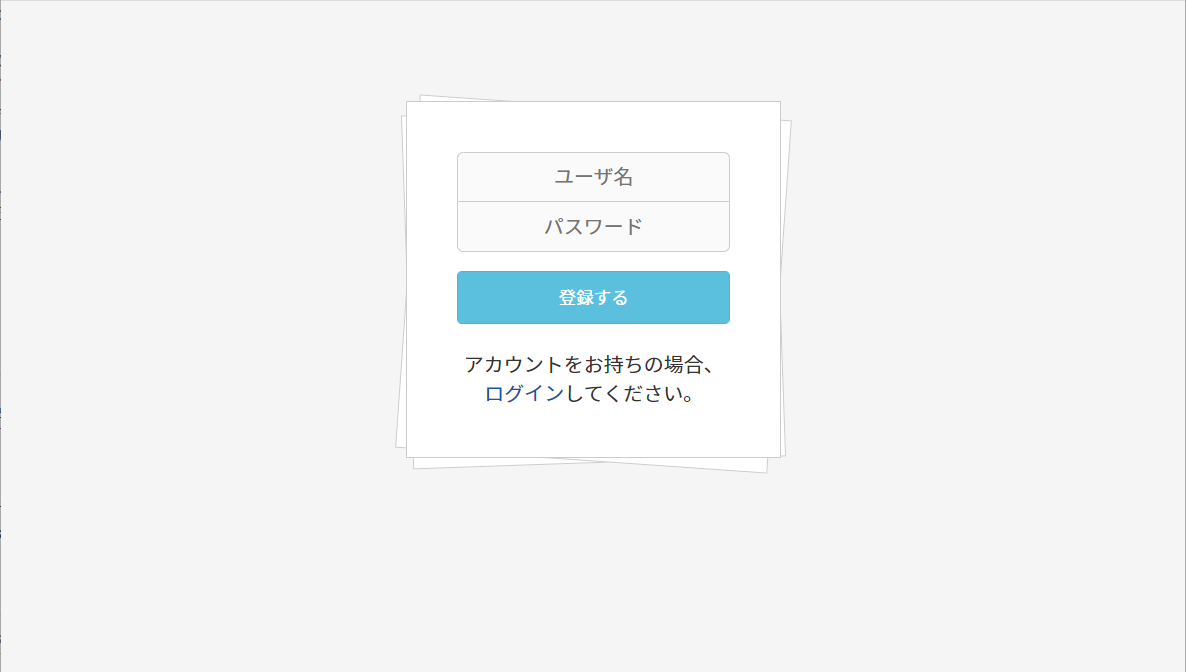
記事を投稿、管理できるアプリを作成した。機能としては、アカウント登録、ログイン機能、記事作成&編集&削除機能がある。見た目は以下のようになる。### 見た目
見た目は以下のようになる。**ログイン画面**:bootstrap使用。
**登録画面**
**記事リスト**:ページ分け、編集削除
ではデフォルトで[Cloud Shell Editor](https://shell.cloud.google.com/?show=ide)というIDEが利用可能になっています。
これは現在、最もスタンダードなコードエディタである[Visual Studio code](https://code.visualstudio.com/)をWEBアプリで実装した[Eclipse Theia](https://theia-ide.org/)(以下Theia)をベースにカスタマイズされたもので、コードエディタとしてかなり高性能といえます。数年前に使ってみたときにはバージョンも古く、機能も物足りないものでしたが、現在はバージョンも新しくなり、多機能に進化しています。










