- 1. CloudFront => Rails で直結する場合は X-Forwarded-Proto ではなく X-Forwarded-SSL ヘッダを付けると良い
- 2. 【Railsチュートリアル】1章のHerokuデプロイでArgumentError
- 3. cancancanでモデル名に紐づかない制御をする方法
- 4. devise でグループ登録機能を追加してみた
- 5. 【Ruby on Rails】rubocopのローカル実行コマンド
- 6. 【個人開発】人生を振り返ることができるアプリを作りました。
- 7. 【Github Actions】本番環境だけコンフリクトが起こる
- 8. rails db:migrateしたのにDBに反映されなかった時の話①
- 9. railsにwebpackerを導入する方法
- 10. Rails7+deviseで起こり得るエラーとその対処法
- 11. Rubyのブロックを解説してみた
- 12. Basic認証(アプリごとに違うpassを設定する)
- 13. 自作アプリを作る マイクロポスト
- 14. Laravel と Ruby on Rails の CRUD
- 15. Rails6でJavaScriptの動的読み込み
- 16. Railsでphina.jsの動的読み込み
- 17. Next.jsについてRailsと比較しながら少し調べた
- 18. 「Rails」urlとpathの違いを初心者向けに解説
- 19. Git,Githubを使用してherokuへデプロイ
- 20. エラーメッセージの日本語化
CloudFront => Rails で直結する場合は X-Forwarded-Proto ではなく X-Forwarded-SSL ヘッダを付けると良い
Rails + AWSで雑にhttps を立てたいと思い
CloudFront(https) => EC2(Railsアプリ/http)
という構成でアプリを作ると、 GET 以外のリクエストを投げるとこんなエラーが出る
“`
HTTP Origin header (https://xxx.cloudfront.net) didn’t match request.base_url (http://xxx.cloudfront.net)
“`ApplicationController で適当にリクエストヘッダーを出力してあーでもないこーでもないとこねくり回してみたのだが・・・
“`
class ApplicationController < ActionController::Base before_action :env_log private def env_log request.headers.sort.reject { |k, _| k.to_s.include?('.') }.each { |k, v| logger.info "#{k
【Railsチュートリアル】1章のHerokuデプロイでArgumentError
# 要約
HerokuでサポートされているRubyのバージョンと手元のバージョンを揃えたら解消した。# 概要
Railsチュートリアル第4版の「1.5.2 Herokuにデプロイする (1)」でエラーが発生し、デプロイできなかった。# 環境
チュートリアル通りの手順で環境構築。
* OS:Ubuntu18.04 (AWSのCloud9を利用)
“`bash
DISTRIB_ID=Ubuntu
DISTRIB_RELEASE=18.04
DISTRIB_CODENAME=bionic
DISTRIB_DESCRIPTION=”Ubuntu 18.04.6 LTS”
“`
* Rails:5.1.6
* Ruby:2.6.3
* Gemfile:以下の通り
“`rb:Gemfile
source ‘https://rubygems.org’gem ‘rails’, ‘5.1.6’
gem ‘puma’, ‘3.9.1’
gem ‘sass-rails’, ‘5.0.6’
gem ‘uglifier’, ‘3.2.0’
gem ‘c
cancancanでモデル名に紐づかない制御をする方法
# はじめに
権限制御のgemとして、[cancancan](https://github.com/CanCanCommunity/cancancan)があると思います。
基本的な使い方はいろいろなところで記事になっていますが、「コントローラ名通りのモデルがないとき」の権限制御方法について記載します。# 例
コントローラで次のように記載
“`rb
class ProfilesController
authorize_resource class: :profile # ここではコントローラ名と同じprofileにしていますが、コントローラと名前を揃える必要もないですdef new
…
enddef edit
…
endend
“`シンボルの形で描くことで、モデルがなくても権限管理することができます。
あとは通常の使い方と同じで、abilityクラスで定義していきます。“`rb
class Ability
include CanCan::Abilitydef initialize(user
devise でグループ登録機能を追加してみた
今回初めての試み。
ユーザー登録機能とは別にdeviseを使ってグループ登録機能の実装をしてみた。### やりたい事
* deviseを使用してグループ登録機能(新規登録、ログイン)を実装
* 新規登録にはグループ名とパスワードが必要(今回emailは必要なしとする)### 前提
* 既にdeviseを使用してユーザー機能は実装済み### グループのモデル作成
まず初めに、ユーザーとグループのログイン画面を別々にしたいので、下記を入力。“`ruby:config/initializers/devise.rb
# ==> Scopes configuration
# Turn scoped views on. Before rendering “sessions/new”, it will first check for
# “users/sessions/new”. It’s turned off by default because it’s slower if you
# are using only default views.
config.
【Ruby on Rails】rubocopのローカル実行コマンド
Bundlerを利用している場合
“`
bundle exec rubocop
“`ファイル指定も可能
“`
bundle exec rubocop 実行ファイルパス
“`
例えば
“`
bundle exec rubocop spec/XXXXX/XXXX/XXspec.rb
“`
【個人開発】人生を振り返ることができるアプリを作りました。
# はじめに

この度「人生を可視化できるアプリ【つづる自分史】」をリリースしました!!
このサービスの**概要**や**思い**など色々書きましたので良ければ最後までご覧ください!!【Twitterアカウント】
Tweets by webpg_jun【今回作ったサービス】
https://www.tsuzuru-jibunshi.com/【GitHub】
https://github.com/shiramizu-junya/personal_history# アプリを作ったキッカケ
誰しも長い人生を生きていると、失敗したり、挫折することは多々あると思います。
私も失敗してきました。
しかし、そこから立ちあがろうと思っても、自分の経歴に自信がなく、人生を人に見せることに対して恥ずかしい感情がありました。
そんな感情か
【Github Actions】本番環境だけコンフリクトが起こる
# はじめに
某プログラミングスクールで作成した、ポートフォリオを改善しようとした際に躓いたので備忘録。
デプロイのおさらいも書いています。
スクール卒業後で、メンターに質問できずに困っている初学者に参考になれば幸いです。また間違っているところがあればご教授お願いします。
# 環境
Ruby 2.6.3
Rails 5.2.6
本番環境 Nginx/Puma/Linux2/AWS EC2/MySQL# エラーの状況
railsアプリをGithub ActionsでCI/CD設定し、デプロイ済み。
修正したい箇所があったので、
topicブランチで修正→developブランチにmerge&push→mainブランチにmerge&pushは問題なく成功している。が、Github Actionsの画面で確認すると以下のエラーが生じている。
“`
Run echo “$PRIVATE_KEY” > private_key && chmod 600 private_key
Warning: Permanently added ‘***’ (ECDSA) to the li
rails db:migrateしたのにDBに反映されなかった時の話①
# はじめに
1月〜プログラミングスクールで学習しています。
これから平日は~3/25まで毎日何かしらアウトプットのため投稿を続ける予定です。
今回は rails db:migrateコマンドを実行した際にDBに反映されなかったことについて書きます。
長くなるので2つの記事に分けます。
まずは”NO FILE”というマイグレーションファイルができてしまったことについて書きました。
※Ruby2.6.5の環境を使用し学習しています。# 事象
rails db:migrateを実行すると下記のようにエラーになりました。
“`:ターミナル
% rails db:migrate
== 20220310073337 CreateDietrecords: migrating ================================
— create_table(:dietrecords)
-> 0.0140s
== 20220310073337 CreateDietrecords: migrated (0.0141s) ==================
railsにwebpackerを導入する方法
railsにwebpackerがない場合、導入する方法を紹介します。
※ 注意
webpackerをインストールするにはyarnを先にインストールしておく必要があります。
brewよりnpmでyarnをインストールした方がいいそうです。
https://qiita.com/suisui654/items/1b89446e03991c7c2c3d
https://qiita.com/NaokiIshimura/items/8203f74f8dfd5f6b87a0
まず最初にrailsのアプリを作成した状態にしておきます。
railsのアプリが作成できたら
rails の gemfile に 以下を入力します。
“`terminal:gemfile
gem ‘webpacker’, ‘~> 4.0’
“`次にターミナルでアプリファイルの場所でbundle installと入力します、
“`terminal:terminal
bundle install
“`最後にターミナルでrails webpacker:installと入力します。
“`termi
Rails7+deviseで起こり得るエラーとその対処法
## はじめに
Railsを使ったことがある人なら1度はお世話になるgem ‘devise’本稿執筆時点(2022/03/14)でdevise(Ver4.8.1)はまだRails7に完全対応してません
>4.8.1 – 2021-12-16
>enhancements
>Add support for Rails 7.0. Please note that Turbo integration is not fully supported by Devise yet.[deviseの更新履歴][devise]
実際に導入した時に、いろいろ調べたところ日本語で書かれているのが少なかったので
Rails7でもdevise使いたいよ!!!! という人の一助になればと、まとめてみました。
素人に毛が生えたような人間が書いてるので、おかしなところなどは指摘していただけるとありがたいです。## 開発環境
Ruby 3.1.1
Rails 7.0.2.3
devise 4.8.1## 発生する可能性のあるエラー
– サインアップ時に以下のエラーが出る
“`
NoMethodErr
Rubyのブロックを解説してみた
メタプログラミングRubyの4章を読んでアウトプットがてら解説記事を書いてみようとおもいます。
## まずは基本から
まずはブロックとは何かという基本的なものを確認しましょう。
“`do ~ end“`や“`{}“`で定義されたもので、メソッドが呼び出されたときのみブロックを定義できます。
そして、ブロックはどこでも存在できるコードではないんです。ローカル変数やselfといったものが必要になるんです。
これらはオブジェクトと関連性をもったもので**束縛**と呼ばれることもあります。
実際にコードを見ていきましょう
“`
def ex_method
yield
endvar = 1
ex_method do
var += 1
local_var = 0
endvar #=> 2
local_var #=> NameError (undefined local variable or method `local_var’ for main:Object)
“`
上記のコードのように、ブロック内で新しく束縛を定義したとき、ブロックが終了した時点でその束縛は
Basic認証(アプリごとに違うpassを設定する)
とても基本的なことですが記録用にメモします。
新しくWEBアプリケーション開発でBasic認証を設定する際に、
以前作成したアプリのBasic認証用name,passがそのまま反映されてしまったので
原因を調査。単純に開発環境の環境変数名が以前作成したアプリと同じ変数名になっていた。
(例文)
・以前作成していた環境変数
“`
export BASIC_AUTH_USER=’sample’
export BASIC_AUTH_PASSWORD=’1111′
“`・今回新しく作成した環境変数
“`
export BASIC_AUTH_USER=’test’
export BASIC_AUTH_PASSWORD=’2222′
“`↑これでは同じ変数名にname,passを設定しているので当然違うname,passにはならない。
**改善コード**
“`
export BASIC_AUTH_USER_2=’test’
export BASIC_AUTH_PASSWORD_2=’2222′
“`このように変数名を変更することで違うアプリでも個々に設定できる。
自作アプリを作る マイクロポスト
## マイクロポストコントローラのアクションを指定する
### config/routes.rb
“`rb
Rails.application.routes.draw do
get ‘password_resets/new’
get ‘password_resets/edit’
get ‘sessions/new’
root ‘static_pages#home’
get ‘/signup’, to: ‘users#new’
post ‘/login’, to: ‘sessions#create’
delete ‘/logout’, to: ‘sessions#destroy’
resources :users
resources :account_activations, only: [:edit]
resources :password_resets, only: [:new, :create, :edit, :update]
resources :microposts, only: [:crea
Laravel と Ruby on Rails の CRUD
Laravel と Ruby on Rails でそれぞれアプリ開発をしていて,CRUD に対応するアクション名を混同しそうになったので整理したいと思います!
# Laravel での CRUD
以下のように書くことで,
“`php
use App\Http\Controllers\PhotoController;Route::resource(‘photos’, PhotoController::class);
“`
下の表のような,様々なアクションを処理するためのルートを定義できます!|HTTP verb |パス |アクション | 目的|
|—|—|—|—|
|GET |/photos |index |全ての写真の一覧を表示|
|GET |/photos/**create** |**create** |写真を1つ作成するためのHTMLフォームを返す|
|POST |/photos |**store
Rails6でJavaScriptの動的読み込み
## 実現したいこと
JavaScript内からDB内のデータを動的に読み込みたい✅## 開発環境
Rails6系
Ruby3系アプリ:[Muscle Beat](https://www.muscle-beat.com)(スマホ専用筋トレ系音ゲー)
[GitHub](https://github.com/jibiking/muscle_beat)
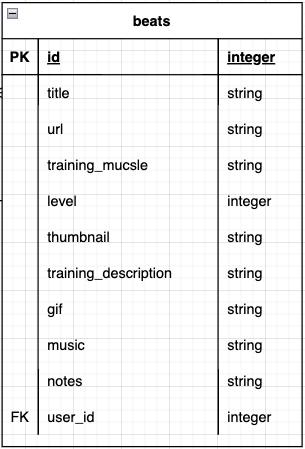
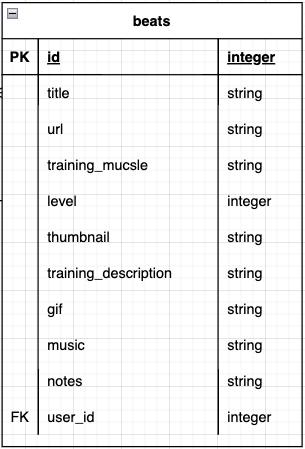
テーブル(例)↓
[](https://gyazo.com/a0eef96b76e54d3df43a1c5255f5566e)## 結論
view内の“`scriptタグ“`に“`erbタグ“`を用いて動的に読み込ませたいJSを記載します!たしかにRails6系のJavaScriptの記述は“`app/javascript/packs“`以下にするのが通常です。
しかし上記pack
Railsでphina.jsの動的読み込み
## 実現したいこと
バックエンド(Rails)から保存したDB内のデータを呼び出して、動的にフロント(phina.js)に入れて、ゲームをプレイできるようにする✅[phina.jsとは](https://phinajs.com/):ゲームを簡単に作ることのできるJavaScriptのライブラリ
## 開発環境
Rails6系
Ruby3系
phina.js 0.2.3(CDN)
アプリ:[Muscle Beat](https://www.muscle-beat.com)(スマホ専用筋トレ系音ゲー)
[GitHub](https://github.com/jibiking/muscle_beat)
テーブル(例)↓
[](https://gyazo.com/a0eef96b76e54d3df43a1c5255f5566e)## 1. viewでphina.jsの環境構築
ゲームプレイ画面を作成するvi
Next.jsについてRailsと比較しながら少し調べた
# 0. はじめに
使ったことはないが気になったので調べてまとめた。
# 1. RailsとNext.jsの比較
|| Rails | Next.js |
|:-:|:-:|:-:|
|雛形作成 | `rails new` | `create-next-app` |
|ルーティング| routes.rb | File-system Routing |
| クライアントサイドルーティング| turbolinks | next/link |
| Static Site Generation| ○
(ActiveRecordが不要なのでRailsを使う必要はない。) | ◎ |
| Server Side Rendering| ◎
(Server Side Templatingとも呼ばれる。) | ○ |
| Client Side Rendering |△
(フレームワークのような規約がないJavaScriptでAjaxを実行する必要がある。)| ○
(File-system RoutingやSEO/OGPの最適化が不要になるため、Reactを使った方
「Rails」urlとpathの違いを初心者向けに解説
# _urlと_pathの違いについて
簡単に申し上げるとurlは絶対パスでpathは相対パスである。
### urlについて解説
_urlの形は絶対パスである。例えば、
“`new_user_url“`という書き方は “`http://localhost:3000/users/new“`と書くのと同意である。
リダイレクトではHTTPの性質上、完全なURLが求められるのでredirect_toメソッドの引数はURLで指定するべきである。
逆に言えばredirect_toメソッドの引数でしか_urlという書き方は使われない。
### pathについて解説_pathの形は相対パスである。
“`new_user_path“` という書き方は “`/users/new“`と書くのと同意である。
_pathという形は基本的にredirect_to以外で使うと覚えておけば良い。
例えばform_withやlink_toなど。## 「“`redirect_to @post“`」という書き方(上級者向け)
“`redirect_to post_url(@p
Git,Githubを使用してherokuへデプロイ
初めての投稿になります。
こちらは、私の備忘録として残しておきます。# 前提
デプロイしたいアプリが作成済み、GitHubにアカウント登録済み、GitHubにリポジトリを作成済みで、ブランチを切っている状態で、今回はrailsで作成したアプリをデプロイしていきます。# 実行の流れ
“`!!!
まず、ステージングエリアにカレントディレクトリ以下のファイルをまとめて追加します
git add .次に自分が変更したファイルをローカルリポジトリに保存します。
git commit -m “コミット名”Githubにプッシュします。
git push –set-upstream origin ブランチ名こちらでmasterブランチに変更します。
git checkout masterGithubにプッシュしたブランチ名を使用してマージを行います。
git merge ブランチ名最後にherokuにデプロイします。
git push heroku
“`
これでherokuへのデプロイが完了です。# まとめ
初めての投稿なので、誤字脱字やご指摘等ありましたらコメ
エラーメッセージの日本語化
オリジナルアプリを開発する過程で、ユーザー登録時に入力に誤りがあった場合に表示されるエラーメッセージを日本語化に。
備忘録のため手順を記載する。
まずはapplication.rbを編集。
“`ruby:config/application.rb
module Grucale
class Application < Rails::Application version. config.load_defaults 6.0 config.i18n.default_locale = :ja #追記 end end ``` ※``:ja``は日本語設定を意味する 次にGemfileの記述 ```rubu:Gemfile #最下部に追記 gem 'rails-i18n' ``` 追記したら``bundle install``を実行。 ここまでで挙動を確認すると、``Passwordを入力してください``のように一部しか日本語化されていない。 それを解消するために英語から日本に翻訳してくれるファイルを作成する。 config/localesディレ







