- 1. Pod install がエラーになる
- 2. Top 5 Trusted iOS App Development Companies in the USA
- 3. 【Swift】テキストフィールド数値のみの入力制限
- 4. 【Swift】Delegateメソッドでジェネリクスを使いたい時にassociatedtypeは使えない
- 5. Xcode 5でSpriteKitのSKTextureAtlasを使用する
- 6. つかめエンジニアドリーム
- 7. SwiftUIでSpriteKitを使用する
- 8. [SwiftUI]Non-constant range: argument must be an integer literalの対処法
- 9. 【iOS】【Objective-C】【Swift】のコードまとめ
- 10. 【iOS】【Objective-C】【Swift】for文について
- 11. AppleのUIクローンを作ってその先を学ぶ
- 12. 【iOS,Swift】上下左右の罫線を指定可能なCustomViewを作った(@IBDesignable)
- 13. [SwiftUI + ProgressView] 処理の進捗に応じて ProgressView を更新
- 14. UIRefreshControlを使ったPullToRefreshでrefreshのタイミングを変えたい
- 15. 【Swift】iPhoneのNotchの半径を取得する
- 16. 「The Ultimate Guide to WKWebView」をSwiftUIで実装する #12 – Providing a custom user agent –
- 17. iphoneアイコンの角丸半径 対応表
- 18. 【iOS】起動するStoryboardを変更して画面が真っ黒になった時の対処法
- 19. flutterのurl_launcherライブラリのlaunchでLost Connectionになってしまう
- 20. SwiftUIとUIKit、結局どっちを使えば良いのかを考える
Pod install がエラーになる
>You may have encountered a bug in the Ruby interpreter or extension libraries.
Cocoa Podsをインストールした後、Pod installで上記のエラーが出たときは、ターミナルを一回閉じてみよう。
?
****
フリーランスエンジニアです。
お仕事のご相談こちらまで
rockyshikoku@gmail.comCore MLやARKitを使ったアプリを作っています。
機械学習/AR関連の情報を発信しています。[Twitter](https://twitter.com/JackdeS11)
[Medium](https://medium.com/@rockyshikoku)
[GitHub](https://github.com/john-rocky)
Top 5 Trusted iOS App Development Companies in the USA

Here is the list of the best iOS app development companies that provide the best solution in the USA
AppsChopper:AppsChopper is a reputable iOS app development company with offices in New York and Massachusetts. App developers build interactive and high-performing native applications for iPhone, iPad, and other iOS related devices. Our team has successfull
【Swift】テキストフィールド数値のみの入力制限
#
iOSでよく扱う入力制限についての備忘録です
“`swift
@IBOutlet private weak var quantityTextField: UITextField!override func viewDidLoad() {
super.viewDidLoad()quantityTextField.delegate = self
}//省略
extension ViewController: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
guard let text = textField.text else {
return false
}i
【Swift】Delegateメソッドでジェネリクスを使いたい時にassociatedtypeは使えない
## はじめに
今回は、Protocolにジェネリクスを引数に受け取るメソッドを定義したとき、
そのProtocolに書いたメソッドをDelegateメソッドとして、使いたい場合の書き方を記事にしました。## 前提条件
Swiftにおける下記の3点について知っていること
– Protocol
– Delegate
– ジェネリクス## このように書くとコンパイルエラーになる
#### ソースコード
“`swift
protocol SampleDelegate: AnyObject {
associatedtype T
func getSampleData(_ data: T)
}class Fuga: SampleDelegate {
typealias T = String
func getSampleData(_ data: T) {
print(data)
}
}class Hoge {
weak var delegate: SampleDelegate? // コンパイルエラー
}
“
Xcode 5でSpriteKitのSKTextureAtlasを使用する
SwiftUI ベースのプロジェクトで SpriteKit の SKTextureAtlas を使用したかったのですが、プロジェクトに “.atlas” サフィックスのフォルダを作成し、コンパイル時にアトラスを生成させる方法ではできなかったので、調査しました。
https://developer.apple.com/documentation/spritekit/sktextureatlas/about_texture_atlases
結論から述べますと、アセットカタログ (Assets.xcassets) に作成したフォルダをアトラスとして使用できます。
具体例を示します。次の通りにアセットカタログに “cat” フォルダを作成し、猫が歩くアニメーションのフレーム画像 (cat-walk.0 〜 3) を保存します。
“`text
Assets.xcassets
├─AccentColor
├─AppIcon
└─cat
├─cat_walk_0
├─cat_walk_1
└─cat_walk_2
“`ソースコードで、`SKTextureAtlas` の
つかめエンジニアドリーム
*こちらの記事は転職ドラフト体験談投稿キャンペーンに参加しています(https://job-draft.jp/articles/251)
## はじめに
転職ドラフトを利用して、転職に成功(年収が2.4倍)したので、心境の変化の備忘録+異業種からエンジニアにジョブチェンジした方の参考になるんじゃないかな、と思い記録します。
興味ある箇所だけ読んでもらえれば幸いです。皆様が気になろうであろう年収についても、包み隠さず公開したいと思います。
よくある「エンジニアにジョブチェンジして成功しました」という自慢記事です。## 経歴・職歴
|年|所属先|業務内容|
|:-|:-|:-|
|2011.04~2016.03|大阪の某国公立大学|学生(文系)|
|2016.04~2020.12|電子部品の専門商社(1社目)|営業|
|2021.01~2022.03|スマホアプリ専門の受託開発会社(2社目)|Androidエンジニア/PM/営業|
|2022.04~|自社開発Web企業(3社目)|Androidエンジニア|### 大学時代
– 大学時代は、特に目的意識もなく、だらだらとバイトし
SwiftUIでSpriteKitを使用する
モバイルゲームアプリケーション開発を学ぶにあたり、Xcode のゲームテンプレートが作成する UIKit ベースのプロジェクトではなく、現在主流の SwiftUI ベースのプロジェクトで開発を始めたかったため、調べてみました。
## iOS 14以降の実装
学習を目的としたため、調べた中で最もミニマムな実装をしている次のサイトを参考にしました。
https://www.createwithswift.com/using-spritekit-in-a-swiftui-project/
iOS の App テンプレートで、インターフェースに SwiftUI、プログラミング言語に Swift を選択したプロジェクトを作成します。
プロジェクトへ GameScene.swift という名前の Swift File を追加します。GameScene.swift を次の内容へ書き換えます。
“`swift:GameScene.swift
import SpriteKitclass GameScene: SKScene {
override func didMove(to
[SwiftUI]Non-constant range: argument must be an integer literalの対処法
ForEachの引数に`id`を追加しましょう。idに設定するのは以下の記事が参考になります。
https://capibara1969.com/1650/
【iOS】【Objective-C】【Swift】のコードまとめ
# 【iOS】【Objective-C】【Swift】のコードまとめ
# はじめに
仕事柄、バージョンアップの時にかなり調べたりすることが多かったので
【iOS】【Objective-C】【Swift】のコードをまとめておこうと思います## 一覧
https://qiita.com/sunstripe2011/items/717c7f17395e6249f54a# 最後に
iOS 開発の現場でもかなり重宝すると思いますので、こちらにまとめていきたいと思います。
—
【About】(http://qiita.com/sunstripe) – サンストライプ
—
## 制作チーム:サンストライプ
[](http://sunstripe.main.jp/)
http://sunstripe.main.jp/
【iOS】【Objective-C】【Swift】for文について
# Swiftのfor文について
# はじめに
今更だけども聞いておきたい
昔のコード比較してみるとこんなに違うんだって思う時がありますね。
Objectice-C、Swift2、Swift3を比較にしてまとめていきましょう#### Objective-C
~~~Objective-C:
//Objective-C
for (int i = 0; i < 10; i++) { NSLog(i); } ~~~~ #### Swift2以前 ~~~Swift: //Swift2以前 for var i = 0; i < 10; i++ { print(i) } ~~~~ #### Swift3以前 ~~~Swift: //Swift3以降 for i in 0..<10 { print(i) } ~~~~ # 終わりに 脳のトレーニングで、直してみたりして勉強中です。 忘れた頃に検索して調べる時にまとめて行きたいと思います。 --- # 関連情報 - Objective-C バージョンアップ - Swift バージョンアップ ---
AppleのUIクローンを作ってその先を学ぶ
# はじめに
写経をすると、最初は文字の練習のつもりがだんだんと文字のディティールやバックグラウンドに対して興味が湧くことがあります。
UIに関しても同様で、既存のUIを真似ていく上で表面上の情報から徐々に本質的に解決しようとしている課題に気が付くことがあります。
これらの経験は普段の開発でも流用することができるため、UIコンポーネント開発の練習として普段の生活に取り入れてみましょう。この記事では、AppleのUIクローンを作りそのディティールに迫ります。
# 何を手本にするか
お手本にするUIがお粗末なものであれば、それ以上を学ぶことは出来ません。
なるべく自分がリスペクトできるものを選択しましょう。
iOSの場合は、Appleプラットフォームに沿ったUIを選択すると良いでしょう。
今回は[UIColorPickerViewController](https://developer.apple.com/documentation/uikit/uicolorpickerviewcontroller)に取り組みます。
他のデベロッパーが取り組んだプロジェクトに関しては、この記事
【iOS,Swift】上下左右の罫線を指定可能なCustomViewを作った(@IBDesignable)
# 環境
* Xcode 13.2.1
* Swift 5.5.2# 上下左右に罫線となるUIViewを配置したXibファイルを作る
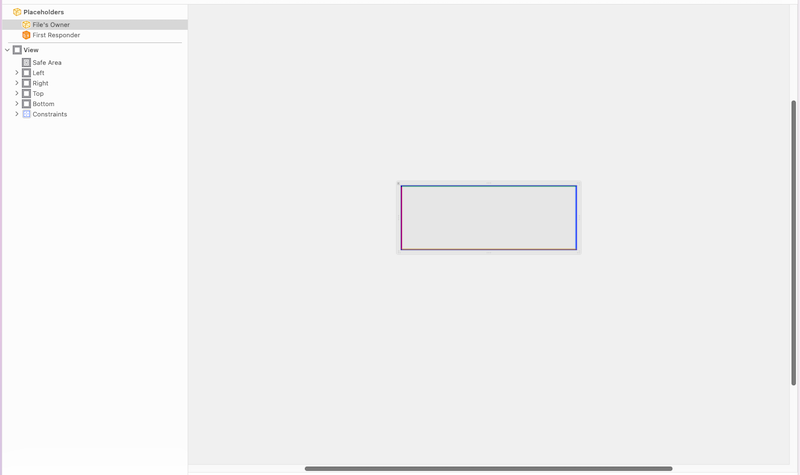
制約は省きますが、↓画像のような、上下左右にWidth:5pxのUIViewを配置したXibファイルを作ります
(わかりやすいように上下左右の罫線はそれぞれ別の色にしてます)※このXibのファイル名は「DesinableBorderView.xib」としてます。

# Xibファイルに対応したCustomViewクラスを作成する
コードそのまま載せます。
ポイントとしては、上下左右の表示・非表示を設定ができる、BoolのIBInspectable を作ったことです。“`swift
import UIKit@IBDesignable
[SwiftUI + ProgressView] 処理の進捗に応じて ProgressView を更新
## この記事の内容
・処理の進捗に応じて ProgressView を更新
※ SwiftUI の ProgressView を利用
### 開発環境
#### ハードウエア
|項目|内容|
|—|—|
|PC| MacBook Air(M1,2020) メモリ:16GB ストレージ:1TB |#### ソフトウエア
|項目|内容|
|—|—|
|言語|Swift 5.6|
|IDE|Xcode Ver 13.3|
|バージョン管理|GitHub|実際のコードは下記リンクからご確認いただけます
https://github.com/tanakadaichi1989/DownloadApp
### この処理のイメージ(動画)
https://www.youtube.com/watch?v=3mKa
UIRefreshControlを使ったPullToRefreshでrefreshのタイミングを変えたい
## はじめに
https://developer.apple.com/documentation/uikit/uirefreshcontrolを参考にしたUIRefreshControlに
`addTarget(self, action: #selector(refresh), for: .valueChanged)`
するやり方だとrefreshのタイミングに違和感があったので別のタイミングでrefreshを行いたかった## 結論
UIScrollViewのdelegateの任意のタイミングでrefreshの処理を呼び出しましょう
個人的にはscrollViewWillEndDraggingかscrollViewWillBeginDeceleratingぐらいで
refreshするのがsafariやtwitterのPullToRefreshに近くてしっくりきました“`
class XXXViewController: UIViewController, UIScrollViewDelegate {@IBOutlet weak var webVie
【Swift】iPhoneのNotchの半径を取得する
# はじめに
非公開のクラスやプロパティにアクセスしているので審査に通るのかは不明です
(自分は試したことないです)
今後OSのアップデートによって使えなくなる可能性もあります
また、今回紹介するものは、簡単に利用できるように[こちら](https://github.com/p-x9/NotchCorners)にライブラリとしてまとめてるので是非使ってください。
https://github.com/p-x9/NotchCorners# 本編
## 準備
statusBarManagerからプロパティを辿っていく形で取得するので、まずUIApplicationの拡張を書きます。
KVCを利用するので、安全のため`responds(to:)`でメソッドが存在するかの確認を行なっています(ディスプレイの角の半径(Display Corner Radius)を取得するだけの場合は必要ありません)
“`swift
extension UIApplication {
var statusBarProviderClassName: String? {
// Ke
「The Ultimate Guide to WKWebView」をSwiftUIで実装する #12 – Providing a custom user agent –
[「The Ultimate Guide to WKWebView」](https://www.hackingwithswift.com/articles/112/the-ultimate-guide-to-wkwebvie)をSwiftUIで実装してみるの、
12こ目になります。今回はUser-Agentの設定についてです!
元記事に書いていた設定方法以外も試していますそもそも開発者が明示的にUser Agentを指定するというケースがあるのか、というのが疑問ではあったのですが、そうせざるを得ない場合もあると思います。私はあった・・・
そういう方のお役に立てば幸いです。
## 目次
シリーズ化していこうと思うので、全体の目次を置いておきます。
リンクが貼られていないタイトルは、記事作成中または未作成のものになります。|#|タイトル|
|——|—————–|
|01|[Making a web view fill the screen](https://qiita.com/kamimi01/items/b4d6cbafa587831c1b
iphoneアイコンの角丸半径 対応表
iphoneのアイコンの角丸をcssで表現しようとすると
`border-radius: 27px;` とかじゃキッチリ同じにはならないそうです。
“`
.smooth_corner_r27 {
background: …;
border-radius: 27px;
}
@supports (mask-image: paint(smooth-corners)) {
.smooth_corner_r27.is-loaded {
border-radius: 0;
mask-image: paint(smooth-corners);
–smooth-corners: 12;
}
}
“`
とかやらないとキレイにならないのです。Smooth Corners、Smooth Curves、Continuous Corner Curve、Squircle Corner
と諸説呼び方があるようです。
ios7よりも前はもっとトガッてたみたいっすね。
これだけ広く利用されているのでアイコンに採用しようとするの
【iOS】起動するStoryboardを変更して画面が真っ黒になった時の対処法
# 起動するStoryboardを変更する方法
下記、記事を参考。
https://qiita.com/Shotaro_Mori_/items/c9348f3f59308171402a
こちらの記事で画面が真っ黒になったときはエントリーポイントを変更したら良いとのこと。
## エントリーポイントの変更をしてもまだ真っ黒なときの対処法
Info.plistの[Application Session Role]も確認すべし!!
→ https://stackoverflow.com/questions/59123012/xcode-11-2-1-swift-5-cant-change-main-storyboard-main-to-another-storyboa
* 環境
* Xcode 13.2.1
flutterのurl_launcherライブラリのlaunchでLost Connectionになってしまう
# 現象
Flutterの[url_launcher](https://pub.dev/packages/url_launcher)ライブラリを使っていて、
“`dart
final badUrl = ‘https://sample.com/マルチバイト文字.pdf’;
launch(badUrl);
“`
↑のような形でlaunchをした際に無言でLost Connectionになってしまいました。# 原因と解決法
マルチバイトが含まれているせいだったようです。
“`dart
final badUrl = ‘https://sample.com/マルチバイト文字.pdf’;
// ↓の処理を追加
final goodUrl = Uri.encodeFull(badUrl);
launch(goodUrl);
“`
↑これで治りました。
SwiftUIとUIKit、結局どっちを使えば良いのかを考える
# SwiftUIとUIKit、結局どっちを使えば良いのか
SwiftUIがUIKitの後継のように登場し、これからの開発においてSwiftUIを使うべきなのか悩んでいる開発者も多いと思います。
この記事では、いろいろな角度からSwiftUIとUIKitの立ち位置を考えてみます。## マルチプラットフォームから考える
ここでのマルチプラットフォームとは、iOSとAndroidのことではなくAppleプラットフォームの上での違いを指します。
具体的には現在はmacOS, iOS, iPadOS, tvOS, watchOSが各プラットフォームを指します。







