- 1. exchangeratesapi.io APIから為替の全レートを取得する
- 2. Node – How to npm run dev at the background?
- 3. node.jsでslackのchat.postMessageで改行ができなかった
- 4. Node.js: stream.ReadableをAsyncGeneratorに変換する方法
- 5. package.json ssl
- 6. 開発前の準備「とにかくローカルに表示する!プロジェクトに参加していく!」
- 7. Google Drive API を使って Jamboard ファイルを PDF 出力する
- 8. npm legacy install
- 9. リンターおよびフォーマッターを導入する
- 10. fsでテキストファイルの書き込みをする
- 11. M1 macにてnodebrewをinstallしようとしたらnodebrew にて詰まった話
- 12. Node.js Expressでサーバ情報を隠蔽するには?
- 13. Discord.jsでボタン式認証を作ろう
- 14. 【npmエラー】This is a problem related to network connectivity.
- 15. Windows 上で npm が primordials is not defined で起動しない場合の破壊的解決法
- 16. 【LINE BotをAPI連携させたいだけなのに #1】エラー祭りへようこそ
- 17. 気になった飲食店を探すシンプルなLINE Botを作ってみた
- 18. Node.jsで.csv形式でログを取って.tar.gz形式で圧縮する
- 19. zsh: command not found: npmが出た時の対処法
- 20. asdfでNode.jsの環境設定
exchangeratesapi.io APIから為替の全レートを取得する
# はじめに
@itTkmさんのhttps://qiita.com/itTkm/items/bdf2d1ac51a8ebf58aa4
[@ittkm/exchangeratesapi](https://www.npmjs.com/package/@ittkm/exchangeratesapi)を使用してフリープラン(リクエスト上限 1000/月)で取得します。
> What is an API Request?
>>Pricing is based on the number of monthly API Requests offered for each individual Subscription Plan. Accessing any type of exchangeratesapi.io forex data using a valid API Access Key counts as one “API Request”. Unlike most other providers, any API Endpoint or feature requested (inclu
Node – How to npm run dev at the background?
1. Used command line
“`
(npm run dev&)
“`2. Used pm2
“`
npm install pm2 -g
pm2 start “npm run dev” –name myAppName
“`https://medium.com/idomongodb/how-to-npm-run-start-at-the-background-%EF%B8%8F-64ddda7c1f1
https://stackoverflow.com/questions/42912067/how-should-i-use-pm2-command-for-npm-run-dev
node.jsでslackのchat.postMessageで改行ができなかった
node.jsでslackの@slack/web-apiを使った際ににてchat.postMessageで改行がうまくいかなかったのでメモ。
await app.chat.postMessage({ channel:channel_id, text:"Hello ¥n World!", });「¥n」を「\n」にするだけだった。
await app.chat.postMessage({ channel:channel_id, text:"Hello \n World!", });
Node.js: stream.ReadableをAsyncGeneratorに変換する方法
Node.jsのstreamのReadableを非同期ジェネレーターに変換する方法を紹介します。
Node.jsでは、child_process.spawnのstdoutなど様々なI/OでReadableオブジェクトが返されます。Readableオブジェクトからデータを取得するには、コールバック関数を使ったイベントドリブンなAPIを使うのが一般的です。
“`js
let dataSize = 0;
readable
.on(“data”, (chunk) => { dataSize += chunk.length; })
.on(“end”, () => { console.log(dataSize); };
“`イベントドリブンな書き方だと読みづらかったりもするので、非同期ジェネレーター(AsyncGenerator)に変換して手続き型の書き方にすると、コードが馴染みのある読みやすい形になることがあります。
“`js:AsyncGeneratorを使った場合
let dataSize = 0;
for await (const chunk of toIterato
package.json ssl
export NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service build
npm install -g serve
serve -s dist -l 80
開発前の準備「とにかくローカルに表示する!プロジェクトに参加していく!」
#### 【この記事を読むのは、こんなことに困った時】
・プロジェクトに参加するために環境構築するけど流れがわからない
・すでにリモートにあるプロジェクトをローカルに用意したい
・クローンしたあと必ずすることnpm install—
#### 【環境構築手順メモ ー➀】
###### <前提>
PC:Windows
Webサーバー:IIS
言語:html css C# PHP JS TS
作成:HP
その他:リモートからプロジェクトをクローン###### <きっかけ>
サイト引継ぎの際の環境構築。—
#### 【手順の流れ】
➀ ローカルにプロジェクトを用意する ◀今回はここ!
➁実行環境の導入(npm install) ◀今回はここ!
➂IIS(ローカルサーバー)の設定
➃サイト表示の確認
➄画像がコード管理から外されている場合はダウンロード(git管理下ならこの作業は不要)—
#### 【手順】
#### 「➀ローカルにプロジェクトを用意する」###### 1. 保存したい場所にプロジェクト
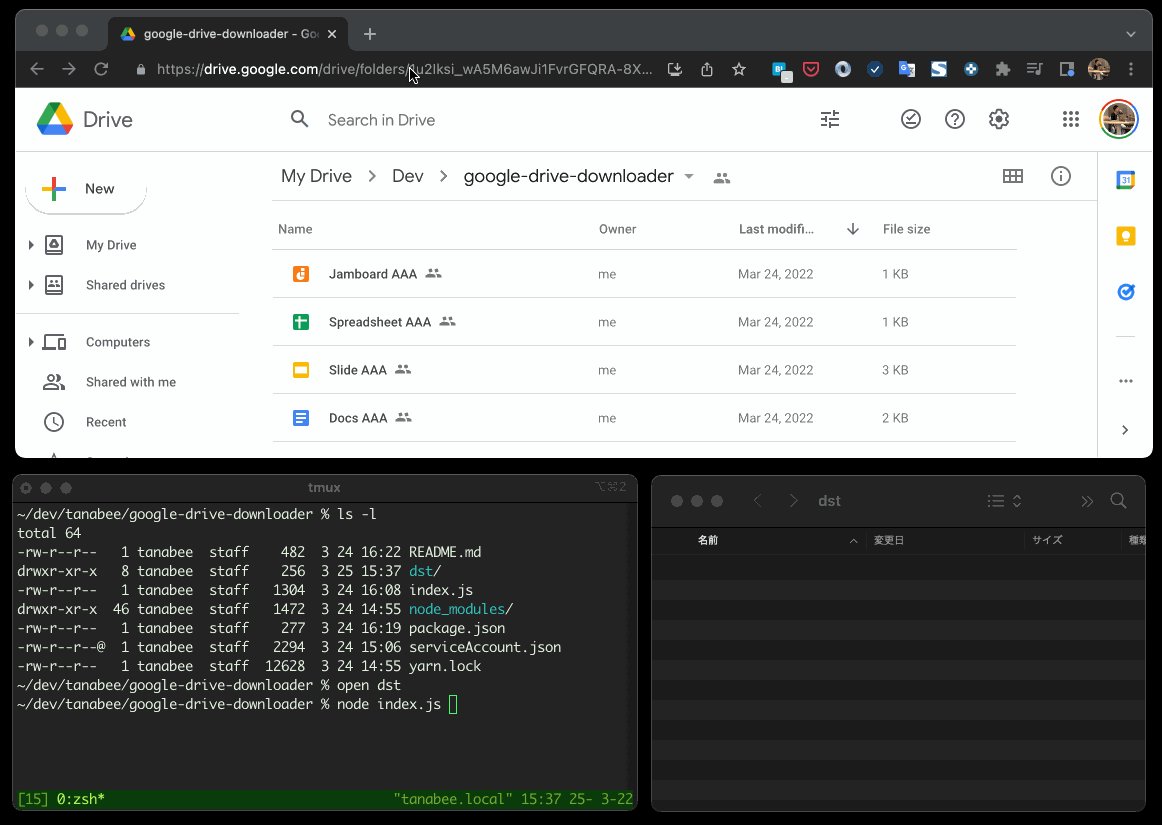
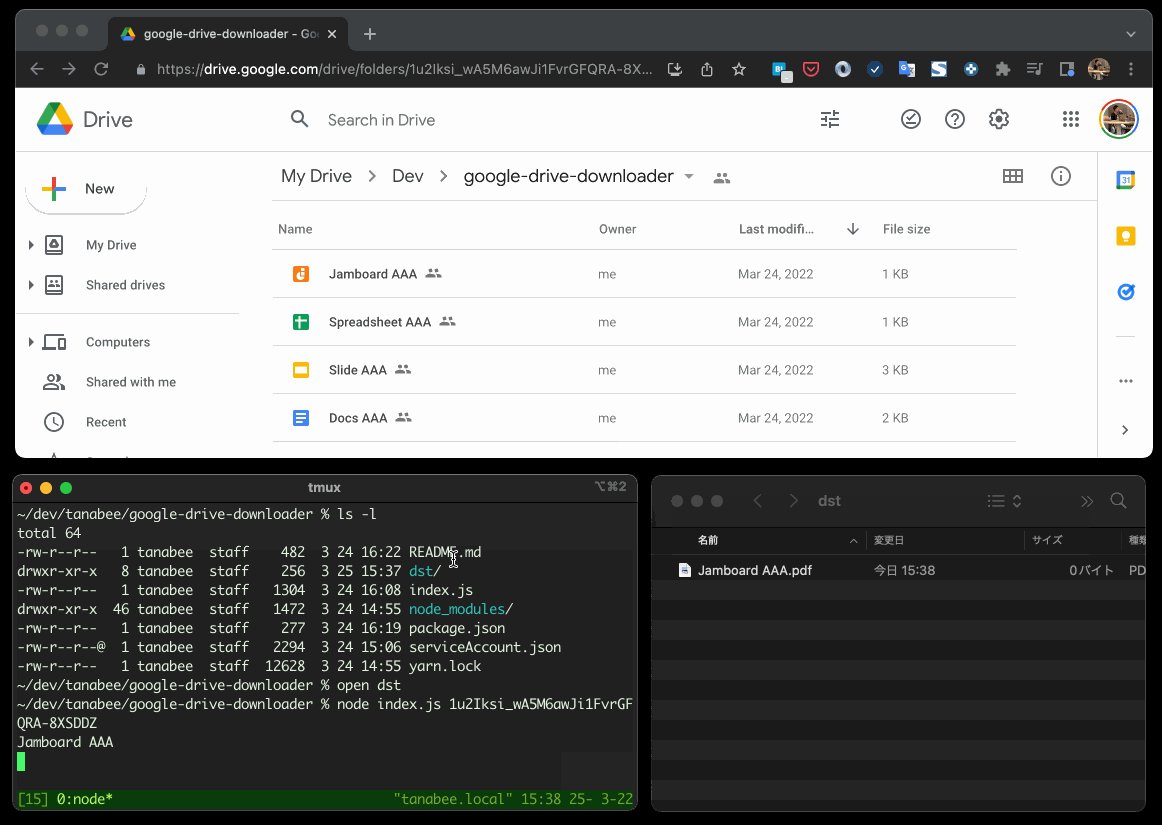
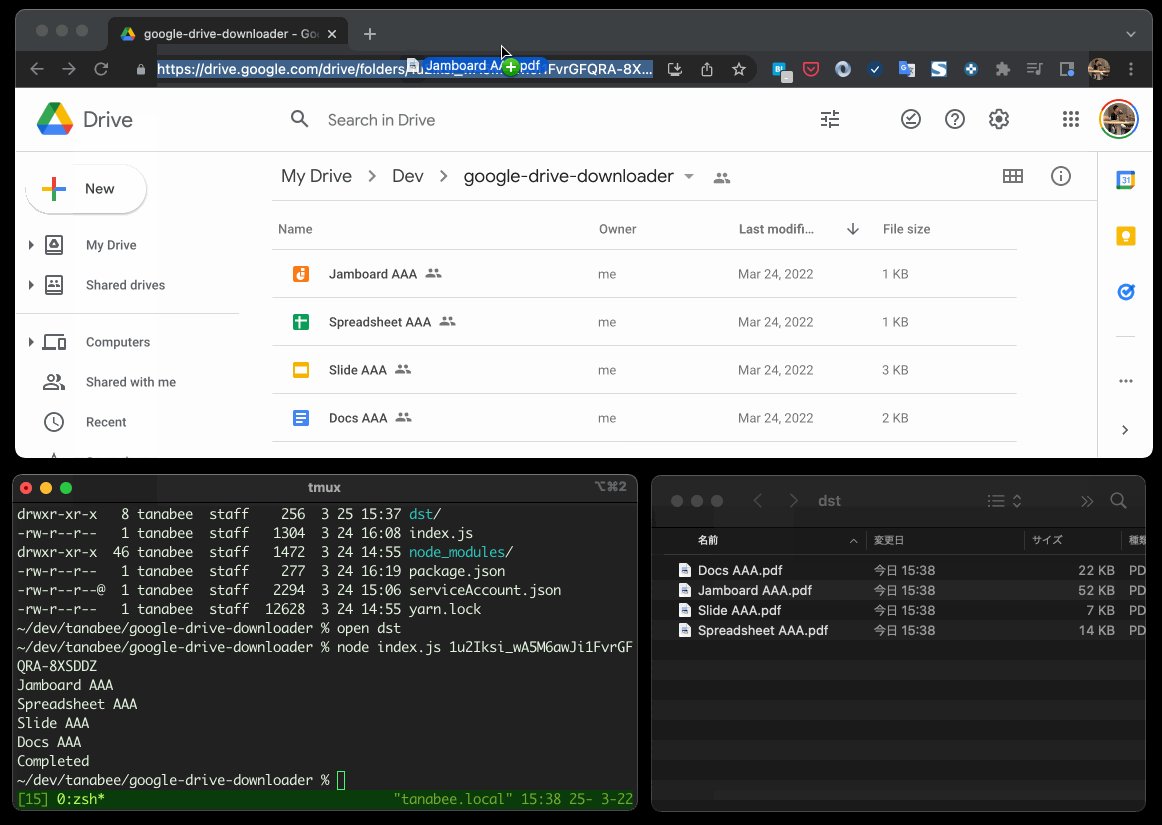
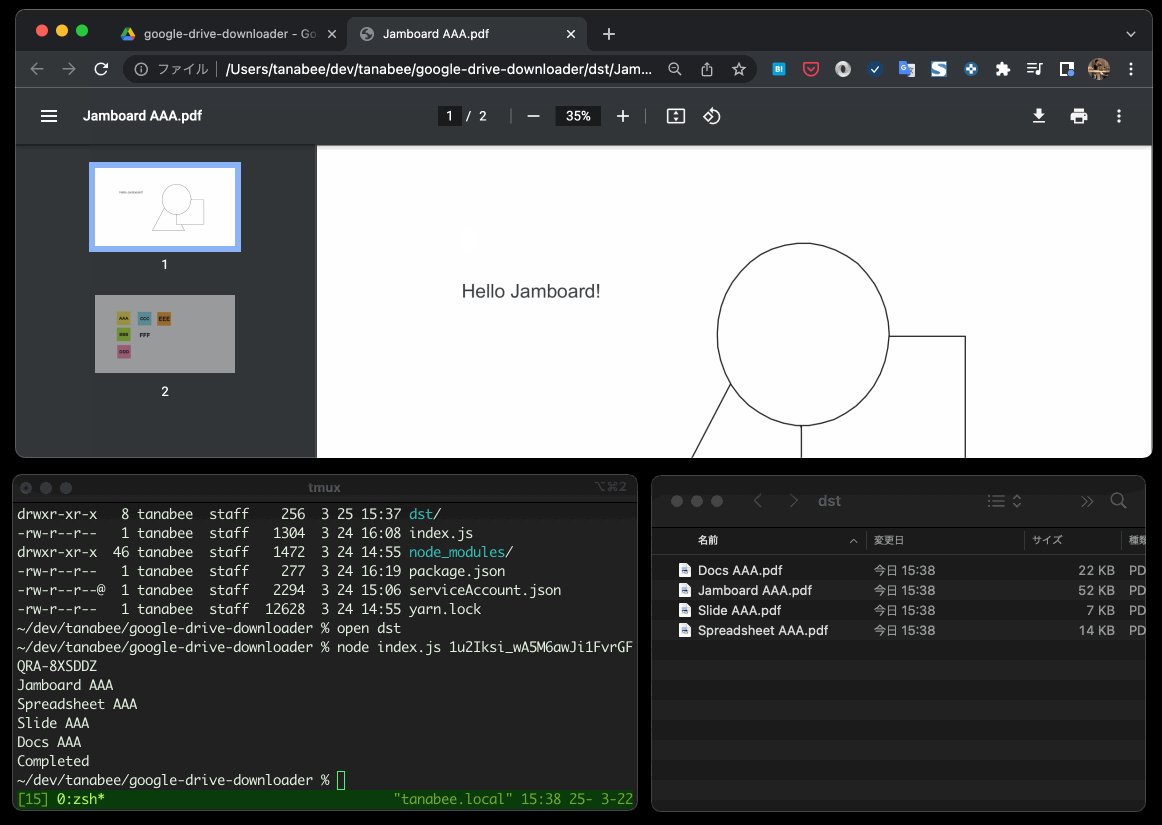
Google Drive API を使って Jamboard ファイルを PDF 出力する
2022/3/25 時点で Jamboard のデベロッパー向け API がなく、システム間連携する方法を見つけるのに苦労したので、備忘録として記事にしておきます。Google Drive API を使って PDF 出力ができました。
## 作ったもの
## 実現方法
Jamboard ファイルは [Google Drive API の Files: export](https://developers.google.com/drive/api/v3/reference/files/export) を利用して PDF 形式でダウンロードできます。今回は npm の [googleapis](https://www.npmjs.com/package/googleapis) パッケージを用い
npm legacy install
“`
npm i –legacy-peer-deps
“`
リンターおよびフォーマッターを導入する
# リンターの導入
1.ESLint のインストール
“`
npm install –save-dev eslint
“`2.npx eslint –initコマンドで、対話的に ESLint 構成を作成する
“`
npx eslint –init
“`
コマンドを実行し、ESLint の構成ファイルを作成する。
今回は以下の構成で作業を進めていく。“`
How would you like to use ESLint?はTo check syntax, find problems, and enforce code styleを選択。
What type of modules does your project use?はJavaScript modules (import/export) を選択。
Which framework does your project use?はNone of theseを選択。
Does your project use TypeScript?はYesを選択。
Where does your code run?はBrow
fsでテキストファイルの書き込みをする
## 環境
Ubuntu20.4
node.js v16.14.0## はじめに
fsモジュールを使って、テキストファイル(CSVファイル)に書き込みする処理のサンプルコードです。fsモジュールはNode.jsに標準で組み込まれています。よって、**npm install fs**や、**yarn add fs**は行う必要はありません。## 解説
fsを使えるようにするため、最初にfsをrequireで読み込みます。
“`
var fs = require(‘fs’);
“`下記処理で、空のテキストファイルを作成しています。第1引数に書き込み先のファイル名、第2引数に書き込む値を設定しています。書き込む値を空白にすることで、0kbの空ファイルが作成されます。この関数の便利なところは、書き込むファイルが存在していない場合は、新規でファイルを作成し、存在している場合は、ファイルを一旦削除してから、新規ファイルを作成してくれるところです。writeFileSync1行で、ファイルのオープン、書き込み、クローズの3役を一旦に行ってくれます。
書き込みを行う関数には、*
M1 macにてnodebrewをinstallしようとしたらnodebrew にて詰まった話
### M1 macにてnodebrewをinstallしようとしたら普通に詰まって大変だった(半泣き)
フロントエンドエンジニアには欠かせないNode.js
フロントエンドエンジニアを目指して日々勉強している身としては環境構築で戸惑ってしまうのは非常にロスだ。
こんなことが二度と起きないために書き記しておく。– Homebrewのインストール
“`bash
% cd /opt
% sudo mkdir homebrew
% sudo chown $USER homebrew
% curl -L https://github.com/Homebrew/brew/tarball/master | tar xz –strip 1 -C homebrew# PATHを通す
% cd
% vim .zshrcexport PATH=/opt/homebrew/bin:/usr/local/bin:$PATH
% source .zshrc
% which brew
/opt/homebrew/bin/brew# Xcodeのライセンスにagree
% sudo x
Node.js Expressでサーバ情報を隠蔽するには?
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nd76b27d81458
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/post-restaurant-reviews/commit/00786d6b94cefbfefd1159eb665dd9117cdbf36c
Discord.jsでボタン式認証を作ろう
# Discord.jsでボタン式認証を作ろう
今回はフレンドに頼まれてボタン式の認証BOTを作っていました
2時間もかかってしまった、、、# 必要なもの
Discord.jsv13
Node.jsv16以上
keyv@sqliteまたはaurora-mongo`npm i discord.js @keyv/sqlite`
# コード
“`js
const { Client, Intents } = require(‘discord.js’);
//discord.jsを読み込みClientとIntentを省略
const client = new Client({ intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MESSAGES] });
//Discordのインスタンスをインテンツを指定して作る
const newbutton = buttondata => {
//独自の関数を作る(ボタン作成の関数)
return {
components: buttondata.map(data
【npmエラー】This is a problem related to network connectivity.
## 状況
ドキュメント通りにLaravelの環境構築をしていたときhttps://readouble.com/laravel/9.x/ja/frontend.html?header=CSS%25E3%2581%25AE%25E5%2587%25BA%25E5%258A%259B
Dockerで“`npm install“`する際、下記のエラー
“`
% docker-compose exec [service名] npm installnpm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm ERR! code ERR_SOCKET_TIMEOUT
npm ERR! network Socket timeout
npm ERR! network This is a problem related to network connectivity.
np
Windows 上で npm が primordials is not defined で起動しない場合の破壊的解決法
Windows上でWebアプリを開発する際に node.js を使いたいのに、
その環境構築の段階で、なぜか npm のバージョン確認すらできなくなり困ったので、
後々のためにメモを残します。**症状**
“`
C:\Users\****\>npm -v
evalmachine.:47
} = primordials;
^ReferenceError: primordials is not defined
at evalmachine.:47:5
at Object.(C:\Users\****\AppData\Roaming\npm\node_modules\npm\node_modules\npm-registry-client\node_modules\graceful-fs\fs.js:11:1)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._ext
【LINE BotをAPI連携させたいだけなのに #1】エラー祭りへようこそ
# LINE Botを思い通りに動かしたーい!!
LINE Botでプッシュメッセージとリプライメッセージ(おうむ返しと固定テキスト)返すところまではできた。(やっとのことで。息も絶え絶えで。)
そして息切れしながら向かった先は、
## 脳みそに新たなひらめきをくれるAPI連携Botが作りたい
仕事ではプランナーとして企画制作の1000本ノックを日々行い、大学院ではアート作品を作る私。__煮詰まった時に脳みそをリフレッシュさせたい!自分の思考の外から新たな風がほしい!!__
そんな時のお助けアイテムとして、**「デザインに関してのインスピレーションを与える名言」** というステキAPIからお言葉を頂戴しようと思った。### まずは単純なオウム返しBot
“`php5
‘use strict’;const express = require(‘express’);
const line = require(‘@line/bot-sdk’);const PORT = process.env.PORT || 3000;
const config = {
channelSe
気になった飲食店を探すシンプルなLINE Botを作ってみた
## 飲食店をさくっと調べて、後から見返したい:fork_and_knife:
### 気になるお店が見つかった時、どうしますか?
いつもと違う道を散歩中にお好みの飲食店を発見したり、グルメな友達が行きつけのお店を紹介してくれたのを聞いて、**気になるお店が見つかった時、皆さんどうされていますか?**
### メモアプリは二度手間だし、ググると後から見返すのに不便:cold_sweat:
私はiPhoneの**メモアプリに店名を書き留めておくか、店名をググって、グルメ情報サイトを見るかどっちかだと思います。** 特に休日の朝は、カフェで大好きなカプチーノを飲みながらのんびりするのが好きなので、朝早くから営業している居心地の良さそうなカフェを見つけた時は宝物を探し当てたかのような、ほっこりした気持ちになります。更に、カプチーノがメニューにあれば、そりゃーもう言うことないですよ!そのまま入店できない時は、店名を絶対忘れないようにメモっておきます。
メモアプリに入力した場合は、**あとから店を探すのは意外にめんどくさくて二度手間です**。メモアプリからえぇーと、店名をコピーして、Go
Node.jsで.csv形式でログを取って.tar.gz形式で圧縮する
https://soluna-eureka.hatenablog.com/entry/2022/02/26/070110
の続き
# 開発背景
電力が貴重なこの時代!学術研究でも計算機の消費電力は無視できない!そもそもCPU温度が下がらない状況は危ない!
ということで常駐で温度を監視してログを取れるやつにまで昇華しました,やってることは基礎的なことのはずなんだけどな…ちなみに冷却装置の設定によっては室温との相関があるかもしれない,流体の熱伝導を考えればそれはそうという感じはあるが
# 機能
+ 1秒毎にCPU温度を監視
+ 設定温度を超過するとSlackにログを送信
+ 毎分10n秒でログを`.csv`に書き込む
+ excelとかで見るのを前提に
+ 毎時0分でSlackにログを送信
+ 動作確認の意味合いも兼ねて
+ 毎日0時5分に前日の`.csv`を`.tar.gz`に圧縮し元の`.csv`を削除
+ もちろん最大圧縮# 以下,反省と言い訳
## csvの操作がクソ難しい
こちらもオブジェクト型や配列型の酷使に慣れてい
zsh: command not found: npmが出た時の対処法
ある日npmコマンドを打つとエラーが出ました。
“`
$ npm -v
zsh: command not found: npm
“`npmコマンドが一切使えなくなってしまいました。
解決までに行った方法を共有します。環境はmacOS Montereyです。
## nodebrewがインストール済みか確認する
`nodebrew`と打って確認します。
色々と表示されれば問題ないです。一番上の行にバージョンの記載が出ます。
“`
$ nodebrew
nodebrew 1.2.0Usage:
~~~
“`### nodebrewをインストールする
もしnodebrewが入っていなけばHomebrewを使用してインストールします。
“`
$ brew install nodebrew
“`
Homebrewが入っていなれば下記コマンドでインストールできます。
“`
$ /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)
asdfでNode.jsの環境設定
たまに Ubuntu の新しい環境で Node.js を入れることがあるので、メモ代わりに環境設定法を書いておく。
ネットで検索するとMacだったり、yarnを入れてなかったりするので。
# asdf インストール
基本は[公式サイト](http://asdf-vm.com/guide/getting-started.html)に従う。
非常に丁寧に書いてある。## インストール
“`shell
apt install curl git
git clone https://github.com/asdf-vm/asdf.git ~/.asdf –branch v0.9.0
“`## .zshrcに設定追加
“`text:~/.zshrc
. $HOME/.asdf/asdf.sh
“`## 既存のバージョンファイルも有効にする
これで .node-version も有効になる。プロジェクトによっては .node-version を使っているものもあるので。
“`text:$HOME/.asdfrc
legacy_version_file = yes
“`









