- 1. 配列を文字列に変換する際の注意点
- 2. LINE×Lambda×Notionで簡単なメモツール(追加・検索機能)
- 3. nvm を使って Node.jsを Raspberry Pi にインストール
- 4. EPGStationの録画を保存したニコニコ実況のコメントを流して楽しむ話(とりあえず版)
- 5. Discord.jsで多機能Botを作る ~開発環境の構築~【#1】
- 6. 新型コロナウイルス接触確認アプリ(COCOA)がインストールされているスマホを数える
- 7. TypeScriptとExpressの環境構築
- 8. exchangeratesapi.io APIから為替の全レートを取得する
- 9. Node – How to npm run dev at the background?
- 10. node.jsでslackのchat.postMessageで改行ができなかった
- 11. Node.js: stream.ReadableをAsyncGeneratorに変換する方法
- 12. package.json ssl
- 13. 開発前の準備「とにかくローカルに表示する!プロジェクトに参加していく!」
- 14. Google Drive API を使って Jamboard ファイルを PDF 出力する
- 15. npm legacy install
- 16. Vue,TypeScriptのリンターおよびフォーマッターを導入する
- 17. fsでテキストファイルの書き込みをする
- 18. M1 macにてnodebrewをinstallしようとしたらnodebrew にて詰まった話
- 19. Node.js Expressでサーバ情報を隠蔽するには?
- 20. Discord.jsでボタン式認証を作ろう
配列を文字列に変換する際の注意点
## 環境
node.js v10.19.0
Ubuntu 20.4## 動作確認
配列を定義します。
“`node.js
var ary = [];
“`空の配列が返されます。
“`node.js
console.log(ary); // => []
“`存在しない要素を指定すると、undefinedが返されます。
“`node.js
console.log(ary[0]); // => undefined
“`空の配列に値をセットします。
“`node.js
ary.push(“米原”);
ary.push(“彦根”);
console.log(ary); // => [ ‘米原’, ‘彦根’ ]
“`配列かどうか判断する方法です。
“`node.js
console.log(Array.isArray(ary)); // => true
“`型で判断するやり方もあります。 ただし、object型ではあることは分かっても、arry型であるかまでの判断はおこなえません。
“`no
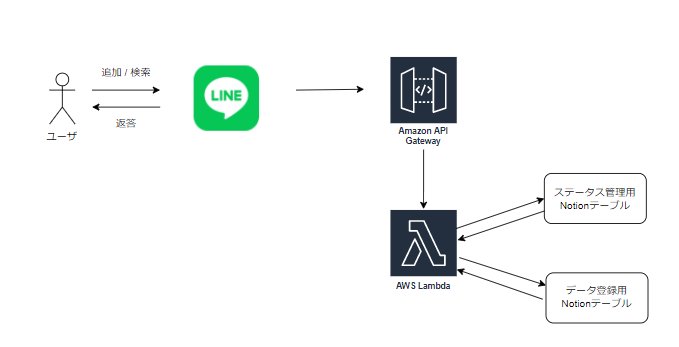
LINE×Lambda×Notionで簡単なメモツール(追加・検索機能)
# 野望
DBにNotionを用いたLINE Bot的なサムシングを作りたいと思い続けています。# 前回までのあらすじ
LINEオウム返しBotを作ったり、Notion APIの検証をしたり。# 今回やったこと
LINEのリッチメニューを使って追加か検索を選択し、以下の操作ができるようになりました。
・NotionにKeyとValueの組を追加する
・Notionに登録されたKeyとValueを検索する
また、今回はLINEでラリーを行いながら操作をするのでステータス管理も少しだけ行っています。
・追加時:「追加」選択→追加するデータを送信→追加完了
・検索時:「検索」選択→検索するキーワードを送信→検索結果返却削除はまだできません。
過去の記事でLINEアカウント作成方法やAWSにおけるLambdaとAPI Gatewayの
nvm を使って Node.jsを Raspberry Pi にインストール
## はじめに
[新型コロナウイルス接触確認アプリ(COCOA)がインストールされているスマホを数える](https://qiita.com/SamAkada/items/628742941770970c7642)の記事で、紹介した方法では、Node.jsを任意のバージョンに切り替えることができなかったので、方法を調べました。
nvm (Node Version Manager)を使うことで、任意のバージョンをインストールして、バージョンを切り替えて使うことができます。## nvm (Node Version Manager)のインストール
“`bash
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
“`
“`
=> Downloading nvm as script to ‘/home/pi/.nvm’=> Appending nvm source string to /home/pi/.bashrc
=> Appending bash_completio
EPGStationの録画を保存したニコニコ実況のコメントを流して楽しむ話(とりあえず版)
# 前書き的なもの
以前より以下の記事で分かるように自前のシステムだけでEPGStationで録画したアニメをニコニコ実況のコメントと共に楽しめるように奮闘してきた。
[ニコニコ実況(生放送)のコメントをNodejsで取得してみた](https://qiita.com/yosiaki/items/1ece6796bebbd8d12672)
[EPGStation連動でニコニコ実況(生放送)のコメントを自動取得できるようにしてみた](https://qiita.com/yosiaki/items/3ee1911309c827bbf556)
それがとりあえずではあるが何とか形になってしばらく運用して問題も無いまま、記事にするのも忘れていたので今更ながらに奮闘した成果を一部の方向けに共有出来ればと残して置く。
ちなみに今回のコメント再生の動作確認環境はChrome、Fire TV Stick 4K、iOS Safariのみです。
さらに言うと、コメント再生はJavascript実装なので動画の全画面再生時にはコメント表示されません。
# 構成
以前の記事 [EPGStatio
Discord.jsで多機能Botを作る ~開発環境の構築~【#1】
今回からDiscord.jsで多機能Botを作っていきます
# 開発環境
– Windows10
– npm 8.3.0 (今からインストールします)
– node 17.1.0 (今からインストールします)# Node.jsのインストール
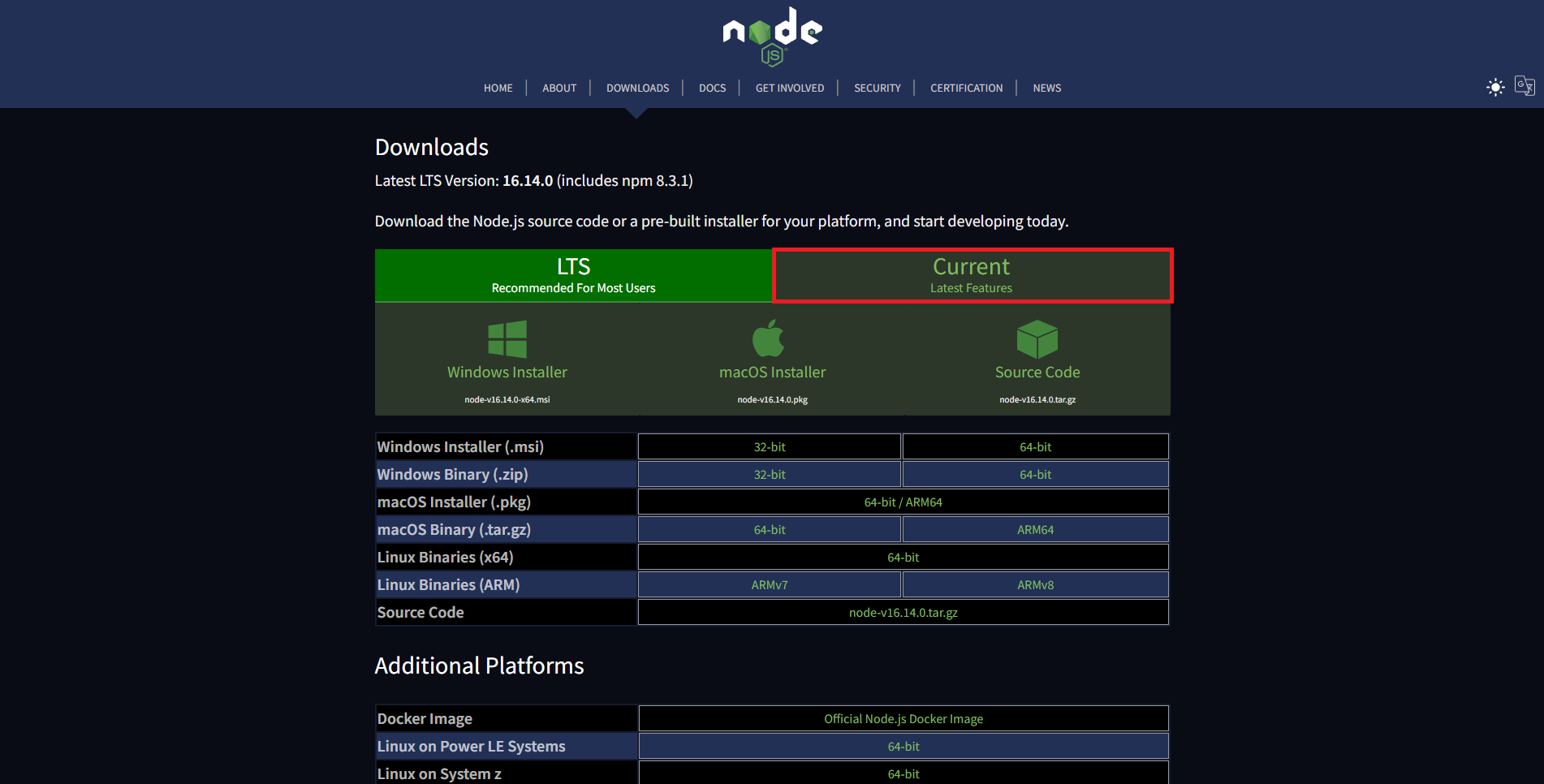
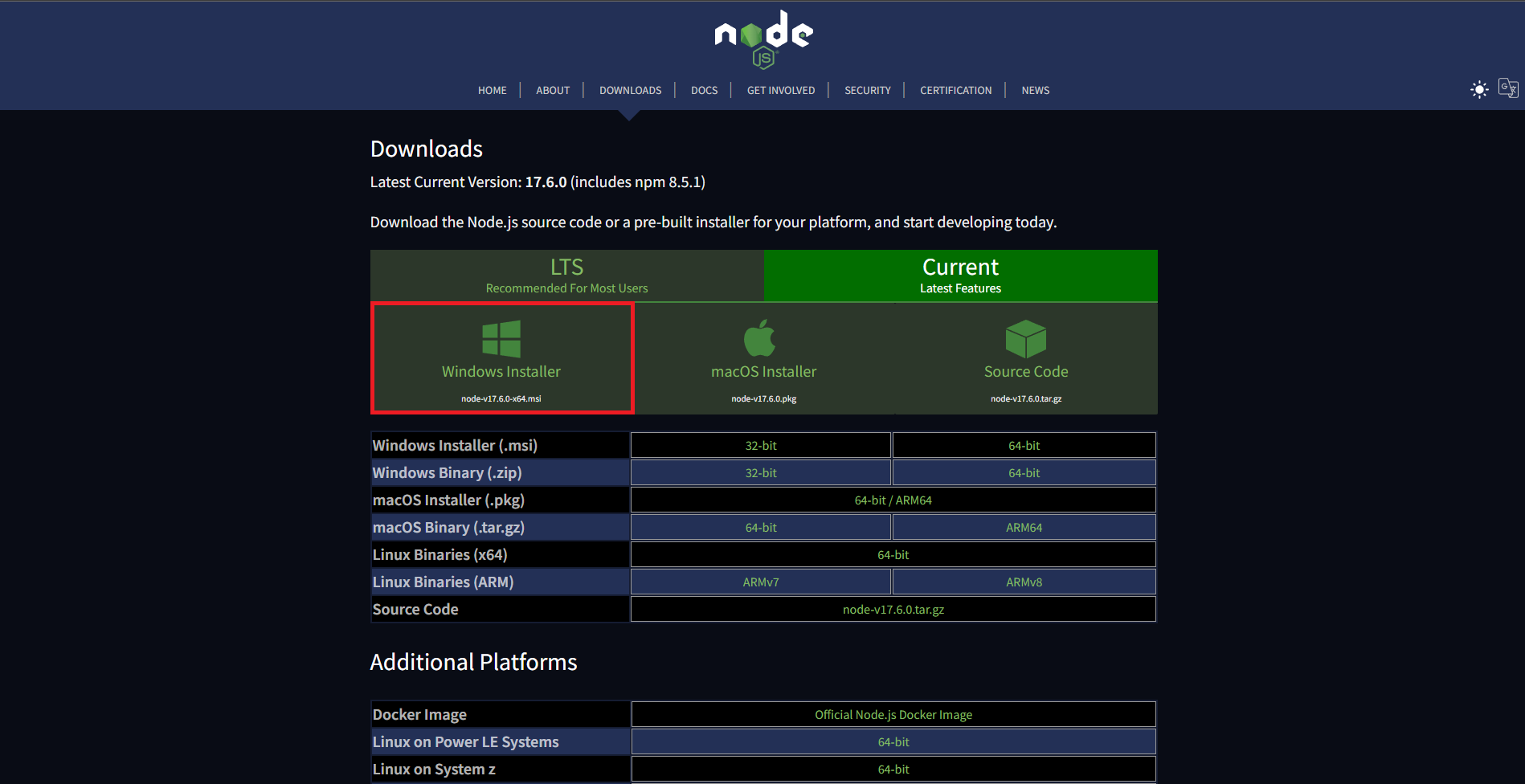
[Node.jsの公式サイト](https://nodejs.org/en/download/)に行って、Nodeをインストールします。Currentをクリックして、
Windows Installerをダウンロードしましょう。

ダウンロードが終わ
新型コロナウイルス接触確認アプリ(COCOA)がインストールされているスマホを数える
## はじめに
2020年7月頃、Macの Swift Playgrounds で、10秒間、周辺の新型コロナウイルス接触確認アプリ(COCOA)がインストールされているスマホを数えるコードを書きました。
iOSアプリ版も作成したのですが、iOS13以上ではCOCOAが検知できなくなっています。
今回、同様なことを javascript で書くチャレンジです。コロナ接触確認アプリの利用状況を調べるアプリを作ってみた pic.twitter.com/BZYXcFm9Mo
— Sam Akada@HomeKit (@sam_akada) July 12, 2020
TypeScriptとExpressの環境構築
# はじめに
Webアプリケーションでよく利用されているExpressというフレームワークをサーバ側に、
TypeScriptをクライアント側にする環境構築の手順をまとめた# 前提条件
npmがインストールされていること# 手順
ターミナルを開き、ターミナルで次のコマンドを実行していく1.TypeScriptをインストール
“`command
npm install -g typescrpt
“`
2.次のコマンドを実行してpackage.jsonを作成します“`command
npm init
“`
※コマンド実行後は色々質問が来ますが、ここでは説明を省き、Enterキーを押していきます3.package.jsonを作成したら、次のコマンドを実行します
“`command
yarn install
“`4.次のコマンドを実行し、tsconfig.jsonを作成します
“`command
tsc –init
“`5.VSCODEのエディタなどでpackage.jsonを開き次の1行を追加します
“`package.json
“mo
exchangeratesapi.io APIから為替の全レートを取得する
# はじめに
@itTkmさんのhttps://qiita.com/itTkm/items/bdf2d1ac51a8ebf58aa4
[@ittkm/exchangeratesapi](https://www.npmjs.com/package/@ittkm/exchangeratesapi)を使用してフリープラン(リクエスト上限 1000/月)で取得します。
> What is an API Request?
>>Pricing is based on the number of monthly API Requests offered for each individual Subscription Plan. Accessing any type of exchangeratesapi.io forex data using a valid API Access Key counts as one “API Request”. Unlike most other providers, any API Endpoint or feature requested (inclu
Node – How to npm run dev at the background?
1. Used command line
“`
(npm run dev&)
“`2. Used pm2
“`
npm install pm2 -g
pm2 start “npm run dev” –name myAppName
“`https://medium.com/idomongodb/how-to-npm-run-start-at-the-background-%EF%B8%8F-64ddda7c1f1
https://stackoverflow.com/questions/42912067/how-should-i-use-pm2-command-for-npm-run-dev
node.jsでslackのchat.postMessageで改行ができなかった
node.jsでslackの@slack/web-apiを使った際ににてchat.postMessageで改行がうまくいかなかったのでメモ。
await app.chat.postMessage({ channel:channel_id, text:"Hello ¥n World!", });「¥n」を「\n」にするだけだった。
await app.chat.postMessage({ channel:channel_id, text:"Hello \n World!", });
Node.js: stream.ReadableをAsyncGeneratorに変換する方法
Node.jsのstreamのReadableを非同期ジェネレーターに変換する方法を紹介します。
Node.jsでは、child_process.spawnのstdoutなど様々なI/OでReadableオブジェクトが返されます。Readableオブジェクトからデータを取得するには、コールバック関数を使ったイベントドリブンなAPIを使うのが一般的です。
“`js
let dataSize = 0;
readable
.on(“data”, (chunk) => { dataSize += chunk.length; })
.on(“end”, () => { console.log(dataSize); };
“`イベントドリブンな書き方だと読みづらかったりもするので、非同期ジェネレーター(AsyncGenerator)に変換して手続き型の書き方にすると、コードが馴染みのある読みやすい形になることがあります。
“`js:AsyncGeneratorを使った場合
let dataSize = 0;
for await (const chunk of toIterato
package.json ssl
export NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service build
npm install -g serve
serve -s dist -l 80
開発前の準備「とにかくローカルに表示する!プロジェクトに参加していく!」
#### 【この記事を読むのは、こんなことに困った時】
・プロジェクトに参加するために環境構築するけど流れがわからない
・すでにリモートにあるプロジェクトをローカルに用意したい
・クローンしたあと必ずすることnpm install—
#### 【環境構築手順メモ ー➀】
###### <前提>
PC:Windows
Webサーバー:IIS
言語:html css C# PHP JS TS
作成:HP
その他:リモートからプロジェクトをクローン###### <きっかけ>
サイト引継ぎの際の環境構築。—
#### 【手順の流れ】
➀ ローカルにプロジェクトを用意する ◀今回はここ!
➁実行環境の導入(npm install) ◀今回はここ!
➂IIS(ローカルサーバー)の設定
➃サイト表示の確認
➄画像がコード管理から外されている場合はダウンロード(git管理下ならこの作業は不要)—
#### 【手順】
#### 「➀ローカルにプロジェクトを用意する」###### 1. 保存したい場所にプロジェクト
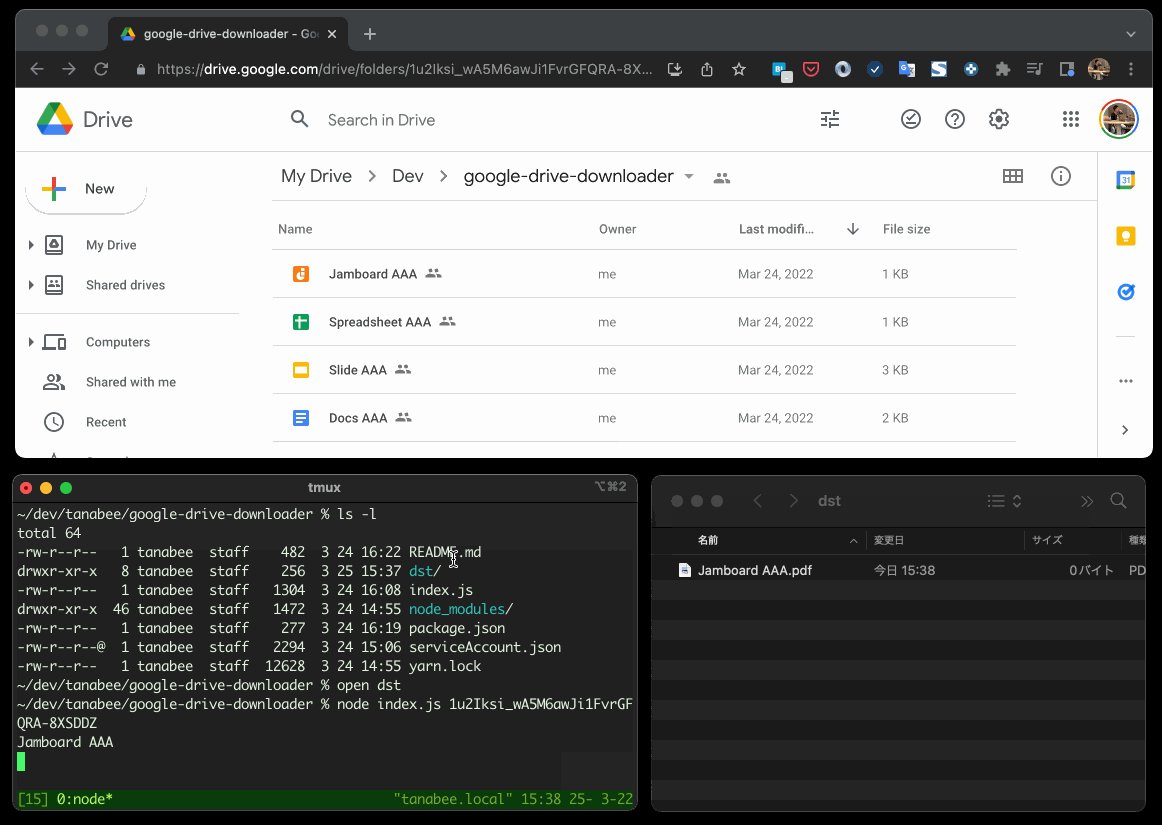
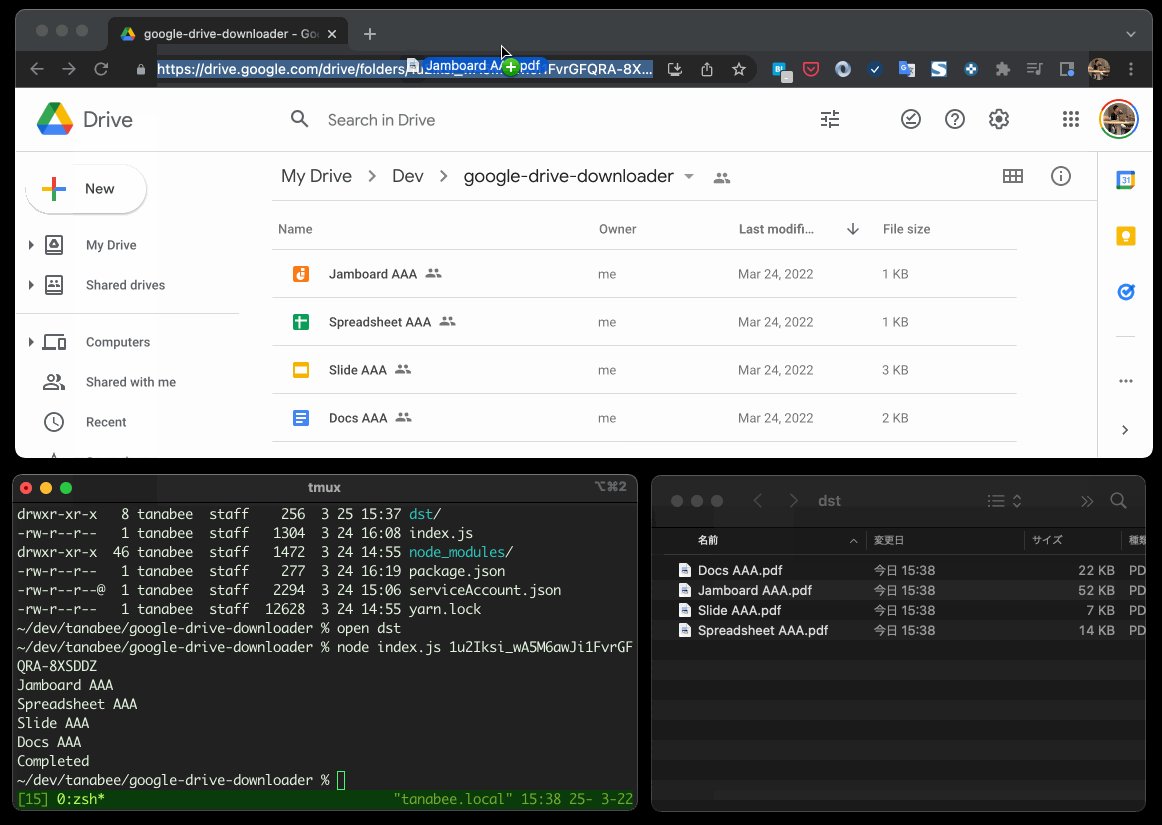
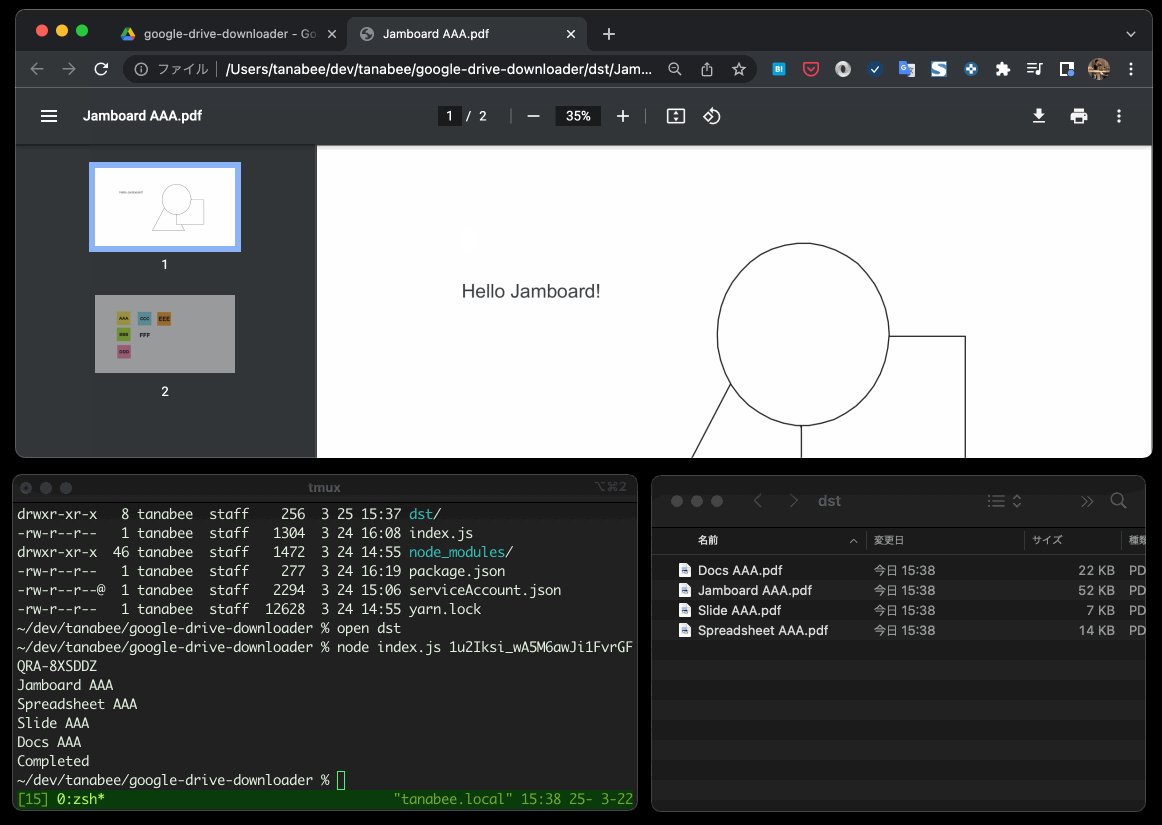
Google Drive API を使って Jamboard ファイルを PDF 出力する
2022/3/25 時点で Jamboard のデベロッパー向け API がなく、システム間連携する方法を見つけるのに苦労したので、備忘録として記事にしておきます。Google Drive API を使って PDF 出力ができました。
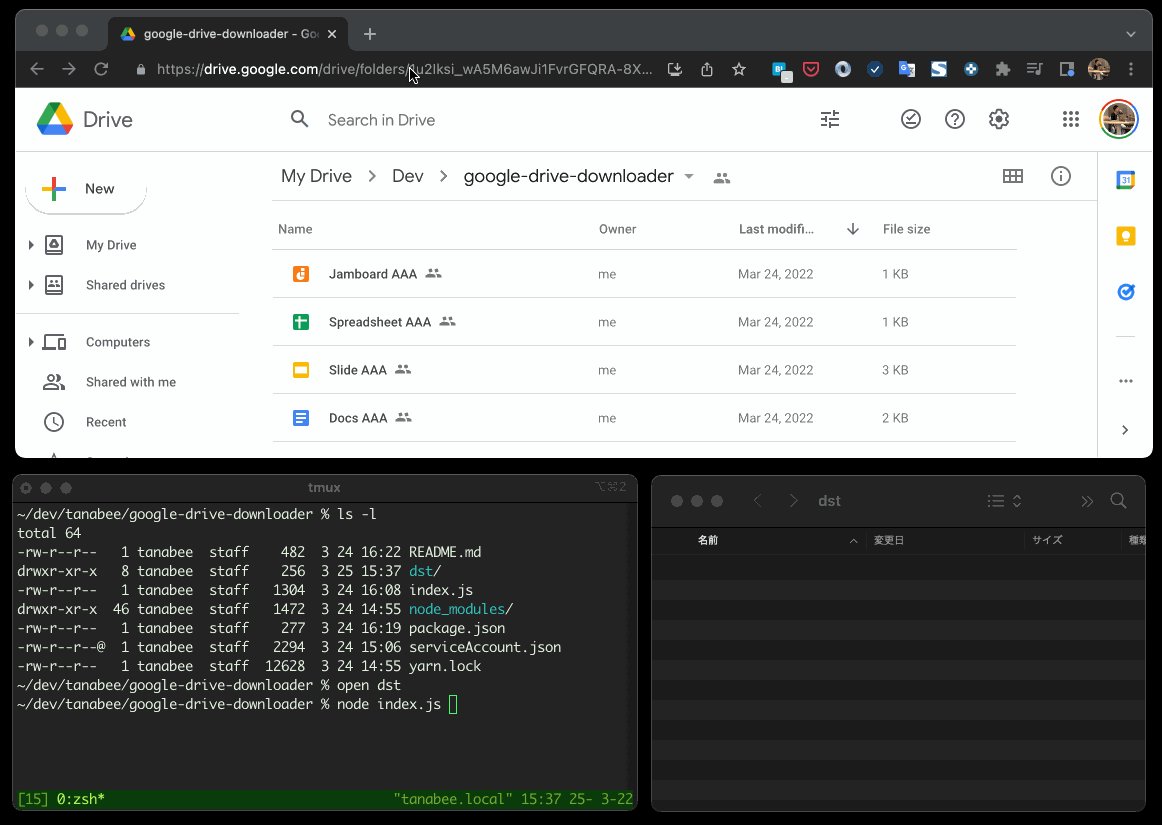
## 作ったもの
## 実現方法
Jamboard ファイルは [Google Drive API の Files: export](https://developers.google.com/drive/api/v3/reference/files/export) を利用して PDF 形式でダウンロードできます。今回は npm の [googleapis](https://www.npmjs.com/package/googleapis) パッケージを用い
npm legacy install
“`
npm i –legacy-peer-deps
“`
Vue,TypeScriptのリンターおよびフォーマッターを導入する
# リンターの導入
1.ESLint のインストール
“`
npm install –save-dev eslint
“`2.npx eslint –initコマンドで、対話的に ESLint 構成を作成する
“`
npx eslint –init
“`
コマンドを実行し、ESLint の構成ファイルを作成する。
今回は以下の構成で作業を進めていく。“`
How would you like to use ESLint?はTo check syntax, find problems, and enforce code styleを選択。
What type of modules does your project use?はJavaScript modules (import/export) を選択。
Which framework does your project use?はNone of theseを選択。
Does your project use TypeScript?はYesを選択。
Where does your code run?はBrow
fsでテキストファイルの書き込みをする
## 環境
Ubuntu20.4
node.js v16.14.0## はじめに
fsモジュールを使って、テキストファイル(CSVファイル)に書き込みする処理のサンプルコードです。fsモジュールはNode.jsに標準で組み込まれています。よって、**npm install fs**や、**yarn add fs**は行う必要はありません。## 解説
fsを使えるようにするため、最初にfsをrequireで読み込みます。
“`
var fs = require(‘fs’);
“`下記処理で、空のテキストファイルを作成しています。第1引数に書き込み先のファイル名、第2引数に書き込む値を設定しています。書き込む値を空白にすることで、0kbの空ファイルが作成されます。この関数の便利なところは、書き込むファイルが存在していない場合は、新規でファイルを作成し、存在している場合は、ファイルを一旦削除してから、新規ファイルを作成してくれるところです。writeFileSync1行で、ファイルのオープン、書き込み、クローズの3役を一旦に行ってくれます。
書き込みを行う関数には、*
M1 macにてnodebrewをinstallしようとしたらnodebrew にて詰まった話
### M1 macにてnodebrewをinstallしようとしたら普通に詰まって大変だった(半泣き)
フロントエンドエンジニアには欠かせないNode.js
フロントエンドエンジニアを目指して日々勉強している身としては環境構築で戸惑ってしまうのは非常にロスだ。
こんなことが二度と起きないために書き記しておく。## Homebrewのインストール
“`bash
% cd /opt
% sudo mkdir homebrew
% sudo chown $USER homebrew
% curl -L https://github.com/Homebrew/brew/tarball/master | tar xz –strip 1 -C homebrew# PATHを通す
% cd
% vim .zshrcexport PATH=/opt/homebrew/bin:/usr/local/bin:$PATH
% source .zshrc
% which brew
/opt/homebrew/bin/brew# Xcodeのライセンスにagree
% sudo
Node.js Expressでサーバ情報を隠蔽するには?
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/nd76b27d81458
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/post-restaurant-reviews/commit/00786d6b94cefbfefd1159eb665dd9117cdbf36c
Discord.jsでボタン式認証を作ろう
# Discord.jsでボタン式認証を作ろう
今回はフレンドに頼まれてボタン式の認証BOTを作っていました
2時間もかかってしまった、、、# 必要なもの
Discord.jsv13
Node.jsv16以上
keyv@sqliteまたはaurora-mongo`npm i discord.js @keyv/sqlite`
# コード
“`js
const { Client, Intents } = require(‘discord.js’);
//discord.jsを読み込みClientとIntentを省略
const client = new Client({ intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MESSAGES] });
//Discordのインスタンスをインテンツを指定して作る
const newbutton = buttondata => {
//独自の関数を作る(ボタン作成の関数)
return {
components: buttondata.map(data









