- 1. 【Xcode】iOSエンジニアが真っ先に設定すべきXcode設定集
- 2. 新 App Store 審査ガイドライン 翻訳&差分ガイド 2022年3月号
- 3. CleanArchitectureにSwiftUIを落とし込む場合はこういった形がいいのではないか案
- 4. アプリ利用中にバックグラウンド再生中の音楽が小さくならないようにする
- 5. HTTP Proxy(Charles)を活用して開発効率をあげる
- 6. 【Flutter】freezedでネストさせるとき
- 7. Needleを使った簡単なDIの検証
- 8. リモートテストキットの基本機能チュートリアル
- 9. ネストした JSON をフラットな構造体にマッピングする
- 10. 【iOS】【SDWebImagePDFCoder】PDFの1ページ目を画像として表示する
- 11. 【macOS】Flutterの環境構築【iOS / Android対応】【4つの手順】
- 12. 【Swift・iOS】初学者必見!!コードレビューからコーディングする際の注意点をまとめてみた。
- 13. [iOS] ライブラリについてCocoaPods, Carthage, SwiftPMの対応状況を調査してみた
- 14. WidgetKitで初心者の躓きどころ
- 15. digisparkを使ってiOSのアクセシビリティのスイッチコントロール用の外部スイッチボックス作成
- 16. コードから学ぶStoryboardを用いたCocoa MVCアーキテクチャ
- 17. OHHTTPStubsでリダイレクトがうまくいくかどうかの単体テストは書かないほうがいい
- 18. Provisioning profile “” doesn’t include signing certificate ‘内容’が発生
- 19. ‘Flutter/Flutter.h’ file not found flutter/.pub-cache/hosted/pub.dartlang.org/url_lau ncher_ios-6.0.15/ios/Classes/FLTURLLauncherPlugin.h:4:8が発生
- 20. Flutter build ipaで Module ” not foundが出る
【Xcode】iOSエンジニアが真っ先に設定すべきXcode設定集
こんにちは。withでiOSエンジニアをしている @zrn-ns です。
4月になりましたね。新たなメンバーが増える会社も多いのではないでしょうか。
今回は、 Xcodeを初めて触るiOSエンジニアが一番最初にすべき設定をいくつかご紹介します。
**編集リクエスト大歓迎です!?**
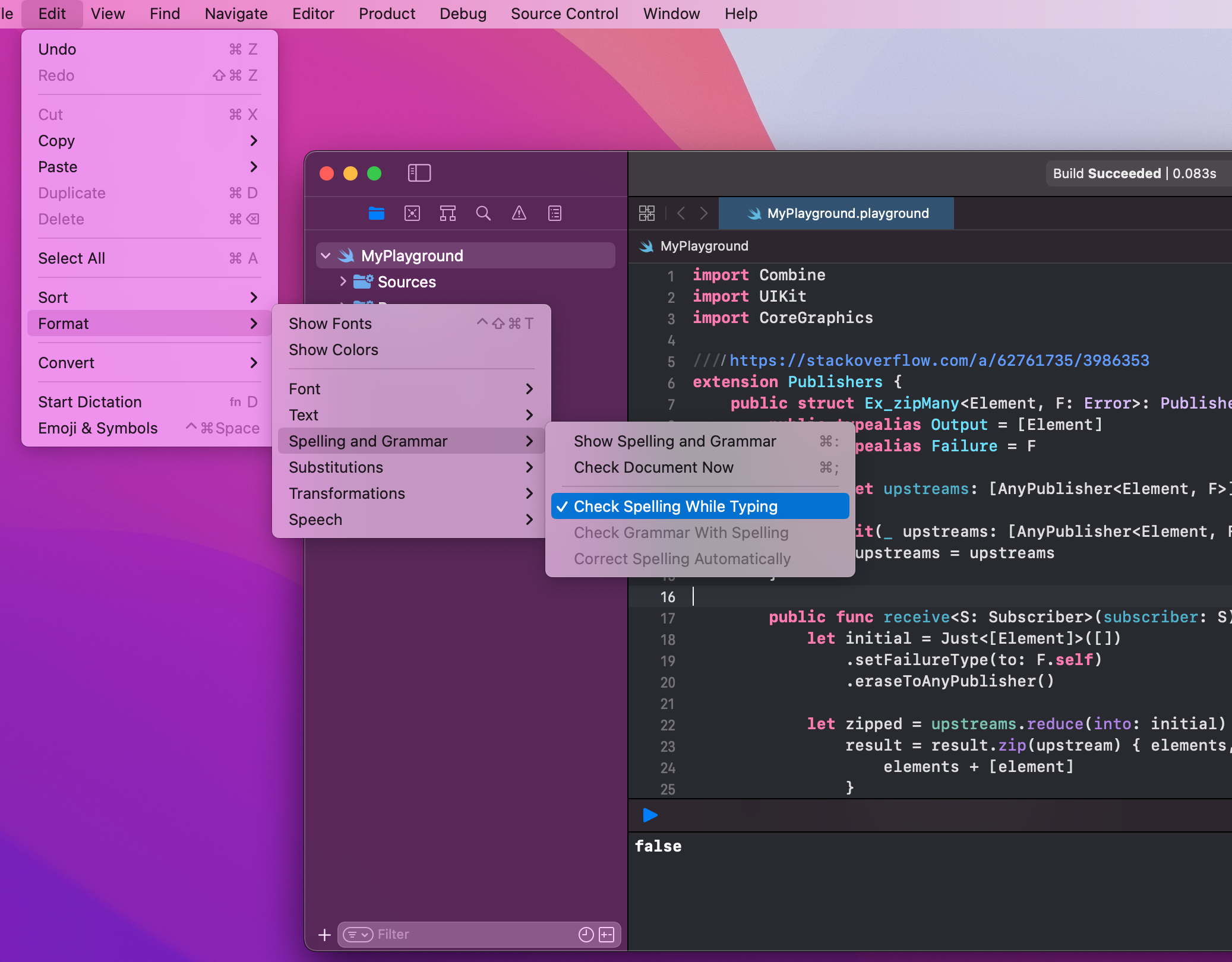
# 1. スペルチェックを有効化
Xcodeには標準でスペルチェックの機構があります。
`メニューバー > Edit > Format > Spelling and Grammar > Check Spelling While Typing`
にチェックを入れることで有効化できます。
キャメルケースなどもちゃんと考慮されるので、割と便利です。
コードレビューでtypoレベルの指摘は絶対に受けないようにした
新 App Store 審査ガイドライン 翻訳&差分ガイド 2022年3月号
## はじめに
これは2022年3月30日付けで変更された App Store 審査ガイドラインの翻訳&差分ガイドです。
[前回](https://qiita.com/midnightSuyama/items/063a5b78ea523ff89f80)からの主な変更点は、リーダーアプリのための外部リンク解放です。
これは日本公正取引委員会との[合意内容](https://www.apple.com/jp/newsroom/2021/09/japan-fair-trade-commission-closes-app-store-investigation/)の「リーダーアプリ内に決済リンクを1つ設置できる」を反映した結果ですが、日本だけではなく世界共通の変更です。
https://developer.apple.com/app-store/review/guidelines/
### 購入導線としての外部リンク
今回、リーダーアプリで解放された外部リンクは、購入導線としての外部リンクを指します。
この外部リンク実装の条件は、審査ガイドラインではなく、次の URL に記載があり
CleanArchitectureにSwiftUIを落とし込む場合はこういった形がいいのではないか案
## はじめに
CleanArchitectureのアプリをSwiftUIに落とし込む場合、どのようなアーキテクチャが良いのかを考えてみました。
現在、SwiftUIでは色々なアーキテクチャの形が模索されている状況かと思います。
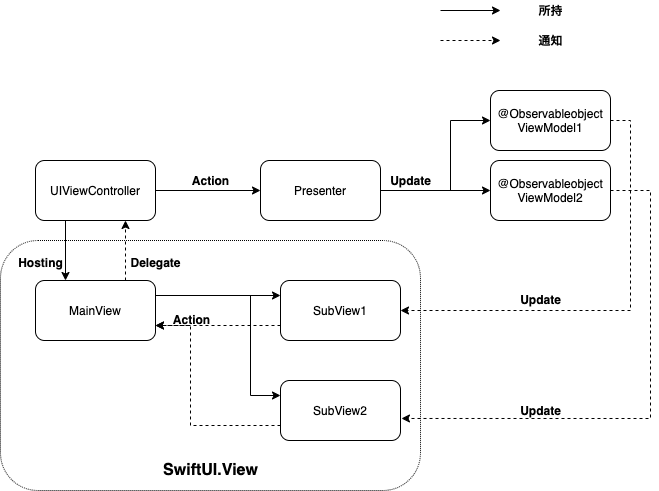
その中の一つのアイディアとして皆様の参考になる部分があると良いなと思い、案を共有させていただければと思います。## アーキテクチャ図
[diagrams.net](https://viewer.diagrams.net/?tags=%7B%7D&highlight=0000ff&edit=_blank&layers=1&nav=1#R7Vtbe6I4GP41XE4fIBz0Uq2ddrfddh63M53LKCmmg8TGWLW%2FfhMIcghVtCjOrFeSLweS7%2FB%2Bh6AGepPlVwqn4z
アプリ利用中にバックグラウンド再生中の音楽が小さくならないようにする
バックグラウンドで音楽をかけながらiOSアプリを利用中、勝手に音楽が小さくなる現象に遭遇したことはないでしょうか?
# バックグラウンドの音楽が小さくなる原因について
音楽が小さくなる原因は、AVAudioSessionの設定にあります。
AVAudioSessioの設定によって、もし起動中のアプリが音を流した場合、バックグラウンドの音楽が小さくなるようになっています。
自分で音を流すような処理を書いていない場合でも、利用しているSDKによっては音に関する処理を行なっていて、その影響で音が小さくなっていることが考えられます。AVAudioSessionにはCategoryというものがあり、この内容によって再生中の音楽の再生について決定します。
以下にCategoryに関するAppleのリンクがあります。https://developer.apple.com/library/archive/documentation/Audio/Conceptual/AudioSessionProgrammingGuide/AudioSessionCategoriesandModes/Audi
HTTP Proxy(Charles)を活用して開発効率をあげる
開発でHTTP通信の内容を確認する場合、CharlesというHTTPプロキシを使うと便利です。
今回はiOS開発での実例を挙げながらどのようなパターンで活用できるのかを解説したいと思います。
アプリ開発をする場合、特にWeb側の開発者とのやり取りをする時に通信ログをエビデンスとして渡すことで効率よく作業を進められます。
## 検証環境
– macOS Big Sur version 11.6
– charles v4.6.2
– iOS15.3.1
## Charlesについて
CharlesはHTTPプロキシとして動作するソフトウェアで、macOS等にインストールして使うことができます。
アプリ開発においては、例えばiOS端末にプロキシ設定をしてそのマシン経由で通信させることにより、通信内容をPC側で確認することができるようになります。
## Charlesで出来ること
– 通信内容を見る
– リクエストを変更する
– レスポンスを変更する
– 通信時にブレークポイントで止める
※上記以外にも色々できることはあります。
## 有料?
試用版は無料で使うことができますが、30分で終了す
【Flutter】freezedでネストさせるとき
freezedでネスト構造のAPIレスポンスをパースするときに行ったことを共有します。
## 前提
以下、[こちらのOpenWeatherAPI](https://openweathermap.org/current)の例で書いてます。以下でAPIを叩くと
“`
https://api.openweathermap.org/data/2.5/weather?q=Tokyo&appid=${appId}
“`こんなレスポンスがもらえます。
“`
{
“coord”: {
“lon”: 139.6917,
“lat”: 35.6895
},
“weather”: [
{
“id”: 800,
“main”: “Clear”,
“description”: “clear sky”,
“icon”: “01n”
}
],
“base”: “stations”,
“main”
Needleを使った簡単なDIの検証
Uberが出しているDIライブラリ「needle」を使って簡単なDIの検証をしてみました。
https://github.com/uber/needle# インストール
needleを利用するためには、コードジェネレーターとアプリに組み込むライブラリの2点のインストールが必要になります。
Carthageを使うと、双方が一気に使えるようになるので、今回Carthageを用いたインストールを行いました。
Cartfileを作成し、以下を追記します。
このタイミングでの最新バージョンがv0.17.2だったため、そのバージョンを指定しています。
“`
github “https://github.com/uber/needle.git” ~> 0.17.2
“`
実際試して使っていく中で、Carthageでインストールしたコードジェネレーターがうまく動作せず、コードジェネレーター側はHomebrewに切り替えたため、Homebrewを用いたインストールも行いました。
“`
brew install needle
“`# アプリ側ライブラリの導入
Carthageを用いた導入を
リモートテストキットの基本機能チュートリアル
# 前言
これは、NTTのリモートテストキットの6年ぶりのレビューです。 6年前なので、ウェブサイト操作のスクリーンショットのスクリーンショットも撮りました。 私のXiaomi電話に保存されたスクリーンショットがこのようなものであるため、それは残念です。 今日韓国のウェブサイトのドキュメントから申し込みます。 トライアルアカウントの取得に成功しました。 記事のウェブサイトに公開します:relaxed:
# リモートテストキット(Remote Testkit)とは
NTTとappkitboxが共同開発したプラットフォームです。 プラットフォームサーバーは日本と韓国をカバーしています。 androidstudioおよびxcodeデバッグ機能をサポートします。 また、デバッグ用の複数の開発プラットフォームソフトウェアもサポートしています。 最新モデルをカバーしています。 新しいバージョンのWebページは、同時に表示および使用する5つのデバイスもサポートしています。
# 利用条件
アクセス [Remote testkit](http://appkitbox.com)
アカウントにはサブスクリプ
ネストした JSON をフラットな構造体にマッピングする
# はじめに
– Swift では `Encodable`, `Decodable`プロトコルと `JSONEncoder`, `JSONDecoder` を利用すれば、 HTTP 通信で取得した JSON と Swift オブジェクトを一発変換できます?
– が、ネストした JSON を扱う場合には Swift 側の対応する型(構造体を使うことが多い)も同じ構造にネストする必要があります?
– 公開されている Web API では、何階層にもネストしてる JSON も多いので、ネストした階層分だけ構造体を定義するのは面倒ですし、扱いづらくなります
– そのような場合には、以下の 2 つを実装すると解決できます
– `Encodable` のメソッド `encode(to:)`
– `Decodable` のイニシャライザ `init(from:)`
– 定義は少し面倒ですが、一度作成してしまえばとても使いやすくなります# 検証環境
– macOS Big Sur 11.2.1
– Xcode 12.4# サンプル
“`json:解析対象のJSON
{
【iOS】【SDWebImagePDFCoder】PDFの1ページ目を画像として表示する
PDFの1ページ目を画像として表示する方法がパッと見つからなかったけど、
プラグイン使えば簡単だった。
ってことでメモしとく。ちなみにSDWebImageを利用する想定。他のライブラリも何かしらあるのだと思う。
## 方法
これに書いてある通り!以上!
https://github.com/SDWebImage/SDWebImagePDFCoderCocoaPodsでもCarthageでもSPMでもいいからinstallして、
SDImageCodersManagerにPDFCoder登録してあげればいいだけ。簡単なサンプル↓
“`swift
import UIKit
import SDWebImagePDFCoderclass ViewController: UIViewController {
@IBOutlet weak var hogeImageView: UIImageView!override func viewDidLoad() {
super.viewDidLoad()
【macOS】Flutterの環境構築【iOS / Android対応】【4つの手順】
# はじめに
「Flutter SDKのインストール」から「iOSとAndroidでFlutterアプリを実行」までを、以下の手順で解説します。1. Flutter SDKのインストール
1. シンプルなFlutterアプリの作成
1. iOSでFlutterアプリを実行
1. AndroidでFlutterアプリを実行# 環境
OSはmacOSを利用します。macOS以外ではiOSの環境構築ができないためです。FlutterのインストールとアップデートにGitが利用されているため、事前にXCodeをインストールしておくことをお勧めします。
[Webダウンロード](https://developer.apple.com/xcode/) / [Mac App Store](https://apps.apple.com/us/app/xcode/id497799835)Homebrewを利用するため、事前にHomebrewをインストールしておくことをお勧めします。
[インストール方法](https://qiita.com/zaburo/items/29fe23c1ceb60
【Swift・iOS】初学者必見!!コードレビューからコーディングする際の注意点をまとめてみた。
こんにちは、@shogunzozoです。これまでは技術によった記事を書いてきました。
たまには違う系統の記事を書きたいなと思い何を書くか考えていました。
ふと、自分の成長のためにレビュー頂いた事を書き溜めたメモ㊙️を思い出しました。
恥ずかしい指摘も受けましたが、皆さんにも良いコードを書いて頂きたいと思ってシェアしようと思いました!!
今後も振り返りできるメモ的な感じで随時更新していこうと考えています。もし、興味ございましたら覗きにきて下さい。
お役に立てれば幸いです、是非最後まで読んで頂ければと思います!!
※前後の関係性などは薄くなったり似ている事項があるかもしれません。そちらはご了承下さい。
## Scopeの絞り方を考える
必要な事は必要な所で宣言して、公開範囲を考える事です。以下は極端な例ですが、ExampleTableViewCellのみで使用するExampleStateは以下の状態ですとグローバルに公開されています。
これは設計的な観点からも好ましくないです。“`
class ExampleTableViewCell: UITableViewCe
[iOS] ライブラリについてCocoaPods, Carthage, SwiftPMの対応状況を調査してみた
# はじめに
前提環境:
Xcode 13.2.1参考記事:
[iOSのパッケージ管理ツールはどれが良いのか?](https://zenn.dev/ynug/articles/ios-package-management-tool)↑の記事に記載されているとおり、ライブラリ管理ツールとしては、
– CocoaPods
– Carthage
– Swift Package Manager (SwiftPM)の選択肢があり、それぞれメリット・デメリットがあります。
ツール選定の判断基準としては、ライブラリの対応状況も関係してくると思います。
そこで、ライブラリの対応状況をざっくり調査してみました。ライブラリの選定は、私が実務で使ったことがあるモノ + 今後使ってみたいモノです。
すなわち独断と偏見が入ってます。:sweat_smile:# 調査結果(2022年3月27日時点)
| ライブラリ | Version | CocoaPods | Carthage | SwiftPM |
|:-:|:-:|:-:|:-:|:-:|
| [Alamofire](https
WidgetKitで初心者の躓きどころ
# WidgetKitで初心者の躓きどころ
WidgetKitをみたら、いくつか躓きどころが合ったのでまとめてみました。特にWidgetはメインのTargeと別なので
Targetが違うと色々参照できるようにする必要があります。## 1. メインのターゲットを参照できない
参照したいファイルのTargetMembershipにチェックを入れればOK
※一つのファイルにいろんな依存物があると、それら全てをtチェックしないといけないので、各オブジェクト毎にファイルを分けるべし。## 2. メインのTargetとは別でWidgetのTargetを作成するのでLibraryが参照できない。
Testなどと同様LibraryのTargetも追加する必要がある。### Cocoa Podsの場合
podファイルのWidgetのTarget内に“`inherit! :search_paths“`を指定OK
“`xml
target ‘SampleWidgetExtension’ do
inherit! :search_paths
end
“`### S
digisparkを使ってiOSのアクセシビリティのスイッチコントロール用の外部スイッチボックス作成
iPhone、iPadなどのiOSにはアクセシビリティという設定があって、その中のスイッチコントロールという機能を使うとスイッチで[iOS機器を操作](https://support.apple.com/ja-jp/HT201370)できるようになっています。
これの外部スイッチ用のスイッチボックスの作成メモです。
## iOSの外部スイッチ
とりあえずここではUSBで接続するものUSBで接続する場合にはiPhoneやiPadに[Lightning – USBカメラアダプタ](https://www.apple.com/jp/shop/product/MD821AM/A/lightning-usb%E3%82%AB%E3%83%A1%E3%83%A9%E3%82%A2%E3%83%80%E3%83%97%E3%82%BF)(ipad proなどのようにUSB-Cのものに関しては[USB-C – USBアダプタ](https://www.apple.com/jp/shop/product/MJ1M2AM/A/usb-c-to-usb%E3%82%A2%E3%83%80%E3%8
コードから学ぶStoryboardを用いたCocoa MVCアーキテクチャ
# 参考
[iOSアプリ設計パターン入門](https://peaks.cc/books/iOS_architecture)
# サンプルアプリ
[CocoaMVCSample](https://github.com/b150005/CocoaMVCSample/tree/main/CocoaMVCSample)

# Cocoa MVC
**Cocoa MVC**は、Appleが推奨する`MVP(Passive View)アーキテクチャ`である。
数多く存在するアーキテクチャパターンは、**Presentation Domain Separation**の概念を根底としており、
**アプリケーションのUI(Presentation, View)** と **UIとは無関係な処理(Domain, Model)** を分離することを目
OHHTTPStubsでリダイレクトがうまくいくかどうかの単体テストは書かないほうがいい
リダイレクト処理がうまくいくことを保証するためにOHTTPStubsを利用して単体テストを記述しました。
僕の場合はローカル環境ではうまく動くのですが、パイプラインのVM上でその単体テストを動かそうとするとまれに失敗することがありました。下記のIssueがそれに対応するようです。
https://github.com/AliSoftware/OHHTTPStubs/issues/230
非常に残念ですが、リダイレクトについては単体テストで担保しないか、OHHTTPStubsを用いないで実装するしかなさそうです。
ただ先輩に教えていただいたとおり、基本的にはURLSessionがリダイレクトの機能を持っているため、単体テストで担保する必要はないとは思います。
もしiOSのリダイレクトの挙動についての品質保証をどうされているか知見がある方がいらっしゃれば教えていただきたいです。
Provisioning profile “” doesn’t include signing certificate ‘内容’が発生
# Provisioning profile “” doesn’t include signing certificate ‘内容’が発生
`Flutter build ipa`の時に発生# 解決策
.Cettificateの’内容’
・Provisioning file(AutoではなくManualの場合)の’内容’
・XcodeのTARGETSのRunner→Build Settings→Signingの’内容’を全て一致させる。(僕の場合の’内容’は’Apple Distribution’でした!!)
‘Flutter/Flutter.h’ file not found flutter/.pub-cache/hosted/pub.dartlang.org/url_lau ncher_ios-6.0.15/ios/Classes/FLTURLLauncherPlugin.h:4:8が発生
# ‘Flutter/Flutter.h’ file not found flutter/.pub-cache/hosted/pub.dartlang.org/url_lau ncher_ios-6.0.15/ios/Classes/FLTURLLauncherPlugin.h:4:8が発生
`Flutter build ipa`
でこのエラーが発生しました。
原因はPodfileにありました## ダメな方のPodfileのpost_install
“`
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings[‘IPHONEOS_DEPLOYMENT_TARGET’] = ‘11.0’
end
end
end
“`## いい方のPodfileのpost_install
“`
post_install do |i
Flutter build ipaで Module ” not foundが出る
# Flutter build ipaで Module ” not foundが出る
“`Podfile.js
# Uncomment this line to define a global platform for your project
platform :ios, ‘11.0’# CocoaPods analytics sends network stats synchronously affecting flutter build latency.
ENV[‘COCOAPODS_DISABLE_STATS’] = ‘true’project ‘Runner’, {
‘Debug’ => :debug,
‘Profile’ => :release,
‘Release’ => :release,
}def flutter_root
generated_xcode_build_settings_path = File.expand_path(File.join(‘..’, ‘Flutter’, ‘Generated.xcconfig’), __FI







