- 1. 初心者でもわかるiOSサブスク課金のサーバ側の実装!App Store Server Notifications Version 2(StoreKit 2)のJWS検証と判定方法を解説!
- 2. iOS開発者に教えたいAndroidの複数バージョンサポート開発手法
- 3. 【iOS】extensionってなに?
- 4. セグメントからレコードをタップ時にフォーカススキン未反映への対処法
- 5. pod install で CDN: trunk URL couldn’t be downloaded が出たときの対応
- 6. YoloV5をCoreMLに変換。デコードレイヤーも追加する。
- 7. AVAssetExportSession#shouldOptimizeForNetworkUseは何をしているのか
- 8. SwiftでMultipeer Connectivityを使ってUIImageを送信する
- 9. FileManager事件簿〜ファイルを保存したパスにファイルがない
- 10. 物体検出ボックスを可視化する iOSでバウンディングボックスを画像に描画
- 11. 九州大学の非公式アプリを一カ月で作ってみた。
- 12. 【非同期処理】UITableViewが`Index out of range`でクラッシュする回避策
- 13. 【iOS】画面遷移時にキーボードを表示させる方法
- 14. コードから学ぶRxSwiftを用いたMVVMアーキテクチャ
- 15. FlutterfireでiOSの電話認証(phone authentication)にハマった
- 16. 【Xcode】iOSエンジニアが真っ先に設定すべきXcode設定集
- 17. 新 App Store 審査ガイドライン 翻訳&差分ガイド 2022年3月号
- 18. CleanArchitectureにSwiftUIを落とし込む場合はこういった形がいいのではないか案
- 19. アプリ利用中にバックグラウンド再生中の音楽が小さくならないようにする
- 20. HTTP Proxy(Charles)を活用して開発効率をあげる
初心者でもわかるiOSサブスク課金のサーバ側の実装!App Store Server Notifications Version 2(StoreKit 2)のJWS検証と判定方法を解説!
こんにちは。[virapture株式会社](https://virapture.com)の[もぐめっと](https://mogmet.com)です。

最近桜が咲いてたので京都で花見をしてきました。なかなか最高だったのでおすすめです。本日は久々にiOSのサブスク実装をしたらStoreKit2なるものが出ていて、新しくなってたのでサーバ側での検証の仕方や実装方針などを解説しようと思います。
今回はApp Store Server Notifications Version2での解説をいたします。
payload内容の解説、JWSの検証方法、イベントによる判定基準を紹介します。
詳細はこの動画が参考になるので見ておくことをおすすめです。https://developer.apple.com/videos/play/wwdc2021/1
iOS開発者に教えたいAndroidの複数バージョンサポート開発手法
# iOS側の問題
複数バージョンをサポートしているアプリにおいて、
最新機能を実装する場合、以下の問題が常々発生します。* APIの仕様が新バージョンでは異なる
* 旧バージョンのデバイスでは、最新バージョンの機能を呼び出せない従ってiOS開発では、バージョン毎にコード分けをする必要が度々発生します。
“`swift
if #available(iOS 15, *) {
print(“このコードはiOSバージョンが15以降のデバイスのみ動作する”)
}
“`## Androidにおける複数バージョン対応方法
Androidでは、大きく2つのライブラリーに別れます。
* 標準SDK – Android OSにアクセスするためのライブラリー
* Jetpac – 外部ライブラリーとして用意実は現在主要な機能は、Android OS側ではなく、**Jetpack(外部ライブラリー)** として配布されています。
つまり最新機能は、**アプリ側に組み込んで開発する** といったことが可能になります。
この主要な機能には、Androidの根幹を成す `
【iOS】extensionってなに?
# はじめに
先日、extensionについて調べてまとめる機会があったので、簡単にまとめてみました。# extensionとは何か
Swiftでは既に存在している型に、プロパティやメソッドやイニシャライザなどの方を構成する要素を追加することができます。この型の拡張をextensionと呼びます。主に
– クラス
– 構造体
– 列挙型などに対して機能を拡張します。他にもIntやStringなどの型でも拡張することができます。
# 定義方法
extensionの定義方法は以下のように宣言できます。“`swift
extension エクステンションを定義する対象の型 {
対象の方に追加したい要素
}
“`# 継承との違い
クラスを拡張するという意味では、継承とextensionはとても似ています。
しかし、継承の場合は、あるクラスの機能を拡張するため、別のクラスが必要になります。
それに対してextensionは既にあるクラスを動的に拡張することができ、継承の際に発生するオーバーライドがありません。つまり、継承はクラスを引き継いで新たなクラスを
セグメントからレコードをタップ時にフォーカススキン未反映への対処法
# 目次
1. はじめに
1. 実装方法
1. まとめ
1. 参考# 1.はじめに
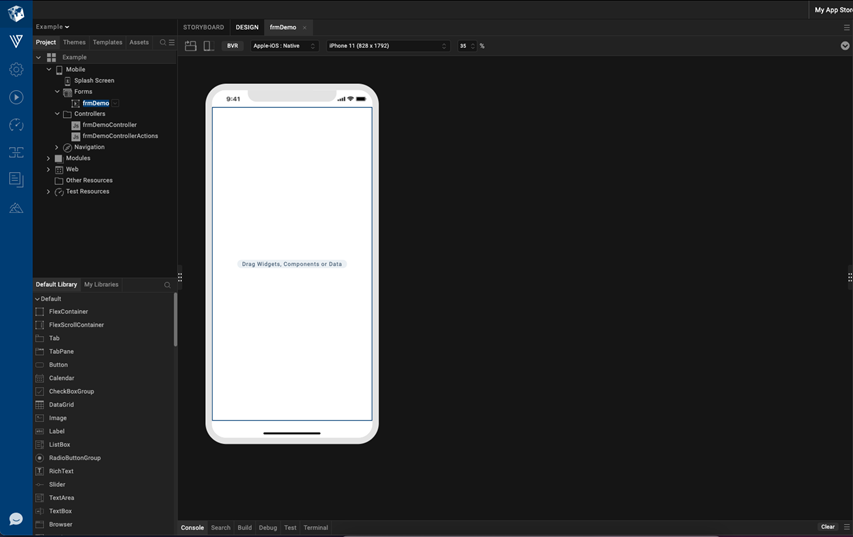
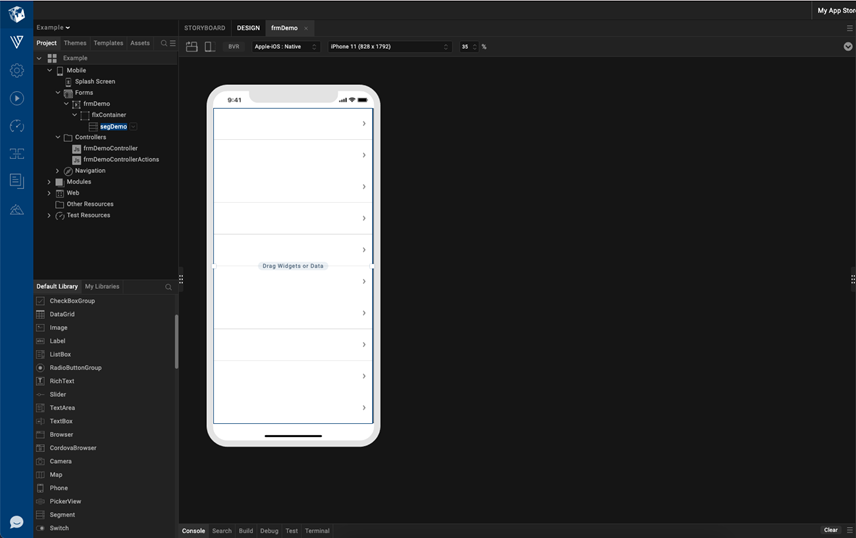
この記事では、iOSでのSegmentウィジェットで設定するRowテンプレートにおいて、フォーカススキン消失の対応方法について紹介します。# 2.実装方法
**●Segmentの通常実装**
1.プロジェクトを作成します。

2.SegmentウィジェットをFormに追加します。

3.Rowテンプレートを新規作成します。
※手順は次の通りです。
<PROPERTIES -> Segment -> Row Templat
pod install で CDN: trunk URL couldn’t be downloaded が出たときの対応
忘れっぽい自分のための備忘録
## エラー内容
“`shell-session
>pod install
Analyzing dependencies
Pre-downloading: `XXXX` from `git@github.com:XXXX/XXXXXXXX.git`, commit `XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX`
[!] CDN: trunk URL couldn’t be downloaded: https://cdn.cocoapods.org/all_pods_versions_2_e_c.txt Response: URL using bad/illegal format or missing URL
make: *** [cocoapod-configure] Error 1
“`## 解決方法
下記のコマンドを実行したら、解消した。
“`shell
pod repo remove trunk
pod install
“`#### 参考にしたissue
– https://github
YoloV5をCoreMLに変換。デコードレイヤーも追加する。
# Yolov5をiOSで使う方法です
Yolov5は物体検出機械学習モデルです。
iPhoneやiPadで使えるように、CoreML形式に変換します。
# 変換したモデルはそのままでは使えない
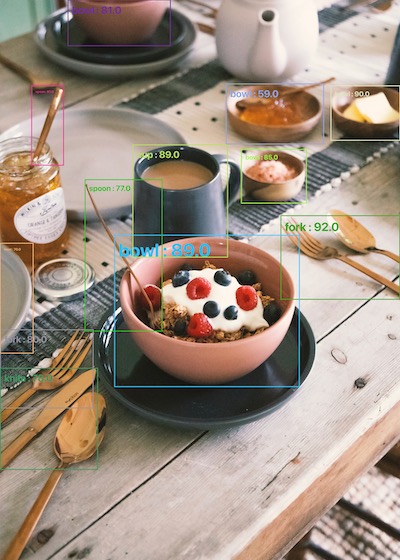
変換したモデルは、クラスごとの大量のボックスなので、そのままでは使えません。
デコード用のレイヤーと、Non Max Suppressionのレイヤーを追加して、信頼度の高いボックスの座標を絞り込む必要があります。
これらの処理をすることで、iOSのVisionフレームワークで扱えるようになり、また冒頭の画像のような簡単なファイルプレビュー機能が使えるようになります。# iOSで使えるようにするスクリプトがこちら
https://colab.research.google.com/drive/1uR738UTlzI7apqeN0qr6m
AVAssetExportSession#shouldOptimizeForNetworkUseは何をしているのか
# はじめに
iOSには動画ファイルを簡単にエンコードするための[AVAssetExportSession](https://developer.apple.com/documentation/avfoundation/avassetexportsession)クラスがあります。このクラスを利用して動画をエンコードするにあたり設定する項目に[shouldOptimizeForNetworkUse](https://developer.apple.com/documentation/avfoundation/avassetexportsession/1390593-shouldoptimizefornetworkuse)というものがあります。まずはドキュメントを読んでみましょう。
`ムービーをネットワーク用に最適化するかどうかを示すブール値`
この説明を読むと、ローカルではなくネットワーク上に配置した動画ファイルの再生に一役買ってくれそうなものだと考えられます。# 考察
動画の配信方法には、大きく2つの方法「プログレッシブダウンロード」と「ストリーミング配信」があります。
プログ
SwiftでMultipeer Connectivityを使ってUIImageを送信する
# 目次
– [はじめに](#はじめに)
– [環境](#環境)
– [sendメソッドでのUIImageの送信は時間がかかる](#sendメソッドでのUIImageの送信は時間がかかる)
– [UIImage送信をスムーズに行う為の解決策](#UIImage送信をスムーズに行う為の解決策)
– [参考コード](#参考コード)
– [さいごに](#さいごに)# はじめに
SwiftでMultipeer Connectivityを使用してUIImageを送信する方法をまとめました。
Multipeer Connectivityの基本的な使い方はこちらの記事を参考にしました。
→[Multipeer ConnectivityでのP2P通信(Swift)](https://qiita.com/am10/items/e56c2bc6eaab75bc9c8c)# 環境
– Xcode13.2.1
– Swift5# sendメソッドでUIImageを送信すると時間がかかる
MCSessionクラスの[sendメソッド](https://developer.apple.com/docu
FileManager事件簿〜ファイルを保存したパスにファイルがない
# FileManagerでファイルを保存したパスのファイルが消える事件発生
例えば画像をアプリのDocumentDirectoryに保存して、あとでロードしたいとするじゃないですか。
とりあえずpngをFileManagerで作ったurlに保存して、pathのstringをUserDefaultsで保存しとく。“`swift
let imageData:Data = uiImage.pngData()
let url:URL = try! FileManager.default.url(for: .documentDirectory, in: .userDomainMask, appropriateFor: nil, create: true).appendingPathComponent(UUID().uuidString+”.png”)
try! imageData?.write(to: url)
let path:String = url.path
UserDefaults.standard.set(, forKey: “imagePath”)
“`で、アプリを
物体検出ボックスを可視化する iOSでバウンディングボックスを画像に描画
# iOSでのビジュアライズ方法です。
UIImageに直接描画します。

box、label、confidence、boxのcolorを持つstructで結果をラップしているとします。
“`swift
struct Detection {
let box:CGRect
let confidence:Float
let label:String?
let color:UIColor
}// 検出に使った画像と検出結果のDetctionのコレクションを入力として、ボックスが描画された画像を返します。
func drawDetectionsOnImage(_ detections: [Detection], _ image: UIImage) -> UIImage? {
let image
九州大学の非公式アプリを一カ月で作ってみた。
# はじめに
皆さんは、少し前に話題になった[九州大学アプリ](https://qu.kaedeee.com “download-link”)をご存知でしょうか?
本アプリはTwitterなどのSNSで拡散されるなどして、AppStoreにて94位を記録いたしました。[^1]
また、現在のインストール数は、九大生人口の20%を超えております。[^2][^1]: 日本国内の教育カテゴリーにて、2022/02/03 現在
[^2]: 九大人口を18,000人とした時に、AppStore,GooglePlay両者の総インストール数が3600を超えるため。2022/03/31 現在
今回は、制作時に得た知見を共有することで、皆さんのお力になれたらと思います。
また、皆さんからいろんなアドバイスをいただきたいとも思
【非同期処理】UITableViewが`Index out of range`でクラッシュする回避策
# 環境
・Swift 5.5.2
・Xcode 13.2.1
# 発生したエラー
※一部コードを省略しています
“`Swift:ViewController.Swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)self.users = []
db.fetchUsers { [weak self] result in
guard let self = self else { return }
switch result {
case .success(let users):
self.users = users
case .failure(let error):
print(error.localizeddescription)
}
}
}extension ViewController: UITableViewDataSource {
func tableView(
【iOS】画面遷移時にキーボードを表示させる方法
# はじめに
キーボードを起動するためにテキストフィールドを毎回タップするのがめんどくさいなぁと感じたため、画面が開いたときにキーボードが自動的に表示される方が便利と思いました。そのため、画面遷移をした後にキーボードを自動的に表示させる方法を書いていきます。また、これは画面遷移が完全に終わる前にキーボードを事前に表示しておく方法です。画面遷移が完全に終了した後の処理はこの後出てくる`viewWillAppear`を`viewDidAppear`にすると可能です。
# やり方
これを実現するには簡単で、新しいメソッドを`ViewController`内に以下のコードを追加します。“`swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
textField.becomeFirstResponder()
}
“`# 詳細説明
## `override func viewWillAppear(_ animated: Bool) {`とは?
画面
コードから学ぶRxSwiftを用いたMVVMアーキテクチャ
# 参考
[iOSアプリ設計パターン入門](https://peaks.cc/books/iOS_architecture)
# サンプルアプリ
[MVVMSample](https://github.com/b150005/MVVMSample/tree/main/MVVMSample)

# MVVM × RxSwift
**MVVM**は、**Cocoa MVC**アーキテクチャと同様**Presentation Domain Separation**の概念を根底としており、
**アプリケーションのUI(Presentation)** と **UIとは無関係な処理(Domain)** を分離することを目的としている。例として、以下の機能を有するアプリケーションを作成する。
1. テキストフィールド(`UITextField
FlutterfireでiOSの電話認証(phone authentication)にハマった
## 問題
公式ドキュメントに従ってiOSの電話認証を実装したら、以下のエラーが吐き出された。
>If app delegate swizzling is disabled, remote notifications received by UIApplicationDelegate need to be forwarded to FIRAuth’s canHandleNotification: method
flutter version: 2.10.3
## 解決策
参考:https://github.com/firebase/flutterfire/issues/1102#issuecomment-581202025
リンク内のコードから若干修正した(元のコードだとライブラリがないと怒られた)
ios/Runner/AppDelegate.swift を以下の内容で上書きする。リビルドすると解決。
“`swift
import UIKit
import Flutter
import Firebase
import FirebaseAuth
import User
【Xcode】iOSエンジニアが真っ先に設定すべきXcode設定集
こんにちは。withでiOSエンジニアをしている @zrn-ns です。
4月になりましたね。新たなメンバーが増える会社も多いのではないでしょうか。
今回は、Xcodeを初めて触るiOSエンジニアが一番最初にすべき設定をいくつかご紹介します。
**編集リクエスト大歓迎です!?**
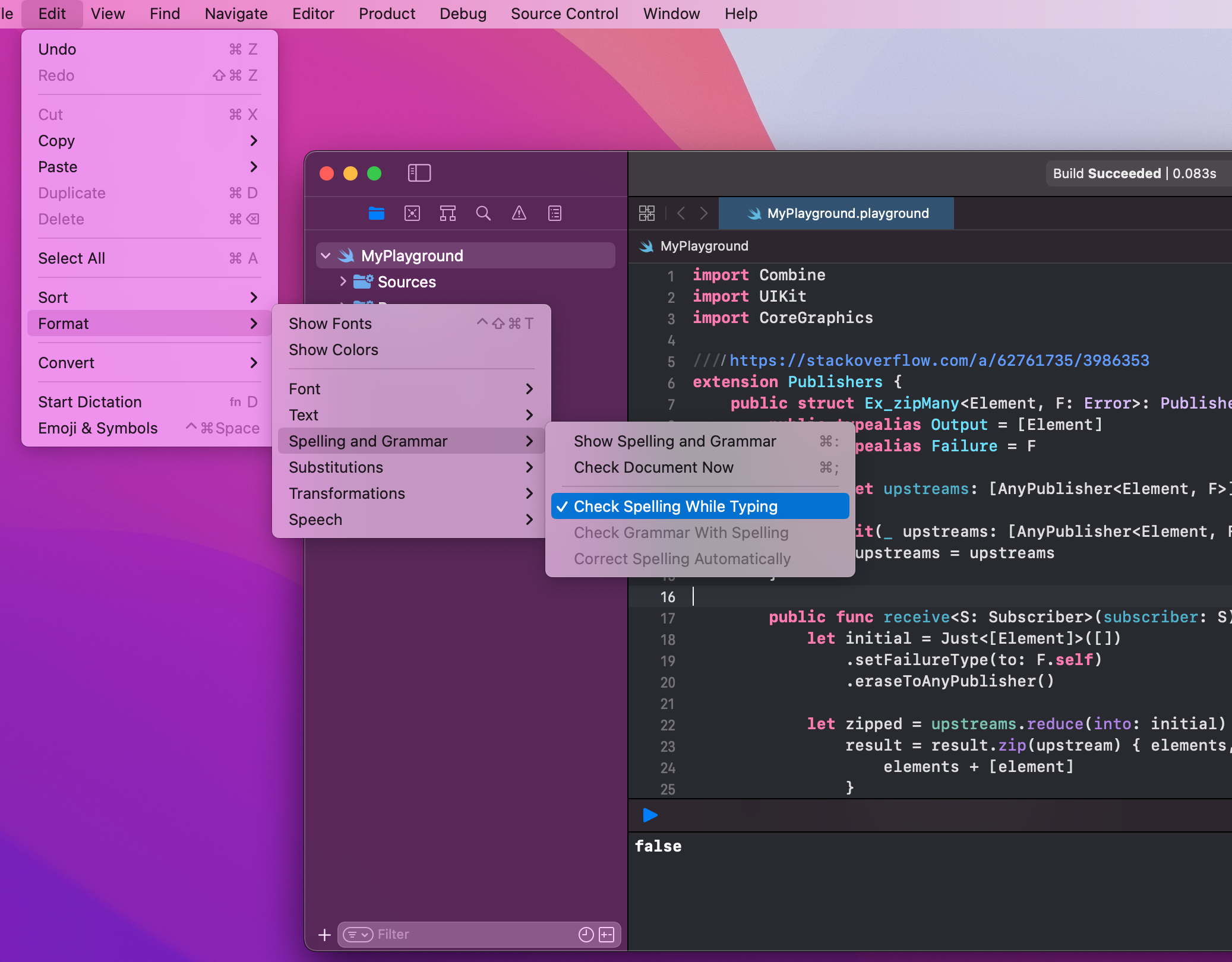
# 1. スペルチェックを有効化
Xcodeには標準でスペルチェックの機構があります。
`メニューバー > Edit > Format > Spelling and Grammar > Check Spelling While Typing`
にチェックを入れることで有効化できます。
キャメルケースなどもちゃんと考慮されるので、割と便利です。
コードレビューでtypoレベルの指摘は絶対に受けないようにしたい
新 App Store 審査ガイドライン 翻訳&差分ガイド 2022年3月号
## はじめに
これは2022年3月30日付けで変更された App Store 審査ガイドラインの翻訳&差分ガイドです。
[前回](https://qiita.com/midnightSuyama/items/063a5b78ea523ff89f80)からの主な変更点は、リーダーアプリのための外部リンク解放です。
これは日本公正取引委員会との[合意内容](https://www.apple.com/jp/newsroom/2021/09/japan-fair-trade-commission-closes-app-store-investigation/)の「リーダーアプリ内に決済リンクを1つ設置できる」を反映した結果ですが、日本だけではなく世界共通の変更です。
https://developer.apple.com/app-store/review/guidelines/
### 購入導線としての外部リンク
今回、リーダーアプリで解放された外部リンクは、購入導線としての外部リンクを指します。
この外部リンク実装の条件は、審査ガイドラインではなく、次の URL に記載があり
CleanArchitectureにSwiftUIを落とし込む場合はこういった形がいいのではないか案
## はじめに
CleanArchitectureのアプリをSwiftUIに落とし込む場合、どのようなアーキテクチャが良いのかを考えてみました。
現在、SwiftUIでは色々なアーキテクチャの形が模索されている状況かと思います。
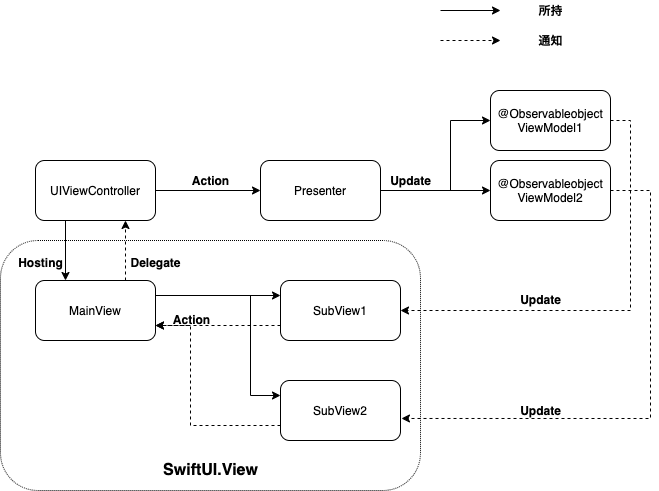
その中の一つのアイディアとして皆様の参考になる部分があると良いなと思い、案を共有させていただければと思います。## アーキテクチャ図
[diagrams.net](https://viewer.diagrams.net/?tags=%7B%7D&highlight=0000ff&edit=_blank&layers=1&nav=1#R7Vtbe6I4GP41XE4fIBz0Uq2ddrfddh63M53LKCmmg8TGWLW%2FfhMIcghVtCjOrFeSLweS7%2FB%2Bh6AGepPlVwqn4z
アプリ利用中にバックグラウンド再生中の音楽が小さくならないようにする
バックグラウンドで音楽をかけながらiOSアプリを利用中、勝手に音楽が小さくなる現象に遭遇したことはないでしょうか?
# バックグラウンドの音楽が小さくなる原因について
音楽が小さくなる原因は、AVAudioSessionの設定にあります。
AVAudioSessioの設定によって、もし起動中のアプリが音を流した場合、バックグラウンドの音楽が小さくなるようになっています。
自分で音を流すような処理を書いていない場合でも、利用しているSDKによっては音に関する処理を行なっていて、その影響で音が小さくなっていることが考えられます。AVAudioSessionにはCategoryというものがあり、この内容によって再生中の音楽の再生について決定します。
以下にCategoryに関するAppleのリンクがあります。https://developer.apple.com/library/archive/documentation/Audio/Conceptual/AudioSessionProgrammingGuide/AudioSessionCategoriesandModes/Audi
HTTP Proxy(Charles)を活用して開発効率をあげる
開発でHTTP通信の内容を確認する場合、CharlesというHTTPプロキシを使うと便利です。
今回はiOS開発での実例を挙げながらどのようなパターンで活用できるのかを解説したいと思います。
アプリ開発をする場合、特にWeb側の開発者とのやり取りをする時に通信ログをエビデンスとして渡すことで効率よく作業を進められます。
## 検証環境
– macOS Big Sur version 11.6
– charles v4.6.2
– iOS15.3.1
## Charlesについて
CharlesはHTTPプロキシとして動作するソフトウェアで、macOS等にインストールして使うことができます。
アプリ開発においては、例えばiOS端末にプロキシ設定をしてそのマシン経由で通信させることにより、通信内容をPC側で確認することができるようになります。
## Charlesで出来ること
– 通信内容を見る
– リクエストを変更する
– レスポンスを変更する
– 通信時にブレークポイントで止める
※上記以外にも色々できることはあります。
## 有料?
試用版は無料で使うことができますが、30分で終了す









