- 1. 画面表示と共に、キーボードを表示する方法
- 2. [SwiftUI] 可読性にパラメータを全振りした SFReadableSymbols という OSS を作った話。
- 3. [SwiftUI] PreferenceKeyを使用して下位Viewから上位Viewへ値を伝える
- 4. 【Swift】UITextFieldがキーボードに隠れる場合のみ画面をずらす(UIScrolleViewなし)
- 5. デバイスがオフラインの時に処理をしたい~NWPathMonitor~
- 6. iOS用の画像分類モデルをTuriCreateで作る
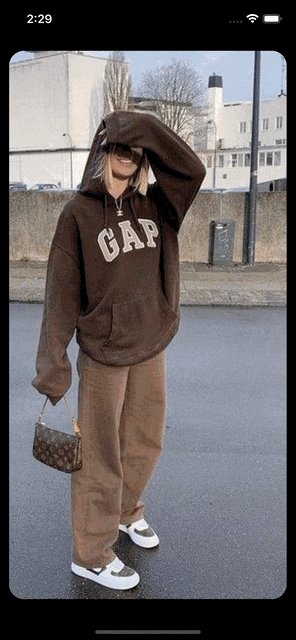
- 7. [Swift] Tinder風のUIを実装してみよう?
- 8. stack viewで幅が変更できない xcode(swift)
- 9. ARKitのLocation Anchorsがサポートしているエリア
- 10. [iOS] もう二度と調べ直さないためのconvertメソッドに関するメモ
- 11. SwiftUIアプリでマークダウンテキストを表示する
- 12. 【Unity】ARでインジケータ表示
- 13. 物体検出ボックスを高速に描画する【Swift10倍高速バージョン】
- 14. Android,iOSで画面遷移時のバックスタックを制御する方法
- 15. Qiita始めました!
- 16. UITableViewCell での UIView-Encapsulated-Layout-Height 制約との競合エラーに対処する
- 17. Apple IDのはまりどころ
- 18. UnityにNew Relic Agent(iOS)を導入してみる。
- 19. 初心者でもわかるiOSサブスク課金のサーバ側の実装!App Store Server Notifications Version 2(StoreKit 2)のJWS検証と判定方法を解説!
- 20. iOS開発者に教えたいAndroidの複数バージョンサポート開発手法
画面表示と共に、キーボードを表示する方法
# はじめに
SwiftUIで画面遷移をした際に、キーボードを自動で表示する方法をメモしておきます。
## コード
“`swift
import SwiftUIstruct ContentView: View {
// ContentView ⇄ SecondViewのシートを管理する状態変数
@State var isShowSheet: Bool = falsevar body: some View {
VStack{
Button{
isShowSheet.toggle()
}label: {
Text(“Go SecondView”)
}
}
.sheet(isPresented: $isShowSheet) {
SecondView(isShowSheet: $isShowSheet)
}
}
}struct
[SwiftUI] 可読性にパラメータを全振りした SFReadableSymbols という OSS を作った話。
## Tl;Dr

https://github.com/YusukeHosonuma/SFReadableSymbols
## なぜ作ったの?
マルチバイト圏(とは?)に生きる私としては、むしろこう書きたいくらい。 pic.twitter.com/LoRzlMNBA6
— トビ (@tobi462) March 9, 2022
## vs 標準API

## はじめに
Swiftでは何もしなければ、`UITextField`がキーボードで隠れてしまいます。
それを改善するために、`UIScrollView`を使わずに画面をずらす方法を実装しました。
`UITextField`がキーボードに隠れる場合のみ画面をずらすように実装しています。これに関する情報や記事は多くあると思うのですが、ずらす幅の調整などで少し時間がかかってしまったので、記事として残しておきます。
コメントなどは、自分の分かりやすいように書いているので、細かい認識などは間違っている場合がありますが、ご容赦下さい。
## 1.キーボード開閉のタイミングを取得
まず、`viewWillAppear`に`Notification`を用いてキーボードが開閉するタイミングを取得する処理を記載。
“`Swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)// キーボード開閉のタイミングを取得
デバイスがオフラインの時に処理をしたい~NWPathMonitor~
# 環境
・Swift 5.5.2
・Xcode 13.2.1
# 動機
Firebase等、ネットワーク接続が必須なアプリで、デバイスがオフラインの時にアラートを出したい。etc…
# 其の一
有名なライブラリに[Reachability.Swift](https://github.com/ashleymills/Reachability.swift)というものがあるみたいですが、今回はAppleが標準で用意してくれている[NWPathMonitor](https://developer.apple.com/documentation/network/nwpathmonitor)を使用します。
# 其の二
シングルトンクラスを作成します。
“`Swift:Network.swift
import Networkfinal class Network {
static let shared = Network()
private let monitor = NWPathMonitor()func setUp() {
monitor.
iOS用の画像分類モデルをTuriCreateで作る
# iOS用の高品質画像分類モデルを作ります
# CreateMLだけではない
Appleの機械学習モデルを作るフレームワークといえば、CreateMLがあります。
GUIで簡単にモバイル用モデルを作成できます。が、大量のデータセットでCreateMLの画像分類学習を回そうとすると、なぜか10iterで止まるという現象がありました。
こんなCreateMLでうまくいかない時に使えるのが、turicreateです。
TuriCreateも、Appleがリリースしている機械学習フレームワーク。
Pythonで画像分類などのモデルが作れ、iOS用のモデルとして保存できます。# 方法
必要なものをインストール
“`shell
pip install turicreate==6.4.1
# The wrong version of mxnet will be installed
pip uninstall -y mxnet
# Install CUDA10-compatible version of mxnet
pip install mxnet-cu100
# install S
[Swift] Tinder風のUIを実装してみよう?
## 今回作るアプリ
今回はTinderのようなUIをUIKitを用いて実装していきます。
また今回の前提として、UIKitのみを用いて実装していきたいと思います。
そのため、余計なライブラリのインストール手段とかを取っ払っていけます!笑さらにUIはコードベースで実装し**余計な責務も持たせないこと**で少しでもパフォーマンスの良いコードを書いていきます。
今回実装する完成形UIはこんな感じです!
解説はコード内でコメントアウトしているので実際に動かしてみていただけると理解しやすいかと思います。
## ソースコード
### ViewController
“`ViewController.swift
im
stack viewで幅が変更できない xcode(swift)
## stack viewで幅が変更できない
### やりたいこと
計算機アプリ作成のため`stack view`を利用して、左右いっぱいにボタンを配置したい。### 困ったこと
`Width`の数値が変わらない。
無理やりハンドツールで幅を広げると間が開く
### 解決方法
`Horizontal`(水平方向の)`StackView`を覆うように`Vertical`(垂直方向の)`StackView`
ARKitのLocation Anchorsがサポートしているエリア

Location Anchorsは、GPSだけでなくカメラから取得した視覚情報も活用してユーザの絶対的な位置を割り出し、絶対的な位置にアンカーを記録するAPIです。

ARKitの機能の一つであるLocation Anchorsは、対応するエリアでした利用できません。
では、対応しているエリアはどこなのか。
公式ドキュメントに記載があったので引用します。
ちなみに**日本はありません。**## Location Anchors対応エリア
アリゾナ州
フェニックスカリフォルニア州
アラメ
[iOS] もう二度と調べ直さないためのconvertメソッドに関するメモ
## convert to
“`swift
func convert(_ rect: CGRect, to view: UIView?) -> CGRect
“`レシーバ(メソッドが呼ばれる対象のオブジェクト)の座標系 **から** 引数で渡す `view` の座標系 **へ** 変換する
`rect` にはレシーバのローカル座標 (bounds) を指定するコード例
“`swift
let rect = targetView.convert(targetView.bounds, to: baseView)
“`## convert from
“`swift
func convert(_ rect: CGRect, from view: UIView?) -> CGRect
“`レシーバ(メソッドが呼ばれる対象のオブジェクト)の座標系 **へ** 引数で渡す `view` の座標系 **から** 変換する
`rect` には `view` のローカル座標 (bounds) を指定するコード例
“`swift
let rect = baseView
SwiftUIアプリでマークダウンテキストを表示する
この記事では、SwiftUIアプリ内でのマークダウン形式のテキストの表示について説明します。これは、コードに入力した文字列と、ユーザーが入力したテキストの両方に当てはまります。
## 使用可能なマークダウンフォーマット
現時点では、太字、イタリック体、リンク(リンクをクリックすると、Safariアプリが起動します)、コードのマークダウンが使用できます。
## コーディングする文字列の中でマークダウンを使用
コードファイルの中の文字列に直接マークダウンフォーマットを含めることができます。
“`swift
Text(“You can use **bold text**, an *italic* text, a [link](apple.com), or `a piece of code`.”)
“`テキストはマークダウンフォーマットで表示されます。
 April 8, 2022
ARで任意の場所にオブジェクトを置きたい時のターゲットインジケータってわけです。
# 作り方
ARFoundationを使うので、予めパッケージに追加しといて下さい。## インジケータのプレハブを用意
こういうの
### インジケータオブジェクトを作成
ヒエラルキーで空のオブジェクトを作成します(適当にIndicatorとか名前つける)空のオブジェクト配下にPlaneを作成します。
|Framework|(秒)|
|—|—|
|UIImage|0.5|
|CGImage|**0.04**|# 検出よりも描画がボトルネックになる
Yoloなどをモバイル用にした物体検出モデルは、iPhone11で0.02のオーダーで実行できますが、結果を下記の自分の記事のような方法でUIImageに描画すると、描画の処理が0.5秒ほどかかります。https://qiita.com/john-rocky/items/f698610ea997704ab178
つまり、
**描画処理に、検出自体の25倍の時間がかかってしまいました。**
特にラベルテキストの描画が処理の80%を食います。これは**動画など大量のフレームの物体検出処理では致命的**です。
# C
Android,iOSで画面遷移時のバックスタックを制御する方法
# やること
A, B, Cの3つの画面があります。
AからCに遷移した後、Cでバックボタンを押下したときにBに戻るようにします。# Android (Navigation Architecture Component)
navigateメソッドを2回使用して、A→B→Cと遷移させます。
“`kotlin
navController.navigate(R.id.action_aFragment_to_bFragment)
navController.navigate(R.id.action_bFragment_to_cFragment)
“`# iOS(UINavigationController)
UINavigationControllerの[setViewControllers](https://developer.apple.com/documentation/uikit/uinavigationcontroller/1621861-setviewcontrollers)メソッドを使います。
“`swift
navigationController?.se
Qiita始めました!
# 目次
[1.はじめに](#1-はじめに)
[2.自己紹介](#2-自己紹介)
[3.おわりに](#3-おわりに)# 1. はじめに
初めまして!
日報アプリgamba!(ガンバ)でエンジニアをしている池田です!
この度、日報アプリgamba!のメンバーでブログを始めることになりましたので、
この記事では私の自己紹介を書かせていただきます。# 2. 自己紹介
現在、フリーランスのエンジニアとして
日報アプリgamba!(ガンバ)に参画している池田遼介(イケダリョウスケ)と申します!
### 趣味
趣味はゴルフと歌でゴルフは月1で行っています!スコアはアベレージ105あたりです!
あとは、歌が趣味なので、去年まで1年間ほどアプリで歌のライブ配信などもや
UITableViewCell での UIView-Encapsulated-Layout-Height 制約との競合エラーに対処する
## 検証環境
Xcode 13.3 / iOS 15.4 / Swift version 5.6## 要点
#### 問題
* UITableViewCellの中身を、縦のAutoLayout制約を全て`1000(UILayoutPriority.required)`で組むと、システムが作成する`UIView-Encapsulated-Layout-Height`制約との競合が発生する。#### 解決法
→ 縦のAutoLayoutどこかの制約を`1000`未満(`999`以下)のプライオリティに変更する。#### 理由
実行時にシステムはCellのContentViewの高さをセパレータ分を含めた高さを確定し、変更していると思われ、縦の制約のすべてがRequiredの場合、その制約と競合してしまう。## 概要
### ‘UIView-Encapsulated-Layout-Height’とは?
UITableViewCellをAutoLayoutでレイアウトした後、実行すると以下のようなエラーが出ることがある。
“`Swift
2022-04-05 23
Apple IDのはまりどころ
以下はApple Supportに電話で確認しました。(2022/4/5)
### Apple IDの2ファクタ認証を解除する方法は?
ありません。
現在新規で作成したApple IDは2ファクタ認証が強制されます。
昔に作ったApple IDで、まだ2ファクタ認証をOFFのままにしているなどの場合のみ、2ファクタ認証が有効化されていない場合があるようです。
### 一度削除をしたApple IDをもう一度復活させたい
できません。
一度Apple IDに登録したメールアドレスでもう一度新しいApple IDを作成することもできないようです。
### Apple IDの削除申請をしたが、やはり取り消したい。
Apple Supportに電話すると可能です。ただ7日以上経つと完全に削除されるそうです。7日以内でも絶対大丈夫とは限らないので早めに電話してください。
https://support.apple.com/ja-jp/HT201232
UnityにNew Relic Agent(iOS)を導入してみる。
# はじめに
New RelicのMobile Agentは、正式にはUnityをサポートしてません。ただし、iOSのSDKはあるので、それらを組み込んでみた方法の記録と結果です。
## 確認したバージョン
以下のバージョンで確認してます。バージョンが異なると、設定項目や方法が異なる可能性があります。
– Unity
– 2020.3.26f1
– Xcode
– 13.2.1## 導入方法
### XCFramework agentの導入
1. [ここ](https://docs.newrelic.com/docs/release-notes/mobile-release-notes/xcframework-release-notes/)から、最新版のXCFramework agentをダウンロードする
1. ダウンロードしたファイルを解凍すると、NewRelic.xcframeworkというアーカイブが現れ、これをそのまま、Unityの “Assets/Plugins/iOS/“のフォルダにコピーする
1. コピーした先の「NewRelic.xcframewo
初心者でもわかるiOSサブスク課金のサーバ側の実装!App Store Server Notifications Version 2(StoreKit 2)のJWS検証と判定方法を解説!
こんにちは。[virapture株式会社](https://virapture.com)の[もぐめっと](https://mogmet.com)です。

最近桜が咲いてたので京都で花見をしてきました。なかなか最高だったのでおすすめです。本日は久々にiOSのサブスク実装をしたらStoreKit2なるものが出ていて、新しくなってたのでサーバ側での検証の仕方や実装方針などを解説しようと思います。
今回はApp Store Server Notifications Version2での解説をいたします。
payload内容の解説、JWSの検証方法、イベントによる判定基準を紹介します。
詳細はこの動画が参考になるので見ておくことをおすすめです。https://developer.apple.com/videos/play/wwdc2021/1
iOS開発者に教えたいAndroidの複数バージョンサポート開発手法
# iOS側の問題
複数バージョンをサポートしているアプリにおいて、
最新機能を実装する場合、以下の問題が常々発生します。* APIの仕様が新バージョンでは異なる
* 旧バージョンのデバイスでは、最新バージョンの機能を呼び出せない従ってiOS開発では、バージョン毎にコード分けをする必要が度々発生します。
“`swift
if #available(iOS 15, *) {
print(“このコードはiOSバージョンが15以降のデバイスのみ動作する”)
}
“`## Androidにおける複数バージョン対応方法
Androidでは、大きく2つのライブラリーに別れます。
* 標準SDK – Android OSにアクセスするためのライブラリー
* Jetpac – 外部ライブラリーとして用意実は現在主要な機能は、Android OS側ではなく、**Jetpack(外部ライブラリー)** として配布されています。
つまり最新機能は、**アプリ側に組み込んで開発する** といったことが可能になります。
この主要な機能には、Androidの根幹を成す `









