- 1. TypeScriptのPromise.allは10個までしか処理できない
- 2. jQueryを使ってみる
- 3. 【JavaScript】Uncaught TypeError: Cannot read properties of undefined (reading ‘dates’)
- 4. 【Javascript】splitの結果に区切り文字を含める方法とその理由
- 5. JavaScriptにおける this とは?
- 6. Jqueryのtoggle()(トグル)とは
- 7. ES6をBabelでコンパイル
- 8. ある要素に対して同一グループの要素を操作する
- 9. 週番号とはなにか…?
- 10. JavaScriptで要素の表示、非表示を切り替える。
- 11. JavaScript
- 12. XOR
- 13. ESLintのrequire-unicode-regexpを自動修正に対応させてみた
- 14. 【React】onClickなどのイベントが親要素にも伝播されるのを防ぐ
- 15. Script Lab で Excel のユーザー定義関数を書く
- 16. MUI DataGrid を JSDom でテストする
- 17. JavaScriptでシーン管理
- 18. 【10分AWSハンズオン】ExpressをAWS Lambda+API Gatewayにデプロイする
- 19. 【コピペで使う】選択可能テーブル
- 20. img.onerror発生時にimgをdivに置き換える方法
TypeScriptのPromise.allは10個までしか処理できない
# 前提
本記事の内容はTypeScript v4.5以降では改善されています。
動作確認はTypeScript v4.4.4で行っています。# Promise.allでビルドエラーが起こる
Promise.all()は配列など反復可能なオブジェクトを引数にとり、複数のPromiseを同時に実行するメソッドです。複数のAPIを一度にコールして、データを取得する際などによく使われていると思います。
“` typescript
async function fetch1 (): Promise{
// データを取得する処理
}async function fetch2 (): Promise
{
// データを取得する処理
}async function fetch3 (): Promise
{
// データを取得する処理
}const [data1, data2, data3] = await Promise.all([
fetch1(),
fetch2(),
fetch3()
])
// data
jQueryを使ってみる
## はじめに
今回自分はjavascriptを勉強しております。その中でjQueryを用いることで、様々なことが出来るようになるようです。
その中の基本的なところの一部をここに記録として残そうと思います。***何か間違いありましたら、コメント欄にてご教授お願い致します。***
### 準備
– Visual studio code
– 公式サイトでjQueryをダウンロードし別名保存
– html、css、javascriptファイルを同ディレクトリ内に作成
– ダウンロードしたjQueryファイルを上記フォルダ内に配置### jQyueryを利用する
“`sample.html
#このboxclassを使って色々試します。
【JavaScript】Uncaught TypeError: Cannot read properties of undefined (reading ‘dates’)
# 問題点
JavaScriptのコードを書いている該当ページ以外のページに移動すると、下記のエラーが出る。“`console:console
Uncaught TypeError: Cannot read properties of undefined (reading ‘dates’)
“`# エラー文の意味
TypeErrorとあるので、タイプミスをしているのか?
と思ったが、どうやら違うよう。その後の文が重要。
“Cannot read properties of undefined (reading ‘dates’)“
“未定義のプロパティを読み取ることができません(reading ‘dates’)“直訳すると上記ですが、ニュアンス的には下記が正しいらしい。
“undefinedに対してdatesというプロパティは読み込めません“
ここではundefinedが何なのかが重要。ということで調べてみると、、、
undefinedは下記の実際のコード中の定数datasetに値することがわかった。「undefinedな値に対して何かプロパティ
【Javascript】splitの結果に区切り文字を含める方法とその理由
# やりたいこと
“`Javascript
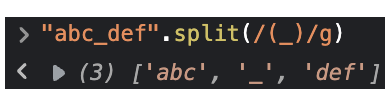
‘abc_def’.split(‘_’) = [‘abc’, ‘_’, ‘def’]; // 実際は[‘abc’, ‘def’]
“`例によって[Stackoverflow](https://stackoverflow.com/a/25221523)に答えがあり引数に区切り文字を`()`で囲んだ正規表現リテラルを渡せばよかった。
“`javascript
‘abc_def’.split(/(_)/g);
“`
# なぜこうなるのか
自分の正規表現知識が足りないだけかと思ったが[MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Globa
JavaScriptにおける this とは?
JavaやKotlin、Swiftなど、多くのオブジェクト指向言語では、this はクラス内メソッドなどで利用され、そのインスタンス自身を指します。
JavaScriptでは挙動が異なります。
本記事では、JavaScriptにおける this の仕様をまとめます。[りあクト! TypeScriptで始めるつらくないReact開発 第3.1版【Ⅰ. 言語・環境編】](https://booth.pm/ja/items/2368045)を参考にしています。
めちゃくちゃ良書で、JavaScript・TypeScript、Reactについて深堀りされているのでおすすめの本です!# this に関するおすすめルール
[りあクト! TypeScriptで始めるつらくないReact開発 第3.1版【Ⅰ. 言語・環境編】](https://booth.pm/ja/items/2368045)では、下の2つを守ることが推奨されています。– `this` はClass構文内でしか使わない
– Class構文内では、メソッドを含めたあらゆる関数の定義をアロー関数式で行うその理由を、thi
Jqueryのtoggle()(トグル)とは
# toggle()は、対象の要素を表示・非表示にできる
# コード
### html
“`html
- 【スイッチONだよ】
“`
### jquery
“`javascript
$(‘button’).click(function() {
$(‘li’).toggle();
})
“`# 結果

ES6をBabelでコンパイル
# 引用記事
https://barikanblog.com/javascript-es6-babel/#toc-0Javascriptの新基準であるES6(ES2015=ECMAScript2015)を利用する方法としてBabelによるコンパイルがある。
なぜコンパイルが必要かは、すべてのブラウザがES6に対応していないから。# Babelの使い方
## babel-cliをインストール
“`
// プロジェクトフォルダへ移動
cd myproject// package.jsonを作成
npm init
(色々聞かれるので全てEnter)// babel-cliをインストール
npm install –save-dev babel-cli
“`## .babelrcを作成
プロジェクトフォルダのルートにBabelの設定ファイルである.babelrcを作成。## 利用するPresetをインストールし、.babelrcで設定
ES6からES5にコンパイルしたい場合は、babel-preset-es2015というPresetをインストールし.babelrcへ
ある要素に対して同一グループの要素を操作する
ある要素が“`class=”group1″“`で、clickやhoverしたとき、同じclassを持つ要素すべてに何かしたい!
って時があると思います。あるかな。
雀魂で自分の牌にカーソルをもっていくと、既に捨てられた牌をピックアップするようなアレ。調べ方が悪いのだろうけど、あんまりいいヒントを検索することができなかった。
## とりあえず書いてみる
See the Pen 週番号とはなにか…?
## 概要
週番号(WeekNumber / ウィークナンバー)をご存知でしょうか?
ざっくり「週」に付与されたindexと思って扱ったら、思わぬ落とし穴があったのでご紹介したいと思います。## 本文
週番号とは「週」に付けた通し番号のことで(要はindexなのですが…)、1年の始めから終わりまでの週に1から順番に通し番号が付き、**年が変わるとまた1から番号が付けられます(ここが大事)**。年が変わるとまた1から付与され直されると先ほど書いたのですが、この付与の仕方は地域によって差があり、その差を理解していないと思わぬところで不具合を出してしまいます。
以下のJavaScriptのdayjsを使ったサンプルをご覧ください。
“`tsx
import dayjs from “dayjs”;dayjs(“2022-12-31”, “YYYY-MM-DD”).week(); // ・・・①53
dayjs(“2023-12-31”, “YYYY-MM-DD”).week(); // ・・・②1
“`dayjsの場合、`week()` で該当日付の週番号を取得できる
JavaScriptで要素の表示、非表示を切り替える。
アプリ開発時、要素の表示や非表示を1つのボタンでできないか疑問に思い、備忘録としてまとめます。
イメージは、下記の画像のように「表示非表示ボタン」を押す度に、・aaaaaが表示、非表示を繰り返すようにしたいです。

# 結論
**・toggleを使う。**# コード
“`html:index.html
JavaScript
for文
for(初期化値;ループ継続条件式;増減式){
繰り返し実行したい処理
}(例)
“`
for(let i = 1; i <= 3; i++){ console.log(i); } 出力結果→1,2,3 for文の流れ ①iの初期値1が出力せれる。 ②i <= 3以下なので、i++が実行され1+1の結果2が出力される。 ③i <= 3を満たすまで繰り返す。 ④終了したらfor文の下の記述が実行させる。 *配列は0から始まるので配列が3の場合は3未満なので、<3か <=2と記入する。 let arr = ['red','green','blue']; for(let i = 0; i < 3; i++){ console.log(arr[i]); } *継続条件式にlengthを記入する事で、配列が何個増えても記述を変更できなくて良い。 let test = ['name','tel','gender','birthYear'] for(let i = 0; i
XOR
排他的論理和(eXclusive OR)
2つのうち1つだけ正しければOK、両方正しいか両方間違っていたらNG
ESLintのrequire-unicode-regexpを自動修正に対応させてみた
## はじめに
ESLint の require-unicode-regexp ルールは JavaScript の正規表現に u フラグを付けることを要求します。
このルールを長らくオフにしていました。
正規表現の u フラグは、サロゲートペアを正しく扱えるようにし、正規表現が早期に構文エラーを投げるようにします[^1]。このルールをオンにするという考えに変わりました。
このルールをオンにしたら修正箇所が多くて萎えたので、自動修正に対応させてみました。
## インストール方法
1. eslint のコマンドの近くに node_modules\eslint\lib\rules\require-unicode-regexp.js があるので、探します[^2]。
2. require-unicode-regexp.js を [GitHub の require-unicode-regexp.js](https://github.com/querykuma/snippets/blob/master/eslint-rules/require-unicode-regexp.js) と置換
【React】onClickなどのイベントが親要素にも伝播されるのを防ぐ
## はじめに
とあるボタンにonClickイベント時の処理を設定した際、親要素にもonClickイベント時の処理を指定していたところ、「**ボタンのonClick時の処理発火→その後親要素のonClick時の処理も発火**」となってしまう事態が発生した。
簡単にコードを書くと、以下のような構成でボタンをクリックすると、コンソールに `ボタンをクリック` と `divをクリック` が出力されてしまうという状況。
“`php
console.log(‘divをクリック’)}>
“`
ここで起きていた事態について、またその解決法について備忘録を書いておく。
※タイトルには【React】と書いたが、使用するのはJavaScriptの関数なのでReactだけの話では無い。
## バブリングとは
先述した事態の正体は「**バブリング**」というもの。
親要素を持つ要素においてイベントが
Script Lab で Excel のユーザー定義関数を書く
## はじめに
最近、**Script Lab**でExcelのユーザー定義関数(カスタム関数)をよく書いています。
Googleスプレッドシート + GAS(Google Apps Script)に近い感覚で手軽に操作できます。Script Labは無料のOfficeアドインです。
WindowsやMac上のExcelだけでなく、Excel on the web(Web版Excel)もサポートしているのでMicrosoftアカウントがあれば、**ブラウザからでもすぐに試してみることができます**。詳細は下記にて。
+ [Script Lab, a Microsoft Garage project](https://appsource.microsoft.com/ja-jp/product/office/WA104380862?src=office&tab=DetailsAndSupport)Script Lab未体験の方、TypeScript・JavaScript入門者の方を対象に、簡単な例をいくつか示します。
:::note warn
注意
本記事中、**ユーザー定義
MUI DataGrid を JSDom でテストする
– この記事を書いた時の @mui/x-data-grid のバージョン: 5.5.1
## 問題
[MUI の DataGrid](https://mui.com/x/react-data-grid/) を Jest でテストする場合に、jsdom 上で全てがレンダリングされない問題が発生することがあります。一部の行がレンダリングされなかったり、カラムについても一部だけがレンダリングされたりすることがあります。
そのため react testing library の `findByText` などで表示されるはずのエレメントを探してもテストが落ちるとか、`toMatchSnapshot` で記録されるスナップショットファイルの中に表示されるべき列が記録されないといった問題が発生します。
– 表示されているはずの列が Jest 上の testing-library から見つからない
– スナップショットを撮ってみると、その中に一部の行や列が含まれていないので正しくリグレッションテストができない
– Storybook での表示とスナップショットが一致しない## 解決方法
JavaScriptでシーン管理
# 前書き
Vue.jsとかthree.jsとかとは無縁のVanillaJS的な話です。
ぶっちゃけ99.9%の人にとってどうでもいいし、一生使わないような話です。
なんでこんな面倒なことしてんの?ライブラリやフレームワーク使えばいいのにとか言わないでください。
ほぼ自分用です。jQuery使ってますが別にVanillaJSでも書けます。
# 言葉の定義
上図のようなスタート画面、ゲームのメイン画面、ゲームオーバー画面などをシーンとここでは呼ぶことにします。
# 何がしたいの?
ゲームなどでは各画面でUI、キーのイベントなどが異なるためシーンごとに定義したい。
# で?
次のクラスを作ってください。
“`javascript:scene.js
class Scene {
$app;
star
【10分AWSハンズオン】ExpressをAWS Lambda+API Gatewayにデプロイする
# やること
Lambda 上の Express にアクセスできるようにする。
# 学べること
* サーバレス Express アプリケーションの作り方
* Lambda へのデプロイ
* API Gateway と Lambda の連携# 扱わないこと
* Infrastructure as Code
* TypeScript
* CI/CD# STEP 1 : Serverless Express
1-1. 適当なディレクトリに Node.js プロジェクトを作成し、必要なパッケージをインストールします。
“`sh
$ npm init -y
$ npm i express @vendia/serverless-express
“`:::note warn
`Node.js` がインストールされている必要があります。
`n` という Node.js のバージョン管理ライブラリを使用するのがおすすめです。
Mac を使用している方で、Homebrew がインストール済みの方は、以下のコマンドで Node.js をインストールできます。“`sh
【コピペで使う】選択可能テーブル
ジャカジャーン!
See the Pen
選択可能テーブルデモ by mugentaishibyo (@mugentaishibyo)
on CodePe
img.onerror発生時にimgをdivに置き換える方法
`img.onerror`発生時に、`img.src`を書き換えて代替画像を表示したり、`img.style.display = ‘none’`を設定してDOMから`
`を削除するという方法があります。
– [How to replace HTML img broken by missing or erroring image src](https://stackoverflow.com/a/64610546/7947548)
– [How to hide image broken Icon using only CSS/HTML?](https://stackoverflow.com/a/22051972/7947548)私の場合は、`img`の代わりに適当な`div`を表示したかったのですが、Google検索しても見つからず・・・。実験してみたところ、`img.outerHTML`を設定すれば`div`に置き換えられると分かりました。









