- 1. 【XCode】Build input file cannot be found: ‘/Users/xxxxxxxxxxxx/xxxxxxxxx/xxxxxxxxx/xxxxxxxxx/Info.plist’を対処する
- 2. 【Swift】AdMobメディエーションについて
- 3. iOSのリッチプッシュが動かないときに確認すること
- 4. CleanArchitectureを参考にしてサンプルアプリ作ってみた
- 5. iOSのクリップボードについて調べた(Swift)
- 6. Alamofireでもasync / awaitがしたい!
- 7. [iOS][Swift]CombineでUIKitのUI更新を実装してみる
- 8. 関数の引数に関数を指定する(クロージャ)
- 9. SwiftUIアプリにおける非同期処理の基本
- 10. KMMプロジェクトを作ってバージョンカタログが利用できるスタート地点に立つまで
- 11. 【SwiftUI】なぜ、MVVMをやめて、The Composable Architecture(TCA)を採用するのか?
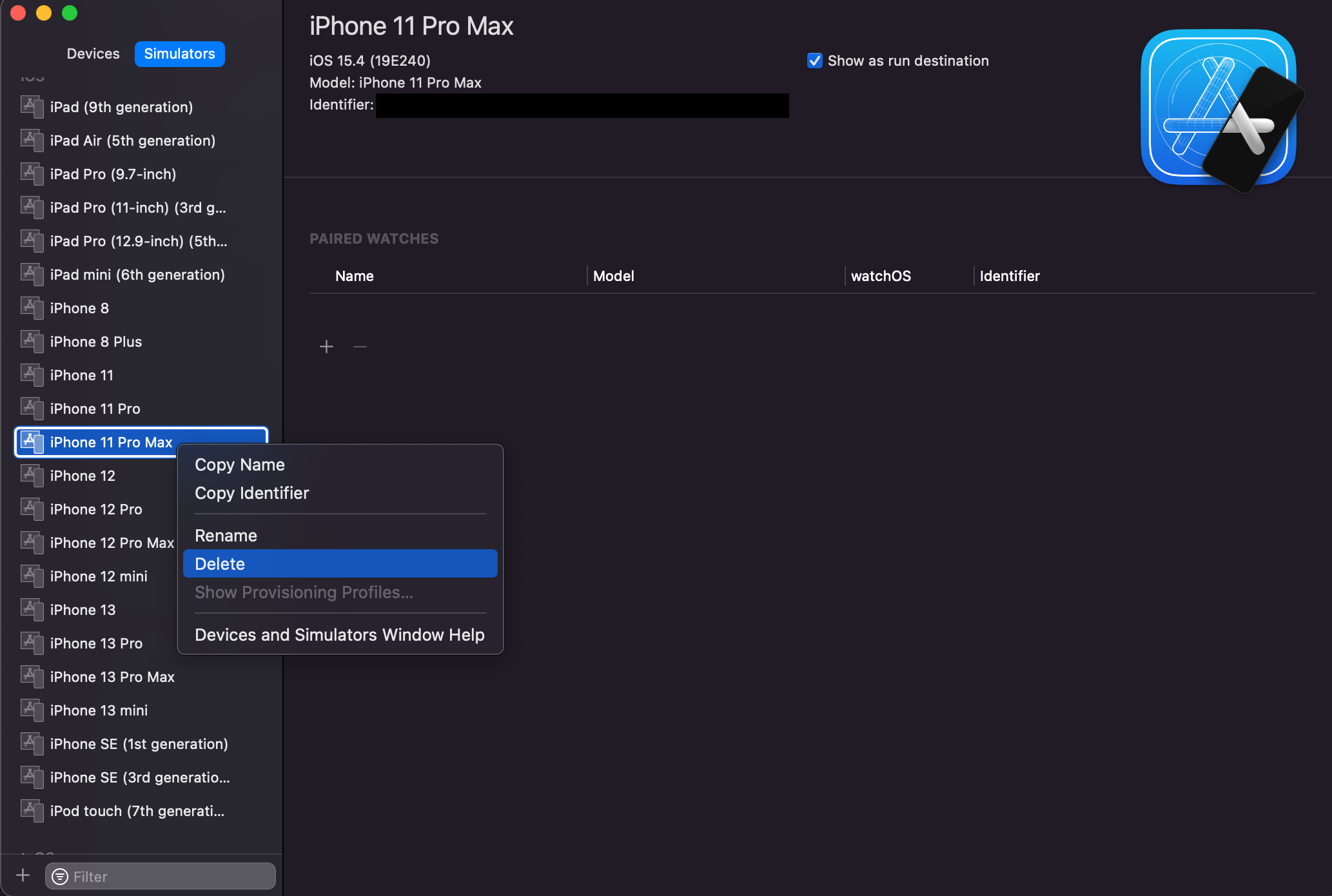
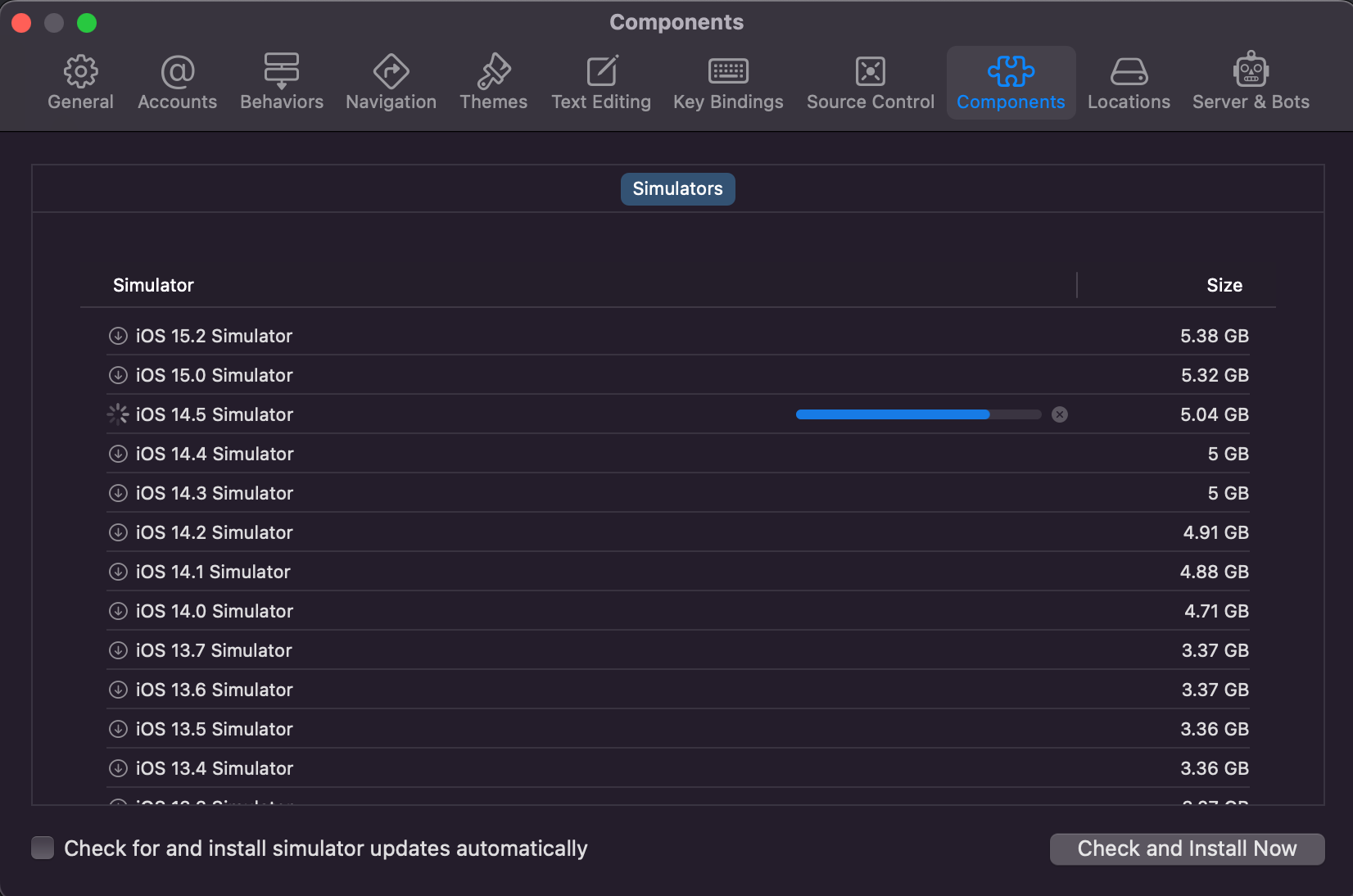
- 12. いらなくなったシュミレーターの掃除
- 13. オブザーバパターンでのイベント通知が受け取れない時にまず確認すること
- 14. UITextFieldのキーボードにUIDatePickerを設定する
- 15. 今更ながらRiverPodのdependenciesをためしてみた
- 16. AnimatedSwitcherが動かない!というときの対処法
- 17. [SwiftUI] 個人的に有用だと感じたテクニック集を『Effective SwiftUI 候補(仮説)』として公開しました。
- 18. SwiftでのJSONのパースは構造体?辞書?
- 19. iOS ReactNativeでOpenUrlを使って設定アプリの好きな画面へ遷移させる方法
- 20. SwiftでFontファイルを読み込んで使う
【XCode】Build input file cannot be found: ‘/Users/xxxxxxxxxxxx/xxxxxxxxx/xxxxxxxxx/xxxxxxxxx/Info.plist’を対処する
# 原因
Info.plistを移動させた

“`
AdMob-Earning-Widget/Info.plist↓ ↓ ↓ 変化 ↓ ↓ ↓
AdMob-Earning-Widget/Resources/Info.plist
“`
ファイルパスがこのように変化しました# 解決方法
なんか難しそうですね
あってるかは知りませんが僕の解釈はこうです。
「色んな広告会社を競わせて1番価値の高い広告を表示できるよ」
こんな感じで思ってます。仕組みなんて正直どうでもいいんです
「収益を最大化することができます」ここが重要なんです笑
ここしかみてません# メディエーションには2種類ある!?
**入札**
リアルタイムに競わせて1番高い広告を表示**ウォー
iOSのリッチプッシュが動かないときに確認すること
# はじめに
リッチプッシュの実装がうまく動かないときに確認すると良いところを紹介します。僕はかなり長い時間悩まされました。
おそらく同じ悩みを抱える人がいると思うので記事にしておきます!
証明書関係の設定や、具体的なプッシュ通知の実装方法は記載していないので別の記事を参考にしていただければと思います。# 確認ポイント
## ①iOSのバージョン
Extensionファイルの対応iOSバージョン(以下の画像の矢印の部分)が、アプリの対応iOSバージョンと同じでないとリッチプッシュは届きません!(僕はここでめちゃくちゃハマりました。)
## ②ペイロード内に”mutable-content”
他の記事でもこれに関してはほぼ書かれているので大丈夫かと思いますが、リッチプッシュはペイロードの”a
CleanArchitectureを参考にしてサンプルアプリ作ってみた
# 投稿の経緯
私が参加しているコミュニティにてCleanArchitectureの輪読会をしました。ただ読むだけでは学びにならないので、サンプルアプリを元にアウトプットしていきます。参加しているコミュニティはこちら?
https://community.camp-fire.jp/projects/view/280040
# CleanArchitectureについて
CleanArchitectureを要約するとドメイン駆動開発(DDD)やユースケース駆動開発(UCDD)を意識して、ビジネスロジックをUIやFrameworkから引き離し、それぞれの層毎に役割と責任を分離したしたArchitectureです。
CleanArchitectureはSOLID原則を突き詰めたArchitectureだと思っています。
### SOL
iOSのクリップボードについて調べた(Swift)
# クリップボードを取得する
**[String](https://developer.apple.com/documentation/uikit/uipasteboard/1622092-string) [(Strings)](https://developer.apple.com/documentation/uikit/uipasteboard/1622091-strings)**
“`Swift
// String
if let string = UIPasteboard.general.string {
print(string)
}
// Strings
if let strings = UIPasteboard.general.strings {
print(strings)
}
“`
**[Image](https://developer.apple.com/documentation/uikit/uipasteboard/1622069-image) [(Images)](https://developer.apple.com/documentation
Alamofireでもasync / awaitがしたい!
## 概要
async / awaitがしたい!
こんな感じでAlamofireを使用している処理を書き直したい!“` swift
final class WeatherAPI {
func get(success: @escaping ((WeatherForecastResponse) -> Void), failure: @escaping ((Error) -> Void)) {
AF.request(“https://www.jma.go.jp/bosai/forecast/data/overview_forecast/130000.json”).response { response in
switch response.result {
case .success(let element):
do {
success(try JSONDecoder().decode(WeatherForecastResponse.self,
[iOS][Swift]CombineでUIKitのUI更新を実装してみる
データバインディングに関してはRxSwiftを基本的には使用してきました。
しかしiOS13からバインディングのライブラリとしてSwiftUIと同時にCombineが登場しました。
そこで使用感を比較するためにCombineを使った実装をしてみようと思います。
async/awaitの実装と組み合わせる場合など注意事項もあったのでご紹介いたします。サンプルコードに関してはこちらの記事の続きです。
[[iOS][Swift5.5]async/awaitを使った通信処理のサンプル実装](https://qiita.com/bu-ka/items/258099de42aae50f4d77)# やること
ViewModelでasync/awaitを利用した通信処理でデータを取得してViewModelのプロパティの値を更新します。
そしてその値を元にUIが更新されるようにします。# `@Published`
“`ViewModel.swift
…
@Published var title = “”
…
“`
このようにプロパティに`@Published`を付けることによっ
関数の引数に関数を指定する(クロージャ)
# はじめに
最近まで「関数の引数に関数を指定する」のやり方がわからなかったのですがちょっと理解したので今後、見返せるようにまとめておきます# クロージャについて
公式のクロージャのサンプルです“`Swift
let sum = { (x: Int, y: Int) -> Void in
print(x + y)
}sum(7, 8) // OK
sum(x: 7, y: 8) // エラー
“`
これはクロージャ定数というものです
クロージャ定数を使ってみて不思議だったのが使用時に引数名を記述してはいけないという点です。
関数と同じ様な使い方なので今までの自分では関数との区別ができていなかったです。また、デフォルト値の指定ができない様です
“`Swift
// ❌
let sum = { (x: Int = 0, y: Int = 1) -> Void in
print(x + y)
}
“`# 関数の引数に関数を指定
これが今回のメインです
これは「関数の引数にクロージャを使う」というみたいです
“`Swift
struct Conte
SwiftUIアプリにおける非同期処理の基本
# この投稿は何?
Swift 5.6で導入された言語機能「async/await構文による非同期処理」について、シンプルなアプリ開発を通して学びます。## 環境
– macOS 12.3.1
– Xcode 13.3.1
– Swift 5.6## 非同期関数
非同期的に実行される関数を定義するには、宣言に`async`キーワードをマークします。
そして、ボディではコード実行を一時的に停止(サスペンド)する箇所を、`await`キーワードでマークします。“`Swift:非同期関数の基本的な構文
func someFunction() async {
await anotherAsyncFunction()
}await someFunction()
“`非同期関数の呼び出し時には、`await`キーワードをマークする点に注目できます。
# 開発するアプリの概要
SwiftUIフレームワークを使って、「スライダーでテキストの不透明度を制御する」アプリを開発します。## 非同期的な処理を理解する方法
開発するアプリではスライダーの他に、以下に挙げる2
KMMプロジェクトを作ってバージョンカタログが利用できるスタート地点に立つまで
## はじめに
設定が複雑で設定やちゃんと動くようにするだけで一苦労。
とりあえず現時点での環境でプロジェクトが動くようになるまでまとめておく。後々別環境とかで動かす機会があったら、最初から環境構築から書きたい。
ライブラリのバージョンカタログ、バージョン管理ができるようになるまでします。## 環境
* Macbook Air M1 2020
* iOS 12.1 Monterey
* Android Studio Bumblebee | 2021.1.1 Patch 1
* Kotlin Multiplatform Mobile plugin 0.3.2
* Xcode 13.2.1## プロジェクトが動くようになるまでの手順
1. Android StudioでNew Project->Kotlin Multiplatform App
2. 名前を任意で決めて、OSバージョンは29〜
3. アプリ名は、androidApp,iosApp,shared
4. iOS frameworkは、 CocoaPods dependency frameworkを利用
5. Androi
【SwiftUI】なぜ、MVVMをやめて、The Composable Architecture(TCA)を採用するのか?
## はじめに
先月、 **【「SwiftUIでMVVMを採用するのは止めよう」と思い至った理由】**
という記事を公開し、多くの反響がありました。https://qiita.com/karamage/items/8a9c76caff187d3eb838
上記の記事では
**「じゃあ、MVVMをやめて、アーキテクチャは何を採用すればよいの?」**
という問いに対する、明確な答えを出していませんでした。
あれから時が経ち、今ならば、この問いに対して、
ぼくは **「The Composable Architecture(TCA)をおすすめします」** と答えることができます。

https://github.com/pointfreeco/swift-composable-a
いらなくなったシュミレーターの掃除
# 背景
Xcodeのバージョンアップや、Macを買い換えるタイミングで不要ファイルを削除する時に、いつも確認するので、自分用に纏め?
Xcodeの`Devices and Simulators` (shift + command + 2)で作成したシュミレーターは削除できる(?)が、
上記で削除を行なっても、`Preferences…`の`Components`からダウンロードした`.simruntime`ファイル(?)は消えない。
`.simruntime`ファイルの方がサイズも大きいので、不要になったら削除したい。
でも、Xc
オブザーバパターンでのイベント通知が受け取れない時にまず確認すること
# はじめに
NotificationCenterを使用したオブザーバパターンでのイベント通知を実装したのにオブザーバに設定したメソッドが呼ばれない!そんな時にまず確認したいことを記事にしました。
# 環境
・Swift 5.5.2
・Xcode 13.3.1
# やること
個人開発では全てのコードを自分が書いており、どこに何を書いてるかをある程度把握できていると思うのでこのようなことが起こる確率は低いと思いますが、チーム開発などでいろんな人がコードを書き込んでいるプロジェクトでは比較的起こりやすいのかな思いました。僕は起こりました。
##### 確認事項
・command + Fで検索ウインドウを開き`removeObserver`を検索してみる
`NotificationCenter.default.removeObserver(self)` <- 解除処理 数十分ほど悩んでいたところ、まさかなと思いながら検索するとそのまさかでした。 通知を登録した直後に登録を解除されておりメソッドが呼ばれないということが起きてました。 ちなみに、iOS 9.0・macOS 10.11以降では解
UITextFieldのキーボードにUIDatePickerを設定する
# はじめに
プロフィールの誕生日欄(textField)を入力する際に、キーボードをUIDatePickerにしようと思ったので記事にしてみました。
# 環境
・Swift 5.5.2
・Xcode 13.3.1
# 使ってみる
再利用できるようにクラスにしてみました。
“`DatePicker.swift
final class DatePicker {static let picker = UIDatePicker()
static let formatter = DateFormatter()static func setup(_ vc: UIViewController, action: Selector, for textField: UITextField) {
picker.datePickerMode = .date
picker.preferredDatePickerStyle = .wheels
picker.locale = Locale(identifier: “ja_JP”)
今更ながらRiverPodのdependenciesをためしてみた
タイトルの通り、今更ながらRiverPodのdependenciesを試してみたメモです。
※RiverPod 1.0.3で確認
# そもそもdependenciesとは?
https://pub.dev/documentation/riverpod/latest/riverpod/Provider/dependencies.html
かんたんにいうと、ProviderRefからScopedなProviderにアクセスするためのパラメータです。dependenciesにScopedなProviderを指定すると、そのProviderもScopedになりアクセスが可能になります。“`dart
final scopedValue = Provider((_) => ‘1’);
final valueDependsOnScopedValue = Provider(
(ref) => ref.watch(scopedValue),
// この指定により、scopedValueがoverrideされるとvalueDependsOnScopedValueもscopedになる
de
AnimatedSwitcherが動かない!というときの対処法
# 結論
これを
“`dart
class _BadWidget extends ConsumerWidget {
const _BadWidget({Key? key}) : super(key: key);@override
Widget build(BuildContext context, WidgetRef ref) {
return AnimatedSwitcher(
duration: const Duration(milliseconds: 100),
child: Icon(
ref.watch(_shouldShowDetail)
? Icons.keyboard_arrow_up
: Icons.keyboard_arrow_down,
),
);
}
}
“`
こうする
“`dart
class _GoodWidget extends ConsumerWidget {
const _GoodWidget({Key? k
[SwiftUI] 個人的に有用だと感じたテクニック集を『Effective SwiftUI 候補(仮説)』として公開しました。
## Tl;Dr
GitHub Discussions にて公開しています。
https://github.com/YusukeHosonuma/Effective-SwiftUI
どなたもリアクション・コメントなどで、お気軽にディスカッションいただければ幸いです :pray: (もちろん読むだけでもOKです)
## 経緯(興味のある方のみどうぞ)
私はここ2〜3ヶ月ほど、SwiftUI にどっぷりと浸かっていました。
SwiftUI はコードの見た目からは想像できないほど **難しく**、また Apple からは推奨される設計・実装パターンはおろか、必要十分といえるドキュメントすら提供されていないように感じました。
そのような状況の中で試行錯誤を繰り返しているうちに、これは多くの SwiftUI プロジェクトで使える **効果的(Effective)** なパターン・慣習であると感じるものが見つかってきました。
最初はそれを思いついたタイミングで、雑にツイートしていました。
https://twitter.com/tobi462/status/15026601736
SwiftでのJSONのパースは構造体?辞書?
今回はJSONをパースする際、どっちの方がいいのかが気になったので検証してみました。
検証が甘いかもしれませんが多めにみてください# どっちが楽か
これは検証するまでもなく圧倒的に辞書の勝利ですJSONの情報量が少なければ構造体も苦ではありませんが返ってくるKeyの数が300件+ネストも深いともなってくると苦行です
# 速度
実はこれがメインです
構造体の方が早いのは予想がつくのですがどのくらい差があるのかが気になったので検証してみました。**計測の方法**
こちらの記事の計測方法を使いましたhttps://qiita.com/osamu1203/items/9160f5f4951ebe205ea3
**取得するJSON**
TwitterAPIのJSONを使用します
“`
https://api.twitter.com/1.1/users/show.json
“`**HTTP通信**
“`Swift
// 構造体でパース
public func user_info(screen_name: String) async throws ->
iOS ReactNativeでOpenUrlを使って設定アプリの好きな画面へ遷移させる方法
# 結論:rootが必要ない
OpenUrlで色んなアプリを呼び出せる。
“`
line://
fb://
“`
などiOSの設定アプリを呼び出す方法でハマったのでメモとして残します。
ReactNativeのLinkingで呼び出す場合
“`
export const openSetting = () => {
Linking.openURL(‘App-Prefs:APPLE_ACCOUNT&path=PASSWORD_AND_SECURITY’).catch(
err => Alert.alert(‘URLを開けませんでした。’, err),
);
};
openSetting()
“`一度AppleSignInしたらFullNameが取れなくなるのでユーザーに解除してもう一度やって貰いたかったから調べました。
参考URL:
https://blog.thetheorier.com/entry/ios15-settings-urlscheme
https://github.com/FifiTheBulldog/ios-settings-url
SwiftでFontファイルを読み込んで使う
# XCodeにFontファイルを取り込む
– [x] Copy items if needed
– [ ] Create groups
– [x] Create folder referenses
– [ ] Add to targets
こんな感じで取り込めたらOKです
# Info.plistでFontの設定









