- 1. ADBで画面録画の方法
- 2. 【Android】覚えておくと便利なExtension:Part1
- 3. kotlin RecyclerViewの並び替え(ドラッグ&ドロップ、スワイプ)の方法
- 4. [Android] ViewModel + DialogFragment で作成するダイアログ実装
- 5. 新しくモジュールを作ったときにbuild.gradleを3行で済まし、カスタマイズをDSLで行う2
- 6. Androidのビュー部品(8)Google/Legacyパレット
- 7. Androidのビュー部品(7)Helperパレット
- 8. Androidのビュー部品(6)Containersパレット
- 9. Androidのビュー部品(5)Layoutsパレット
- 10. Androidのビュー部品(4)Widgetsパレット
- 11. Androidのビュー部品(3)Buttonsパレット
- 12. Androidのビュー部品(2)Textパレット
- 13. Androidアプリを開発する #2
- 14. 【Flutter】XcodeでCould not inspect the application package.というエラーと2日戦った話
- 15. Androidのビュー部品(1)Commonパレット
- 16. スクリーンショット(エビデンス)を簡単に
- 17. Android Studio環境構築(7)KotlinでHello World
- 18. Android Studio環境構築(6)JavaでHello World
- 19. Galaxy Tab 10.1 (GT-P7510)に Android 8をインストールする
- 20. Processing4でandroid11 実機デバッグ検証
ADBで画面録画の方法
[MacのPCでADBを使えるようにする方法](https://qiita.com/yuta317/items/5ed5e42710437df0b45b)
[ADBを使ってスクリーンショットを撮ってPCに取り込む方法](https://qiita.com/yuta317/items/edcc72bf6f6af0eb0605)
こちらの記事は書きましたが、画面録画はまだ書いていなかったので、書いておこうと思います。
# 画面録画を保存したいフォルダに移動します。
必要ならターミナルを開いて、cdコマンドを使いフォルダ移動します。
“`
cd 移動したいフォルダのパス
“`※初心者の方へ、移動したいフォルダをターミナルに向けて、ドラッグ&ドロップするとそのフォルダのパスがわかります。
# 画面録画する
下記のコマンドで撮影できます。“`
adb shell screenrecord /sdcard/record.mp4
“`Ctrl + cで録画終了できます。
# PCに取り込む
下記コマンドで取り込むことができます。“`
adb pull /
【Android】覚えておくと便利なExtension:Part1
# はじめに
何かしらの機能で必ず使用するExtensionですが、毎度実装している便利なExtensionを備忘録的に残しておこうと思います。# その1
“`
funT?.notNull(): T = requireNotNull(this)
“`
LiveDataからvalueを取りたい場合に、必ず値が設定される想定であっても返却物がnullableである為、記述にnullチェックが必要だったりしますよね。
そんな場合に活用できる拡張関数です。
こちらを使用すべきかというハンドリングはもちろん必要ですが、各LiveDataの運用がしっかり計画されていれば、とても便利な拡張関数なのでおすすめです。# その2
“`
fun Fragment.getColor(@ColorRes colorRes: Int): Int =
ResourcesCompat.getColor(
resources, colorResId, null,
)
“`
こちらは皆さんご存知のカラーを取得するだけの拡張関数ですね。
こういった
kotlin RecyclerViewの並び替え(ドラッグ&ドロップ、スワイプ)の方法
# 初めに
RecyclerViewのアイテムを長押しでドラッグ、そのままアイテムを移動 または、スワイプ
させる実装です
簡単にではありますが、実装方法を残しておきます# 早速
まず、RecyclerViewが実装されたActivityやFragmentにメンバ変数を定義しますprivate var itemTouchHelper: ItemTouchHelper? = null
同じクラスのonCreate()関数もしくは、onViewCreated()関数内に以下のコードを入力します
// ドラック&ドロップの実装
itemTouchHelper = ItemTouchHelper(
object : ItemTouchHelper.SimpleCallback(ItemTouchHelper.UP or ItemTouchHelper.DOWN,
ItemTouchHelper.ACTION_STATE_IDLE) {
overrid
[Android] ViewModel + DialogFragment で作成するダイアログ実装
# はじめに
業務で DialogFragment を作成しようと思いどうやって実装したら良さそうか考えたのでまとめです。
他にこうやった方が良さそうだよみたいなのがあれば教えていただけると嬉しいです。# コード全文
https://github.com/fumiyatani/FragmentDialogSample# やりたいこと
以下のような実装を目指していきたいと思います。
– DialogFragment は メソッドチェーンを使って表示項目を設定する。
– ViewModel を使って呼び出し元に対してボタンクリック時のイベントを渡す。# 実装
## 1. クリックイベントなどを通知する ViewModel を作成する
まずはダイアログ用の ViewModel を作成します。
今回作成するダイアログはタイトルとメッセージ、ボタンが2つ (OKとキャンセル) のシンプルなダイアログを作成します。
なので以下の3つの実装を持つ ViewModel を作成します。
– ダイアログのボタンクリックイベントをViewModelへ通知するメソッド
– 呼び出し画面で監視する
新しくモジュールを作ったときにbuild.gradleを3行で済まし、カスタマイズをDSLで行う2
1がうまく動かない部分があったのですが、ジワジワLGTMしていただいて、うまく動かないものになっていて申し訳ないので、修正版を用意しました。
https://qiita.com/takahirom/items/50672e079f42c1b7b00c
# 結論とコード
androidComponents.finalizeDslを使って、カスタマイズしよう。
こちらで確認できます。buildSrcとライブラリのbuild.gradleをご確認ください。
https://github.com/takahirom/android-gradle-plugin-common-logic-sample
使う側のコード
“`kotlin
plugins {
id(“my.custom.library”)
}myCustomExtension {
useCompose = true // カスタマイズしたい部分だけ変更する
}
“`使われる側のコード
buildSrc/src/main/kotlin/my.custom.library.gradle.kt
Androidのビュー部品(8)Google/Legacyパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/fea8d7b0c1d3b353a6bc
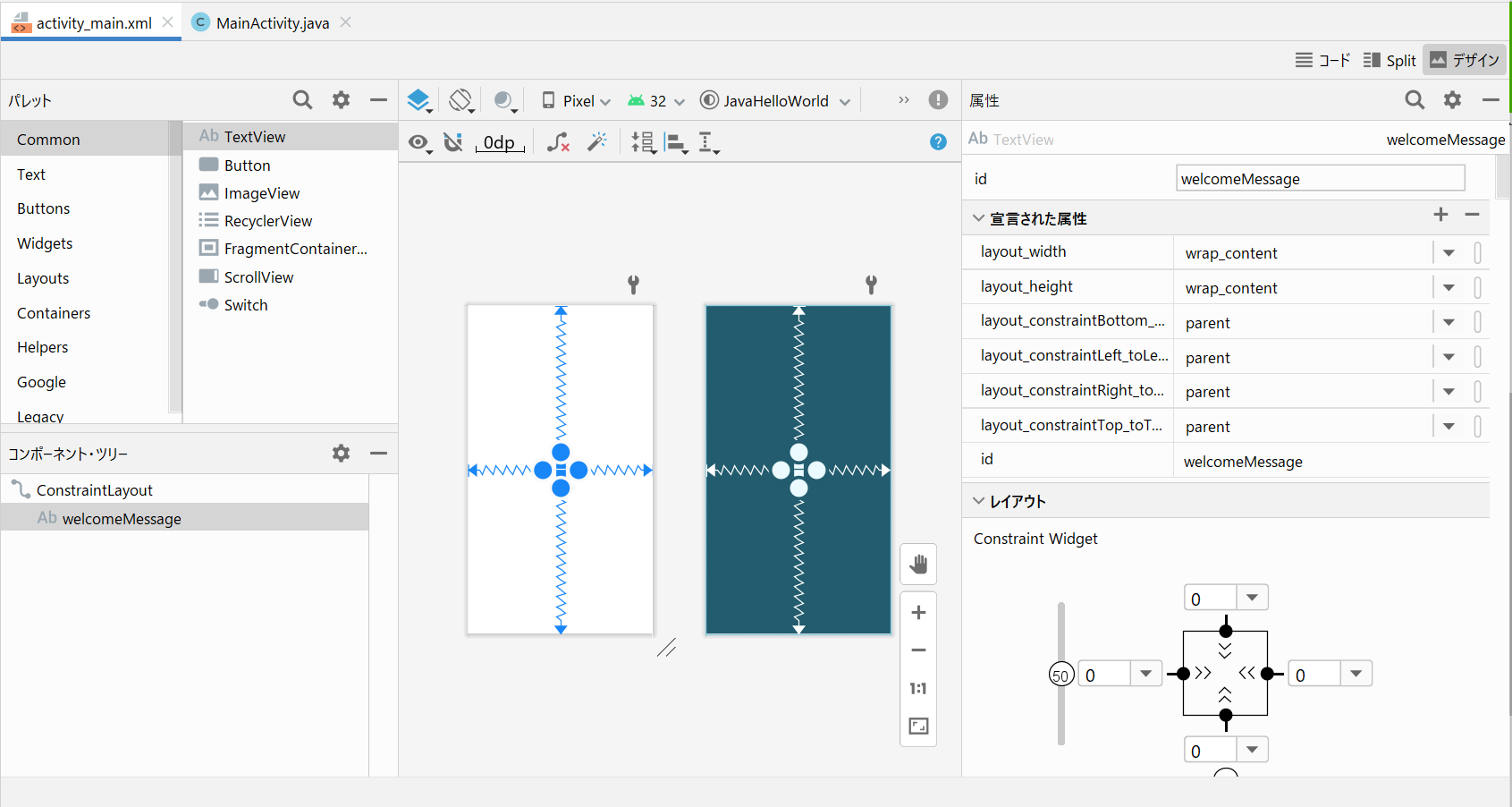
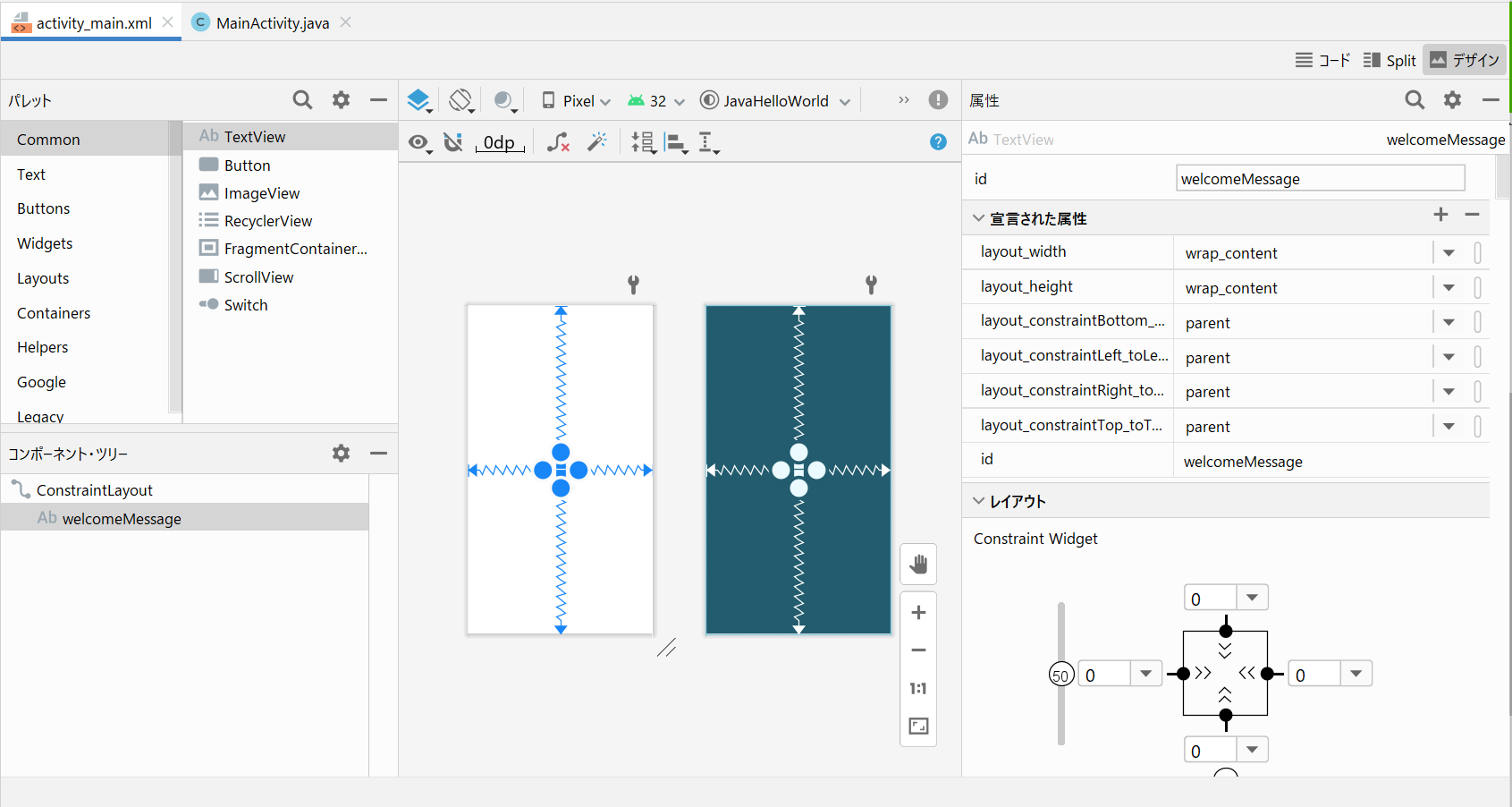
## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレット || No | パレット || No | パレット |
|———–:|:———–|:——
Androidのビュー部品(7)Helperパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/1fe17da75e1d23da3a6c
## ひとつ先
https://qiita.com/w2mjra555/items/ccb049c5565e76c8a9a1
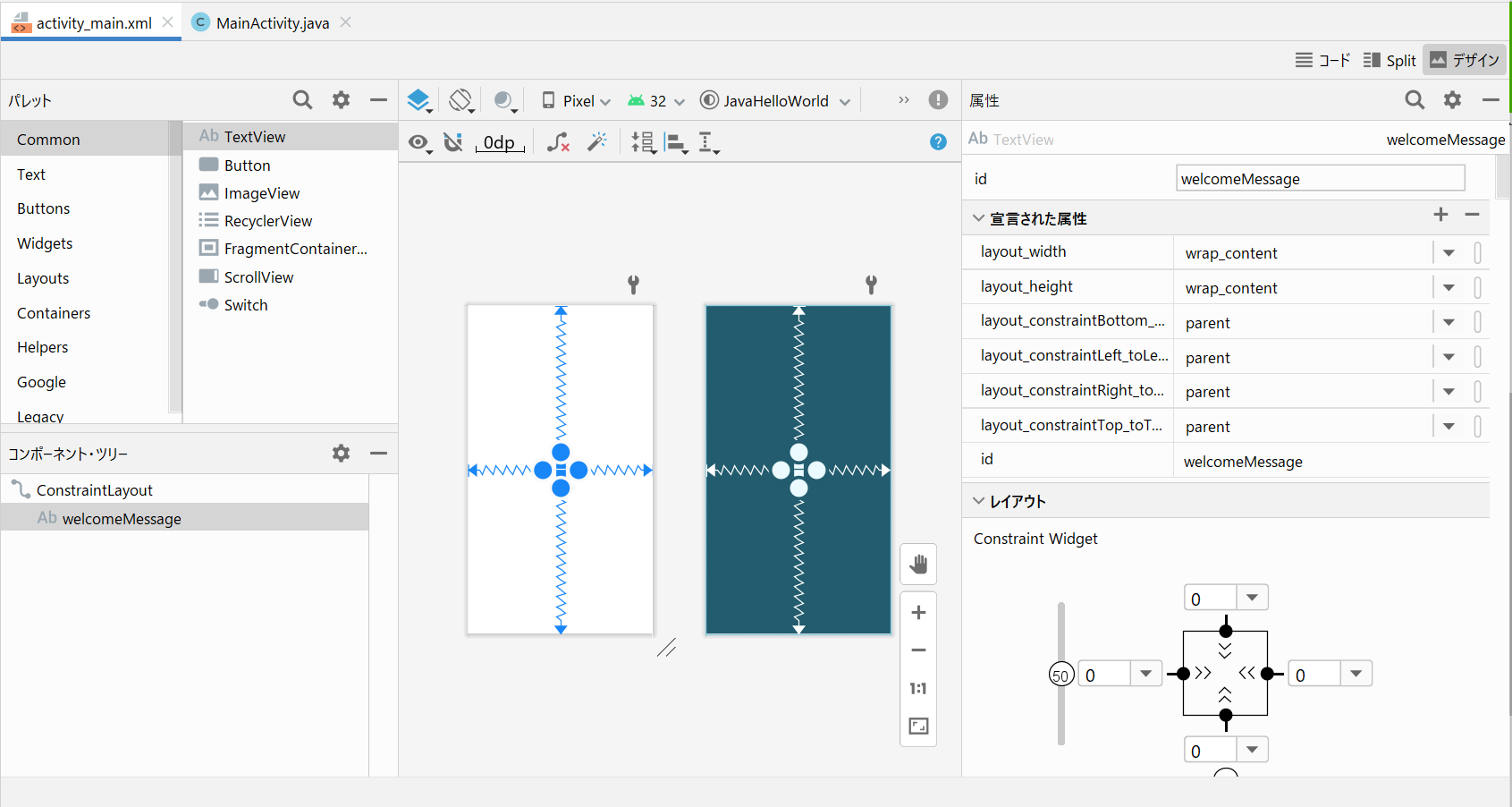
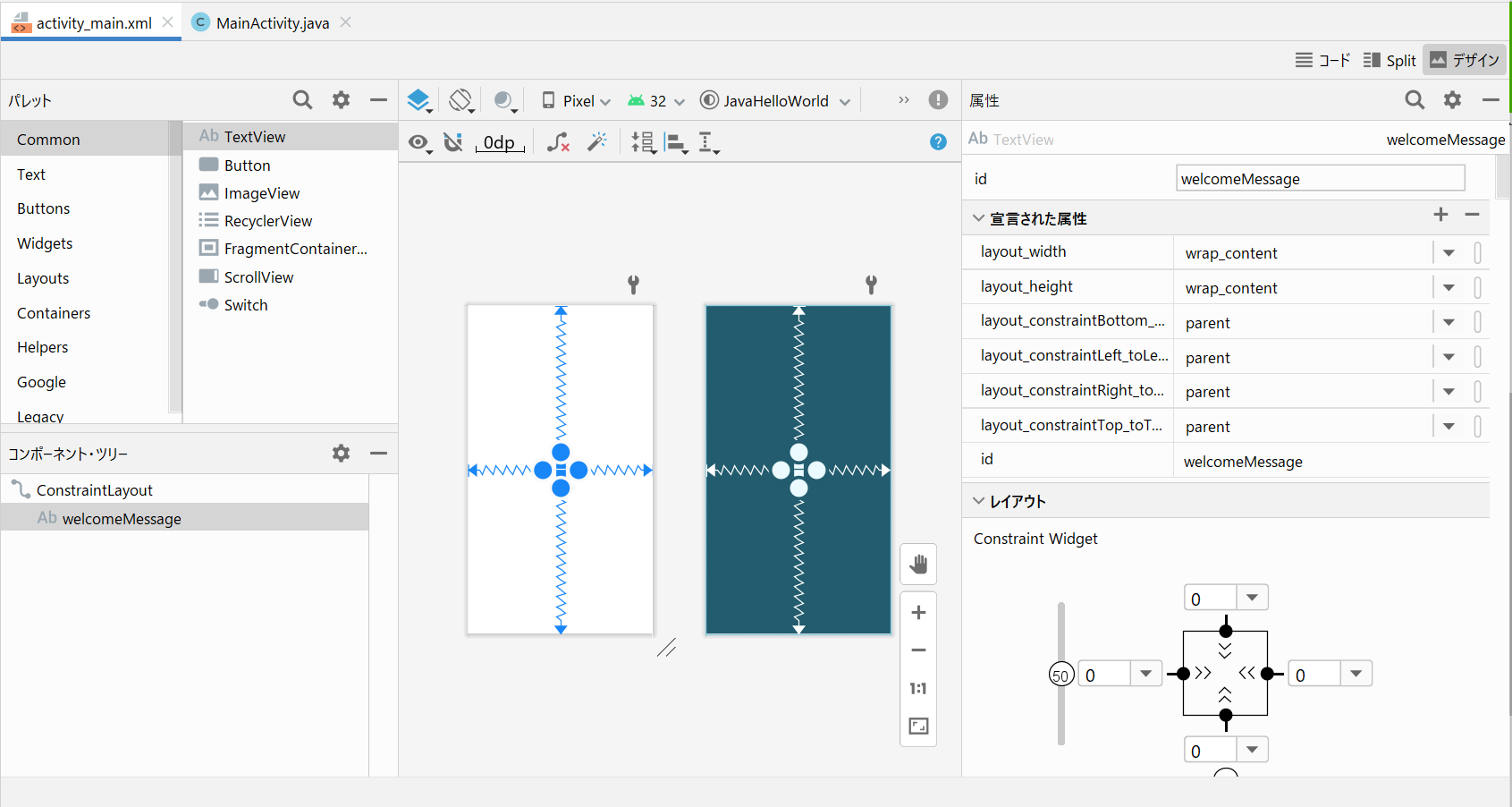
## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレ
Androidのビュー部品(6)Containersパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/c905fa364541dc0d6a0d
## ひとつ先
https://qiita.com/w2mjra555/items/fea8d7b0c1d3b353a6bc
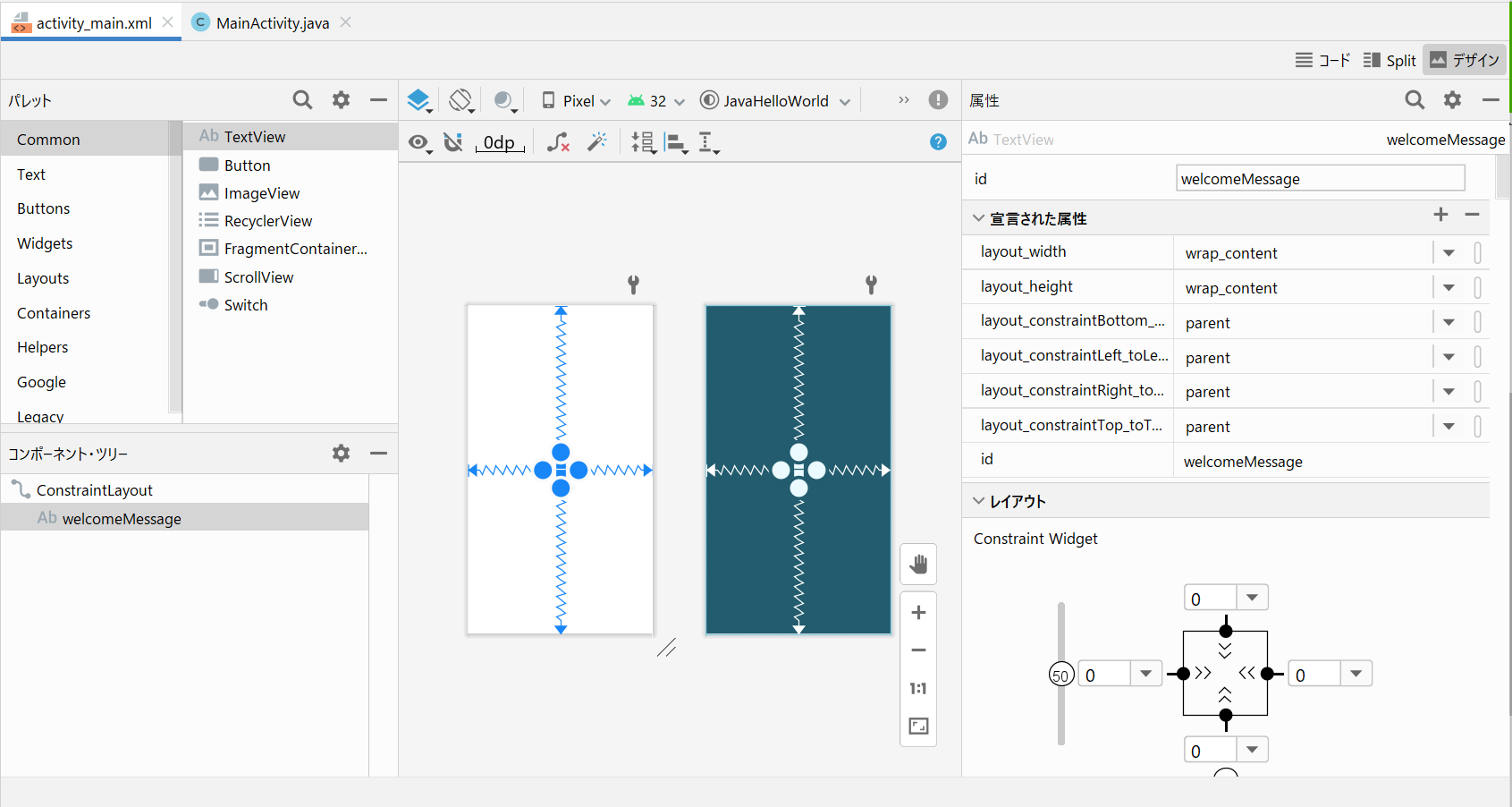
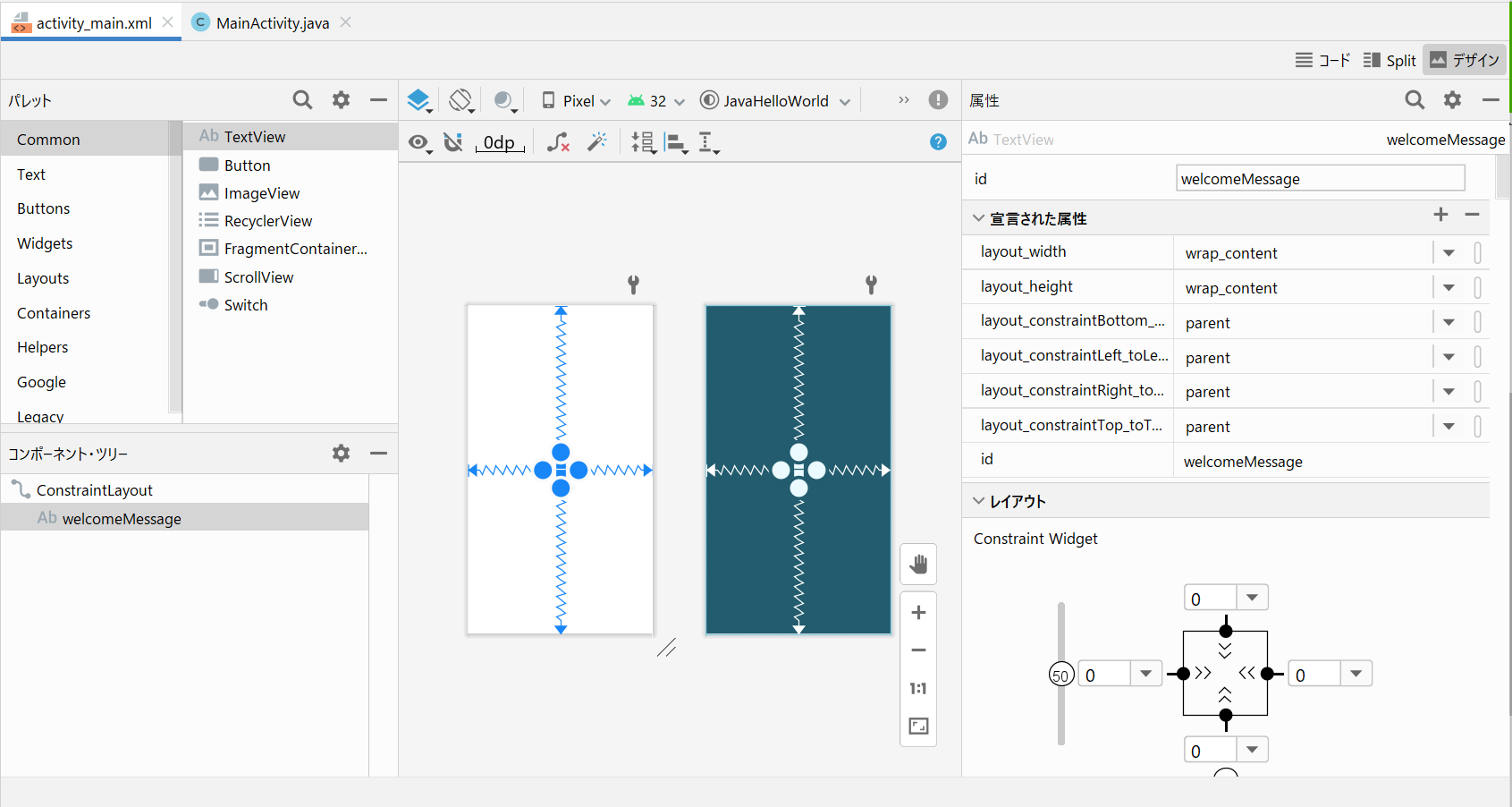
## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレ
Androidのビュー部品(5)Layoutsパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/47aee6e2b1be2a09fc54
## ひとつ先
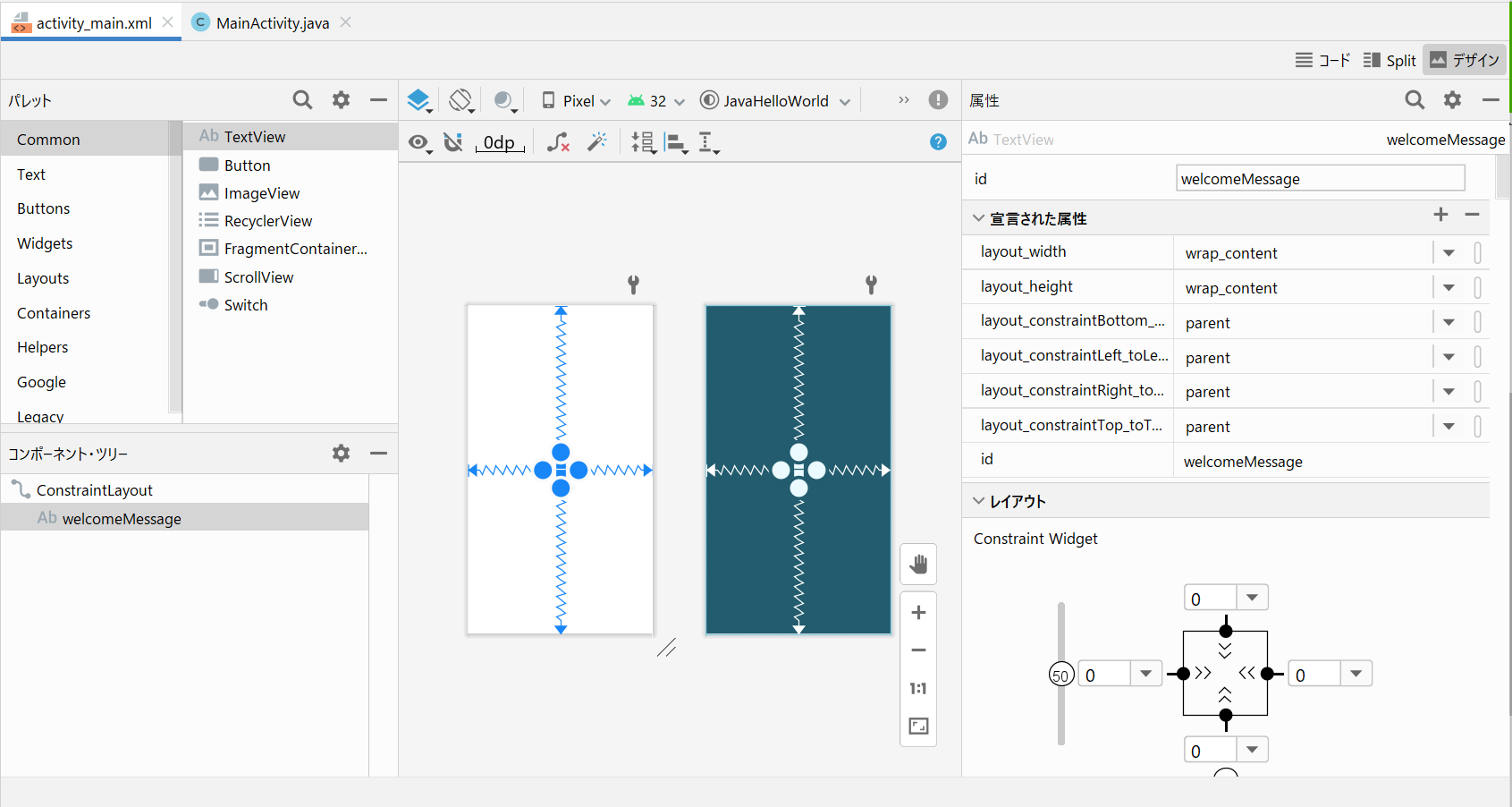
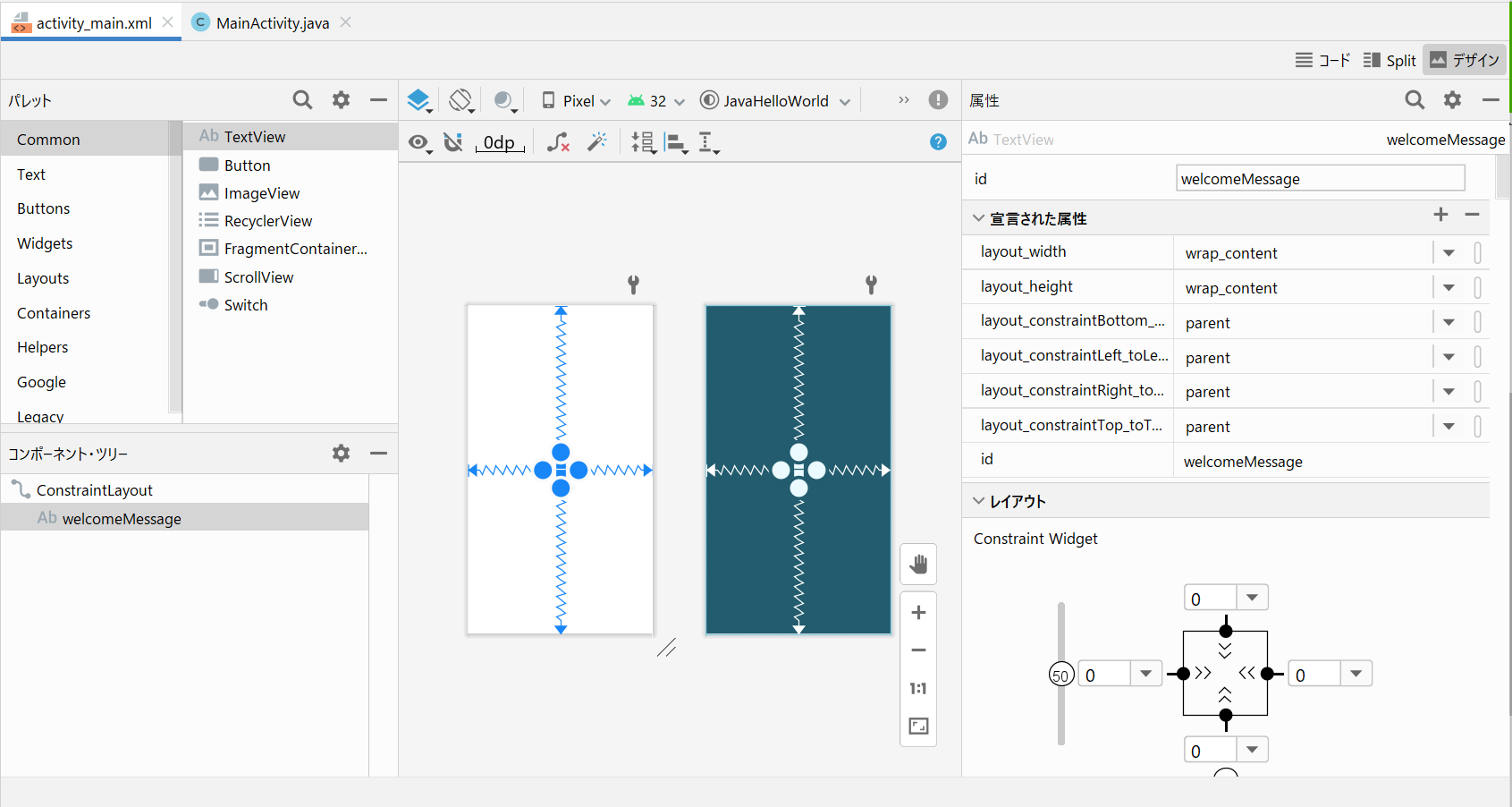
https://qiita.com/w2mjra555/items/1fe17da75e1d23da3a6c## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレッ
Androidのビュー部品(4)Widgetsパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/e87d10a64d2e32347aa2
## ひとつ先
https://qiita.com/w2mjra555/items/c905fa364541dc0d6a0d
## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレ
Androidのビュー部品(3)Buttonsパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/b7caea7ff5d1b506c73f
## ひとつ先
https://qiita.com/w2mjra555/items/47aee6e2b1be2a09fc54## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレ
Androidのビュー部品(2)Textパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/0e5bb3997bc1989a5ef5
## ひとつ先
https://qiita.com/w2mjra555/items/e87d10a64d2e32347aa2## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレッ
Androidアプリを開発する #2
# はじめに
* 今回も始めていきます.
前回の記事はこちらからhttps://qiita.com/sekkenn1102/items/0de90e952f6dee081d66
### 前回発覚した課題点に関して
* #1のおわりにで端末ごとに見え方が変わってしまう現象を調査しないと…という記載をしていた件に関して、Android 10 (API レベル 29)以降で端末側にダークテーマという設定が実装されたようです.これは端末側で一部アプリなどの見え方を暗くすることで、節電などの効果をもたらす機能のようですが、#0時点でアプリが初期設定であったため、バックグラウンドカラーを明示的に指定していなかったたことで、端末側でダークモード時のカラーが適応されたと思われます.
原因が特定できたのとレイアウトが崩れるわけではなさそうなので今回はいったん対応せずに進めます.https://developer.android.com/guide/topics/ui/look-and-feel/darktheme?hl=ja
# 登録画面の機能をつめていく
* 前回は登録画面のレイアウト配置
【Flutter】XcodeでCould not inspect the application package.というエラーと2日戦った話
掲題のエラーと戦い続け、とても単純な原因で休日を2日潰しました。
私及び読者が同じ轍を踏まないように戒めとして残しておきます。
※エラー原因が特殊だった可能性もあるので、あくまでも一例としてご理解ください。## 結論 (原因)
**pubspec.yml**のassetファイルのパス指定ミスが原因。
例
before: **lib/asset/aaa/image**
after : **asset/aaa/image**## 事象概要
– 半年ぶりに自分のアプリをアップデートしようと思い、各種プラグイン/Flutter/Gradle/Pod諸々全て最新に更新
– XcodeにてiOSの実機ビルドは成功するがインストール時に以下発生“`
DetailsUnable to install “Runner”
Domain: com.apple.dt.MobileDeviceErrorDomain
Code: -402653103
User Info: {
DVTErrorCreationDateKey = “2022-05-05 04:09:24 +0000
Androidのビュー部品(1)Commonパレット
# はじめに
Androidアプリの開発のために、パレットとビュー部品についての理解を整理します。
この記事で取り扱う環境は、Android Studio+Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/cdd838c2e11b76814c84
## ひとつ先
https://qiita.com/w2mjra555/items/b7caea7ff5d1b506c73f## 1.レイアウトファイル(activity_main.xml)
デザインビューで見るとこんなかんじです。
## 1.パレットとビュー部品
| No | パレッ
スクリーンショット(エビデンス)を簡単に
# [概要]
対象:Android
アプリ開発をしていると、テスト等で画面スクショのエビデンスを残すこともあると思います。
わざわざ、端末でスクリーンショットを取得して、Macに移すして、ファイル名を変更など、1ファイルにつきこの手順を実施してました。。。時間がかかる。。
なので、作業効率化!!!
そこで、今回は以下の要領でエビデンスを簡単に残す!
・Macから、端末のスクリーンショットを実行する
・Macから、実行したスクリーンショットを端末からMacに保存する# [作業]
以下が記述された、screencap.shファイルを用意する。
※ファイル名は好きに指定する。“`
#!/bin/sh#ファイル名指定
var1=”No1″#日/時間を指定
var2=`date “+_%Y_%m_%d_%H_%M_%S”`#拡張子を指定
var3=”.png”#スクリーンショットを実行する
adb shell screencap -p “/sdcard/$var1$var2$var3”#macに、スクリーンショットファイルを保存する。(第2引数に保存先のパスを指定)
Android Studio環境構築(7)KotlinでHello World
# はじめに
Androidアプリの開発のために、Android Studioの環境構築をします。
この記事で取り扱う環境は、Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/fca92fc46075f3a7a013
## ひとつ先
https://qiita.com/w2mjra555/items/0e5bb3997bc1989a5ef5## KotlinでHello World
## 1.Kotlinプロジェクトの作成
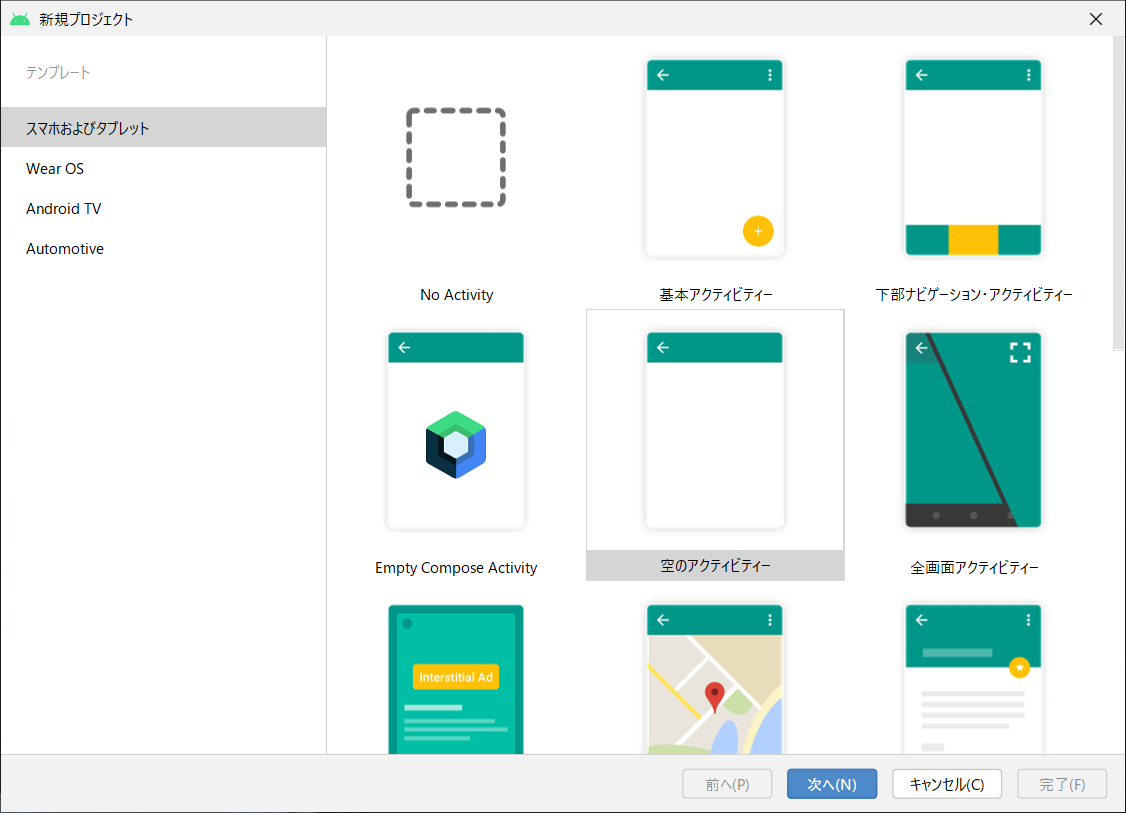
### 1.1.新規プロジェクト(テンプレート選択)
空のアクティビティを選択します。
### 1.2.
Android Studio環境構築(6)JavaでHello World
# はじめに
Androidアプリの開発のために、Android Studioの環境構築をします。
この記事で取り扱う環境は、Windows10です。:::note info
真新しい情報ではありません。体系立てて理解を整理するために、自分が理解しやすい枠組みでまとめるものです。
:::## ひとつ前
https://qiita.com/w2mjra555/items/e7d18bb43cf3b7da8cdb
## ひとつ先
https://qiita.com/w2mjra555/items/cdd838c2e11b76814c84
## JavaでHello World
## 1.Javaプロジェクトの作成
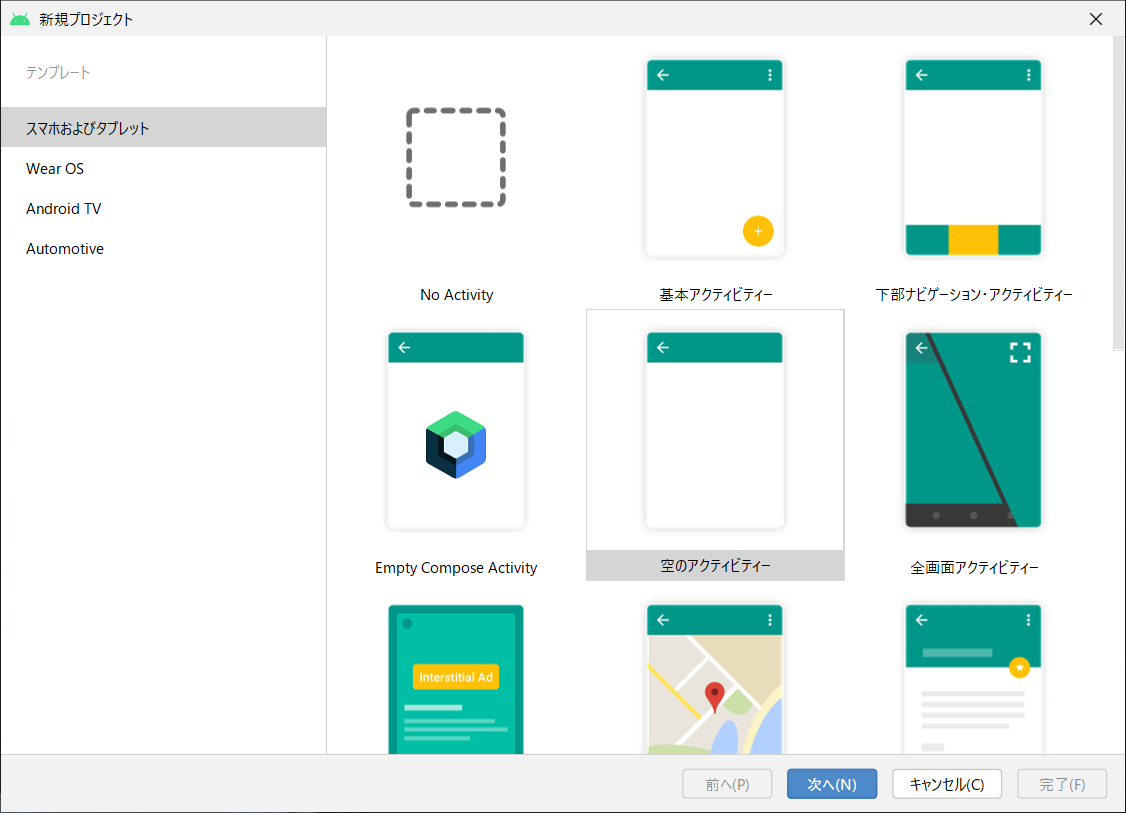
### 1.1.新規プロジェクト(テンプレート選択)
空のアクティビティを選択します。
### 1.2.新規プ
Galaxy Tab 10.1 (GT-P7510)に Android 8をインストールする
[前回のGoogle Nexus 7にAndroid 7をインストール](https://qiita.com/wf9a5m75/items/fba46c43c4265b5623c1)に続き、我が家に眠っていたGalaxy Tab 10.1 (Google IO Edition / p4wifi)にAndroid 8をインストールして、テスト機として復活させようと思います。
# Windows必須!
このGalaxy Tab 10.1 (p4wifi) は面倒なことに、OdinというWindowsのプログラムを使わないとRecoveryをインストールできません。
Macでも以前はJOdinを使ってできましたが、更新されていないため、現在はこのOdin一択になります。
(rootを取っていれば `dd`コマンドでも可能ですけど。)「Windowsとか持ってないよ!」というあなた。安心してください。
Microsoftが[Windows 10 試用版](https://www.microsoft.com/en-us/software-download/windows10ISO)を
Processing4でandroid11 実機デバッグ検証
# はじめに
Processing.orgが新しくなっていた。
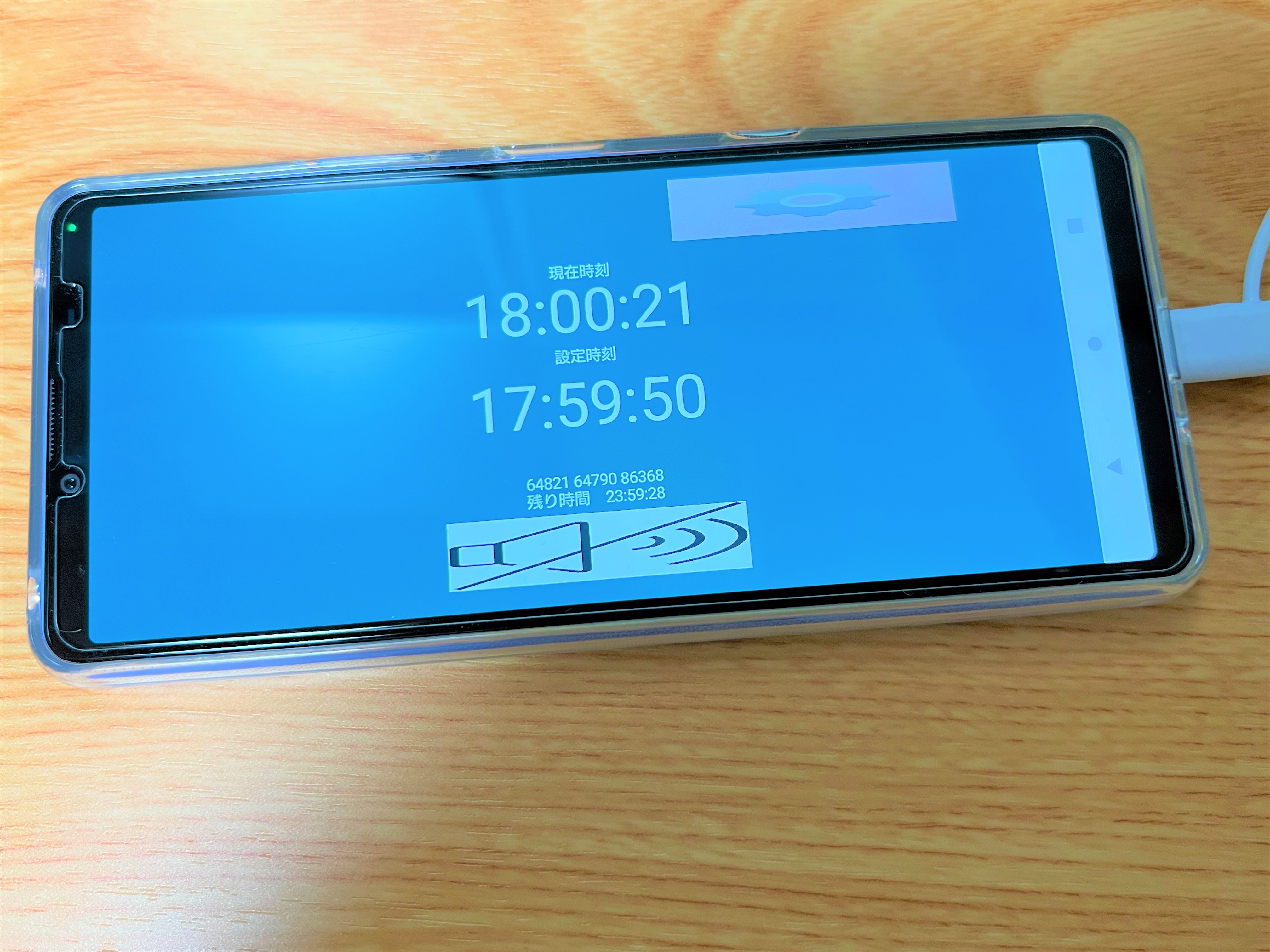
以前はProcessing3を利用していたが、android11 実機デバッグの動作検証する。# 結論
簡単に動く
# 環境
Windows 10
processing4.0b8
Xperia 10 III(android 11)
# 手順
## (1)processing4の導入
https://processing.org/downloadから「Windows〔Intel 64-bit〕」を選択。
processing-4.0b8-win









