- 1. 【Unity】iOSネイティブプラグイン開発を完全に理解する – サンプルコードをSwiftだけで完結出来るように置き換える
- 2. 【Swift】GitHubの言語カラーをすぐ使える拡張作った
- 3. 【iOS, Swift】CIFilterで点描してみた
- 4. [SwiftUI]住所から地図を表示
- 5. 【Swift】SPM関係でエラーが出た時の対処法
- 6. SwiftUI + MVVM + Firebase を利用して Twitter に似たアプリを開発した話
- 7. SwiftでMeCabを使う方法
- 8. 【Flutter】結局、url_launcherはどう実装すべきなのか。
- 9. 【SwiftUI】LazyVGrid内の画像を正方形にする【ワークアラウンド】
- 10. 【Swift】Storyboardを使わずにコードのみで実装する準備
- 11. 【SwiftUI】バナー広告の表示方法
- 12. SwiftUI を利用したアプリを1日で開発 〜 審査 〜 App Store で公開した話
- 13. 【iOS】Alertでradiobuttonを使った選択式の表示を出す
- 14. 【AdMob】スタートガイドを公式より詳細に書く
- 15. SwiftUIのGeometryReaderでレイアウトが崩れるときは
- 16. 【iOS】Navigation Barの背景色を変える
- 17. 【Xcode】リリース済みアプリで発生したクラッシュの原因を探る
- 18. fastlane経由でiOSアプリをFirebaseAppDistributionからテスト配信する時は、Rubyについて知っておくほうが良かった話
- 19. 【Swift】Windowの仕様変更が激しい
- 20. iPadのSwift Playgroundsだけでswift初心者の高校教師がアプリの開発に挑戦してみる <その2>
【Unity】iOSネイティブプラグイン開発を完全に理解する – サンプルコードをSwiftだけで完結出来るように置き換える
本編「[【Unity】iOSネイティブプラグイン開発を完全に理解する](https://qiita.com/mao_/items/5b33c90e533a538570b8)」の**追記記事**です。
[記事中での用語や略称](https://qiita.com/mao_/items/5b33c90e533a538570b8#%E8%A8%98%E4%BA%8B%E4%B8%AD%E3%81%A7%E8%A7%A3%E8%AA%AC%E3%81%99%E3%82%8B%E8%A8%80%E8%AA%9E%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6)についてはそのまま本編に倣う形とし、記事の内容自体もある程度は本編を読み進めているのを前提に記載していきます。—
先日辺りに @fuziki さんが書かれた以下の記事を試す機会があり、実際に自分がObjC++で実装したiOSネイティブプラグインを書き直してみた所、 **「ほんまにSwiftだけで完結できるやんけ…」** となったので、遅ればせながらも[本編](https://qiita.com/mao_
【Swift】GitHubの言語カラーをすぐ使える拡張作った
# はじめに
GitHubには言語によって色が割り振られています。そんな言語カラーを言語名を指定するだけで再現できる拡張を作成したので共有します。
# UIColor
“`swift
import UIKitpublic extension UIColor {
convenience init(language: String) {
switch language {
case “1C Enterprise”:
self.init(red: 0.5058823529411764, green: 0.2980392156862745, blue: 0.8, alpha: 1.0)
case “4D”:
self.init(red: 0.0, green: 0.25882352941176473, blue: 0.5372549019607843, alpha: 1.0)
case “ABAP”:
self.init(red: 0.90
【iOS, Swift】CIFilterで点描してみた
## 環境
* Xcode:13.3.1
* Swift:5.6## 点描のソースコード例
点描するには、CIFilterの「CIPointillize」を使う
“`swift
class SampleViewController: UIViewController {@IBOutlet weak var testDisplayImage: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()// AssetsにDummyって名前の適当な画像を置く
let dummyImage = UIImage(named: “Dummy”)!
let pointillizeImage = addPointillizeEffect(for: dummyImage)
self.testDisplayImage.image = pointillizeImage
}func addPointi
[SwiftUI]住所から地図を表示
## コード
住所から緯度・経度を取得し、その緯度・経度を基に地図を表示する処理を実装
※ プレビュー で `東京都千代田区千代田` の地図を表示している“`Swift
import SwiftUI
import MapKitstruct MapView: View {
let address: String
@State private var map = MKCoordinateRegion()var body: some View {
VStack {
Map(coordinateRegion: $map)
.onAppear {
self.getLocation
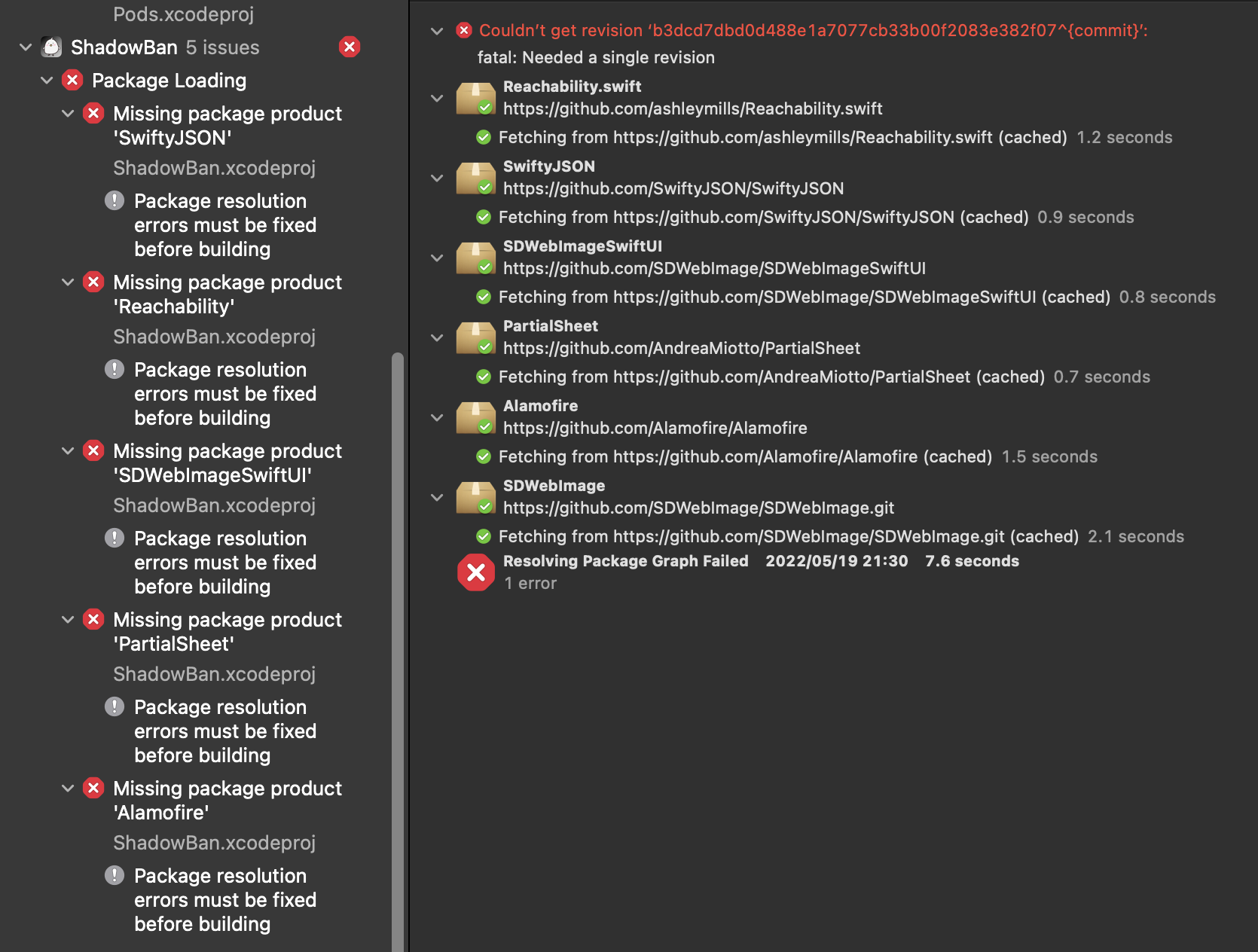
【Swift】SPM関係でエラーが出た時の対処法
SPMのエラーは何も変更してないのに突然発生します。
かなりの恐怖体験です。
いまSPMのエラーで泣きそうになってる君に対処法を伝授します。
# 対処法
Xcodeのメニューから「File」を選択します。
①「Packages」を選択します。
②「Update to Latest Package Versions」を選択します。
 を 6.0.20 -> 6.1.2 にアップしたところ `launch` と `canLaunch` が Deprecated になっていたため書き直したが、挙動が変わったため修正。
#### 元のコード
“`dart
await canLaunch(“アプリのカスタムURLスキーム”)
? await launch(“アプリのカスタムURLスキーム”)
: await launch(“ウェブのURL”);
“`このコードに問題があったことは認識していて、Androidの場合、特定のアプリにおいては想定している経路では処理されていない。
`twitter` などのURLスキームはアプリをインストールして必要な設定をしても `canLaunch` が _false_ を返してくる場合があり、ウェブブラウザでURLを起動される。
結果的に、ディープリンクとしてサポートしているアプリが起動されていた。そのため、`canLaunch` を使用せ
【SwiftUI】LazyVGrid内の画像を正方形にする【ワークアラウンド】
## 1. はじめに
[@tsuzuki817](https://twitter.com/tsuzuki817)です?
SwiftUIでLazyVGrid内の画像を正方形として表示するまでに時間がかかってしまったのでシェアしておきます。| 項番 | ページ内リンク |
|:—-:|:————-|
| 1 | [1. はじめに](#1-はじめに) |
| 2 | [2. 個々の大きさがバラバラになる](#2-個々の大きさがバラバラになる) |
| 3 | [3. アスペクト比がおかしくなる](#3-アスペクト比がおかしくなる) |
| 4 | [4. うまくいった方法](#4-うまくいった方法) |
| 5 | [5. 参考](#5-参考) |## 2. 個々の大きさがバラバラになる
以下の方法で実装すると、大きさがバラバラになり不採用“`swift
LazyVGrid(
columns: Array(repeating: .init(.flexible()), count: 3),
alignment: .cen
【Swift】Storyboardを使わずにコードのみで実装する準備
# はじめに
たぶんUIKitを使っている人からしたら当たり前の事なのかもしれないですが、
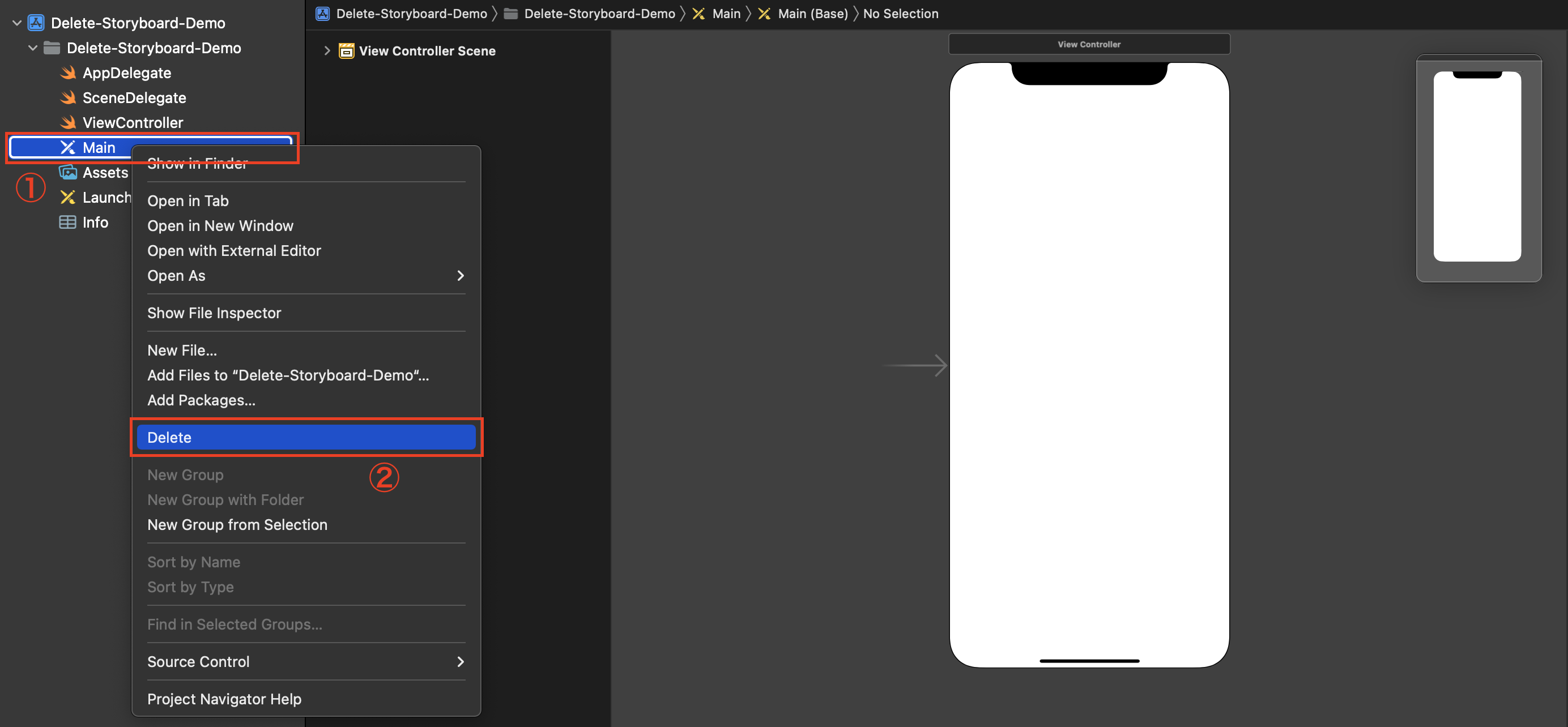
私はUIKit初心者で毎回忘れるので自分用に書き残しておきます。# Storyboardを削除
「Main」を右クリックして「Delete」を選択
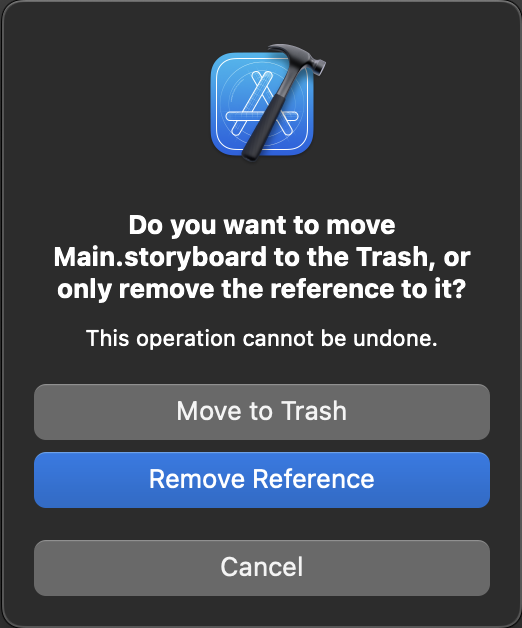
Move to Trashを選択

|Move to Trash|Remove Reference|
|-|-|
|完全に削除
(ファイルからも消える)|見た目だけ削
【SwiftUI】バナー広告の表示方法
第1部: [リワード広告](https://qiita.com/SNQ-2001/items/253173abefc6f90f86ea)
第2部: [インタースティシャル広告](https://qiita.com/SNQ-2001/items/5590a55324c39582a9ef)
第3部: [ネイティブ広告](https://qiita.com/SNQ-2001/items/7151fdcb8e9f8c2c42c2)
第4部: [バナー広告](https://qiita.com/SNQ-2001/items/9bf389475cb5995469a0) ← イマココ# はじめに
AdMob広告シリーズ第3部です
今回は[バナー広告](https://developers.google.com/admob/ios/banner?hl=ja)です。# 実装準備
実装の前に[スタートガイド](https://developers.google.com/admob/ios/quick-start?hl=ja)に記載してある事を行います①: Mobile Ads SDK のインポ
SwiftUI を利用したアプリを1日で開発 〜 審査 〜 App Store で公開した話
## この記事の内容(要約)
– SwiftUI を利用して 1日でアプリを開発し、審査に提出し、App Store で公開した
– 開発〜審査への提出〜公開を一気通貫にやったことで、自信につながった
– ポートフォリオとしてアプリを開発する場合は、凝ったアプリよりも機能が少なくても他の人も役立つアプリを短期間で開発した方が良いと感じた## この記事を書いた人の特徴
– 2011年 大阪教育大学卒(文系・全くプログラミングの知識なし)
– 2018年 エンジニアとして働き始める
– 2020年 〜 20221年 iOS アプリ開発業務に従事## アプリの概要
### 郵便番号から住所を検索するアプリ
https://apps.apple.com/jp/app/searchzipcode/id1624355640
【iOS】Alertでradiobuttonを使った選択式の表示を出す
# はじめに
フィルター等をかけたい時にradiobuttonを使った選択式のViewを作る必要があり作成しました。
独自のViewを作ればどうとでも作れますが、
なるべくiOSのフレームワーク内で作成した方が統一感が出ると思いAlert内で作成しました。基本的にはAlert内に独自で作ったViewをaddSubviewするだけです。
# 開発環境
+ iOS 15.2
+ Xcode 13.3.1
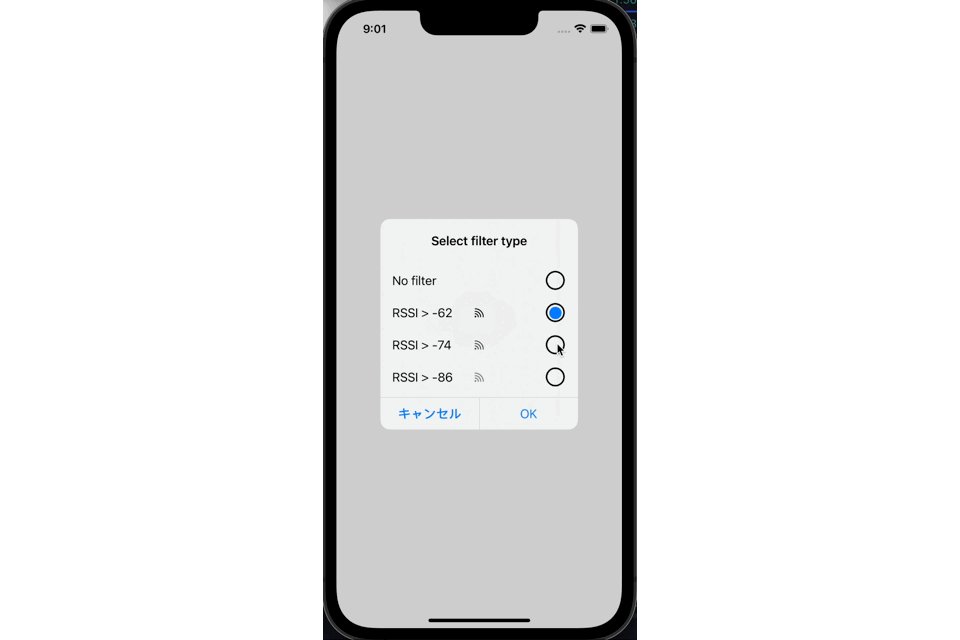
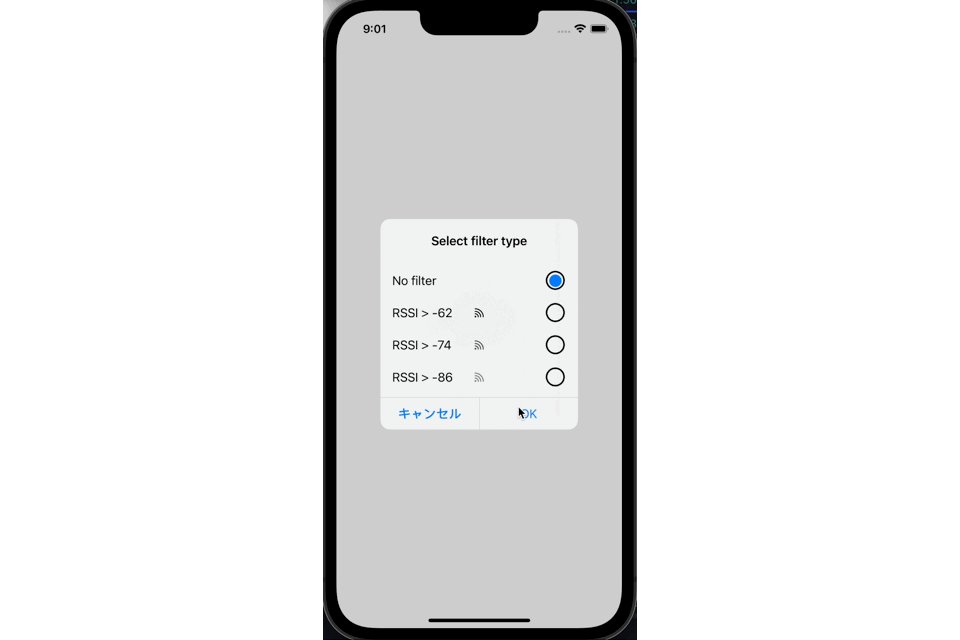
+ Swift 5.6# 完成画面
以下のようにAlert内で選択出来るようなradiobuttonを配置します。
どれかひとつしか選択出来ないようにします。
# 構成
+ Alert内のViewに独自に作ったViewをAddsubviewします。
+ 独自に作るViewはUITableViewです。
+ ra
【AdMob】スタートガイドを公式より詳細に書く
# はじめに
https://developers.google.com/admob/ios/quick-start?hl=jaドキュメントを読むのが慣れてない人用です。
画像付きでわかりやすく説明したつもりです。
分からないことがあれば[こちら](https://twitter.com/_SNQ)にDMください。# Mobile Ads SDK をインポートする
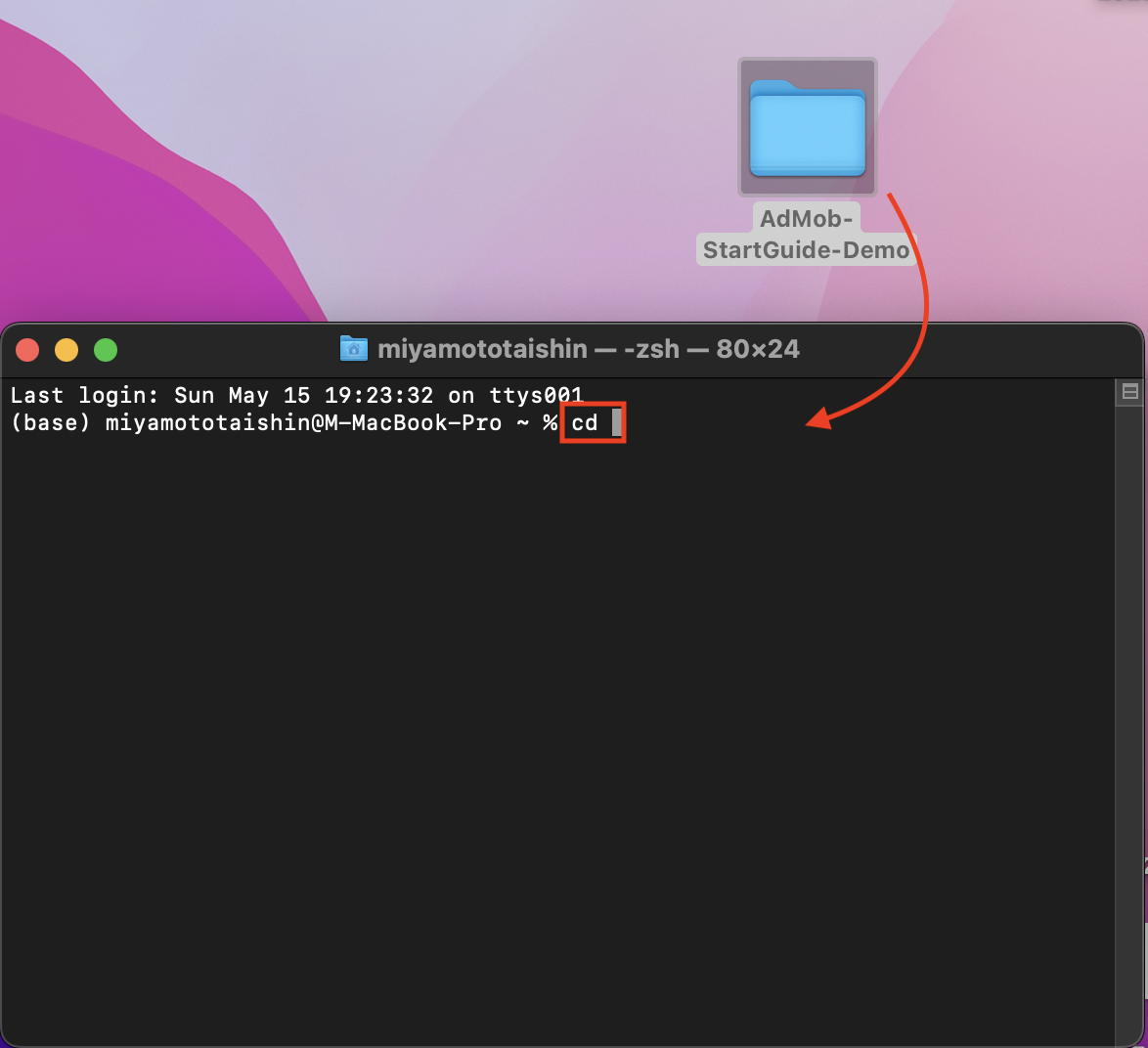
公式から推奨されているCocoaPodsのみ紹介します。最初にディレクトリを移動します。
“`
cd ファイルパス
“`


ChildView()
}
.onPreferenceChange(SizePreferenceKey.self) {
size = $0
}
}
}struct ChildView: View {
var body: some View {
Text(“Message”)
.background(GeometryRe
【iOS】Navigation Barの背景色を変える
# はじめに
いっつも忘れてググることになるので忘れないようにメモです。# navigationBarのbackgroundColorではダメ
毎回以下のように書いてしまいます。
“`swift
navigationController?.navigationBar.backgroundColor = .systemBlue
“`ですがそれだけだと本当にNavigationBarの部分しか色が変わりません。

# UINavigationBarAppearanceを使いましょう。
iOS13から追加されたUINavigationBarAppearanceでNavigationの装飾を行います。
“`swift
//UINavigationBarAppearanceをインスタンス化
let appearance = UINav
【Xcode】リリース済みアプリで発生したクラッシュの原因を探る
# はじめに
リリース済みのアプリでユーザーからクラッシュ報告が来ても、こちらで再現できないと原因が分からないので修正のしようがありません。
クラッシュログを送ってもらってシンボル化して読めるようにするなどの記事がありましたが難しくてよくわかりませんでした。
そんな中いい方法を見つけたので書き残しておきます。# 方法
メニューバーの「Window」を選択

「Organizer」を選択

①アプリを選択
②「
fastlane経由でiOSアプリをFirebaseAppDistributionからテスト配信する時は、Rubyについて知っておくほうが良かった話
# はじめに
こんにちは、iOSエンジニアの [dayossi](https://twitter.com/dayossi) です。家族が幸せになれるサービスを提供したいと思って、
[HaloHalo](https://hallo-hallo.sakura.ne.jp/home/)という家族日記アプリをリリースしています。今回は、Firebaseが提供しているアプリのテスト配布ツール`Firebase App Distribution`を
fastlaneから呼び出して、テスト配布を自動化する中で詰まった点を共有いたします。fastlaneがRubyで構成されているにもかかわらず
私はRubyでの開発は全くやったことがないので、
ほぼ手探り状態でfastlaneを試しました。。先人の方々の叡智を参考に
なんとかfastlaneを実行してipaファイルをビルドできる状態まで辿り着きましたが肝心のFirebase App Distributionへデプロイできず、
かなり詰まりました。同じような境遇で悩まれている方の参考になりましたら幸いです。
## 前提
以下の
【Swift】Windowの仕様変更が激しい
# 警告文を消したい
“`
‘keyWindow’ was deprecated in iOS 13.0: Should not be used for applications that support multiple scenes as it returns a key window across all connected scenes
“`
“`
‘windows’ was deprecated in iOS 15.0: Use UIWindowScene.windows on a relevant window scene instead
“`
# iOS13以前

“`Swift
UIApplication.shared.keyWindow?.rootViewControll
iPadのSwift Playgroundsだけでswift初心者の高校教師がアプリの開発に挑戦してみる <その2>
https://qiita.com/kerikerijy/items/38ddbc93ae62c84351b8
# Swift Playgroundsとの出会い
実は、私がSwift Playgroundsだけでアプリの開発に挑戦してみようと思ったのは、Appleが提供しているApple Teacherというプログラムを受講したことがきっかけです。
私にとって、とても有用な学びとなったので、簡単に紹介しておきます。
## Apple Teacherについて
https://appleteacher.apple.com/
Apple Teacherは、指導と学習にiPadなどのApple製品を組み込んでいる教員を支援するラーニングプログラムです。もちろん、無料です!Appleのすごいところは、このような質の高いプログラムが無料で提供されているというところだと思います。
https://www.apple.com/jp/education/giga/
私は、Appleが日本のGIGAスクール構想にとても前向きに参入しているという印象を持っています。もちろん、企業なのでAp











