- 1. [Kotlin]data classにおけるコンストラクタとイニシャライザを使い分ける
- 2. LazyRowでSwipe Refresh
- 3. 【Android】Android12のスプラッシュスクリーン後にツールバーが二重表示される問題
- 4. 大規模AndroidアプリのDIをKoinからHiltへ移行する
- 5. PopupWindow + RecyclerView + NavigationComponentを組み合わせる際の注意点(備忘録)
- 6. Androidアプリを開発する #3(画面遷移)
- 7. 【Android】個人的によく使うアノテーションについてのメモ
- 8. 【Android】RecyclerViewの超基本
- 9. 【Android】覚えておくと便利なExtension:Part3
- 10. フレッツ光をAndroid USBデザリングにしてみた
- 11. MotionLayoutの例を試してみる(キーフレームの循環)
- 12. 【Kotlin】RoomでDateを扱う方法(ついでにSimpleDateFormatを使って表示)
- 13. コルーチンの基礎
- 14. 【Google/IO 2022】忙しい人のための「What’s new in app performance」
- 15. Flutter開発環境構築メモ
- 16. MaterialButtonのthemeとか調べたことまとめ
- 17. Jetpack Compose をざっくりシバいてみた
- 18. Flutterで作った簡単なメモアプリのソース公開
- 19. アプリリンクとディープリンクの違い
- 20. 【Android Studio】RenderScriptが非推奨になったのでその対応策
[Kotlin]data classにおけるコンストラクタとイニシャライザを使い分ける
kotlinのdata classで定義するプロパティと、コンストラクタ引数を変えたい場面がある場合に、コンストラクタとイニシャライザを使い分けて実現する方法について記載していきたいと思います。
ちょっと何を言っているか分からないですが以下の例を見てもらえると分かると思います。
# [おさらい] data classとは
data classを作成する場合、コンストラクタにプロパティを定義する事でパラメータへのゲッターやセッターなどを自動で定義してくれました。
“`Addition.kt
data class Addition(val paramA: Int, val paramB: Int, val result: Int)
“`
paramAとparamBの足し算の結果をresultとして持ちたいので、このクラスをインスタンス化しようとすると
“`
val addition = Addition(85, 23, 108)
val resStr = addition.result.toString() // resStrは108
“`
となります。
ですが、これだと結果も自分
LazyRowでSwipe Refresh
LazyRowでSwipe refreshを実装した際のメモです。
バージョンは以下
Jetpack compose 1.1.1
accompanist Swipe Refresh 0.23.1# Swipe Refresh for Jetpack Compose
[accompanist](https://google.github.io/accompanist/swiperefresh/)にはJetpack composeでSwipe Refreshを実装するためのcomposableが用意されています。“`SwipeRefresh.kt
@Composable
fun SwipeRefresh(
state: SwipeRefreshState,
onRefresh: () -> Unit,
modifier: Modifier = Modifier,
swipeEnabled: Boolean = true,
refreshTriggerDistance: Dp = 80.dp,
indicatorAlignment
【Android】Android12のスプラッシュスクリーン後にツールバーが二重表示される問題
### 問題
Android12からスプラッシュスクリーンが標準実装されましたが、適当に対応したところAndroid12でのみツールバーが二重に表示されてしまったため解決策を残しておきます。
そもそも二重に表示されること自体殆ど無いと思いますが、テーマをActivity内からSetTheme()で切り替えたりしてる場合にこの問題が発生するようです。### 解決策
“`kotlin:StartActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
// val splashScreen = installSplashScreen() <-これを消すだけ setTheme(R.style.MainTheme)// ここでテーマを切り替える(今回は固定) super.onCreate(savedInstanceState) val toolbar = findViewById(R.id.toolbar)
大規模AndroidアプリのDIをKoinからHiltへ移行する
## はじめに
with で Android エンジニアをしている 石田 です。with の Android 版アプリ (以下、with-android) では長らく DI ライブラリとして [Koin](https://insert-koin.io/) を採用してきましたが、先日 1~2か月かけて [Hilt](https://developer.android.com/training/dependency-injection/hilt-android?hl=ja) に完全移行しました(頑張りました)。本記事では移行方法について紹介します。
:::note warn
**本記事での約束*** Hilt + Dagger 2 を1つのライブラリと見なして単に Hilt と呼びます。
* Android/Fragment/Service といったクラスを Android クラス と呼びます。
:::## Koin と Hilt
[Koin](https://insert-koin.io/) は オープンソースの DI ライブラリで、手軽に導入できることが特徴です。Gi
PopupWindow + RecyclerView + NavigationComponentを組み合わせる際の注意点(備忘録)
# PopupWindow + RecyclerView + NavigationComponentを組み合わせる際の注意点(備忘録)
`RecyclerView` のItemとして`PopupWindow`を表示するとき、`PopupWindow`を表示したまま`NavigationComponent`で画面遷移をしようとすると`PopupWindow`が表示されたまま、取り残されたような表示になって対応が面倒だったので忘れないように対策をメモしておきます。
>The popup window is a floating container that appears on top of the current activity.
公式ではこう説明されているのですが、どうやら`PopupWindow`は最前面に表示されるみたい?
画面タップで消えるっちゃあ消えるんですが、うっかり`PopupWindow`の中身を押してしまうと`NavigationComponent`のdestination errorになってしまうため、対策することに。
`RecyclerView`のIte
Androidアプリを開発する #3(画面遷移)
# はじめに
今回は画面遷移の部分を作成していきます。前回の記事はこちらからhttps://qiita.com/sekkenn1102/items/16fcf2a040378e1c27a4
# 画面を遷移させる
### 画面を遷移させる前に
* 前回までMainActivityファイルに登録画面、ListActivityに初期画面を作成してきましたが、
登録画面のActivity名がMainなのは少しおかしいので、
MainActivity.kt → SubmitActivity.kt
activity_main.xml → activity_submit.xml
にリファクタリングしています.### 遷移部分を作っていく
* 画面を遷移させるには遷移させるボタンがあるxmlファイルに対応する名前のkotlinファイルを編集していきます.今回の場合は、activity_list.xmlファイル内にある「+」ボタンを押すとactivity_submit.xmlへ遷移する予定なので、ListActivity.ktのファイルを編集していきます.コメントで記述している通り、crea
【Android】個人的によく使うアノテーションについてのメモ
# はじめに
最近個人的にアノテーションの意味について、調べたのものを個人用のメモとして記事に残します>アノテーションとは、「注釈」を意味する語であり、とりわけIT用語としては「特定のデータに対して情報タグ(メタデータ)を付加する」という意味で用いられる言葉である。
# アノテーション表
※”@”をつけるとアドレス認識になってしまうので省略
|アノテーション|意味|
|:—|:—|
|propaty|どんなものかを表す情報|
| param |パラメータの説明|
| HiltViewModel|HiltによるViewModelの注入を有効にする|
| Inject |クラスのインスタンスの作成方法を Dagger に伝えます|
|Serializable|シリアライズ可能にする,バイト配列に変換できます|
|Parcelize|Parcelable を簡単に実装する,インスタンスがシリアライズ化される|# さいごに
何度か目にしたものから優先して調べてみましたが、それぞれにちゃんと意味や機能があり
コードの理解力が増した気がします
今後も気になったアノテーションを
【Android】RecyclerViewの超基本
# はじめに
よくリスト表示で使われるRecyclerView。
Android始めたての時はなかなか基本的な使い方がわからず困った記憶があるので、改めて初心にかえって基本的な実装方法を記してみたいと思います。
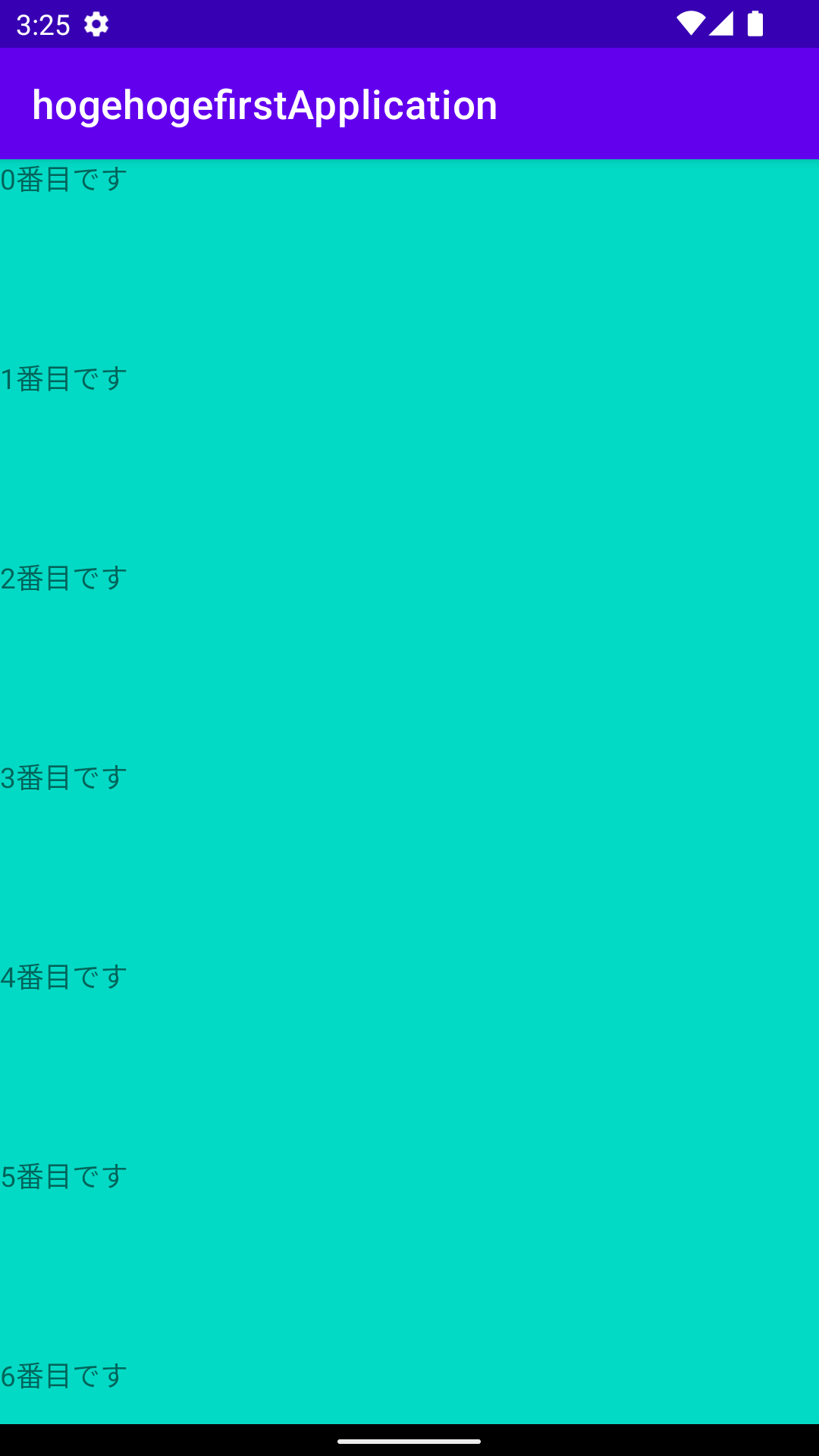
間違いや気になる点がありましたらお気軽にコメント頂けますと幸いです。# 完成形
こんな感じのシンプルなリストをRecyclerViewで作っていきたいと思います。
# 実行環境
| 項目 | 情報 |
| —— | —————————- |
| PC | MacBook Pro (14-inch,2021) |
| CPU | Apple M1 Pro 10-core
【Android】覚えておくと便利なExtension:Part3
# はじめに
何かしらの機能で必ず使用するExtensionですが、毎度実装している便利なExtensionを備忘録的に残しておこうと思います。# その1
“`
fun Context.shareMessage(text: String, subject: String = “”): Boolean {
val intent = Intent()
intent.type = “text/plain”
intent.putExtra(EXTRA_SUBJECT, subject)
intent.putExtra(EXTRA_TEXT, text)
try {
startActivity(createChooser(intent, null))
return true
} catch (e: ActivityNotFoundException) {
return false
}
}
“`
上記は特定のメッセージなどを他サービスを通して送付したい場合などに使用する拡張関数です。
こ
フレッツ光をAndroid USBデザリングにしてみた
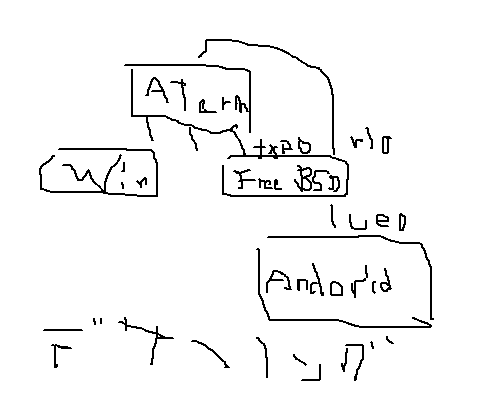
フレッツ光を解約してしまったので、ネット接続がなくなり不便なのでAndroidのデザリングを使ってネットアクセスできるようにしてみた。

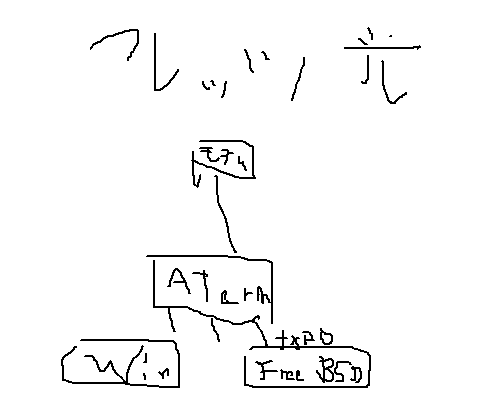
元の構成を変えるのは面倒なので、インターネットの口をFreeBSDのブリッジでインターフェース間をL2のスルーで設定することにした。

AtermはWifiを使っているのでノーマルで、PPOEの設定になっていたものをローカルルーターに変更します。
FreeBSDはi386の12.3RでマシンはPen IIIのValueStarです。PCIにfxpとUSB 2.0のボードが
MotionLayoutの例を試してみる(キーフレームの循環)
前回はキーフレームの補間をやりました。
[キーフレームの補間](https://qiita.com/yuta317/items/f27a553603a3e179e5fa)
# 公式リファレンス
https://developer.android.com/training/constraint-layout/motionlayout/examples?hl=jahttps://developer.android.com/training/constraint-layout/motionlayout/ref?hl=ja
リンク先に公式サンプルがあります。
[キーフレームの循環](https://developer.android.com/training/constraint-layout/motionlayout/examples?hl=ja#keyframe_cycle)“`
【Kotlin】RoomでDateを扱う方法(ついでにSimpleDateFormatを使って表示)
RoomでDate型を扱うときにコツがいるのを知ったのでそれをまとめていきます(ちなみに、めっちゃ簡単でした)
## この記事で分かること
– RoomでDate型を使用する方法
– 日本時間に合わせ、「2022/05/22(日)」のようなスタイルでDateを表示する方法## 実際にやってみる
このようなメモアプリの一覧画面で実際に説明していこうと思います。
※コードは必要な部分だけを取り上げていきます。
### Before
以下のように作成日時を `Date` 型で持つようなMemoエンティティを作成したところ、動きませんでした…。どうやらRoomでは `Date` をそのまま扱えないようです。
“` kotlin:Memo.kt
@Entity(tableName = “me
コルーチンの基礎
※ソース記事は[こちら](https://kotlinlang.org/docs/coroutines-basics.html)
この章では、基礎的なコルーチンの概要を範囲としている。
# 初めてのコルーチン
コルーチンは、中断可能な計算結果のインスタンスである。それはコードのブロックを、コードの残りと並列に動作させるという意味で、概念的にはスレッドに近い。しかし、コルーチンは特定のスレッドに結びついていない。あるスレッドで、実行を一時中断し、他のスレッドで再開することが可能である。
コルーチンは軽量なスレッドとして考えることができるが、現実の使い方において、スレッドとはかなり異なる、多くの重要な点が存在する。
初めての動作するコルーチンとして次のコードを実行してみる。
“`Kotlin
import kotlinx.coroutines.*fun main() = runBlocking { // thisはCoroutineScope
launch { // 新しいコルーチンを起動して続行する
delay(1000L) // 1秒間ノンブロッキングな遅
【Google/IO 2022】忙しい人のための「What’s new in app performance」
## はじめに
Google I/Oの [What’s new in app performance](https://www.youtube.com/watch?v=DYdHLqLVspY&t=12s)の要点をまとめます。Androidフレームワークの改善のパートは割愛しておりますのでご了承ください。
## 01 ツール
### Android Studio Profiler / Perfetto
– Android StduioのProfilerでトレースできる
– それを保存しチームに共有することもできる
– またPerfettoを使用することで、Android Studioがなくても詳細に分析できる。
– 相互運用可能。Profilerでトレースした内容は、Perfettoでも開ける### Android Vitals
– Google PlayConsoleの一部
– 実際にデバイスを使用してくれている人のさまざまなパフォーマンスを情報を確認できるのがメリット## 02 アプリの起
Flutter開発環境構築メモ
## 前提
* Flutterの開発環境を構築した際のメモです。(2022/05/21時点)
* 使用しているPCのOSは Windows 10 Home
* PCのプロセッサは AMD Ryzen 7## Flutter のインストール
* [Flutter](https://docs.flutter.dev/get-started/install) の公式サイトから Windows を選択し、「flutter_windows_3.0.1-stable.zip」を選択してダウンロード
* 「flutter_windows_3.0.1-stable.zip」を解凍し、任意の場所に置いておく(今回は C:\Users\UserName\Flutter\flutter_windows_3.0.1-stable に配置)
* 「環境変数の編集」から、変数:Path、値:C:\Users\UserName\Flutter\flutter_windows_3.0.1-stable\flutter\bin を設定する
* コマンドプロンプトから、Flutterのパスが正しく設定されていること
MaterialButtonのthemeとか調べたことまとめ
MaterialButtonについ調べたことメモ。
環境 : `com.google.android.material:material:1.4.0`
# デフォルトで当たるstyle
## 結論
多くのThemeの場合、`@style/Widget.MaterialComponents.Button`
## 詳しく
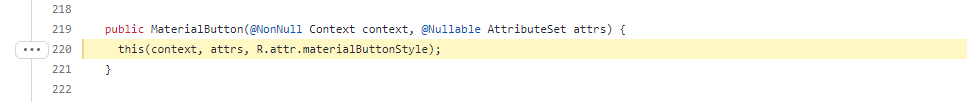
### まず`MaterialButton`のコンストラクタを見てみる。
||
|–|https://github.com/material-components/material-components-android/blob/1.4.0/lib/java/com/google/android/material/button/MaterialButton.java#L220
**→`R.attr.material
Jetpack Compose をざっくりシバいてみた
## †混沌とした令和のAndroid界隈を照らす一筋の光†
レイアウトをKotlinで書くのって何それおいしいの?(旨味がなさそうの意)
「なんでこんなん使うんや」という疑問から軽く情報をさらってみた(具体的な実装にはほとんど触れません)
当方、知識不足という致命的なバグを抱えているので、解釈が間違っていたら優しく教えてくださいませ
### 命令的UIから宣言的UIへ
これが1番大きな違いである!(わかってない)そもそも命令的だとか宣言的だとか、おおよそ日本で暮らしていて出会ったことのない単語なんだよな
あぁ~Reactとかのアレね、アレ!(わかってない)という粒度から始めていく
#### 命令的UI
* __何をするか__ という __命令的__ な処理でもって表示されたUI
* 表示させるUI自体ではなく、UIを表示する __過程を記述__ する
~~~ kotlin
val binding = HogeFragmentBinding.bind(view)
if(binding.hogeText.text == “Hello World!”)
bindi
Flutterで作った簡単なメモアプリのソース公開
## 初めに
個人開発で2つのFlutterアプリを作りました。

[テスト勉強用採点記録アプリ「てすろぐ」](https://play.google.com/store/apps/details?id=com.murapon.self_scoring_app)

[ハッシュタグキーパー](https://play.google.com/store/apps/details?id=com.murapon.hashtag_keeper_app)それらのアプリのソースを元にして、fluterとfireba
アプリリンクとディープリンクの違い
#
なんとなくアプリリンクはディープリンクの上位互換ぐらいにしか思ってなかったのですが、どう使い分けるの?と質問された時に答えられなかったので整理してみました。
実装方法についても備忘録的に書いてます。# アプリリンクとディープリンクの違い
機能や実装方法はほぼ一緒ですが、アプリリンクを設定すると操作する端末のOSバージョンによって挙動が少し変化します。ブラウザからhrefタグで対象のURLにアクセスした場合のデフォルト時の挙動の違いは以下のようになります。
| APIレベル | ディープリンク |アプリリンク |
| — | — | — |
| 23(6.0)未満 | リンクを開く先の選択肢が表示される |アプリリンク使用不可(ディープリンクと同じ挙動)|
| 23(6.0)以上 | リンクを開く先の選択肢が表示される |アプリへ遷移する
| 31(12.0)以上 |ブラウザへ遷移する |アプリへ遷移するこれらはあくまでもアプリをインストールした直後のデフォルトの挙動なので
アプリへの遷移を優先するかどうかはユーザーが任意に設定変更することが可能です。
【Android Studio】RenderScriptが非推奨になったのでその対応策
# はじめに
[公式から対応策が出ている](https://developer.android.com/guide/topics/renderscript/migrate?hl=ja)が、ライブラリの追加方法に少し手間取ったので、そこを含めて説明。
公式では、
1: スクリプトを Vulkan に移行する
2: 置換ツールキットを使用して組み込み関数から移行する
方法の2つが書かれているが、ここでは2番目の方法について説明。# 方法
1 [GitHubからプロジェクトをダウンロード。](https://github.com/android/renderscript-intrinsics-replacement-toolkit)2 ビルドすると、以下の場所にaarファイルが作成される。
“`
renderscript-intrinsics-replacement-toolkit\renderscript-toolkit\build\outputs\aar\renderscript-toolkit-debug.aar
“`3 組み込みたいプロジェクトの直下(appと同列部分








