- 1. Lambda Node ランタイム v12 → v14 update 備忘録
- 2. 【nodenv】BUILD FAILED (OS X 11.3.1 using node-build 4.9.43) のエラーが出た場合
- 3. Discord.jsを利用してインスタグラムのDMにメッセージを送信する
- 4. express・sequelize でJWT認証を実装した
- 5. 【個人開発】No.1企業を共有するサービスを作成してみた~企画からリリースまで~
- 6. 【自分用】Nodeパッケージの公開、更新コマンド
- 7. NestJS のチュートリアル、nest new ~ 基本的なCRUD の作成まで
- 8. NestJS のチュートリアル、TypeORM を使ったCRUD の実装
- 9. NestJS のチュートリアル、テーブルのリレーションを作る
- 10. yarn でワークスペースにパッケージを追加できなくなった
- 11. 【自分用メモ】Laravel 環境構築してみた
- 12. ChromebookにNode.js開発環境を構築する
- 13. 【node】恐怖、いれたはずのnodeがない…
- 14. 【Node.js】用語の整理
- 15. Webpacker::Manifest::MissingEntryErrorを解決した話。(Mac ローカルでrails serverの起動編)
- 16. Node.js v14のOptional chainingについて調べてみた
- 17. Node.jsとwijmoとWebAPIでMongoDBへCRUDしてみる(2022)
- 18. 【Nuxt.js】DockerやNginxを使用した開発でもホットリロードを行う
- 19. 【Nuxt.js】serverMiddlewareでエイリアスを効かせてimportする
- 20. Windows への Node.js(npm)のインストール
Lambda Node ランタイム v12 → v14 update 備忘録
# はじめに
Lambda Node ランタイム v12が2022/04でサポートが終わるため、v14に更新しないといけないProjectが存在していました。
その際の手順として備忘録を残したいと思います。
ただ、本記事ではv14へ上げるというよりは、ランタイムのバージョンを上げる際にどういうことをやったのかを記載したいと思います。# 環境
– ローカル環境端末
– macOS Big Sur
– AWS SAM CLI
– Docker
– Lambda ソース環境
– AWS SAM で構築を実施
– ApiGateway & Lambda(TypeScript)を構築
– TypeScriptのためwebpackで実行ソースを作成(トランスコンパイル)している
– 利用しているnodeModules群はすべて最新のVersionに更新済み# 手順
私の環境での対応としては以下の流れで実施しました。
1. AWS SAM Template.yamlでNodeRuntimeのVersionを更新
2. AWSアカウントにデプロイを実施
3. AW
【nodenv】BUILD FAILED (OS X 11.3.1 using node-build 4.9.43) のエラーが出た場合
M1 mac で `nodenv install x.x.x` をしようとしたときに以下のエラーがでたので、その対処方法です。
“`bash
$ nodenv install 8.16.0
Downloading node-v8.16.0.tar.gz…
-> https://nodejs.org/dist/v8.16.0/node-v8.16.0.tar.gzWARNING: node-v8.16.0 is past its end of life and is now unsupported.
It no longer receives bug fixes or security updates.Installing node-v8.16.0…
BUILD FAILED (OS X 11.3.1 using node-build 4.9.43)
Inspect or clean up the working tree at /var/folders/7k/4bcqvyqn59ngsw819tg29xd00000gn/T/node-build.20220530
Discord.jsを利用してインスタグラムのDMにメッセージを送信する
# 初めに
レポートの合間の息抜きに組んでみました
概要としたらDiscordでユーザーIDとパスワードを入力したら自動でログインをしてインスタにDMするようになっています
詳しい説明は暇になってから書きます# 必要なもの
* 技術
* Discord.js(v13)
* Node.js v16
* dotenv(必要な人のみ)
* instagram-private-api
`npm i instagram-private-api Discord.js@13 dotenv`
# コード
“`js
/* —————————————————————————-
* “THE BEER-WARE LICENSE” (Revision 42):
* ぶり wrote this file. As long as you retain this notice you
* can do whatever you want with this stuff. If we meet some d
express・sequelize でJWT認証を実装した
ExpressでJWT認証を実装しようとしたが、DB接続まで行っている記事が見当たらなかったので勉強も兼ねて作成しました。
あと、筆者がPHP(Laravel)に慣れているためrouterとcontrollerを分けて書いています
## 参考記事
https://qiita.com/zaburo/items/985db4ccbb0cdb5c9095https://qiita.com/sukeo-sukeo/items/6e86906d88e1110bbb36
https://qiita.com/a1k4r/items/82c62b7783837090ef27
## 準備### 環境構築
省略
### 使用ライブラリ
– express
– sequelize
– dotenv(hash時のsaltとToken secretを.envに記述するため)
– bcrypt-nodejs
– jsonwebtoken## 実装
### モデル・マイグレーション
【個人開発】No.1企業を共有するサービスを作成してみた~企画からリリースまで~
# この記事について
個人的にWebブラウザで動作するアプリを作成しましたので、その開発の記録を書きたいと思います。# 対象読者
* これから個人開発で何かアプリを作りたい方
* 個人開発における開発の進め方や技術選定などの方法について情報収集したい方
* 0からソフトウェア開発を行う方# 今回作成したブラウザアプリ
* 名前:F1C(**F**ukui’s No.**1** **C**ompany = 福井のNo.1企業共有アプリ)
* 概要:福井に拠点のあるNo.1企業を共有し、また他ユーザの共有内容を閲覧できるサービス
* アプリURL:https://f1c.jp.net/home
* ソースURL:https://github.com/shin4488/no1-company-share
* 開発期間:約1.5か月# このアプリを作成した背景
* 私自身、福井での転職を考えており企業を探しておりましたが、「そもそも福井にはどのような企業があり、それぞれの企業がどのような特徴を持っているのか」といった情報を得るのが大変だと感じたことがこのアプリを作成したきっかけです
【自分用】Nodeパッケージの公開、更新コマンド
# 参考
– [初めてのnpm パッケージ公開 – Qiita](https://qiita.com/TsutomuNakamura/items/f943e0490d509f128ae2)
– [npm publishする時の注意点 – Qiita](https://qiita.com/__mick/items/e92e3fc001994ca9dfaf)# 初回のみ
– ソースコード、 README.md などを更新したコミットを追加
– TODO、ビルド、CIなどの必要な準備を行う
– `npm init -y` でGitの情報を package.json に追加
– `git push`
– 初回バージョンのソースコードをプッシュするため
– package.json の更新をプッシュするため
– `git tag v1.0.0` で初回バージョンのタグを追加
– `git push origin tags/v1.0.0` でタグをプッシュ
– `npm publish ./`# 更新
– ソースコード、 README.md などを更新したコミットを追加
–
NestJS のチュートリアル、nest new ~ 基本的なCRUD の作成まで
# プロジェクトの作成
## NestJS CLI の導入
先ず、NestJS CLI をインストールします。
“`zsh
npm i -g @nestjs/cli
“`## nest new の実行
次に、nest new コマンドを使い、プロジェクトを作成します。
今回は、tutorial-app というプロジェクト名を指定しています。“`zsh
nest new tutorial-app
“`実行すると、使用するパッケージマネージャーを聞かれます。
今回は、npm を選択します。
# CRUD の実装
## nest g コマンド の実行
nest g コマンドを実行し、BooksModule、BooksController、BooksService を作成します。
“`zsh
nest g mo
NestJS のチュートリアル、TypeORM を使ったCRUD の実装
# DB の環境構築
## docker-compose.ymldocker-compose.yml を作成し、コンテナの設定を記述します。
“`yml:docker-compose.yml
version: ‘3.7’
services:
mysql:
image: mysql:5.7
container_name: mysql
ports:
– ‘3306:3306’
volumes:
– /var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: develop
MYSQL_USER: develop
MYSQL_PASSWORD: password
hostname: mysql
restart: always
user: root
“`## コンテナ起動
コマンドを実行しコンテナを起動します。
“`bash
docker-compos
NestJS のチュートリアル、テーブルのリレーションを作る
# UserTable の準備
User Entity を追加し、Book Entity とリレーションを作ります。
まずは、ID と 名前だけをもつUser Entity を準備し、対応するUserTable を作成します。## UserEntity を作成する
src/entities ディレクトリにuser.entity.ts を作成し、User Entity を設定します。“`ts:src/entities/user.entity.ts
import { Column, Entity, PrimaryGeneratedColumn } from ‘typeorm’;@Entity()
export class User {
@PrimaryGeneratedColumn()
id: string;@Column()
name: string;@Column()
createdAt: string;@Column()
updatedAt: string;
}
“`## マイグレーション の実行
一度アプリを起動し、e
yarn でワークスペースにパッケージを追加できなくなった
表題の解決法メモ
“`sh
$ yarn workspace hoge add fuga
error An unexpected error occurred: “expected workspace package to exist for \”@babel/helpers\””.
“``@babel/helpers` の部分は人によって違うと思うが、ワークスペースにパッケージを追加しようとすると `expected workspace package to exist for …` のエラーが出て追加できなくなってしまった
[issue](https://github.com/yarnpkg/yarn/issues/7807)としても挙げられている# 環境
– yarn 1.22.18
– node v16.14.0
– M1 MacBook Pro
– macOS Monterey 12.4# 原因
https://github.com/yarnpkg/yarn/issues/7807#issuecomment-623223536
複数のパッケージが依存
【自分用メモ】Laravel 環境構築してみた
# Composerのインストール
https://getcomposer.org/1. Donwloadを選択
1. Composer-Setup.exeをダウンロード&インストール
# Laravelの環境構築
ターミナルで、`composer create-project laravel/laravel (プロジェクト名)`を実行。
# 作成したプロジェクトディレクトリに移動
`cd (プロジェクト名)`を実行。
# 簡易サーバーの確認
1. `php artisan serve`を実行
1. URLを開く。トップページが表示されればOK。
# node.jsのダウンロード&インストール
https://nodejs.org/ja/1. バージョン確認`node -v`
1. エラーが出る場合はVS Codeを再起動してみる。
# タイムゾーン設定と言語設定
config\app.phpで以下の通り変更。
‘timezone’ => ‘Asia/Tokyo’,
‘locale’ => ‘ja’,
# デバッグバーのインストール
`composer require barr
ChromebookにNode.js開発環境を構築する
## 概要
最近出先でプログラミングをする機会が増えてきたのですが、
持ち運びのできるまともな開発環境がMac mini(持ち運び?)くらいしかありませんでした。
そこそこ安価でそこそこ動作してくれるノートPCで簡単な開発環境を構築しようと考えて実行した、その備忘録です。続き:[chromebookへのphp開発環境構築(Xampp)](https://qiita.com/kamekame85/items/2c00aa9766a0c406d3cc)
## 完成形
この記事の通りに作業すれば、以下の環境が整います
– Visual Studio Code
– Node.js
– crostini日本語対応
– ~~Docker~~(別記事に切り分けたので今はなし)## chromebookである理由
モノはいいようではありますが・・・
– 安価
– Linuxベースであるため同価格帯で他OSより動作が軽い
– Chrome・Android・Linuxのアプリが標準で使用でき、汎用性が高い
– サンドボックス環境でアプリが動作するためセキュリティが強固## 目次
1. Li
【node】恐怖、いれたはずのnodeがない…
## 起きたこと
node,nvm,npmをインストールし、使用できていたのに、ある日急にどのコマンドもないと言われた
「command not found」:sob:## 確認したこと
ホームディレクトリ直下にてファイルの一覧を表示(実行結果は省略して一部のみ表示)“`sh:ターミナル
xxx@DESKTOP-5QEHRDB:~$ ls -lah
drwxr-xr-x 5 xxx xxx 4.0K 5月 5 20:37 .nvm
“`フォルダは存在していた!
## 原因
PATH通ってなかった!
## 解決策
`.bashrc`か`.bash_profile`にPATHを記述
“`sh:.bashrc
export NVM_DIR=”$HOME/.nvm”
[ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DIR/nvm.sh” # This loads nvm
[ -s “$NVM_DIR/bash_completion” ] && \. “$NVM_DIR/bash_completion” # This loads n
【Node.js】用語の整理
# 用語の整理
npmとかnvmとかnodeとか…なんとなくごちゃごちゃってなってきたので整理する
## node.js
– JavaScript実行環境
– node,npm,npxをセットにしたもの
→nodeとnpmは基本的には同じバージョンにしておけばよい## node
– JavaScript実行エンジン## バージョンマネージャ
### nvm
– Node Version Managerの略
– Node.jsのバージョンを管理するためのツール
– Node.jsのインストール、アップデート、バージョンの切り替えができる## パッケージマネージャ
### npm
– Node Package Managerの略
– Node.jsで外部パッケージをインストールして使うためのマネージャ
– package.jsonを読み込んで、npmのレポジトリに取りに行く
– インストールしたパッケージの、バージョンと依存関係を管理する
– パッケージのインストール・アンインストール・更新ができるcf) npx
– npmパッケージを簡単に実行できるコマンド
–
Webpacker::Manifest::MissingEntryErrorを解決した話。(Mac ローカルでrails serverの起動編)
# 環境
OS: Mac
SHELL: zsh# Webpacker::Manifest::MissingEntryErrorが出たぞ〜!
ローカル環境で初めてrails serverを実行したら以下のエラーが発生した。
“`
ActionView::Template::Error (Webpacker can’t find application.js in /Users/hogehoge/environment/sample_app/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-dev-server.
2. webpack has not yet re-run to reflect updates.
3. You have misconfigured Webpacke
Node.js v14のOptional chainingについて調べてみた
## はじめに
仕事でNode.js v14を使っていますが、開発者が`?.`という記述を使っていました。イマイチ良く分からなかったので、整理しました。## Optional chainingとは
オブジェクトのプロパティの値を明示的に確認せずに読み込むことができる。
## 具体例
### Optional chainingを使う場合
以下のように`user`と`user.name`が存在することを確認してから、`user.name.kana`を取得する必要がある。
“`js
let kana = null;
if (
user &&
user.name &&
) {
kana = user.name.kana;
}
“`### Optional chainingを使う場合
上記のように、`user`と`user.name`の存在を明示的に確認しなくても、以下のように`user.name.kana`にアクセスできる。
“`js
const kana = user?.name?.kana;
“`## 参考
https://developer.
Node.jsとwijmoとWebAPIでMongoDBへCRUDしてみる(2022)
MongoDBにCRUDするメモ。グリッドはwijmoを使用。
いろんなところで手間取った。。。# 環境
* Windows 10 64bit
* Node.js(v18.0.0)
* MongoDB(v5.08)
* wijmo(トライアル版:5.20221.842)# 事前準備
* wijmoのトライアル版を入手
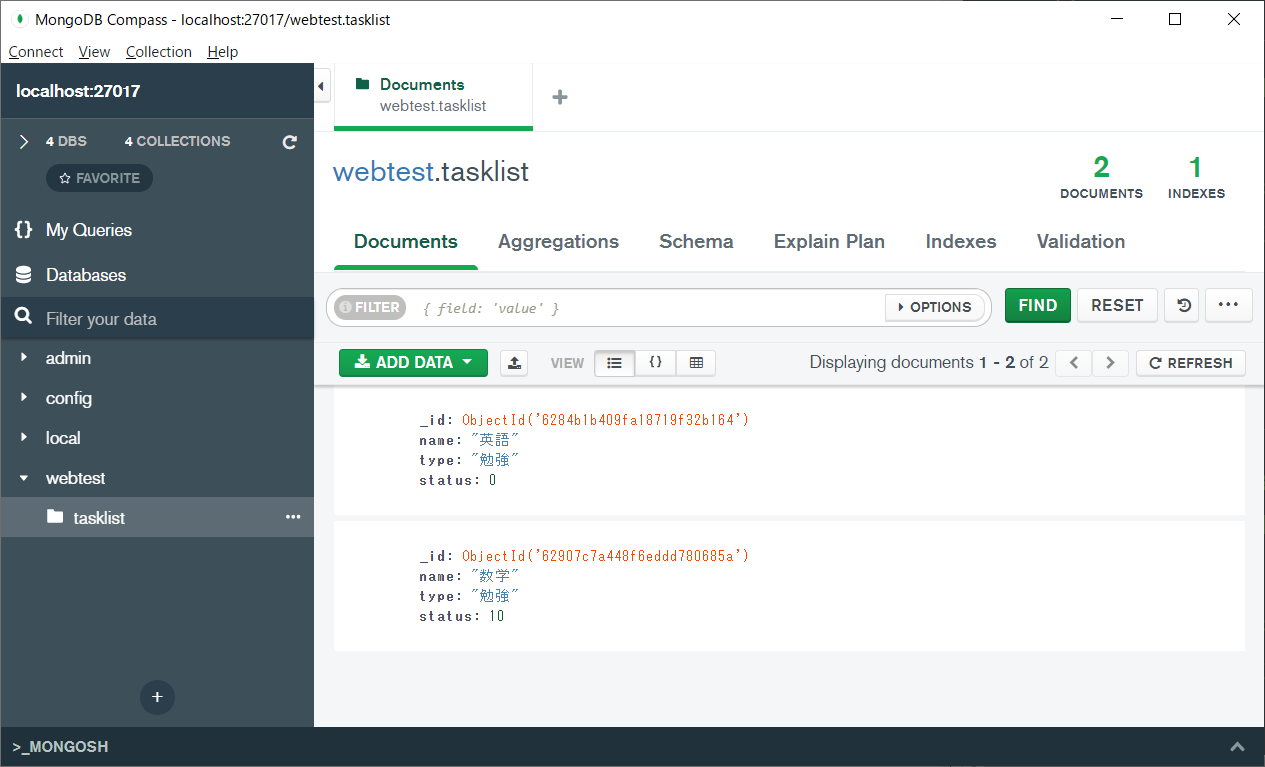
* MongoDB Compassで、データベース「webtest」&コレクション「tasklist」を作成しておく
* MongoDBであらかじめデータを登録しておく
({name:”xxxx”,type:”xxx”,status:xx})
* Node.jsのプロジェクト用フォルダを作り、expressとmongodbをインストールする# MongoDBの状態
# プロジェクトフォルダ構成
folder/
【Nuxt.js】DockerやNginxを使用した開発でもホットリロードを行う
# この記事について
Nuxt.jsで開発中、Nuxt.jsのみの開発ではホットリロードが自動でできるようになっているかと思いますが、DockerやNginxを使用するとホットリロードできなくなる場面がありましたので、対処法を記載したいと思います。# 環境
|内容|バージョン|
|—|—|
|node|16.14.2|
|nuxt|2.15.8|# 結論
`nuxt.config.js` や環境変数に以下を追加したことろうまく動作しました。“`nuxt.config.js
export default {
// これでDockerやNginx使用時でもserverMiddleware以外はホットリロード可能となりました(実際にはポーリングによって定期的にソースの変更チェックを行っている)
watchers: {
webpack: {
ignored: /node_modules/,
poll: true,
},
},
}
“`以下の環境変数の追加によってserverMiddleware側もホットリロード可能
【Nuxt.js】serverMiddlewareでエイリアスを効かせてimportする
# この記事について
[こちら](https://github.com/nuxt/nuxt.js/issues/4580)や[こちら](https://github.com/nuxt/nuxt.js/issues/7017)のIssuesように、Nuxt.jsのserverMiddleware側ではエイリアスが効かないようなので、ライブラリを使用してserverMiddleware側でもエイリアスを効かせられる方法をまとめました。# 対象読者
* Nuxt.jsでserverMiddlewareの中でaliasを使用した実装を行う方
* Node.jsアプリケーションでaliasを使用したい方# 環境
|内容|バージョン|
|—|—|
|node|16.14.2|
|nuxt|2.15.8|
|yarn|1.22.15|# Nuxt.jsでエイリアス設定時のserverMiddlewareの挙動
以下のディレクトリ構造を想定します。“`
sampleProject
├server
| ├hello.ts
│ └index.ts
├common
│ └array
Windows への Node.js(npm)のインストール
Windows10 のPCに[Node.js](https://nodejs.org/ja/about/) とパッケージ管理システム [npm](https://ja.wikipedia.org/wiki/Npm_(%E3%83%91%E3%83%83%E3%82%B1%E3%83%BC%E3%82%B8%E7%AE%A1%E7%90%86%E3%83%84%E3%83%BC%E3%83%AB)) (Node Package Manager) をインストールして確認するまでの手順を備忘録としてまとめました。参考にして頂ければ幸いです。
– 前提条件(環境)
– インストーラーのダウンロード
– Node.jsのインストール
– インストール完了の確認# 前提条件(環境)
今回インストールするハードウェアの Windows の仕様は次の通りです。
– Windows 10 Pro 21H2
# インストーラーのダウンロード
Node.jsの[公式日本語サイト](https://nodejs.org/ja/)にアクセスすると、OSに対応したインストーラが表示されるので、そのま









