- 1. 【自分用備忘録】res.status().json と res.status().send の違い
- 2. yarn とは?(+ Mac に yarn を導入する手順)
- 3. 【まとめ】npm install と npm audit とnpm-check-updates
- 4. AngularCLI、nodejs、npmバージョン変更について
- 5. メモ : claspで「Error: Looks like you are offline.」の対処方。
- 6. 最新のNestJSでGraphQLサーバを実装する
- 7. macOS に Node.js (npm) をインストールする方法
- 8. Nodejs 環境周りメモ
- 9. npxやnpmでのインストールが失敗する場合はNode.jsのバージョンを確認しよう
- 10. URL 生成サポートアプリを作ってみた
- 11. ESLintでimport自動整形に関して ESLint × Prettierの設定しているなら「なし」に落ち着く予感
- 12. Node.js 参考サイトとメモ
- 13. 【Node.js】AWS SNSを使ってSMS(ショートメッセージ)を送る【Typescript】
- 14. コミットリント(commitlint)を導入し、コミットメッセージをlintする
- 15. ESLint・Prettierを併用してコードスタイルのチェックはPrettierにまかせてみた
- 16. Lambda Node ランタイム v12 → v14 update 備忘録
- 17. 【nodenv】BUILD FAILED (OS X 11.3.1 using node-build 4.9.43) のエラーが出た場合
- 18. Discord.jsを利用してインスタグラムのDMにメッセージを送信する
- 19. express・sequelize でJWT認証を実装した
- 20. 【個人開発】No.1企業を共有するサービスを作成してみた~企画からリリースまで~
【自分用備忘録】res.status().json と res.status().send の違い
初めまして。hojojoです。
Expressを触っていて、
res.status().json
res.status().sendの違いが分からなくなってきたので整理してみました。
以下の記事を見つけたのですが、結果は変わらないのでやっぱり同じっぽいですね。
https://neos21.net/blog/2019/03/12-01.html
じゃあ、好きは法を使えばいいよね!
だと納得いかなかったので、知り合いに聞いてみたら・ res.send()はjson形式のデータではない簡単な文字列を返すときに使っている
・ res.json()はjson形式データを返す際に、明示的に分かりやすくするために使っている
・ apiを作る際はほとんどres.json()を使っているだそうです。なるほど。
もし違う使い分けをされている方がいれば、コメント欄で教えてください。
yarn とは?(+ Mac に yarn を導入する手順)
# 概要
「yarn」とは何かについて、そして、macOS にインストールする手順の備忘録# 前提
– Node.js はインストール済み
– パッケージマネージャについての概念を知っている方向け# yarn とは
– 「yarn(ヤーン)」は、Node.js で動作するパッケージマネージャの1つ
– Node.js のパッケージマネージャと言えば「npm」だが、これと互換性がある(= package.jsonが使える)# npm と yarn の違い
||npm|yarn|
|:–|:–|:–|
|リリース|2010年|2016年|
|インストール速度|遅い(というか標準)|npm より早い|
|依存プログラム|自動で意図しないバージョンのパッケージをインストールしてしまうことがある|「yarn.lock」ファイルにより厳密にバージョンを固定するため、npm の様な問題は起きづらい|# yarn のインストール
ターミナルで以下を実行
“`bash
# yarn インストール
npm install -g yarn
“`#### `Error:
【まとめ】npm install と npm audit とnpm-check-updates
## npm install の概要
npm install を実行すると、 package.json に記載しバージョンのパッケージと、
そのパッケージを使用するために必要な関連モジュールをまとめてインストールしてくれる。なお、この際にpackage-lock.jsonが自動作成され、
実際にインストールされたパッケージや関連モジュールのバージョン等が記載される。次回以降に npm install を実行した場合、package.json ではなく package-lock.jsonを元にインストールが実行される。
package-lock.jsonの存在意義としては、チームで開発する場合などに関連モジュールのバージョンまで揃えられる、という点が主かと思われる。
そのあたり下記記事様がわかりやすく解説してくださってます。https://qiita.com/sasao3/items/b794c1e44715bb6f834f
## パッケージのセキュリティに問題がある場合
上記 npm install でインストールしたパッケージやモジュールのセキュリティに問題がある場
AngularCLI、nodejs、npmバージョン変更について
Ubuntu環境でangularの開発環境構築に手間取ったため、議事録としてのメモ
1.angularCLIのバージョン変更
// angularCLIのアンインストール
$sudo npm uninstall -g @angular/cli// バージョン指定のインストール
$sudo npm install -g @angular/cli@バージョン番号// バージョン確認
$ng version2.node.jsとnpmのバージョン変更
// nコマンドを利用(先にnodeをインストールしないといけない)
// nodeとnpmのインストール(ただしこのコマンド実行時は古いバージョンでインストールされる)
$sudo apt install nodejs
$sudo apt install npm// nodeとnpmのバージョン変更するためにnコマンドをインストールする。
$sudo npm install -g n// nodeとnpmのバージョン変更する。終わったら一度ubuntuを再起動する。
$sudo n バージョン番号// nod
メモ : claspで「Error: Looks like you are offline.」の対処方。
claspでpush、pullなどを行うエラーになって少しハマったのでメモ書き。
“`:エラー内容
$ clasp pull
⠙ Pulling files…script.google.com ✖
console.developers.google.com ✖
drive.google.com ✖
console.cloud.google.com ✖
Error: Looks like you are offline.
“`# 実行環境
macOS Big Sur v11.6.6
node v16.5.0
clasp v2.4.1# 参考リンク
[Clasp commands return offline error 90% of the time](https://github.com/google/clasp/issues/872)
# 対処法
自分の場合はclaspのバージョンが問題でした __v2.3.1__ だと問題なく実行出来きた。
“`:バージョン変更コマンド
$npm install @google/clasp@2.3.1 -g
“`#
最新のNestJSでGraphQLサーバを実装する
業務でNestJSに触れる機会があったので、[参考サイト](https://zenn.dev/hakushun/articles/7daac74ae9af25)を見ながらサンプルプロジェクトを作ってみました。
参考サイトから読み替えた部分や、バージョンアップによって修正しなければいけない部分があったので、備忘録としてまとめておきます。## 対象環境
– Node.js: v16.14.2
– @nestjs/core: v8.4.6
– graphql: v15.8.0
– apollo-server-express: v3.8.1## npm から yarn へ
読み替えた部分としては `npm` から `yarn` への変更。
たいした変更ではないですが、一応変更後のコマンドを書いておきます。“`bash
yarn add -g @nestjs/cli
“`
※ `@nestjs/cli` はグローバルへのインストールが必要“`bash
yarn add @nestjs/graphql graphql@^15 apollo-server-express
`
macOS に Node.js (npm) をインストールする方法
macOS のPCに[Node.js](https://nodejs.org/ja/about/)とパッケージ管理システム npm (Node Package Manager) をインストールして確認するまでの手順を備忘録としててまとめました。参考にして頂ければ幸いです。
– 前提条件(環境)
– インストーラーのダウンロード
– Node.jsのインストール
– インストール完了の確認# 前提条件(環境)
今回インストール下のハードウェアのmacOSの仕様は次の通りです。
– macOS Monterey バージョン 12.3.1
# インストーラーのダウンロード
Node.jsの[公式日本語サイト](https://nodejs.org/ja/)にアクセスすると、OSに対応したインストーラが表示されるので、そのままダウンロードします。

エディター:Visual Studio CodeHomebrew 3.4.11
# 内容
「OS上でのnodejsのバージョン管理」と「プロジェクト毎にnodejsのバージョンを管理」が混ざっていたので、今回は後者の「プロジェクト毎にnodejsのバージョンを管理」についてまとめる。「OS上でのnodejsのバージョン管理」だと[nodebrew](https://github.com/hokaccha/nodebrew)や[fnm](https://github.com/Schniz/fnm)などがある。
「プロジェクト毎にnodejsのバージョンを管理」には、nodenvを採用する。(pyenvやrbenvを使用したことがあり、似たようなものを検索したら出てきたため)
まず、homebrewを使用して、nodenvをインストールする。ターミナルから下記コマンドを実行する。
“`
b
npxやnpmでのインストールが失敗する場合はNode.jsのバージョンを確認しよう
完全に自戒です
Next.jsをインストールしていて、
インストールは一見成功したみたいですが、“`
$ npx create-next-app@latest –typescript$ npm run dev
ReferenceError: TextEncoder is not defined
“`インストール後の初期状態で起動コマンドを打ち込んでみるとエラーが出てしまいます。
さらに、Storybookをインストールしようとすると
“`
$ npx storybook initinput.flat is not a function
“`エラーが出て失敗します。
エラー文で検索してもあまりいい情報がヒットしなかったのですが、
ふとNodeのバージョンはどうだったっけと思ったらv10でした。(現時点でLTSはv16)Nodeのバージョンを更新してから試したら問題なくインストール成功しました。
URL 生成サポートアプリを作ってみた
簡単な URL 生成サポートアプリを作ってみたので紹介します。
# GitHubhttps://github.com/nkm-m/Translate-App

## 概要
詳細は GitHub をご覧ください。
アプリの内容は以下の通りです。
・入力した日本語を英語に翻訳
・英語を小文字に変換
・英単語間にハイフンを挿入
・特定の記号 (`.`, `’`, `?`) を削除
# 作成したきっかけ
これまでは、URL を生成したい時に以下の手順で行っていました。
1. Goggle 翻訳で日本語を英語に翻訳
2. 英語で大文字になっている文字を小文字に直す
3. 英単語間にハイフンを手打ち or エディタで半角スペースをハイフンに置換
4. ピリオドなどの記号を削除
上記の手順は 1 ~ 2 分もあればできるのですが、それがちまちました作業だったので面倒だと感じていました。
上記の手順を一発で解決するツ
ESLintでimport自動整形に関して ESLint × Prettierの設定しているなら「なし」に落ち着く予感
## はじめに
自身が開発しているプロジェクト内で少し議論になった事もあり、importの自動整形についてはどうなのか?考えてみた。(プロジェクトや個人の考え方に結局よると事だが)なんとなく結論としては、ESLint・Prettierの構成を取っているなら、スタイルの修正をESLintで行わせる事になるimportの自動整形は「なし」になるだろうなと思う。
以下では、ESLint・Prettierの構成の場合に、なぜimportの自動整形が「なし」になりそうか?についてみていきつつ、ESLintの静的解析とPrettierのコード整形を分離する方法についても見ていく。
おまけとして、「なし」といったもののやりたいという需要もあると思われるので、importの自動整形を行う方法についても取り上げた。## importの自動整形はできるけど、ESLint × Prettierのプロジェクトではやらない、になるだろう
Javascript(Node.js)であれば、静的解析にESLint、コードフォーマッターにPrettier、という構成は鉄板だと思う。その場合、importの自動
Node.js 参考サイトとメモ
https://developer.mozilla.org/ja/docs/Web/JavaScript
https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb
https://eng-entrance.com/what-is-nodejs
## Node.js とは?
ブラウザ上という制限された環境でしか動けなかったJavaScriptを、PythonやRubyのように __OS上で__ 動かせるようにしてくれる __JavaScript実行環境__ が __Node.js__。
OSにNode.jsをインストールすると __node.exe__ ができる。
node.exeはJavaScriptコードを __実行するアプリケーション__ (JavaScript実行環境)。Node.jsではJavaScriptでOSの機能にアクセスするプログラムを組むことができる。
つまりブラウザ上で動作していたときはできなかった自由なファイルの読み書きやネットワーク通信などのOSの機能を扱える。Node.jsは元々 __大量の同時
【Node.js】AWS SNSを使ってSMS(ショートメッセージ)を送る【Typescript】
ここでいうSNSは、Twitterみたいなソーシャルネットワーキングサービス・・・ではなく、
AWSの **SimpleNotificationService** のことです。
SNSでSMSを送る(噛みそう)機能を触ったので、設定方法などを記録します。## IAMユーザの追加
まずはユーザを作成。
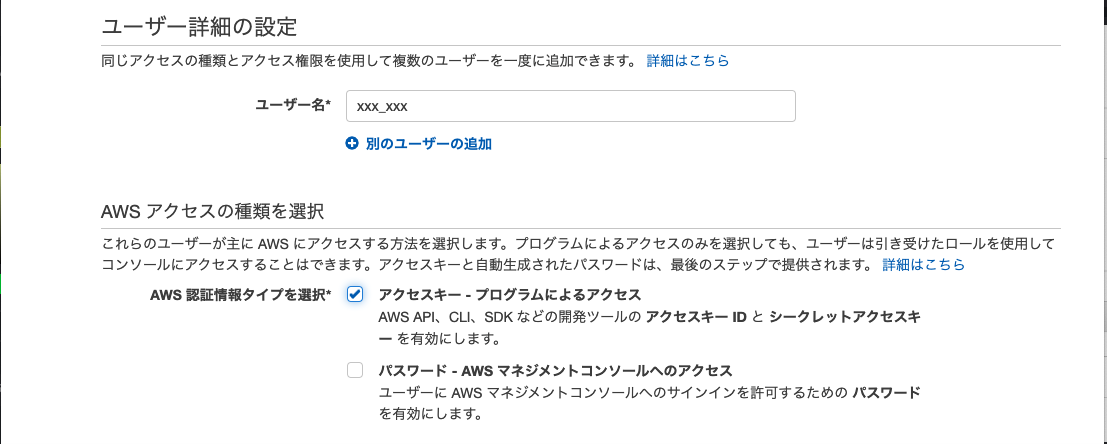
SNSのフルアクセス権限を付与します。### ユーザー詳細の設定
このページの右上にある「ユーザを追加」ボタンを押下
https://us-east-1.console.aws.amazon.com/iamv2/home?region=us-east-1#/users
– ユーザ名: 適当なユーザ名
– SWS認証情報タイプ: アクセスキー -プログラムによるアクセスユーザ名は会社のルールに則るのがいいと思います。
コミットリント(commitlint)を導入し、コミットメッセージをlintする
## はじめに
開発現場ではコミットメッセージが適当だと、後から見た時や他の人が見た時に???になって、開発のネックになってしまう事はままあると思う。今回はコミットメッセージが各人でバラバラで独自的なものにならないように、git hooksでコミットメッセージにリントを書ける方法についていきたいと思う。## ひとまずやってみる
私はNode.js(Javascript)で開発している事もあり、[commitlint](https://github.com/conventional-changelog/commitlint)を利用する。設定方法等は[Guide: Local setup](https://commitlint.js.org/#/guides-local-setup?id=guide-local-setup)に書かれているのでそちらを参照して行っていくが、私はgit hooksを設定するのに[simple-git-hooks](https://github.com/toplenboren/simple-git-hooks)を使う事にした。
※simple-git-
ESLint・Prettierを併用してコードスタイルのチェックはPrettierにまかせてみた
## 以下の記事を参照して頂ければと思います
https://note.com/shift_tech/n/n2a0b5561c27b
**※Qiitaの記事は全て個人的な記載であり、所属する組織団体とは無関係です。**
## 補足
ソースコード全体は以下。https://github.com/yuta-katayama-23/node-express/commit/929ea5ef3e5e027c5f30b58f4d03ee9d6c09760d
Lambda Node ランタイム v12 → v14 update 備忘録
# はじめに
Lambda Node ランタイム v12が2022/04でサポートが終わるため、v14に更新しないといけないProjectが存在していました。
その際の手順として備忘録を残したいと思います。
ただ、本記事ではv14へ上げるというよりは、ランタイムのバージョンを上げる際にどういうことをやったのかを記載したいと思います。# 環境
– ローカル環境端末
– macOS Big Sur
– AWS SAM CLI
– Docker
– Lambda ソース環境
– AWS SAM で構築を実施
– ApiGateway & Lambda(TypeScript)を構築
– TypeScriptのためwebpackで実行ソースを作成(トランスコンパイル)している
– 利用しているnodeModules群はすべて最新のVersionに更新済み# 手順
私の環境での対応としては以下の流れで実施しました。
1. AWS SAM Template.yamlでNodeRuntimeのVersionを更新
2. AWSアカウントにデプロイを実施
3. AW
【nodenv】BUILD FAILED (OS X 11.3.1 using node-build 4.9.43) のエラーが出た場合
M1 mac で `nodenv install x.x.x` をしようとしたときに以下のエラーがでたので、その対処方法です。
“`bash
$ nodenv install 8.16.0
Downloading node-v8.16.0.tar.gz…
-> https://nodejs.org/dist/v8.16.0/node-v8.16.0.tar.gzWARNING: node-v8.16.0 is past its end of life and is now unsupported.
It no longer receives bug fixes or security updates.Installing node-v8.16.0…
BUILD FAILED (OS X 11.3.1 using node-build 4.9.43)
Inspect or clean up the working tree at /var/folders/7k/4bcqvyqn59ngsw819tg29xd00000gn/T/node-build.20220530
Discord.jsを利用してインスタグラムのDMにメッセージを送信する
# 初めに
レポートの合間の息抜きに組んでみました
概要としたらDiscordでユーザーIDとパスワードを入力したら自動でログインをしてインスタにDMするようになっています
詳しい説明は暇になってから書きます# 必要なもの
* 技術
* Discord.js(v13)
* Node.js v16
* dotenv(必要な人のみ)
* instagram-private-api
`npm i instagram-private-api Discord.js@13 dotenv`
# コード
“`js
/* —————————————————————————-
* “THE BEER-WARE LICENSE” (Revision 42):
* ぶり wrote this file. As long as you retain this notice you
* can do whatever you want with this stuff. If we meet some d
express・sequelize でJWT認証を実装した
ExpressでJWT認証を実装しようとしたが、DB接続まで行っている記事が見当たらなかったので勉強も兼ねて作成しました。
あと、筆者がPHP(Laravel)に慣れているためrouterとcontrollerを分けて書いています
## 参考記事
https://qiita.com/zaburo/items/985db4ccbb0cdb5c9095https://qiita.com/sukeo-sukeo/items/6e86906d88e1110bbb36
https://qiita.com/a1k4r/items/82c62b7783837090ef27
## 準備### 環境構築
省略
### 使用ライブラリ
– express
– sequelize
– dotenv(hash時のsaltとToken secretを.envに記述するため)
– bcrypt-nodejs
– jsonwebtoken## 実装
### モデル・マイグレーション
【個人開発】No.1企業を共有するサービスを作成してみた~企画からリリースまで~
# この記事について
個人的にWebブラウザで動作するアプリを作成しましたので、その開発の記録を書きたいと思います。
この記事の結論として3つ記載している内容をはじめに読みたい方は[今回の開発を通して大切だと思ったこと](https://qiita.com/shin4488/items/65dc5fba6a3df1eeb4f8#%E4%BB%8A%E5%9B%9E%E3%81%AE%E9%96%8B%E7%99%BA%E3%82%92%E9%80%9A%E3%81%97%E3%81%A6%E5%A4%A7%E5%88%87%E3%81%A0%E3%81%A8%E6%80%9D%E3%81%A3%E3%81%9F%E3%81%93%E3%81%A8)をご覧ください。# 対象読者
* これから個人開発で何かアプリを作りたい方
* 個人開発における開発の進め方や技術選定などの方法について情報収集したい方
* 0からソフトウェア開発を行う方# 今回作成したブラウザアプリ
* 名前:F1C(**F**ukui’s No.**1** **C**ompany = 福井のNo.1企業共有アプリ








