- 1. 【SwiftUI】プライバシーポリシーの設置方法
- 2. TypeScriptを用いたAppiumクライアント実行環境を構築する
- 3. Unity iOS ビルド xcworkspace ファイルがない
- 4. Swift5.7 新機能まとめ
- 5. Unable to boot simulator
- 6. 【iOS】アクセシビリティ(VoiceOver)対応チートシート
- 7. 【SwiftUI】Extra argument in callの対処法
- 8. Flutter: XCode error “Unable to boot the Simulator”
- 9. TCAで親子・孫・ひ孫・玄孫…でstateを同期させる
- 10. 【SwiftUI】Buttonのスタイル
- 11. [iOS/SwiftUI] ReSwift + MVVM で副作用を管理する
- 12. Xcodeのビルド時間を改善するために足掻いてみた話(PodBuilder)
- 13. 【APNs】プッシュ通知の証明書を更新する。
- 14. 【UIKit】ImageViewerというライブラリを使ってみた
- 15. 【Unity】WebGL + iOSで動画が閲覧できない場合に試してみること
- 16. appiumのiOS用テスト環境を構築する
- 17. WWDC22、iOS 16:SwiftUIでChartsフレームワークを使ってチャートを作成する
- 18. 【SwiftUI】Pickerのスタイル
- 19. iOS16端末でDeveloper Modeを有効にする方法
- 20. iOS16の新機能のRoomPlanを実機で動かしてみた
【SwiftUI】プライバシーポリシーの設置方法
# はじめに
[AppStoreReviewガイドライン](https://developer.apple.com/jp/app-store/review/guidelines/)には様々な条件があり、その中に[プライバシーポリシーを設置を義務付ける項目](https://developer.apple.com/jp/app-store/review/guidelines/#privacy)があります。
今回はSwiftUIでどのようにプライバシーポリシーを設置すれば良いのかを解説します。# 方法1
“`ContentView.swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
TypeScriptを用いたAppiumクライアント実行環境を構築する
Appiumを導入したは良いものの、Python3やJavaScriptのクライアントでは、テストシナリオを記述する際の型の保証や、コード補完に辛さを感じたので、TypeScriptを導入しました。
## 前提
今回使用するiOSのサンプルアプリについてはこちらの記事をご参考ください。https://qiita.com/5enxia/items/13cafabc8a82a21700bf
また、XCodeやnodejsがインストールされていることを前提としています。
ご了承ください。## 環境構築
### 1. TypeScriptのインストール
“`sh
npm install -g typescript
“`### 2. テスト実行用のディレクトリの作成
“`sh
mkdir appium-client-ts
cd appium-client-ts
“`### 2. webdriverio(WDIO CLI)インストール
“`sh
npm i @wdio/cli
“`### 3. wdioの設定
“`sh
npx wdio config
“`
Unity iOS ビルド xcworkspace ファイルがない
# 結論
ターミナルから以下を実行すると xcworkspace ファイルが現れる。
“`
どこでもいいので実行
$ brew install cocoapodsUnity でビルドしたフォルダ内で実行。時間かかるが我慢して待つ
$ pod install
“`# 経緯
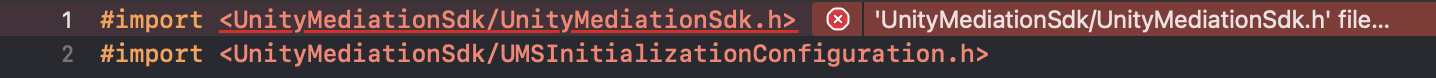
広告を実装しようと、UnityMediationSDK をインストール。その後 xcode のビルドで以下のエラー
`’UnityMediationSdk/UnityMediationSdk.h’ file not found`
– Mediation に使うファイルが見つけきれないみたい
– ライブラリは cocoapods で管理するようになっているみたい
– cocoapods を参照するには、 xcwor
Swift5.7 新機能まとめ
## まえがき
Swift5.7から導入される新機能をいくつか抜粋し、触りの部分のみまとめました。
各機能の詳細については、プロポーザルのリンクをご参照ください。また内容に間違いがある場合や正確性に欠く記載がありましたらコメントいただけると幸いです。## まずは分かりやすい箇所から…
### [SE-0345](https://github.com/apple/swift-evolution/blob/main/proposals/0345-if-let-shorthand.md) **`if let` shorthand for shadowing an existing optional variable**
**if letのUnwrapがより短くシンプルになりました**
“`swift
let foo: String? = “foo”if let foo {
print(“foo is unwrapped: \(foo)”)
}
“`またif文以外にもguard文やwhile文でも同様に可能です。weak selfをguard文でunwrapする時
Unable to boot simulator
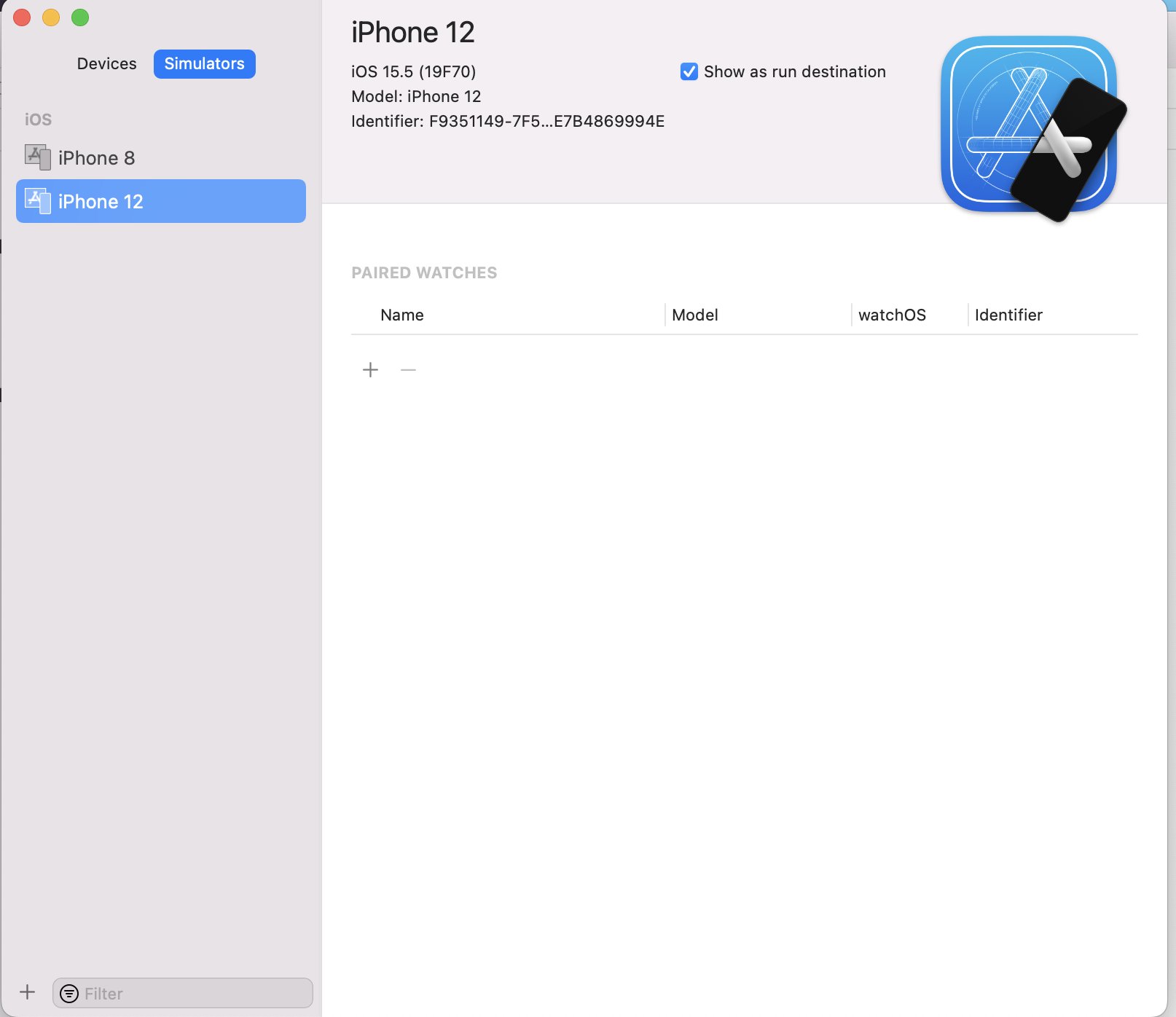
`XCode` > `Windows` > `Device and Simulators`
でシミュレーターの詳細を確認
`iOS 15.5` となっている。
続いて、XCodeのバージョンの方も `15.5` に合わせるとシミュレーターが起動できるようになる

【iOS】アクセシビリティ(VoiceOver)対応チートシート
# 目次
– [はじめに](#はじめに)
– [読み上げテキストの設定](#読み上げテキストの設定)
– [accessibilityTraitsの指定と読み方](#accessibilitytraitsの指定と読み方)
– [意図しない読み方がされた時の対処法](#意図しない読み方がされた時の対処法)
– [フォーカス順序を変えたい](#フォーカス順序を変えたい)
– [ユーザーのアクションをきっかけにフォーカスを変えたい](#ユーザーのアクションをきっかけにフォーカスを変えたい)
– [デバッグ用の便利設定](#デバッグ用の便利設定)
– [さいごに](#さいごに)# はじめに
iOSアプリでVoiceOver対応を行なったので、その知見をまとめました。(今後も随時更新していきます。)
VoiceOverについての詳細は、[Appleのアクセシビリティに関するページ](https://www.apple.com/jp/accessibility/vision/)をご覧ください。# 読み上げテキストの設定
VoiceOverの読み上げテキストは以下の方法でシンプルに設定できま
【SwiftUI】Extra argument in callの対処法
# はじめに
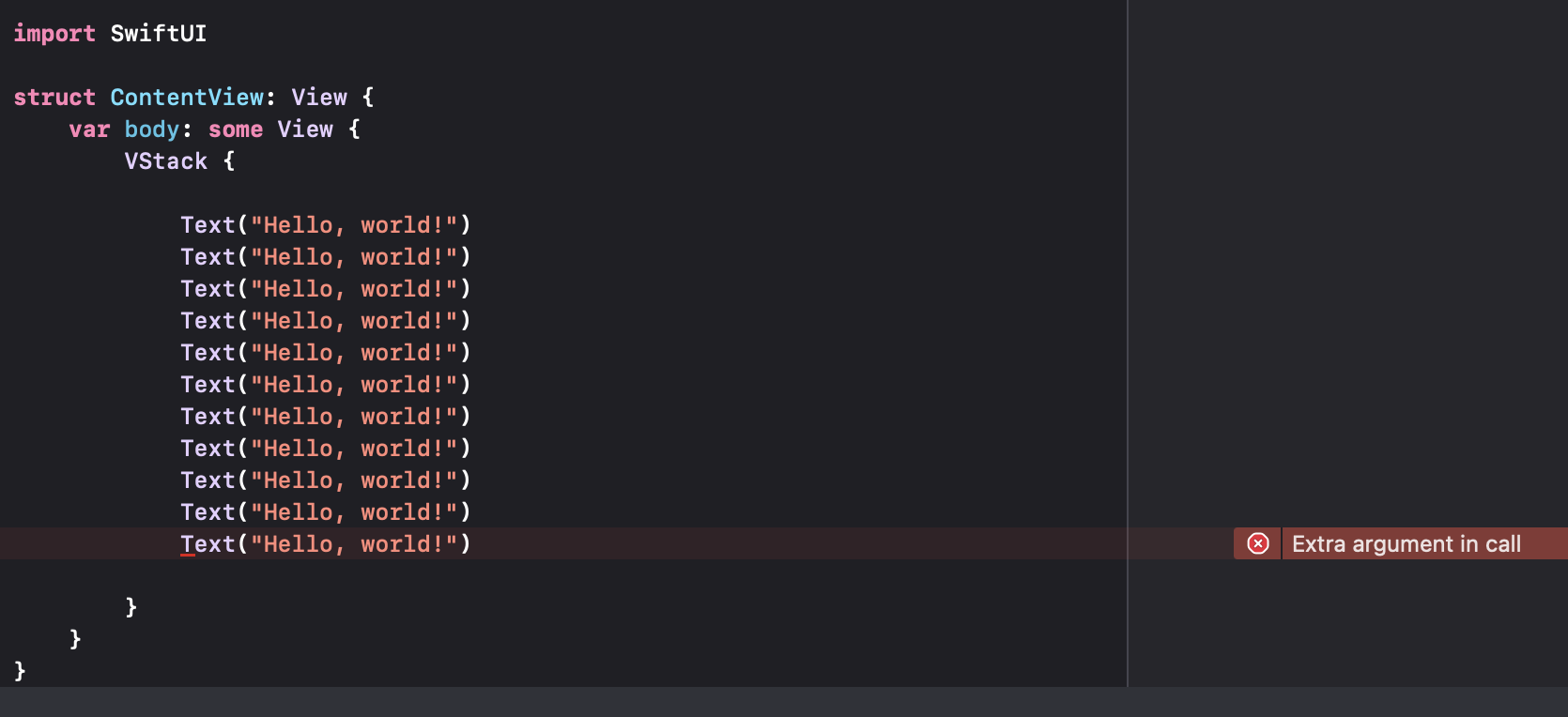
`Extra argument in call`はSwiftUIにはあるあるで、よく発生します。# 原因
SwiftUIはView要素を9個以上追加できないようになっています。
# 解決策
Viewを`Group`でグループ化して要素をまとめます。
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
VStack {
Group {
Text(“Hello, world!”)
Text(“Hello, world!”)
Text(“Hello
Flutter: XCode error “Unable to boot the Simulator”
## 概要
任意のsimulatorを起動しようとすると次のエラーが出る
“`
Flutter: XCode error “Unable to boot the Simulator”
“`## 対処法
1. 次のページを開く [このMacについて > ストレージ > 管理 > デベロッパ]
1. 全てのコンテンツを消す以上です。
## 参考文献
https://stackoverflow.com/questions/72229589/flutter-xcode-error-unable-to-boot-the-simulator
TCAで親子・孫・ひ孫・玄孫…でstateを同期させる
## まえがき
The Composable Architecture(以下からTCA)で、
親子や孫..のStateの共有をノード間で自動的に同期するためには
どうすればよいか備忘録として書き留めます。## おおまかに何がやりたいか
孫で更新された情報と、
親で更新された共有データ親に即座に更新される状態を作りたい。
TCAでSingletonを使うようなイメージ。## 手順
### 共通に持ちたいSharedDataを定義
“` swift
struct SharedData: Equatable {
var isFirstUser: Bool = false
}“`
共有の情報をSharedDataとして定義し、
“` swift
struct AppState: Equatable {
var sharedData: SharedData
var _homeState: HomeState
}extension AppState {
var homeState: HomeState {
get {
【SwiftUI】Buttonのスタイル
# iOS
## automatic

“`swift
struct ContentView: View {
var body: some View {
List {
Button(action: {
print(“automatic”)
}) {
Text(“テスト”)
}
.buttonStyle(.automatic)
}
}
}
“`
:::note info
セル全体がボタンになっています。
:::## bordered
[iOS/SwiftUI] ReSwift + MVVM で副作用を管理する
単一方向のデータフローのアーキテクチャを iOS および Swift で実現する [ReSwift](https://github.com/ReSwift/ReSwift) において、アクションを発行してデータ更新と共にイベントを発火させたい。
あるイベントを発火させるには、通常であれば、呼び出す・表示させるコンポーネントでイベント制御を定義しますが、これは呼び出し箇所やパターンにより複雑になる場合あります。単一のデータフローの仕組みに乗って制御できれば、シンプルに制御できるのでは?。
今回は、アクションを発行して、トースト [ToastUI](https://github.com/quanshousio/ToastUI) を表示する例をまとめました。サンプルコードは [こちら](https://github.com/mitsuharu/FindGitHubRep_Swift/tree/2022-06-10) で参照できます。

# はじめに
「build待ちです」
エンジニアとしてキャリアをスタートさせてから2ヶ月。一番発している言葉かもしれません。
一日の中でビルドを待つ時間が長すぎるのをなんとかしたいので、足掻いてみようと思いました。## やりたいこと
クリーンビルドの時間を1秒でも早くしたい
## 環境
M1 MacbookAir 8GB
macOS Big Sur(11.6.2)
Xcode 13.1
Swift 5.5.1
自社サービス「 [sportsbull](URL “https://apps.apple.com/jp/app/%E3%82%B9%E3%83%9D%E3%83%BC%E3%83%84%E3%83%96%E3%83%AB-%E3%82%B9%E3%83%9D%E3%83%96%E3%83%AB/id1086719653”) 」## 現状を調べる
以下のサイトに処理が遅くなる関数を計測する方法が載っていました。
https://developers.wonderpla.net/entry/2021/10/27/110034
以下のコマンド打つだけで合計時間は
【APNs】プッシュ通知の証明書を更新する。
iOSアプリでプッシュ通知を飛ばすにはAppleDeveloperにて色々設定をしてp12ファイルやらpemファイルやらを用意しないといけないのですが、1年に1回の作業なんて覚えている訳も無く、折角なので備忘録として残す事にしました。
[キーチェーンからcerファイルの作成(Mac)]
Finder→アプリケーション→ユーティリティ→キーチェーンアクセスでキーチェーンアクセスを立ち上げる。
メニューのキーチェーンアクセス→証明書アシスタント→認証局に証明書を要求を選択
ユーザのメールアドレスにAppleDeveloperで使用しているメアドを入れ、要求の処理をディスクに保存、鍵ペア情報を指定にし、続けるボタンを押す。
後は最後までボタン押していけば良い。
これでcerファイルは完成。[AppleDeveloperでの更新処理(Web)]
Certificates,Identifiers&Profiles→Identifiers→NAME一覧からpush通知で使っているNAMEのものを選択→pushNotificationsの横にあるEditを選択Production SSL
【UIKit】ImageViewerというライブラリを使ってみた
# はじめに
こちらの画像の拡大表示ができるライブラリを使ってみました。
https://github.com/Krisiacik/ImageViewer
# 環境
Xcode 13.3
Swift 5.6# 内容
このような写真一覧で画像をタップすると拡大表示する実装をライブラリを使ってやっていきたいと思いました。

まずは、ライブラリのインストール。
Cocoapodsで最新バージョン`6.0.0`を入れたところバグがあり動き
【Unity】WebGL + iOSで動画が閲覧できない場合に試してみること
# はじめに
WebGL + iOS環境でのみ動画が閲覧できない問題でハマってしまった際に調べた内容を記録します。# デバッグ方法
MacやWindowsのブラウザアプリと同様にデベロッパーツールを利用することができます。
尚、デバッグにはMacが必要になります。https://qiita.com/unsoluble_sugar/items/2a3d06631a6b8259dc44
# 確認項目
### 1. VideoClip
Unity公式によるとVideoClipからのビデオ再生には対応していませんので、URLを指定する方法で動画を再生することになります。https://docs.unity3d.com/ja/2019.4/Manual/VideoSources-FileCompatibility.html
### 2. CORS(Cross-Origin Resouces Sharing)
動画を配置しているサーバーの設定で他ドメインのサーバーからのメディアのアクセスをブロックする様に設定されている場合は許可する必要があります。
同じドメインに配置する場合は気
appiumのiOS用テスト環境を構築する
ネイティブアプリ向けのUIテスト環境であるappiumをiOS環境へ導入しようしたところ、iOS向け環境構築のまとまったドキュメントがなかったため、ここにまとめます。
# 前提
前提として、iOSのサンプルアプリ程度を作成できる程度の知識・スキルを読者に要求します。ご容赦ください。# appiumとは
appiumは、WebDriverを使用してAndroidまたはiOSでネイティブアプリケーション、モバイルWebアプリケーション、およびハイブリッドアプリケーションをテストするためのオープンソース自動化ツールです。
仕組みについては、[Appiumの仕組みと使い方](https://qiita.com/k5n/items/899cf40a0021a6a92efd)や[Appium 2.0 ではじめるモバイルアプリテスト](https://www.slideshare.net/MasayukiWakizaka/appium-20)をご参考ください。# 実行環境
– macOS 12.0.1
– XCode 13.3.1## 環境構築手順
macOSやXcodeといったiOS
WWDC22、iOS 16:SwiftUIでChartsフレームワークを使ってチャートを作成する
:::note
※一般公開されているSession/Documentation/Sample Codeページだけを使ってこの記事を執筆しました。
SessionビデオやDocumentationページからの画像を収録しています。
実際のチャートは、Xcode 14でコードを実行することで確認することができます。
:::新しくリリースされたチャートフレームワークにより、独自のチャートビューを設計したり、サードパーティライブラリを使用する必要がなくなりました。

最も基本的な機能としては、棒グラフ、ラインポイント(折れ線グラフ)、ポイントチャートを表現することができます。
ここでは、1つのデータ点をデータエントリーと呼ぶことにします。
## データ構造を設計する
各データエントリーを格納するデータ構造を用意する必要があります
【SwiftUI】Pickerのスタイル
# iOS
## automatic
**リスト内**

“`swift
struct ContentView: View {
@State var pickerIndex: Int = 0
var body: some View {
Form {
Section {
Picker(“ひらがな”, selection: $pickerIndex) {
Text(“あいうえお”).tag(0)
Text(“かきくけこ”).tag(1)
T
iOS16端末でDeveloper Modeを有効にする方法
ぱっと見で分からなかったのでメモしておきます。
[設定]>[プライバシーとセキュリティ] からDeveloper Modeを有効に出来ます。
ドキュメント
[Enabling Developer Mode on a device | Apple Developer Documentation](https://developer.apple.com/documentation/xcode/enabling-developer-mode-on-a-device)> デベロッパモードを有効にするには、iOSデバイスの[設定]>[プライバシーとセキュリティ]に移動します。デベロッパモードのリスト項目までスクロールして、その中に移動します。デベロッパモードを切り替えるには、「デベロッパモード」スイッチを使用します。
ビデオはこちら
[Get to know Developer Mode – WWDC22 – Videos – Apple Developer](https://developer.apple.com/videos/play/wwdc2022/110344/)開発者モ
iOS16の新機能のRoomPlanを実機で動かしてみた
このツイートを見て早速実機に入れて試してみました。
WWDCに合わせて発表されたARKitの新機能「RoomPlan」がLiDAR民に朗報。アプリとして出るのではなくSwift API、開発者向け。
LiDARスキャンした室内を物体認識し、床/天井、据え付けキャビネットや家具を認識し、寸法と合わせて個別にUSDで吐き出せる。#LiDAR pic.twitter.com/hU5AgJHI7u
— 武仙@RoomPlan APIが気になる! (@takesenit) June 7, 2022
## ドキュメント
https://developer.apple.com/documentation/roomplan
> デバイスのカメラを使用して物理的環境をスキャンするように人々をインタラクティブにガイドすることにより、部屋の3Dモデルを作成します。
> RoomPlanを使用して、室内の3Dモデルを作成します。フレームワークは、デバイスのセンサー、トレーニング済みのMLモデル、およびRealityKitのレンダリング機能を使用して、室内の物理的な環境をキャプチャします。たとえば、フレームワークはデバイスのカメラフィードとLiDARの読み取り値を検査し、壁、窓、開口部、ドアを識別します。RoomPlanは、部屋の機能、家具、電化製品(暖炉、ベッド、冷蔵庫など)も認識し、その情報をアプリに提供します。
## サンプルコード
サンプルコードは以下にあります。
https://developer.appl










