- 0.1. windowのrootViewControllerを変更して画面遷移する方法
- 0.2. [iOSアプリ審査]証明書まわりについてサクッとまとめてみた
- 0.3. 【ReactNative】FlatList自体のタップを判別する
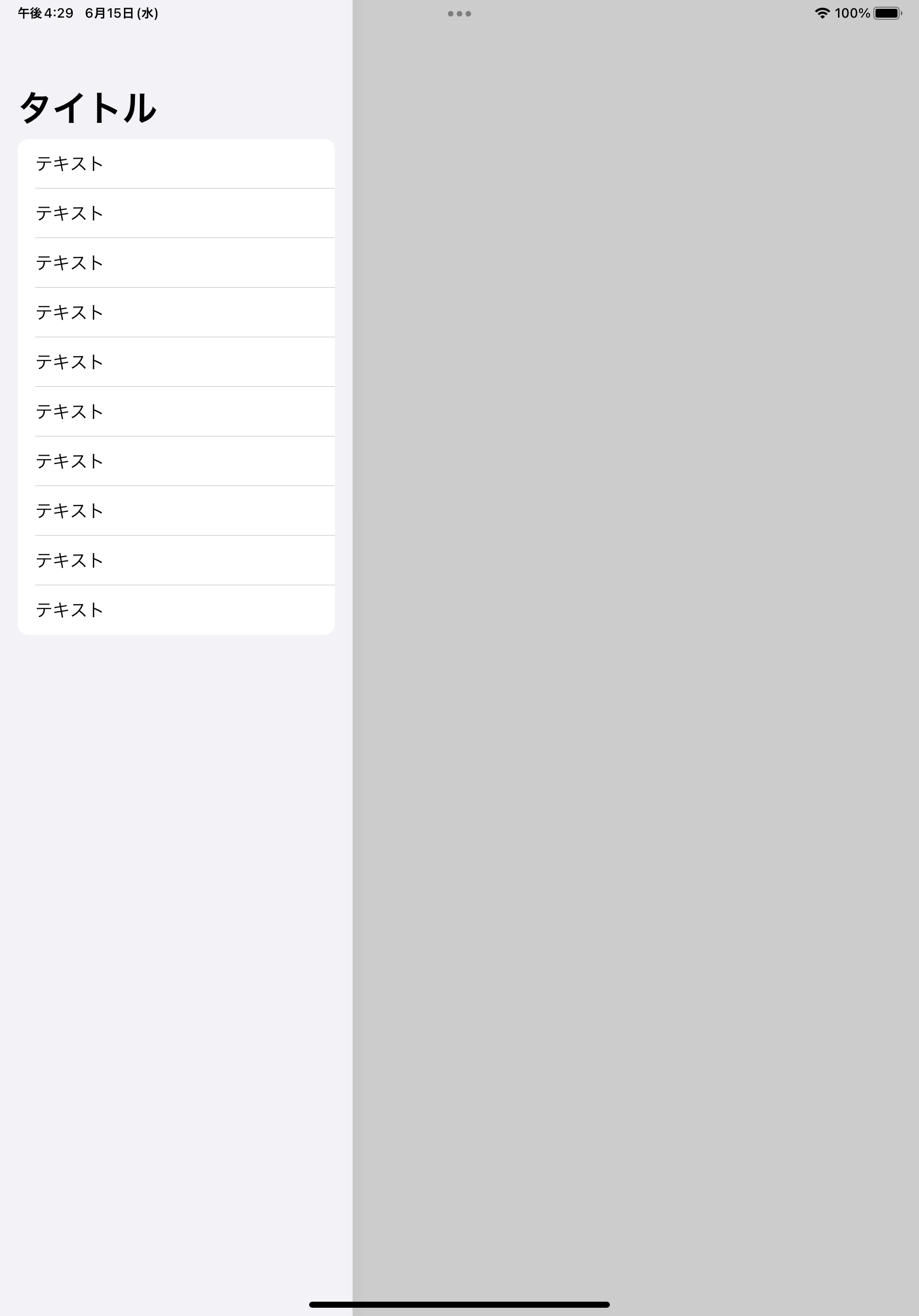
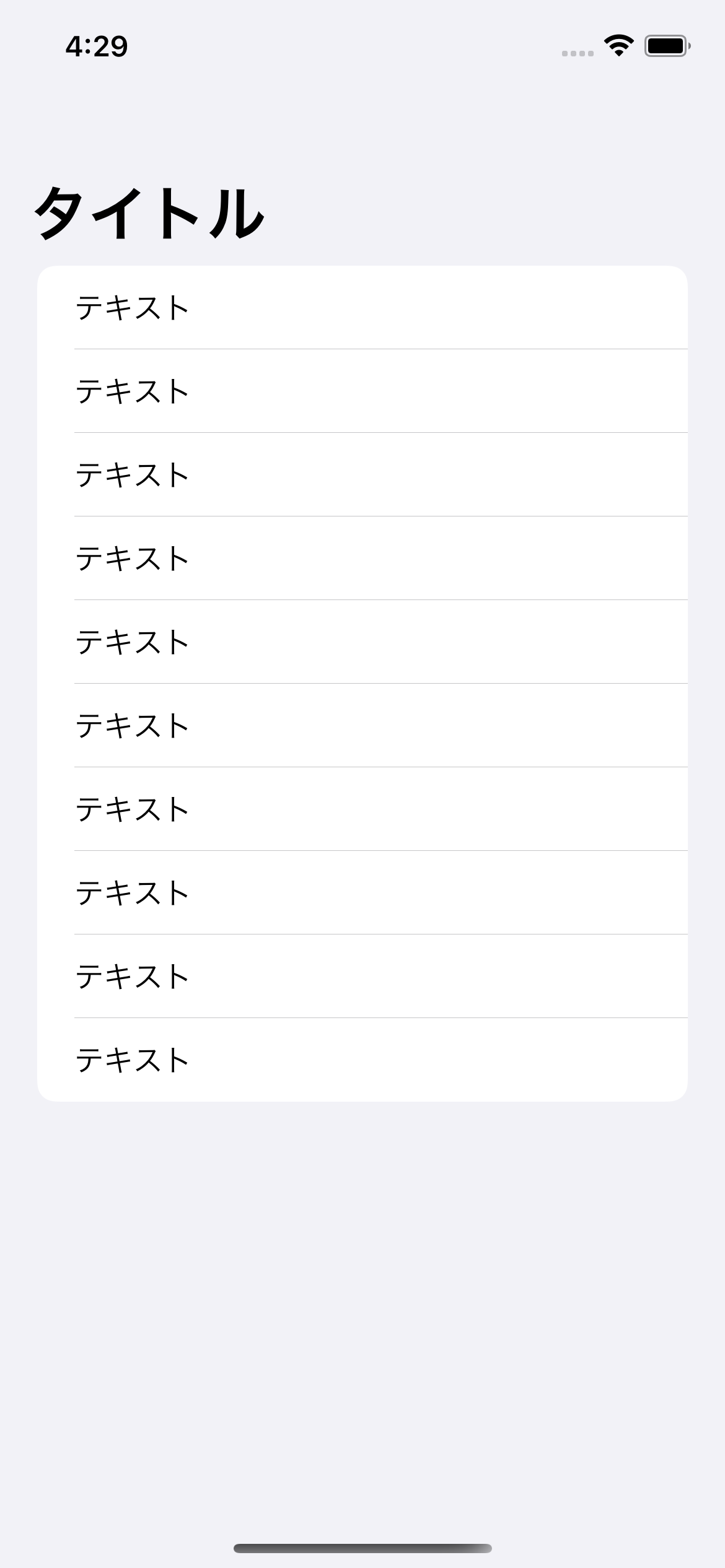
- 0.4. 【SwiftUI】NavigationViewがiPhoneとiPadで見た目が変わる
- 0.5. iOSのステータスバーの色をHTMLのmetaタグで変える方法
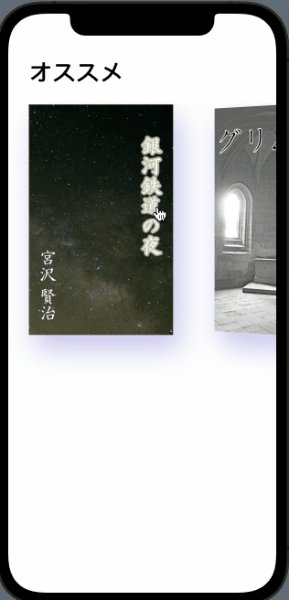
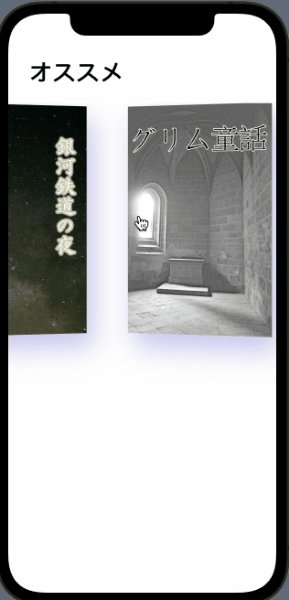
- 0.6. SwiftUIでかっちょいいカルーセルを作る
- 0.7. 複数のApple開発者アカウントを運用していると、実は危険な flutter create の動作
- 0.8. SwiftUI Fontまとめ
- 0.9. React Native開発中にXcodeのiOSシミュレーター立ち上げに四苦八苦した話
- 1. 1つ目のエラー
- 1.1. 【Swift】LicensePlistの使い方
- 1.2. 【SwiftUI】プライバシーポリシーの設置方法
- 1.3. TypeScriptを用いたAppiumクライアント実行環境を構築する
- 1.4. Unity iOS ビルド xcworkspace ファイルがない
- 1.5. Swift5.7 新機能まとめ
- 1.6. Unable to boot simulator
- 1.7. 【iOS】アクセシビリティ(VoiceOver)対応チートシート
- 1.8. 【SwiftUI】Extra argument in callの対処法
- 1.9. Flutter: XCode error “Unable to boot the Simulator”
- 1.10. TCAで親子・孫・ひ孫・玄孫…でstateを同期させる
- 1.11. 【SwiftUI】Buttonのスタイル
windowのrootViewControllerを変更して画面遷移する方法
新しい画面遷移の方法を学んだから半分メモ書き感覚で書いていくで〜
訂正、編集リクエスト、感激やで〜# 目的
作成したいものは以下のように、ボタンを押したら画面遷移する機能。
これを、Segue等を使わないやり方で画面遷移させる。
要は、RootViewControllerを使ってアニメーションで画面遷移をさせる。# 環境
– macOS Monterey: Version12.4
– Xcode: Version 13.4.1
– Swift: Version 5.6.1# 前提
[コチラの記事](https://zenn.dev/nkysyuichi/articles/c3c2a6a63e1404)を参考に、
1. AppDelegateから`// MARK: UISceneSession Lifecycle`以降
[iOSアプリ審査]証明書まわりについてサクッとまとめてみた
## はじめに
iOSアプリ開発をする上で避けて通れない証明書周り。個人アプリをリリースする過程では、なんとなーく流れ作業でやってしまったこともあり
あまり理解できていなかったので備忘録としてもまとめておきます。まず、アプリ提出に必ず必要な`ProvisionigProfile`が何なのかを解説しますね。
## ProvisionigProfileとはなんぞや?
下記の3つをまとめたファイルのことを言います。`・正規開発者証明書(p12ファイル)`
`・デバイス識別子(UDID)`
`・アプリケーションID(BundleId)`簡単にいうと「誰がどのようなデバイスを使ってて、どんなアプリを作ってるか」
がわかるファイルです。じゃあこれがなんで必要なの?
## なぜProvisionigProfileが必要なのか?
直球に言うと
`「ユーザーが実機にアプリをインストールするため」`
はい????
もっと深ぼると・・・
`・悪意あるアプリをストアに流さないように`
`・本物のアプリであるということを証明するため`ようするに
`「あなたのアプリが信頼
【ReactNative】FlatList自体のタップを判別する
# 目次
[1.やりたいこと](#1-やりたいこと)
[2.起きていた問題](#2-起きていた問題)
[3.原因](#3-原因)
[4.解決策](#4-解決策)
[5.まとめ](#5-まとめ)# 1. やりたいこと
赤枠内の青の部分を「タップした時だけ」イベントを発火させたい
スクロールされた場合はタップと判定したくない
青部分をタップしたときにキーボードを非表示にするという処理をしたい。
# 2. 起きていた問題
FlatListのonPressやonTouchEndやonTouchStartを使用して、
普通にタップのイベントを拾い処理を行おうとしたが、
単純に上記イベントを契機とするとスクロールした際にもイベントが発火してしまう問題が発生していました。# 3. 原因
おそらくFlatList自体をタップした際
【SwiftUI】NavigationViewがiPhoneとiPadで見た目が変わる
# 問題点
`NavigationView`にスタイルを設定しないとiPhoneとiPadで見た目が変わってしまう。
|iPad|iPhone|
|-|-|
|||# コード
“`swift
import SwiftUIstruct ContentView: View {
var bo
iOSのステータスバーの色をHTMLのmetaタグで変える方法
こんにちは、ちゅらデータのおーすてぃんやいびーん!
# 概要
iOSのSafariのステータスバーの色を\タグで調整する方法を紹介します。筆者は、iOS用のPWAを勉強で作っている時に、2022年のSafari仕様でどうやってうステータスバーの色を変えるかを調べていたのですが、情報が古かったり、わかりにくかったりして苦労しました。
なので、わかったことをまとめておきましょうね!
# theme-colorでステータスバーの色を変える
タグに\でiOSのステータスバーを色を設定することができます。
以下のように、HTMLの\
“`html
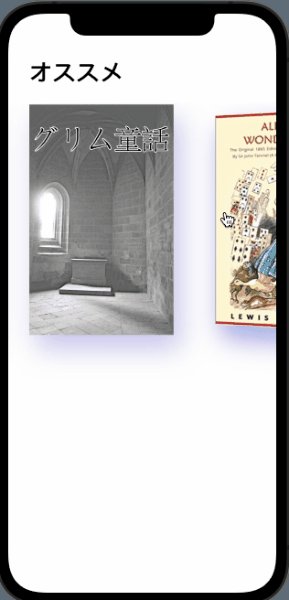
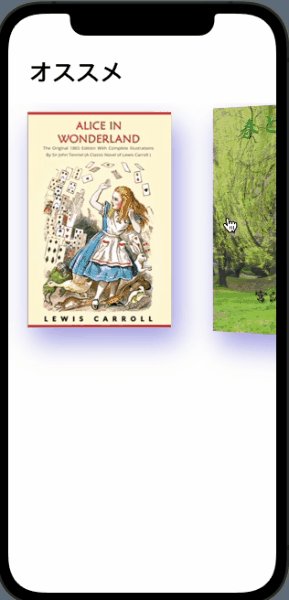
SwiftUIでかっちょいいカルーセルを作る## こういうやつ

スワイプで流せます。
## ソースコード
imageとかcolorとかは自分で定義してください。
それ以外はコピペで動くと思います。“`swift
import SwiftUI
struct Home: View {
@State private var currentIndex = 0
@State private var examples = [“1”, “2”, “3”, “4”, “5”, “6”]
@GestureState private var dragOffset: CGFloat = 0let itemPadding: CGFloat = 20
var courses = coursesData
@Sta
複数のApple開発者アカウントを運用していると、実は危険な flutter create の動作
複数の Apple 開発者アカウントを使って開発している環境で `flutter create` を使って新規プロジェクトを作成して開発を始めると、予期せぬ開発者アカウントに新規作成したプロジェクトのバンドルIDが自動登録されてしまうことがあります。
著者が確認した Flutter のバージョン: 2.8.1
# 手順
複数の Apple 開発者アカウントを使って開発している macOS 環境で、以下の操作をします。– `flutter create` で Flutter プロジェクトを新規作成する
– Xcode でそのプロジェクトを開くこのとき、生成された Xcode プロジェクトの自動署名管理(Automatically Manage Signing)はオンなので、開発者アカウントに新しいプロジェクトのバンドルIDが自動登録されます。しかし、どのアカウントに登録されるかは不定です。そのときの開発機の Keychain の状態に依存します。
# 原因
`flutter create` が、Keychain に格納されている証明書を自動検索し、Xcode の`DEVEL
SwiftUI Fontまとめ
### 1.フォントサイズ指定
“`ruby:swift
—指定方法—
.font(フォントサイズ)~~~~~~body内~~~~~~
VStack {
Group{
Text(“largeTitle”).font(.largeTitle)
Text(“title”).font(.title)
Text(“title2”).font(.title2)
Text(“title3”).font(.title3)
Text(“headline”).font(.headline)
Text(“subheadline”).font(.subheadline)
Text(“body”).font(.body)
}
Text(“callout”).font(.callout)
Text(“caption”).font(.caption)
Text(“caption2”).font(.caption2)
Text(“footnote”).font(.footnot
React Native開発中にXcodeのiOSシミュレーター立ち上げに四苦八苦した話
Xcodeのシミュレーターが立ち上がらなくなり、このようなエラー文が出てきました…
1つ目のエラー
` xcrun exited with non-zero code: 60 `
調べた結果、シミュレーターの設定による問題だと仮説を立てて、
以下のURLを参考にシュミレーターの設定をリセットしようとしました
https://github.com/expo/create-react-native-app/issues/67#issuecomment-326389229ところが…
そもそもシミュレーター自体が立ち上がらん!!!
Unable to boot the Simulatorって出て終わり!!!この時点で頭が完全ショート…
GUI上では何もエラー文もなく、これ詰んだか…?となりましたが、
試しにApp Storeを見てみるとXcodeのアップデートが来ていたので、
Xcodeを13.3 -> 13.4.1にアップデートしました。
(なんでXcodeのアプデってあんなに時間かかるんでしょうか…)するとエラー文章が変
【Swift】LicensePlistの使い方
# インストール
CocoaPodsでインストールします。
“`ruby
pod ‘LicensePlist’
“`# 準備
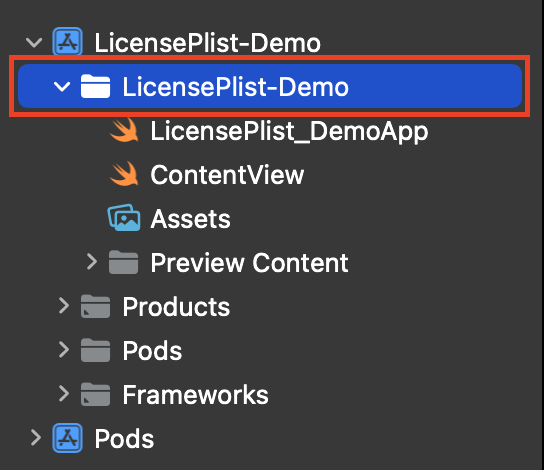
メインターゲットのファイルを選択します。

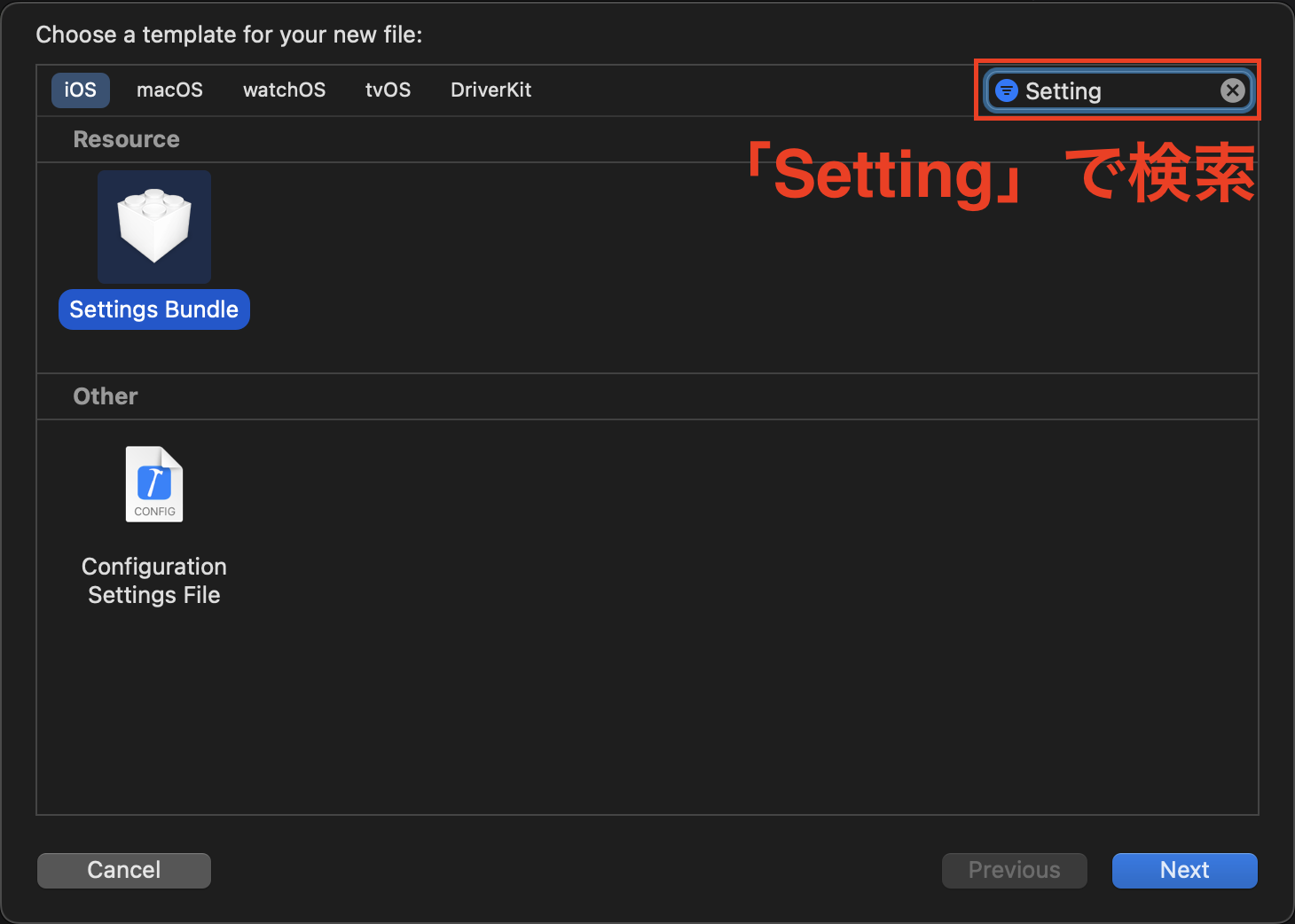
⌘ + Nで新規ファイル作成画面を表示させます。
検索ボックスに「Setting」と入力して`Settings Bundle`を選択します。

ファイル名は変更せず、`Settings`で「Create」を選択します。
には様々な条件があり、その中に[プライバシーポリシーを設置を義務付ける項目](https://developer.apple.com/jp/app-store/review/guidelines/#privacy)があります。
今回はSwiftUIでどのようにプライバシーポリシーを設置すれば良いのかを解説します。# 方法1
“`ContentView.swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
TypeScriptを用いたAppiumクライアント実行環境を構築する
Appiumを導入したは良いものの、Python3やJavaScriptのクライアントでは、テストシナリオを記述する際の型の保証や、コード補完に辛さを感じたので、TypeScriptを導入しました。
## 前提
今回使用するiOSのサンプルアプリについてはこちらの記事をご参考ください。https://qiita.com/5enxia/items/13cafabc8a82a21700bf
また、XCodeやnodejsがインストールされていることを前提としています。
ご了承ください。## 環境構築
### 1. TypeScriptのインストール
“`sh
npm install -g typescript
“`### 2. テスト実行用のディレクトリの作成
“`sh
mkdir appium-client-ts
cd appium-client-ts
“`### 2. webdriverio(WDIO CLI)インストール
“`sh
npm i @wdio/cli
“`### 3. wdioの設定
“`sh
npx wdio config
“`
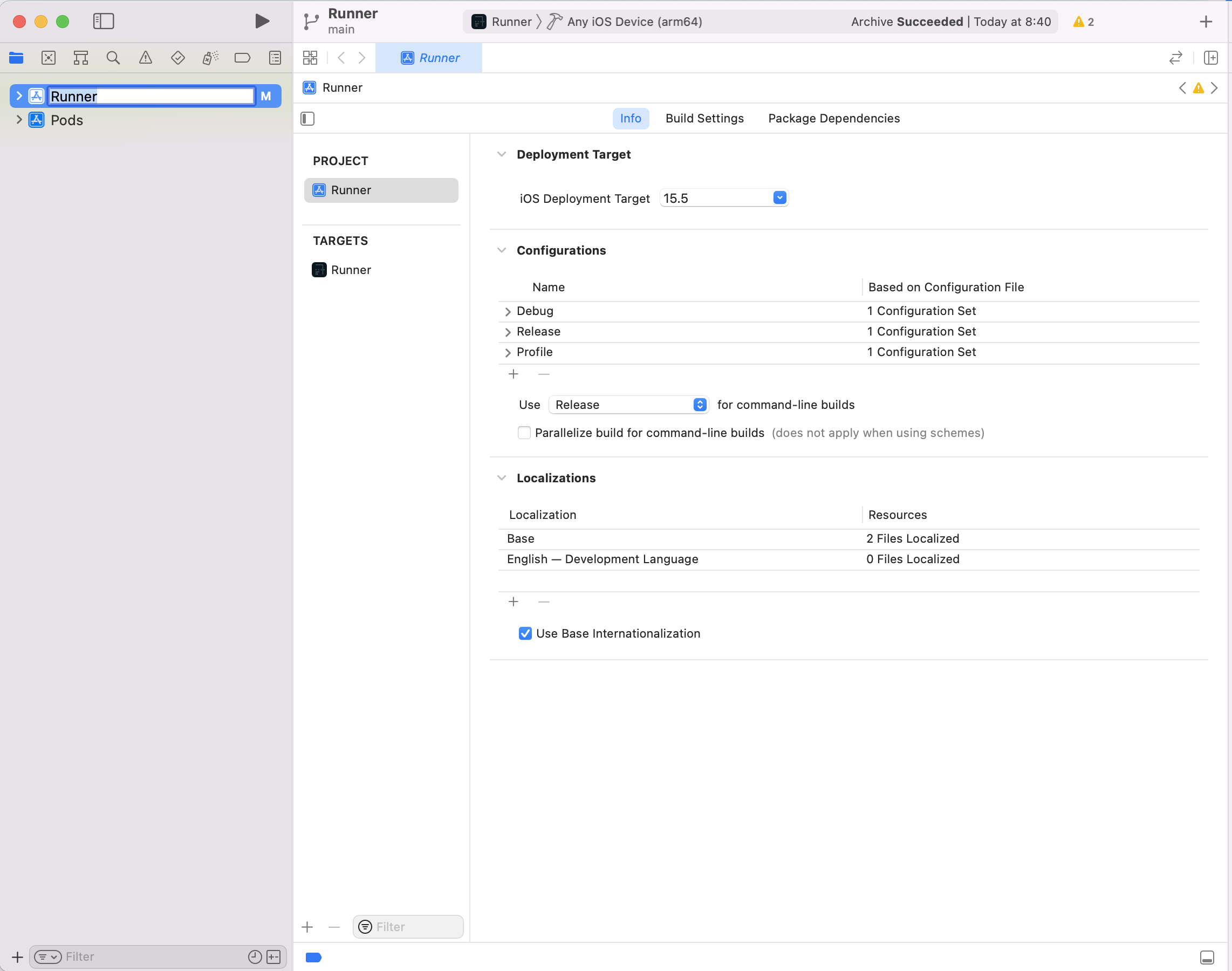
Unity iOS ビルド xcworkspace ファイルがない
# 結論
ターミナルから以下を実行すると xcworkspace ファイルが現れる。
“`
どこでもいいので実行
$ brew install cocoapodsUnity でビルドしたフォルダ内で実行。時間かかるが我慢して待つ
$ pod install
“`# 経緯
広告を実装しようと、UnityMediationSDK をインストール。その後 xcode のビルドで以下のエラー
`’UnityMediationSdk/UnityMediationSdk.h’ file not found`
– Mediation に使うファイルが見つけきれないみたい
– ライブラリは cocoapods で管理するようになっているみたい
– cocoapods を参照するには、 xcwor
Swift5.7 新機能まとめ
## まえがき
Swift5.7から導入される新機能をいくつか抜粋し、触りの部分のみまとめました。
各機能の詳細については、プロポーザルのリンクをご参照ください。また内容に間違いがある場合や正確性に欠く記載がありましたらコメントいただけると幸いです。## まずは分かりやすい箇所から…
### [SE-0345](https://github.com/apple/swift-evolution/blob/main/proposals/0345-if-let-shorthand.md) **`if let` shorthand for shadowing an existing optional variable**
**if letのUnwrapがより短くシンプルになりました**
“`swift
let foo: String? = “foo”if let foo {
print(“foo is unwrapped: \(foo)”)
}
“`またif文以外にもguard文やwhile文でも同様に可能です。weak selfをguard文でunwrapする時
Unable to boot simulator
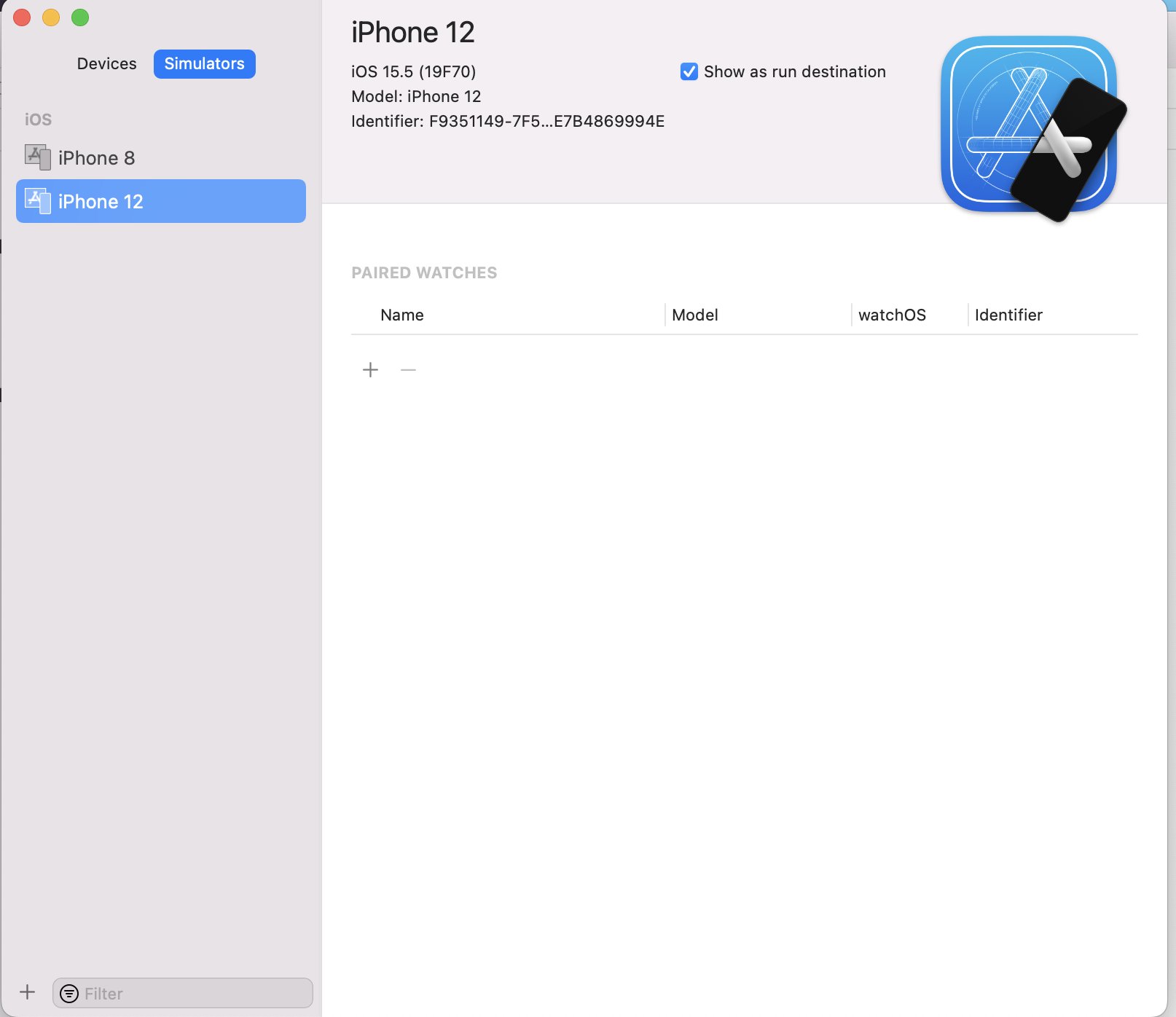
`XCode` > `Windows` > `Device and Simulators`
でシミュレーターの詳細を確認
`iOS 15.5` となっている。
続いて、XCodeのバージョンの方も `15.5` に合わせるとシミュレーターが起動できるようになる

【iOS】アクセシビリティ(VoiceOver)対応チートシート
# 目次
– [はじめに](#はじめに)
– [読み上げテキストの設定](#読み上げテキストの設定)
– [accessibilityTraitsの指定と読み方](#accessibilitytraitsの指定と読み方)
– [意図しない読み方がされた時の対処法](#意図しない読み方がされた時の対処法)
– [フォーカス順序を変えたい](#フォーカス順序を変えたい)
– [ユーザーのアクションをきっかけにフォーカスを変えたい](#ユーザーのアクションをきっかけにフォーカスを変えたい)
– [デバッグ用の便利設定](#デバッグ用の便利設定)
– [さいごに](#さいごに)# はじめに
iOSアプリでVoiceOver対応を行なったので、その知見をまとめました。(今後も随時更新していきます。)
VoiceOverについての詳細は、[Appleのアクセシビリティに関するページ](https://www.apple.com/jp/accessibility/vision/)をご覧ください。# 読み上げテキストの設定
VoiceOverの読み上げテキストは以下の方法でシンプルに設定できま
【SwiftUI】Extra argument in callの対処法
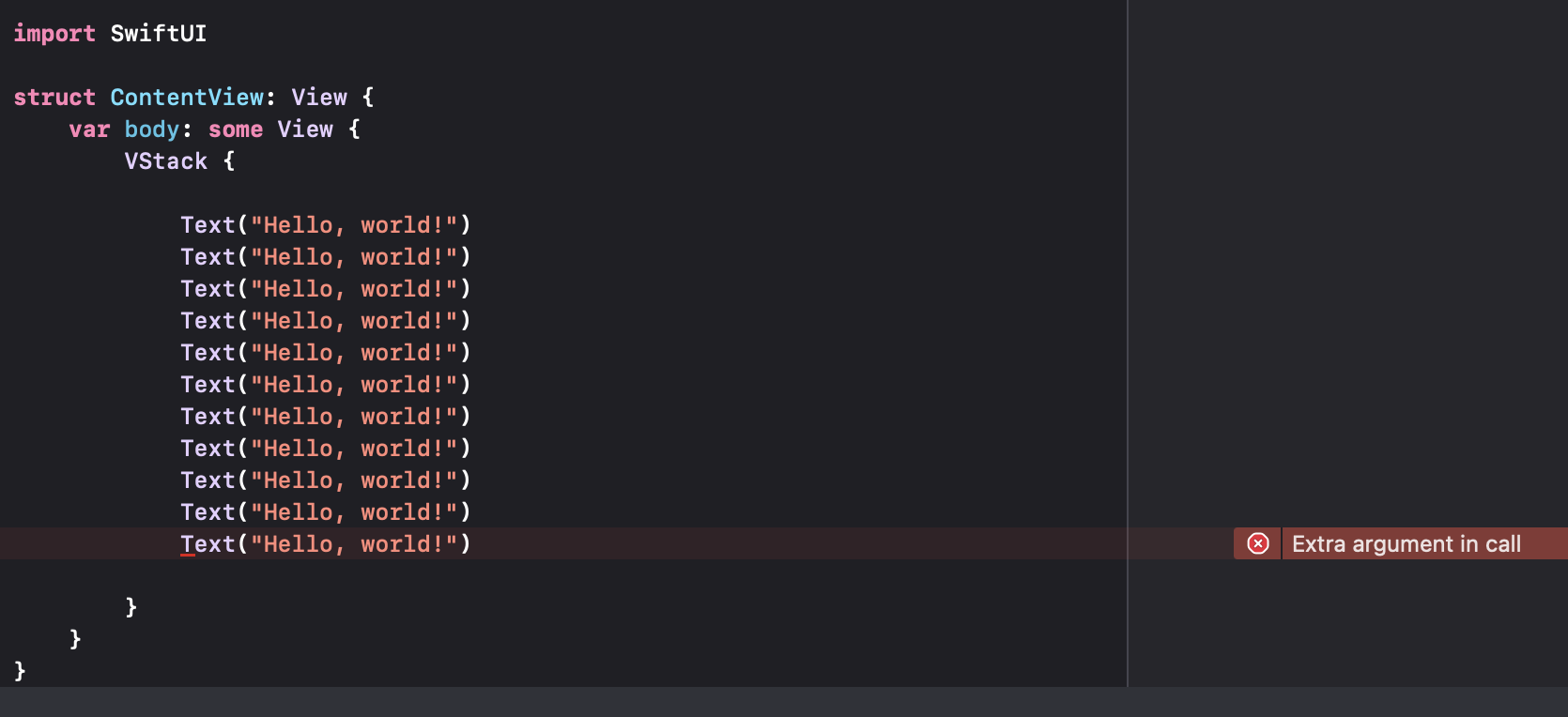
# はじめに
`Extra argument in call`はSwiftUIにはあるあるで、よく発生します。# 原因
SwiftUIはView要素を9個以上追加できないようになっています。
# 解決策
Viewを`Group`でグループ化して要素をまとめます。
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
VStack {
Group {
Text(“Hello, world!”)
Text(“Hello, world!”)
Text(“Hello
Flutter: XCode error “Unable to boot the Simulator”
## 概要
任意のsimulatorを起動しようとすると次のエラーが出る
“`
Flutter: XCode error “Unable to boot the Simulator”
“`## 対処法
1. 次のページを開く [このMacについて > ストレージ > 管理 > デベロッパ]
1. 全てのコンテンツを消す以上です。
## 参考文献
https://stackoverflow.com/questions/72229589/flutter-xcode-error-unable-to-boot-the-simulator
TCAで親子・孫・ひ孫・玄孫…でstateを同期させる
## まえがき
The Composable Architecture(以下からTCA)で、
親子や孫..のStateの共有をノード間で自動的に同期するためには
どうすればよいか備忘録として書き留めます。## おおまかに何がやりたいか
孫で更新された情報と、
親で更新された共有データ親に即座に更新される状態を作りたい。
TCAでSingletonを使うようなイメージ。## 手順
### 共通に持ちたいSharedDataを定義
“` swift
struct SharedData: Equatable {
var isFirstUser: Bool = false
}“`
共有の情報をSharedDataとして定義し、
“` swift
struct AppState: Equatable {
var sharedData: SharedData
var _homeState: HomeState
}extension AppState {
var homeState: HomeState {
get {
【SwiftUI】Buttonのスタイル
# iOS
## automatic

“`swift
struct ContentView: View {
var body: some View {
List {
Button(action: {
print(“automatic”)
}) {
Text(“テスト”)
}
.buttonStyle(.automatic)
}
}
}
“`
:::note info
セル全体がボタンになっています。
:::## bordered











