- 0.1. iOS開発で知っておきたいnilの知識
- 0.2. WWDC22で発表されたSwiftUIのGridとVStack・HStackの違い
- 0.3. iOSアプリを開発しようと思ったら読むべき記事
- 0.4. 【CocoaPods】ライブラリのインストール時にバージョンに関して警告が出る
- 0.5. 「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
- 0.6. [Swift]対象のメソッドが呼ばれたかどうかをテストしたい
- 0.7. 【Swift】XXXXX One of the paths in DEVELOPMENT_ASSET_PATHS does not exist: XXXXXXを修正する
- 0.8. windowのrootViewControllerを変更して画面遷移する方法
- 0.9. [iOSアプリ審査]証明書まわりについてサクッとまとめてみた
- 0.10. 【ReactNative】FlatList自体のタップを判別する
- 0.11. 【SwiftUI】NavigationViewがiPhoneとiPadで見た目が変わる
- 0.12. iOSのステータスバーの色をHTMLのmetaタグで変える方法
- 0.13. SwiftUIでかっちょいいカルーセルを作る
- 0.14. 複数のApple開発者アカウントを運用していると、実は危険な flutter create の動作
- 0.15. SwiftUI Fontまとめ
- 0.16. React Native開発中にXcodeのiOSシミュレーター立ち上げに四苦八苦した話
- 1. 1つ目のエラー
iOS開発で知っておきたいnilの知識
# 概要
iOSアプリの開発をかれこれ2年以上やってますが、
未だにソースレビューやエラーで引っかかるのが、「nil」や「null」
絡みなんですよね。。特にSwiftの場合、
“`
unexpectedly found nil〜
“`
といったエラーがによく引っ掛かります。製造工程にて、nilについてどう扱えばいいのか?
最低限の知識を軽くまとめておきたいな。。そんなことをふと思ったので簡単にまとめておきたいと思います。
### optionalについて
SwiftにはOptionalという概念があります。
簡単に言えば空の値を保持できるようにした変数を指します。この空の状態を、Swiftの場合「nil」という表現で表します。
### 例
“`swift
// optional型
var hoge?: String? // nilとして初期化される// 非オプショナル型
var hoge2: Stringhoge = nil // OK
hoge2 = nil // ERROR
“`
上記のよう
WWDC22で発表されたSwiftUIのGridとVStack・HStackの違い
WWDC22でSwiftUIにまつわる様々な発表がありました。
NavigationStackやChartsなどが話題ですが、ここではGridについて解説します。
一見、元々あるVStack・HStackとの違いが分かりづらい (Gridを使わなくてもVstack・HStackで完結するように思える) のですが、具体例を交えて紹介していきます。## 実装するデザイン
今回実装するデザインは以下のようなTextが並んだものです。
`Designed in`と`Assembled in`が右揃えで並んでおり (`California`と`China`も同様)、`Designed in`と`California`が下揃えで並んでいます。
また、`California`と`China`は変数であ
iOSアプリを開発しようと思ったら読むべき記事
iOSアプリの開発ってどうやったらいいのか全くわからなかったので調べてみました。
↓以下のサイトがアプリの開発からリリースまでの流れがとてもわかりやすくまとまっていたのでおすすめです!
https://i-app-tec.com/ios/developer-registration.html
【CocoaPods】ライブラリのインストール時にバージョンに関して警告が出る
# 警告文
“`
[!] Automatically assigning platform `iOS` with version `15.4` on target `LicensePlist-Demo` because no platform was specified. Please specify a platform for this target in your Podfile. See `https://guides.cocoapods.org/syntax/podfile.html#platform`.
“`# 解決方法
警告文で表示されているバージョンを`Podfile`ファイルに記載する

“`diff_ruby
# Uncomment the next line to
「Google Maps の検索結果から Yahoo! カーナビで経路案内できる iOS ショートカット」を再復活させた
# はじめに
@otchyさんと、@musubi05さんが作成していた「Google Mapsと Yahoo!カーナビのiOSショートカット連携」の再改修版です.:::note warn
重要
この記事は明確な解決方法があるわけではありません.
デバッグ途中に動作したため、とりあえず残しておくというような結果となっています.
:::# 共有URL(2022/06/12)
タップするとショートカットに追加できます
https://www.icloud.com/shortcuts/9280a473a4904845b74f982db7938cd7
# 改修
## 改修点
v4では、緯度・経度をショートカットで取得して、Y!カーナビで表示させるパラメータとして与えていました.ある日から、緯度・経度をショートカットで取得する部分で、緯度・経度が双方とも0になってしまっていました.その部分の修正です.
## やったこと
住所から緯度・経度を取得する前に、現在地を取得するコマンドを追加しました.
追加した理由ですが…、エンジニアあるあるとして有名なことですが、よくわかっていませ
[Swift]対象のメソッドが呼ばれたかどうかをテストしたい
“`.swift
final class Controller {
private let useCaseInput: UseCaseInputinit(useCaseInput: UseCaseInput) {
self.useCaseInput = useCaseInput
}func onHogeHogeButtonTapped() {
useCaseInput.hogehoge()
}
}protocol UseCaseInput {
func hogehoge()
}final class UseCase: UseCaseInput {
func hogehoge() {
print(“hogehoge”)
}
}“`
このようにクラスAがクラスBのメソッドを呼ぶコードがあり、テストで呼ばれているかを確認したい場合の対応法について書きます。結論。インターフェースを使ってモックを作成し、テストを書けばいい。
“`.swift
fina
【Swift】XXXXX One of the paths in DEVELOPMENT_ASSET_PATHS does not exist: XXXXXXを修正する
# 発生条件
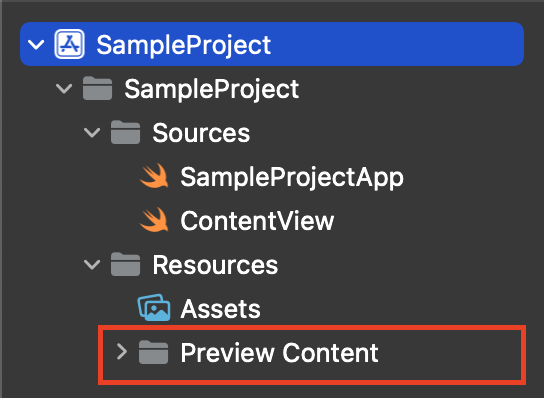
`Preview Content`のファイルディレクトリを初期ディレクトリから変更した場合
# 修正方法
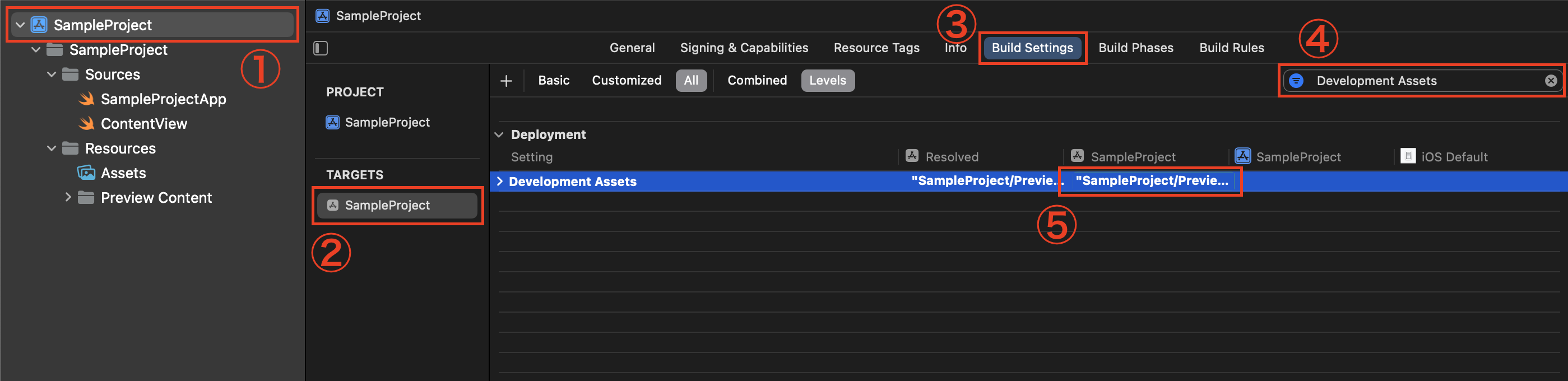
① プロジェクトを選択する
② ターゲットを選択する
③ 「Build Settings」を選択する
④ 「Development Assets」と検索する
⑤ 赤枠の箇所をダブルタップする
ファイルディレクトリ変更後のパスを入力
私の場合、
`”SampleProject/Previe
windowのrootViewControllerを変更して画面遷移する方法
新しい画面遷移の方法を学んだから半分メモ書き感覚で書いていくで〜
訂正、編集リクエスト、感激やで〜# 目的
作成したいものは以下のように、ボタンを押したら画面遷移する機能。
これを、Segue等を使わないやり方で画面遷移させる。
要は、RootViewControllerを使ってアニメーションで画面遷移をさせる。# 環境
– macOS Monterey: Version12.4
– Xcode: Version 13.4.1
– Swift: Version 5.6.1# 前提
[コチラの記事](https://zenn.dev/nkysyuichi/articles/c3c2a6a63e1404)を参考に、
1. AppDelegateから`// MARK: UISceneSession Lifecycle`以降
[iOSアプリ審査]証明書まわりについてサクッとまとめてみた
## はじめに
iOSアプリ開発をする上で避けて通れない証明書周り。個人アプリをリリースする過程では、なんとなーく流れ作業でやってしまったこともあり
あまり理解できていなかったので備忘録としてもまとめておきます。まず、アプリ提出に必ず必要な`ProvisionigProfile`が何なのかを解説しますね。
## ProvisionigProfileとはなんぞや?
下記の3つをまとめたファイルのことを言います。`・正規開発者証明書(p12ファイル)`
`・デバイス識別子(UDID)`
`・アプリケーションID(BundleId)`簡単にいうと「誰がどのようなデバイスを使ってて、どんなアプリを作ってるか」
がわかるファイルです。じゃあこれがなんで必要なの?
## なぜProvisionigProfileが必要なのか?
直球に言うと
`「ユーザーが実機にアプリをインストールするため」`
はい????
もっと深ぼると・・・
`・悪意あるアプリをストアに流さないように`
`・本物のアプリであるということを証明するため`ようするに
`「あなたのアプリが信頼
【ReactNative】FlatList自体のタップを判別する
# 目次
[1.やりたいこと](#1-やりたいこと)
[2.起きていた問題](#2-起きていた問題)
[3.原因](#3-原因)
[4.解決策](#4-解決策)
[5.まとめ](#5-まとめ)# 1. やりたいこと
赤枠内の青の部分を「タップした時だけ」イベントを発火させたい
スクロールされた場合はタップと判定したくない
青部分をタップしたときにキーボードを非表示にするという処理をしたい。
# 2. 起きていた問題
FlatListのonPressやonTouchEndやonTouchStartを使用して、
普通にタップのイベントを拾い処理を行おうとしたが、
単純に上記イベントを契機とするとスクロールした際にもイベントが発火してしまう問題が発生していました。# 3. 原因
おそらくFlatList自体をタップした際
【SwiftUI】NavigationViewがiPhoneとiPadで見た目が変わる
# 問題点
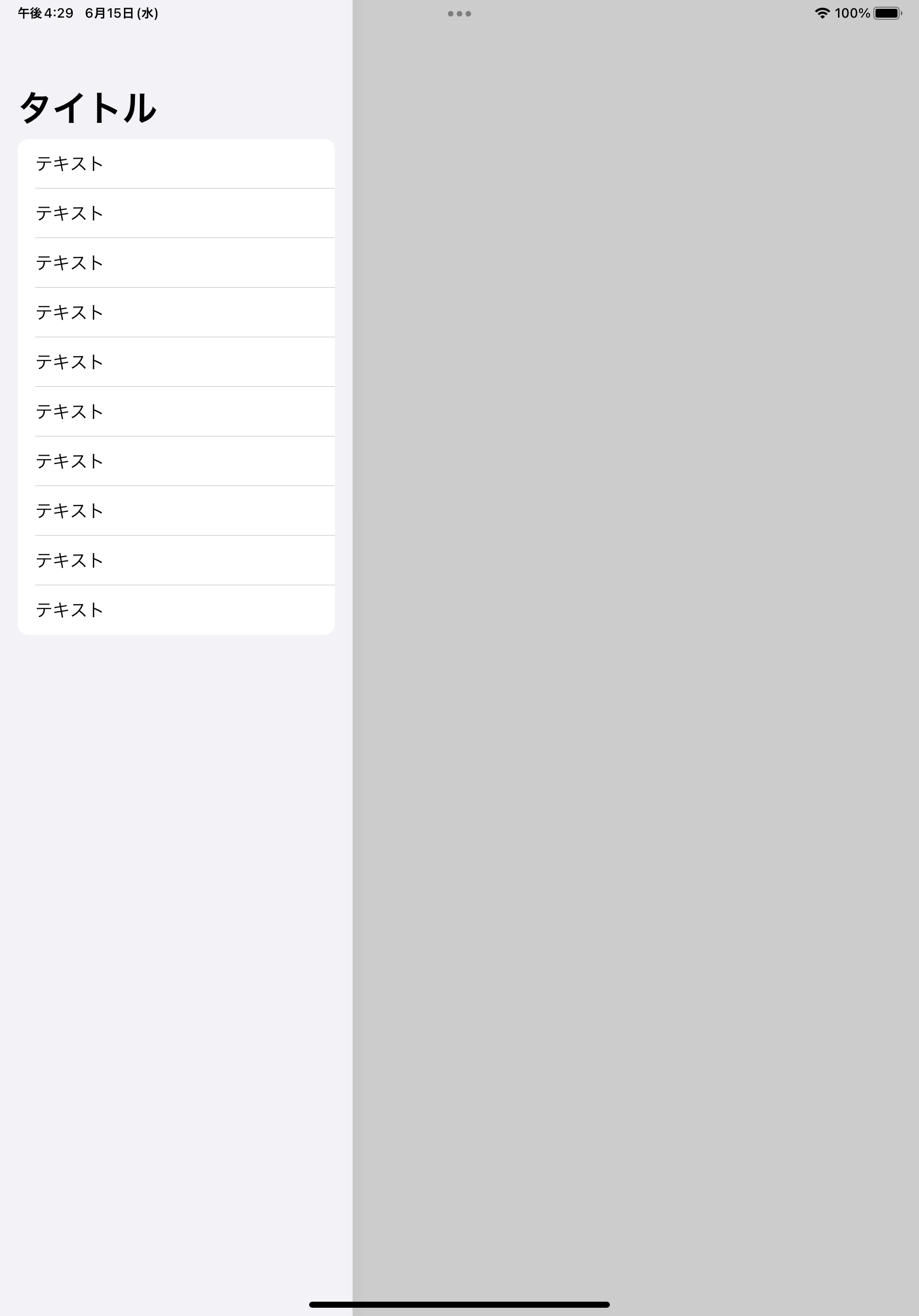
`NavigationView`にスタイルを設定しないとiPhoneとiPadで見た目が変わってしまう。
|iPad|iPhone|
|-|-|
|||# コード
“`swift
import SwiftUIstruct ContentView: View {
var bo
iOSのステータスバーの色をHTMLのmetaタグで変える方法
こんにちは、ちゅらデータのおーすてぃんやいびーん!
# 概要
iOSのSafariのステータスバーの色を\タグで調整する方法を紹介します。筆者は、iOS用のPWAを勉強で作っている時に、2022年のSafari仕様でどうやってうステータスバーの色を変えるかを調べていたのですが、情報が古かったり、わかりにくかったりして苦労しました。
なので、わかったことをまとめておきましょうね!
# theme-colorでステータスバーの色を変える
タグに\でiOSのステータスバーを色を設定することができます。
以下のように、HTMLの\
“`html
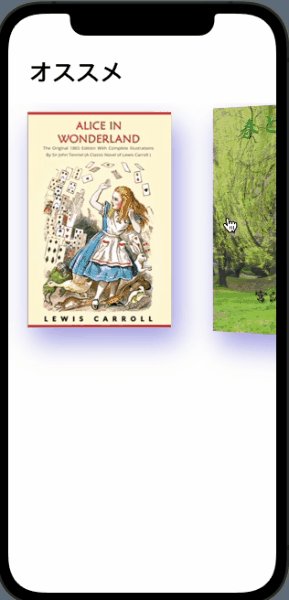
SwiftUIでかっちょいいカルーセルを作る## こういうやつ

スワイプで流せます。
## ソースコード
imageとかcolorとかは自分で定義してください。
それ以外はコピペで動くと思います。“`swift
import SwiftUI
struct Home: View {
@State private var currentIndex = 0
@State private var examples = [“1”, “2”, “3”, “4”, “5”, “6”]
@GestureState private var dragOffset: CGFloat = 0let itemPadding: CGFloat = 20
var courses = coursesData
@Sta
複数のApple開発者アカウントを運用していると、実は危険な flutter create の動作
複数の Apple 開発者アカウントを使って開発している環境で `flutter create` を使って新規プロジェクトを作成して開発を始めると、予期せぬ開発者アカウントに新規作成したプロジェクトのバンドルIDが自動登録されてしまうことがあります。
著者が確認した Flutter のバージョン: 2.8.1
# 手順
複数の Apple 開発者アカウントを使って開発している macOS 環境で、以下の操作をします。– `flutter create` で Flutter プロジェクトを新規作成する
– Xcode でそのプロジェクトを開くこのとき、生成された Xcode プロジェクトの自動署名管理(Automatically Manage Signing)はオンなので、開発者アカウントに新しいプロジェクトのバンドルIDが自動登録されます。しかし、どのアカウントに登録されるかは不定です。そのときの開発機の Keychain の状態に依存します。
# 原因
`flutter create` が、Keychain に格納されている証明書を自動検索し、Xcode の`DEVEL
SwiftUI Fontまとめ
### 1.フォントサイズ指定
“`ruby:swift
—指定方法—
.font(フォントサイズ)~~~~~~body内~~~~~~
VStack {
Group{
Text(“largeTitle”).font(.largeTitle)
Text(“title”).font(.title)
Text(“title2”).font(.title2)
Text(“title3”).font(.title3)
Text(“headline”).font(.headline)
Text(“subheadline”).font(.subheadline)
Text(“body”).font(.body)
}
Text(“callout”).font(.callout)
Text(“caption”).font(.caption)
Text(“caption2”).font(.caption2)
Text(“footnote”).font(.footnot
React Native開発中にXcodeのiOSシミュレーター立ち上げに四苦八苦した話
Xcodeのシミュレーターが立ち上がらなくなり、このようなエラー文が出てきました…
1つ目のエラー
` xcrun exited with non-zero code: 60 `
調べた結果、シミュレーターの設定による問題だと仮説を立てて、
以下のURLを参考にシュミレーターの設定をリセットしようとしました
https://github.com/expo/create-react-native-app/issues/67#issuecomment-326389229ところが…
そもそもシミュレーター自体が立ち上がらん!!!
Unable to boot the Simulatorって出て終わり!!!この時点で頭が完全ショート…
GUI上では何もエラー文もなく、これ詰んだか…?となりましたが、
試しにApp Storeを見てみるとXcodeのアップデートが来ていたので、
Xcodeを13.3 -> 13.4.1にアップデートしました。
(なんでXcodeのアプデってあんなに時間かかるんでしょうか…)するとエラー文章が変
【Swift】LicensePlistの使い方
# インストール
CocoaPodsでインストールします。
“`ruby
pod ‘LicensePlist’
“`# 準備
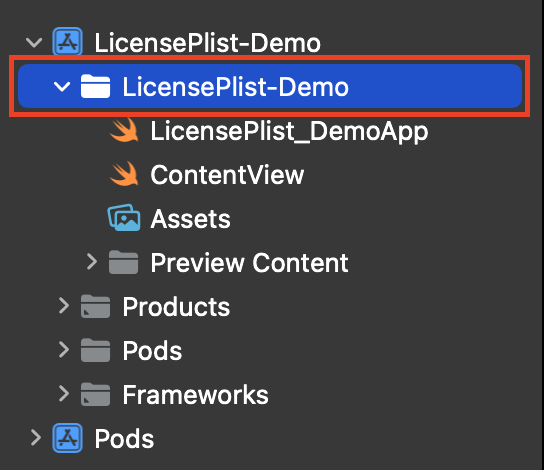
メインターゲットのファイルを選択します。

⌘ + Nで新規ファイル作成画面を表示させます。
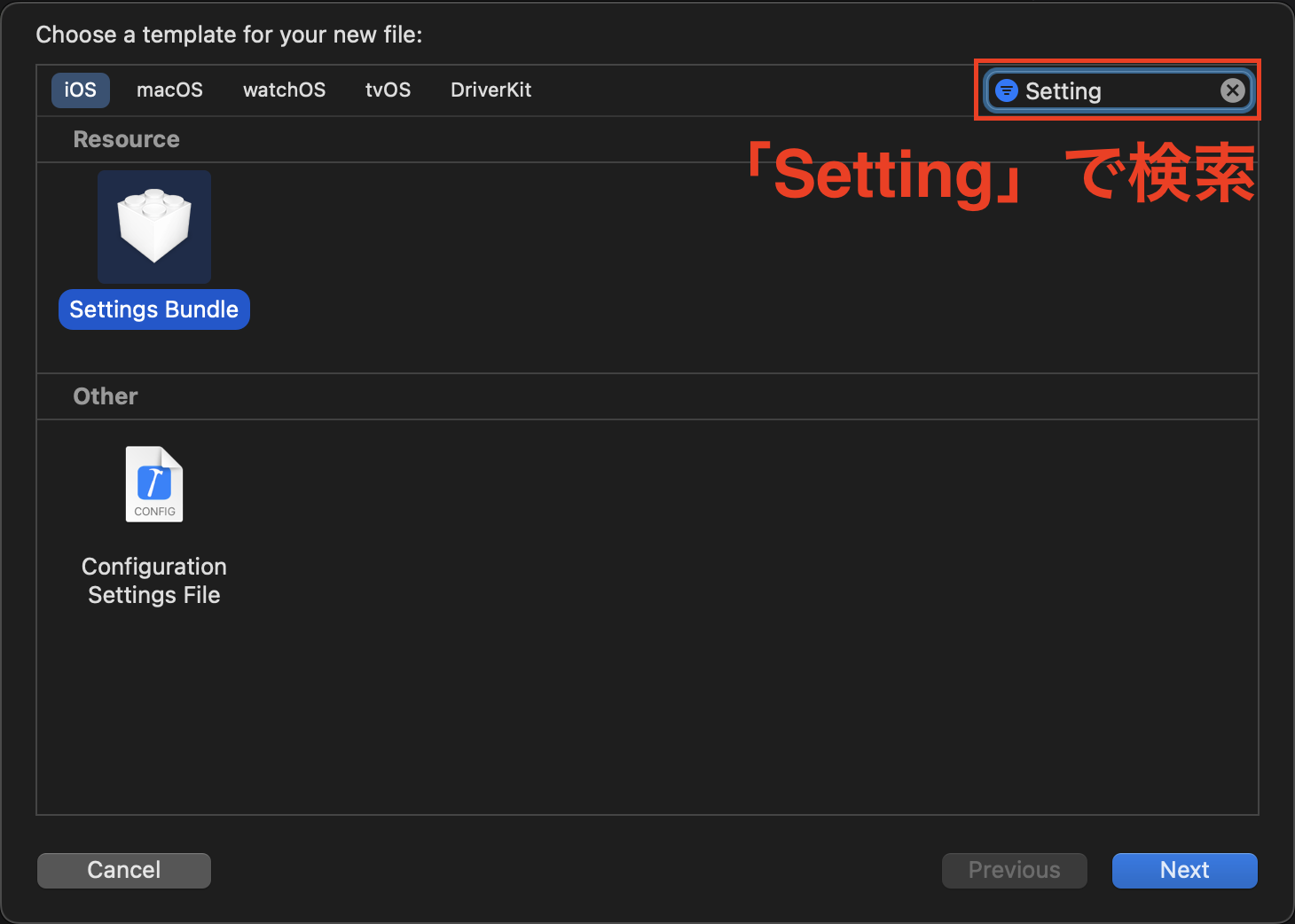
検索ボックスに「Setting」と入力して`Settings Bundle`を選択します。

ファイル名は変更せず、`Settings`で「Create」を選択します。
には様々な条件があり、その中に[プライバシーポリシーを設置を義務付ける項目](https://developer.apple.com/jp/app-store/review/guidelines/#privacy)があります。
今回はSwiftUIでどのようにプライバシーポリシーを設置すれば良いのかを解説します。# 方法1
“`ContentView.swift
import SwiftUIstruct ContentView: View {
var body: some View {
List {
TypeScriptを用いたAppiumクライアント実行環境を構築する
Appiumを導入したは良いものの、Python3やJavaScriptのクライアントでは、テストシナリオを記述する際の型の保証や、コード補完に辛さを感じたので、TypeScriptを導入しました。
## 前提
今回使用するiOSのサンプルアプリについてはこちらの記事をご参考ください。https://qiita.com/5enxia/items/13cafabc8a82a21700bf
また、XCodeやnodejsがインストールされていることを前提としています。
ご了承ください。## 環境構築
### 1. TypeScriptのインストール
“`sh
npm install -g typescript
“`### 2. テスト実行用のディレクトリの作成
“`sh
mkdir appium-client-ts
cd appium-client-ts
“`### 2. webdriverio(WDIO CLI)インストール
“`sh
npm i @wdio/cli
“`### 3. wdioの設定
“`sh
npx wdio config
“`
Unity iOS ビルド xcworkspace ファイルがない
# 結論
ターミナルから以下を実行すると xcworkspace ファイルが現れる。
“`
どこでもいいので実行
$ brew install cocoapodsUnity でビルドしたフォルダ内で実行。時間かかるが我慢して待つ
$ pod install
“`# 経緯
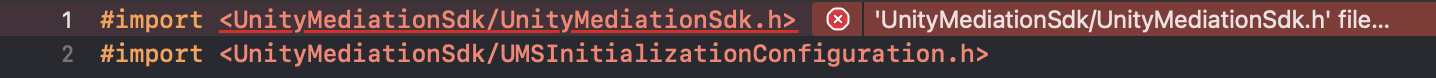
広告を実装しようと、UnityMediationSDK をインストール。その後 xcode のビルドで以下のエラー
`’UnityMediationSdk/UnityMediationSdk.h’ file not found`
– Mediation に使うファイルが見つけきれないみたい
– ライブラリは cocoapods で管理するようになっているみたい
– cocoapods を参照するには、 xcwor












