- 1. [Swift]UIImageのサイズを変更する(Extensionは使わない)
- 2. Swiftではじめに学ぶ「変数と定数」
- 3. SwiftでレーダーのUIを作ってみた。[iOS、iPhoneアプリ]
- 4. RxSwiftメモ
- 5. NatCorderを使ってハマった罠が深いようで浅かった
- 6. Swiftとは?
- 7. 【Xcode】アプリ名を変更する
- 8. Proxyman for iOS を使う!
- 9. iPhoneのアプリはどうやってできるのか?
- 10. 【Swift】WidgetExtensionのバグ
- 11. 4K画質のAR
- 12. いつ、どこで、誰が、何をした?のことばを使って長い文章を作成する試み
- 13. SwiftUIのViewThatFitsを使ってレスポンシブWebデザインっぽいレイアウトを実装してみる
- 14. 【SwiftUI】Previewを端末指定する
- 15. Cronetのxcframeworkを作成してiOSでQUICする
- 16. iOSネイティブでGeospatial APIを動かす手順
- 17. iPhoneで日本語OCR、文字認識が使える
- 18. iOS開発で知っておきたいnilの知識
- 19. WWDC22で発表されたSwiftUIのGridとVStack・HStackの違い
- 20. iOSアプリを開発しようと思ったら読むべき記事
[Swift]UIImageのサイズを変更する(Extensionは使わない)
## はじめに
UIImageのsizeを変更しようとすると、`Cannot assign to property: ‘size’ is a get-only property`とエラーが発生します。対処法を調べてみると、UIImageを拡張することで対応しているコードが多いと思います。ただ、Extensionは使わずにUIImageのsizeを変更したいと思う人もいるはずなので、今回はそんな人向けにコードを紹介します。
## コード
“`ContentView.swift
func hogehoge() {
let image = UIImage(named: “画像名”)
let scaledImageSize = CGSize(width: 100, height: 30)
let renderer = UIGraphicsImageRenderer(size: scaledImageSize)
let scaleImage = renderer.image { _ in
image.draw(in: CGRect(orig
Swiftではじめに学ぶ「変数と定数」
## 変数と定数とは
プログラムに登場する値を記憶しておく入れ物、つまり一時的な保管庫のことです。
ある処理の結果を、この変数や定数に保存しておけば、後々その結果を使いたいタイミングで呼び出して再利用することができます。ちなみに変数や定数に値を入れることを、「値を代入する」と言います。
そして文字通り、変数には何度でも値を代入することができ、定数には1度だけしか値を代入することができないルールがあります。ですので、プログラム上で確定している値に定数を使えば今後の処理で誤って別の値が代入されることこともないので安心です。つまり上手く使い分けることで、安全で可読性の高いプログラムが書けるようになります!表記の仕方は下記のようです。
“`swift:
var number = 123 //変数numberに値「123」を保存している
let age = 16 //定数ageに値「16」を保存している
“`
・「var」は変数を、「let」は定数を指します
SwiftでレーダーのUIを作ってみた。[iOS、iPhoneアプリ]
# レーダーを作ってみたい
映画「トップガンマーヴェリック」を見て、戦闘機に付いているようなレーダーを再現してみたいと思い作ってみました。#### 完成図
# カスタムクラスを作る
今回はRadarViewというカスタムクラスを作って実装しました。“`swift:RadarView.swift
func configureUI() {
isUserInteractionEnabled = false
backgroundColor = UIColor.black
layer.cornerRadius = bounds.width / 2
layer.borderColor = UIColor(red
RxSwiftメモ
# はじめに
RxSwiftにおける用語やクラスの概要をメモしました。# メモ
– Observerパターン:デザインパターンの一つで、あるオブジェクトで発生したイベントを別のオブジェクトへ通知するモデル(= オブジェクトを監視してイベントが発生した場合にそれをオブザーバーへ通知するモデル)。
– RxSwiftにおけるイベント:画面上で発生するタップイベント、変数の値の変化、APIからの値の取得など**オブジェクトの状態変化全て。**
– データストリーム:RxSwiftでイベントストリームの中で流れてくるデータの部分
– Observableクラス: 監視可能なものを表し、データストリームを表現するクラス。onNext, OnError, OnCompletedの3種類を通知。実行者(出版)。
– subscribe(_:): Observableクラスのイベントを受け取れるメソッド。戻り値はDisposableオブジェクト。
– Disposableオブジェクト:Observableオブジェクトを利用する必要がなくなった際に、自動的にメモリを解放する
NatCorderを使ってハマった罠が深いようで浅かった
## 概要
つい最近NatCorderというアセットが無料化!?というニュースが一部界隈を騒がせました
(ただし最新版はサブスクリプション契約でしか使えないよ!)
NatCorderは画面収録のアセットでネイティブな実装がゴリゴリでパフォーマンスがサクサクのスーパークールなアセットです– https://github.com/natmlx/NatCorder
これは早速使ってみるしかない!!ということで使った結果、見事に罠にハマったので
これから増えるであろう利用者のために備忘録として残しておきます
実装方法などはドキュメントが充実しているので解説しません## 検証環境
– iPhone***6s***
– iOS 14## 結論
使ってる端末がエンコードできるRecorderを利用しよう!!!
## 経緯
### ?NatCorderで動画(音有り)を撮るためのRecorderがある
– MP4Recorder
– HEVCRecorderMP4とHEVCってなんだ?と思って調べてみたところ
なんかよくわからんけどHEVCがオススメらしい Yahoo知恵
Swiftとは?
プログラミング言語のswiftとは何か、初心者が学んだことをまとめます。
## Swiftとは
・Apple社が2014年に発表したiOS,macOS向けアプリケーション開発で使用するプログラミング言語。
・2015年にオープンソース化され、Linuxでの実行環境も提供されました。### 特徴
* モダン
プログラミング言語でいう「モダン」とは、”コードが読みやすくて書きやすい”ということです。
Ruby,Python,C#など、近年のプログラム言語を研究して設計されているので、使いやすい機能や文法などが取り入れられています。* 安全性が高い
安全性が高いとは、プログラムの実行を邪魔する「バグ」が発生しにくいということです。
Swiftはコンパイル言語(静的型付き言語)と言って、あらかじめ決めた変数や定数の型(type)に間違った値を入れると、コンパイルエラーを起こします。コンパイルエラーが出ている間は、プログラムを実行できないので、実行時に起こるバグを未然に防ぐよう教えてくれます。* 高速
処理の高速化を目的に作られた言語なので、アプリを作った場合に他のどの言語よりも高
【Xcode】アプリ名を変更する
# iOS
①プロジェクトを選択
②ターゲットを選択
③「General」を選択
④「Display Name」を好きなアプリ名に変更する
# macOS
①プロジェクトを選択
②ターゲットを選択
③「Build Settings」を選択
④`product name`と検索
⑤緑の枠をダブルタップ
⑥好きなアプリ名に変更する
# おわり
iOSのアプリ名の変更はわかりやすかったのですが、
macOSには
Proxyman for iOS を使う!
[前回の記事](https://qiita.com/a_jike/items/52d22287a0ea6eb1cf5b)が地味にじわじわヒッソリとLGTM頂いているのでここでもう一つ、iOS実機で使用する方法を実際に使用しながら検証し記事に起こしてみた。
最終的にわかったことで結論から言うと、
iOS上でMap/Breakpoint/Scriptingなどでプロキシできることを期待していたが、
実際は**レスポンス内容を見たり、コピーしたりすることしかできなかった**……
というサゲでした。
https://proxyman.io/iosCOMING SOON….
うーん、やられた。。
年間でライセンス更新しないといけないのでCOMING SOONとロックアイコン無くなってからライセンス更新したほうが良いと思う。。(2022/
iPhoneのアプリはどうやってできるのか?
スマートフォンで日々使えるアプリたち。
これらは一体どうやって作られているのか、まとめました。## アプリとは?
アプリとは、「application software(アプリケーションソフトウェア)」の略で、目的にあった作業をする応用ソフトウェアのことです。
具体的には、スマホであれば、ゲームやメッセージアプリ、動画再生など
パソコンであれば。表計算やワープロなどこのアプリたちは、『OS(オペレーションシステム)』上にインストールして使用できるようになります。
#### OSとは?
OSとは私たちが使うすべてのコンピュータ(パソコン、スマホなど)を制御するのに必要な基本ソフトウェアのことです。簡単にいうと、パソコンやスマホを動かすためのソフトです。OSがないと電源を入れても何も表示されず、キーボードから文字も入力できなくなります。一般的なOSとしては、下記があります。
| パソコン | スマホ |
|:-:|:-:|
| Windows , MacOS , Linux , ChromeOS | iOS(iPhoneで使用)、Android|## iO
【Swift】WidgetExtensionのバグ
# 問題点
全角と半角を連続で入力すると強制的に省略される

“`swift
struct widget_bugEntryView : View {
var entry: Provider.Entry
var body: some View {
Text(“あいう123abc”)
}
}
“`# 対策法1
全角と半角の間にスペースを入れる
、videoFormatに指定します。
iPhone11以降、M1 iPadで使えます。“`swift
let config = ARWorldTrackingConfiguration()
if let hiResFormat = ARWorldTrackingConfiguration.recommendedVideoFormatFor4KResolution {
config.videoFormat = hiResFormat
}
“`違いが出るかわかりませんが、スクショ載せておきます。
1920*1080
いつ、どこで、誰が、何をした?のことばを使って長い文章を作成する試み
# はじめに
皆さんは、「いつ、どこで、誰が、何をした?」という遊びをご存じでしょうか。
これは、参加者がそれぞれ、「いつ」「どこで」「誰が」「何をした」の4種類の言葉を紙に書き、ランダムに組み合わせてできた文章を楽しむ遊びです。最近、この遊びをiOS上で遊ぶことができる「いつどこ語り」というアプリをリリースしました。
このアプリはもともと小学生の娘たちと遊ぶためだけに作ったもので、追加した言葉で短文を作る機能しかありませんでした。
しかし、あるとき「長文も作れたら結構面白くなるのでは?」と思い機能追加したところ、かなり面白いもの(主観)ができたのでストアにリリースしてみることにしました。本記事では、長文作成機能を組み込むにあたって苦労したこと・面白かったことを紹介しようかと思います。
# できあがったもの
技術的な話に入る前に、まずは、完成したものをお見せします。**長文作成例:**
も下記のようにブラウザの横幅に応じてデザインが変わります。

こちらのデザインは、横幅が小さいときは縦に並び、長いときは横に並ぶようになっています。iOS SwiftUIの世界でもWWDC22で発表された`ViewThatFits`を使ってWeb同様のレスポンシブデザインを実装できるようになったので試してみました。
## ViewThatFitsとは
[ViewThatFits](https://developer.apple.com/documentation/swiftui/viewthatfits)はWWD
【SwiftUI】Previewを端末指定する
# iPad (8th generation)
“`swift
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice(PreviewDevice(rawValue: “iPad (8th generation)”))
}
}
“`# iPad (9th generation)
“`swift
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewDevice(PreviewDevice(rawValue: “iPad (8th generation)”))
}
}
“`# iPad Air (4th generation)
“`swift
struc
Cronetのxcframeworkを作成してiOSでQUICする
# Cronet の xcframework を作成して iOS で QUIC する
* Cronet を利用することでiOSアプリで QUIC を使った HTTP 通信(HTTP/3)ができるようになります> HTTP/3 とは
> HTTP/3 は次世代のインターネット プロトコルで、QUIC の上に構築されています。QUIC は、Google が開発し、インターネット プロトコルの規定を担う標準化団体 IETF に提唱したプロトコルです。HTTP/3 と QUIC を組み合わせることで、ヘッドオブライン ブロッキング、セキュリティ(TLS 1.3 は QUIC の基盤)、信頼度の低い接続での信頼性など、HTTP/2 での以前の課題に対処しています。
[https://cloud.google.com/blog/ja/products/networking/cloud-cdn-and-load-balancing-support-http3](https://cloud.google.com/blog/ja/products/networking/cloud-cdn-and-l
iOSネイティブでGeospatial APIを動かす手順
Google I/O 2022にて発表されたGeospatial APIをiOSネイティブで動作させる手順です。
macOC Monterey。Unityは使いません。公式ドキュメントはこちら。
https://developers.google.com/ar/develop/ios/geospatial/quickstart
以下が注意ポイントです。
1. Google Cloud Platformでプロジェクト作成、API有効化、APIキー作成が必要
1. M1 MacではCocoapods実行でTerminalにRosseta設定が必要# iOS 向け地理空間クイックスタートをなぞる
基本的に公式ドキュメントのクイックスタートを進めるだけで動きます。
## ダウンロード
https://github.com/google-
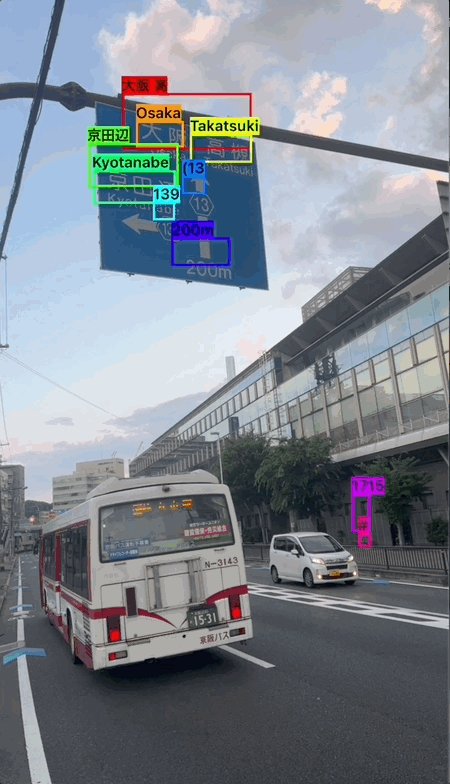
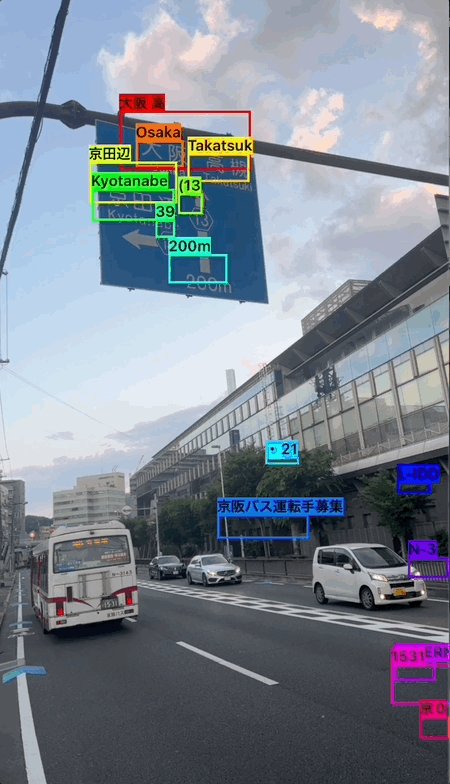
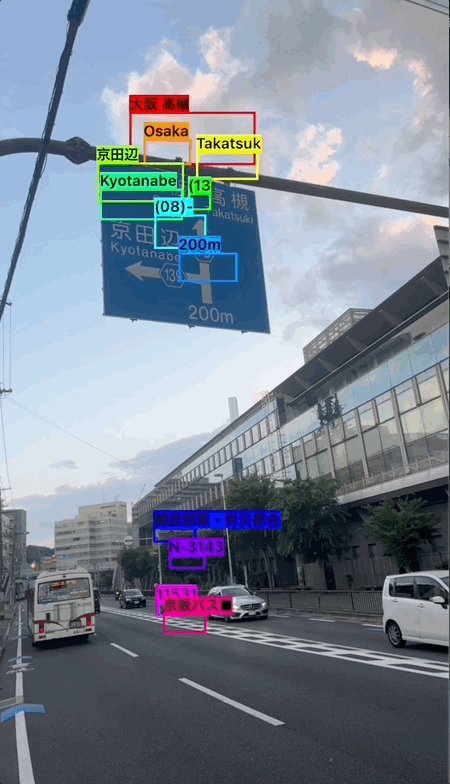
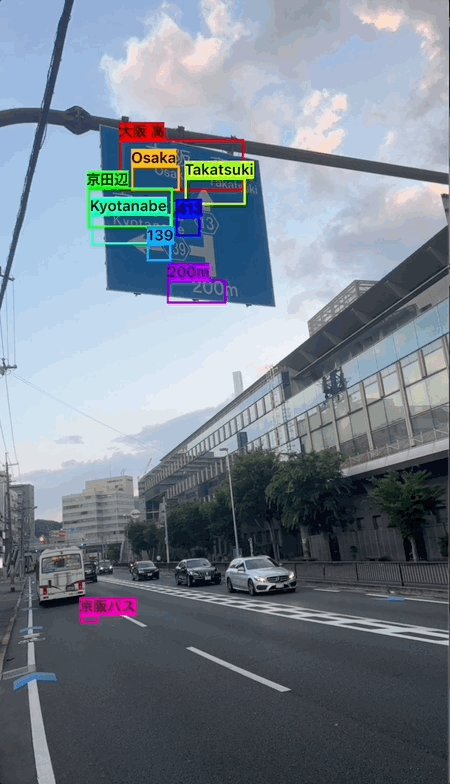
iPhoneで日本語OCR、文字認識が使える
# 文字認識をかんたんにつかえる
iPhoneで文字認識できたら、板書の書き起こしや、標識認識アプリなど便利につかえます。
# 2022年のアップデートで日本語が利用可能に
2022年のiOS16から、日本語の文字認識が可能になりました。
組み込みのフレームワークのみで可能です。
精度もかなり良く、さまざまなアプリで実用に耐えるレベルだと個人的には思います。# つかいかた
VisionのVNRecognizeTextRequestをつかいます。
**recognitionLanguages に “ja” を指定します。**
macOS13、Xcode14、iOS16以降が必要です。“`swift
let request = VNRecognizeTextRequest()
request.recogn
iOS開発で知っておきたいnilの知識
# 概要
iOSアプリの開発をかれこれ2年以上やってますが、
未だにソースレビューやエラーで引っかかるのが、「nil」や「null」
絡みなんですよね。。特にSwiftの場合、
“`
unexpectedly found nil〜
“`
といったエラーがによく引っ掛かります。製造工程にて、nilについてどう扱えばいいのか?
最低限の知識を軽くまとめておきたいな。。そんなことをふと思ったので簡単にまとめておきたいと思います。
### optionalについて
SwiftにはOptionalという概念があります。
簡単に言えば空の値を保持できるようにした変数を指します。この空の状態を、Swiftの場合「nil」という表現で表します。
### 例
“`swift
// optional型
var hoge?: String? // nilとして初期化される// 非オプショナル型
var hoge2: Stringhoge = nil // OK
hoge2 = nil // ERROR
“`
上記のよう
WWDC22で発表されたSwiftUIのGridとVStack・HStackの違い
WWDC22でSwiftUIにまつわる様々な発表がありました。
NavigationStackやChartsなどが話題ですが、ここではGridについて解説します。
一見、元々あるVStack・HStackとの違いが分かりづらい (Gridを使わなくてもVstack・HStackで完結するように思える) のですが、具体例を交えて紹介していきます。## 実装するデザイン
今回実装するデザインは以下のようなTextが並んだものです。
`Designed in`と`Assembled in`が右揃えで並んでおり (`California`と`China`も同様)、`Designed in`と`California`が下揃えで並んでいます。
また、`California`と`China`は変数であ
iOSアプリを開発しようと思ったら読むべき記事
iOSアプリの開発ってどうやったらいいのか全くわからなかったので調べてみました。
↓以下のサイトがアプリの開発からリリースまでの流れがとてもわかりやすくまとまっていたのでおすすめです!
https://i-app-tec.com/ios/developer-registration.html










