- 1.
- 2. Before Rails Tutorial1章 環境構築 Paiza
- 3. 1つのページ内に異なるカウントダウンを作成するDay12
- 4. `variant`メソッドを使ったが画像が表示されない現象に対処する! with Rails7, Active Storage
- 5. CloudRun + Litestream で Rails アプリを激安で公開する
- 6. PDF.js を使おうとしたら、セットアップにやたらと苦労した
- 7. 【Rails】コメント機能Ajax実装③ 削除編
- 8. 【Rails】コメント機能Ajax実装② 投稿編
- 9. 【Rails】コメント機能をAjax実装① 準備編
- 10. DockerでRails6の環境構築
- 11. FactoryBotの存在理由(自分用)
- 12. session”メソッド”って本当にメソッドなの?
- 13. 【Rails】orderメソッドが効かないとき
- 14. railsにjqueryを導入し、外部ファイルから読み込む時
- 15. 【Rails】【通報機能】ユーザー通報機能を作ってみました
- 16. 【heroku】NameError: uninitialized constant Rack::MiniProfiler、Day11
- 17. 複合テストコードのまとめ
- 18. accepts_nested_attributes_forを使ったデータ生成でハマった話
- 19. 【Rails】指定日の投稿数を非同期通信化にて表示!
- 20. ?【初学者用】Ruby・Rails環境構築
<%= render @boards %>
部分テンプレートを呼び出す際に使用される。部分テンプレートとは“`_board.html.erb“`などのことで、この部分テンプレートを繰り返し表示される際にはcollectionを使用する。
例えば
“`_board.html.erb
<%= board.title% >
<%= board.body% >
“`
この部分テンプレートをcollectionを使用せずに書くと
“`index.html.erb
<% @boards.each do |board| %>
<%= render 'board', board: board %>
<% end %>
“`
eachを使い繰り返し呼び出している。collectionを使用し書くと
“`index.html.erb
<%= render partial: 'board', collection: @boards %>
“`
collectionに@boardを渡して、内部要素を1つ1つ取り出している。意味的にはにはeach文とほぼ同じように見えるが、まとめて部分テンプレート呼び出すためパフォーマンスが良
Before Rails Tutorial1章 環境構築 Paiza
## はじめに
## [対象者]
+ Ruby HTML CSSをある程度理解しているが、Rails Tutorial で挫折した。
+ **不安なので誰かの解説を受けながら一緒に作りたい。**
+ **「Railsで試しにアプリケーションを作りたいが、何も思いつかない」**## [前提知識]
全ての知識が必要ではありませんが、Railsの前に学習しておくことを推奨します。
Railsの学習をはじめた初学者が陥る問題として、Rails以外の関連知識が不足しているため
挫折するといったケースが多く見受けられます。未学習の方は Progate の下記コースを奨めています。
#### 学習済であることが推奨される
**【HTML&CSS】 基礎(入門書や [Progate HTML & CSS](https://prog-8.com/courses/html))レベル**
**【Ruby】 基礎(入門書や [Progate](https://prog-8.com/courses/ruby))レベル**
**【データベース】 基礎 (https://products.sint.c
1つのページ内に異なるカウントダウンを作成するDay12
本日もお疲れ様です。現役テックキャンプ受講生のアプリ開発Day12です。最近昼夜逆転気味なり、更新も遅い時間になりがちです。いつかのタイミングで生活リズムを戻さねばと思ってます。
今日はjsによるカウントダウンを作成しました。現在、ディスカッションのためのWebアプリを作成しているのですが、ディスカッションするためのルームを一定時間経過後、自動的に閉じるように設定しようと思ってます。そのためのカウントダウンを作成していたのですが、1つのページで複数の異なるカウントダウンを表示させる方法が検索でもなかなか出てこなかったので、ここでアウトプットします。
イメージはこちらをご覧ください
https://gyazo.com/87f473586453759e904aa1ebfaa9629c今回はRoomを複数作成し、それぞれにカウントダウンを表示させる方法について説明します。
結論はカウントダウンを作る記述をforループ内に記述すると簡単にできます。# DBにdeadline(締切)カラムを追加
締切の日付を登録するためのdatetime型のカラムを追加します。
“`ruby:mi
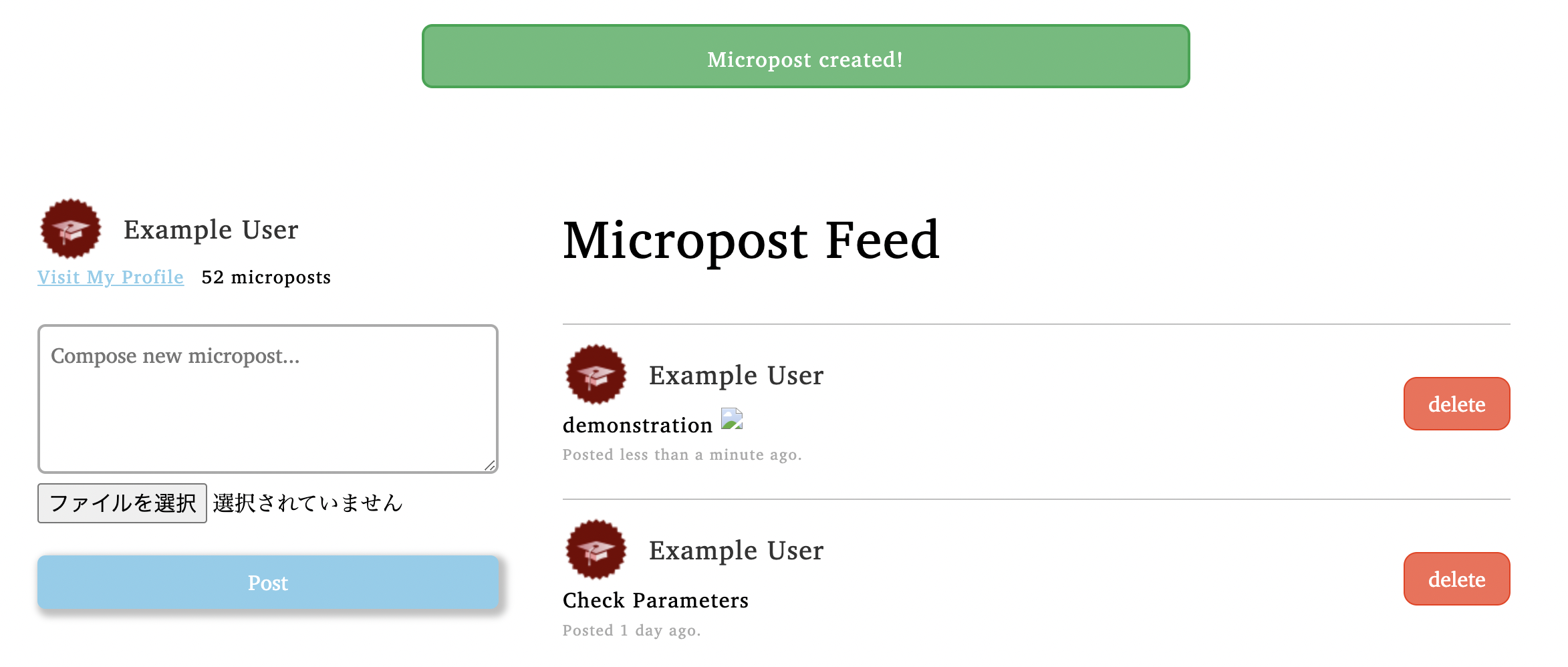
`variant`メソッドを使ったが画像が表示されない現象に対処する! with Rails7, Active Storage
## 概要
Railsチュートリアルを`Rails 7`で実装に挑戦。
そしてRailsチュートリアルでも登場してくる`variant`メソッド。(第13章)
こちらを使って投稿した画像を表示しようとしたが、なぜか表示されない現象が発生。
さてこの現象と向き合うことにしよう…
## 結論
解決するためには以下の2通りある。簡単だ。
1: `vips`ライブラリをインストールする
“`bash:ターミナル
$ brew install vips
“`2: 明示的に`mini_magick`を指定する
“`ruby:config/application.rb
# ===== 省略 =====
module RailsTutorialApp
class Application < Rails::A
CloudRun + Litestream で Rails アプリを激安で公開する
# はじめに
少し前に、この記事を読んで激しく共感しました。
https://laiso.hatenablog.com/entry/nope-sql
自分も様々な目的で簡単なWebアプリケーションを開発することがあるのですが、DBが欲しくなるタイミングでいつも技術選定に悩んでいました。
大抵の場合は記事にある「1. SQLあきらめる」や「3. DB自分で立てる」を選ぶのですが、不慣れな NoSQL に対する抵抗感やメンテナンスコストが辛くなってきます。そんな折に以下の Tweet を見つけて SQLite + Litestream という解決策を知りました。
個人開発のコストはDB次第 – laiso https://t.co/rL8qYmafuv ここ最近は SQLite + Litestream という選択肢をとれば良いと思ってる。https://t.co/nR5BObiBtu
— V (@voluntas) May 5, 2022
Litestream は SQLite にレプリケーション機能を提供するオープンソースソフトウェアです。
レプリケーション先には Amazon S3 や Google Cloud Storage を利用でき、安価に利用できることが特徴です。https://litestream.io/
本記事では、R
PDF.js を使おうとしたら、セットアップにやたらと苦労した
[PDF.js](https://mozilla.github.io/pdf.js/) とは PDF を JavaScript で扱うためのフレームワークです。
選択した PDF ファイルを Javascript 上で png に変換してアップロードする、ということをやりたかったので、このフレームワークを選択しました。
が、セットアップにだいぶ苦労したので、書き留めておきます。
## 自分の環境
主な構成情報は以下です。
– サーバー側
– Rails (7.0.1)
– react_on_rails (12.5.2)
– webpacker (5.4.3)
– クライアント側
– react@17.0.2
– typescript@4.5.5
– webpack@4.46.0ただの `Javascript` で使うだけなら、苦労しないでしょうが、
`Typescript` と `webpacker` の環境だとちょっと苦労しました (後述)。## インストール方法
インストールは、[Wiki](https://gi
【Rails】コメント機能Ajax実装③ 削除編
[【Rails】コメント機能をAjax実装① 準備編](https://qiita.com/coneco12_/items/2d6e44ce5c1b374ca7df)
[【Rails】コメント機能Ajax実装② 投稿編](https://qiita.com/coneco12_/items/61174a80a611b7e0049e)投稿したコメントをAjaxで削除します!
今回の目標の完成形はこちらです↓
#### Commentコントローラーにdestroyアクションを追加
“`ruby
class CommentsController < ApplicationController before_action :authenticate_user! before_action :set_commen
【Rails】コメント機能Ajax実装② 投稿編
前回の[【Rails】コメント機能をAjax実装① 準備編](https://qiita.com/coneco12_/items/2d6e44ce5c1b374ca7df)の続きです。
コメントの投稿機能を実装していきます!この記事での完成形はこんな感じです↓ (※Bootstrap使っています)
コメント投稿機能を実装
—-
#### Postコントローラーにnewメソッドを追加
“`ruby
class PostsController < ApplicationController #~~省略~~ def show #--以下を追加-- @comment = Comment.new @comments = @posts.comments.includes(:co
【Rails】コメント機能をAjax実装① 準備編
コメント機能を実装したので、記録を残します___φ(•ᴗ•๑)
間違っている箇所があれば、ご指摘頂けると大変助かります。実装内容
—
・投稿記事に対してコメント機能をつける
・ログインユーザーのみコメント可能
・投稿・削除・更新を非同期で実装する前提
—–
・Rails6
・Devise導入済
・jQuery導入済
・Bootstrap5
・記事投稿機能を実装済準備
—
#### (1)Commentモデルを作成Commentモデルに、user_idとpost_idを忘れずに追加します。
“`
rails g model Comment body:text user_id:integer post_id:integer
rails g db:migrate
“`モデルにアソシエーションとバリデーションを追加します。
“`ruby
class Comment < ApplicationRecord belongs_to :user belongs_to :post validates :body, presence: true
DockerでRails6の環境構築
# 前置き
DockerやGitなどはインストール、初期設定済みのものとします
新規にアプリを作成するときに毎度調べるのも面倒なので備忘録として### 環境
– MacOS Monterey(cpu intel)
– Docker -v 20.10.16
– docker-compose v2.3.3
### 構築内容
– Rails6
– DB postgresql# 手順
– 必要なディレクトリとフォルダを用意
Docments下に作成するアプリのディレクトリを作り、移動
“`
$ mkdir myapp
$ cd myapp
“`
必要なフォルダを作成
“`
$ touch Dockerfile Gemfile Gemfile.lock docker-compose.yml entrypoint.sh
“`
dockerfileに記述
“`
FROM ruby:2.7.4## nodejsとyarnはwebpackをインストールする際に必要
# yarnパッケージ管理ツールをインストール
RUN curl -sS https://dl.yarnpkg.co
FactoryBotの存在理由(自分用)
https://techtechmedia.com/factory-bot-rails/
session”メソッド”って本当にメソッドなの?
# はじめに
session **”メソッド”** って言うけど、使われ方が全然メソッドっぽくない。
sessionメソッドは以下のようにして使われる。
“`ruby
session[:user_name] = user.name
“`
まるでハッシュのようだ。しかも
“`ruby
session.class
=> ActionDispatch::Request::Session
“`というふうにあたかもsessionというオブジェクトに対して`class`メソッドが使えているように見える。
果たして本当にsessionはメソッドなのだろうか?
## 先に結論
メソッドである。
コントローラー内でbyebug↓
“`ruby
(byebug) defined? session
#=> “method”
“`続けてsessionとだけ打ってみる。
“`ruby
(byebug) session
#
【Rails】orderメソッドが効かないとき
1対多のアソシエーションの場合の並び替えで躓いたのでメモφ(´・ω・`)メモメモ
今回は、記事に対するコメントを新着順で並び替えです。
まず、新着順にするために下記のように、
コントローラーにorder(created_at: :desc)を追記しました。
しかし、並び替えされず・・・“`ruby
# app/controllers/post_controller.rbdef show
#~~省略~~
@comment = Comment.new
@comments = @post.comments.order(created_at: :desc)
end
“`解決方法
—-**1) postモデルに-> { order(created_at: :desc) }を追加**
※dependent: :destroyの前に置くとエラーになりました。
“`ruby
# app/models/post.rbclass Post < ApplicationRecord belongs_to :user has_many :comments
railsにjqueryを導入し、外部ファイルから読み込む時
yarn add jquery
config/webpack/environment.jsに下記を記述。
const webpack = require(‘webpack’)
environment.plugins.prepend(‘Provide’,
new webpack.ProvidePlugin({
$: ‘jquery/src/jquery’,
jQuery: ‘jquery/src/jquery’
})
)app/javascript/packs/application.jsに下記を記述。
require(“jquery”)これでscriptタグから作るjqueryの動作は作れる。
ただ外部ファイルに分けて動作をさせたい場合は、
app/javascriptの直下に任意のファイル(〇〇.js)を作り、
app/javascript/packs/application.jsに下記を記述。
require(“〇〇”)
【Rails】【通報機能】ユーザー通報機能を作ってみました
ポートフォリオを作っていた際にwebアプリケーションでよく見かけるユーザー通報機能を実装したいと思い、実装の仕組みを検索してみたのですがほとんどヒントを見つけられませんでした。
なので、自己流でユーザー通報機能を実装してみました。まだまだ初心者のため、諸々間違いがあるかもしれませんが、この記事が少しでも皆さんの助けになると幸いです。(何かお気づきのことがあればコメントお願いいたします> <) ### 【環境】 - Rails 6.1.5.1 - ruby 2.6.3 ### 【前提】 - 管理者機能(Admin)を実装しています! - deviseを使っています! ### 【実現したいこと】 - 自分以外のユーザーを通報できる機能。 - 通報されたユーザーを管理者が確認できる。 - その通報のステータス(対応済み等)を更新できる。 - 管理者の判断でユーザーを退会扱いとする事ができる。そのユーザーはログインできなくなる。 ### 【テーブル設計】 | User | Report | | ---- | ---- | | name | reporter_id | | em
【heroku】NameError: uninitialized constant Rack::MiniProfiler、Day11
本日Herokuへアプリの試作版をデプロイしました。その際に「Precompiling assets failed.」とエラーが出たので、その原因と解決方法について紹介します。
# 概要
“`:ターミナル
git push heroku master
“`
ターミナルにて上記コマンドを実行すると、
エラーが出ます。
“`
Precompiling assets failed.
!
! Push rejected, failed to compile Ruby app.
! Push failed
“`
コンパイルがうまくいかないために、Herokuへのデプロイがうまくいかないようです。では、具体的にどの部分のコンパイルがうまくいっていないのか特定する必要があります。ターミナルの記述を遡って、どこにエラーが出ているのか確認します。
# 原因
ターミナルの記述を遡ると、errorらしき部分を見つけました。
“`
Detecting rake tasks
—–> Preparing app for Rails asset p
複合テストコードのまとめ
## はじめに
初心者なりにまとめたものになりますので、諸先輩方からは何書いてんだおめえと感じる部分があると思います。
そう感じた際は、お手数ですが、コメント頂けると幸いです。内容は、自分がテストコードを書く際に使用した物の構成になります。
## 目次
– visit
– expect– マッチャ(matcher)とは
-include
-eq
-have_content
-have_no_content
-have_selector
-have_link
-change– find().click
– find().hover
– fill_in## visit
リクエストを送り、指定されたページへ遷移するためのコード
下のように記述することで、prefixにルーティングされているpathのビュー先へ遷移するvisit tweets_path
visit 「prefixのパス」_path## expect
「アプリの実際の挙動」と「製作者が想定している挙動」が一致するかどうかを判断する記述
マッチャ(matcher)と呼ばれる検証する条件
accepts_nested_attributes_forを使ったデータ生成でハマった話
accepts_nested_attributes_for でデータ保存をする際、テーブル同士が1対1なのか1対多なのかで書き方が違うらしい
# 1対1の場合
“`ruby
params = { member: { name: ‘Jack’, avatar_attributes: { icon: ‘smiling’ } } }
member = Member.create(params[:member])
“`
createに渡すデータはハッシュを渡し、その中のavatar_attributesはハッシュのデータ。# 1対多の場合
“`ruby
params = { member: {
name: ‘joe’, posts_attributes: [
{ title: ‘Kari, the awesome Ruby documentation browser!’ },
{ title: ‘The egalitarian assumption of the modern citizen’ },
{ title: ”, _destroy: ‘1’
【Rails】指定日の投稿数を非同期通信化にて表示!
##### ★先駆者様の記事を見ながら真似して実装してみました!↗︎
皆さんもぜひ参考にして下さい(^。^)σhttps://qiita.com/nao0725/items/3ce5512500b38ea75431
なんですが、、、
真似しても中々実装できず、とても苦労したので、復習も兼ねてまとめてみます。
語彙力、コミュ力なしの期待値なし人材が書くので、耳にポテチ挟みながら見て下さいm(_ _)m#### 〜完成イメージ〜
何も入力してない時は、「年/月/日」が入る!

日付指定後、検索ボタンを押すと、すると、、、
検索結果(投降数OTZ)が一瞬で出てくる(非同期通信すげぇ!!!)
”‘ >> ~/.zshrc
“`
続いてzshrcの変更を反映させます。
“`Ruby:ターミナル
% source ~/.zshrc
“`
これでrbenv と ruby-buildをインストール部分は完成です。### readl








