- 1. WWDC2022で発表されたSwiftUIで使えるハーフモーダルを少し調べた
- 2. 【Flutter】Swift Compiler Error (Xcode): Cannot find ‘GeneratedPluginRegistrant’ in scopeを解決する
- 3. 【Xcode】Playgroundの開き方
- 4. PC表示にしか対応してない大学のポータルサイトの時間割を見やすくアプリで表示する
- 5. [Swift] SwiftUI + Particle でリッチな演出を作る – 雨編
- 6. [iOS]設定アプリで許可(位置情報・カメラアクセスなど)を変更してから該当アプリに戻るとクラッシュする
- 7. 【Swift】オプショナルのアンラップ方法
- 8. 超リアルなスマホ(iOS)のクローンを作る!
- 9. Firebase In-App Messagingを試してみる(iOS)
- 10. [SwiftUI] PreferenceKeyの基本的な仕組みを知る
- 11. iOSアプリバージョンを取得するユーティリティ
- 12. SwiftのTableViewの再利用機能によってCell内のUIButtonのtagがうまく取得できない
- 13. CTF情報収集のiOSアプリを作った
- 14. iOSアプリの各種配信方法とCustom AppをIP制限ありのままで審査に通す方法
- 15. 【Xcode】アップデート時にエラー発生
- 16. まだパスワードで認証してるの?Passkeysを使ってパスワードを駆逐してやる!
- 17. 【SwiftUI】The compiler is unable to type-check this expression in reasonable time; try breaking up the expression into distinct sub-expressionsを解決
- 18. UnrealEngine iOSでカメラロールへのアクセス許可を求める
- 19. バックグラウンド・スリープ時にもカウントダウンを動作させる
- 20. 【iOS】LINEログインを実装してみる
WWDC2022で発表されたSwiftUIで使えるハーフモーダルを少し調べた
## まえがき
2021年のWWDCでUIKitでハーフモーダルが発表され、
SwiftUIでも欲しい、、、!自作したり、
PartialSheet https://github.com/AndreaMiotto/PartialSheet
を使っていたりしましたが、
公式にiOS16から出たので、どんなものか軽く調査していきます。“` swift
struct ContentView: View {
@State var showModalSheet = falsevar body: some View {
Button(“シートを開く”) {
showModalSheet = true
}
.sheet(isPresented: $showModalSheet) {
ZStack {
Color.gray.opacity(0.3)
Text(“test”)
}
【Flutter】Swift Compiler Error (Xcode): Cannot find ‘GeneratedPluginRegistrant’ in scopeを解決する
`flutter build ios`で謎のエラーが出るようになってしまった・・・
“`
$ flutter build ios(中略)
Failed to build iOS app
Error output from Xcode build:
↳
2022-06-28 17:54:50.481 xcodebuild[72631:2386405] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionSentinelHostApplications for extension Xcode.DebuggerFoundation.AppExtensionHosts.watchOS of plug-in
com.apple.dt.IDEWatchSupportCore
2022-06-28 17:54:50.481 xcodebuild[72631:2386405] Requested but did not find ext
【Xcode】Playgroundの開き方
# 方法
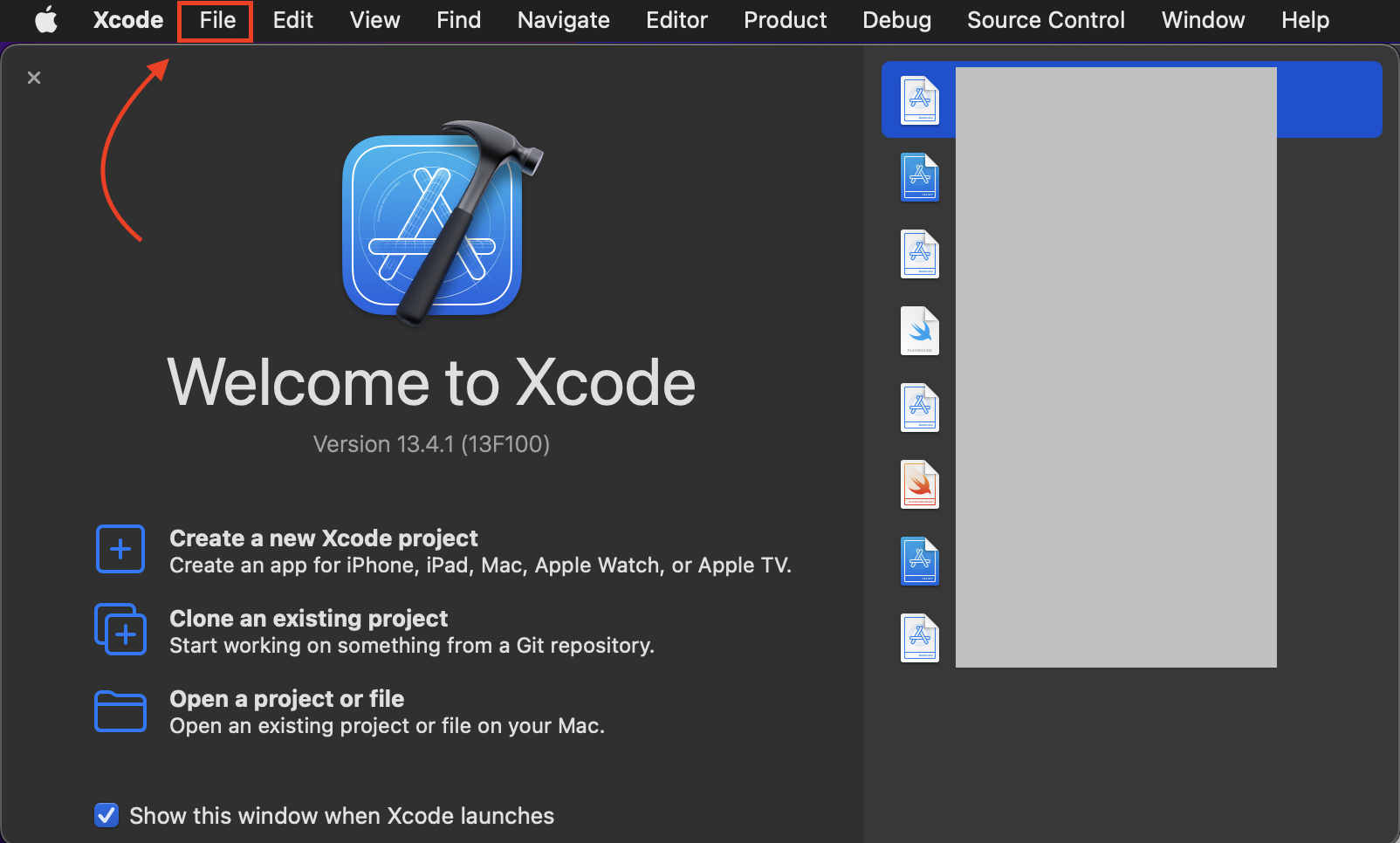
Xcodeを起動します
メニューバーの「File」を選択します。
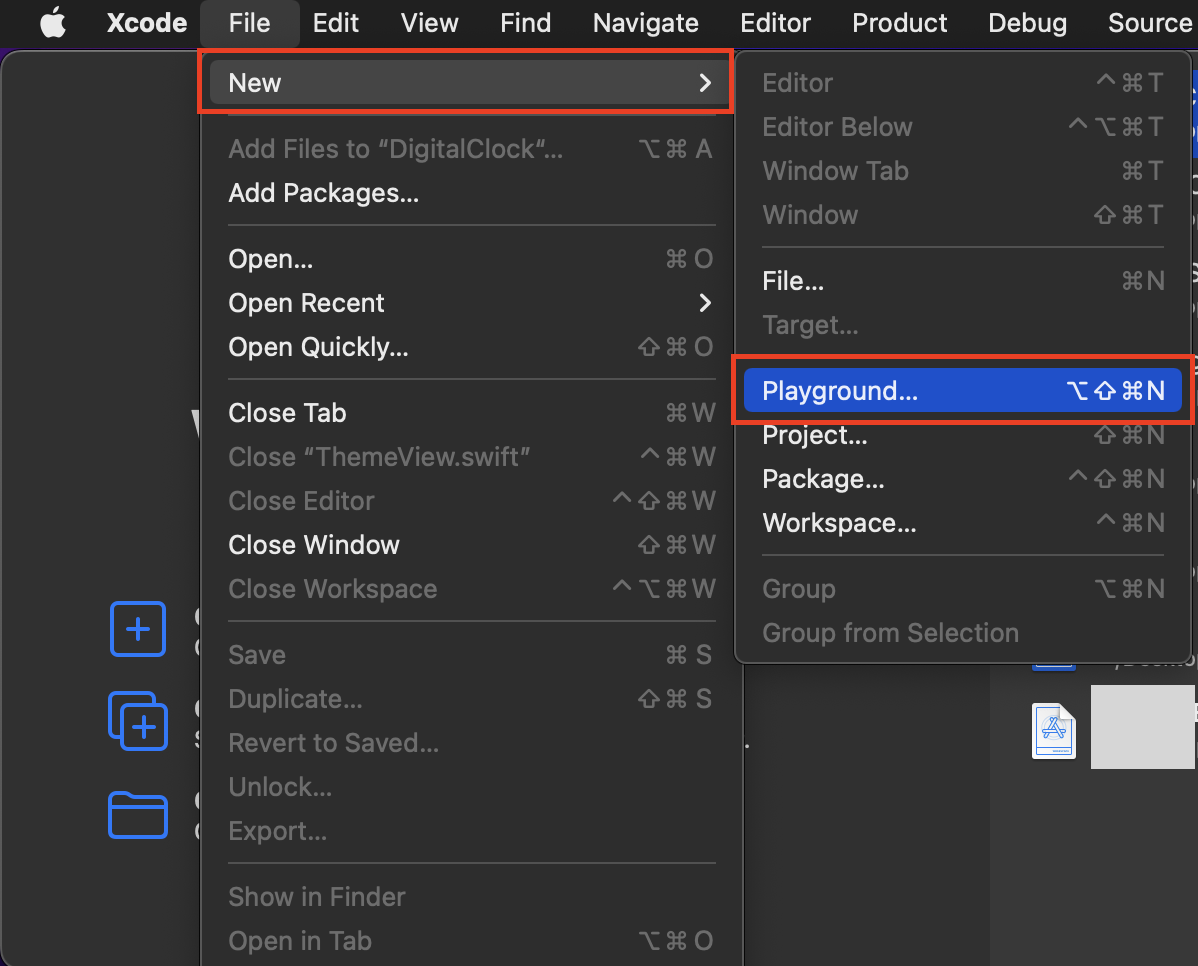
「New」を選択して、「Playground」を選択します。
「Blank」を選択して、「Next」を選択します。

結構いろんな大学で使われてるっぽい。ASP.NET(.aspx)
# .aspx ってなんやねん
まずここで躓きました。
htmlじゃないんかい。。。[ASP.NETとは](https://dotnet.microsoft.com/ja-jp/learn/aspnet/what-is-aspnet)
私自身、講義でHTML
[Swift] SwiftUI + Particle でリッチな演出を作る – 雨編
## 本記事では
– 通常の UI では実現できない **リッチな演出** を作りたい
– **Particle** を使ってみたい、学んでみたいという人向けに、Particle を身近に感じてもらいたいと思っています。
また UIKit ではなく **SwiftUI** を利用することで、モダンで高速な開発を目指します!### 環境
– macOS 12.2
– Xcode 13.3.1## Apple の天気アプリ
Apple の天気アプリを使ったことがあるでしょうか?雨が降っている日には、アプリ内でも雨が降っており、こういう体験良いな〜と思った人もいるかと思います。この雨も Particle で再現可能な演出です。
そもそも **Particle** とは、**無数の同一な画像を使って、それらに様々なランダム性を付与して放出する** 技術です。かなり砕けた表現ですが、本記事ではこのくらいの理解で十分でしょう。雨に準えて表現すると、**単一の雨粒画像を使って、その画像の大きさや速度、色にランダム性を付与し、上から下に放出する** というイメージですね!
[iOS]設定アプリで許可(位置情報・カメラアクセスなど)を変更してから該当アプリに戻るとクラッシュする
どうやらiOS側のバグ(仕様?)である模様。。。
参考
[Stack Over Flow](https://stackoverflow.com/questions/12652502/app-killed-by-sigkill-when-changing-privacy-settings)
[Developer Forums – App crashes when changing privacy settings](https://developer.apple.com/forums/thread/64740?answerId=277988022#277988022)
【Swift】オプショナルのアンラップ方法
# 強制アンラップ
“`swift
var text: String? = “Hello world”print(text!)
// Hello world
“`# guard
“`swift
var text: String? = “Hello world”guard let text = text else { return }
print(text)
// Hello world
“`# if let
“`swift
var text: String? = “Hello world”if let text = text {
print(text)
}// Hello world
“`# デフォルト値
“`swift
var text: String? = “Hello world”print(text ?? “”)
// Hello world
“`
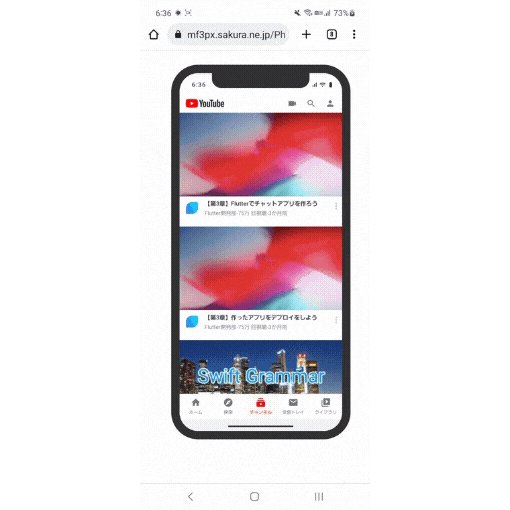
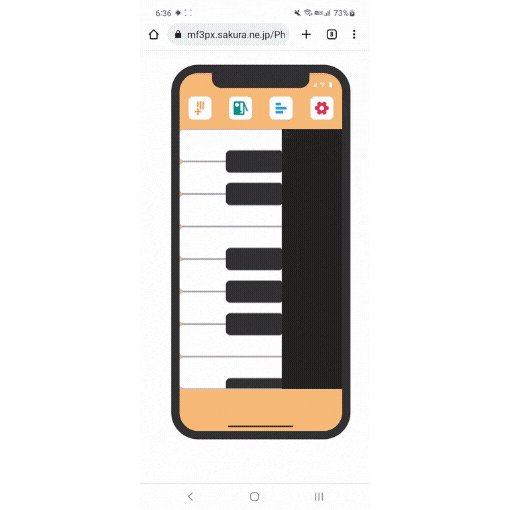
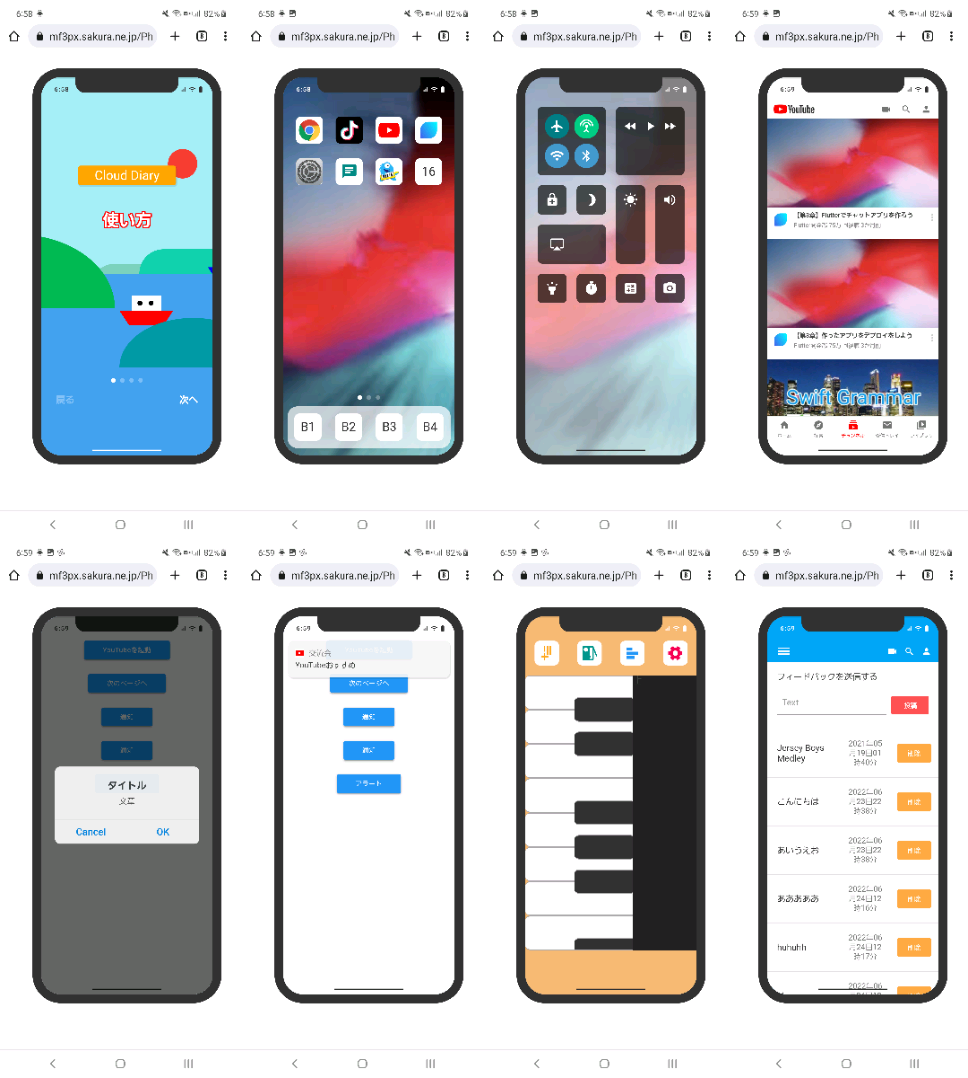
超リアルなスマホ(iOS)のクローンを作る!
# スマホ(iOS)のクローン
## 今回作ったもの(開発中)
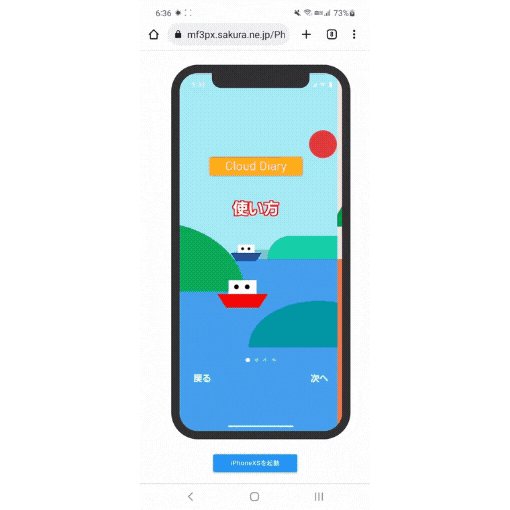
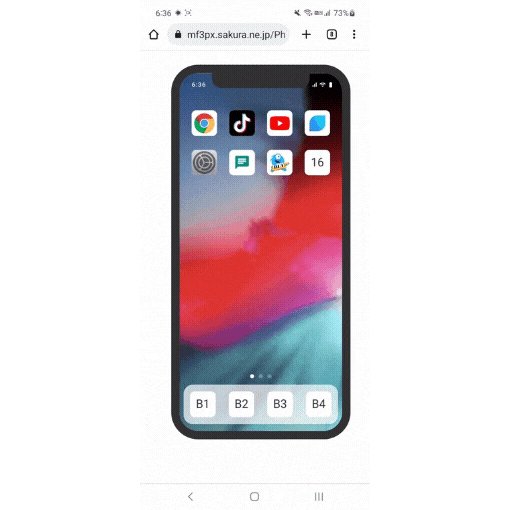
[iOSのクローン](https://mf3px.sakura.ne.jp/PhoneClone/#p4)
## 製作物の特徴
– iOSの特徴を捉えた触れるUI
– YouTubeの簡単なアプリ
– ピアノ(実際に音が鳴ります)
– 投稿掲示板(PHP)
– ロック画面,設定画面
– 通知,アラートの機能
– 下のホームバー(黒色の細長いボタン)をクリックするとホーム画面へ

Firebase In-App Messagingを試してみる(iOS)
# 概要
– アプリ内で表示させるポップアップを広報担当者レベルで出したいという要望が出そうなため、Firebaseコンソール画面で操作できるFirebase In-App Messagingを試してみる。BigQuery連携してユーザーセグメントを作成していければサーバー担当者の負担を減らせないかな・・・。# Firebase In-App Messagingについて
– ドキュメント
– https://firebase.google.com/docs/in-app-messaging?hl=ja
– Firebaseコンソール
– https://console.firebase.google.com/?hl=ja# 前提
– Firebaseプロジェクトを作成していること
– [Firebase を Apple プロジェクトに追加する](https://firebase.google.com/docs/ios/setup?hl=ja)## プロジェクトに Firebase In-App Messaging SDK を追加する(podでも良さそ
[SwiftUI] PreferenceKeyの基本的な仕組みを知る
子ビューから親ビューにデータを渡す仕組みとして頻繁に使用するPreferenceKeyですが、
– reduce()メソッドの実装ってこれで合ってるんだっけ?
– onPreferenceChangeにはどういう値が入ってくる?といった点について、毎回デバッグして調べてたので、改めて整理しました。
# コード例
ビューとPreferenceKeyを以下の通り実装します。
“`swift
struct ContentView: View {
var body: some View {
VStack {
Color.clear
.preference(key: StringPreferenceKey.self, value: “Rectangle1”)Color.clear
.preference(key: StringPreferenceKey.self, value: “Rectangle2”)Color.
iOSアプリバージョンを取得するユーティリティ
# バージョン取得ユーティリティの実装例
iOSアプリの現在のバージョンを取得するコードは以下のように実装できます。
“`swift
Bundle.main.infoDictionary![“CFBundleShortVersionString”] as! String // いわゆる「アプリバージョン」
Bundle.main.infoDictionary![“CFBundleVersion”] as! String // いわゆる「ビルドバージョン」
“`これらをまとめたユーティリティは例えば以下のように実装できます。
“`swift
public enum AppVersion {
public static func appVersion() -> String {
info(key: “CFBundleShortVersionString”) as! String
}public static func buildVersion() -> String {
info(key: “CFB
SwiftのTableViewの再利用機能によってCell内のUIButtonのtagがうまく取得できない
Swiftのテーブルビューはスクロールする際にセルを再利用する。
そのため、テーブルビューのセル内にUIButtonを設定している場合、
スクロールするとUIButtonのTagとindexPath.rowと整合性が合わなくなってしまう問題に直面した。:::note alert
よくあるセル内にUIButtonを設定するコードでは、
タップしたセル内のUIButtonのindexPath.rowとsender.tagが合わない
:::
“`Swift
// Cellの内容
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: “Cell”)// UIButton
let button = UIButton()
button.tag = indexPath.row
// 押
CTF情報収集のiOSアプリを作った
# CTF情報収集 アプリ
## 概要
本記事では、SwiftUIでCTF情報を収集できるアプリケーションを開発したので、実装方法の紹介をしようと思う。## アプリビュー

## 実装方法
開発言語: SwiftUISwfitUIで[CTF Time](URL “https://ctftime.org/”)のAPIを叩き表示している
## 今後の展開
CTFの情報だけでなく、セキュリティ関連のニュースも表示するように拡張していく。
iOSアプリの各種配信方法とCustom AppをIP制限ありのままで審査に通す方法
# スライド版
# 結論
– IP制限ありのままかつ、Appleのレビュアーにログイン情報を提供しなくても審査は通る。
– アプリ申請ページの `App Reviewに関する情報` にアプリの説明と添付ファイルにアプリの動作がわかる動画を添付する。
– 注意点として、ログインやカメラ等の許可アラートを必ず含める必要がある。# 前提知識
## Appの配信方法
| 配信方法 | 公開範囲 | Appleの審査 | 説明 |
| — | — | — | — |
| App Storeで配信 | App Store | 必要 | 通常のアプリ申請によるApp Storeへ公開される方法 |
| Custom Appで非公開で配信 |
【Xcode】アップデート時にエラー発生
# エラー文

“`
Unable to process request – PLA Update available
You currently don’t have access to this membership resource. To resolve this issue, agree to the latest Program License Agreement in your developer account.
“`“`
No signing certificate “iOS Distribution” found
No “iOS Distribution” signing certificate matching team ID “XXXXXXXXX” with a pr
まだパスワードで認証してるの?Passkeysを使ってパスワードを駆逐してやる!
こんにちは。[virapture株式会社](https://virapture.com)でCEOしながら[ラグナロク株式会社](https://ragna-rock.com)でもCKOとして働いている[もぐめっと](https://mogmet.com)です。

最近牛宮城へいったのですが、宮迫さんに遭遇することができました。もっとお話してみたかったです。本日は先日のWWDCで発表があったパスワードを駆逐できるPasskeysについて仕組みや実装法を紹介します。
https://developer.apple.com/videos/play/wwdc2022/10092/
Passkeysの説明、仕組み、実装といった流れで紹介していきます!
## Passkeysとは?
Passkeysはパスワード無しで認証ができてしまうすごい仕組みです。
どんなもの
【SwiftUI】The compiler is unable to type-check this expression in reasonable time; try breaking up the expression into distinct sub-expressionsを解決
# はじめに
私はSwiftUIに慣れるまでこのエラーを出しまくりました。
しかし、よくエラーの意味がわかりませんでした笑最近になって解決方法がわかったので記録しておきます。
# エラー文

“`
The compiler is unable to type-check this expression in reasonable time; try breaking up the expression into distinct sub-expressions
“`
「コンパイラは、この式を合理的な時間で型チェックすることができません。この式を個別の部分式に分割してみてください。」ということらしいです# 原因
「Viewの中にエラーがあるがコードが多すぎでどこがエラーかわからない」おそらくこんな感じではないかと思っています。
UnrealEngine iOSでカメラロールへのアクセス許可を求める
# 最初に
UE4のバージョンは4.27.1
Xcodeのバージョンは13.1
になります。
[UnrealEngine iOSでカメラロールにスクリーンショットを保存する](https://qiita.com/usagon/items/3906fd391e546d91aa95)
でiOSでカメラロールにスクリーンショットを保存する方法を記載しましたがiOSではカメラロールにアクセスする場合はアクセス許可をしてもらう必要があります。
スクリーンショットを撮影する際にアクセス許可を求めていない場合はダイアログが表示されるのですが実際に撮影する時にしかアクセス許可を求めていないので2回目移行はユーザーがアクセス許可を許可したのかがわからない状態です。
ユーザーがアクセス許可を拒否した場合にスクリーンショットの機能を使えない事をユーザーに伝える事もできません。
なのでアクセス許可の状態を取得しようとして苦労したので同じようにアクセス許可を取得したい方の助けになればと思い記事にしました。※記事の方法が必ずしも最適な方法とは限らず自分はこの方法で可能だったのであくまで手段の一つとしてみて頂け
バックグラウンド・スリープ時にもカウントダウンを動作させる
# やりたいこと
任意の時間からカウントダウンして、時間切れになったら任意の処理を行いたい。## カウントダウン実装
今回はmm:ssの形でのカウントダウンを画面上に表示して、00:00になったら任意の処理を行うという実装です。“`swift:countDownContoroller.swift
import UIKitclass countDownContoroller: UIViewController {
@IBOutlet weak var countDownLabel: UILabel!
var timer = Timer()
var time = 600 //10分間override func viewDidLoad() {
super.viewDidLoad()
countDownStart()
}func countDownStart(){
timerStart()
}func timerStart
【iOS】LINEログインを実装してみる
# はじめに
LINEログインの機能を簡単に触ってみたく、ドキュメント通りにやってみました。
https://developers.line.biz/ja/docs/line-login/overview/
# 環境
Xcode 13.3
Swift 5.6
LineSDKSwift 5.8.1# 内容
### LINEディベロッパー登録まずは登録
https://developers.line.biz/ja/services/line-login/

## プロジェクト設定
https://developers.line.biz/ja/docs/ios-sdk/swift/setting-up-project/>LINE SDK for iOS Swiftをビルドして使用する









