- 0.1. RSpecの導入 Rails6 × Docker【備忘録】
- 0.2. 【Rails】gemアップデート時の依存関係の調べ方(Bundler attempted to update GEMNAME but its version stayed the same)
- 0.3. 初めてのRailsチュートリアルに挑戦! 第1章
- 0.4. RailsでのDB接続エラー
- 0.5. 【VSCode】VSCodeでRailsのデバッグをする【Rails】
- 0.6. 管理者ユーザー機能の実装[Ruby, Rails]
- 0.7. 【Rails】コメント機能Ajax実装④ 更新編
- 0.8. 多対多のアソシエーション間でのデータの取り方
- 0.9. 【独学・未経験】React,Rails,Docker,Heroku,CircleCIでSPAポートフォリオを作成しました
- 0.10. 【Rails】RuboCopの導入
- 0.11. デプロイ時に起きたエラー H10 App crashedについて
- 0.12. Rilasのform_withヘルパーメソッドでのエラー
- 0.13. 【Rails】異なるモデル同士の情報を紐づける必要性とその方法
- 0.14. 【Tailwind CSS】画像を真ん中に置きたいのに右にpaddingができた時
- 0.15. 未経験の新人でも1ヶ月で「使える」人材に育てる仮想プロジェクト型研修(後編)
- 0.16. 【Ruby】Minitestでスタブを使う(stub/stub_any_instance)
- 0.17. Rails 5.2系から6系へアップデートする際の落とし穴
- 0.18. Rubyで半角小文字カナを半角カナに変換
- 0.19. 新規登録後のログアウト後にRouting Errorが起こった時の応急処置
- 1. 結論
RSpecの導入 Rails6 × Docker【備忘録】
## はじめに
RSpecを導入しようと思い記事を見ながら進めていたら
思った通りに進まずエラーの沼にハマってしまったので、忘れないようにまとめておこうと思います。
(Dockerを考慮出来ていなかったのがエラーの原因だったので、完全に自分のミスですが。)## 前提
__環境__
Ruby 2.7系
Rails 6.1系
Docker 20.10.16## 導入方法
#### ①Gemfileに以下を追加します。
“`:Gemfile
group :development, :test do
gem ‘rspec-rails’
gem “factory_bot_rails” # ←なくても問題ありませんが、使用したかったので入れてます
end
“`#### ②bundle install
“`:ターミナル
% docker-compose run web bundle install
“`#### ③build
私はこれを完全に忘れてしまっていました。超初歩的なミスなので、今後は気をつけます。“`:ターミナル
% docker-compose
【Rails】gemアップデート時の依存関係の調べ方(Bundler attempted to update GEMNAME but its version stayed the same)
## はじめに
未経験からエンジニアに転職して、3ヶ月ほど経つエンジニアです。今回は業務でgemをアップデートするときに詰まった
**gemアップデート時の依存関係の調べ**をテーマに書きます。
↓の警告がでて、gemをアップデートできない場合のアプローチについてです。
~~~
Bundler attempted to update GEMNAME but its version stayed the same
~~~## 結論
https://rubygems.org/– ↑で該当のgemを探す
– 依存関係を調べる## 依存関係の例
例として、faradayというgemの依存関係を見ていきます。
https://github.com/lostisland/faraday
~~~Gemfile.lock
faraday (1.10.0) # 最新の2.3.0にしたい
~~~~~~
$ bundle update faraday
~~~上記コマンドでgemをアップデートしようとするも、警告が出てアップデートできません。
~~~
Bundler atte
初めてのRailsチュートリアルに挑戦! 第1章
# 学習内容
## 1.環境構築
1. AWS Cloud9でユーザ登録、クラウドIDE作成
1. Railsをインストール
*バージョン6.0.4を利用。Rails6(第6版)の電子書籍に合わせた。## 2.最初のアプリケーション
1. Railsのアプリケーション作成
1. hello_appの作成
*第1章で使うアプリ。第2章以降は別のアプリを使う
1. Bundlerインストール
1. webpackerインストール
1. rails server起動
*開発マシンでのみブラウズできるローカルWebサーバー
1. MVCの理解
1. 「hello, world!」の表示## 3.Gitによるバージョン管理
1. Gitインストールとセットアップ
1. Git初期化
1. Git追加とコミット
1. Gitブランチ作成、編集、マージ
1. Gitプッシュ## 4.Herokuのセットアップとデプロイ
1. 本番環境用以外のgemをインストール
1. Herokuインストール# 学習時のエラー対応
## 1.Bundlerインストール時のエラー
`bundle
RailsでのDB接続エラー
# エラー
AWS CodeBuild上でAurora(MySQL)に接続してrails db:migrateしようとすると、Access Denied。
この問題を解決するのにかなりの時間を費やしたので、メモ + 共有。# 検証 + 解決方法
– そもそもDBは起動しているか。
– ネットワークとして、互いに接続できる状態か。(セキュリティグループ設定が正しいか)
– MySQLクライアントでDBに接続できるか。
“`bash
mysql -h <ホスト> -u–password=
“`
– DBホストを名前解決できているか。
“`bash
nsloolup <ホスト>
“`
– DBから応答はあるか。(CodeBuildで実行)
“`bash
mysqladmin ping -h <ホスト> -u–password=
“`私の場合、以上に関しては問題が無かった。
そのため、Railsの設定のどこかが間違っているのだろうと当たりをつけることができた。– Ra
【VSCode】VSCodeでRailsのデバッグをする【Rails】
## `debug`をインストール
“`Gemfilegroup :development do
gem ‘debug’
end“`
“`:ターミナル
$ bundle install
“`## `launch.json`を作成する
`.vscode/launch.json`を以下のとおり作成します。
“`.vscode/launch.json
{
“version”: “0.2.0”,
“configurations”: [
{
“type”: “rdbg”,
“name”: “Debug current file with rdbg”,
“request”: “launch”,
“script”: “${file}”,
“args”: [],
“askParameters”: true
},
{
“type”: “rdbg”,
管理者ユーザー機能の実装[Ruby, Rails]
初めまして、プログラミング初学者”fujitacoma”です!
4月からプログラミングスクールで学習を始めておりましたが、
遅ればせながらのQiita初投稿です。今回は、現在開発中のオリジナルアプリにて簡単な管理者機能を実装しましたので、
その流れを説明していきたいと思います!# はじめに
今回使用するGemはdeviseのみです。
deviseのインストール及び、usersテーブル作成後から説明したいと思います。# 管理者(admin)を追加する
まずはじめに、作成したusersテーブルに管理者(admin)を追加します。
“`
#ターミナル
rails g migration AddAdminToUsers“`
この記述の命名規則は、キャメルケース、、でしたかね。
大文字と小文字ががラクダのコブのように続く=キャメルケース
って感じで覚えた気がします。続いて、作成されたマイグレーションファイルにカラムの情報を追加していきます。
このとき、カラムの型はboolean型、デフォルトは0とします。“`
#migrationファイル
class
【Rails】コメント機能Ajax実装④ 更新編
前回までの記事
[【Rails】コメント機能をAjax実装① 準備編](https://qiita.com/coneco12_/items/2d6e44ce5c1b374ca7df)
[【Rails】コメント機能Ajax実装② 投稿編](https://qiita.com/coneco12_/items/61174a80a611b7e0049e)
[【Rails】コメント機能Ajax実装③ 削除編](https://qiita.com/coneco12_/items/f97495e158150b533b78)コメント機能の更新機能の実装
—今回の完成形はこちらです。
#### (1) Commentコントローラーにeditとupdateアクションを追加
“`ruby:comments_c
多対多のアソシエーション間でのデータの取り方
テックキャンプ現役受講生のアプリ開発Day16です。月末が終わりましたが、アプリ開発はまだまだ終わっていません。後、必要になる機能として、「作成したルームにジャンルをつける、テストコードをの記述、ページ全体のレイアウト」があります。正直後1週間強ないと終わりません。7月9日あたりを目標に終わらせようと思っています。今日は中間テーブルが必要なテーブル間で、データを取得する際に個人的に便利だなと思った方法についてアウトプットします。
# アソシエーション
前提となるアソシエーションについて説明します。UserがRoomを作成することができ、Roomには複数の人が参加することができます。従って、User_roomの中間テーブルが必要になります。各テーブル間のアソシエーションを記述します。
“`ruby:user
class User < ApplicationRecord has_many :user_rooms has_many :rooms ,through: :user_rooms end ``` ```ruby:room class Room < ApplicationR
【独学・未経験】React,Rails,Docker,Heroku,CircleCIでSPAポートフォリオを作成しました
# はじめに
プログラミング初心者&実務未経験者がSPAポートフォリオを作成したので、ご紹介します。#### 作者スペック
###### 職務経験
– 30歳 文系 販売金融会社勤務
– 新卒から営業を3年経験後、本社へ異動しシステム開発プロジェクトに参加
– システム開発プロジェクトでは、業務側として要件定義や運用決めなどを経験
– 2022年4月から情報システム部門に異動
この通り、会社ではシステムを作るプロジェクトに入ったものの、コードを書いたりは全くしてません(開発はベンダー任せ)プログラミング経験
– まったくなし
– Web系のエンジニアになりたく、独学で会社へ勤務しながら勉強
– ポートフォリオ着手時点のレベルは、Progate,Railsチュートリアルを終えた程度の実力
– ポートフォリオ作成をしながら、LinuxやネットワークなどのIT基礎技術とフロントエンドのReact,javascriptなどを学びました
– タイピングも毎日30分寿司打をやり、3ヶ月でブラインドタッチをマスターしました。
– ポートフォリオ作成中は本当にたくさんの壁や障害が
【Rails】RuboCopの導入
## Gemのインストール
RuboCopをGemfileに追加し、インストールします。“`Gemfile
group :development do
gem ‘rubocop’, require: false
gem “rubocop-performance”, require: false
gem “rubocop-rails”, require: false
gem “rubocop-rspec”, require: false
end
“`
“`:ターミナル
$ bundle install
“`## 設定ファイルの作成
`.rubocop.yml`を作成します。
“`.rubocop.yml
inherit_from: .rubocop_todo.yml
require:
– rubocop-performance
– rubocop-rails
– rubocop-rspec
AllCops:
NewCops: enable
“`
以下のコマンドで`.rubocop_todo.yml`を作成します。“`:ターミナル
デプロイ時に起きたエラー H10 App crashedについて
# デプロイ時に起きたエラーについて
こんにちは、今日はherokuにデプロイする際に起きたエラーについてと解決までの過程を書いていきま。## 状況と、エラー内容
とはいっても、エラーに関するlogが何処かに行ってしまい、曖昧な記憶でお届けします。(じゃあ書くな)
状況として、アプリケーションをデプロイした際、本来表示されるはずのものがされず、あんたがこのオーナーならlogs見てや。のやつが出てきました。

logを確認すると
“`
heroku[router]: at=error code=H10 desc=”App crashed”
“`
と表示、http statusは、503が出ていました。
ここで、503について調べてみましたが、特に有力な情報はなし、原因を探るため“`heroku run rails c“`でコンソール上
Rilasのform_withヘルパーメソッドでのエラー
ある特定の条件のユーザーのみ、railsで作成したルームからコメントを投稿しようとすると下記のようなエラーが出て、解決したのでアウトプットします。「undefined method `model_name’ for nil:NilClass」
# エラー発生の経緯
“`ruby:show.html.erb(コメントを打ち込む場所)
<%= form_with(model:[@room, @comment], local: true) do |f|%>
<%= f.text_area :text, placeholder:"コメントを入力してください" ,class:"comment_box"%>
<%= f.submit '送信', class:"comment_bottom_r"%>
<%end%>
“`
上記のような記述でコメント送信ボタンを押すと、undefined method `model_name’ for nil:NilClassとエラーが出ます。投稿フォームでこのようなエラーが出る場合、考えられる原因を列挙すると、
・ルーティングがネストになっていないなどの不備が
【Rails】異なるモデル同士の情報を紐づける必要性とその方法
# どうした?
ProgateのRailsレッスンにてSNSサイトを作成していくなかで、投稿に関するモデルとユーザーに関するモデルを紐づける方法を学びました。本記事では
+ 異なるコントローラを紐づける必要性
+ コントローラ同士を紐づける方法を初学者なりに整理したものです。
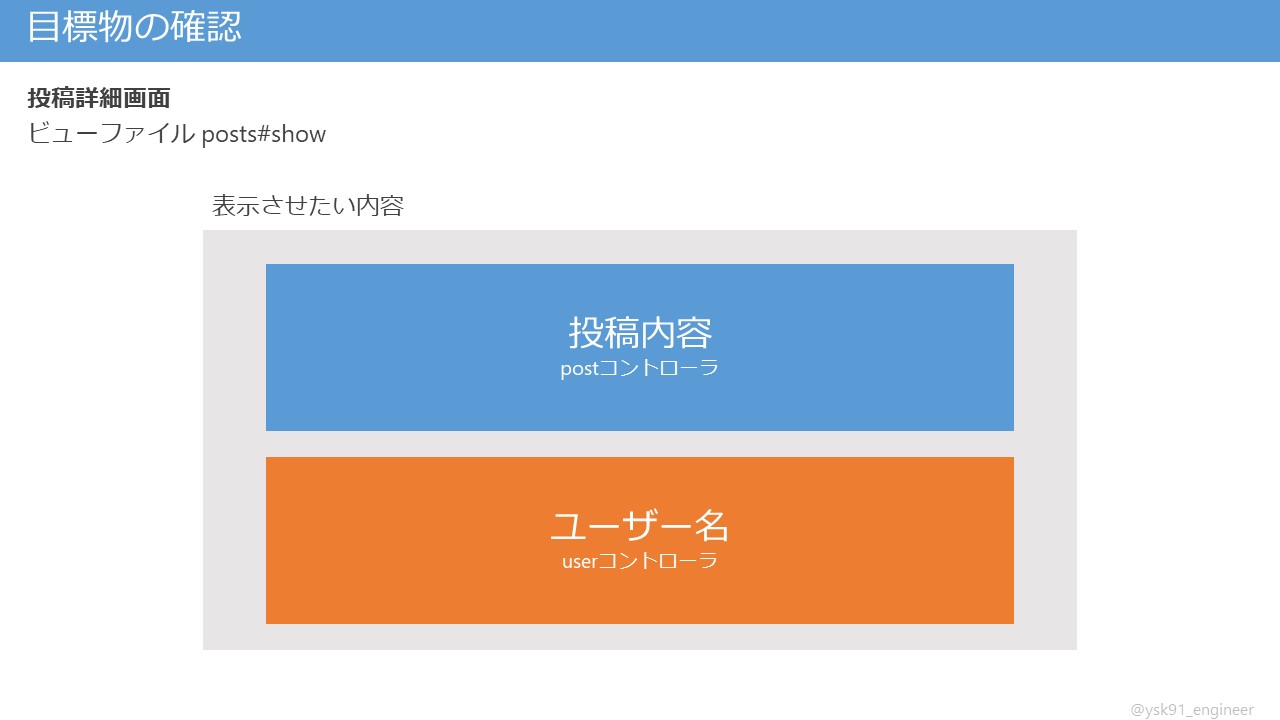
# 目標物の確認
今回作成したいページはこのような見た目です。
# 準備したもの
今回の目標物を実現するために最低限必要なファイルは以下です。
## モデル
**Postモデル** 投稿に関するモデル
`id`カラム: 投稿idとして使用。モデルに情報が入力されると自動生成される。
`content`カラム: 投稿内容
`user_id`カラム: 投稿者のユーザーid。誰が投稿したか?を示す。**Userモデル** ユーザーに関するモデル
`id`カ
【Tailwind CSS】画像を真ん中に置きたいのに右にpaddingができた時
# はじめに
プログラミング学習中の[@kat_log](https://twitter.com/kat__log “Twitter”)と申します。自作アプリにてdiv内に、画像を真ん中に置きたいのに右に空白ができてしまい困っていたのですが、解決したため情報共有です。
(アプリはRuby on Railsを使って作成しているためRailsのコードで記載をしています)

# 結論
画像の`class`に**container**を設定すると解決しました。
# 試したこと(解決せず)
まだまだ学習中で色々試しました?
– object-center
– bg-center
– justify-center
– origin-center
– justify-items-center
– justify-self-center
– content-center
– items-center
– self-cente
未経験の新人でも1ヶ月で「使える」人材に育てる仮想プロジェクト型研修(後編)
## これまでのあらすじ
当社では開発未経験の新人さんが入ってくると、
研修の一環として仮想の開発プロジェクトを立ち上げて、
仕様決めからリリースまでの一連の開発作業を体験してもらっています。計画する、コードを書く、ツールを使う、わからない事を調べる、周りに聞く、トラブルシューティングする、
といった開発における一連の流れを経験してもらいます。ただ単に知識として理解するというよりも、
経験することでより深く理解してもらえると考えています。前編では、仮想プロジェクトの入る前の準備や、プロジェクト始動時に、
新人達・先輩達がそれぞれどういったことを行うかを説明しました。[前編はこちら](https://qiita.com/tatsumi_t2/items/7c5ceca6f354ba21c2eb)
## 後編では
仮想プロジェクトを日々どんな風に進めるのか、リリースまでの話しをしたいと思います。
# 日々の開発作業
## コーディング
新人さんたちの思うように自由に書いてもらいます。
質問されたり、コードを見せてもらった時に、良い書き方を教えることはありますが
【Ruby】Minitestでスタブを使う(stub/stub_any_instance)
# はじめに
スタブ(stub)とは、テスト中で呼ばれるメソッド処理の代用品のようなものです。
テストで呼ばれるメソッドの処理を指定した処理で置き換えることができます。
「外部サービスの呼び出し処理などを置き換えることによって仮状態で動かして、本当にテストしたい部分へ簡易的に辿りつきたい」といったときによくスタブを使います。以下では例として次のような`SampleService`のテストを作成することを考えます。
“`ruby
class SampleService
def initialize; enddef call
is_error1 = call_api1
is_error2 = CallApi2Service.new.call
return ‘error!’ if is_error1 || is_error2‘success!’
endprivate
def call_api1
# 外部API1の呼び出し処理
end
end
“`
“`ruby
class CallApi2Servic
Rails 5.2系から6系へアップデートする際の落とし穴
## 内容
Rails 5.2系から6系へアップデートをした際に、`ActionView::Template::Error invalid base64` エラーが発生してしまう## 結論
CSRFトークンのフォーマットの違いが原因で発生するエラーRails 5.2.5ではCSRFトークンのフォーマットにbase64_urlsafeを利用しているのですが、Rails 6.0系ではbase64_strictを利用している、この違いによってArgumentErrorが起きるようです
## 原因
Rails6.0系のアップデートで、フォーマット方式を変更できるオプションを用意しないまま、フォーマット方式が強制的に変わってしまった
それにより、base64_urlsafeをデコードできずに、エラーが発生してしまう“`
rails: 5.2.5 -> 6.0.x
CSRF Token format: base64_urlsafe → base64_strict
“`https://github.com/rails/rails/issues/41783
## 解決法
解
Rubyで半角小文字カナを半角カナに変換
## はじめに
半角小文字カナから半角カナへ変換する必要があったので対応をメモとして残します半角カナ→全角カナへの変換は色々と情報があったが、半角小文字カナ→半角カナへの変換はあまり情報がなかったので、同じような実装をする方の参考になればと思います
## 実装方法
gsub!メソッドのパターンマッチを使って変換機能を実装https://docs.ruby-lang.org/ja/latest/method/String/i/gsub=21.html
> gsub!メソッドは、文字列中の pattern にマッチした部分をキーにしてhashを引いた値で置き換えすることができる上記のhashを用いての変換を使用
## 実装例
“`rb
PATTERN = { “ァ” => “ア”, “ィ” => “イ”, “ゥ” => “ウ”, “ェ” => “エ”, “ォ” => “オ”, “ッ” => “ツ”, “ャ” => “ヤ”, “ュ” => “ユ”,
“ョ” => “ヨ”, “ー” => “-” }.freeze## 半角小文字カナを設定
str = “ァィゥェォ”
新規登録後のログアウト後にRouting Errorが起こった時の応急処置
こんにちは。
本日自作webアプリ開発中に、このようなエラーが起きたので、この対処方法をアウトプットしたいと思います。
ログアウトさせてください。。。
結論
“` /config/initializers/devise.rb
config.sign_out_via = :delete
“`
上記の記述を一時的に以下のように修正したら、問題なくログアウトができるようになりました。“` /config/initializers/devise.rb
config.sign_out_via = :get
“`この記述をセーブして再度ログアウトしたら、正常にログアウトできました。
※この後getをdeleteに戻しましたが、問題なく動作しました。
statusがupのmigrationファイルはmigrateされない
railsでmodelを作成してmigrateして、、、を盲目的におこなっていたのでmigrationファイルのstatusについてまとめます。
# migration statusについて
“`$ rails db:migrate:status“`で確認することができます。
statusがupのものはmigration済でmigrateされません。逆にdownのものがmigrateされてschema.rbに反映されます。
schemaに反映されたものは以下の三箇所で使われる。– ActiveRecord::Railtieのinitializer
– ActiveRecord::Tasks::DatabaseTasks
– active_record/railties/databases.rake# 本番環境で躓いた
私自身、ローカルで盲目的にrails db:migrateしており、本番環境でtableが作成されないことがありました。
ここら辺は学ばないと確実に躓きそうなポイントだと思ったので記事にしました。








