- 1. [Swift] structのMemberwise Initializerを残しつつカスタムのInitializerも実装する方法
- 2. クラウド上のスマホ?!RemoteTestKitを実際に使って見た!【RemoteTestKit】
- 3. 【Swift】アプリのバージョン情報を表示
- 4. 【SwiftUI】TimelineViewを使ってデジタル時計を作る
- 5. 【React Native】Expo製のiOSアプリでService Workerを使う
- 6. Apple キャンペーンリンクの作り方
- 7. Bitriseのビルド環境に事前にインストールされているものが何かを知る方法
- 8. [Swift] 一度だけ変更可能なプロパティを実装する方法
- 9. Xcode13でsalesforceHybridAppをビルドできないことの対応
- 10. 【SwiftUI】図形の表示
- 11. WWDC2022で発表されたSwiftUIで使えるハーフモーダルを少し調べた
- 12. 【Flutter】Swift Compiler Error (Xcode): Cannot find ‘GeneratedPluginRegistrant’ in scopeを解決する
- 13. 【Xcode】Playgroundの開き方
- 14. PC表示にしか対応してない大学のポータルサイトの時間割を見やすくアプリで表示する
- 15. AndroidやiOSの各機種・バージョンで検証したい人におすすめのRemote TestKit 〜HTMLメール作成の救世主〜
- 16. [Swift] SwiftUI + Particle でリッチな演出を作る – 雨編
- 17. [iOS]設定アプリで許可(位置情報・カメラアクセスなど)を変更してから該当アプリに戻るとクラッシュする
- 18. 【Swift】オプショナルのアンラップ方法
- 19. 超リアルなスマホ(iOS)のクローンを作る!
- 20. Firebase In-App Messagingを試してみる(iOS)
[Swift] structのMemberwise Initializerを残しつつカスタムのInitializerも実装する方法
Swiftの構造体(struct)は**Initializerを一つも実装しない場合**にMemberwise Initializerと呼ばれるInitializerが自動で生成されます。
> Structure types automatically receive a memberwise initializer if they don’t define any of their own custom initializers.
https://docs.swift.org/swift-book/LanguageGuide/Initialization.html
例えば、以下のUser型にInitializerは定義されていませんが、コンパイラが自動でMemberwise Initializerを与えてくれます。
“`swift
struct User {
let firstName: String
let lastName: String
}
“`よってこのような初期化が可能です。
“`swift
クラウド上のスマホ?!RemoteTestKitを実際に使って見た!【RemoteTestKit】
# はじめに
開発中のアプリを動かす時「こっちのデバイスだとレイアウトが崩れた」
「iOSだとここの処理がうまく動かない」
「最新のスマホではどうなるんだろう」なんてことありますよね。
しかしそのためにわざわざ実機を用意するのは大変だと思います。
そこで、この問題を解決するサービスが「RemoteToolKit」と言うサービスです。# 概要
「RemoteTestKit」は簡単に言うと、クラウド上のスマホやタブレットを借りれるサービスです。なんと、利用可能な端末はなんと1132件もありました!(2022 7月1日現在)
ラインナップはAndroid 2.3.3などの古いOSから最新のAndroid 13まで幅広くあります。
下のリンクから利用可能な端末を一覧で見れるので是非見てみてください~~https://appkitbox.com/testkit/devicelist/
# 使い方
RemoteTestKitにはWeb版と、ソフトウェア版があります。
ソフトウェア版のほうが圧倒的に便利なので、ソフトウェア版の利用をオススメします!
このソフトはWindow
【Swift】アプリのバージョン情報を表示
# はじめに
アプリ内でこのような表示を見たことはありませんか?

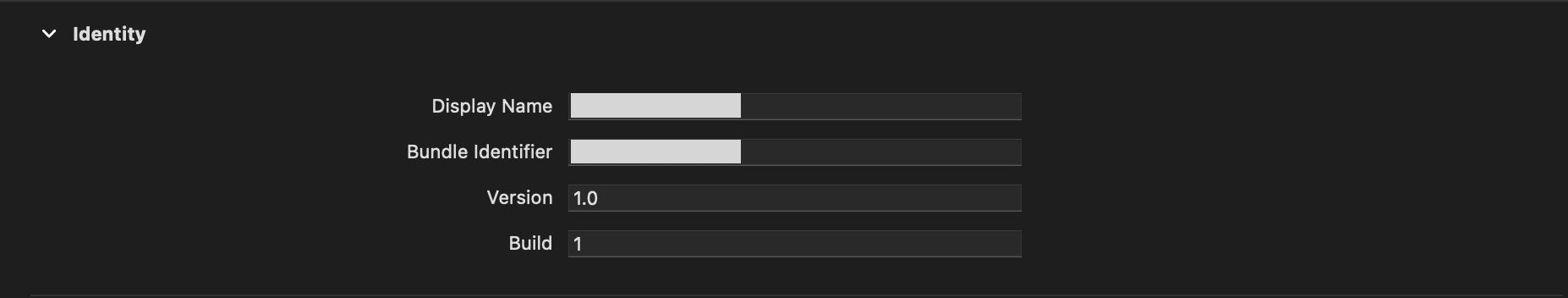
これはXcodeで設定できるIdentityのVersionとBuildで構成されているアプリのバージョン情報です。
バージョンの設定をどのように取得するのでしょうか
今回はやり方を紹介します
# 方法
## Version
“`swift
var version: String {
guard let version = Bundle.main.object(for
【SwiftUI】TimelineViewを使ってデジタル時計を作る
# はじめに
iOS15から`TimelineView`というものが登場していたらしいです
コンポーネント一覧を見ていたら発見しました笑
気になったので`TimelineView`を使用して簡単なアプリを作成しようと思います。# 完成形
# 完成コード
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
GeometryReader { geo in
ZStack(alignment: .center) {
Color(red: 132/255, green: 209/255, blue: 78/255).edgesIgnoringSafeArea(.al
【React Native】Expo製のiOSアプリでService Workerを使う
以前開発していたExpo製のアプリでService Workerを使用することになったのですが、Androidでは問題なく動作するのに対して、iOSではService Workerが動作せずハマりました。
というのも、iOSのWKWebViewではデフォルトでService Workerが使用できないようになっているためでした。
わかってしまえば簡単ですが、WKWebViewでService Workerを使用するための設定や手順で躓いた点をまとめました。# iOSにおけるWebView
大前提として、iOSのWebViewにはWKWebViewとSFSafariViewControllerがあり、Service Workerを使用できるバージョンやカスタマイズできるポイントが異なります(UIWebViewは非推奨なので除外してます)。|| WKWebView | SFSafariViewController |
|:-:|:-:|:-:|
|Service Worker|iOS 14.0から使用可能|iOS 11.3から使用可能|
|見た目のカスタマイズ|自由にカスタマイズ可
Apple キャンペーンリンクの作り方
### これは
本業でキャンペーンリンクについて調べたので、備忘録を兼ねてまとめます。キャンペーンリンクとはアプリまでのURLに任意のパラメータを付与したもので、
そのパラメータごとのダウンロード数を見ることができます。基本的にこちらを参考にしてますが、少しわかりづらいところもあるので、下に詳しく書きます。
[キャンペーンリンクとは](https://developer.apple.com/jp/app-store/measuring-app-performance/)
[キャンペーンリンクの作り方](https://help.apple.com/app-store-connect/?lang=ja#/itcfa7936330)### 実際の作り方
1.App Store Connectにログインして、”Appアナリティクス”を選択します。
では、HomebrewやCocoaPods、Bundlerなど、iOSアプリをビルドするために必要なツールが事前にインストールされています。
ただ、これらのツールのバージョンがいくつなのか、他にどんなツールがインストールされているかを知りたいことがあります。実は、以下のリポジトリにStackに関する情報がまとまっています。
https://github.com/bitrise-io/bitrise.io
例えば、現在の最新版であるXcode13.4のStackの情報はこちらです。
https://github.com/bitrise-io/bitrise.io/blob/master/system_reports/osx-xcode-13.4.x.log
Homebrewのバージョンは`3.4.11`であることがわかります。
![Cursor_と_https___raw_githubusercontent_com_bitrise-io_bitrise_io_master_system_reports_GEN
[Swift] 一度だけ変更可能なプロパティを実装する方法
初期値はnilで、その後1回値を代入したら、その後何度代入しても値が変わらないプロパティを実装したい。
didSetを使うと、以下のようにシンプルに実装できました。
“`swift
struct User {
var id: Int? {
didSet {
if oldValue != nil {
id = oldValue
}
}
}
}
“`“`swift
var user = User()
print(user.id) // 初期値はnil
user.id = 1
print(user.id) // 1に変わった
user.id = 2
print(user.id) // 1のまま変わらない
“`
Xcode13でsalesforceHybridAppをビルドできないことの対応
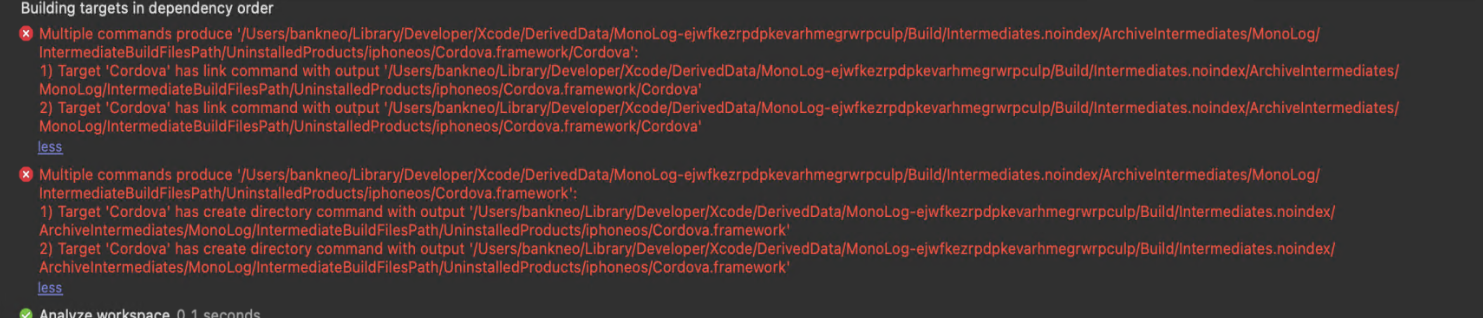
1.legacy build system から new build systemに変更
そしてmultiple commands produceというエラーがありました。
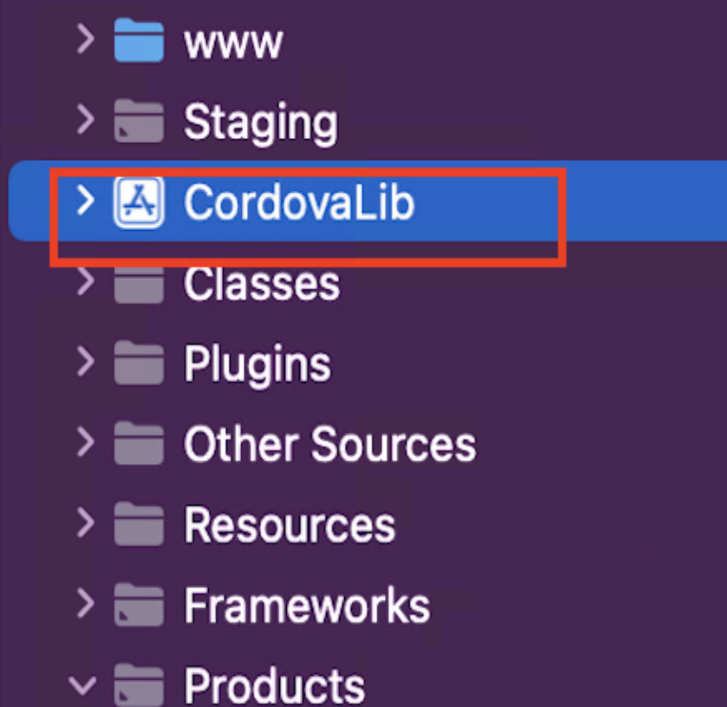
2.ターゲット配下のCordovaLibを右クリックしてremove from referenceを選択。 そしてビルドできるはず。

【SwiftUI】図形の表示
# カプセル型

“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Capsule()
.frame(width: 100, height: 50)
}
}
“`
# 円形
 {
showModalSheet = true
}
.sheet(isPresented: $showModalSheet) {
ZStack {
Color.gray.opacity(0.3)
Text(“test”)
}
【Flutter】Swift Compiler Error (Xcode): Cannot find ‘GeneratedPluginRegistrant’ in scopeを解決する
`flutter build ios`で謎のエラーが出るようになってしまった・・・
“`
$ flutter build ios(中略)
Failed to build iOS app
Error output from Xcode build:
↳
2022-06-28 17:54:50.481 xcodebuild[72631:2386405] Requested but did not find extension point with identifier Xcode.IDEKit.ExtensionSentinelHostApplications for extension Xcode.DebuggerFoundation.AppExtensionHosts.watchOS of plug-in
com.apple.dt.IDEWatchSupportCore
2022-06-28 17:54:50.481 xcodebuild[72631:2386405] Requested but did not find ext
【Xcode】Playgroundの開き方
# 方法
Xcodeを起動します
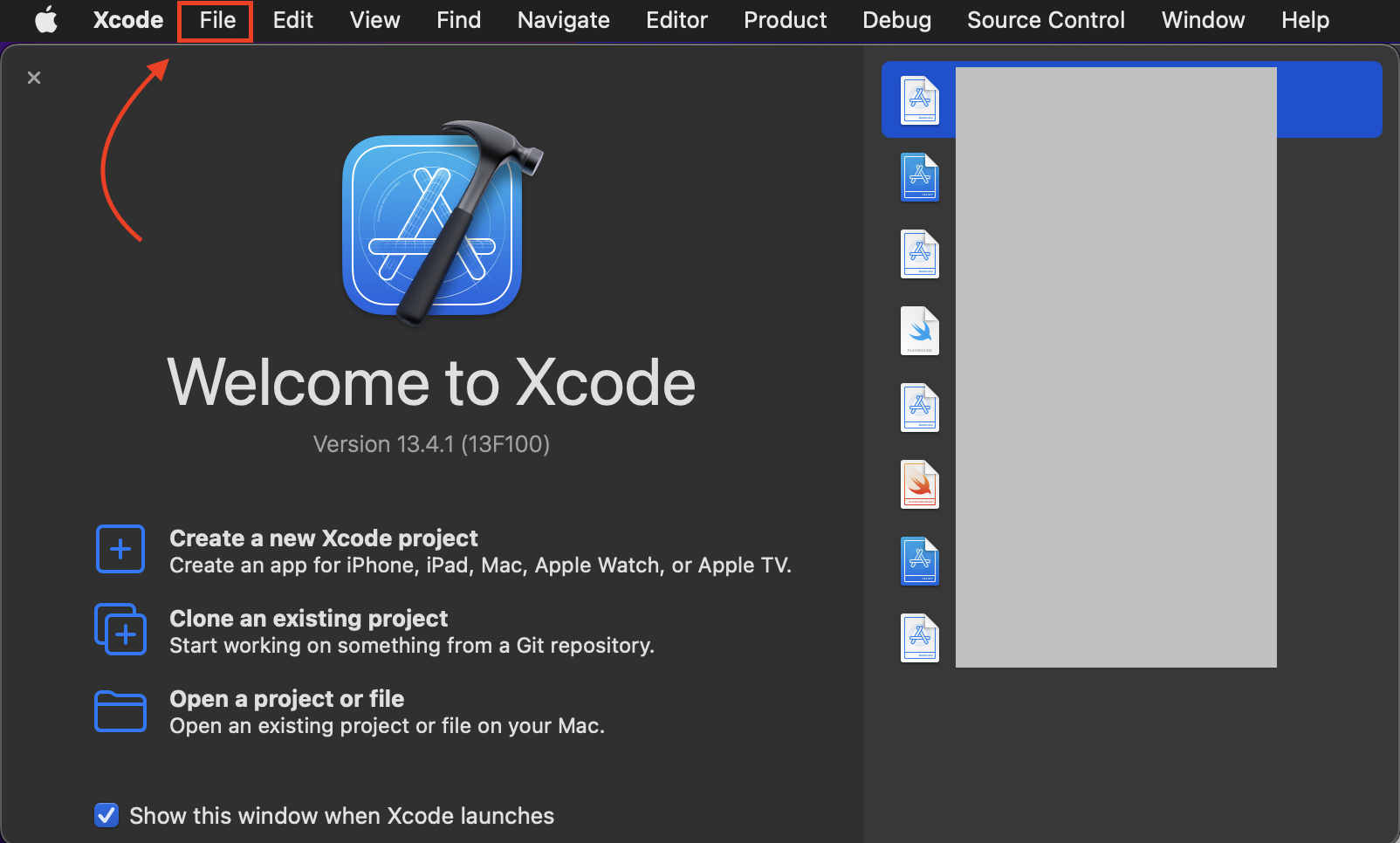
メニューバーの「File」を選択します。
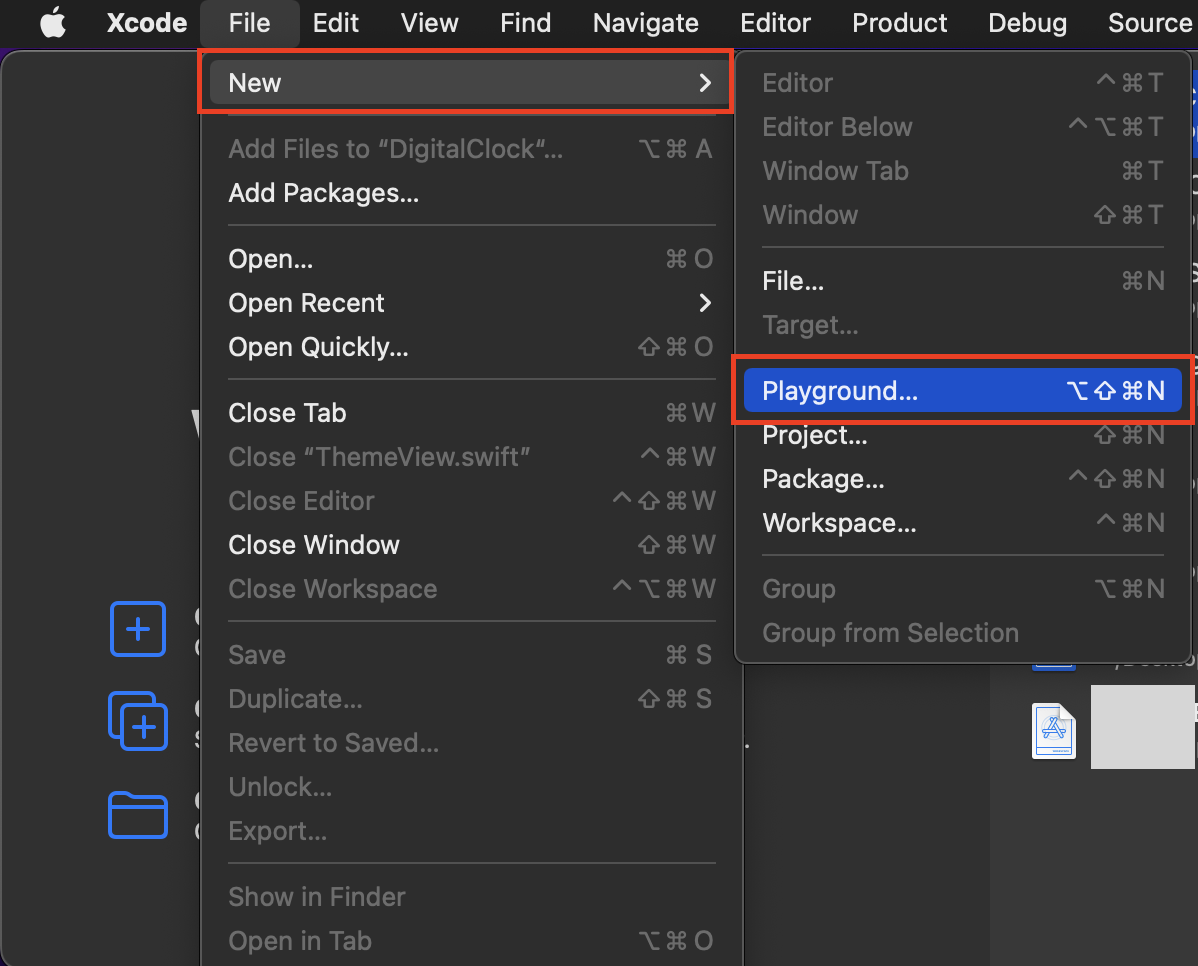
「New」を選択して、「Playground」を選択します。
「Blank」を選択して、「Next」を選択します。

結構いろんな大学で使われてるっぽい。ASP.NET(.aspx)
# .aspx ってなんやねん
まずここで躓きました。
htmlじゃないんかい。。。[ASP.NETとは](https://dotnet.microsoft.com/ja-jp/learn/aspnet/what-is-aspnet)
私自身、講義でHTML
AndroidやiOSの各機種・バージョンで検証したい人におすすめのRemote TestKit 〜HTMLメール作成の救世主〜
※ 本記事は[Qiita Engineer Festa 2022](https://qiita.com/official-campaigns/engineer-festa/2022)の **Remote TestKitを使ってレビューを書こう!** のテーマへエントリーする記事となります。
—
# 経緯
HTMLメールの作成って大変ですよね。
flexboxが使えず、テーブルレイアウトで書かなければいけないし、
古代のPC環境を使い続けている会社も送信対象となっているメールの場合、
とある環境で表示したときの崩れを修正したと思ったら、別の環境で表示したときに崩れてしまったり、
ネットでググってもドンピシャな記事が出てこなくて四苦八苦したり…。
参考:[HTMLメール作成のコツ・注意点](https://qiita.com/ymeeto/items/12001ff30c95729126c2)中でも一番大変なのが、Android環境やOutlook環境で崩れないメールを作成することだと思います。
iOSやMac、WEBのGmailなどは思ったとおりの表示になってくれることが比
[Swift] SwiftUI + Particle でリッチな演出を作る – 雨編
## 本記事では
– 通常の UI では実現できない **リッチな演出** を作りたい
– **Particle** を使ってみたい、学んでみたいという人向けに、Particle を身近に感じてもらいたいと思っています。
また UIKit ではなく **SwiftUI** を利用することで、モダンで高速な開発を目指します!### 環境
– macOS 12.2
– Xcode 13.3.1## Apple の天気アプリ
Apple の天気アプリを使ったことがあるでしょうか?雨が降っている日には、アプリ内でも雨が降っており、こういう体験良いな〜と思った人もいるかと思います。この雨も Particle で再現可能な演出です。
そもそも **Particle** とは、**無数の同一な画像を使って、それらに様々なランダム性を付与して放出する** 技術です。かなり砕けた表現ですが、本記事ではこのくらいの理解で十分でしょう。雨に準えて表現すると、**単一の雨粒画像を使って、その画像の大きさや速度、色にランダム性を付与し、上から下に放出する** というイメージですね!
[iOS]設定アプリで許可(位置情報・カメラアクセスなど)を変更してから該当アプリに戻るとクラッシュする
どうやらiOS側のバグ(仕様?)である模様。。。
参考
[Stack Over Flow](https://stackoverflow.com/questions/12652502/app-killed-by-sigkill-when-changing-privacy-settings)
[Developer Forums – App crashes when changing privacy settings](https://developer.apple.com/forums/thread/64740?answerId=277988022#277988022)
【Swift】オプショナルのアンラップ方法
# 強制アンラップ
“`swift
var text: String? = “Hello world”print(text!)
// Hello world
“`# guard
“`swift
var text: String? = “Hello world”guard let text = text else { return }
print(text)
// Hello world
“`# if let
“`swift
var text: String? = “Hello world”if let text = text {
print(text)
}// Hello world
“`# デフォルト値
“`swift
var text: String? = “Hello world”print(text ?? “”)
// Hello world
“`
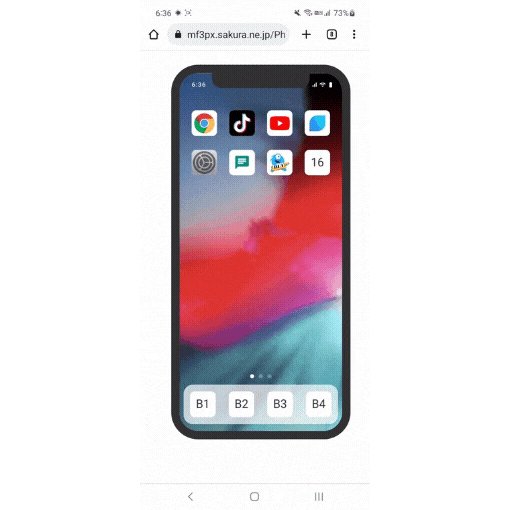
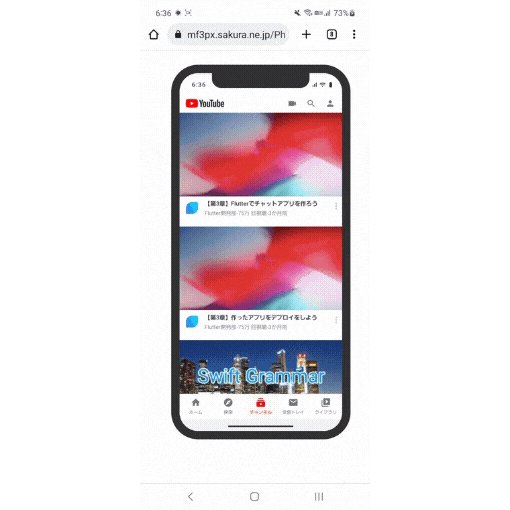
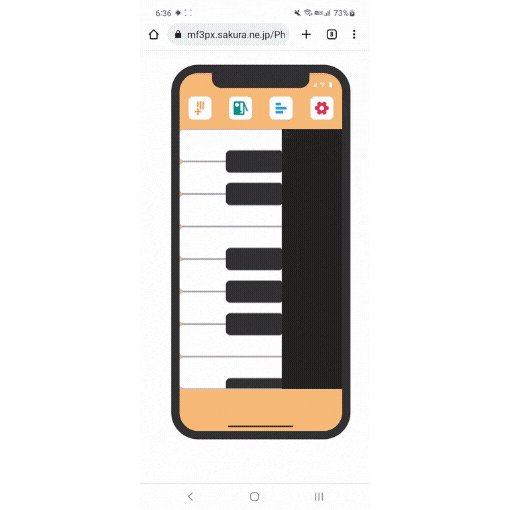
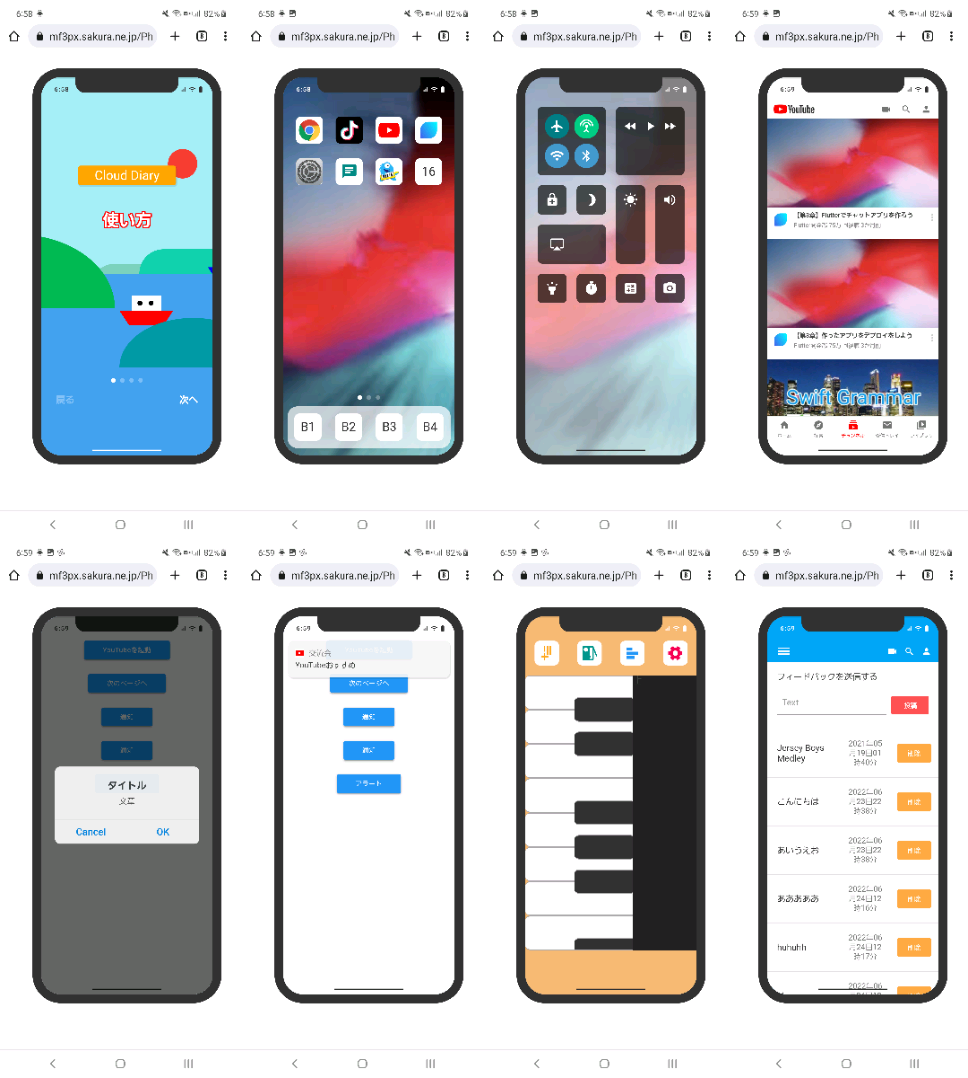
超リアルなスマホ(iOS)のクローンを作る!
# スマホ(iOS)のクローン
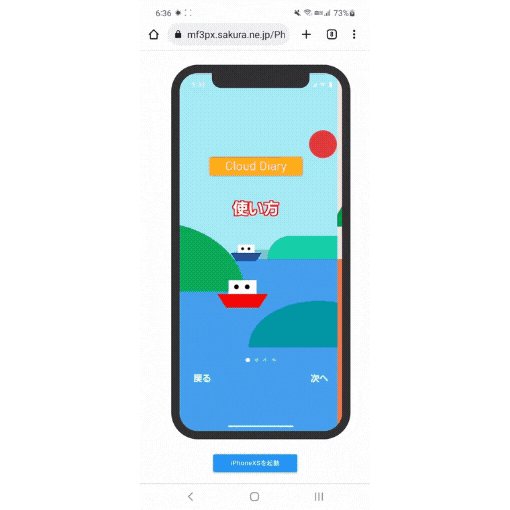
## 今回作ったもの(開発中)
[iOSのクローン](https://mf3px.sakura.ne.jp/PhoneClone/#p4)
## 製作物の特徴
– iOSの特徴を捉えた触れるUI
– YouTubeの簡単なアプリ
– ピアノ(実際に音が鳴ります)
– 投稿掲示板(PHP)
– ロック画面,設定画面
– 通知,アラートの機能
– 下のホームバー(黒色の細長いボタン)をクリックするとホーム画面へ

Firebase In-App Messagingを試してみる(iOS)
# 概要
– アプリ内で表示させるポップアップを広報担当者レベルで出したいという要望が出そうなため、Firebaseコンソール画面で操作できるFirebase In-App Messagingを試してみる。BigQuery連携してユーザーセグメントを作成していければサーバー担当者の負担を減らせないかな・・・。# Firebase In-App Messagingについて
– ドキュメント
– https://firebase.google.com/docs/in-app-messaging?hl=ja
– Firebaseコンソール
– https://console.firebase.google.com/?hl=ja# 前提
– Firebaseプロジェクトを作成していること
– [Firebase を Apple プロジェクトに追加する](https://firebase.google.com/docs/ios/setup?hl=ja)## プロジェクトに Firebase In-App Messaging SDK を追加する(podでも良さそ








