- 1. HTMLのcanvasでリバーシ(オセロ)ゲームを作る#1
- 2. CDNオンリーでReactを動かしてみた
- 3. レスポンシブ対応で役立つ実装の仕方
- 4. プログラミング初学者がプログラミング言語と周辺知識の概要を知るための記事
- 5. [Vue]submit時のダブルクリック対策(DOS攻撃対策)
- 6. 2022年Reactを使ってる人には必ず知っていてほしい最強のdata fetchingライブラリであるRTK Queryの優位性とメンテナンスの際に役立つTips
- 7. 【useState】オブジェクトの中のオブジェクトを更新する
- 8. 特定のプロパティを更新する
- 9. オブジェクトの中のオブジェクトのプロパティを更新する
- 10. Reactが動く原理を学ぶためにDidactを学ぶ
- 11. Navigator.maxTouchPointsプロパティのサンプルコードで見かけるmsMaxTouchPoints
- 12. 【Chrome】デベロッパーツール 使い方 ちょっとだけ便利に
- 13. [javascript] forEachとspliceを使う変わりにfilterをつかう
- 14. JavaScriptのカリー化について
- 15. Vueでボタンを別コンポーネントにする
- 16. javascript - Array.prototype.find()
- 17. ArcGISを使って地図を表示させる
- 18. Djangoで郵便番号の入力から住所を反映させる
- 19. プログラミング初心者が学ぶべき言語の選定
- 20. 配列に対して`for`ループを回そうとした時にちょっと失敗した話
- 21. 【kintone】別アプリのテーブルデータを追加、編集、削除する
- 22. JavaScriptのクロージャについて
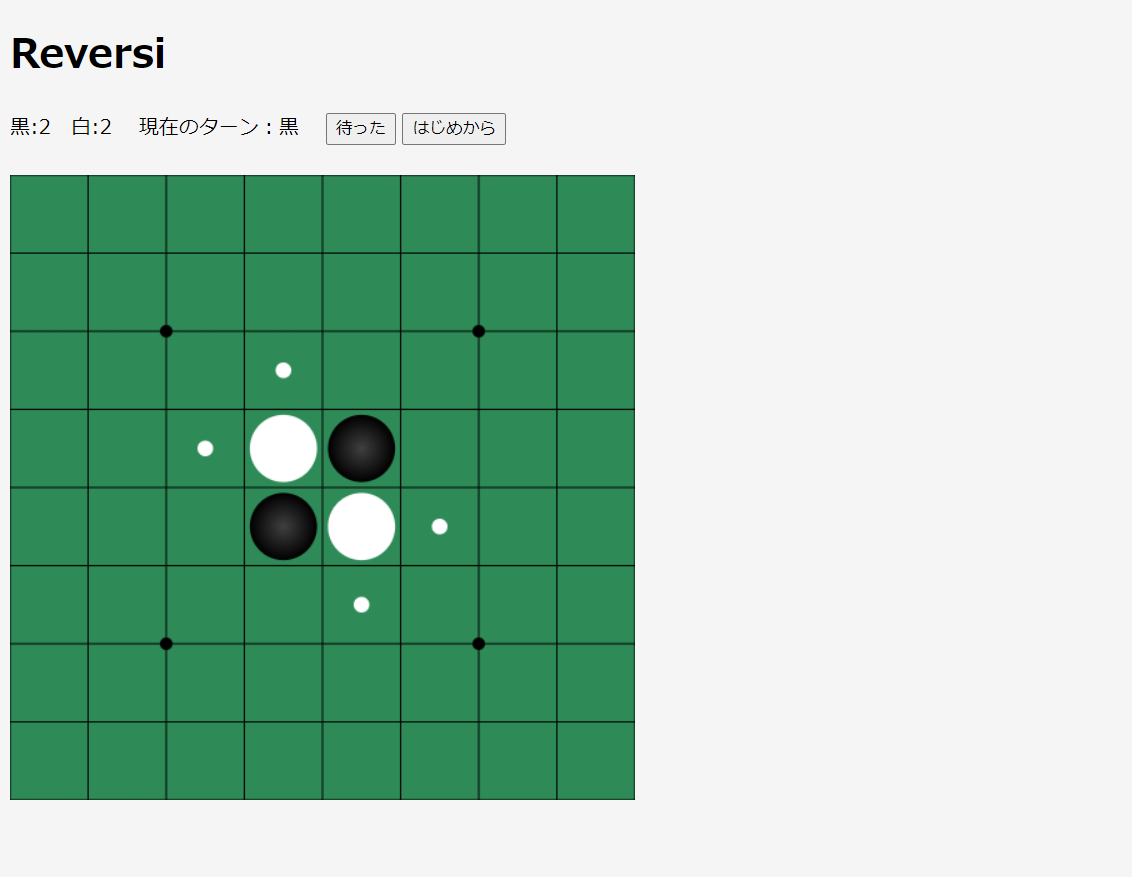
HTMLのcanvasでリバーシ(オセロ)ゲームを作る#1

Qiita初投稿です。趣味で簡単なゲーム制作をしています。
なんか記事を書いてみたいなと思ったので、需要があるかわかりませんが、HTMLのcanvasという要素でリバーシ(オセロ)を制作する方法を記事に残したいと思います。至らぬ点も多いかと思いますが、温かい目でご覧ください。あと、飽き性なので細々とやっていきます。# 目次
– はじめに
– canvasについて
– 準備
– ボードの表示
– まとめ# はじめに
HTML5のcanvas要素を使うと、ブラウザ上に図形を自由に描画することができます。今回は、このcanvasを使ってリバーシを作る方法を紹介したいと思います。
第一回にあたる今回はcanvasの紹介からボードの表示までを書きたいと思います。# canvasについて
– canvasは以下のようにHTML内に記
CDNオンリーでReactを動かしてみた
これだけで良かった。
“`react
```
コンポ
javascript - Array.prototype.find()
仕事で身に付けた技術や仕事以外で身に付けた知識を、自分用の備忘録として投稿していきたいと思います。
# 今日の内容
会社で先輩方にしていただいた、Vue.jsで書いたコードのフィードバックで、javascriptの関数であるArray.prototype.find()を初めて使ったので、備忘録として残します。## 初めて使った関数
- Array.prototype.find()
配列から指定した条件をクリアした最初の要素を返す。クリアした要素がなければ undefined を返す。## 使うきっかけになったコード(サンプル)
配列型の2つの変数newArrayとoldArrayがある。
newArrayの要素がoldArrayの中になければその要素を返すというコードを書いた。返ってくる要素は多くて1つであると分かっている。
~~~ vue:before.vue
this.oldArray.filter(
(value)=>this.newArray.indexOf(value) === -1
);
~~~## before.vueの良くないところ
before.vu
ArcGISを使って地図を表示させる
# はじめに
ArcGISを使って地図を表示する方法をまとめた# 環境
エディタ:おまかせ(CodePenが楽)https://codepen.io/pen/?editors=1000
言語:HTML、CSS、JavaScript
# 手順
※手順2以降は追加行を☆で表す1.Webブラウザウィンドウの全幅と高さのマップを作成します。
```html
ArcGIS API for JavaScript Tutorials: Display a map
