- 1. 今更AndroidのContextについて整理しよう
- 2. Flutterでゲームを作ってみた感想【論破王-メッセージ選択型アプリの作り方】
- 3. 【MPAndroidChart】グラフ外の余白を無くす
- 4. KotlinのDSLを活用して似たような仕様の画面を効率よく作成する【前編】
- 5. AndroidのPush通知の導入方法
- 6. 【Coroutinesガイド】コルーチンコンテキストとディスパッチャー
- 7. Jetpack Compose composable の recomposition を AndroidStudio で確認する方法
- 8. BuildVariantsごとのGitSecretの扱い方
- 9. Spekで詰まった際のあれこれ(livedataTest, mockk)
- 10. 【Android】複数ビューの表示/非表示処理の一括化
- 11. Appium + Android APP in Windows use inspector
- 12. 【Flutter】Android Studioで作成したアプリをFirebaseに接続する【Android】
- 13. RICOH THETA X におけるプラグイン開発
- 14. 【MPAndroidChart】棒グラフの外枠の色を複数指定(renderer)
- 15. Jetpack ComposeとCoilで画像表示できなかった問題について
- 16. a-1-1-1.制約配置(ConstraintLayout)
- 17. coilライブラリのモノクロ機能の代替実装
- 18. 既存のAndroidアプリに組み込んだFlutterをデバッグする
- 19. UI Automator Viewerが動かなくなった(Mac)
- 20. JetpackCompose NavBackStackEntry – Composable のスタックとライフサイクル
今更AndroidのContextについて整理しよう
# 適当に使いがちなContext
fragmentのライフサイクルの勉強しているときに以下の記述を見つけました。参照記事
https://qiita.com/K4N4/items/76d7bd8036ed98a0c271
>フラグメントのライフサイクルにおいて、最初のメソッド。フラグメントとアクティビティ(コンテクスト)が関連付けられた時に呼ばれる。引数はアクティビティではなく、コンテクスト。他のメソッドにも共通する事であるが、フラグメントは基本的にアクティビティを参照するのではなく、コンテクストを参照する。あーはいはいcontextね〜っていつもの如く読み流しながら思いました。
#### あれ?contextってなんだっけ?結構なんとなくで誤魔化している人も多いんじゃないでしょうか(そんなことなかったらごめんなさい)
Android開発している時に様々な場面でContextと記述したり引数に渡すもののいまいち詳しく知る機会ってない気がします。# Contextとはそもそも何か
公式の説明(https://developer.android.com/referenc
Flutterでゲームを作ってみた感想【論破王-メッセージ選択型アプリの作り方】
こんにちは、個人でアプリ開発をしているYuKiOです。
これまで**ツール系アプリを12本リリース**していますが、このたび、メッセージを選択してアンチを論破する「**論破王**」という、初めての**ゲームアプリをリリース**しました。
iPhone版 https://apps.apple.com/app/id1632034935
Android版 https://play.google.com/store/apps/details?id=com.king_of_refutationぜひ、遊んでみてください(切実!)笑
## Flutterでゲームを作った理由
– 稼ぎやすいジャンルだから
– Flutterのノウハウがあるから
– プログラミング技術向上Flutterでゲームアプリを作ろうと思った理由は、一つ
【MPAndroidChart】グラフ外の余白を無くす
# 概要
グラフ外の余白を無くす。|余白あり|余白なし|
| —- | —- |
||
|
`setViewPortOffsets(0f, 0f, 0f, 0f)`で余白が無くならないことがあったので、原因と対処法を記述。
# 原因
`setViewPortOffsets`の定義を見ると、別スレッドで`offset`をセットしている。そのため、表示タイミングによっては`offset`の反映がされないことがあった。“`Java
publ
KotlinのDSLを活用して似たような仕様の画面を効率よく作成する【前編】
# 説明する予定の内容
* :white_check_mark: Webフォームのようなデータ入力画面をDSLで効率よく複数作成
(後編に続く)
* NavHostで画面遷移
* Jetpack Composeから切り離すことで UnitTest だけで入力条件などのテストを実行できるようにする
* 実際の操作をシミュレートしたシナリオテストも UnitTest で書く
* Preview 表示にも対応する# 初めに
今個人的に取り組んでいるアプリでちょっと特殊な仕様があるので、そこから話をさせてください。
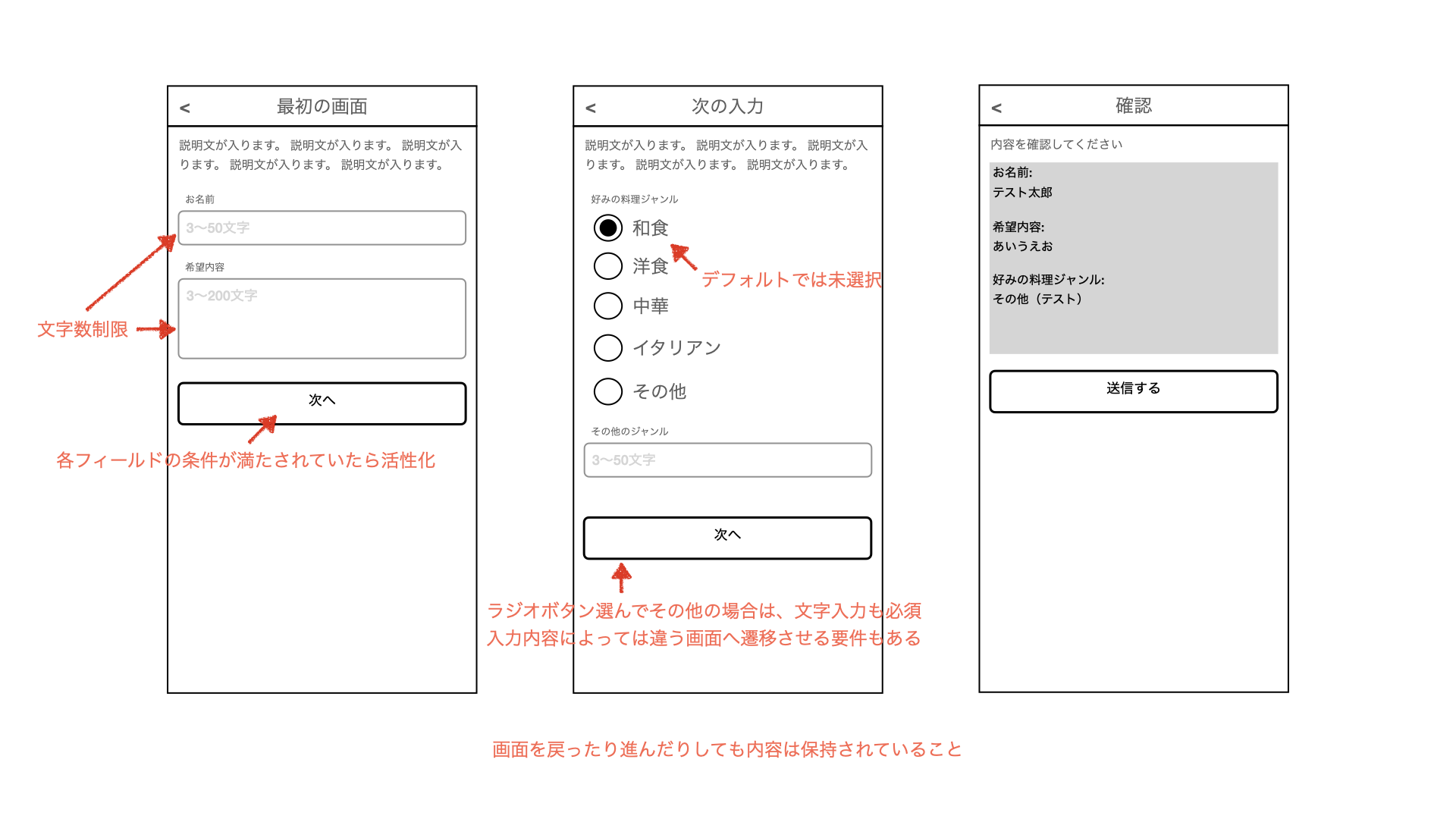
このアプリはユーザーが色々情報を送れる機能の要望があって次のような画面を作ることになりました:
これが2〜3くらいであれば普通にComposeで実装すれば良いのですが、バリエーションがそれなり多いのと
AndroidのPush通知の導入方法

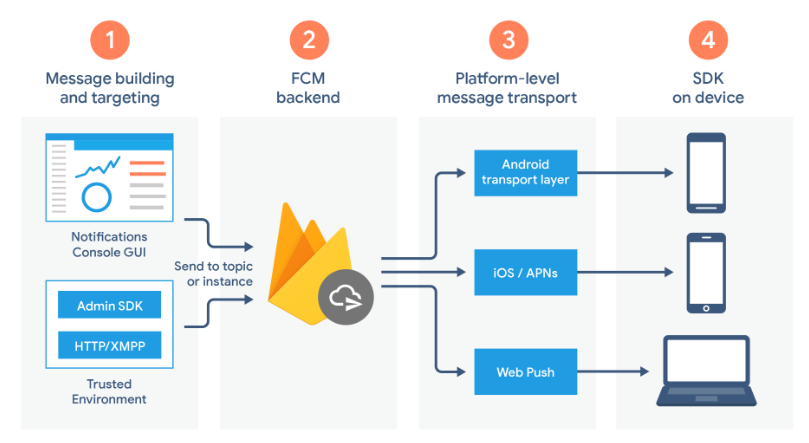
Firebase Cloud Messaging(FCM)を使って AndroidでPush通知を実装します。# Firebase Cloud Messagingとは
Firebase Cloud Messaging(FCM)は、メッセージを無料で確実に配信するためのクロスプラットフォーム メッセージング ソリューションです。以前は Google Cloud Messaging API が使われていたようですが、現在はFCMに移行しています。
# Push通知実装の流れ
1. Firebaseプロ
【Coroutinesガイド】コルーチンコンテキストとディスパッチャー
※ソース記事は[こちら](https://kotlinlang.org/docs/coroutine-context-and-dispatchers.html)
コルーチンはKotlin標準ライブラリで定義されている[CoroutineContext](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.coroutines/-coroutine-context/)型の値によって表されるいくつかのコンテキスト内で常に実行する。
コルーチンコンテキストは、様々な要素のセットである。主な要素は、以前に見てきたコルーチンの[Job](https://kotlinlang.org/api/kotlinx.coroutines/kotlinx-coroutines-core/kotlinx.coroutines/-job/index.html)と、このセクションでカバーするディスパッチャーである。
## ディスパッチャーとスレッド
コルーチンコンテキストには、対応するコルーチンが実行するために使う、スレッドあるいはスレッド群を決定するコルーチン
Jetpack Compose composable の recomposition を AndroidStudio で確認する方法
いつ、どの composable が compose されているか、
アプリのパフォーマンスを向上させるのは必須です。
Layout Inspector から ライブで見ながら recomposition の回数を確認します。
“`
[Tools]↓
[Layout Inspector]
↓
[Component Tree]
↓
[View Option]
↓
[Show Recomposition counts]
“`利用するにはいくつかの設定条件があります。
[? 【Jetpack Compose】「Layout Inspector Recomposition
BuildVariantsごとのGitSecretの扱い方
# はじめに
GitでRepositoryの管理をする際にAPIのkeyなどそのままPushしないためにGitSecretを使う方が多いと思うのですが…
https://github.com/awslabs/git-secretsAndroid開発でステージングかリリース環境かでKeyが違う…って時に困ったのでメモです。
*多分もっとスマートなやり方があります…ゴリ押し手法です…# やってみた
まずbuild.gradleで設定したBuildVariantsごとにpropertiesファイルを生成しましょう。
“`
staging.properties
production.properties
“`
次に各ファイルの中にそれぞれのKey情報を書き込みます。“`properties
API_KEY = “hogehogehogehoge”
SECRET_ID = “fugafugafuga”
“`完成したら今度はbuild.gradleの変更です。
“`gradle
def apiKeyPropertiesFile = rootProject
Spekで詰まった際のあれこれ(livedataTest, mockk)
# はじめに
ほぼメモの殴り書きですが結構詰まったので個人用にまとめました。
他にも詰まったら更新していきたい# liveDataのテストを書きたい
LiveDataをあれこれする際にはメインスレッドで動かす必要があるようですがUnitTest内だとメインスレッドで実行されないのでだめのようです。
普通にUT書く際には以下を記述していましたがSpekで実行する場合は怒られました。
“`kotlin
@Rule
@JvmField
var instantTaskExecutorRule = InstantTaskExecutorRule()
“`“`kotlin
class TestArchTaskExecutor : TaskExecutor() {
override fun executeOnDiskIO(runnable: Runnable) {
runnable.run()
}override fun isMainThread(): Boolean {
return true
}ov
【Android】複数ビューの表示/非表示処理の一括化
# 概要
複数ビューの表示/非表示処理を一括化する方法について。
複数ビューをグループ化する手法を説明。
親ビューの中に子ビューを複数作成し、親ビューのvisibilityを変更させる手法もあるが、ネストが深くなる。# コード
レイアウトファイルに“`androidx.constraintlayout.widget.Group“`を追加し、“`app:constraint_referenced_ids“`にIDをコンマ区切りで記述。“`activity_main.xml
Appium + Android APP in Windows use inspector # Outline
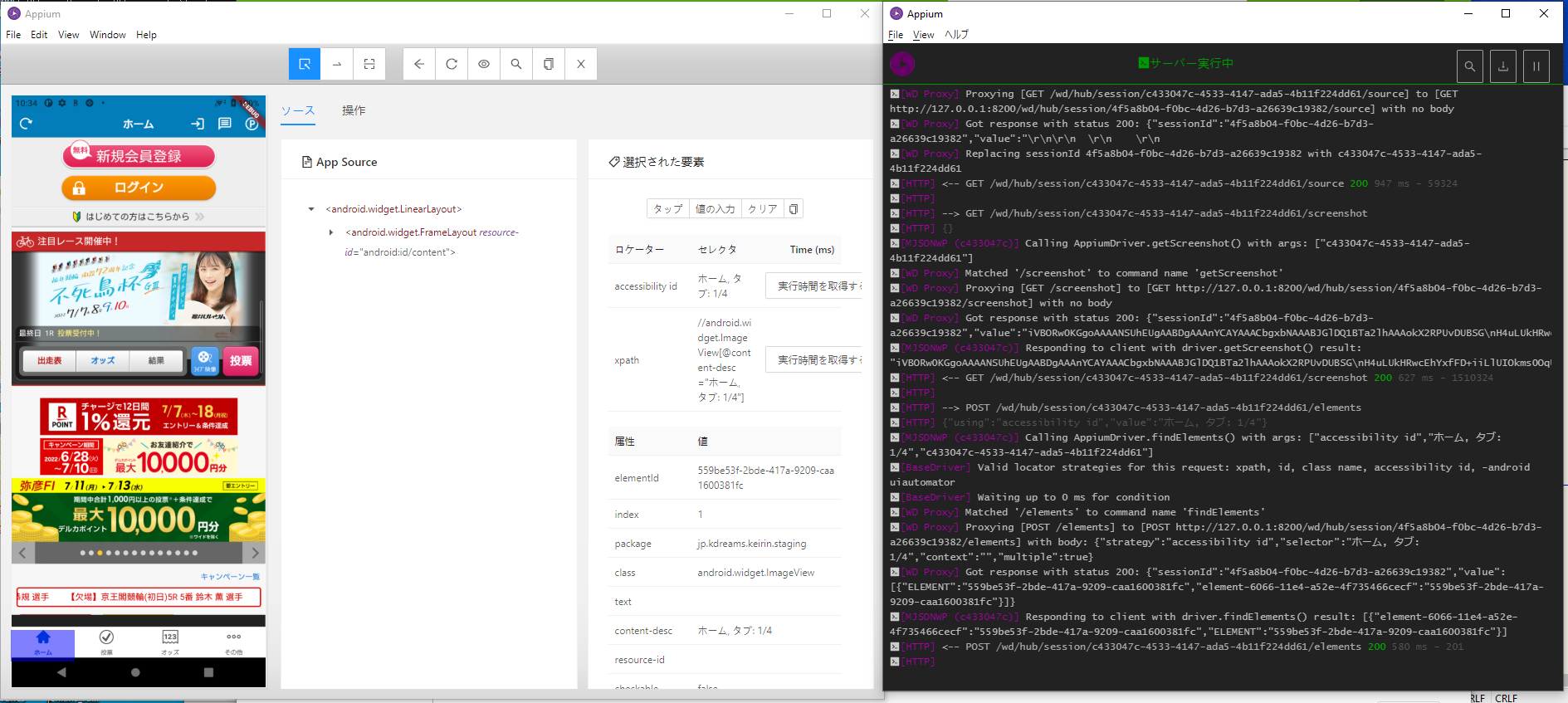
Native APPのテスト自動化をおこなうにあたり、inspector を使って各パーツのlocation(XPath) を知る必要がある。
テスト自動化では、このlocationをもとに、touchなどの操作を行うからである。
ここでは、そのinspectorを使い、xpathをとるまでの手順を整理したものである。
# environment
| Item | Version | Note |
|:———–|:————|:————-|
| Windows| 10 | |
| Java| 11 | |
| Android Studio| 2021.2.1 Patch 1 | |
| Appium Server Desktop|
【Flutter】Android Studioで作成したアプリをFirebaseに接続する【Android】
Android用のFirebaseの設定を次回やる時に忘れそうなのでメモしておきます。
# 目次
[1.Firebaseのプロジェクトを作成する](#1-Firebaseのプロジェクトを作成する)
[2.Androidボタンをクリック](#2-Androidボタンをクリック)
[3.アプリの登録をしていく](#3-アプリの登録をしていく)
[4.パッケージ名の取得](#4-パッケージ名の取得)
[5.設定ファイルのダウンロード後の処理](#5-設定ファイルのダウンロード後の処理)
[6.プロジェクトに戻す](#6-プロジェクトに戻す)# 1.Firebaseのプロジェクトを作成する
# 2.Androidボタンをクリック
Androidのアイコンをクリックしてね
# 3.アプリの登
RICOH THETA X におけるプラグイン開発
## はじめに
リコーの @KA-2 です。
弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA V, RICOH THETA Z1, RICOH THETA Xは、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。という訳で、皆様の日本発売日が決定しました!
【お知らせ】「RICOH THETA X」の国内発売日決定および関連アクセサリー新発売
「RICOH THETA X」の発売日が決定しました。併せて関連アクセサリー「TW-2
【MPAndroidChart】棒グラフの外枠の色を複数指定(renderer)
# 概要
MPAndroidChartでのパラメータでの設定以上のことを行いたい場合。
棒グラフの色は“`setColors()“`を使用してリストで設定できるが、外枠は“`barBorderWidth“`で指定するので、リストで設定できない。# 方法
rendererを使用。
“`activity_main.xml
Jetpack ComposeとCoilで画像表示できなかった問題について 今まで約10年iOSアプリ開発を主にやっていたのですが最近はAndroidアプリ開発に挑戦しています。
#### Jetpack ComposeとCoilで通信処理を利用した画像表示をするコード
“`kotlin
@Composable
fun ImageListItem(index: Int) {
val imageUrl = “https://developer.android.com/images/brand/Android_Robot.png”
Row(verticalAlignment = Alignment.CenterVertically) {
Image(
painter = rememberImagePainter(imageUrl),
contentDescription = “Android Logo”,
modifier = Modifier.size(50.dp)
)
Spacer(modifier = Modifie
a-1-1-1.制約配置(ConstraintLayout)
### a-1-1-1.制約配置(ConstraintLayout)
#### 課題
3. 親のViewの上下左右からの位置を指定できるか。
3. 自身のViewのサイズを指定できるか。
3. 画面サイズに応じた自身外のViewのサイズを指定ができるか。
3. ConstraintLayout管理下の同じ階層のViewとの距離を指定できるか。
3. ConstraintLayoutの中でConstraintLayoutを入れ子にできるか。
3. 上下左右のセンタリングできるか。
3. マージンの比率を指定できるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`xml
coilライブラリのモノクロ機能の代替実装
# 初めに
今回は、`Android`実装でよく使われている画像読み込みライブラリの一つである`coil`からモノクロで描画する機能が削除されるとのことで、代替実装を備忘録ついでに残しておこうと思います。
### 本文
まず、元々`coil`で使われていたモノクロ機能のコードは下記のurlに飛んでもらえれば確認できます。
https://github.com/coil-kt/coil/blob/1.4.0/coil-base/src/main/java/coil/transform/GrayscaleTransformation.kt
`coil`側はこれを基に自分たちで実装してくれれば、画像の加工するための機能自体は決してないから問題なく実装できると言っています。
– equals
– hashCode
– toString
上記三点は先述したurlにある元のコードと何も変わりませんが、他の部分でエラー3箇所出ると思います。
まず、元々は`coil`側で実装されていた`key`が`cacheKey`という名前に変更されています。
次に`transform`の引数に変更があります。
最
既存のAndroidアプリに組み込んだFlutterをデバッグする
# Flutterを既存アプリに組み込む
Flutter最大の魅力はマルチプラットフォーム対応です!とは言え、既存のアプリを一度に丸ごとFlutterで書き換えるのは現実的ではなく、部分的にFlutter実装の画面で置き換えていく場合が多いかと思います。詳細は公式 Docsが非常に参考になるので一度は読んでおきましょう。
https://docs.flutter.dev/development/add-to-app
# 組み込まれたFlutterのデバッグ
当然、開発中はデバッグ作業が発生しますが、Androidネイティブに組み込まれたFlutterにattachしてデバッグする方法を簡単にまとめておきます。– Android Studio Chipmunk | 2021.2.1 Patch 1
– Flutter 2.10.4### 0. プラグインの用意
AndroidStudioにFlutterプラグインをあらかじめインストールしておきましょう

Appiumでテストを書くことになり、レイアウトのIDなどを確認するため、久々にUI Automator Viewerを起動してみたところ…
“`
$ uiautomatorviewer
-Djava.ext.dirs=/Users//Android/sdk/tools/lib/x86_64:/Users/ /Android/sdk/tools/lib is not supported. Use -classpath instead.
Error: Could not create the Java Virtual Machine.
Error: A fatal exception has occurred. Program will exit.
“`動かない。
調べてみたところ、Java 11にしたことが原因のよう。
https://stackoverflow.com/a/54492335
リンクのコメントを参考に以下のようにスクリプトを書いた。
“`
uiautomator() {
JAVA_HOME=`/usr/
JetpackCompose NavBackStackEntry – Composable のスタックとライフサイクル
Todo ページと Poke ページで遷移します。
[LocalLifecycleStateLogger()](https://gist.github.com/benigumocom/2fd18d7338228fbe4a50ce7706b920a6)をそれぞれに貼ります。“`kotlin
@Composable
fun TodoScreen(
viewModel: TodoViewModel = hiltViewModel()
) {LocalLifecycleStateLogger(












