- 1. jetpack composeで便利なライブラリ
- 2. a-1-1-2.列配置(LinearLayout)の入れ子
- 3. Material / Material3 テーマ デフォルトカラーの色味を AndroidStudio で確認する
- 4. Windows Subsystem for Android の IPv6 周りをテスト
- 5. 【kotlin】viewの位置やサイズを動的に変更する【Android】
- 6. Flutterのnamed routesの実装
- 7. 今更AndroidのContextについて整理しよう
- 8. Flutterでゲームを作ってみた感想【論破王-メッセージ選択型アプリの作り方】
- 9. 【MPAndroidChart】グラフ外の余白を無くす
- 10. KotlinのDSLを活用して似たような仕様の画面を効率よく作成する【前編】
- 11. AndroidのPush通知の導入方法
- 12. 【Coroutinesガイド】コルーチンコンテキストとディスパッチャー
- 13. Jetpack Compose composable の recomposition を AndroidStudio で確認する方法
- 14. BuildVariantsごとのGitSecretの扱い方
- 15. Spekで詰まった際のあれこれ(livedataTest, mockk)
- 16. 【Android】複数ビューの表示/非表示処理の一括化
- 17. Appium + Android APP in Windows use inspector
- 18. 【Flutter】Android Studioで作成したアプリをFirebaseに接続する【Android】
- 19. RICOH THETA X におけるプラグイン開発
- 20. 【MPAndroidChart】棒グラフの外枠の色を複数指定(renderer)
jetpack composeで便利なライブラリ
# 初めに
今回は`jetpack compose`を実装するときに使えるライブラリを紹介していこうと思います。
二種類紹介するので、何かのお役に立てたら光栄です### coil
まず一つ目は、`coil`です
https://coil-kt.github.io/coil/compose/
元々、`coil`は画像を表示するための機能として`jetpack compose`と関係なく使われてきた人気のライブラリです。
`jetpack compose`では、画像に設定できる物が
– Painter
– ImageVector
– ImageBitmap
の三種類となっており、API等で受け取った画像を表示するためには少し手を加えないといけません。
そんなときに使えるのが`coil`の`AsyncImage`です。
これを使用することで`url`を渡せるだけでなく、`placeholder`等も設定できるので非常に便利です。### constraintLayout
2つ目は`ConstraintLayout`です
https://developer.android.com/je
a-1-1-2.列配置(LinearLayout)の入れ子
### a-1-1-2.列配置(LinearLayout)
#### 課題
3. LinearLayout管理下の自身のViewのサイズを指定できるか。
3. LinearLayout管理下でSpaceの指定ができるか。
3. LinearLayout管理下で各Viewの比率からサイズを指定できるか。
3. LinearLayout(縦)の中でLinearLayout(縦)を入れ子にできるか。
3. LinearLayout(縦)の中でLinearLayout(横)を入れ子にできるか。
3. LinearLayoutの中でConstraintLayoutを入れ子にできるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`xml:activity_liner_layout_test.xml
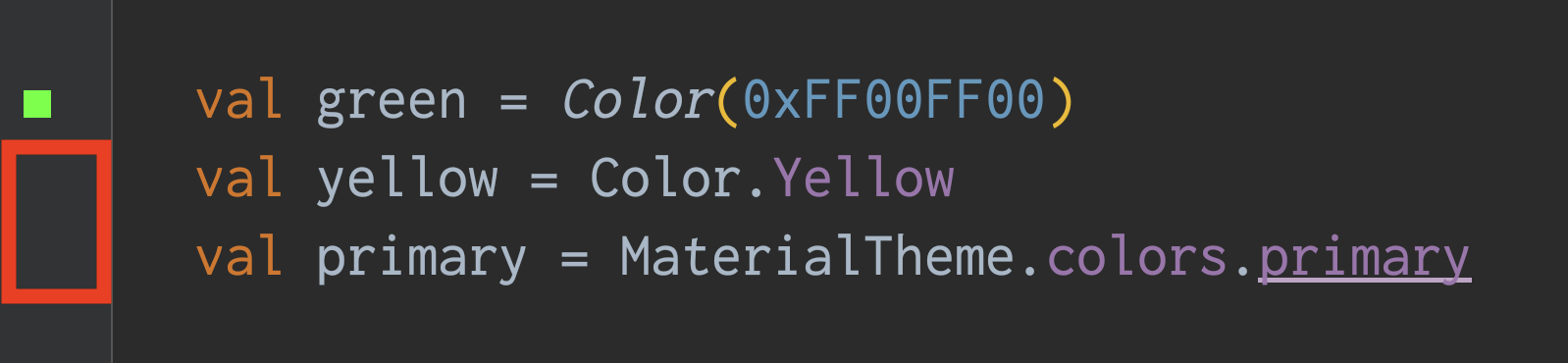
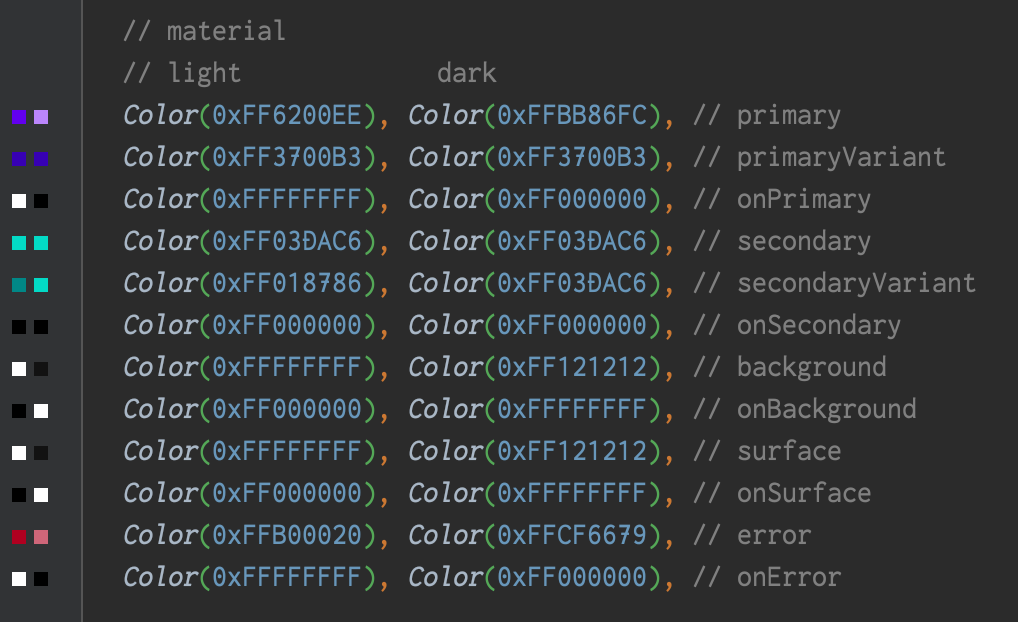
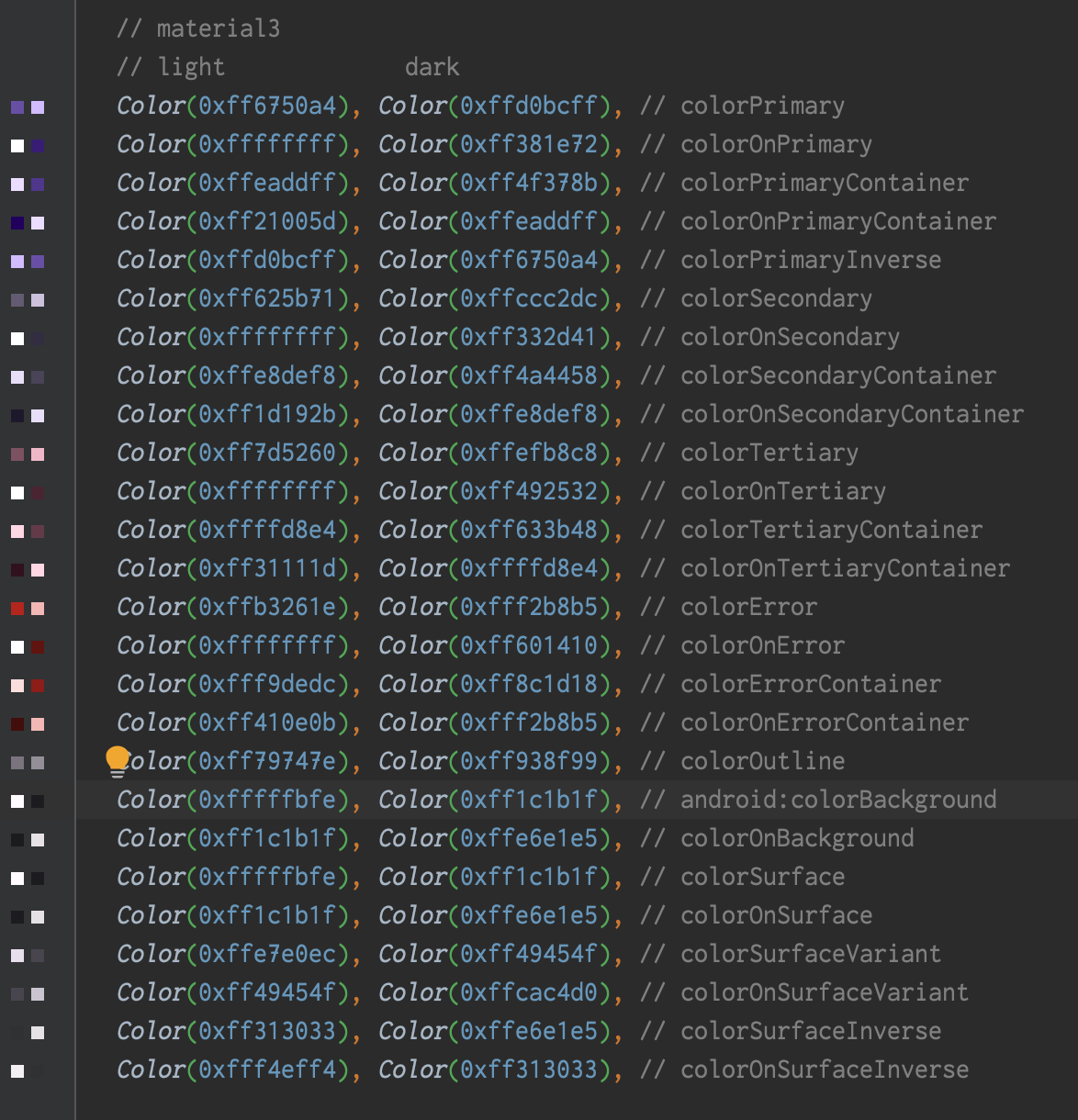
Material / Material3 テーマ デフォルトカラーの色味を AndroidStudio で確認する
記述によっては、エディタの左側に表示されませんね。

地道な作業で整理して書いて色目を見ます。


色って視覚的に記憶
Windows Subsystem for Android の IPv6 周りをテスト
# サマリー
+ Windows Subsystem for Android の version 2205.40000.14.0 から Advanced networking で IPv6 がサポートされたのでテストした。
+ SLAAC (A=1, M=0, O=0)、Stateful DHCPv6 (A=0, M=1, O=1) のどちらの環境でも接続できた。
+ SLAAC + Stateful DHCPv6 (A=1, M=1, O=1) で複数の IPv6 アドレスがある場合に一時 IPv6 アドレス (RFC 8981) ではなく Stateful DHCPv6 で取得したアドレスの方を送信元に使ってしまうような。。# 環境
“`
> systeminfo /fo csv | ConvertFrom-Csv | select OS* | Format-ListOS Name : Microsoft Windows 11 Pro Insider Preview
OS Version : 10.0.25151 N/A Build 25
【kotlin】viewの位置やサイズを動的に変更する【Android】
# はじめに
今回はviewをレイアウトではなく コード上で動的に動かす、サイズを変更する方法を記事にします# コード一覧表
|コード|説明|
|:—|:—|
|translationX|X座標位置を指定することで、指定した位置にViewオブジェクトが移動。(横方向に移動します)|
|translationY|Y座標位置を指定することで、指定した位置にViewオブジェクトが移動。(縦方向に移動します)|
|scaleX|指定したサイズにViewオブジェクトの横幅が変更されます。|
|scaleY|指定したサイズにViewオブジェクトの縦幅が変更されます。|
|rotationX|指定した角度にX軸回転します。|
|rotationY|指定した角度にY軸回転します。|
|rotation|指定した角度でViewオブジェクトの中心点を中心に回転します。|# 実践
ここでは一例として translationXを使ってHello World! のviewを横方向に移動させたものを コードとスクショで置いておきます

エディタ androidstudio# 結論
routing設定はこんな感じ
“`
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: ‘/’,
routes: {
‘/’: (context) => const MyHomePage(),
‘/second’: (context) => const SecondScreen(),
},
);
“`実際に遷移したいときは以下のようにnameを指定してください
“`
// MyHomePageに遷移する場合
Navigator.pushNamed
今更AndroidのContextについて整理しよう
# 適当に使いがちなContext
fragmentのライフサイクルの勉強しているときに以下の記述を見つけました。参照記事
https://qiita.com/K4N4/items/76d7bd8036ed98a0c271
>フラグメントのライフサイクルにおいて、最初のメソッド。フラグメントとアクティビティ(コンテクスト)が関連付けられた時に呼ばれる。引数はアクティビティではなく、コンテクスト。他のメソッドにも共通する事であるが、フラグメントは基本的にアクティビティを参照するのではなく、コンテクストを参照する。あーはいはいcontextね〜っていつもの如く読み流しながら思いました。
#### あれ?contextってなんだっけ?結構なんとなくで誤魔化している人も多いんじゃないでしょうか(そんなことなかったらごめんなさい)
Android開発している時に様々な場面でContextと記述したり引数に渡すもののいまいち詳しく知る機会ってない気がします。# Contextとはそもそも何か
公式の説明(https://developer.android.com/referenc
Flutterでゲームを作ってみた感想【論破王-メッセージ選択型アプリの作り方】
こんにちは、個人でアプリ開発をしているYuKiOです。
これまで**ツール系アプリを12本リリース**していますが、このたび、メッセージを選択してアンチを論破する「**論破王**」という、初めての**ゲームアプリをリリース**しました。
iPhone版 https://apps.apple.com/app/id1632034935
Android版 https://play.google.com/store/apps/details?id=com.king_of_refutationぜひ、遊んでみてください(切実!)笑
## Flutterでゲームを作った理由
– 稼ぎやすいジャンルだから
– Flutterのノウハウがあるから
– プログラミング技術向上Flutterでゲームアプリを作ろうと思った理由は、一つ
【MPAndroidChart】グラフ外の余白を無くす
# 概要
グラフ外の余白を無くす。|余白あり|余白なし|
| —- | —- |
||
|
`setViewPortOffsets(0f, 0f, 0f, 0f)`で余白が無くならないことがあったので、原因と対処法を記述。
# 原因
`setViewPortOffsets`の定義を見ると、別スレッドで`offset`をセットしている。そのため、表示タイミングによっては`offset`の反映がされないことがあった。“`Java
publ
KotlinのDSLを活用して似たような仕様の画面を効率よく作成する【前編】
# 説明する予定の内容
* :white_check_mark: Webフォームのようなデータ入力画面をDSLで効率よく複数作成
(後編に続く)
* NavHostで画面遷移
* Jetpack Composeから切り離すことで UnitTest だけで入力条件などのテストを実行できるようにする
* 実際の操作をシミュレートしたシナリオテストも UnitTest で書く
* Preview 表示にも対応する# 初めに
今個人的に取り組んでいるアプリでちょっと特殊な仕様があるので、そこから話をさせてください。
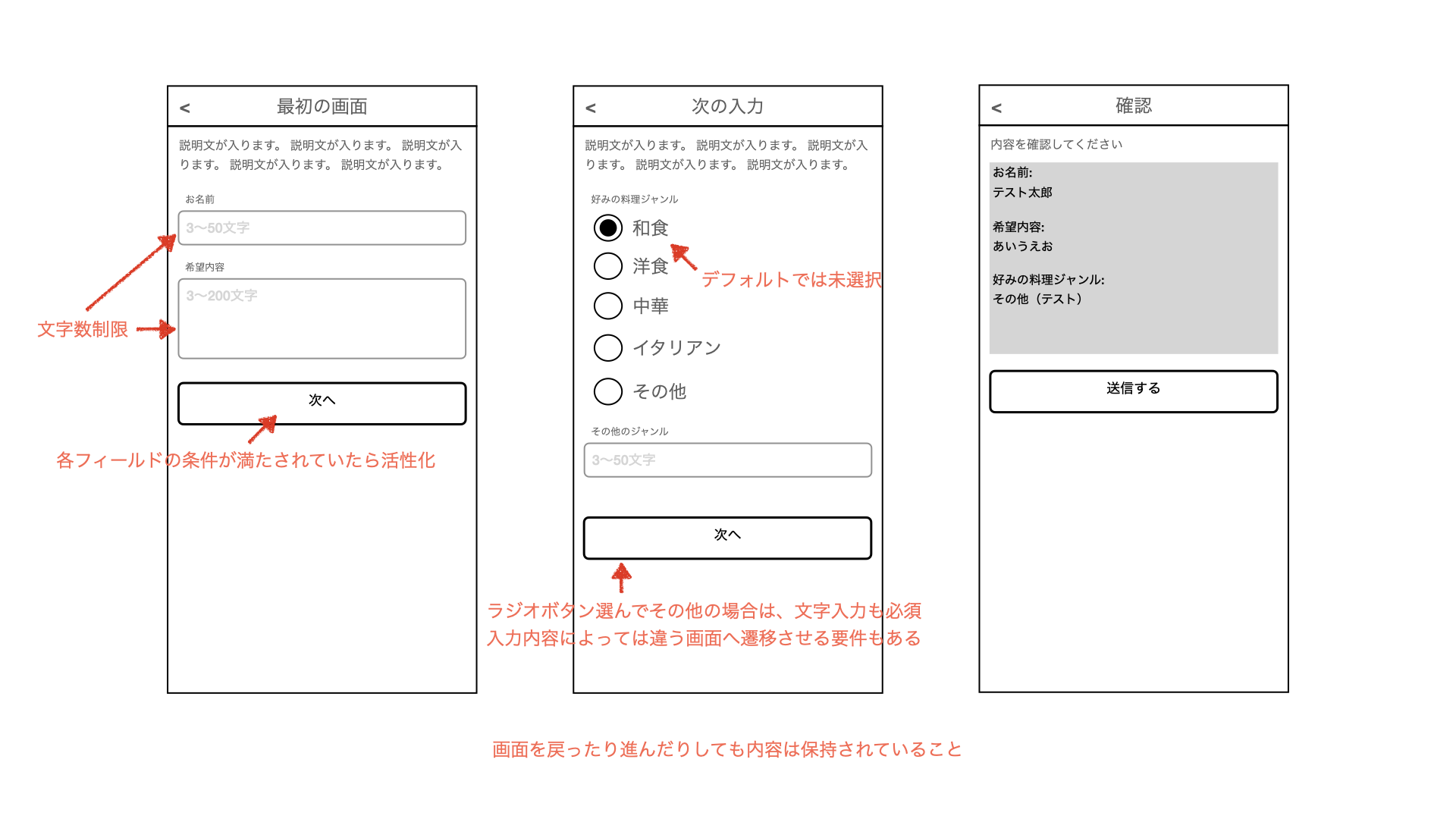
このアプリはユーザーが色々情報を送れる機能の要望があって次のような画面を作ることになりました:
これが2〜3くらいであれば普通にComposeで実装すれば良いのですが、バリエーションがそれなり多いのと
AndroidのPush通知の導入方法

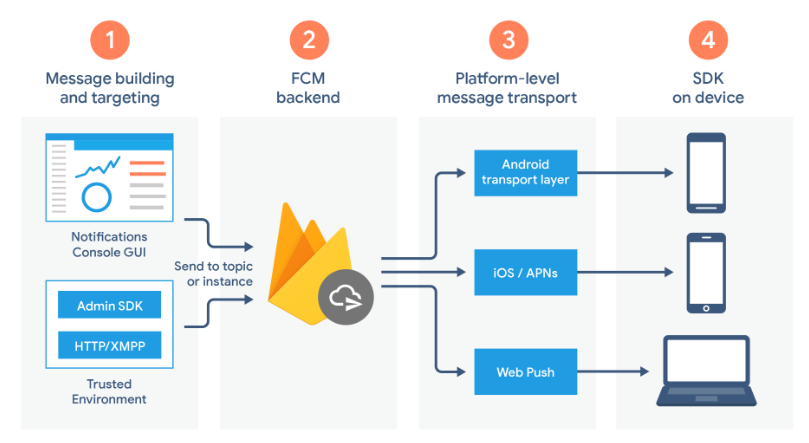
Firebase Cloud Messaging(FCM)を使って AndroidでPush通知を実装します。# Firebase Cloud Messagingとは
Firebase Cloud Messaging(FCM)は、メッセージを無料で確実に配信するためのクロスプラットフォーム メッセージング ソリューションです。以前は Google Cloud Messaging API が使われていたようですが、現在はFCMに移行しています。
# Push通知実装の流れ
1. Firebaseプロ
【Coroutinesガイド】コルーチンコンテキストとディスパッチャー
※ソース記事は[こちら](https://kotlinlang.org/docs/coroutine-context-and-dispatchers.html)
コルーチンはKotlin標準ライブラリで定義されている[CoroutineContext](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.coroutines/-coroutine-context/)型の値によって表されるいくつかのコンテキスト内で常に実行する。
コルーチンコンテキストは、様々な要素のセットである。主な要素は、以前に見てきたコルーチンの[Job](https://kotlinlang.org/api/kotlinx.coroutines/kotlinx-coroutines-core/kotlinx.coroutines/-job/index.html)と、このセクションでカバーするディスパッチャーである。
## ディスパッチャーとスレッド
コルーチンコンテキストには、対応するコルーチンが実行するために使う、スレッドあるいはスレッド群を決定するコルーチン
Jetpack Compose composable の recomposition を AndroidStudio で確認する方法
いつ、どの composable が compose されているか、
アプリのパフォーマンスを向上させるのは必須です。
Layout Inspector から ライブで見ながら recomposition の回数を確認します。
“`
[Tools]↓
[Layout Inspector]
↓
[Component Tree]
↓
[View Option]
↓
[Show Recomposition counts]
“`利用するにはいくつかの設定条件があります。
[? 【Jetpack Compose】「Layout Inspector Recomposition
BuildVariantsごとのGitSecretの扱い方
# はじめに
GitでRepositoryの管理をする際にAPIのkeyなどそのままPushしないためにGitSecretを使う方が多いと思うのですが…
https://github.com/awslabs/git-secretsAndroid開発でステージングかリリース環境かでKeyが違う…って時に困ったのでメモです。
*多分もっとスマートなやり方があります…ゴリ押し手法です…# やってみた
まずbuild.gradleで設定したBuildVariantsごとにpropertiesファイルを生成しましょう。
“`
staging.properties
production.properties
“`
次に各ファイルの中にそれぞれのKey情報を書き込みます。“`properties
API_KEY = “hogehogehogehoge”
SECRET_ID = “fugafugafuga”
“`完成したら今度はbuild.gradleの変更です。
“`gradle
def apiKeyPropertiesFile = rootProject
Spekで詰まった際のあれこれ(livedataTest, mockk)
# はじめに
ほぼメモの殴り書きですが結構詰まったので個人用にまとめました。
他にも詰まったら更新していきたい# liveDataのテストを書きたい
LiveDataをあれこれする際にはメインスレッドで動かす必要があるようですがUnitTest内だとメインスレッドで実行されないのでだめのようです。
普通にUT書く際には以下を記述していましたがSpekで実行する場合は怒られました。
“`kotlin
@Rule
@JvmField
var instantTaskExecutorRule = InstantTaskExecutorRule()
“`“`kotlin
class TestArchTaskExecutor : TaskExecutor() {
override fun executeOnDiskIO(runnable: Runnable) {
runnable.run()
}override fun isMainThread(): Boolean {
return true
}ov
【Android】複数ビューの表示/非表示処理の一括化
# 概要
複数ビューの表示/非表示処理を一括化する方法について。
複数ビューをグループ化する手法を説明。
親ビューの中に子ビューを複数作成し、親ビューのvisibilityを変更させる手法もあるが、ネストが深くなる。# コード
レイアウトファイルに“`androidx.constraintlayout.widget.Group“`を追加し、“`app:constraint_referenced_ids“`にIDをコンマ区切りで記述。“`activity_main.xml
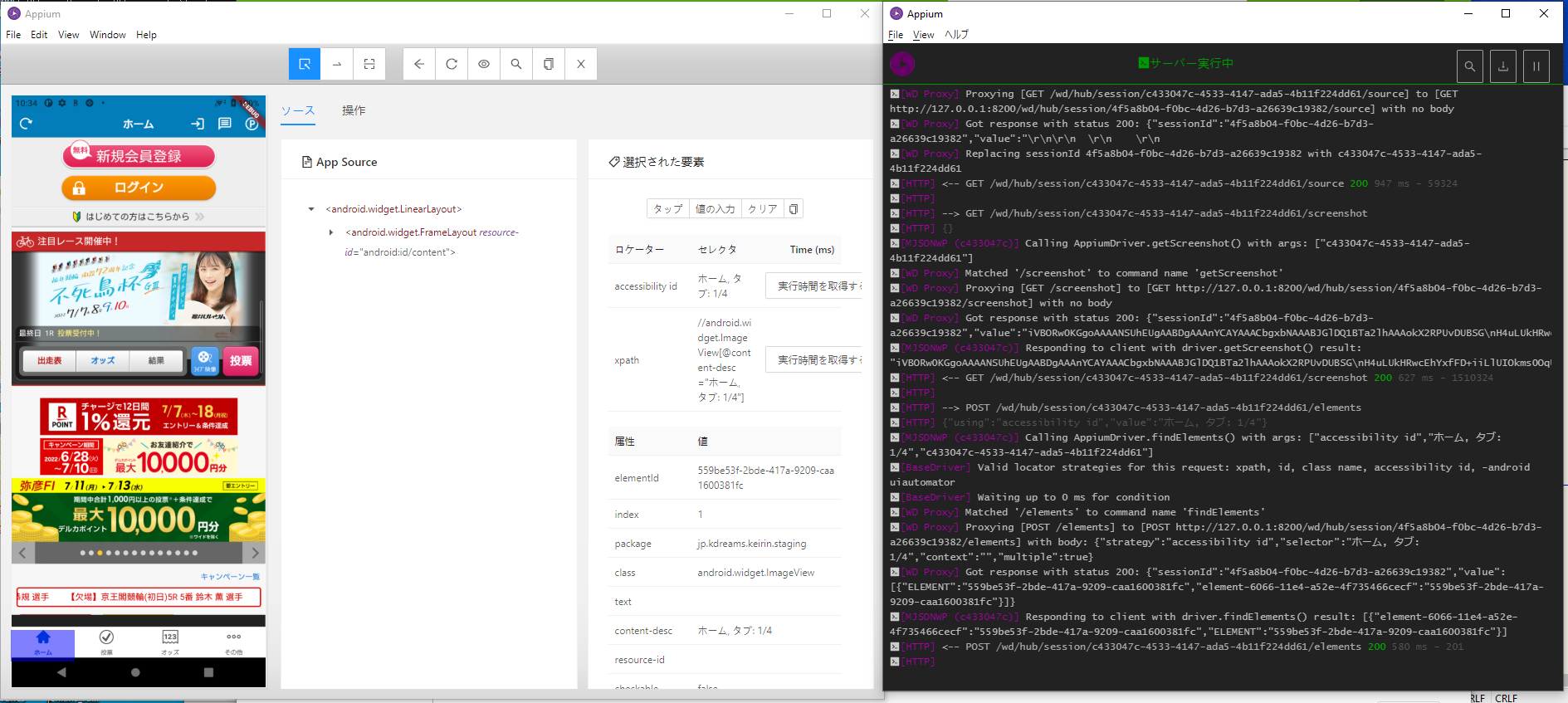
Appium + Android APP in Windows use inspector # Outline
Native APPのテスト自動化をおこなうにあたり、inspector を使って各パーツのlocation(XPath) を知る必要がある。
テスト自動化では、このlocationをもとに、touchなどの操作を行うからである。
ここでは、そのinspectorを使い、xpathをとるまでの手順を整理したものである。
# environment
| Item | Version | Note |
|:———–|:————|:————-|
| Windows| 10 | |
| Java| 11 | |
| Android Studio| 2021.2.1 Patch 1 | |
| Appium Server Desktop|
【Flutter】Android Studioで作成したアプリをFirebaseに接続する【Android】
Android用のFirebaseの設定を次回やる時に忘れそうなのでメモしておきます。
# 目次
[1.Firebaseのプロジェクトを作成する](#1-Firebaseのプロジェクトを作成する)
[2.Androidボタンをクリック](#2-Androidボタンをクリック)
[3.アプリの登録をしていく](#3-アプリの登録をしていく)
[4.パッケージ名の取得](#4-パッケージ名の取得)
[5.設定ファイルのダウンロード後の処理](#5-設定ファイルのダウンロード後の処理)
[6.プロジェクトに戻す](#6-プロジェクトに戻す)# 1.Firebaseのプロジェクトを作成する
# 2.Androidボタンをクリック
Androidのアイコンをクリックしてね
# 3.アプリの登
RICOH THETA X におけるプラグイン開発
## はじめに
リコーの @KA-2 です。
弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA V, RICOH THETA Z1, RICOH THETA Xは、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。という訳で、皆様の日本発売日が決定しました!
【お知らせ】「RICOH THETA X」の国内発売日決定および関連アクセサリー新発売
「RICOH THETA X」の発売日が決定しました。併せて関連アクセサリー「TW-2
【MPAndroidChart】棒グラフの外枠の色を複数指定(renderer)
# 概要
MPAndroidChartでのパラメータでの設定以上のことを行いたい場合。
棒グラフの色は“`setColors()“`を使用してリストで設定できるが、外枠は“`barBorderWidth“`で指定するので、リストで設定できない。
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた











