- 1. AndroidからPCへタップ座標値をUDPで送信(透過処理を使ったアイコンの切替)
- 2. 【Coroutinesガイド】非同期Flow
- 3. 【Android】たまに出てくるJSON、Gsonってなんなの?
- 4. GCP + ネイティブアプリでのGitLab flow構築
- 5. Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
- 6. gradleのビルドレポートを作成する方法
- 7. ConstraintLayoutでViewの最小(最大)サイズの設定をする
- 8. AndroidでのJava→Kotlin移行時に起動すると異常終了するようになった場合の対処法
- 9. Android StudioでCode With Meを試してみた
- 10. 【Flutter】Gradle関連でAndroidのビルドに失敗したときの対処法
- 11. クラウドでの実機検証サービスの考察 ~Remote TestKitの魅力について~
- 12. Jetpack Compose ボタンの2度押しを避ける
- 13. 【MPAndroidChart】チャートタップ時にツールチップ表示
- 14. jetpack composeで便利なライブラリ
- 15. a-1-1-2.列配置(LinearLayout)の入れ子
- 16. Material / Material3 テーマ デフォルトカラーの色味を AndroidStudio で確認する
- 17. Windows Subsystem for Android の IPv6 周りをテスト
- 18. 【kotlin】viewの位置やサイズを動的に変更する【Android】
- 19. Flutterのnamed routesの実装
- 20. 今更AndroidのContextについて整理しよう
AndroidからPCへタップ座標値をUDPで送信(透過処理を使ったアイコンの切替)
■プログラムの概要
・前回投稿(*)の改良版です。透過処理により、1つのアイコン画像だけで、あたかも
2つのアイコンを**切り替えているように見せる**方法を紹介します。
背景画像にデフォルトの画像を描画しておき、その真上にアイコン画像(下記コードの
**setAlpha**を検索下さい)を配置し、タップに応じて**透過制御**すればOKです。
(*)https://qiita.com/voibow/items/bf8c66efbcfe803d5053
・用途:電子楽器。
※YouTube動画リンク先:**https://www.youtube.com/watch?v=Y2-1u_X-9jc*****
■Android側のプログラムのソースコード
(補足)各種アイコン(piston_icon.png等)や背景画像(bg.jpg)は、事前にpptで作成。
作成方法:https://qiita.com/voibow/items/6f273a903c648beff77d
“`java:activity_main.xml
【Coroutinesガイド】非同期Flow
※ソース記事は[こちら](https://kotlinlang.org/docs/flow.html)
suspend関数は非同期に単一の値を返却するが、非同期に計算される複数の値を返却することはできるのか?これはKotlin Flowが役立つところである。
# 複数の値の表現
複数の値はKotlinでは[コレクション](https://kotlinlang.org/docs/reference/collections-overview.html)を使って表現される。例えば、3つの数字の[リスト](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/-list/)を返却する`simple`関数を持つことができ、そして[forEach](https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/for-each.html)を使ってそれらをすべて出力する。
“`Kotlin
fun simple(): List= listOf(1,
【Android】たまに出てくるJSON、Gsonってなんなの?
# はじめに
Android開発をやっていてたまに目にする 「JSON」「GSON」という言葉が気になったので、調べたものを記事に残します# JSON
「JavaScript Object Notification」の略で、**JavaScriptで値を取り扱う**ためのドキュメント
プログラム開発の際に作る仕様解説書や説明書、設計書、フローチャートのことですJSONを使いメリットは
・テキスト量が少ないため、高速な通信を求められる場合には非常に有用
・値と項目のペアで記載するため視覚的にも非常に確認しやすい
・「通信におけるデータフォーマット」と「ブラウザ内でのデータ保持」の両方に適用できるため、サーバーからのデータをそのまま利用できるという点です
# Gson
Gsonは**Javaのライブラリ**で、JSONデータをJava Objectsに変換したり、Java ObjectsをJSONデータに変換したりすることが出来る。上記で書いたJOSNをJavaでも使えるように変換するためのようですね
使い方は
build.gradle(app)のdependenci
GCP + ネイティブアプリでのGitLab flow構築
# はじめに
これは今さらな2021年振り返りカレンダーの2日目の記事です.
前回はCloud Run上で動くサービス用にGitHub flowでのCD環境を構築する話でした.
https://qiita.com/sheep96/items/e8e09de094949ce63509
前回の最後やいろんな記事で述べられているとおり,GitHub flowは審査が必要なネイティブアプリなど,アプリケーションの
リリースタイミングをこちら側でコントロールできないケースで不都合が発生します(モノレポ想定です).例えばあるアプリについて,後方互換のない新機能が入ったバージョンv2がmainにマージされ,stg環境に
上がっているとします.
この時,prdのネイティブ以外の部分でなんらかのバグが見つかり,すぐに修正を行いたいとき,通常のサービスならば,
修正PRをmainにマージし,新規機能とともにリリースすることができます.
しかしネイティブアプリの場合,アプリの審査がリリース前に挟まれるため,修正をデプロイするには,
審査を待つか,既にmainに入っている新機能をrevertす
Compose TextFieldの落とし穴(デフォルト余白設定)に対処する
`material.textfield.TextInputLayout`と`EditText`を使った入力フォームと近しいデザインをComposeで作りたかったのですが、実現に意外と苦戦したので共有します。
※ composeVersionは1.2.0-rc02です。
**※androidx.compose.material:material:1.2.0-alpha04でリリースされたTextFieldDefaults.TextFieldDecorationBox を使えることが必須条件になります。**|今回実現したいレイアウト|
|—-|
||
## TextFieldの落とし穴
TextFieldを使えばフォーム自体は簡単に作れたのですが、
`value`と`label`に**padding値がデフォルトで埋め込ま
gradleのビルドレポートを作成する方法
# はじめに
歴史のあるプロジェクトだとビルドの速度が気になったりしませんか?
ビルド速度が遅いとなかなかしんどいですが、原因を探るのも辛いですよね。
上記原因を探るための機能がAndroidStudioには色々ありますが、今回はgradleのビルドレポートを作成する方法をまとめておこうと思います。# レポート作成方法
レポート作成には以下の設定が必要です。“` gradle.setting
kotlin.build.report.enable=true
“`設定は以上になります。
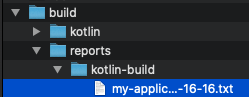
上記を設定した状態でビルドを作成すると、以下ディレクトリにレポートが作成されます。
上記textファイルにはそれぞれのタスクでかかった時間など、詳細に記載されていますので、時間がかかりすぎているものに関
ConstraintLayoutでViewの最小(最大)サイズの設定をする
# はじめに
ConstraintLayoutとNestedScrollViewを使ってレイアウト作成している際に以下のような問題が発生。– 上下のViewの大きさを固定してそのほかの領域に最大サイズであるViewAを表示したい
– 解像度の低い端末ではViewAの表示領域が非常に小さくなってしまうため最低表示する高さを指定したい# 行ったこと
“`kotlin
android:minHeight = “xxdp”
“`
上記を追加# 引っかかった点と解決法
– minHeightが効かない
– 各端末ごとに調査した結果Viewが崩れることが多々ある### 1. まずそもそもlayout_constrainedHeightがないと適用されない
“`kotlin
app:layout_constrainedHeight=”true”
“`### 2. android:layout_heightはwrap_content
“`kotlin
android:layout_height=”wrap_content”
“`
ほか制約をつけており0dpに設定
AndroidでのJava→Kotlin移行時に起動すると異常終了するようになった場合の対処法
## Javaファイル右クリック → Convert Java File to Kotlin File
このままだと変換は無事終了するが、起動時に以下のエラーが出て異常終了してしまう。
“`
Caused by: java.lang.ClassNotFoundException: Didn’t find class “com.xxxxx.xxxxxxx.XxxXxxxxx” on path: DexPathList[[zip file
“`## javaディレクトリ右クリック → Convert Java File to Kotlin File
こちらだと、以下の確認ダイアログが表示される。
“`
Kotlin is not configured in the project
You will have to configure Kotlin in project before performing a conversion.
“`“`OK, configure Kotlin in the project“`を選ぶと、“`build.gradle“`や“
Android StudioでCode With Meを試してみた
## はじめに
Code With Me を使ってみたので、一連の流れを備忘録としてまとめていきます。
### この記事で分かること
– Code With Me を使うための準備
– ホスト側の操作
– ゲスト側の操作## Code With Me とは?
Code With Me はリアルタイムのコラボレーション、コードの編集、サーバーの共有、デバッグセクションの実行に使用することができ、ホストと1人以上のゲストとのやり取りを行えます。ペアプロやマルチ編集などを簡単に行えるのが特徴だと思います。
## 準備
※これは今現在(2022年7月時点)での話ですので、ご注意ください
今回は Android Studio の Dolphin Beta 5 を使って確認しています。ダウンロードされていない方は、以下のページからダウンロードしてください。
https://developer.android.com/studio/preview
次に Code With Me をダウンロードしましょう。以下のサイトにアクセスし、**213.7172.25.3** のものを
【Flutter】Gradle関連でAndroidのビルドに失敗したときの対処法
# 開発環境
OS: MacOS
Flutter: 3.0.4
Flutter Channel: Stable
Dart: 2.17.5
Android Studio: Artic Fox | 2020.3.1 Patch4# 事象
Androidのエミュレータを選択し、実行するとビルドが失敗しました。(GradleScriptException)
※iOSのシミュレータでは正常にビルドが完了しています。
~~~
org.gradle.api.GradleScriptException: A problem occurred evaluating project ‘:app’.
~~~
ちなみにAndroid Studioからビルドを実行すると、より細かいログを出力するにはオプションつけて実行してねと言われました。
~~~
Run with –stacktrace option to get the stack trace. Run with –info or –debug option to get more log output. Run with –scan to g
クラウドでの実機検証サービスの考察 ~Remote TestKitの魅力について~
本記事は[Qiita Engineer Festa 2022](https://qiita.com/official-campaigns/engineer-festa/2022)の[Remote TestKitを使ってレビューを書こう!](https://qiita.com/official-events/f0e8b25feb05af6326b3)のエントリー記事です!
https://qiita.com/official-events/f0e8b25feb05af6326b3
—-
# はじめに
ある日、新機能の開発が完了し、実機検証を進めていると、表示崩れが!!!!
すぐにデザイナーの方に「ここデザイン崩れてるので直してください!」と伝えると「私の方だと崩れてないですよ?」との返答。
あれーおかしいなと思い、調べてみるとSafariのバージョンが異なっていました。別の端末で見ると確かに表示崩れは起きずに、綺麗に表示されています。[^1]
Safariのどのバージョンからこの現象が起きてしまうのか調べようとするものの、**SafariはOSのバージョンと紐づくため
Jetpack Compose ボタンの2度押しを避ける
LaunchedEffect でシンプルに書けるが。
“`kotlin
var enabled by remember { mutableStateOf(true) }Button(
onClick = {
enabled = false
},
enabled = enabled
) {
Text(“Button”)
}LaunchedEffect(key1 = enabled) {
if (!enabled) {
delay(3000)
enabled = true
}
}
“`処理の流れはまあまあだるい。
“`
起動↓
ボタンを表示
↓
LaunchedEffect が実行される
↓
enable2 が true なので何もしない
↓
ボタンをクリック
↓
enabled2 が false に更新される
↓
ボタンが更新され無効化される
↓
LaunchedEffect が key1 の変更により実行される
↓
enabled2 が false
【MPAndroidChart】チャートタップ時にツールチップ表示
# 概要
チャートタップ時に、ツールチップ(下画像で`3.0,7.0`と描画されているビュー)を表示させる。
[グラフの描画については、この記事を参照。](https://qiita.com/nakashimaakio/items/d9ad48b3433c680e6f4c)# 方法
ツールチップのレイアウト作成。
“`marker_view.xml
jetpack composeで便利なライブラリ
# 初めに
今回は`jetpack compose`を実装するときに使えるライブラリを紹介していこうと思います。
二種類紹介するので、何かのお役に立てたら光栄です### coil
まず一つ目は、`coil`です
https://coil-kt.github.io/coil/compose/
元々、`coil`は画像を表示するための機能として`jetpack compose`と関係なく使われてきた人気のライブラリです。
`jetpack compose`では、画像に設定できる物が
– Painter
– ImageVector
– ImageBitmap
の三種類となっており、API等で受け取った画像を表示するためには少し手を加えないといけません。
そんなときに使えるのが`coil`の`AsyncImage`です。
これを使用することで`url`を渡せるだけでなく、`placeholder`等も設定できるので非常に便利です。### constraintLayout
2つ目は`ConstraintLayout`です
https://developer.android.com/je
a-1-1-2.列配置(LinearLayout)の入れ子
### a-1-1-2.列配置(LinearLayout)
#### 課題
3. LinearLayout管理下の自身のViewのサイズを指定できるか。
3. LinearLayout管理下でSpaceの指定ができるか。
3. LinearLayout管理下で各Viewの比率からサイズを指定できるか。
3. LinearLayout(縦)の中でLinearLayout(縦)を入れ子にできるか。
3. LinearLayout(縦)の中でLinearLayout(横)を入れ子にできるか。
3. LinearLayoutの中でConstraintLayoutを入れ子にできるか。#### Github
https://github.com/rwakizaka7/AndroidTest
#### テスト実装
“`xml:activity_liner_layout_test.xml
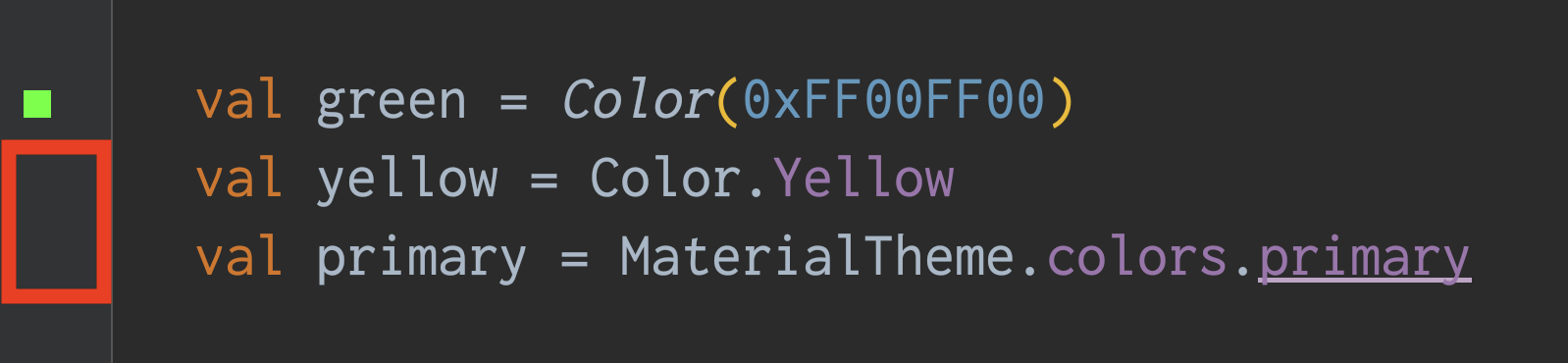
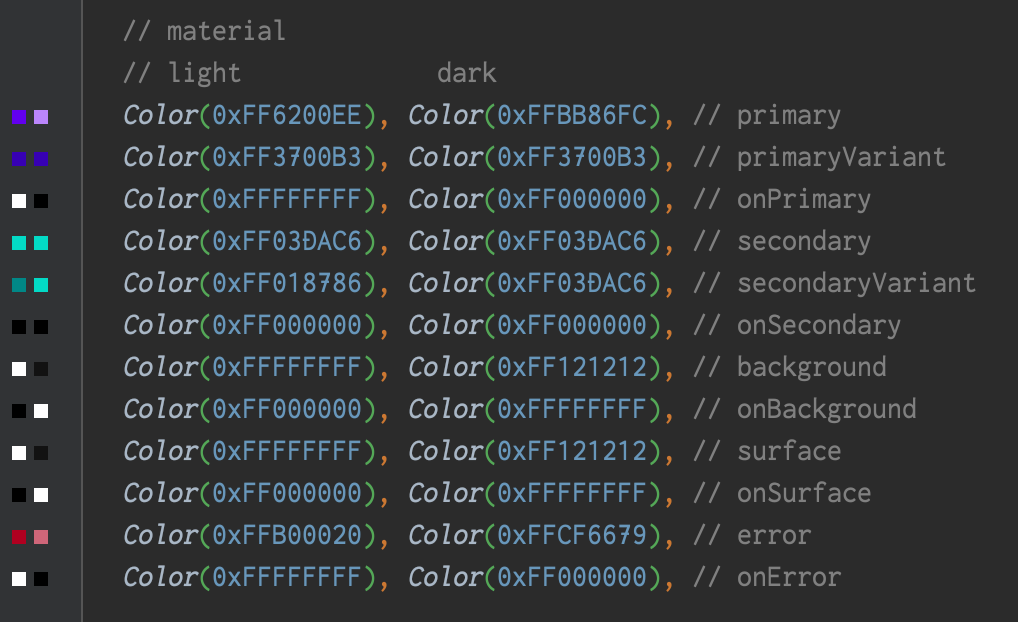
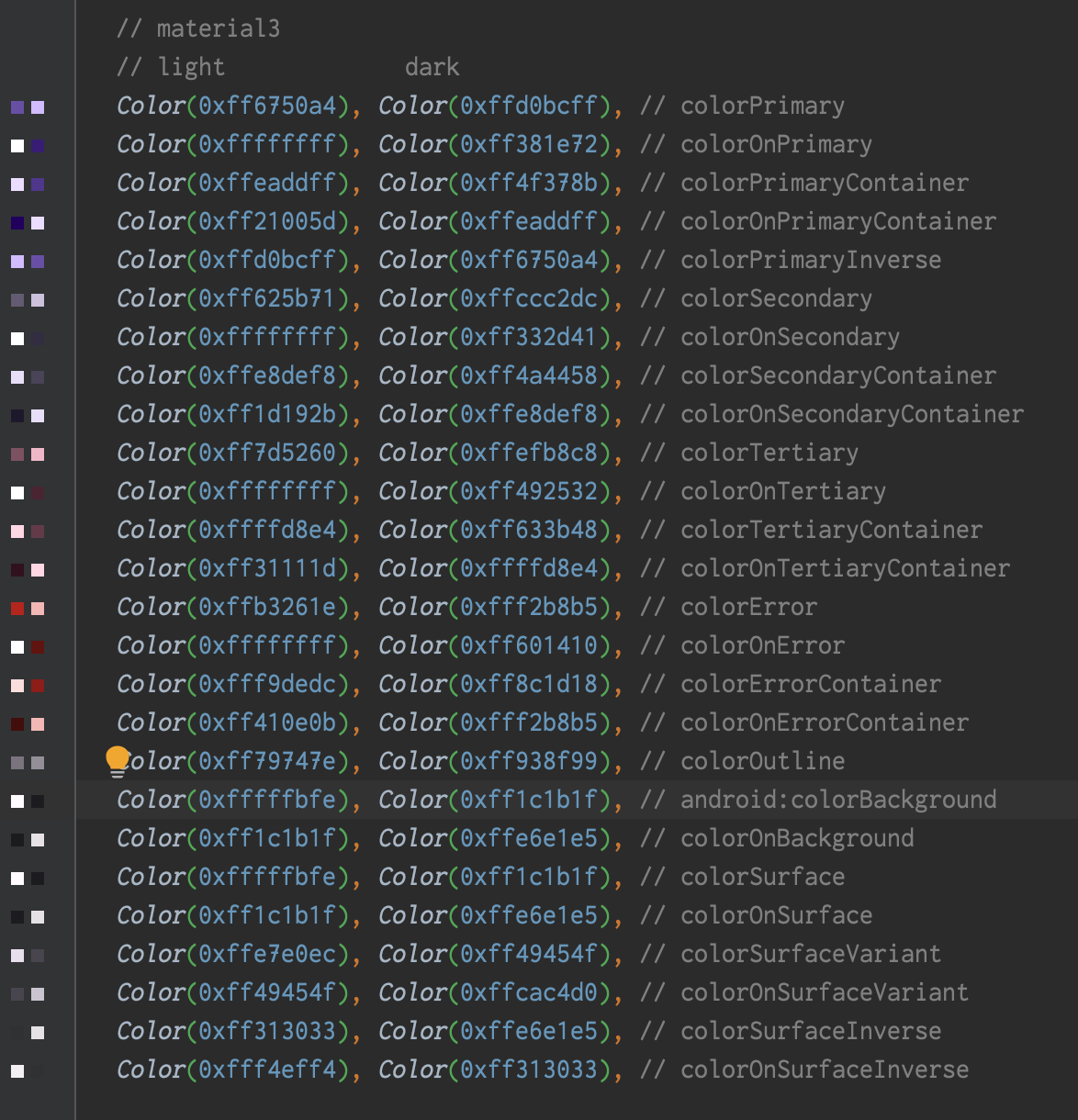
Material / Material3 テーマ デフォルトカラーの色味を AndroidStudio で確認する
記述によっては、エディタの左側に表示されませんね。

地道な作業で整理して書いて色目を見ます。


色って視覚的に記憶
Windows Subsystem for Android の IPv6 周りをテスト
# サマリー
+ Windows Subsystem for Android の version 2205.40000.14.0 から Advanced networking で IPv6 がサポートされたのでテストした。
+ SLAAC (A=1, M=0, O=0)、Stateful DHCPv6 (A=0, M=1, O=1) のどちらの環境でも接続できた。
+ SLAAC + Stateful DHCPv6 (A=1, M=1, O=1) で複数の IPv6 アドレスがある場合に一時 IPv6 アドレス (RFC 8981) ではなく Stateful DHCPv6 で取得したアドレスの方を送信元に使ってしまうような。。# 環境
“`
> systeminfo /fo csv | ConvertFrom-Csv | select OS* | Format-ListOS Name : Microsoft Windows 11 Pro Insider Preview
OS Version : 10.0.25151 N/A Build 25
【kotlin】viewの位置やサイズを動的に変更する【Android】
# はじめに
今回はviewをレイアウトではなく コード上で動的に動かす、サイズを変更する方法を記事にします# コード一覧表
|コード|説明|
|:—|:—|
|translationX|X座標位置を指定することで、指定した位置にViewオブジェクトが移動。(横方向に移動します)|
|translationY|Y座標位置を指定することで、指定した位置にViewオブジェクトが移動。(縦方向に移動します)|
|scaleX|指定したサイズにViewオブジェクトの横幅が変更されます。|
|scaleY|指定したサイズにViewオブジェクトの縦幅が変更されます。|
|rotationX|指定した角度にX軸回転します。|
|rotationY|指定した角度にY軸回転します。|
|rotation|指定した角度でViewオブジェクトの中心点を中心に回転します。|# 実践
ここでは一例として translationXを使ってHello World! のviewを横方向に移動させたものを コードとスクショで置いておきます

エディタ androidstudio# 結論
routing設定はこんな感じ
“`
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: ‘/’,
routes: {
‘/’: (context) => const MyHomePage(),
‘/second’: (context) => const SecondScreen(),
},
);
“`実際に遷移したいときは以下のようにnameを指定してください
“`
// MyHomePageに遷移する場合
Navigator.pushNamed
今更AndroidのContextについて整理しよう
# 適当に使いがちなContext
fragmentのライフサイクルの勉強しているときに以下の記述を見つけました。参照記事
https://qiita.com/K4N4/items/76d7bd8036ed98a0c271
>フラグメントのライフサイクルにおいて、最初のメソッド。フラグメントとアクティビティ(コンテクスト)が関連付けられた時に呼ばれる。引数はアクティビティではなく、コンテクスト。他のメソッドにも共通する事であるが、フラグメントは基本的にアクティビティを参照するのではなく、コンテクストを参照する。あーはいはいcontextね〜っていつもの如く読み流しながら思いました。
#### あれ?contextってなんだっけ?結構なんとなくで誤魔化している人も多いんじゃないでしょうか(そんなことなかったらごめんなさい)
Android開発している時に様々な場面でContextと記述したり引数に渡すもののいまいち詳しく知る機会ってない気がします。# Contextとはそもそも何か
公式の説明(https://developer.android.com/referenc










